Никакого кодирования: простое руководство по добавлению Google Translate в WordPress
Опубликовано: 2024-02-08Охват глобальной аудитории — ключевой аспект работы успешного веб-сайта. Однако языковые барьеры часто могут ограничить доступность вашего контента. Если вы пользователь WordPress и хотите преодолеть языковые барьеры и сделать свой контент более инклюзивным, вам повезло. В этом простом для понимания руководстве мы рассмотрим подход без программирования, позволяющий легко добавить Google Translate на веб-сайт WordPress .

Пошаговое руководство по использованию Google Translate в WordPress
В этом простом руководстве мы рассмотрим простой метод интеграции Google Translate на ваш веб-сайт WordPress без необходимости какого-либо кодирования.
Шаг 1. Установите плагин Google Language Translator.
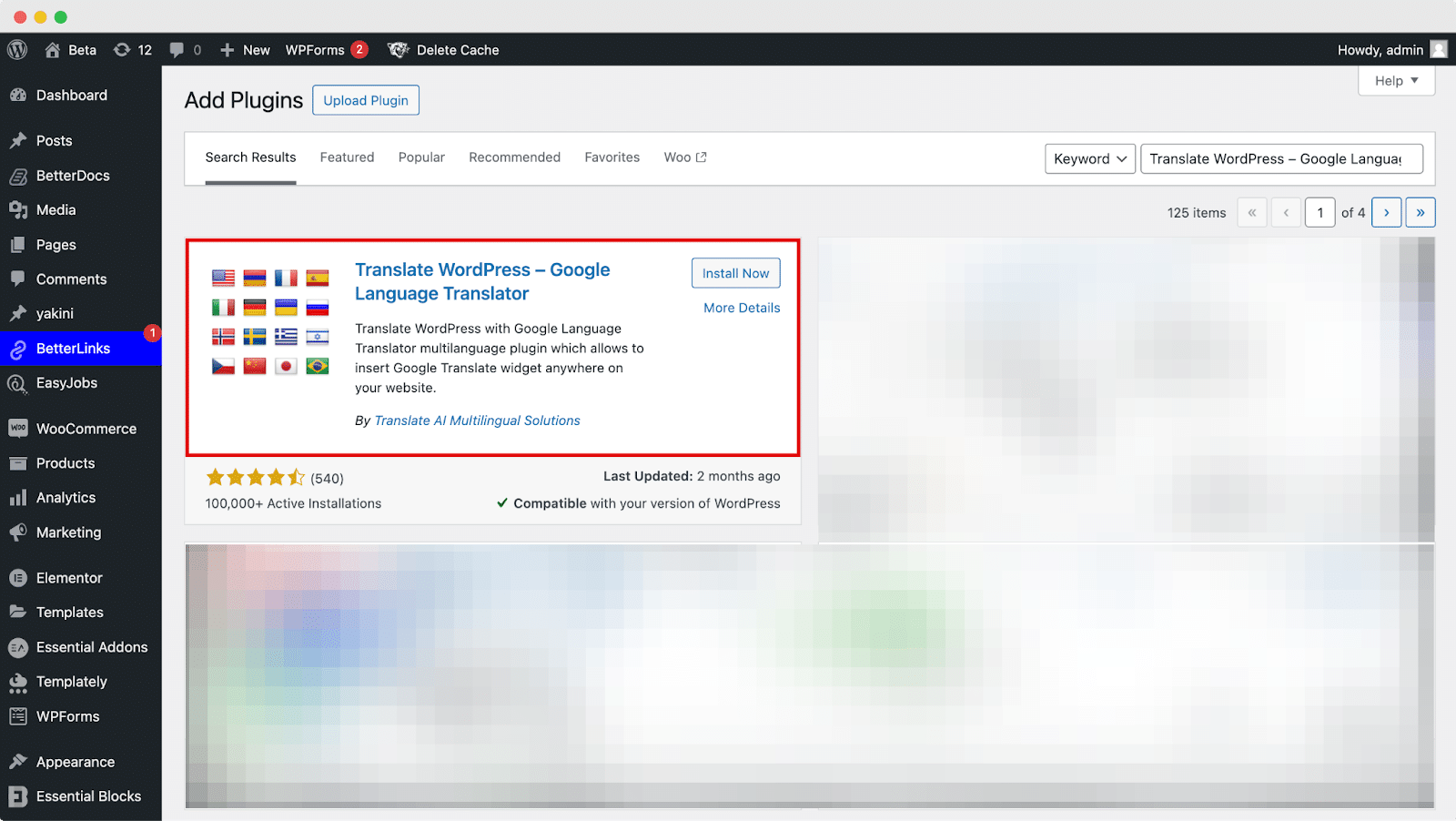
Начните с перехода в раздел « Плагины » и выбора « Добавить новый » в левой панели администратора. Используйте поле поиска, чтобы найти « Перевести WordPress – Google Language Translator ». Просматривайте результаты, пока не найдете плагин, затем нажмите « Установить сейчас » и активируйте его, чтобы добавить Google Translate на веб-сайт WordPress.

Шаг 2. Настройте параметры плагина Google Translator
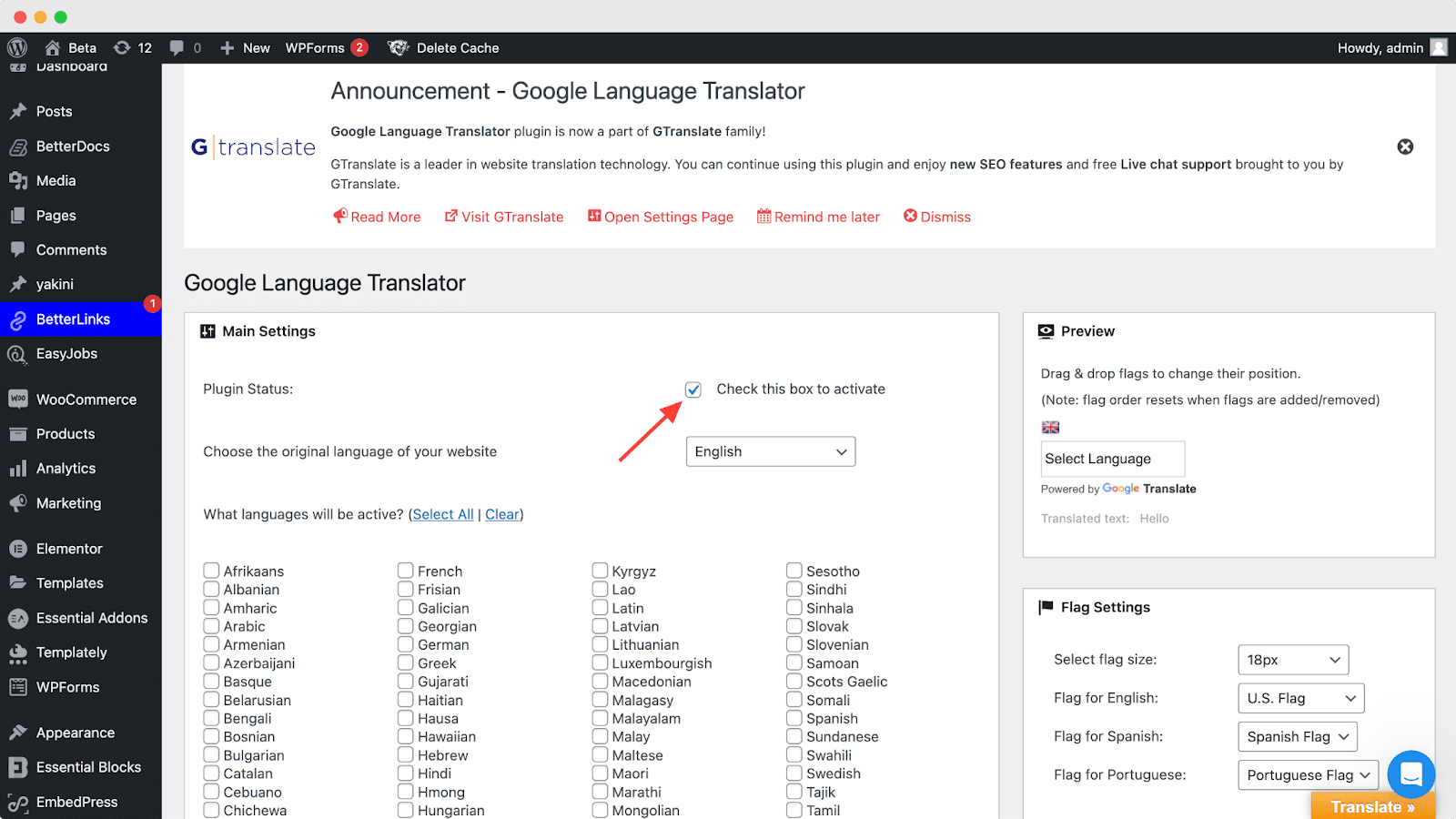
Начните с проверки того, что плагин активирован, хотя обычно он активируется по умолчанию. Также укажите текущий язык вашего сайта. Хотя плагин обычно выбирает его заранее, желательно убедиться, что выбранный язык верен. В нашей ситуации выбран английский.

Перейдите в раздел «Настройки макета», прокрутив вниз. Вы столкнетесь с двумя основными вариантами. Первоначальный вариант предполагает перевод с языка по умолчанию, английского, на любой язык, или вы можете указать конкретный язык.
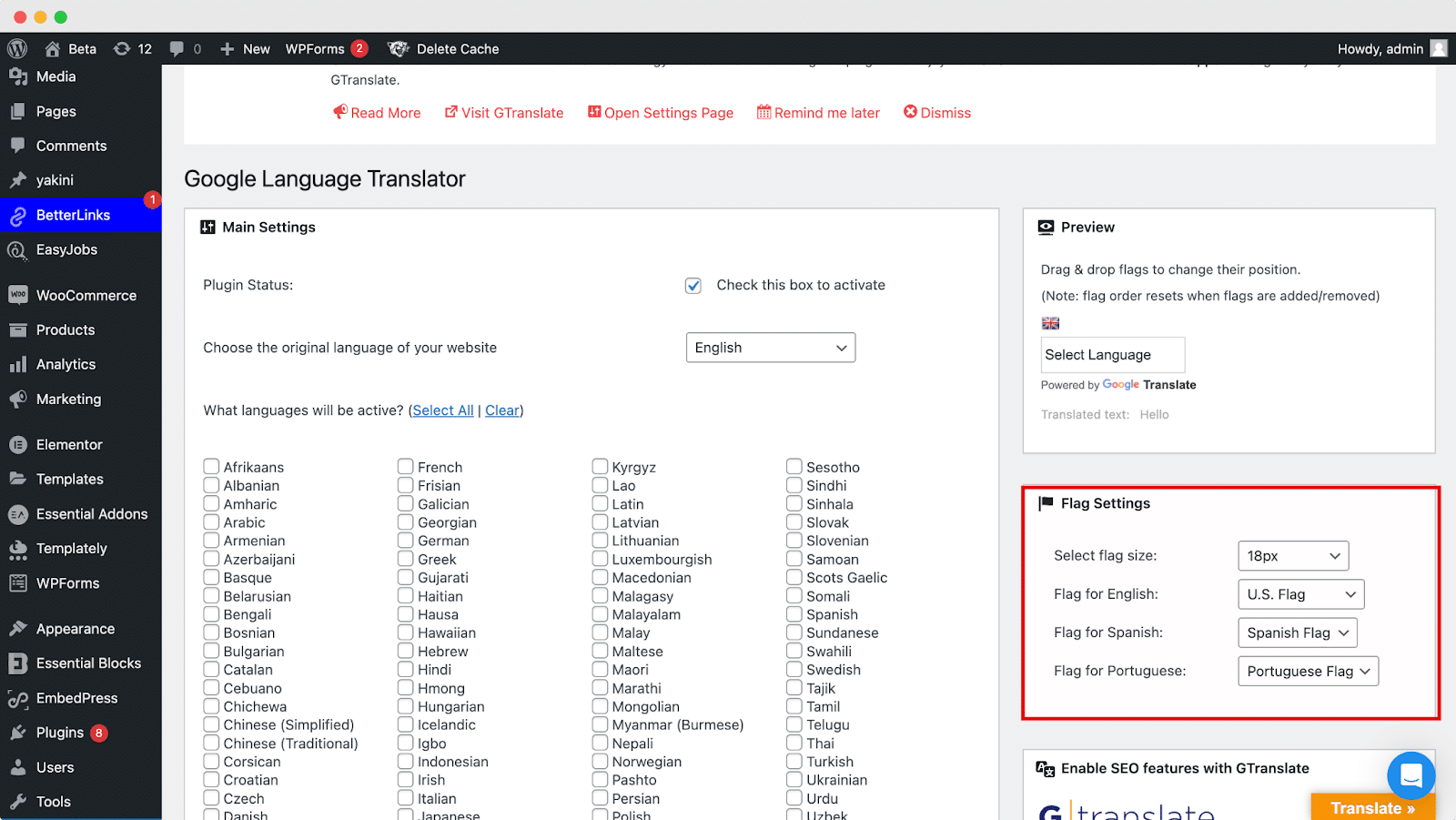
По умолчанию для перевода установлены все языки, но у вас также есть возможность выбрать для перевода определенные языки. Кроме того, выберите отображение флагов для каждого выбранного вами языка.

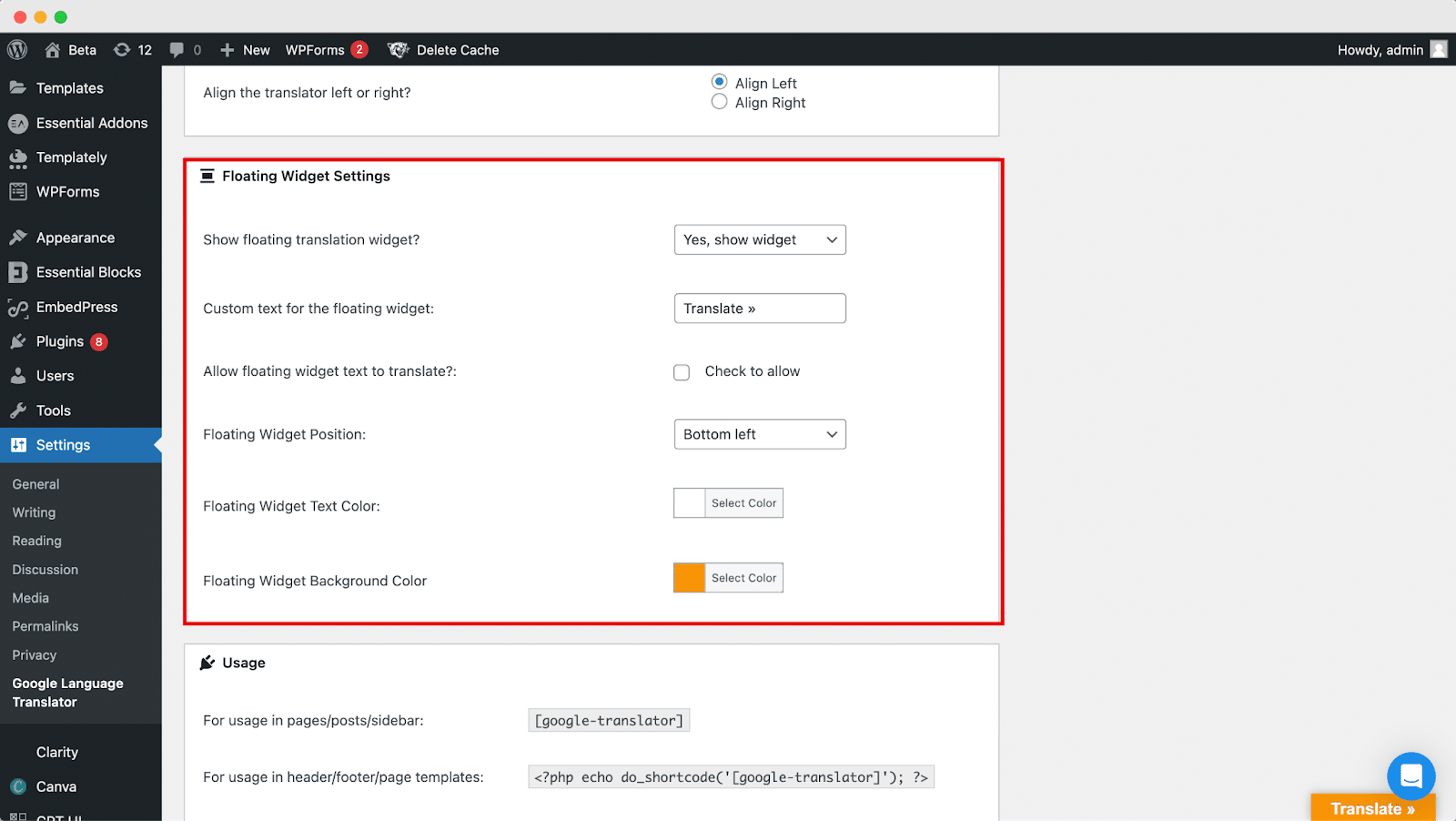
Перейдите в раздел «Настройки плавающего виджета» и установите флажок, чтобы включить Google Translate в WordPress.
Перейдите в раздел «Настройки плавающего виджета». Здесь вы найдете различные варианты настройки плавающего виджета перевода:
Показывать плавающий виджет перевода: выберите, следует ли отображать плавающий виджет перевода на вашем веб-сайте.
Пользовательский текст для плавающего виджета: введите любой текст, который вы хотите отображать на плавающем виджете.
Разрешить перевод текста плавающего виджета: включите эту опцию, если вы хотите, чтобы текст плавающего виджета переводился.
Положение плавающего виджета: выберите желаемое положение плавающего виджета на вашем веб-сайте.
Цвет текста плавающего виджета: настройте цвет текста плавающего виджета в соответствии с дизайном вашего веб-сайта.

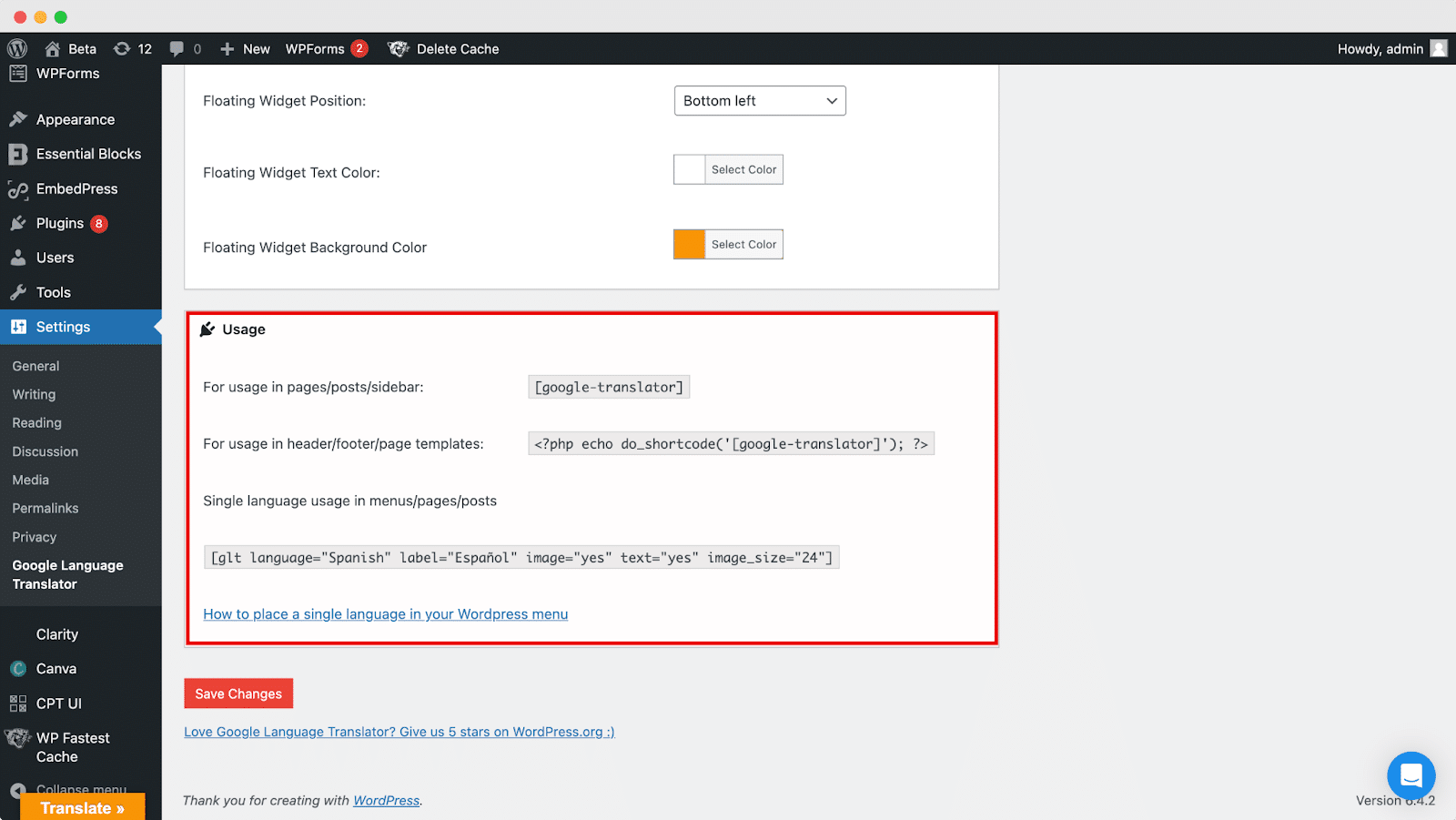
Шаг 3. Настройте параметры использования Google Translate в WordPress
Для использования на страницах/сообщениях/боковой панели: просто поместите [google-translator] в содержимое своих страниц, сообщений или боковой панели, где вы хотите, чтобы виджет перевода отображался.
Для использования в шаблонах верхнего/нижнего колонтитула/страниц: если вы предпочитаете интегрировать переводчик в верхний или нижний колонтитул вашего сайта или в шаблоны страниц, используйте следующий код:
php
Скопировать код
<?php echo do_shortcode('[google-translator]'); ?>
Использование одного языка в меню/страницах/публикациях:
Для более целенаправленного подхода внедрите переводчик для определенного языка в меню, страницах или сообщениях, используя подходящие конфигурации шорткодов.

Эти параметры обеспечивают гибкость, позволяя вам легко интегрировать Google Translate на веб-сайт WordPress в соответствии с вашими предпочтениями и требованиями к дизайну.

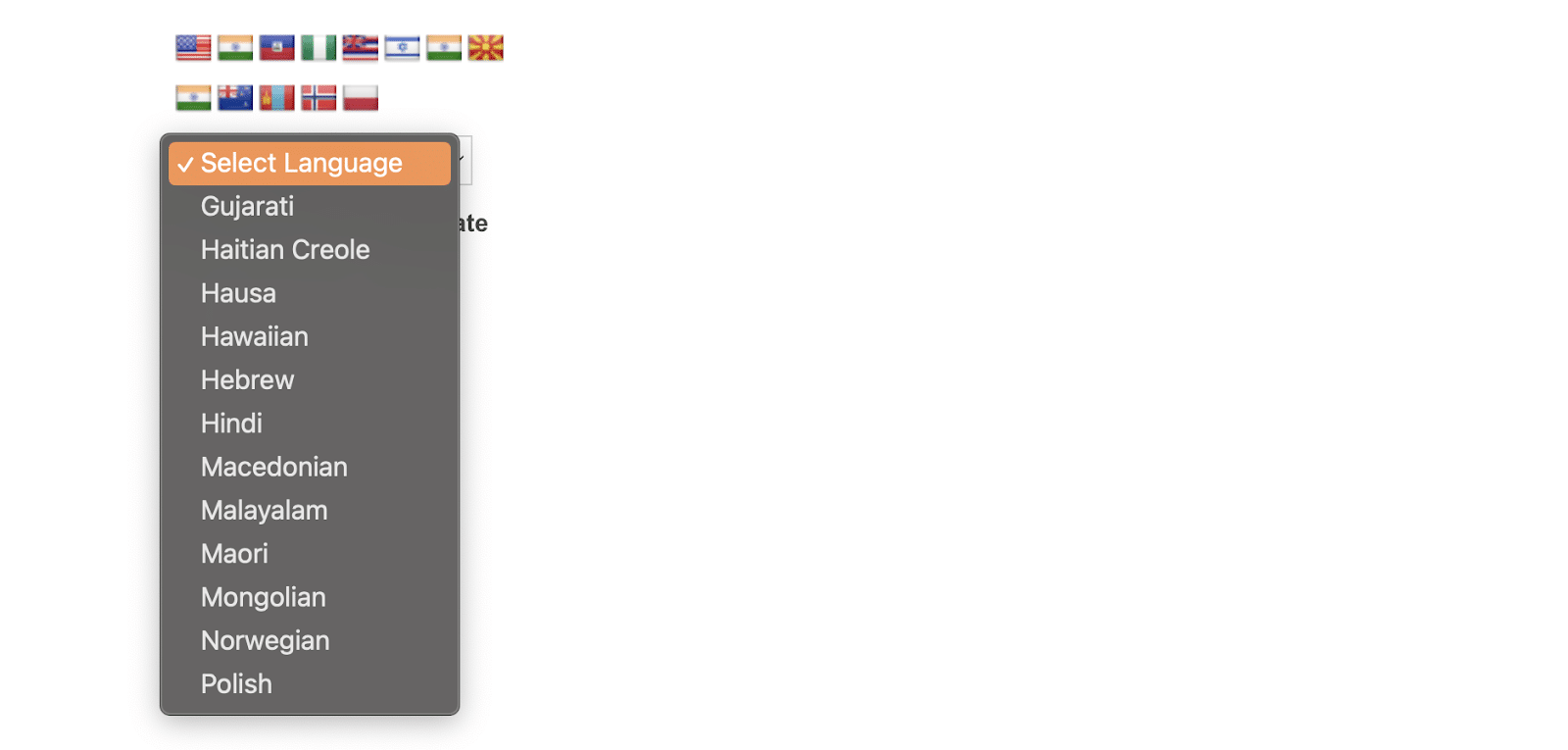
Шаг 4. Переведите предпочитаемый язык
Поздравляем! Теперь вы можете увидеть кнопку перевода на своем сайте. Посетители могут просто нажать на нее, выбрать флаг, обозначающий их язык, и страница будет переведена. Важно отметить, что перевод может быть не безупречным. Для большей точности, особенно если вы не являетесь носителем языка, рассмотрите возможность найма профессионального переводчика.

Бонус: автоматическое тестирование WordPress
При автоматическом тестировании WordPress используются специальные инструменты и сценарии для беспрепятственной оценки функциональности, производительности и надежности веб-сайтов или плагинов WordPress без ручного вмешательства.
Этот метод включает в себя разработку сценариев тестирования, имитацию взаимодействия с пользователем и проверку соответствия наблюдаемых результатов ожидаемым. Тем самым он гарантирует правильное функционирование веб-сайтов или плагинов WordPress, обнаруживает потенциальные проблемы на ранних этапах разработки и упрощает процесс отладки.

По возможности автоматизируйте повторяющиеся задачи тестирования, чтобы повысить эффективность автоматического тестирования в WordPress. Используйте такие инструменты, как PHPUnit , Codeception или Cypress, чтобы оптимизировать процесс, тем самым экономя время и сводя к минимуму вероятность человеческой ошибки. Кроме того, рассмотрите такие варианты, как минимизация файлов JavaScript или CSS для дальнейшей оптимизации рабочего процесса тестирования.
Обеспечьте превосходное многоязычное взаимодействие с помощью Google Translate для WordPress
В заключение отметим, что интеграция плагина Google Translate позволяет вашему сайту WordPress легко преодолевать языковые барьеры. Благодаря удобной настройке, не требующей программирования, вы теперь можете расширить свой охват и связаться с разнообразной аудиторией по всему миру. Плавающий виджет перевода и универсальные настройки использования предоставляют возможности настройки, обеспечивая индивидуальный подход для ваших посетителей. Хотя переводы могут быть не идеальными, доступность и инклюзивность, предлагаемые этим плагином, открывают новые возможности для глобального взаимодействия.
Если эта статья показалась вам полезной, поделитесь ею с другими. Также не забудьте подписаться на наш блог и найти больше подобных советов и рекомендаций.
