Как добавить изображения Hotspot в WordPress (простой способ)
Опубликовано: 2023-01-05Ищете простой способ добавить изображения Hotspot на свой сайт WordPress?
Горячие точки изображения — это фантастический способ дать посетителям больше информации о фотографии или графике. Это также отличный способ сделать ваш сайт WordPress более интерактивным.
В этой статье мы покажем вам, как добавить на свой веб-сайт изображения в горячих точках, чтобы привлечь посетителей вашего веб-сайта.
Что такое интерактивная точка доступа к изображению?
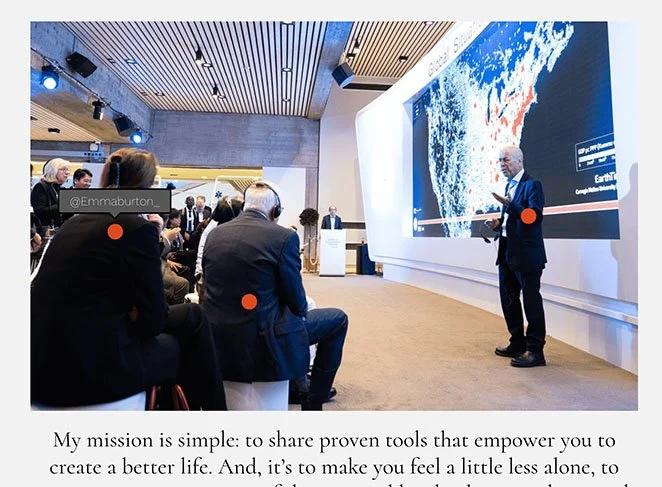
Активные изображения — это статические изображения, фотографии или иллюстрации с областями, на которые можно щелкнуть, и которые отображают всплывающую подсказку. Содержимое всплывающей подсказки даст пользователям дополнительную информацию о конкретном аспекте изображения.

Например, вы можете использовать горячие точки, чтобы идентифицировать различные продукты на фотографии, маркировать блюда в меню или даже отображать имена разных людей в социальных сетях на мероприятии.
Добавление горячих точек изображений на ваш сайт WordPress — отличный способ сделать его более интерактивным. Когда посетители взаимодействуют с вашими картами изображений, они проводят больше времени на вашем веб-сайте, что помогает снизить показатель отказов.
Кроме того, создание интерактивных изображений горячих точек может улучшить взаимодействие с пользователем, что, в свою очередь, может повысить коэффициент конверсии.
Теперь, когда вы знаете, что такое горячие точки изображений, у вас, вероятно, возникло несколько вопросов. Как вы создаете изображения горячих точек и как проще всего добавить их на свой сайт WordPress?
Мы покажем вам, как это сделать дальше.
Как добавить изображения интерактивных точек доступа в WordPress
Есть несколько способов добавить горячие точки изображений на ваш сайт WordPress. Вы можете использовать плагин для точек доступа к изображениям WordPress, тему WordPress с функциональностью точки доступа, например Divi, или создать ее самостоятельно с помощью HTML и пользовательского CSS.
Самый простой способ добавить точку доступа карты изображений на ваш сайт WordPress — это использовать плагин конструктора страниц, такой как SeedProd.

SeedProd — лучший конструктор страниц WordPress с более чем 1 миллионом пользователей. Без написания кода он позволяет создавать любой макет в WordPress, включая целевые страницы, верхние и нижние колонтитулы, боковые панели и шаблоны.
Подобно модулям Elementor, SeedProd имеет блочный интерфейс, который позволяет перетаскивать элементы веб-дизайна на место. Это означает, что вы можете видеть изменения в режиме реального времени при создании собственного макета.
Более того, SeedProd имеет специальный блок Hotspot, который позволяет создавать удобные для пользователя горячие точки изображений всего за несколько кликов.
Вот что еще вы можете сделать с помощью этого мощного плагина WordPress:
- Переведите WordPress в режим обслуживания
- Добавляйте виджеты WordPress на любую страницу
- Создавайте собственные интернет-магазины с поддержкой WooCommerce
- Отображение и скрытие определенных элементов на настольных и мобильных устройствах
- Создать скоро страницу
- Управляйте новыми подписчиками с помощью встроенной панели подписчиков.
- Создавайте собственные темы WordPress с нуля
- И многое другое
Мы будем использовать SeedProd для добавления горячих точек изображений в WordPress в этом руководстве, поэтому выполните следующие шаги, чтобы начать.
- Шаг 1. Установите и активируйте SeedProd
- Шаг 2. Выберите тему WordPress или шаблон целевой страницы
- Шаг 3. Добавьте блок WordPress Hotspot
- Шаг 4. Настройте параметры
- Шаг 5. Опубликуйте изображение Hotspot в WordPress
Шаг 1. Установите и активируйте SeedProd
Сначала зайдите на сайт SeedProd и загрузите плагин. Несмотря на то, что у SeedProd есть бесплатная версия, мы будем использовать SeedPod Pro для этого руководства, так как он включает в себя блок Hotspot Image.
После того, как вы выбрали тарифный план и загрузили zip-файл плагина, вам нужно будет установить и активировать его на своем веб-сайте WordPress. Вы можете посмотреть это руководство по установке плагина WordPress, если вам нужна помощь на этом этапе.
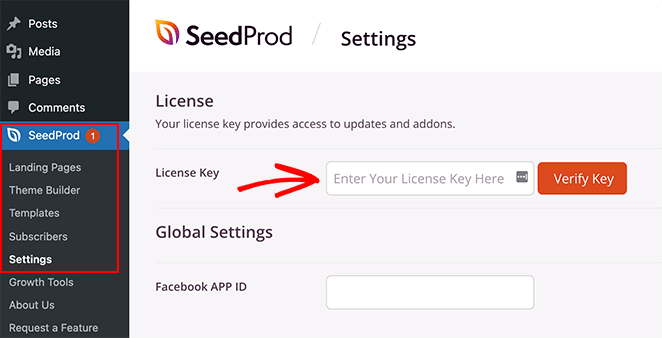
После добавления SeedProd на свой сайт WordPress перейдите на страницу SeedProd »Настройки и введите лицензионный ключ продукта.

Вы можете найти ключ в разделе загрузок на панели управления вашей учетной записи SeedProd.
После того, как вы ввели свой ключ, нажмите кнопку «Подтвердить ключ» , чтобы разблокировать ваши премиум-функции.
Шаг 2. Выберите тему WordPress или шаблон целевой страницы
Теперь, когда вы подтвердили настройки лицензии, вы готовы начать сборку с помощью SeedProd. Для этого вам сначала нужно решить, какой тип макета вы хотите сделать.
В SeedProd вы можете создавать отдельные целевые страницы или полные веб-сайты WordPress с помощью конструктора тем. Оттуда вы можете настроить их с помощью того же редактора перетаскивания.
Для этого руководства мы создадим отдельную целевую страницу. Тем не менее, вы можете следовать этому руководству по созданию пользовательской темы WordPress, если вы предпочитаете этот подход, а затем вернуться к шагу 3 этого руководства, чтобы научиться добавлять горячие точки изображения.
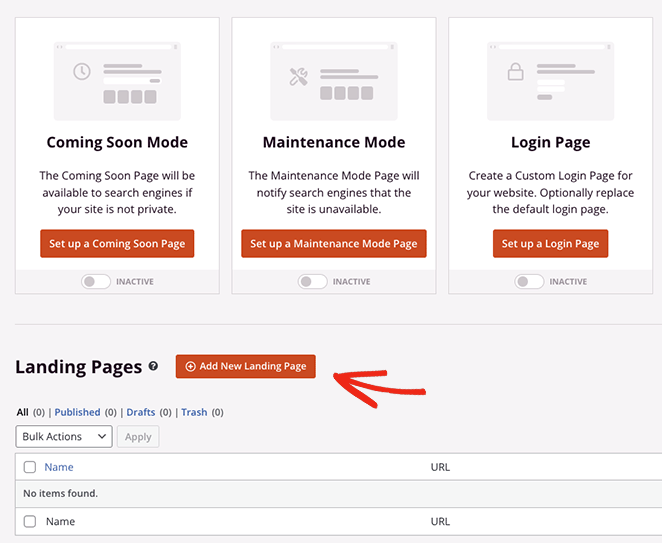
Поскольку мы делаем макет целевой страницы, давайте перейдем к SeedProd » Целевые страницы, затем прокрутите раздел режимов целевой страницы и нажмите кнопку «Добавить новую целевую страницу» .

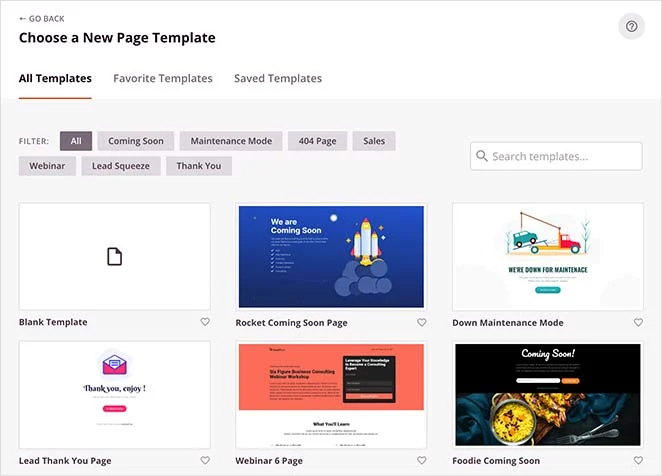
Это приведет вас к библиотеке готовых шаблонов целевых страниц, где вы сможете выбрать дизайн, который наилучшим образом соответствует потребностям вашего бизнеса. Каждый шаблон на 100 % адаптирован для мобильных устройств и имеет дизайн для различных вариантов использования, включая фитнес, недвижимость, цифровой маркетинг и многое другое.

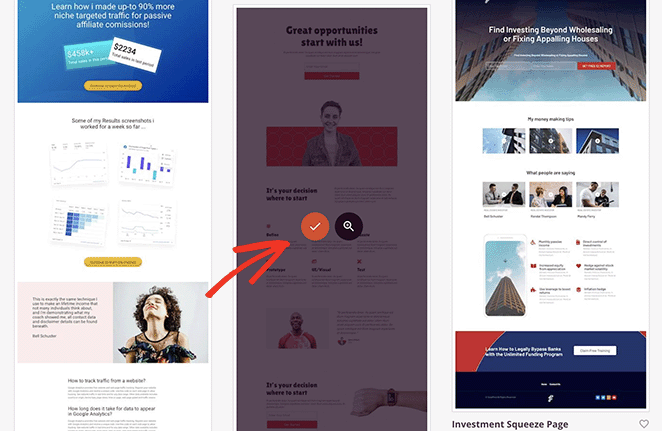
Не волнуйтесь, если вы не можете найти что-то подходящее. Вы можете настроить каждый дюйм шаблона, пока он не будет выглядеть так, как вы хотите. Итак, продолжайте и выберите шаблон, наведя курсор на один из них и щелкнув значок галочки.

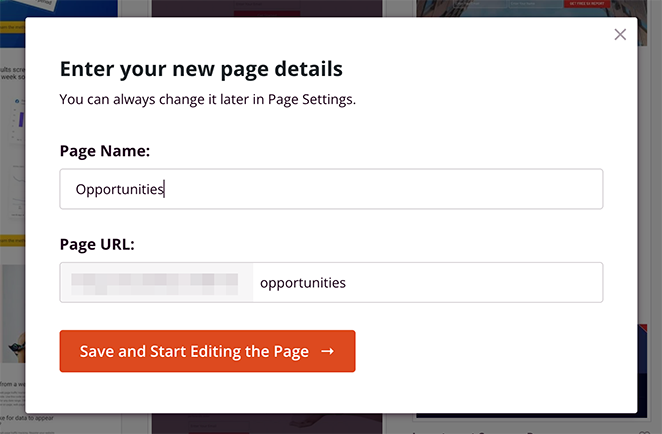
На следующем экране вы можете дать своей странице имя и URL-адрес, а затем нажать кнопку «Сохранить и начать редактирование страницы» , чтобы запустить ее в визуальном редакторе SeedProd.

Шаг 3. Добавьте блок WordPress Hotspot
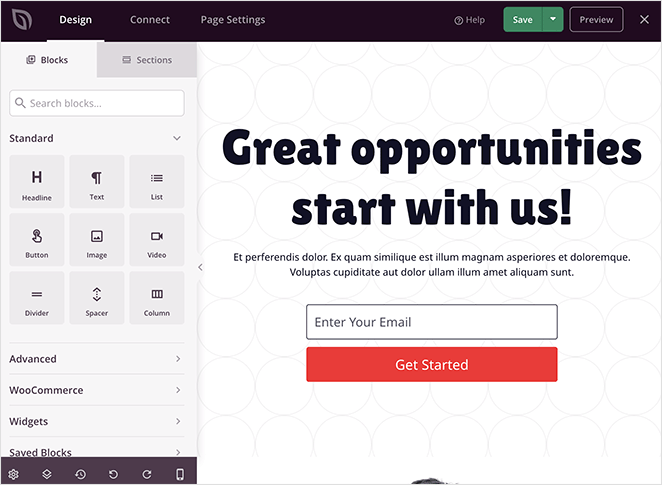
В конструкторе страниц SeedProd очень легко ориентироваться. Вы увидите различные разделы и блоки на левой панели и предварительный просмотр страницы в реальном времени справа.


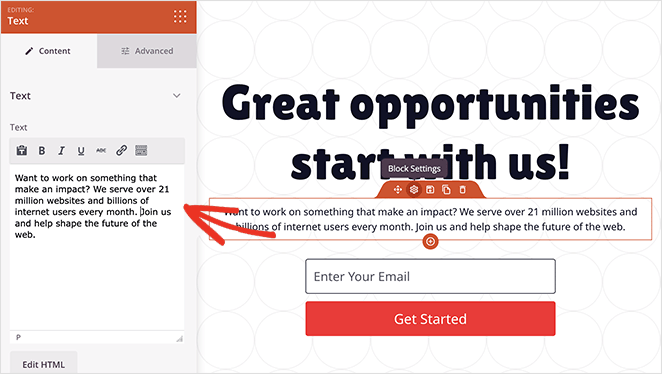
Щелкните в любом месте предварительного просмотра, и вы сможете изменить содержимое любого элемента. Например, если щелкнуть текстовый блок, откроется панель, на которой можно ввести собственное приветственное сообщение или описание.

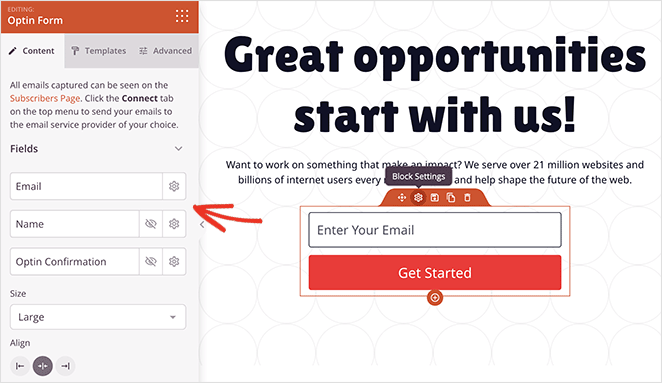
А в блоке формы подписки вы можете настроить поля формы, изменить цвет фона кнопки отправки и многое другое.

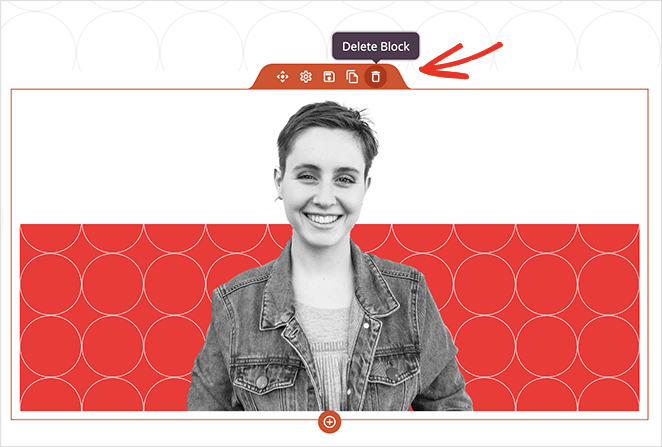
Перед добавлением виджета активной области изображения на свою страницу давайте найдем идеальное место, например, первое изображение на странице.
Сначала вам нужно удалить этот блок, чтобы освободить место для изображения активной области, поэтому наведите на него курсор, пока не увидите оранжевую рамку, затем щелкните значок корзины, чтобы удалить его.

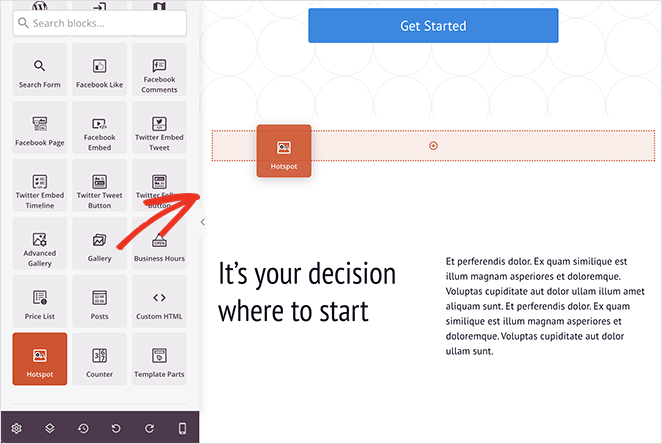
Теперь вы можете найти блок Hotspot на панели дополнительных блоков и перетащить его в пространство на своей странице.

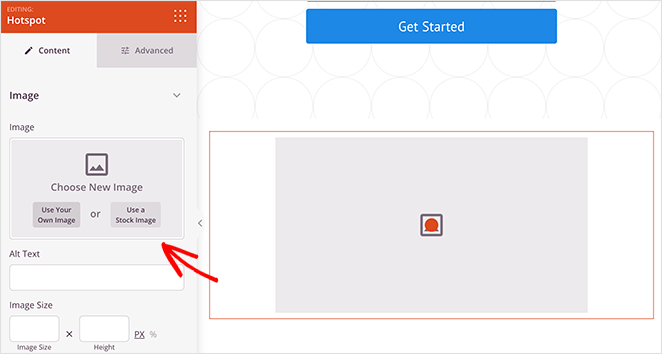
Затем откройте настройки блока и добавьте изображение, на которое вы хотите добавить значки горячих точек.
Вы можете либо загрузить фотографию со своего компьютера или из медиатеки WordPress, либо выбрать из тысяч стоковых изображений (доступно в планах SeedProd plus и выше).

После добавления изображения вы можете создать свою первую точку доступа.
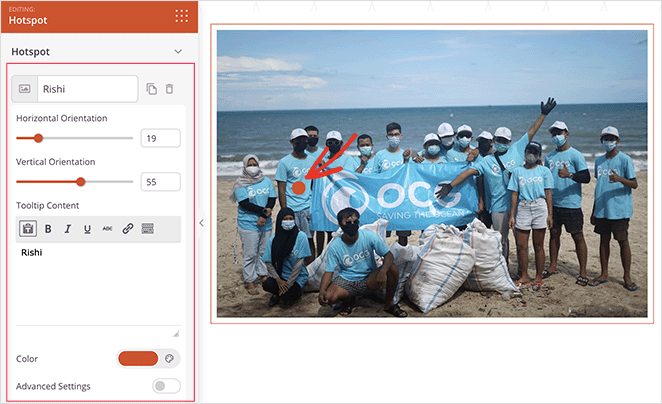
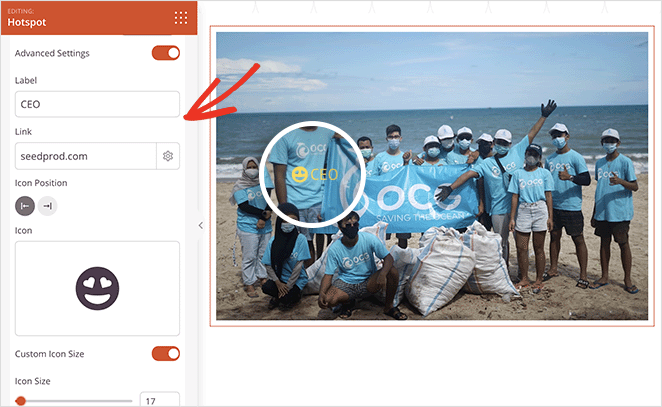
Просто разверните заполнитель точки доступа и введите описание точки доступа. Это то, что появится, когда пользователи щелкнут или наведут курсор на значок точки доступа.

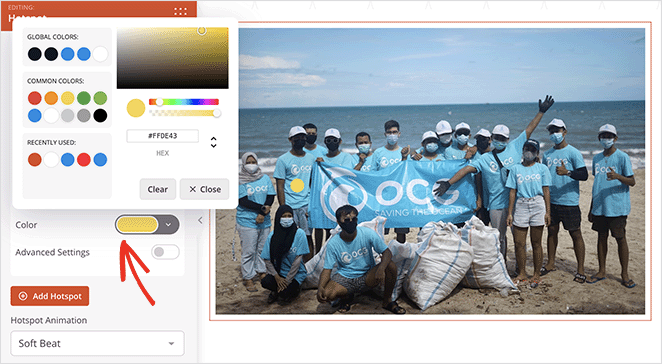
Вы можете изменить положение круглого значка активной области, перетаскивая ползунки вертикальной и горизонтальной ориентации. Кроме того, вы можете изменить цвет значка и анимацию, чтобы сделать его более заметным.

Кроме того, переключение дополнительных настроек позволяет выбрать метку, ввести ссылку и выбрать пользовательские значки и размеры из библиотеки Font Awesome.

Чтобы сделать ваши горячие точки более привлекательными, вы можете открыть раздел «Подсказки» и выбрать настройки триггера и анимации.
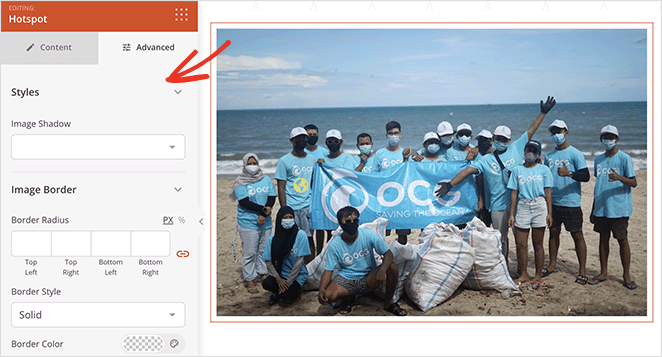
Затем, щелкнув вкладку «Дополнительно» , вы сможете выбрать дополнительные параметры форматирования и стиля, включая типографику, цвета текста, интервалы и многое другое.

Чтобы добавить больше горячих точек к изображению, повторяйте этот шаг столько раз, сколько хотите. Только не забудьте нажать кнопку Сохранить , чтобы сохранить изменения.
Теперь продолжайте настраивать свою страницу, пока она не будет выглядеть именно так, как вы хотите.
Например, вы можете использовать блок «Аккордеон», чтобы добавить на свою страницу раздел часто задаваемых вопросов, блок «Видео» для отображения видео с YouTube или Vimeo, блок «Карты Google» для отображения вашего местоположения и многое другое.
Шаг 4. Настройте параметры
Теперь давайте рассмотрим некоторые настройки, которые вы можете изменить, чтобы повысить производительность вашей целевой страницы.
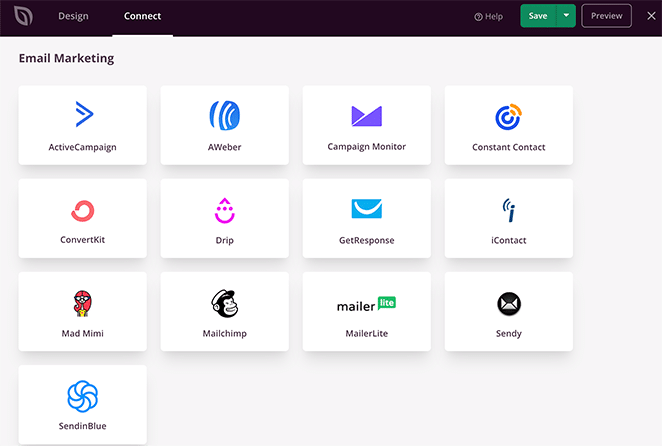
Во-первых, вы можете щелкнуть вкладку «Подключение» в верхней части экрана, чтобы интегрировать свою страницу с предпочитаемой службой электронного маркетинга.

Благодаря интеграции с электронной почтой адрес электронной почты любого, кто подписывается через форму подписки, автоматически добавляется в ваш список.
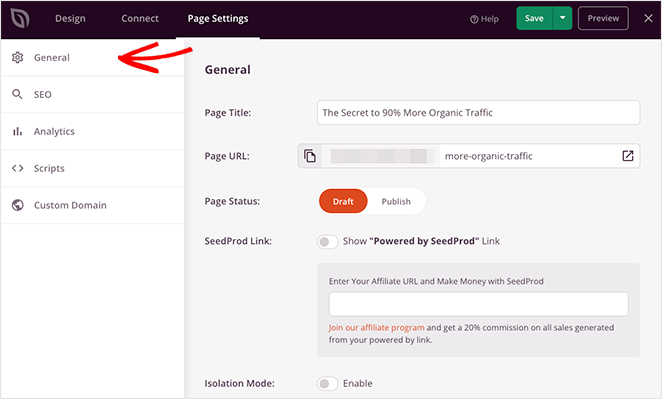
Затем перейдите на вкладку «Параметры страницы» . На этой странице вы можете управлять общими настройками, настройками SEO, аналитики и скрипта.

Например, вы можете подключиться к MonsterInsights, лучшему плагину Google Analytics для мониторинга показателей и производительности вашей целевой страницы.
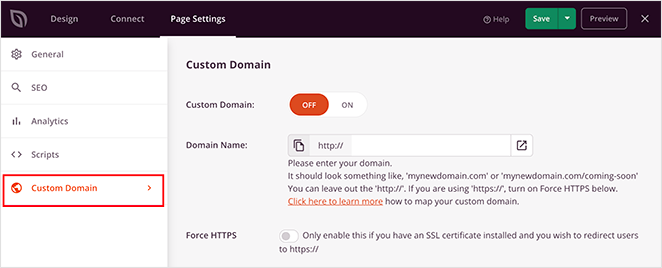
Или вы можете использовать настройку «Пользовательский домен» (планы Elite), чтобы присвоить своей странице уникальное доменное имя отдельно от вашего основного веб-сайта без нескольких установок WordPress.

Шаг 5. Опубликуйте изображение Hotspot в WordPress
После настройки параметров вы готовы опубликовать свою целевую страницу и разместить свое изображение на своем веб-сайте.
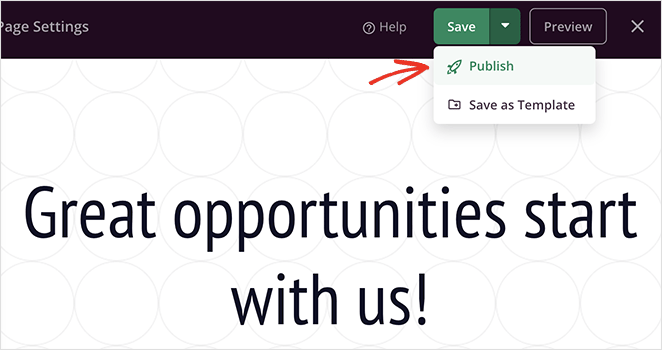
Для этого нажмите стрелку на кнопке «Сохранить» и выберите «Опубликовать» .

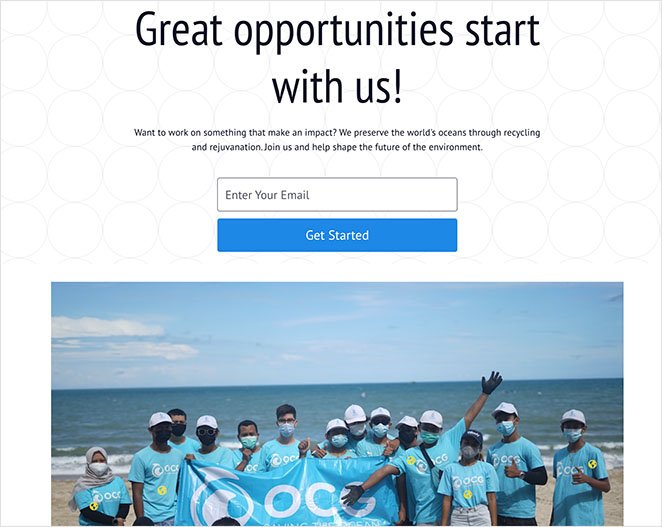
Теперь вы можете просмотреть свою страницу, чтобы увидеть горячие точки изображений в действии!

А вот подсказка к активной области:

Вот оно!
Теперь вы знаете, как добавлять изображения в горячие точки в WordPress без использования шорткодов, пользовательского CSS или ненужных надстроек. Более того, для создания интерактивных областей изображений с помощью SeedProd требуется всего несколько минут.
И так, чего же ты ждешь?
Если вам понравился этот урок, вам также могут понравиться следующие руководства по WordPress:
- Как добавить кнопку в заголовок WordPress
- Как создать анимированные счетчики чисел в WordPress
- Как добавить слайдеры фотографий «До» и «После» в WordPress
Спасибо за прочтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.