Как добавить продукт Grid в WooCommerce?
Опубликовано: 2024-10-05Добавление макета продукта в виде сетки в любом месте вашего магазина WooCommerce может значительно улучшить взаимодействие с пользователем, упрощая покупателям просмотр и изучение продуктов на вашем веб-сайте.
Независимо от того, размещаете ли вы его на главной странице, страницах продуктов или в пользовательских разделах, макет сетки предлагает упрощенный способ отображения ваших продуктов и повышения видимости.
В этом сообщении блога я расскажу вам, как создать и добавить сетку продуктов WooCommerce на любую страницу вашего сайта.
Зачем добавлять продукт Grid в WooCommerce?
По умолчанию WooCommerce отображает продукты в виде сетки в разделе магазина, но добавление продукта в сетку в другие части вашего веб-сайта может повысить вовлеченность и конверсию.
Размещение этого продукта сетки на вашей домашней странице, целевых страницах или в сообщениях блога облегчает посетителям поиск и изучение различных продуктов сетки, побуждая их более эффективно просматривать и совершать покупки.
Как добавить продукт сетки в WooCommerce?
Добавить продукт сетки легко с помощью дополнения Elemento для Elementor. Этот мощный инструмент позволяет создавать динамичные и привлекательные слайдеры для вашего магазина WooCommerce, улучшая поиск продуктов и удобство для пользователей.

О аддоне Elemento для Elementor:
Дополнение Elemento для Elementor — это универсальный плагин, который поможет вам создавать красивые и функциональные разделы WooCommerce.
Он предлагает множество виджетов, в том числе Grid Product, позволяющих без особых усилий демонстрировать продукт в любом месте вашего сайта.
Как добавить продукт Grid в WooCommerce?
Оглавление
Шаг 1. Установите и активируйте WooCommerce и Elementor
Убедитесь, что WooCommerce и Elementor установлены и активированы на вашем веб-сайте WordPress.


Если вы их еще не установили, перейдите в раздел «Плагины» > «Добавить новый» , найдите «WooCommerce» или «Elementor» и нажмите «Установить сейчас», а затем «Активировать» .
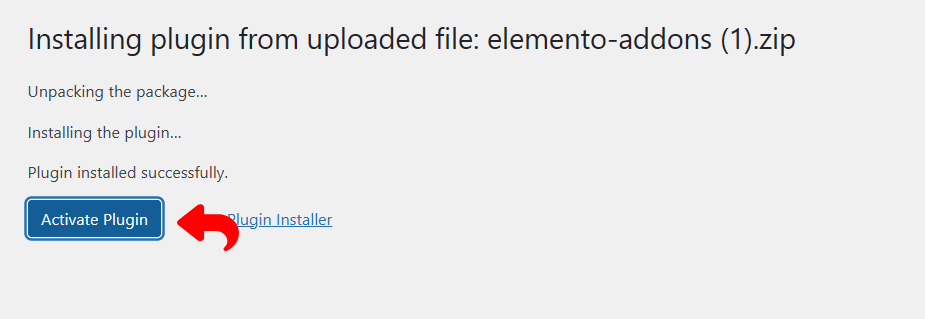
Шаг 2. Установите и активируйте плагин Elemento Addons.
Загрузите плагин Elemento Addons с ThemeHunk.

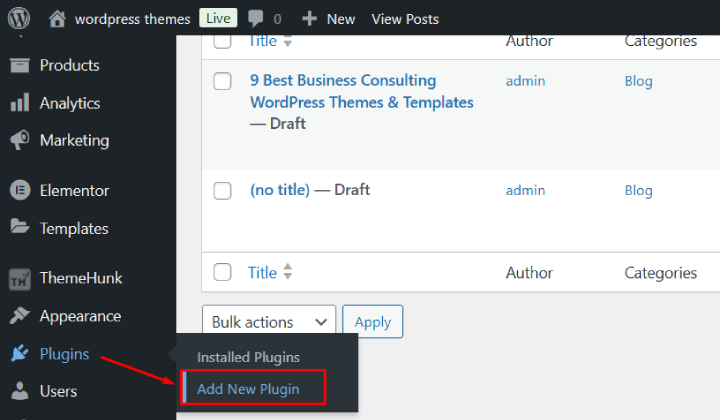
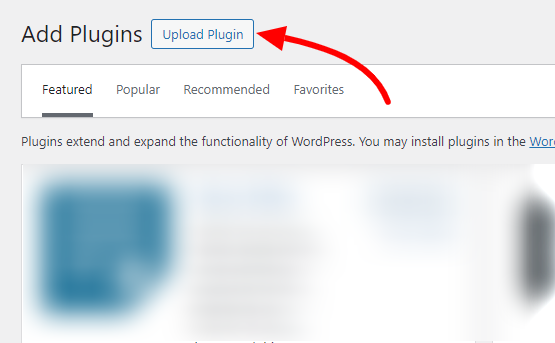
На панели управления WordPress перейдите в «Плагины» > «Добавить новый» .

Нажмите кнопку «Загрузить плагин» , затем выберите загруженный zip-файл.

Шаг 3. Создайте новую страницу с помощью Elementor

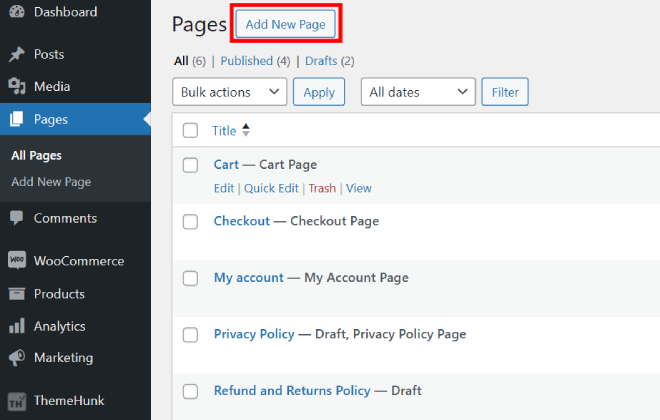
Чтобы создать новую страницу, перейдите в раздел «Страницы» и нажмите «Добавить новую» . Если вам нужно внести изменения, вы также можете выбрать существующую страницу для редактирования.

Кроме того, вы можете легко добавить продукт в виде сетки на любую страницу, чтобы продемонстрировать свои продукты в организованном макете.

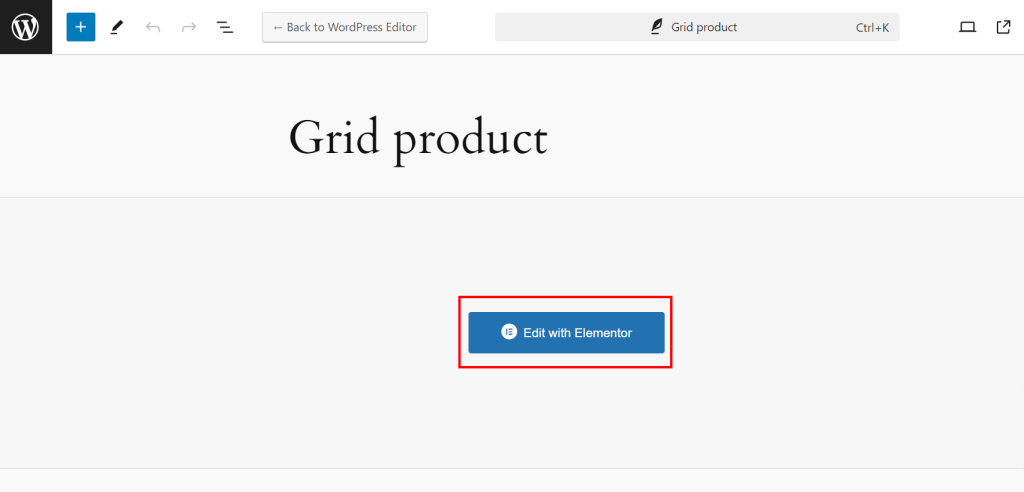
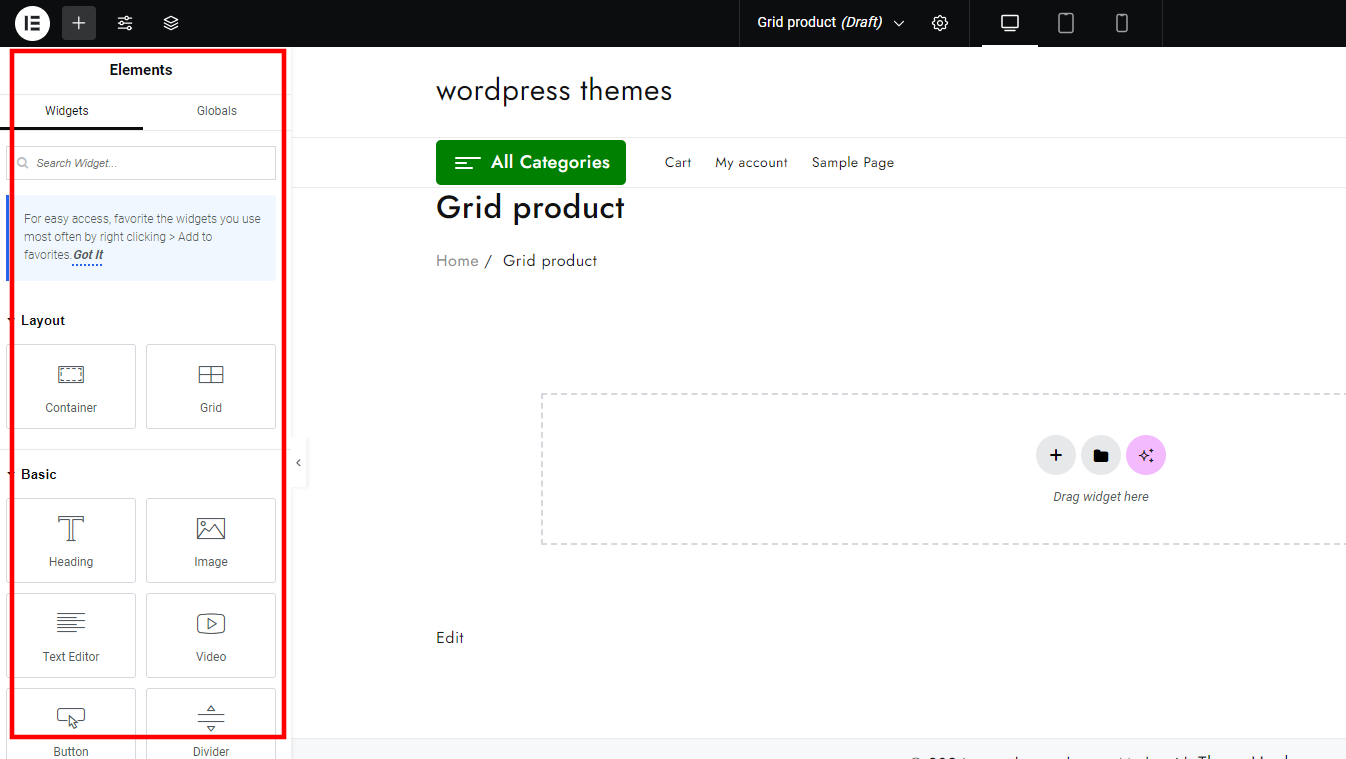
Выберите «Редактировать с помощью Elementor», чтобы запустить конструктор страниц Elementor.

С левой стороны вы можете найти панель, где вы можете получить доступ к дополнению, прокрутив вниз.
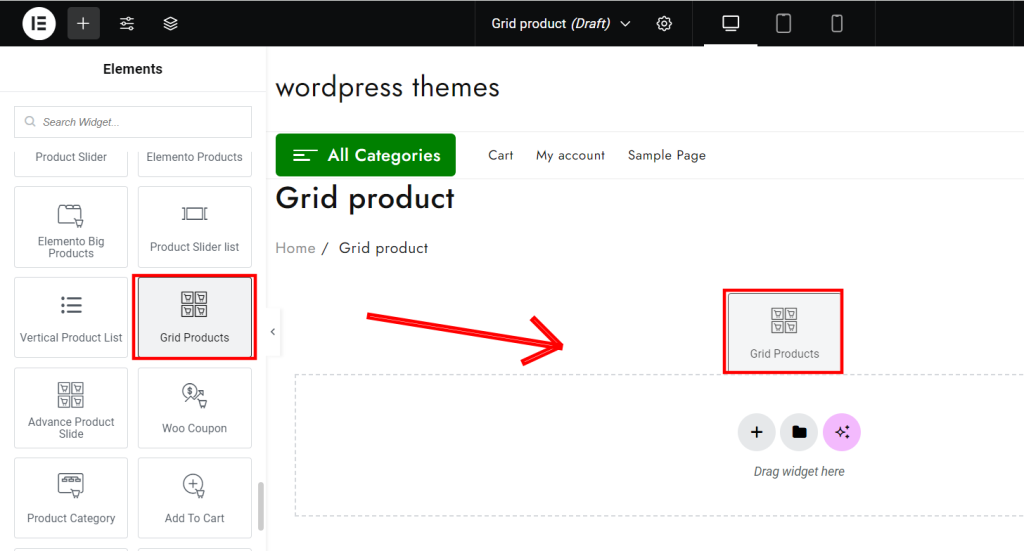
Шаг 5: Найдите и добавьте дополнение продукта Grid.

На панели Elementor найдите «Продукт сетки» (этот виджет доступен в дополнениях Elemento ).
Перетащите виджет «Продукт сетки» в созданный вами раздел.
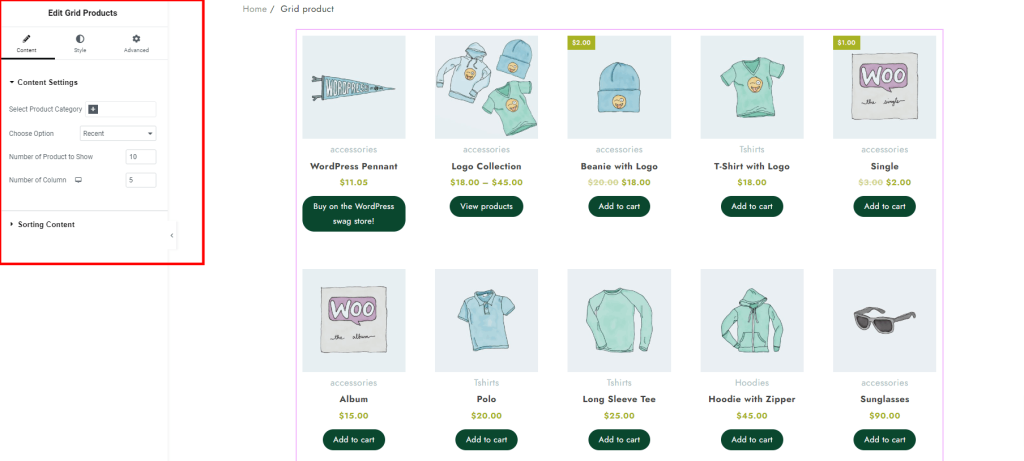
Шаг 6: Настройте продукт Grid.

После добавления виджета на левой панели вы увидите ряд параметров настройки.
На вкладке «Содержимое» выберите конкретные категории продуктов WooCommerce, которые вы хотите отобразить в сетке.
Вы можете настроить количество продуктов, отображаемых в строке, изменить настройки макета и настроить скорость ползунка на вкладках «Макет» , «Количество отображаемых продуктов», «Количество столбцов» и «Стиль» .
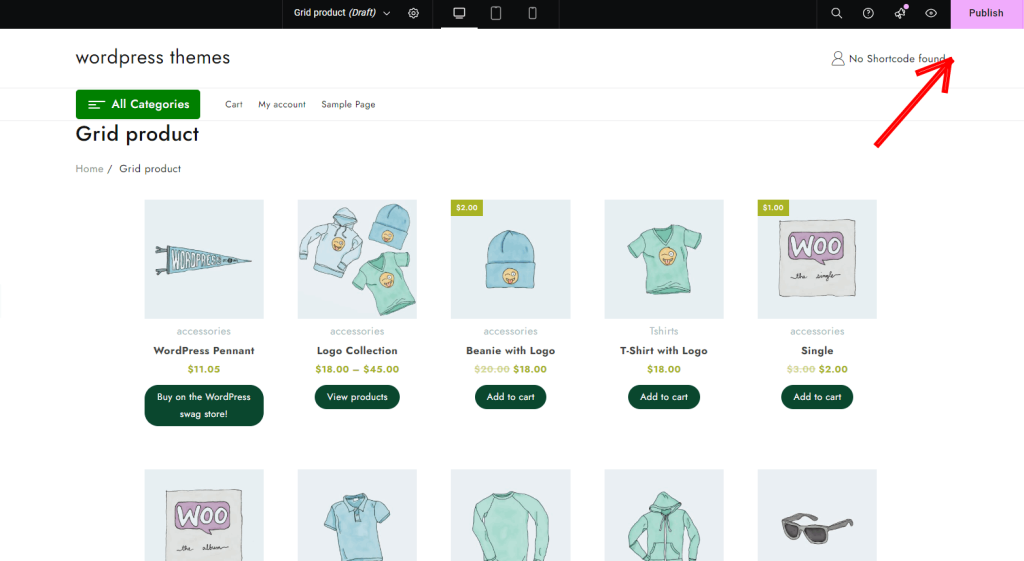
Шаг 7. Публикация и предварительный просмотр

После завершения настройки нажмите «Опубликовать» , чтобы начать работу.

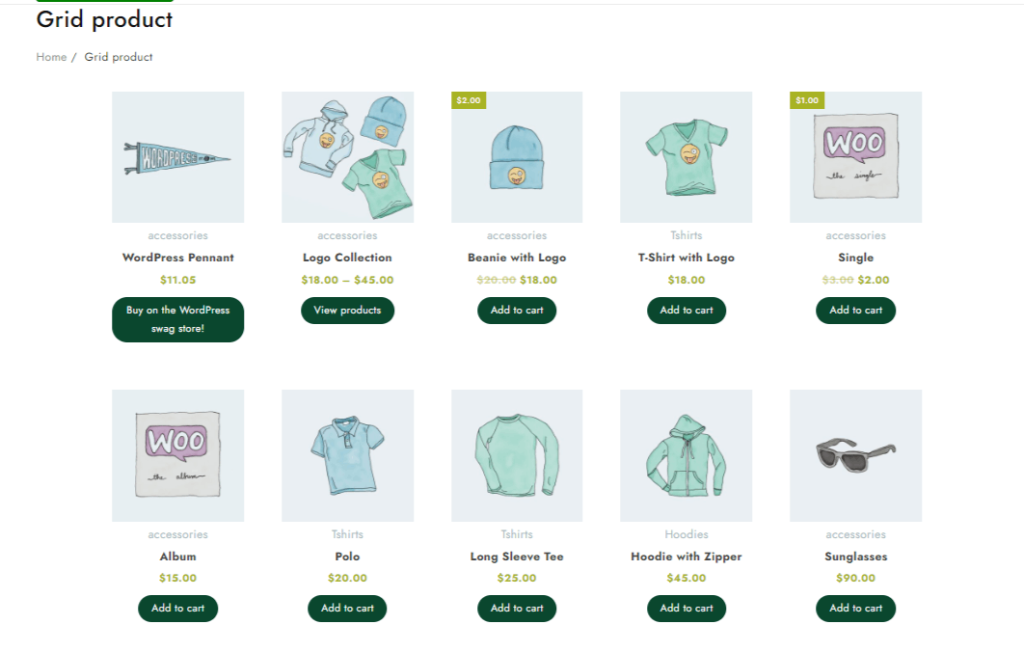
Продукт Grid теперь отображается на вновь созданной странице.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ:
Вопрос: В чем преимущество использования макета сетки товаров в WooCommerce?
Ответ: Сетка продуктов улучшает организацию продуктов, облегчая покупателям просмотр и поиск того, что они ищут. Это также повышает общую визуальную привлекательность вашего магазина и может повысить вовлеченность, что приведет к увеличению продаж.
Вопрос: Можно ли добавить сетку товаров на мою домашнюю страницу?
Ответ: Абсолютно! С помощью дополнения Elemento вы можете легко добавить сетку продуктов или любой другой элемент демонстрации продуктов на свою домашнюю страницу, используя интерфейс конструктора страниц.
Вопрос: Могу ли я настроить макет сетки для мобильных пользователей?
Ответ: Да, Elementor позволяет вам полностью настроить внешний вид сетки товаров для экранов разных размеров, включая мобильные устройства. Вы можете настроить количество столбцов, интервал и макет специально для мобильных пользователей.
Заключение
Добавление макета продукта в сетку в ваш магазин WooCommerce — отличный способ улучшить взаимодействие с пользователем, повысить видимость продукта и увеличить конверсию.
С плагином Elementor Addon создание привлекательного и визуально привлекательного отображения сетки становится простым и эффективным.
Демонстрируя свои продукты в формате структурированной сетки, вы упрощаете для клиентов просмотр ваших предложений, поощряя большее взаимодействие и стимулируя продажи на вашем веб-сайте.
Если эта статья была полезна, поделитесь ею с другими. Есть вопросы? Оставьте комментарий ниже, и мы будем рады вам помочь. Спасибо за чтение!
Подпишитесь на наш канал YouTube , мы также загружаем туда отличный контент, а также подписывайтесь на нас в Facebook и Twitter.
Еще полезные материалы:
- Дополнения Elemento для Elementor для улучшения вашего дизайна веб-сайта
- Как исправить сообщение «Ошибка обновления. Ответ не является допустимым ответом JSON» в WordPress
- Как сделать плагин WooCommerce совместимым с высокопроизводительным хранилищем заказов
