Как добавить HTML для отображения дополнительного контента в регистрационной форме WordPress?
Опубликовано: 2023-03-13Хотите узнать, как добавить HTML для отображения дополнительного контента в регистрационной форме WordPress? Если да, то эта статья для вас!
HTML (Hyper Text Mark Up Language) — это язык кодирования, используемый для создания веб-страниц с нуля.
Однако в WordPress мы используем лишь небольшую его часть для управления структурой контента. Таким образом, вы можете включать дополнительный текст, изображения и видео в свои сообщения WordPress.
То же самое можно сделать, используя поле формы HTML в регистрационных формах WordPress. Это отличный способ предоставить дополнительную информацию или инструкции для пользователей, регистрирующихся на вашем сайте.
Ниже мы подготовили простое руководство, чтобы показать вам, как добавить HTML в регистрационную форму WordPress. Давайте начнем!
Оглавление
Что такое поле формы HTML? Зачем добавлять HTML в регистрационную форму WordPress?
Люди склонны настороженно относиться к техническим аспектам HTML. Особенно, когда вам нужно добавить HTML к чему-то такому простому, как регистрационная форма.
Но с полем HTML-формы в WordPress не о чем беспокоиться. Поле HTML использует только минимальное кодирование, которое очень легко понять.
После того как вы добавите это поле в свою регистрационную форму, вы сможете настроить его, чтобы предоставить дополнительную информацию или инструкции для пользователей, регистрирующихся на вашем сайте.
Кроме того, поле выгодно по ряду других причин:
- Повышение вовлеченности пользователей . Визуальные элементы, такие как изображения или видео, могут повысить вовлеченность пользователей. Он также побуждает пользователей завершить процесс регистрации.
- Настройка : добавление HTML в регистрационную форму позволяет настроить форму в соответствии с дизайном и фирменным стилем вашего веб-сайта. Это выделяет сайт и делает его более профессиональным.
- Продемонстрируйте специальные предложения . Если вы предлагаете специальное предложение или проводите рекламную акцию, HTML может помочь вам продемонстрировать такую информацию. Это побуждает пользователей регистрироваться на вашем сайте.
Вот несколько причин, по которым вам следует добавить HTML в регистрационную форму WordPress. Мы уверены, что вы можете придумать больше.
С учетом сказанного давайте рассмотрим лучший способ добавления HTML в регистрационную форму WordPress.
Лучший способ добавить поле HTML в регистрационные формы для отображения дополнительного контента
Лучший способ добавить поле HTML в регистрационные формы — использовать плагин регистрационной формы.
Эти плагины позволяют без проблем добавлять HTML-поля в регистрационные формы WordPress.
Есть так много вариантов на выбор. Тем не менее, мы предлагаем плагин User Registration, плагин регистрационной формы с перетаскиванием.

Он позволяет создавать неограниченное количество форм даже в бесплатной версии. Точно так же вы получите бесконечные поля для добавления в свои регистрационные формы.
Кроме того, Регистрация пользователя позволяет:
- Создайте интуитивно понятный и хорошо продуманный профиль пользователя с изображением профиля.
- Экспортируйте регистрационные формы одним щелчком мыши и импортируйте их на тот же или другой сайт.
- С легкостью создавайте многоступенчатые регистрационные формы.
- Создавайте регистрационные формы WooCommerce и синхронизируйте их со страницей оформления заказа.
Но, прежде всего, многофункциональный плагин поставляется с различными надстройками, включая надстройку Advanced Fields.

Это дополнение поможет вам разблокировать расширенные поля, такие как поле HTML для вашей регистрационной формы. И это именно то, что вам нужно здесь.
Учитывая его мощные функции, мы будем использовать регистрацию пользователя для этого руководства.
Пошаговое руководство по добавлению HTML в регистрационную форму WordPress
Чтобы узнать, как добавить поле HTML для добавления дополнительного контента в регистрационную форму, выполните следующие простые шаги:
Шаг 1: Установите и активируйте User Registration Pro
Вы действительно можете создавать простые формы с помощью бесплатной версии плагина. Однако поле HTML находится в разделе «Дополнительные поля» .
И чтобы разблокировать это поле, вам потребуется надстройка Advanced Fields , которая поставляется только с премиум-версией плагина.
Процесс установки User Registration Pro довольно прост. Просто посетите официальный сайт плагина, где вы увидите 3 различных тарифных плана.
Вы получите надстройку Advanced Fields для всех планов, поэтому приобретайте план в соответствии с вашим бюджетом и требованиями.
После этого вы получите ссылку на вашу электронную почту. Перейдите по ссылке и получите доступ к личному кабинету.

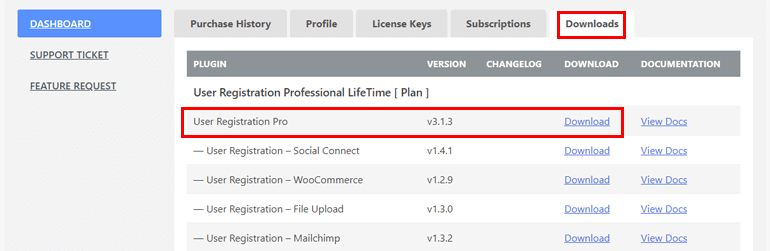
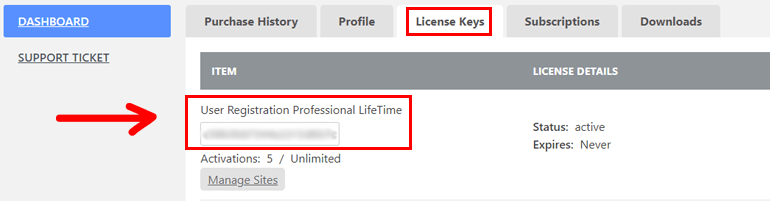
Оттуда вы можете загрузить профессиональную версию плагина и получить лицензионный ключ на вкладке « Лицензионный ключ» .

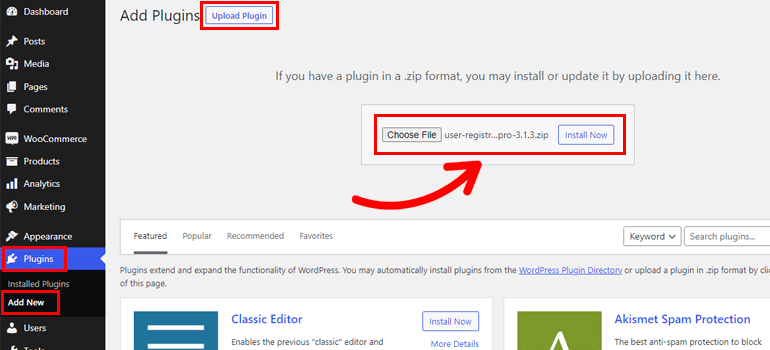
После этого вернитесь на панель инструментов WordPress и перейдите в «Плагины» >> «Добавить новый» . И просто нажмите кнопку «Загрузить плагин» .
Затем выберите zip-файл User Registration Pro, который вы загрузили ранее, и нажмите «Установить сейчас» .

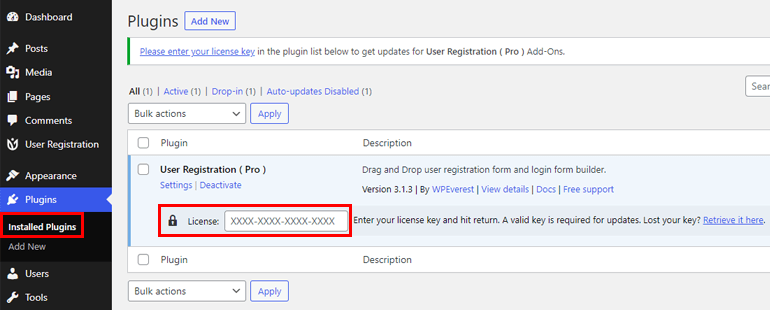
Теперь вставьте лицензионный ключ в нужное место и активируйте плагин на своем сайте.

Если вам нужен подробный процесс установки и настройки, перейдите по этой ссылке, чтобы узнать, как установить User Registration Pro.
После того, как вы правильно настроили плагин, вы можете перейти к следующему шагу.
Шаг 2. Установите и активируйте надстройку Advanced Fields
Теперь, когда у вас есть премиум-версия, вы можете легко получить доступ к надстройке Advanced Fields .
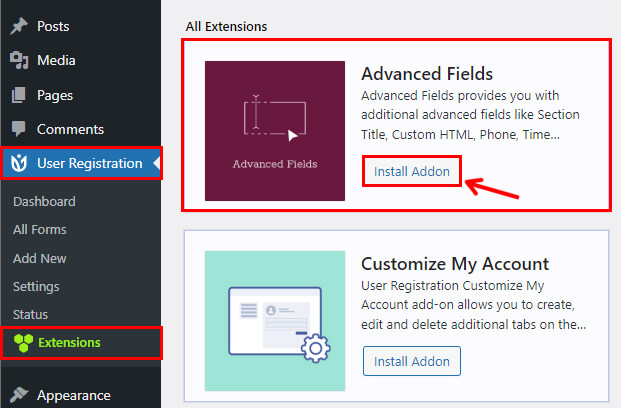
Итак, перейдите к User Registration >> Extensions и найдите Advanced Fields .

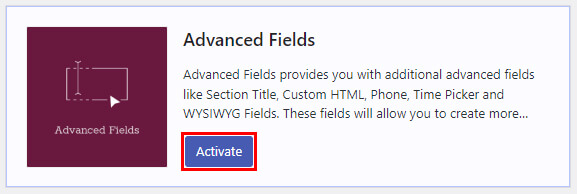
Затем нажмите кнопку «Установить надстройку» и последовательно нажмите «Активировать» . И точно так же у вас есть надстройка Advanced Fields .

Шаг 3: Создайте новую регистрационную форму с HTML-полем
Теперь самое интересное — создать новую регистрационную форму. Вы можете создать свою форму с нуля или использовать уже существующий шаблон для этого процесса.

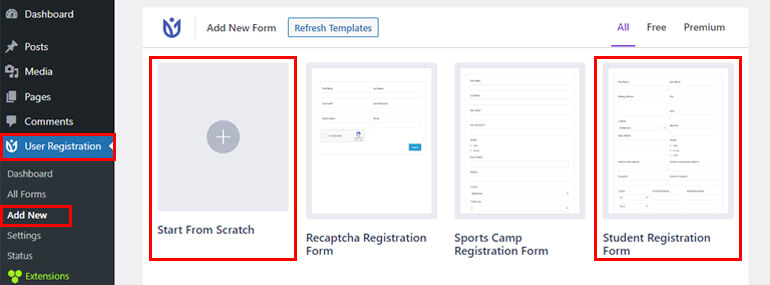
Итак, перейдите в «Регистрация пользователя» >> «Добавить нового» , выберите «Начать с нуля » или выберите шаблон формы.
Премиум-версия показывает, что большинство ваших шаблонов разблокированы.
Здесь мы будем использовать шаблон регистрационной формы студента для этого урока. Вы можете навести курсор на нужный шаблон и нажать кнопку «Начать» .

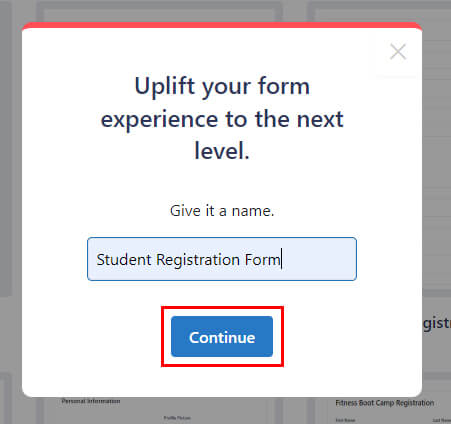
Вам будет предложено назвать форму сразу после того, как вы это сделаете. Итак, введите подходящее имя формы и нажмите «Продолжить» .

Вы можете видеть, что все необходимые поля, необходимые для регистрационной формы студента, уже добавлены.
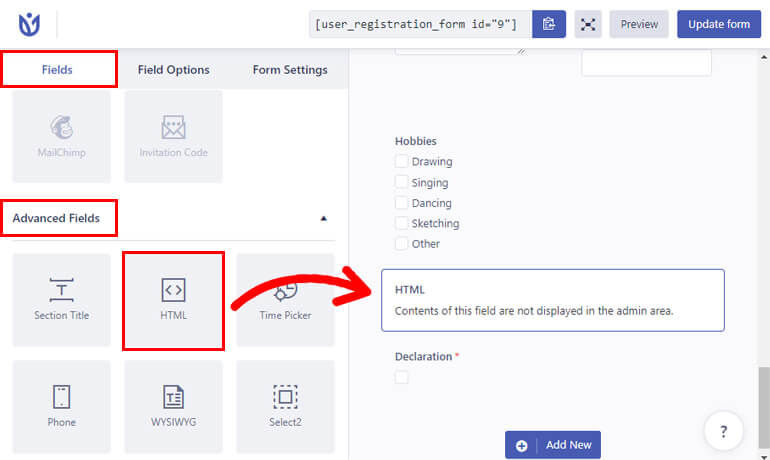
Однако вам потребуется поле HTML в форме для добавления дополнительного содержимого. Как упоминалось ранее, вы можете найти это поле в параметрах «Дополнительные поля» .
Поэтому перетащите его в соответствующий раздел регистрационной формы.

Вы можете добавить столько полей, сколько требуется вашей форме.
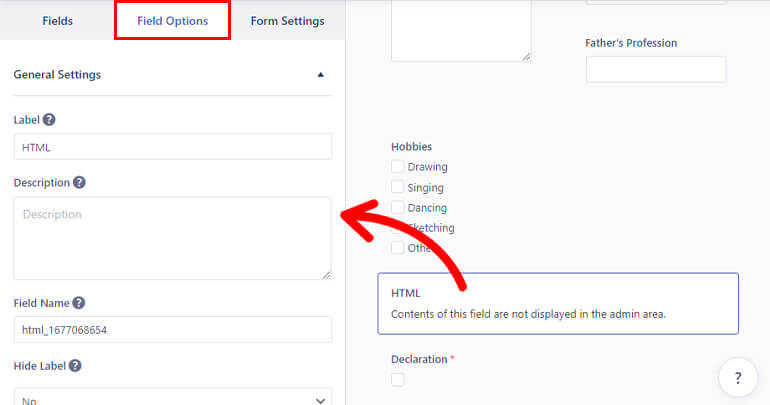
Кроме того, вы можете настроить каждый параметр поля формы. Просто нажмите на нужное поле, и слева отобразится его параметр поля .
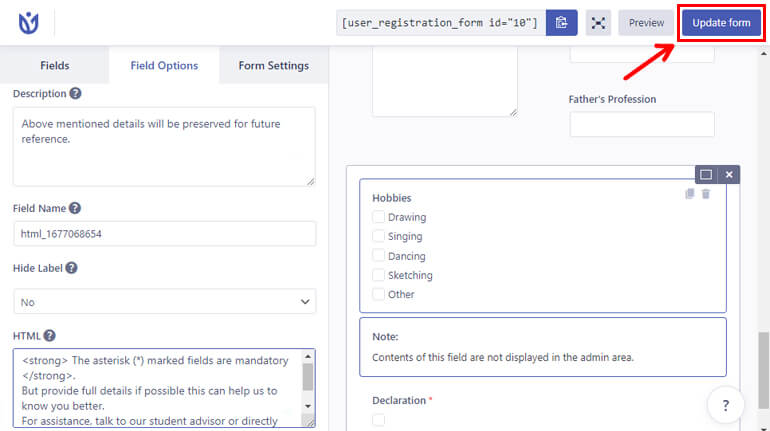
Таким образом, нажмите на поле HTML и отредактируйте следующее:
- Ярлык : дайте подходящее название для вашего поля, например «Примечания», «Запрос» и т. д.
- Описание . Добавьте описание, которое хотите включить в форму.
- Имя поля : эта область содержит идентификатор поля. Вы можете оставить все как есть или изменить на свое усмотрение.
- Скрыть метку : вы также можете скрыть метку поля из раскрывающегося списка. Просто выберите Да или Нет.
- HTML : Вы можете добавить весь дополнительный контент в форму из этого раздела. Дополнительный контент, необходимый вам, может быть заметками, отказом от ответственности, предупреждениями и т. д.
- Включить всплывающую подсказку : включите всплывающую подсказку, чтобы отображать информацию о поле для пользователей.

Таким же образом отредактируйте параметры поля для остальных полей.
Примечание. Поля формы имеют аналогичные параметры полей, которые можно редактировать. Однако некоторые параметры добавляются/удаляются в зависимости от поля. Итак, настройте соответственно.
После завершения настройки сохраните ее, нажав кнопку «Обновить форму» .

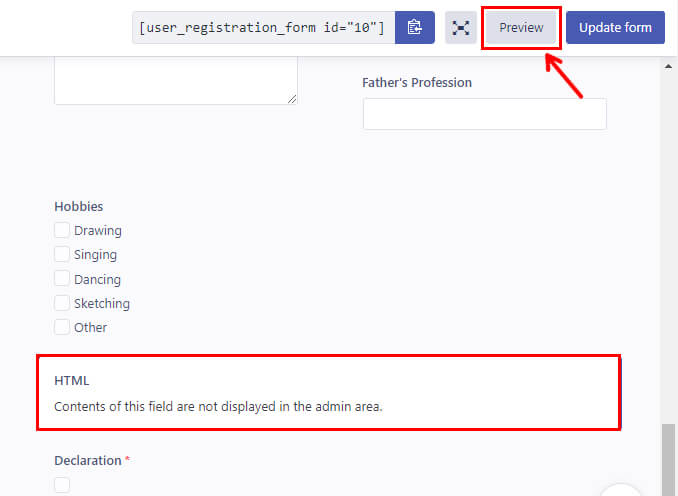
Вы должны знать, что содержимое поля HTML не будет отображаться в конструкторе форм. Но вы всегда можете предварительно просмотреть его, чтобы увидеть, как он выглядит в интерфейсе.

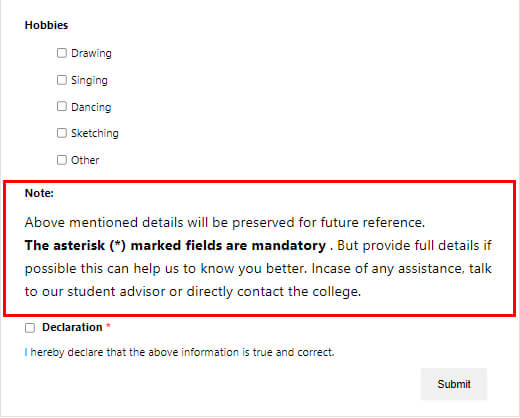
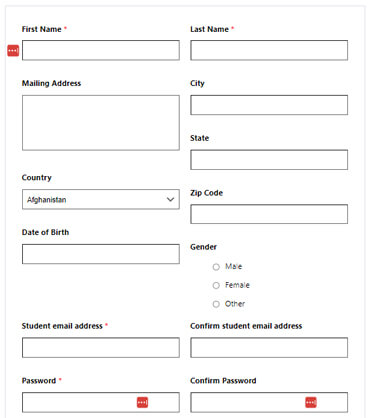
Вот как ваша форма выглядит для ваших пользователей в Интернете.

Шаг 4: Настройте параметры регистрационной формы
Следующим важным шагом является настройка параметров регистрационной формы.
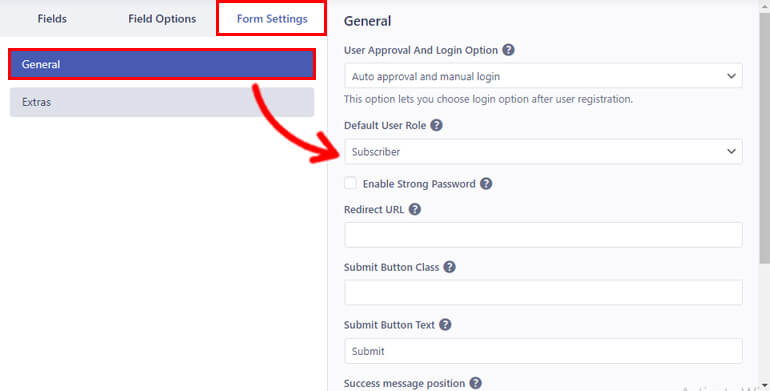
Вы найдете параметр «Настройки формы» рядом с «Параметры поля» .

Нажав на нее, вы перейдете к общим настройкам. Отсюда вы можете настроить следующие параметры:
- Утверждение пользователя и вариант входа в систему : вы можете установить собственные критерии утверждения и входа для ваших пользователей из раскрывающегося списка.
- Роль пользователя по умолчанию : Плагин позволяет вам установить роль пользователей, которые регистрируются в вашей форме. Вы можете выбрать одну из 6 пользовательских ролей по умолчанию, таких как «Администратор », «Подписчик» , «Автор » и т. д.
- Включить надежный пароль : установите флажок и выберите желаемую надежность пароля пользователя.
- URL-адрес перенаправления : этот параметр позволяет добавить URL-адрес перенаправления для пользователей после успешной регистрации.
- Класс кнопки отправки : вы можете ввести одно или несколько имен классов CSS отдельно для кнопки отправки.
- Текст кнопки отправки : введите желаемый текст для кнопки отправки. Вы можете использовать такие термины, как «Применить», «Присоединиться сейчас» и т. д.
- Позиция сообщения об успехе : вы можете выбрать положение ваших сообщений об успехе, например, вверху или внизу.
- Включить поддержку Captcha : вы можете включить поддержку CAPTCHA для защиты от спама и ботов.
- Шаблон формы : выберите один из 5 различных стилей шаблона для формы, используя раскрывающийся список.
- Класс формы : добавьте одно или несколько имен классов CSS для оболочки формы.
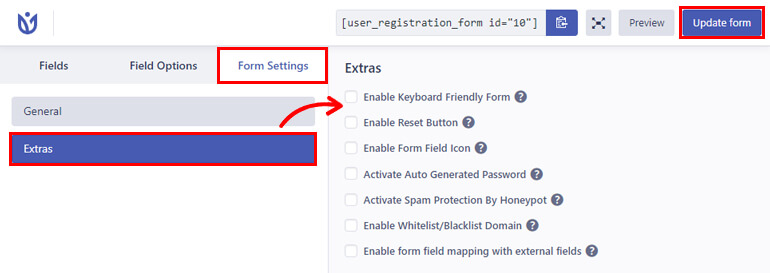
Далее, так же как и Общие настройки, вы можете настроить Дополнительные настройки вашей формы.
Вы можете включить различные важные параметры защиты, такие как «Активировать автоматически сгенерированный пароль для пользователей» , «Активировать защиту от спама с помощью HoneyPot » и «Включить домен из белого/черного списка ».
Точно так же вы можете включить форму, удобную для клавиатуры, и включить кнопку сброса , чтобы сделать форму удобной для пользователя. Вы также можете изменить этикетка кнопки сброса с ярлыка кнопки сброса формы .
И вы можете включить сопоставление полей формы с дополнительными полями , чтобы сделать плагин регистрации пользователя совместимым с внешними плагинами.

Вот и все, что касается настроек. Еще раз нажмите на форму «Обновить» , чтобы сохранить все изменения.
Шаг 5: опубликуйте регистрационную форму на своем веб-сайте
Наконец, пришло время опубликовать регистрационную форму с полем HTML для заполнения пользователями на вашем сайте.
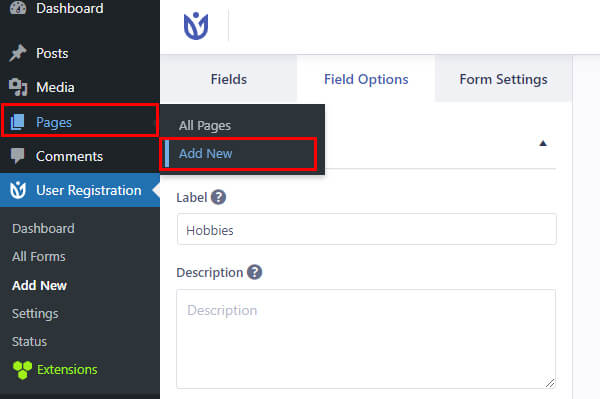
Чтобы встроить форму на свой сайт, перейдите в Post/Pages >> Add New .

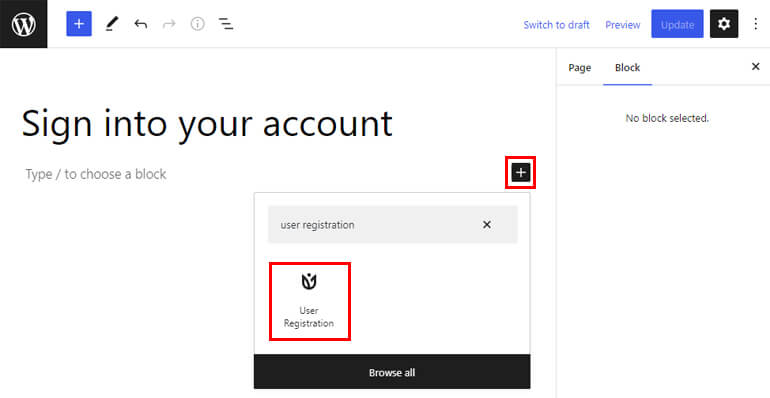
Затем нажмите кнопку «Добавить блок» ( + ) и найдите блок «Регистрация пользователя» . Затем добавьте его на страницу, нажав на него.

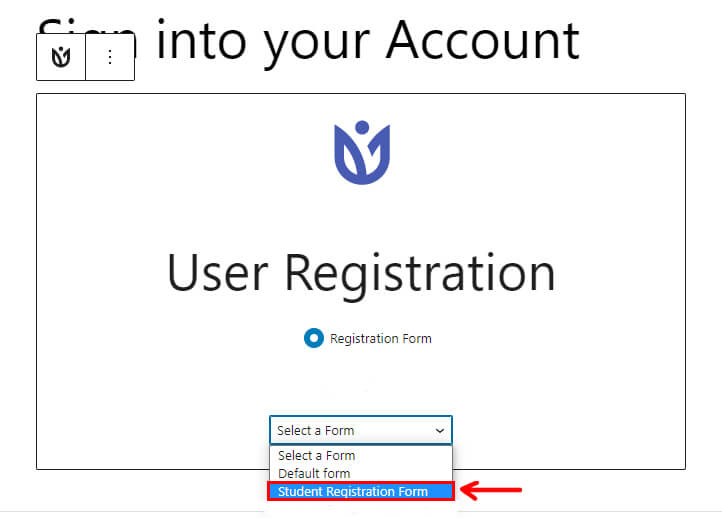
После этого выберите форму регистрации студента WordPress в раскрывающемся меню.

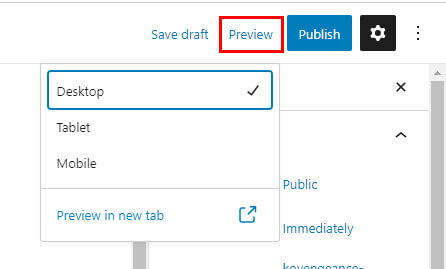
Вы также можете проверить, как форма выглядит во внешнем интерфейсе, с помощью кнопки «Предварительный просмотр» вверху.

Ниже приведено изображение того, как ваша форма выглядит в интерфейсе.

И, наконец, если вам нравится, как выглядит ваша форма, вы можете нажать «Опубликовать» .
Последние мысли!
Вот и все; мы подошли к концу нашей статьи. Мы надеемся, что вы научились добавлять HTML в регистрационную форму WordPress для отображения дополнительного контента.
Благодаря плагину User Registration добавление поля HTML в регистрационную форму довольно просто. Все, что вам нужно сделать, это перетащить поле в форму и настроить его.
Точно так же вы можете изучить регистрацию пользователей для таких функций, как добавление поля пароля в регистрационные формы, включение одобрения пользователя Woo-Commerce администратором и т. д.
Вы можете узнать больше об этом мощном плагине в нашем блоге. А для простых видео-уроков вы можете подписаться на наш канал YouTube.
Если у вас есть вопросы о плагине, свяжитесь с нами через социальные сети. Мы доступны на Facebook и Twitter.
