Как добавить карты Google в контактную форму WordPress?
Опубликовано: 2022-05-30Если вы ищете лучший способ добавить Карты Google в контактную форму WordPress, эта статья станет для вас идеальным руководством.
Добавление Google Maps в контактную форму поможет вам отслеживать местоположение вашего пользователя. И вы можете использовать эти данные для повышения скорости разговора, проведения эффективных маркетинговых кампаний и т. д.
Итак, в этом руководстве вы научитесь добавлять Карты Google в контактные формы WordPress наиболее эффективным способом.
Но перед этим давайте разберемся, почему вам стоит добавить Google Maps в контактную форму.
Зачем добавлять карты Google в контактную форму?
Добавление Google Maps в контактную форму помогает вашему веб-сайту расти несколькими способами.
Прежде всего, он позволяет собирать данные о местоположении вашего пользователя. Таким образом, в будущем вы сможете ориентироваться на конкретных клиентов и пользователей при продвижении своего бренда.
Кроме того, знание местоположения вашего пользователя улучшает ваш таргетинг по геолокации, и вы можете показывать им персонализированный контент. Это, в свою очередь, резко увеличивает количество потенциальных клиентов, коэффициент конверсии и увеличивает доход вашего сайта.
Итак, вот некоторые из основных преимуществ добавления Карт Google в контактную форму. Теперь давайте узнаем, как лучше всего это сделать.
Лучший способ добавить карты Google в контактную форму WordPress
Вы можете добавить Google Maps в свою контактную форму с помощью плагина Google Maps WordPress. Или вы можете использовать плагин формы, который поддерживает интеграцию с Google Maps. На рынке WordPress доступно множество таких плагинов.
Но тот, который выделяется среди остальных, — это Everest Forms, мощный плагин для создания форм WordPress.
Почему формы Эвереста? Что ж, это универсальный плагин с обширными функциями и возможностями. И это комплексное решение для построения любой формы. Бланки для пожертвований, бланки заявлений о приеме на работу, бланки бронирования отелей; вы называете это!
Кроме того, он имеет удобный интерфейс. Следовательно, вы можете создать форму любого типа с помощью простого метода перетаскивания.
Самое главное, он предлагает надстройку Geolocation, которая позволяет вам собирать данные о местоположении ваших пользователей через формы. Вы можете получить данные о своих пользователях, такие как страна, город, почтовый индекс и широта/долгота, на основе их IP-адреса.
Используя то же дополнение, вы сможете добавить карту в свою контактную форму во внешнем интерфейсе.
И на данный момент он успешно завоевал доверие более 100 000 пользователей. Так что определенно это один из лучших вариантов плагина для добавления Карт Google в контактную форму WordPress.
Добавление Карт Google в контактные формы WordPress с помощью Everest Forms
Добавить Карты Google в контактные формы довольно просто. Просто следуйте инструкциям, которые мы объяснили ниже, и у вас будет контактная форма WordPress с Google Maps в кратчайшие сроки.
1. Установите и активируйте Everest Forms Pro и дополнение Geolocation.
Прежде всего, давайте уточним, что вам нужно купить плагин премиум-класса, независимо от того, какой плагин вы используете для добавления Карт Google в свою контактную форму.
Точно так же вам также необходимо купить премиум-план Everest Forms, чтобы получить доступ к этой функции. Но не беспокойтесь; премиум-планы этого плагина доступны по доступной цене.
Таким образом, вы можете купить премиум-план, посетив официальный сайт WPeverest.
Затем ознакомьтесь с этой статьей , чтобы установить и активировать Everest Forms Pro .
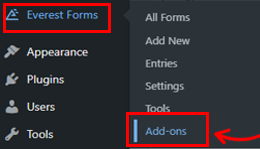
Теперь мы считаем, что вы успешно активировали Everest Forms Pro. Итак, чтобы активировать надстройку Geolocation, перейдите в раздел Everest Forms >> Add-ons на панели управления WordPress.

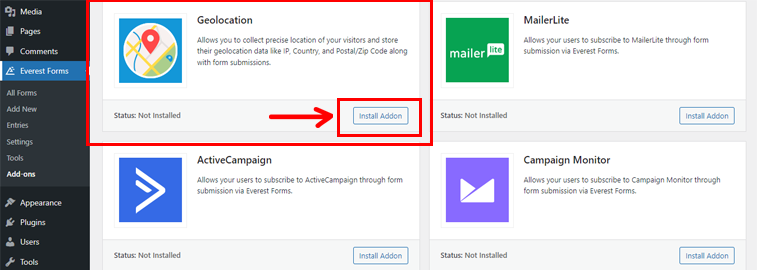
Прокрутив вниз, вы увидите надстройку « Геолокация », затем нажмите « Установить надстройку ».

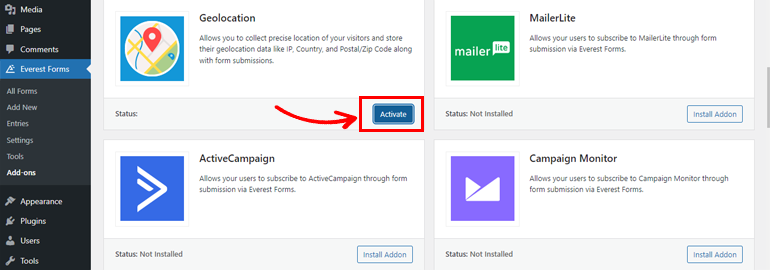
Затем нажмите кнопку Активировать .

2. Настройте надстройку геолокации
Теперь, когда вы успешно активировали надстройку Geolocation, пришло время сгенерировать ключ API (интерфейс прикладного программирования).
В общем смысле API соединяет одну программу с другой и управляет запросами между этими программами. Принимая во внимание, что ключи API связывают эти программы друг с другом для обмена данными и подключения к системе.
I. Генерация ключа API из консоли Google
Помните, что вам нужна учетная запись для выставления счетов, чтобы генерировать ключи API из консоли Google, чтобы добавить Карты Google в свою контактную форму. Так что посетите их официальную страницу выставления счетов, чтобы получить один.
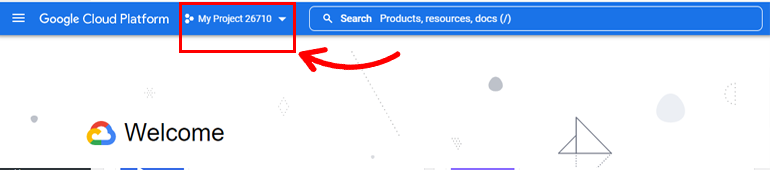
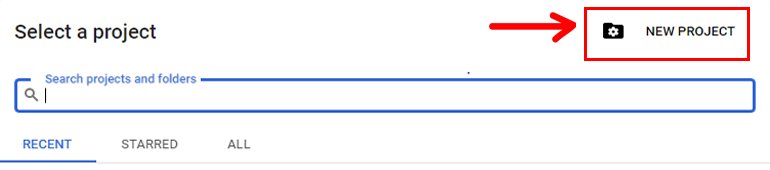
Теперь, после покупки платежного аккаунта, перейдите на панель инструментов Google Console. Затем нажмите «Мой первый проект» .

После этого выберите Новый проект .

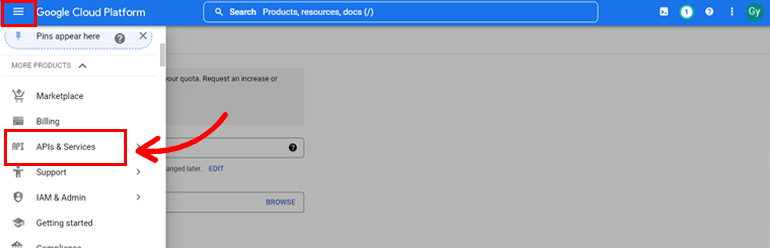
Затем нажмите меню-гамбургер в левой части панели инструментов и выберите APIs & Services .

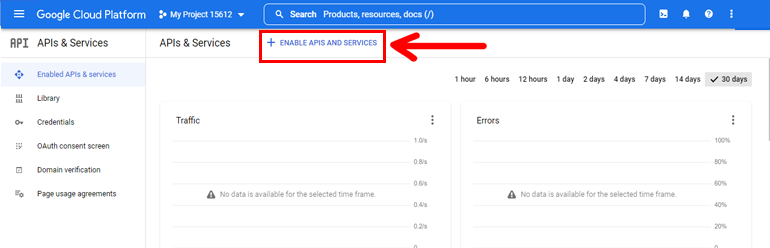
После этого откроется библиотека API, и отсюда нажмите кнопку + ВКЛЮЧИТЬ API И УСЛУГИ .

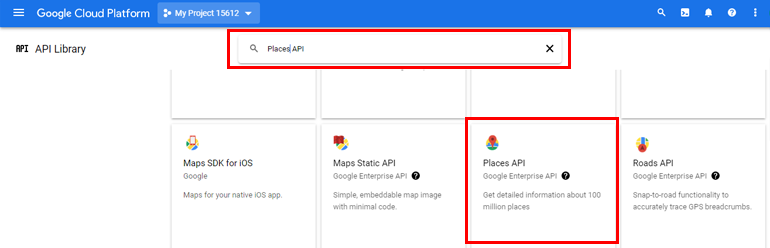
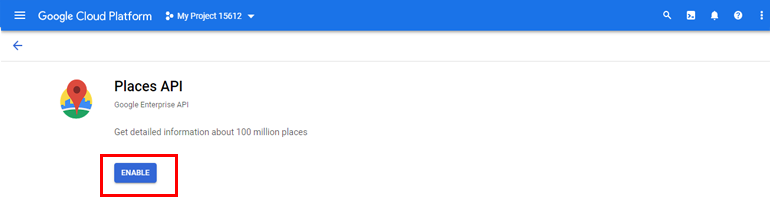
После его включения вы будете перенаправлены на новую страницу, где вам нужно найти опцию Places API .

Как только вы найдете его, нажмите на него, а затем нажмите кнопку ВКЛЮЧИТЬ .

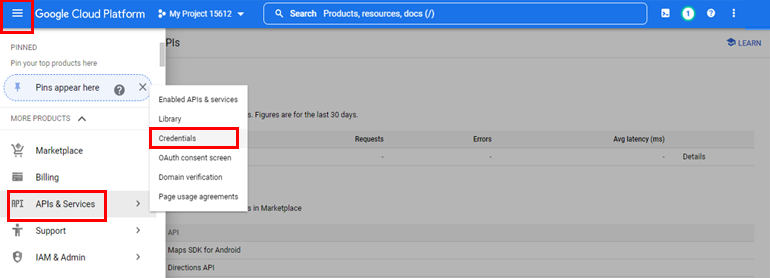
Когда вы включите его, нажмите на меню гамбургера, которое появится в верхней части левой стороны. Затем перейдите к API и службам >> Учетные данные.


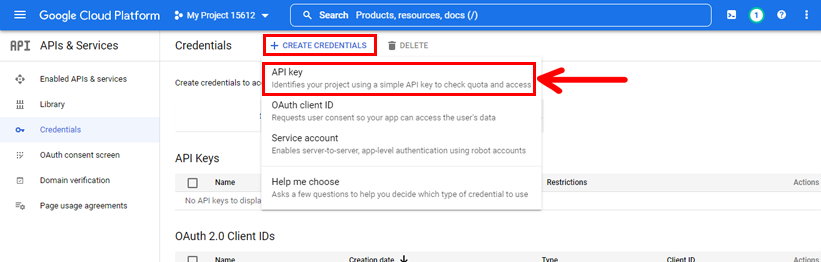
Затем нажмите на раздел + CREATE CREDENTIALS . И отсюда выберите опцию ключа API , чтобы сгенерировать ключ API.

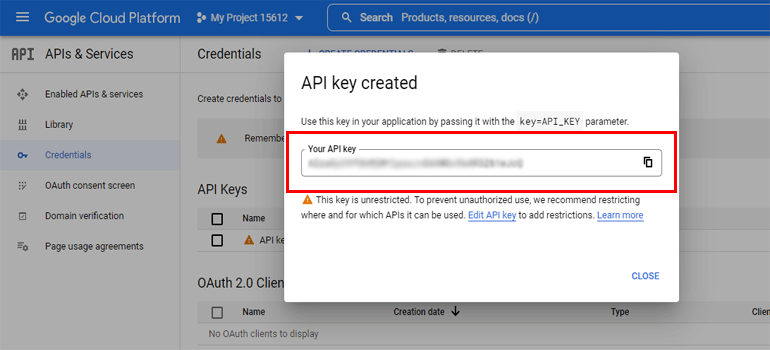
Теперь ключ API появится во всплывающем окне. Все, что вам нужно сделать, это скопировать его.

II. Добавьте ключ API в настройки геолокации в Everest Forms
Теперь вернитесь на панель инструментов WordPress и добавьте ключ API в настройки геолокации в Everest Forms.
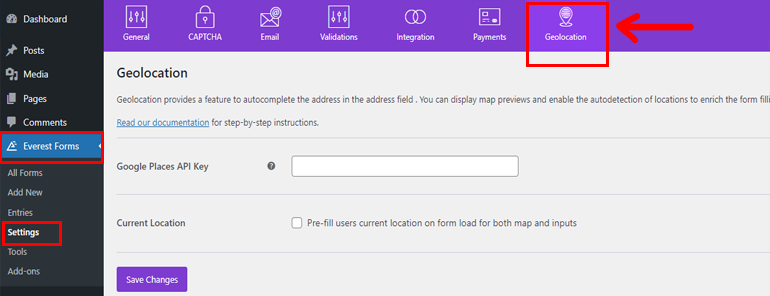
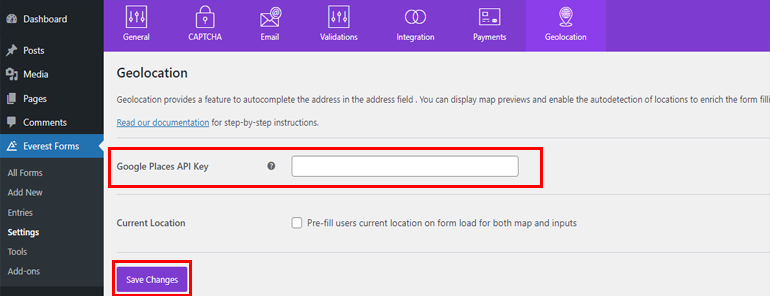
После копирования ключа вернитесь в панель управления WordPress. Перейдите к Everest Forms >> Settings и нажмите на опцию Geolocation сверху.

Здесь вы увидите опцию Google Places API Key , куда вам нужно вставить свой ключ API, который вы скопировали ранее. После этого нажмите кнопку Сохранить изменения ниже.

3. Создайте новую контактную форму
Теперь, когда вы создали API и добавили его на свой веб-сайт, пришло время создать контактную форму.
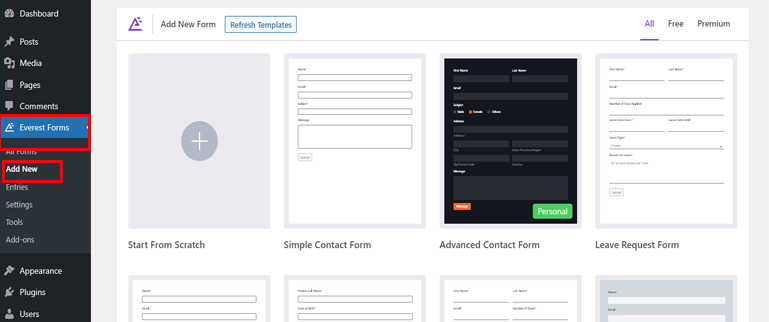
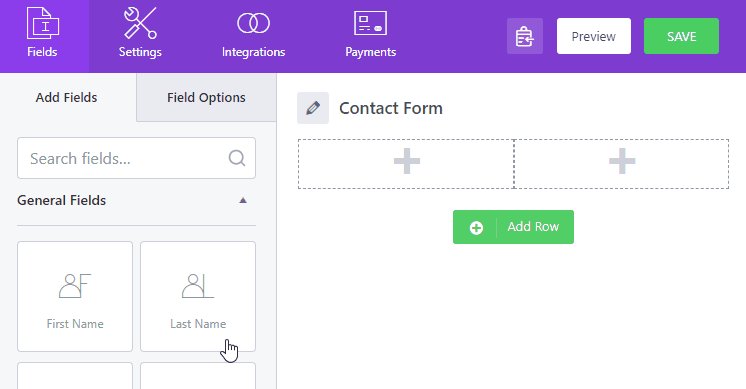
Создать контактную форму с помощью Everest Forms несложно. Сначала перейдите на панель инструментов WordPress и нажмите Everest Forms >> Add New .

Everest Forms предлагает серию шаблонов, которые можно использовать одним нажатием кнопки или создать форму с нуля.
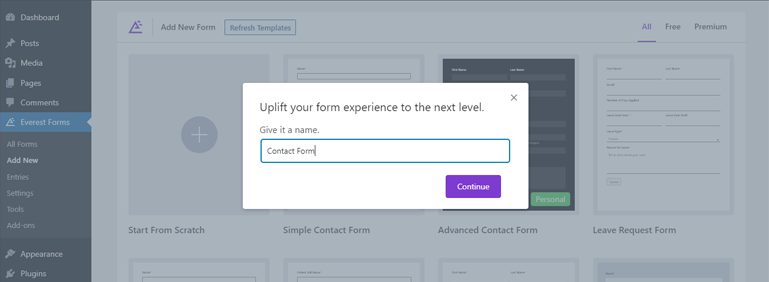
Здесь мы создадим форму с нуля и назовем ее Contact Form .

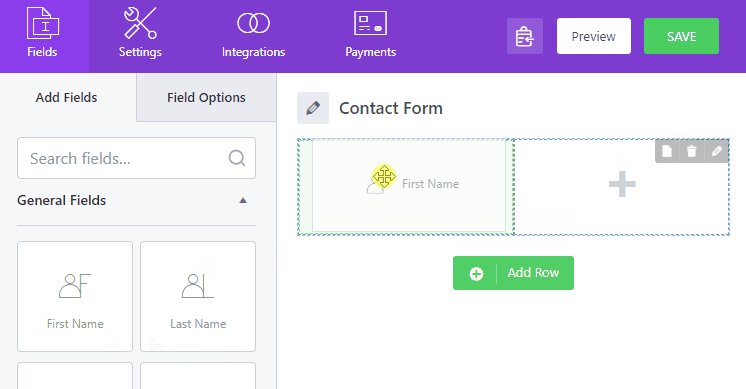
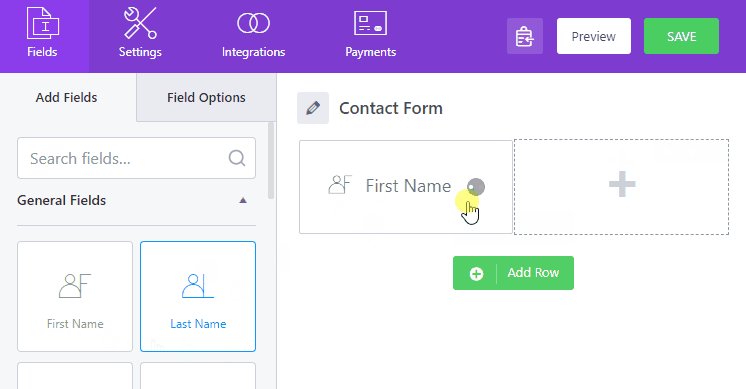
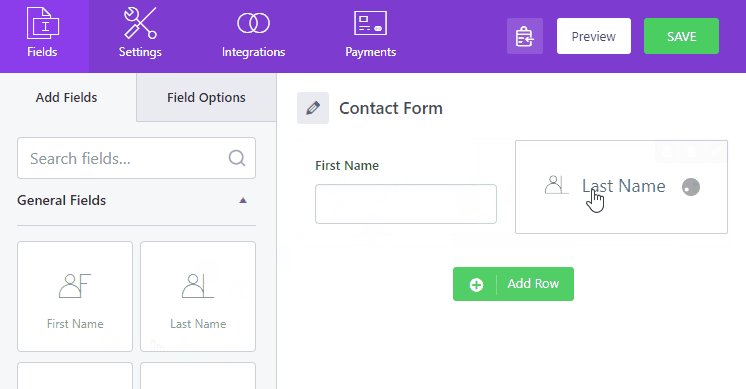
Затем вы можете перетащить поле в контактную форму из раздела « Добавить поля ».

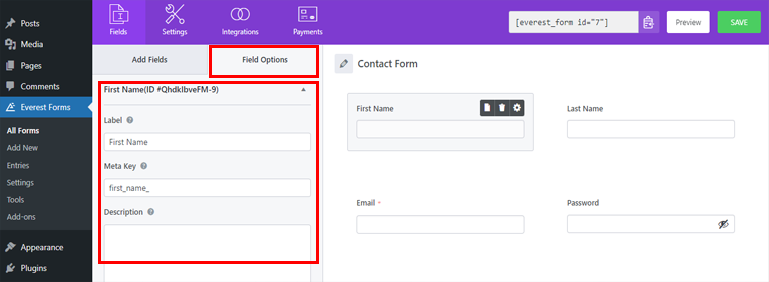
Более того, с помощью Everest Forms вы можете изменить Метку поля формы, Мета-ключ , Описание и т. д. Для этого щелкните любое поле формы, перейдите в « Параметры поля » и внесите изменения.

Если вам нужна дополнительная помощь в процессе создания форм, прочтите нашу статью о том, как создать контактную форму с помощью Everest Forms.
После всех необходимых настроек обязательно сохраните их, нажав кнопку « Сохранить » вверху. Вы также можете предварительно просмотреть , как выглядит ваша форма в интерфейсе.
4. Добавьте поле адреса Google Maps в свою форму
Во-первых, вам нужно добавить поле « Адрес » в контактную форму, чтобы добавить функцию адреса Google Maps в вашу контактную форму.
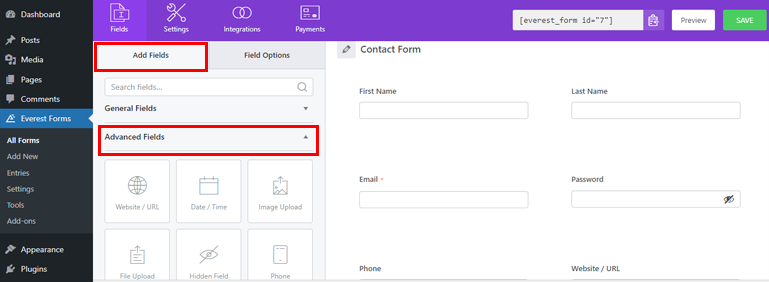
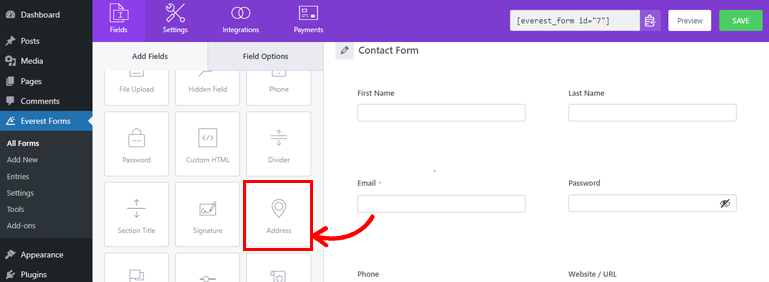
Итак, перейдите в раздел « Добавить поля » и прокрутите вниз до « Дополнительные поля» .

Затем добавьте поле « Адрес » в контактную форму.

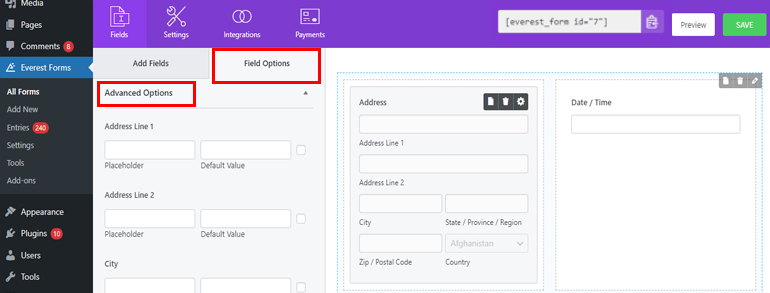
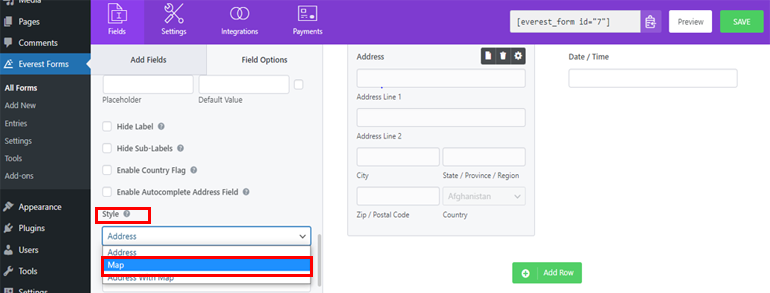
После этого щелкните поле « Адрес » справа, чтобы открыть дополнительные параметры на левой панели.

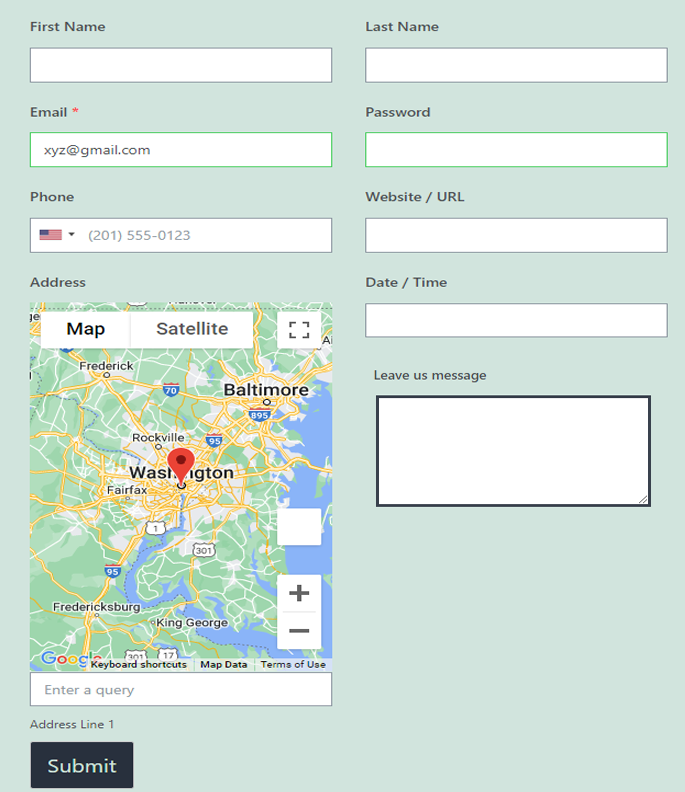
По умолчанию в форме отображается текстовый адрес. Поскольку нам нужно добавить карту в форму вместо текстового адреса, измените параметр « Стиль » на « Карта » в раскрывающемся списке.

Это добавит карту и адресную строку 1 в контактную форму. Когда пользователь выбирает место на карте, поле адреса ниже автоматически заполняется выбранным местоположением.
Вот и все! Вы успешно добавили Карты Google в контактную форму WordPress с помощью Everest Forms!
5. Опубликуйте форму WordPress
После того, как вы выполнили все вышеперечисленные шаги, пришло время опубликовать контактную форму.
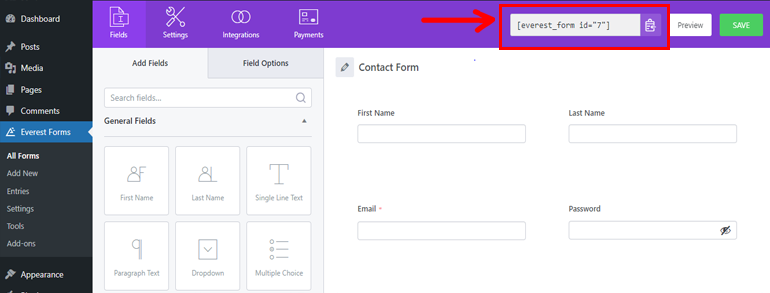
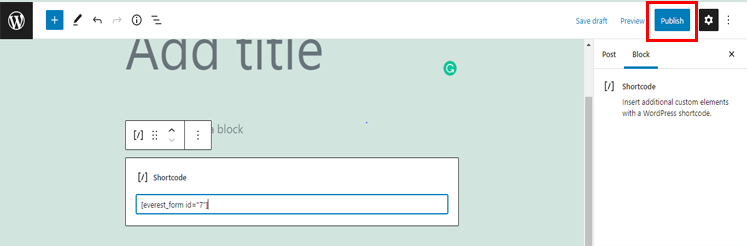
Просто скопируйте шорткод контактной формы из верхней части конструктора форм.

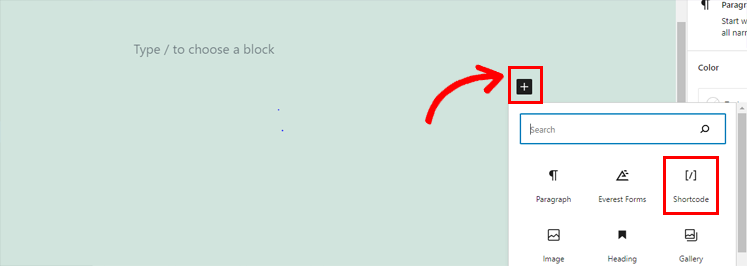
Затем откройте сообщение или страницу, где вы хотите продемонстрировать свою форму. Здесь добавьте блок шорткода , используя инструмент вставки блоков ( + ).

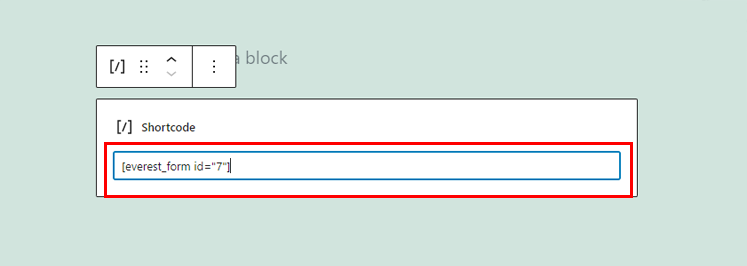
Затем вставьте шорткод в блок.

Наконец, нажмите кнопку « Опубликовать » в верхней части левого угла.

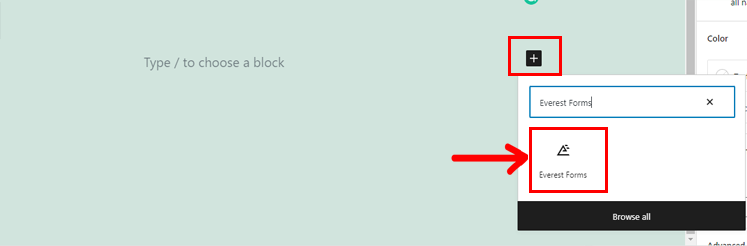
В качестве альтернативы, чтобы опубликовать контактную форму, нажмите кнопку вставки блока ( + ), как показано на изображении. Введите Everest Forms в строку поиска и нажмите на блок, когда он появится в результатах.

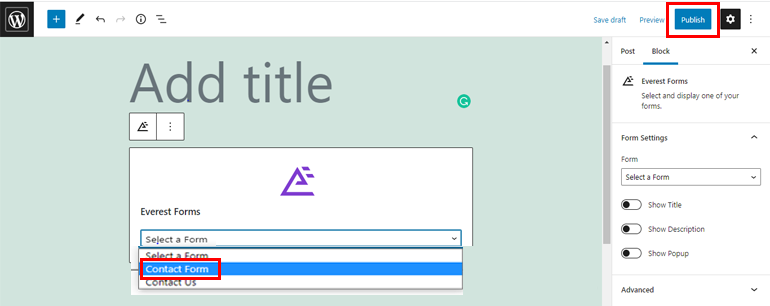
После этого выберите контактную форму, которую вы только что создали, в раскрывающемся меню и опубликуйте ее.

При этом ваша контактная форма с Google Maps будет работать на вашем веб-сайте.

Вывод
Итак, это все, что касается нашей статьи о том, как добавить Карты Google в контактные формы WordPress. Как видите, с таким плагином, как Everest Forms, это сделать очень просто. Однако это еще не все.
С Everest Forms вы также можете добавлять в форму повторяющиеся поля и изменять цвет кнопки отправки. Вы даже можете отправить электронное письмо с подтверждением после отправки формы.
Но это только верхушка айсберга. Если вам интересно узнать больше об этом плагине, вы можете посетить наш блог и страницу официальной документации.
Также не забывайте подписываться на нас Твиттер и Facebook чтобы получать обновления о более полезных статьях.
