Как добавить изображение в формы WordPress (простой способ)
Опубликовано: 2020-09-14Вы хотите добавить изображение в форму WordPress? Добавление графики в форму может помочь добавить вашего бренда и сделать форму более интересной.
В этом уроке мы рассмотрим процесс добавления изображения в форму. Ближе к концу мы также объясним, как использовать изображения вместо вопросов в вашей форме.
Создайте форму изображения WordPress прямо сейчас
Как добавить изображение в форму
WPForms - самый простой конструктор форм для WordPress. Он позволяет легко добавлять изображения в любом месте ваших форм.
Например, вы можете:
- Добавьте логотип вашей компании в форму
- Добавляйте изображения продуктов в платежные формы Authorize.Net для увеличения конверсии
- Создавайте более интересные формы подписки на рассылку новостей
- Используйте изображения в вопросах с несколькими вариантами ответов вместо текста.
Есть несколько различных способов добавления изображений в формы в WordPress. Давайте сначала рассмотрим самый простой метод: добавление изображения в форму с помощью HTML.
Как добавить изображение в формы WordPress
Вот письменные инструкции, если вы предпочитаете:
Давайте рассмотрим процесс добавления изображения в форму с помощью базового HTML. Это действительно просто и быстро, используя конструктор перетаскивания WPForms.
Вот шаги, которые мы проработаем:
- Установите плагин WPForms
- Загрузите свое изображение в WordPress
- Добавьте свое изображение в форму WordPress
- Опубликуйте вашу форму
Если вы хотите добавить изображения к вопросам с несколькими вариантами ответов, мы поможем вам с этим в конце статьи.
Шаг 1. Установите плагин WPForms
Во-первых, вам необходимо установить и активировать плагин WPForms. Вот пошаговое руководство по установке плагина WordPress, если вам нужна помощь.
Теперь у вас есть 2 варианта:
- Если у вас уже есть форма, в которую вы хотите добавить изображение, вы можете перейти к следующему шагу.
- Если у вас еще нет форм в WPForms, сейчас идеальное время для их создания. Вы можете создать простую контактную форму менее чем за 5 минут.
Когда вы закончите создавать форму, вернитесь к этому руководству.
Шаг 2. Загрузите изображение в WordPress
Самый простой способ добавить изображение в WordPress - загрузить его в медиа-библиотеку. Таким образом, его будет очень легко найти, когда вам нужно скопировать ссылку.
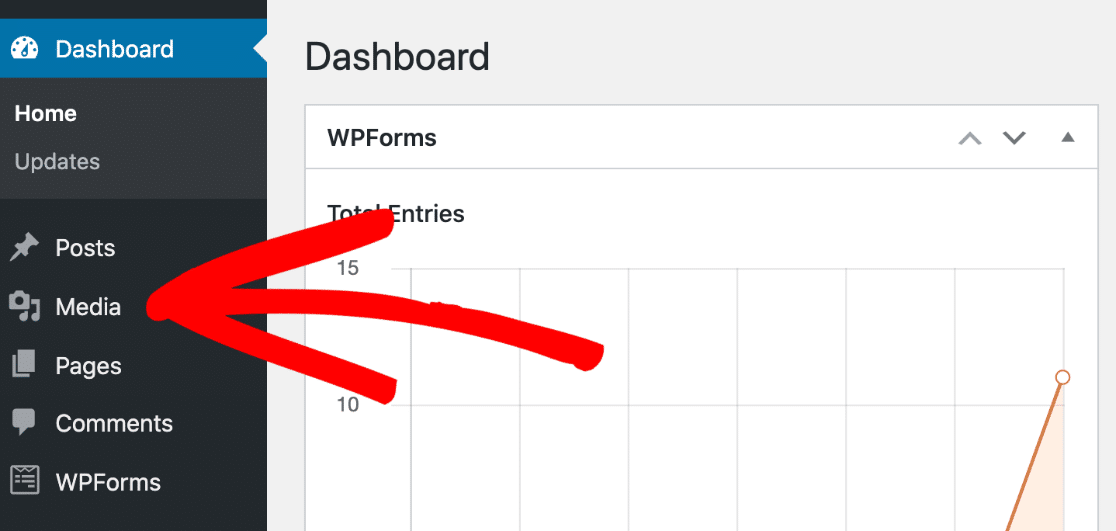
Для начала откройте панель управления WordPress. Затем нажмите « Медиа» слева.

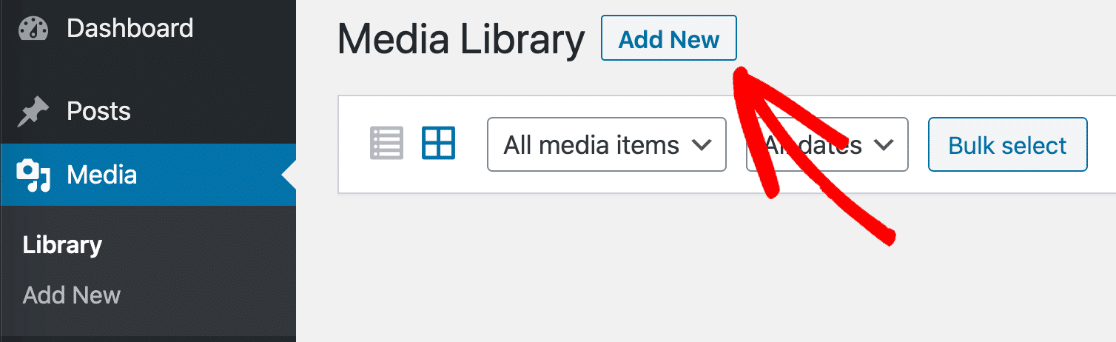
Теперь продолжайте и нажмите кнопку « Добавить» .

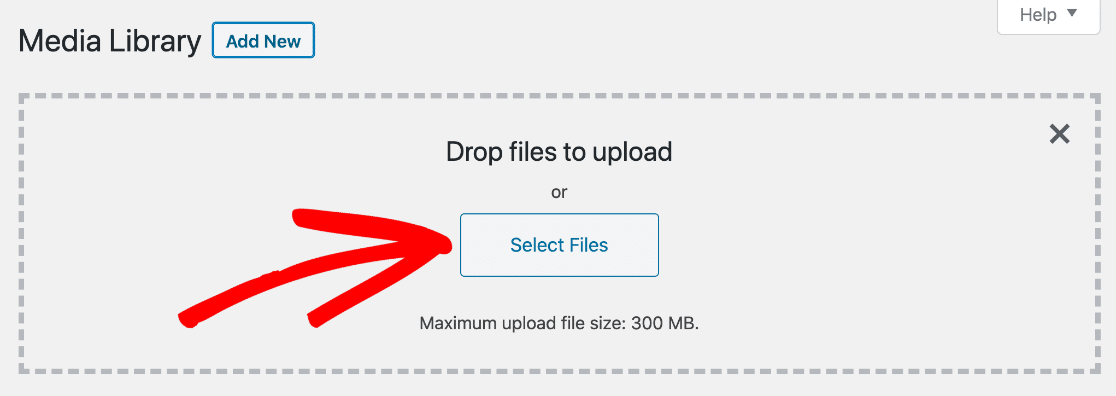
Перетащите файл изображения в поле или нажмите « Выбрать файлы», если вы предпочитаете разместить изображение на своем компьютере.

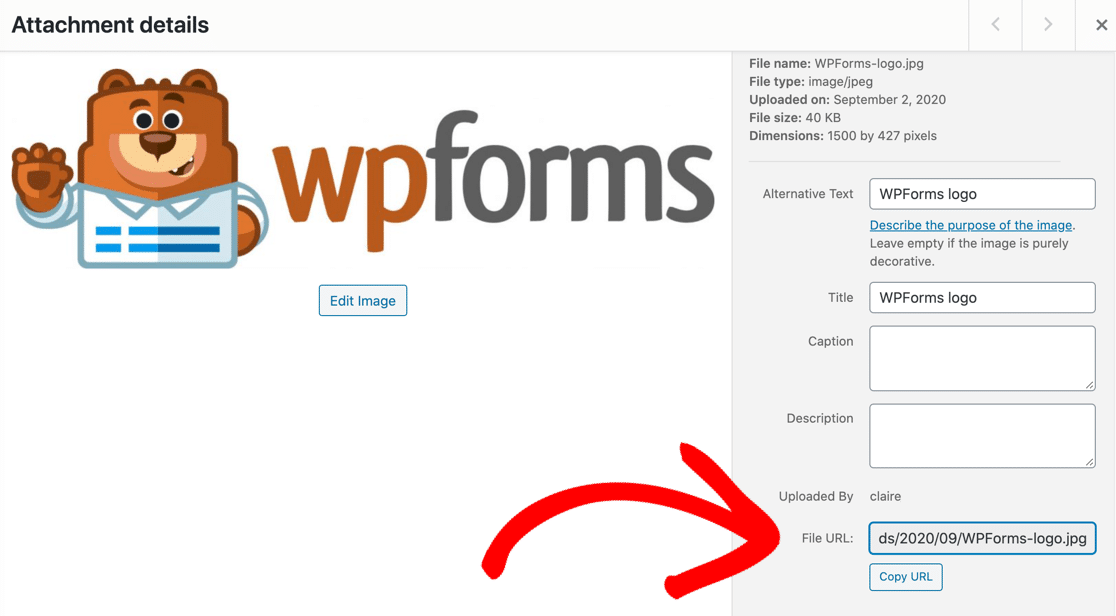
После того, как ваше изображение будет загружено, нажмите на него, чтобы просмотреть подробности. Нажмите кнопку Копировать URL-адрес, чтобы скопировать URL-адрес изображения в буфер обмена.

Теперь у вас есть URL-адрес изображения в буфере обмена, готовый для вставки в форму.
Оставайтесь в панели управления WordPress для следующей части.
Шаг 3. Добавьте изображение в форму WordPress.
Далее мы собираемся открыть форму, в которую хотим добавить изображение.
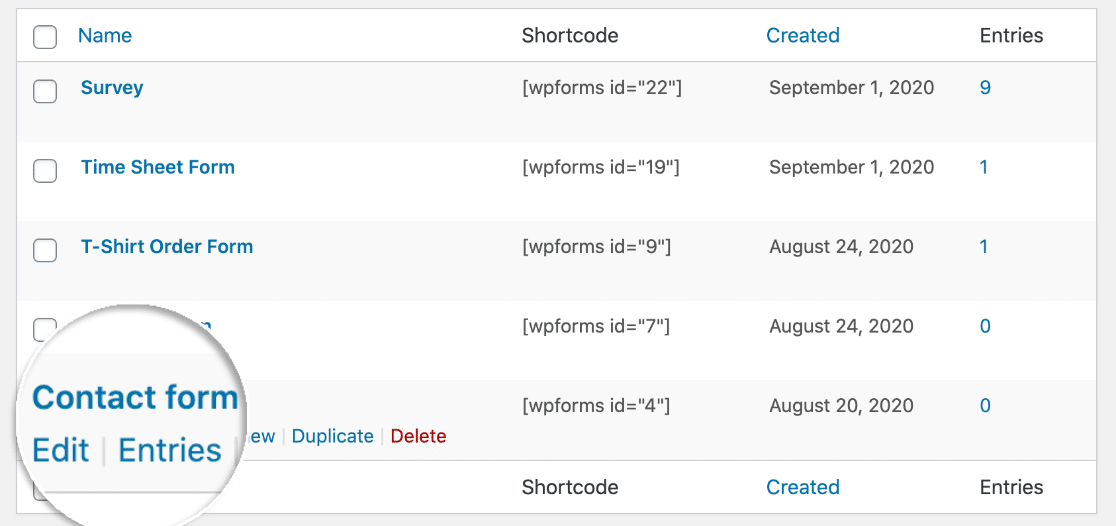
На панели навигации слева на панели инструментов щелкните WPForms . Затем нажмите « Изменить» под формой, созданной на шаге 1.

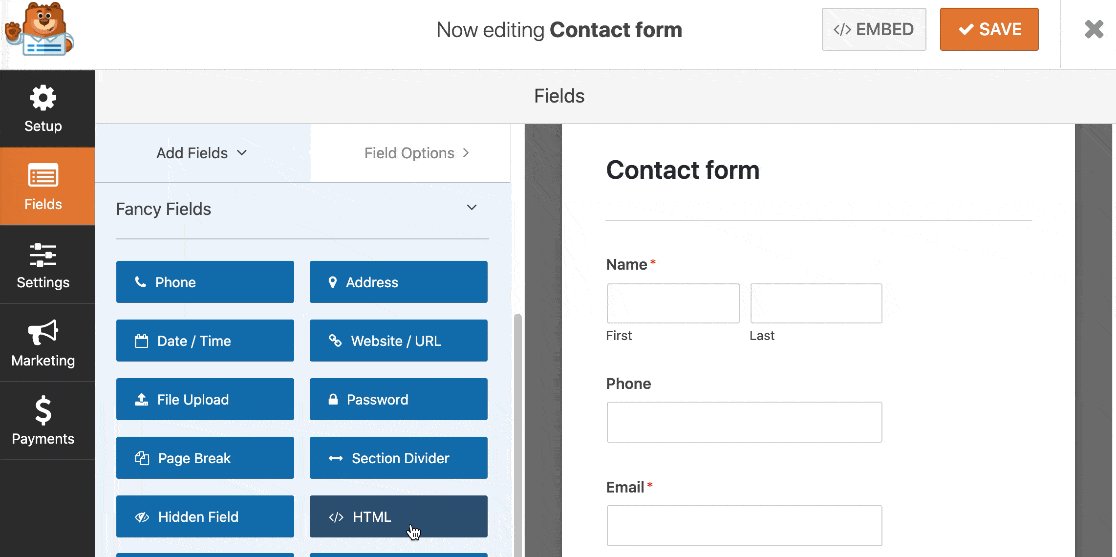
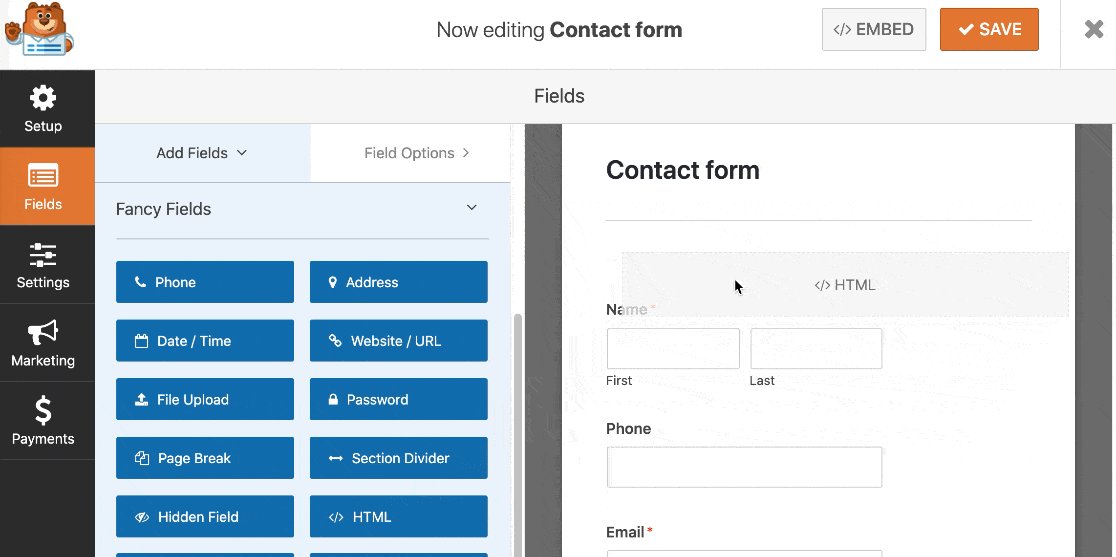
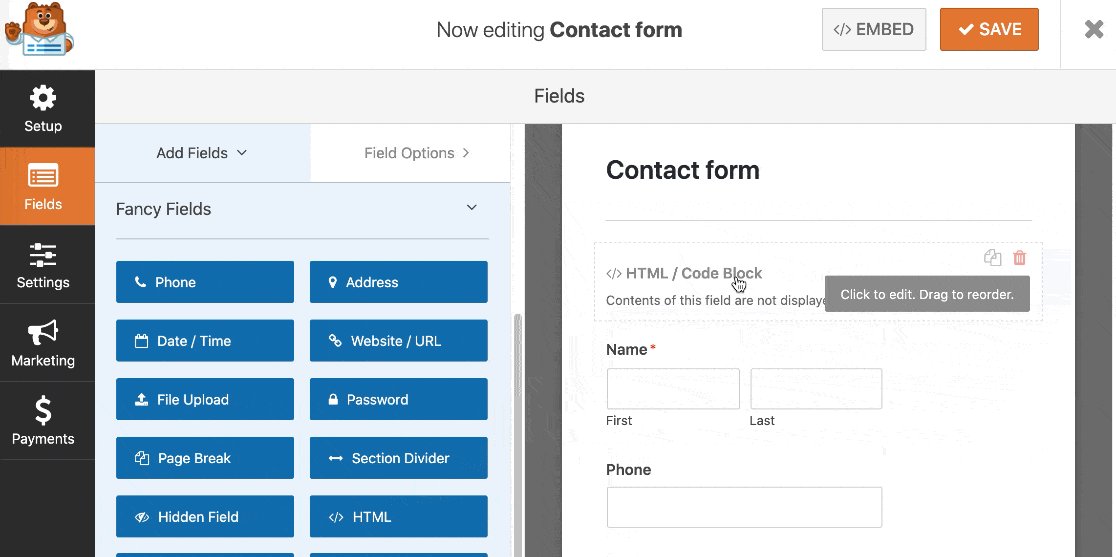
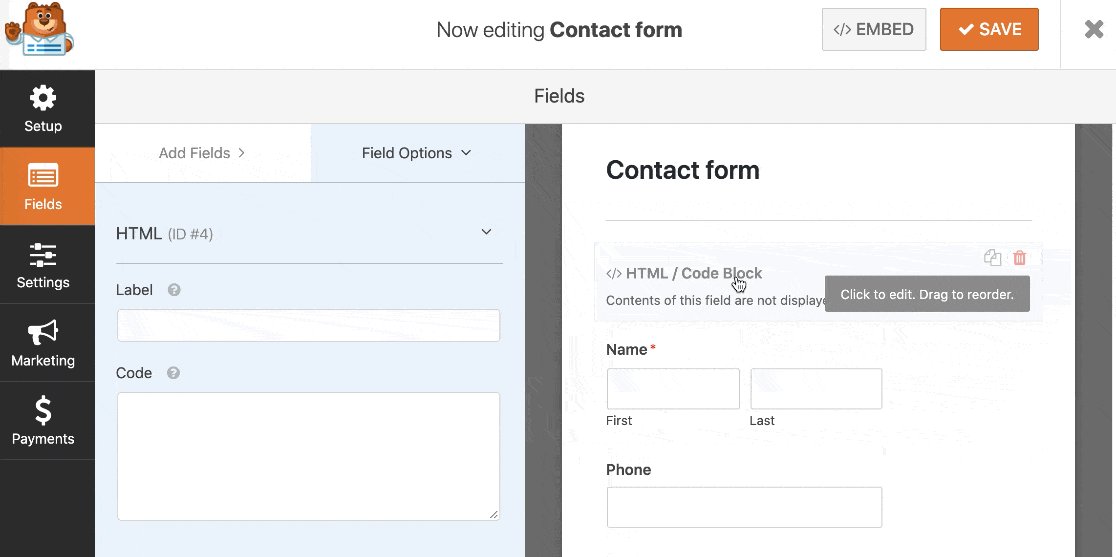
Когда откроется конструктор форм, перетащите поле HTML с левой панели на правую и поместите его там, где вы хотите, чтобы изображение появилось:

Теперь щелкните один раз на поле, чтобы открыть настройки слева.
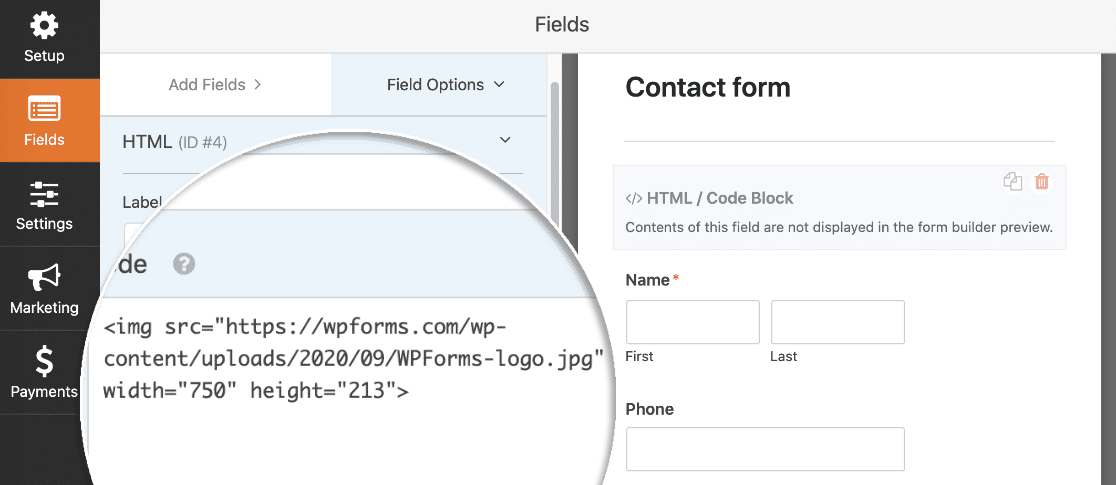
Вы обратили внимание на поле кода слева? Просто введите HTML-код, чтобы вставить сюда свое изображение.
Вы можете скопировать этот пример. Но помните: после src= вы захотите вставить URL-адрес изображения, которое вы загрузили на последнем шаге:


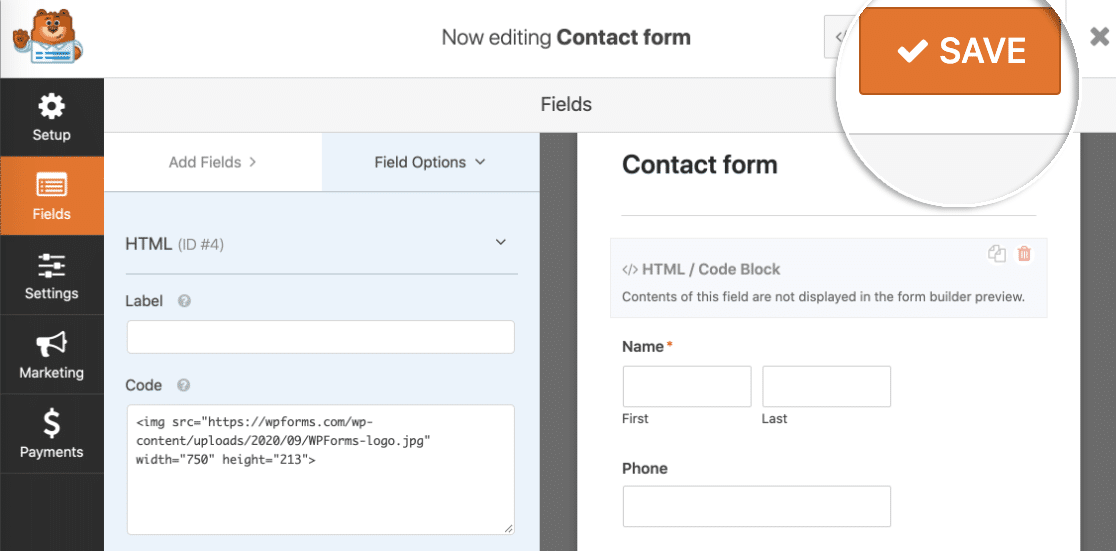
Теперь нажмите Сохранить в верхней части формы.

Были сделаны! Все, что нам нужно сделать, это опубликовать форму.
Шаг 4: опубликуйте форму
WPForms позволяет быстро добавлять формы в любом месте вашего веб-сайта, в том числе:
- В посте
- На странице
- На боковой панели
- В нижнем колонтитуле.
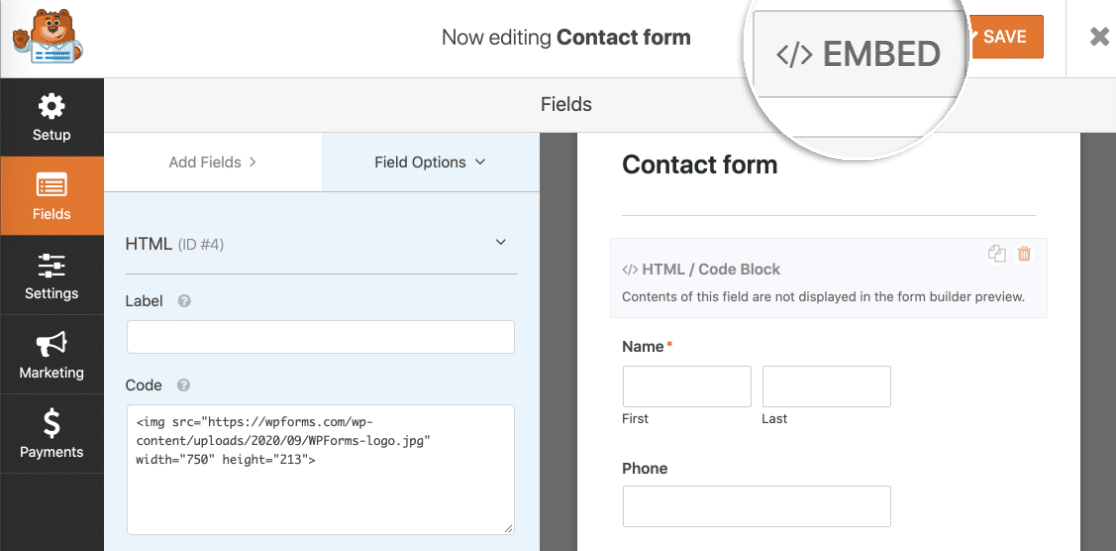
В этом примере мы сделаем это простым способом. Давайте воспользуемся кнопкой « Вставить» , чтобы автоматически создать страницу для формы.
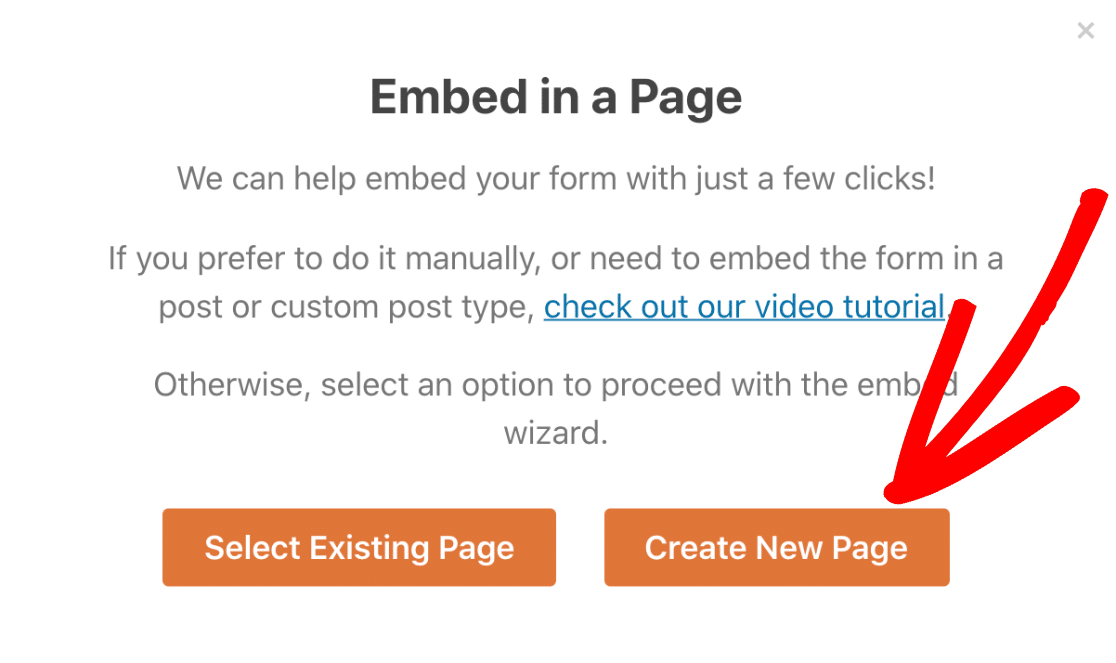
Идите и нажмите « Вставить сейчас».

Затем нажмите « Создать новую страницу» .

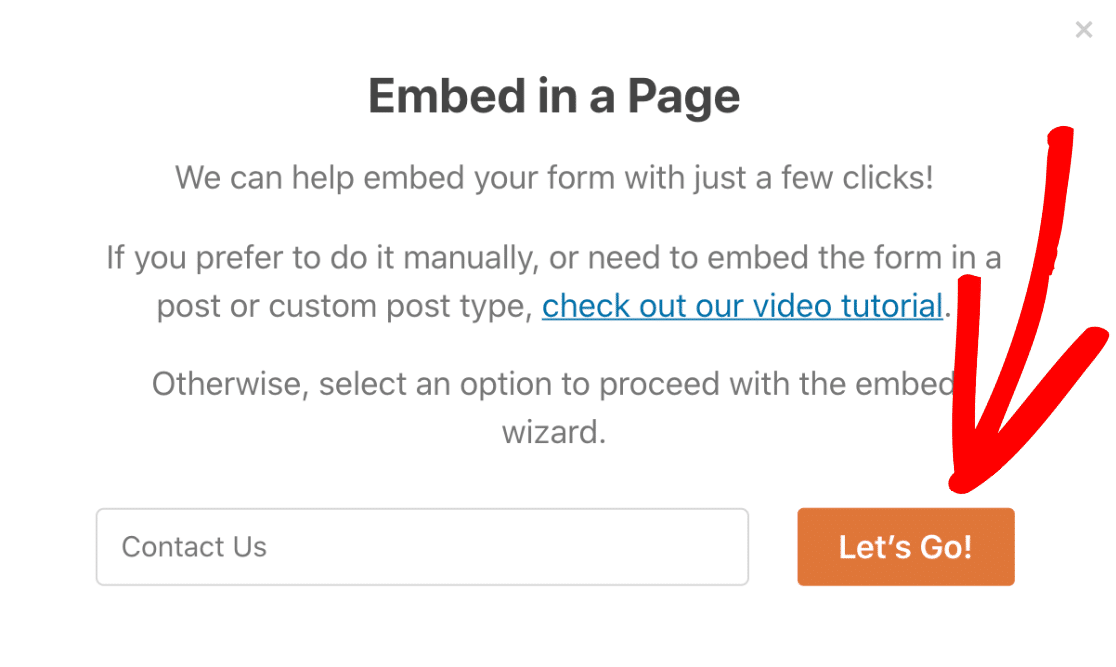
И, наконец, введите имя своей страницы и нажмите « Поехали» .

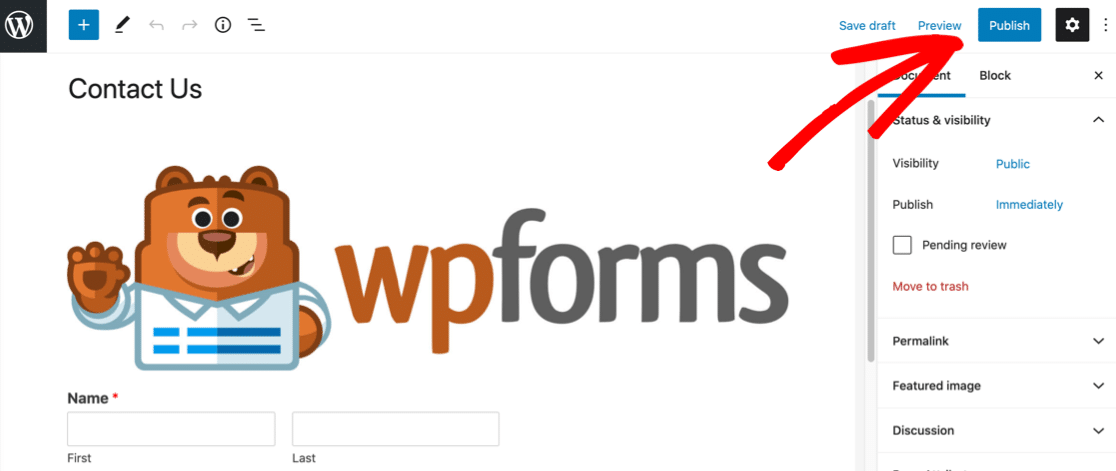
WPForms автоматически создаст новую страницу и встроит в нее вашу форму. Вы также увидите изображение в предварительном просмотре.
Просто нажмите « Опубликовать», чтобы форма появилась на вашем сайте.

Вот и все! Ваша форма жива.
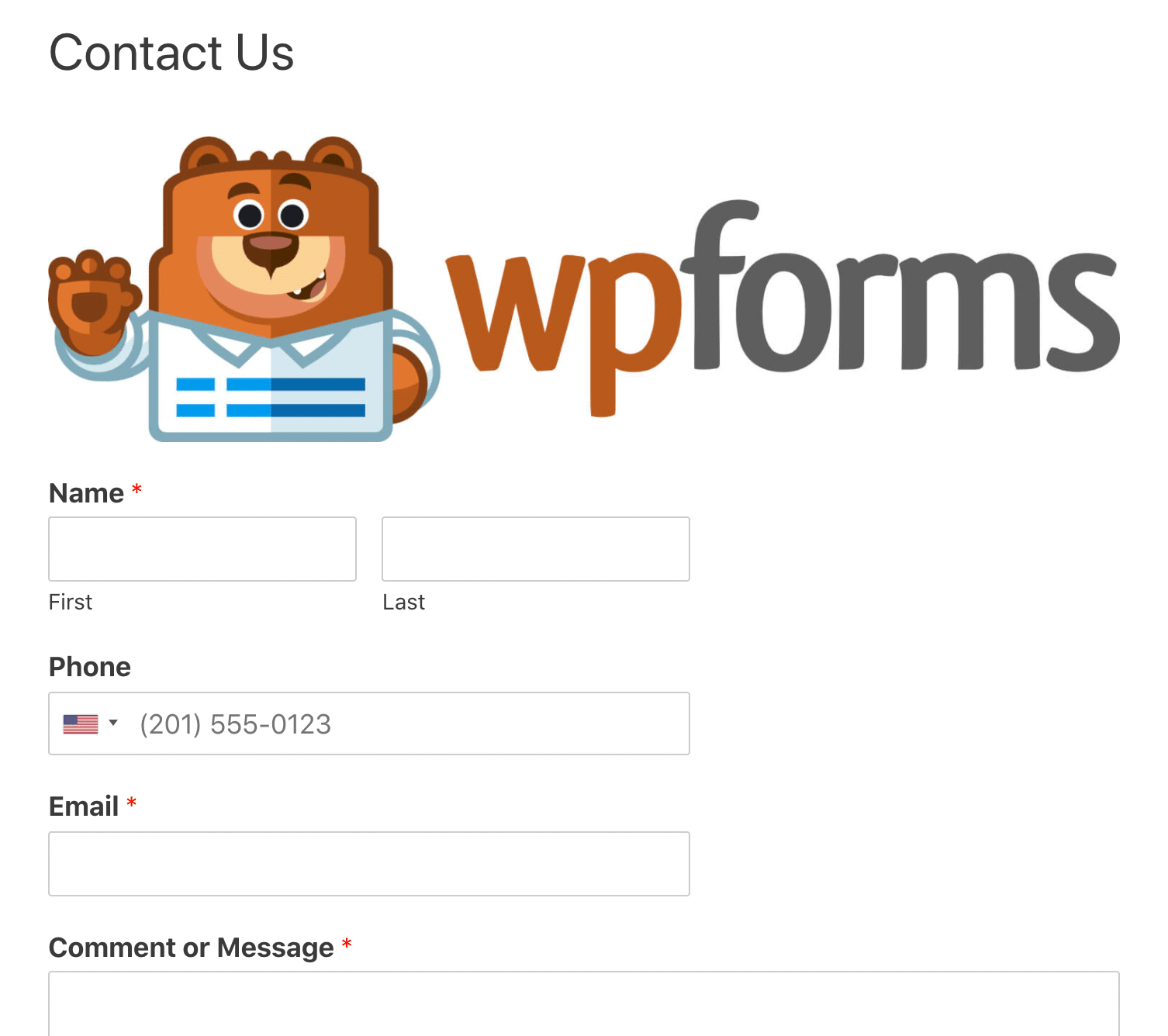
Вот как наше изображение выглядит на готовой форме.

Вы можете редактировать форму и настраивать HTML, если вам нужно изменить размер изображения. Вы также можете добавить классы CSS для стилизации вашего изображения, если хотите.
Как добавить изображения в поля формы
Прежде чем мы закончим, давайте быстро рассмотрим еще одну интересную функцию в WPForms. Вы можете добавлять изображения в качестве ответов на вопросы с несколькими вариантами ответов, чтобы посетители могли нажимать на них, чтобы сделать выбор.
Использование изображений в вопросах идеально подходит для простых форм заказов, поэтому давайте быстро посмотрим, как это делается.
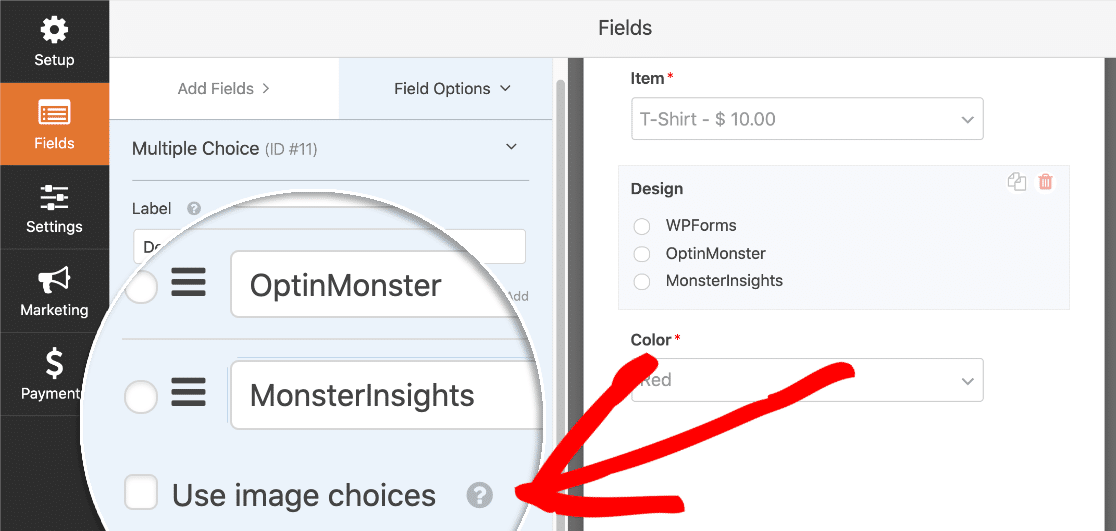
В этой форме заказа футболки у нас есть поле с несколькими вариантами выбора с 3 вариантами. Поставим галочку напротив Use image choices внизу.

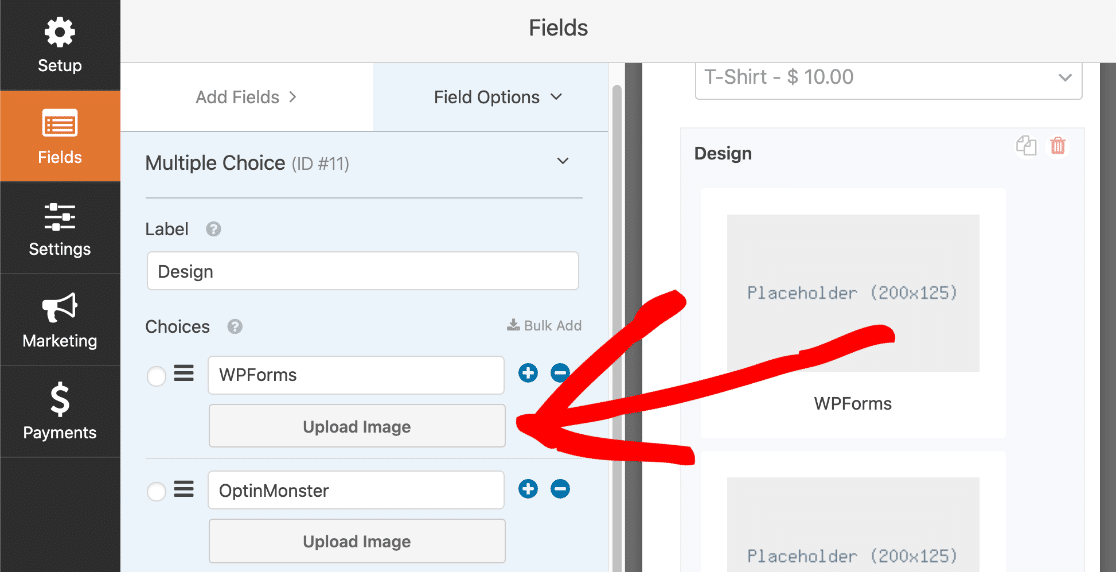
Теперь мы можем добавить изображение для каждого варианта в поле множественного выбора. Вам нужно будет щелкнуть текст « Загрузить изображение», чтобы загрузить каждое изображение.

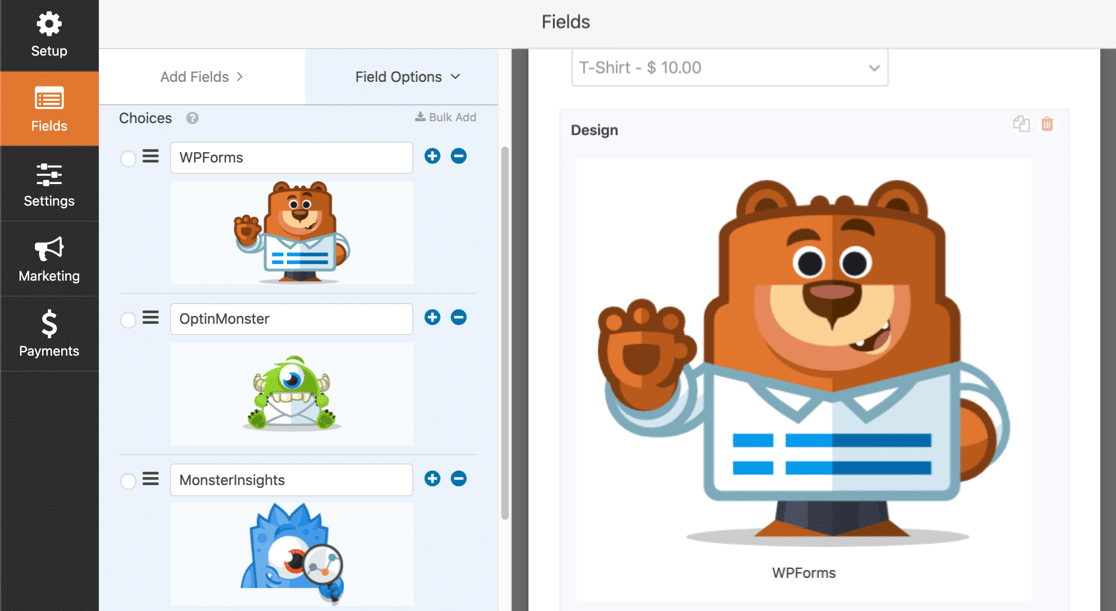
А вот как форма будет выглядеть в конструкторе форм после того, как это будет сделано:

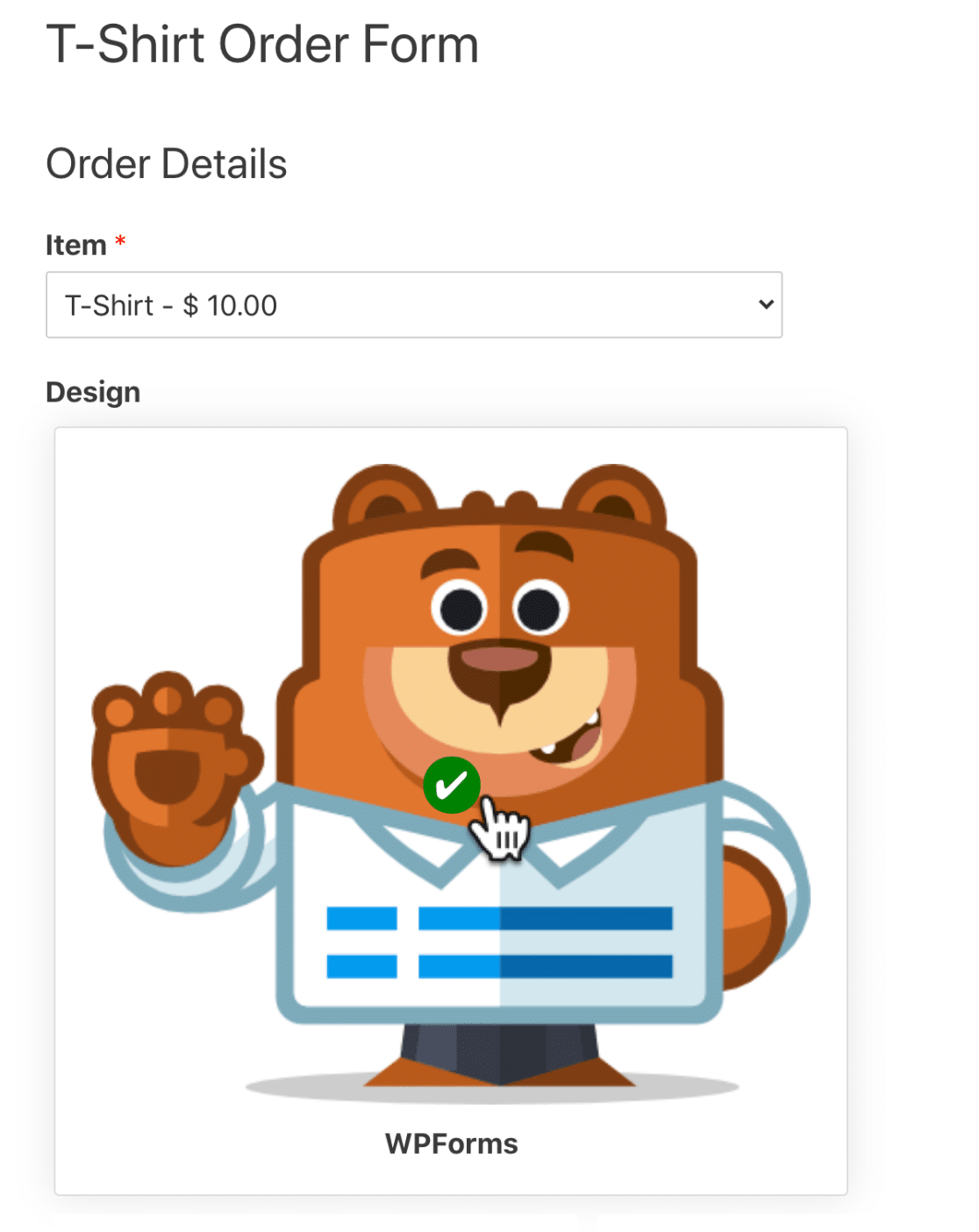
Большой! Когда вы закончите, нажмите синюю кнопку « Опубликовать» и взгляните на свою форму. Когда вы нажимаете на изображение, чтобы выбрать его, вы увидите зеленую галочку в центре:

Использование выбора изображений - отличный способ сделать опросы и опросы более интересными или показать вашим посетителям различные дизайны или цвета в форме заказа.
Создайте форму изображения WordPress прямо сейчас
Следующий шаг: стилизуйте свои формы WordPress
Большой! Теперь вы знаете простой способ добавить изображение в форму WordPress. WPForms также упрощает для ваших посетителей загрузку собственных изображений в WordPress, так что не забудьте проверить это дальше.
Вы ищете другие способы дизайна и стиля ваших форм? Ознакомьтесь с этой статьей о красивом дизайне контактной формы, который можно украсть. В статье содержится множество примеров CSS, которые вы можете скопировать и вставить в настройщик WordPress для стилизации ваших форм.
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает более 100 бесплатных шаблонов форм и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
