Как добавить бесконечную прокрутку в WordPress/WooCommerce
Опубликовано: 2021-10-09Хотите реализовать бесконечную прокрутку на своем сайте, но не знаете как? Вы пришли в нужное место! В этой статье мы покажем вам, как добавить бесконечную прокрутку на любой сайт WordPress и магазин WooCommerce .
Прежде чем мы углубимся в это, давайте сначала разберемся в различиях между нумерацией страниц и бесконечной прокруткой.
Разница между нумерацией страниц и бесконечной прокруткой
Пагинация — это система навигации, основанная на разделении контента на наборы страниц, где каждая страница содержит фиксированное количество элементов. Чтобы перемещаться между страницами, вам нужно щелкнуть номер страницы или предыдущую/следующую, и браузер перенесет вас на эту конкретную страницу.
Наиболее распространенным примером пагинации являются результаты поиска Google. Когда вы что-то ищете в Google, он возвращает список релевантных результатов, разделенных на разные страницы. Если вы прокрутите вниз страницу поиска, вы увидите список пронумерованных ссылок, указывающих на каждую страницу. Оттуда вы можете нажать на любое число, чтобы перейти на эту конкретную страницу.

Бесконечная прокрутка , с другой стороны, использует другой подход к навигации. Вместо разделения контента на набор страниц он использует AJAX для отображения всего контента на одной странице. Первоначально отображается небольшое количество элементов, в то время как больше контента загружается автоматически, когда пользователь продолжает прокручивать страницу вниз. Идея бесконечной прокрутки заключается в том, что независимо от того, сколько пользователей прокручивают, они всегда будут видеть какой-то контент.
Лучшими примерами бесконечной прокрутки являются сайты социальных сетей, таких как Facebook, Instagram, Twitter и так далее. Когда вы просматриваете свой канал, вы увидите, что он никогда не заканчивается и всегда показывает вам что-то. Канал загружает больше сообщений, пока вы продолжаете прокручивать вниз. Вот как работает бесконечная прокрутка.
И нумерация страниц, и бесконечная прокрутка очень распространены в наши дни, но нет лучшего метода. У обоих есть свои плюсы и минусы, поэтому они будут более подходящими для разных сценариев. В зависимости от ваших требований и условий, вы можете предпочесть один из них другому.
Это подводит нас к вопросу, когда имеет смысл добавлять бесконечную прокрутку в WordPress? Когда это более уместно, чем нумерация страниц? Давайте посмотрим.
Когда использовать бесконечную прокрутку?
Использование бесконечной прокрутки или нумерации страниц в качестве предпочтительного метода навигации является чисто субъективным. Здесь нет правильного или неправильного, и это полностью зависит от ваших потребностей и предпочтений. Однако, поскольку оба метода широко используются, посетители привыкли к определенным вещам и ожидают определенного поведения в зависимости от сайта. Вот почему выбор правильной навигационной системы может принести вам большую пользу.
Какой из них подходит именно вам? Это во многом зависит от ваших требований, и поэтому только вы можете лучше проанализировать свою ситуацию, взвесить все за и против каждого и принять решение.
Например, сайты электронной коммерции, содержащие тысячи товаров, лучше использовать разбиение на страницы. Это упрощает навигацию между страницами вместо бесконечной прокрутки огромного инвентаря. Например, Amazon, крупнейшая платформа электронной коммерции в мире, использует разбиение на страницы для целей навигации.
И наоборот, если в вашем магазине относительно меньше товаров, организованных по категориям, бесконечная прокрутка может быть для вас хорошим вариантом. Поскольку в каждой категории будет меньше товаров, поиск товаров не будет проблемой для покупателей. Это также может быть более удобным для мобильных пользователей, поскольку прокрутка проще и удобнее, чем нажатие небольших номеров страниц.
С другой стороны, страница блога может выиграть больше от бесконечной прокрутки. Благодаря бесконечной прокрутке сообщения будут загружаться автоматически, поэтому пользователям не придется предпринимать никаких дополнительных действий, чтобы открыть для себя больше контента. Это удерживает пользователей, и в результате они дольше остаются на сайте.
Это всего лишь несколько примеров вещей, которые вы должны учитывать, чтобы принять решение. Как упоминалось ранее, нет правильного или неправильного выбора, просто выберите то, что лучше всего подходит для вашей конкретной ситуации.
Для тех, кто интересуется бесконечной прокруткой, давайте кратко рассмотрим ее плюсы и минусы.
Преимущества бесконечной прокрутки
Во-первых, бесконечная прокрутка улучшает взаимодействие с пользователем, используя AJAX для загрузки всего контента на одной странице, поэтому пользователям не нужно нажимать на номера страниц для перехода между страницами и каждый раз ждать их перезагрузки.
Точно так же бесконечная прокрутка увеличивает вовлеченность пользователей и заставляет их проводить больше времени на вашем сайте. При бесконечной прокрутке контент продолжает загружаться автоматически по мере прокрутки пользователем, постоянно предоставляя пользователям интересный контент, который вызывает их интерес и удерживает их на сайте.
Улучшенный пользовательский опыт и более высокая вовлеченность также помогают снизить показатель отказов. Поисковые системы рассматривают это как признак хорошего контента, помогая вам улучшить SEO вашего сайта.
Более того, мобильные пользователи обычно предпочитают бесконечную прокрутку. Прокрутка вниз на устройствах с сенсорным экраном намного проще и интуитивно понятнее, чем нажатие на маленькие номера страниц. Это также ускоряет просмотр, поскольку пользователям не нужно каждый раз ждать перезагрузки страниц.
Это основные преимущества бесконечной прокрутки, но есть и недостатки. Давайте посмотрим на некоторые неудобства бесконечной прокрутки.
Недостатки бесконечной прокрутки
Если у вас есть магазин с тысячами товаров или сайт с кучей постов, навигация может быть затруднена из-за бесконечной прокрутки. Особенно это актуально, когда посетители интересуются товаром или постом, расположенным внизу списка. Чтобы найти его, может потребоваться довольно много прокрутки, что может негативно сказаться на пользовательском опыте.
Более того, при бесконечной прокрутке нижний колонтитул вашего сайта может стать недоступным. Обычно нижний колонтитул сайта содержит полезную информацию и ссылки. Если он недоступен, пользователь не сможет увидеть эту информацию и пропустить важные детали.
Кроме того, бесконечная прокрутка потребляет много памяти, поскольку контент продолжает загружаться на одной и той же странице. В худших случаях это может привести к нехватке памяти и даже к сбою сервера. Таким образом, если вы хотите использовать бесконечную прокрутку, вам следует использовать управляемый хостинг, чтобы избежать исчерпания памяти.
Это все плюсы и минусы. Теперь давайте посмотрим, как реализовать бесконечную прокрутку на вашем сайте WordPress.
Как добавить бесконечную прокрутку в WordPress
Самый простой способ реализовать бесконечную прокрутку на вашем сайте — использовать специальный плагин. Есть много инструментов, которые вы можете использовать, но в этом руководстве мы будем использовать AJAX Load More , разработанный Дарреном Куни. Это бесплатный инструмент, который позволяет добавить бесконечную прокрутку в любой магазин WooCommerce и на сайт WordPress.
Установите и настройте плагин AJAX Load More
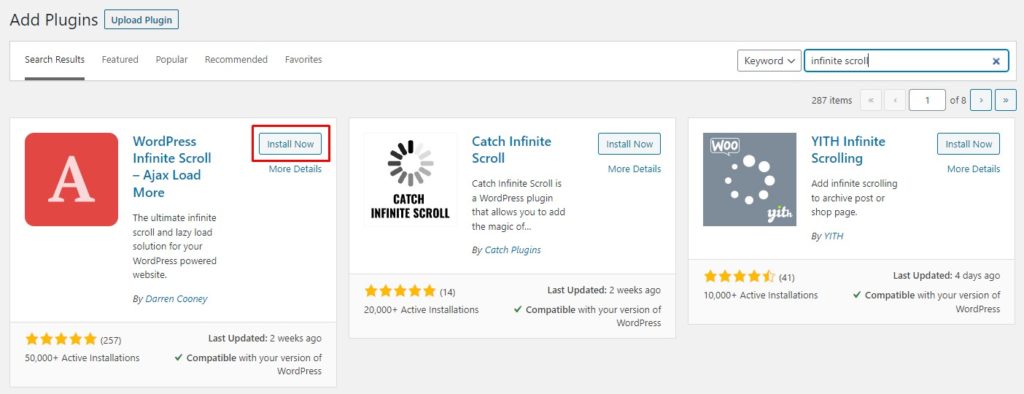
Во-первых, вам нужно установить плагин. Перейдите на панель администратора WP и выберите « Плагины» > «Добавить новый». Найдите AJAX Load More и нажмите кнопку « Установить сейчас» . После установки плагина нажмите « Активировать ».

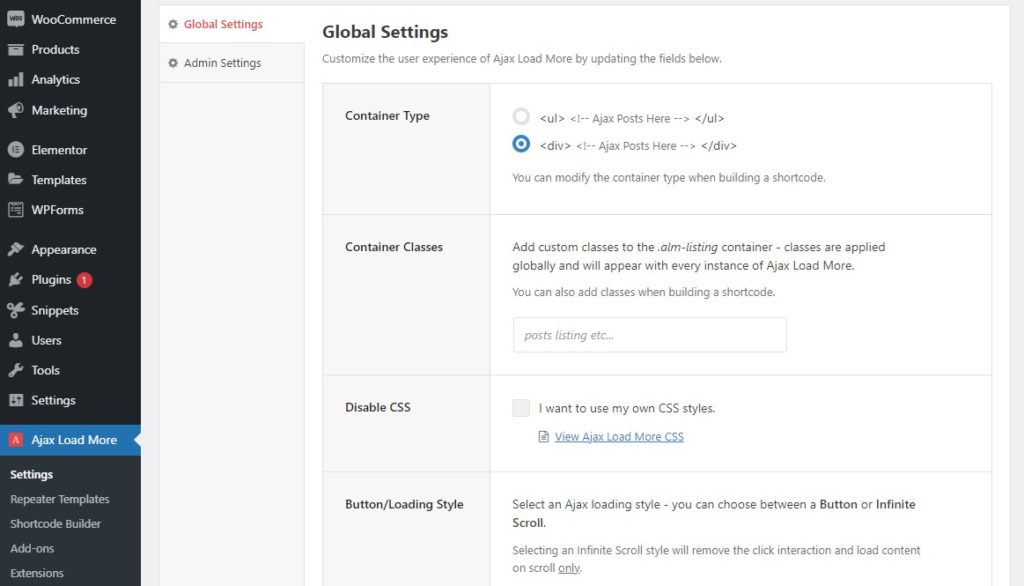
Затем перейдите к AJAX Load More > Settings в левом столбце, чтобы настроить плагин. Здесь вы можете указать параметры по умолчанию. Вы можете установить тип контейнера по умолчанию, классы контейнеров, кнопку/стиль загрузки и многое другое.

Теперь, когда мы установили и настроили инструмент, пришло время добавить бесконечную прокрутку на ваш сайт WordPress или WooCommerce.
Добавьте бесконечную прокрутку в WooCommerce
В этом разделе мы добавим функцию бесконечной прокрутки в магазин WooCommerce. Процесс его реализации на WordPress очень похож и описан ниже. Если вы просто хотите включить бесконечную прокрутку в WordPress, вы можете пропустить эту часть и перейти к разделу « Добавить бесконечную прокрутку в записи WordPress/страницу блога ».
Шаг 1: Создайте шаблон повторителя
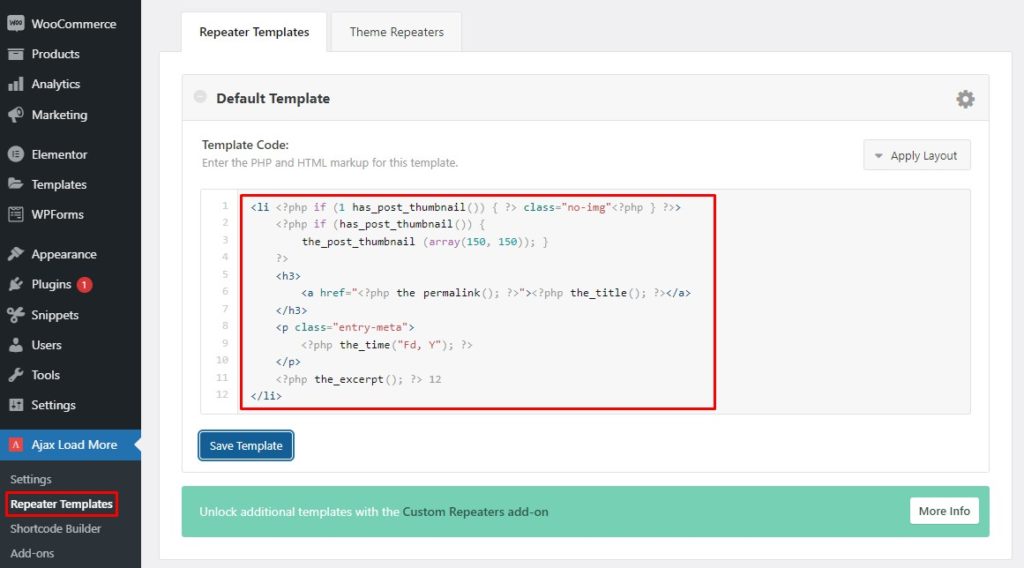
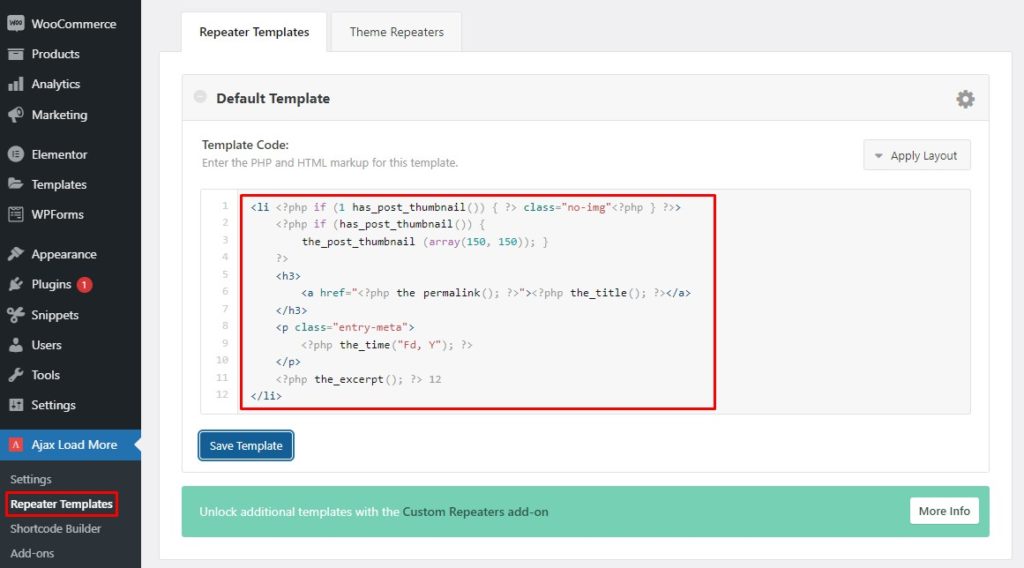
Шаблон определяет, как ваши продукты будут отображаться в интерфейсе. Шаблон повторителя перебирает все ваши продукты и отображает их в соответствии с сохраненным шаблоном. Поскольку этот плагин использует шаблон повторителя для отображения продуктов, вам необходимо сначала создать его. На панели администратора WP выберите AJAX Load More > Repeater Templates.

Мы заинтересованы в добавлении бесконечной прокрутки на нашу страницу магазина WooCommerce, поэтому нам нужно заменить шаблон повторителя по умолчанию шаблоном WooCommerce. Большинство тем, совместимых с WooCommerce, используют файл content-product.php по умолчанию для отображения продуктов. Вам просто нужно заменить шаблон повторителя по умолчанию следующим шаблоном.
<?php wc_get_template_part('контент', 'продукт'); ?> Кроме того, вы можете скопировать и вставить весь код из шаблона content-product.php в раздел шаблона повторителя. Вы можете использовать панель управления администратора или любой FTP-клиент, например FileZilla , для доступа к шаблону content-product.php . Шаблон будет расположен по адресу wp-content\plugins\woocommerce\templates . Сделав это, нажмите « Сохранить », чтобы сохранить шаблон повторителя.

Примечание. Если этот шаблон не работает, вам может потребоваться проверить вашу тему, чтобы увидеть, использует ли она какую-либо измененную форму шаблона content-product.php .
Теперь, когда мы создали наш шаблон повторителя, давайте перейдем к следующему шагу.
Шаг 2: Создайте шорткод
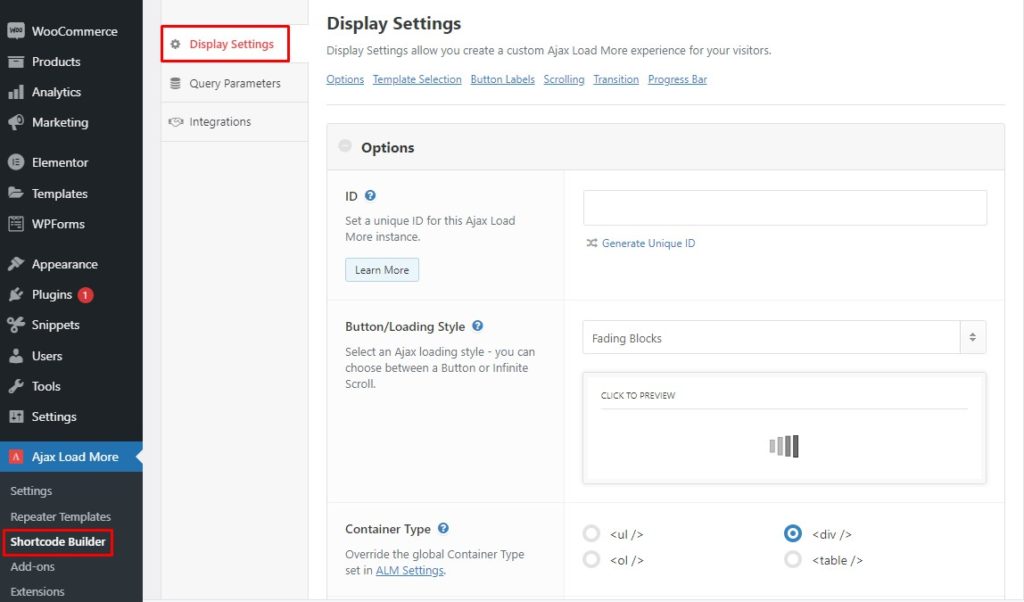
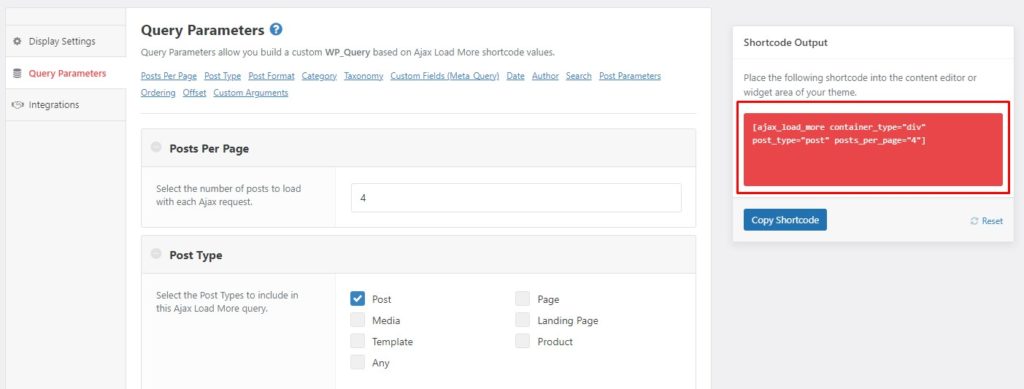
На панели администратора перейдите к AJAX Load More > Shortcode Builder , чтобы сгенерировать шорткод. Здесь вы можете настроить параметры отображения и параметры запроса, каждый из которых добавляет параметр к шорткоду. Это важный шаг, потому что вам понадобится этот шорткод для отображения ваших продуктов позже.
Если вы не знакомы с шорткодами и их использованием, ознакомьтесь с этим руководством.

Настройки отображения
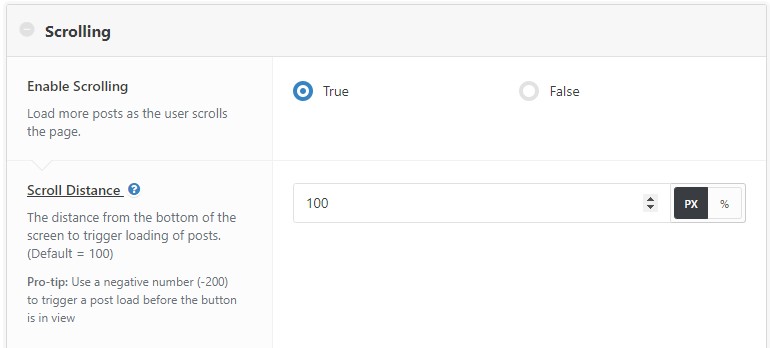
Раздел « Настройки отображения » содержит множество параметров, которые вы можете настроить, чтобы изменить способ отображения вещей в интерфейсе вашего магазина. Вы можете оформить кнопку/загрузку либо как кнопку « Загрузить больше », либо как значок загрузки. Вы также можете включить опцию прокрутки, чтобы продукты автоматически загружались, когда пользователь прокручивает страницу вниз. С другой стороны, отключение опции прокрутки потребует от пользователя нажатия кнопки « Загрузить еще », чтобы загрузить больше продуктов.

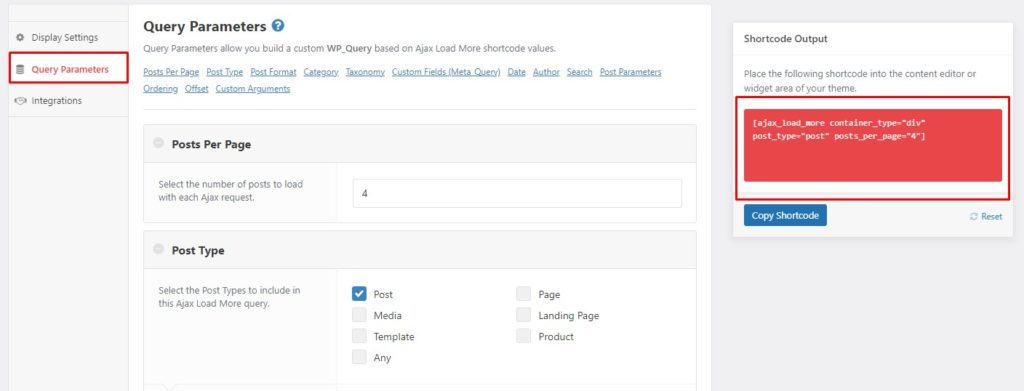
Параметры запроса
В разделе « Параметры запроса » вы можете установить количество сообщений для загрузки на запрос AJAX, выбрать типы сообщений (сообщение, медиа, целевая страница и т. д.), которые вы хотите отображать, и многое другое. После того, как вы закончите с параметрами, вы найдете сгенерированный шорткод в разделе вывода шорткода справа. Скопируйте этот шорткод, так как вы будете использовать его позже.

Поскольку по умолчанию в разделе « Тип сообщения » нет опции для WooCommerce, вам необходимо добавить параметр woocommerce и удалить параметр post_type вручную. Для этого просто добавьте woocommerce = “true” и уберите параметр post_type = “post” .
Установив для параметра woocommerce значение true, плагин автоматически будет учитывать соответствующие параметры продукта для отображения продуктов. Ваш шорткод должен выглядеть примерно так:
[ ajax_load_more woocommerce="true" container_type="div" posts_per_page="4" ]Теперь, когда у вас есть окончательный шорткод, давайте воспользуемся им, чтобы добавить бесконечную прокрутку на ваш сайт WooCommerce/WordPress.
Шаг 3: Добавьте шорткод в Archive-Products.php
Файл archive-product.php — это шаблон, используемый для отображения продуктов WooCommerce на странице магазина. Вы разместите свой шорткод в шаблоне, чтобы продукты загружались плагином AJAX Load More .
Прежде чем добавить шорткод, вам нужно сделать копию файла archive-product.php и поместить его в каталог wp-content\themes\your-theme(eg, astra)\woocommerce . Если каталог woocommerce не существует, создайте его. Оригинальный шаблон archive-product.php находится в wp-content\plugins\woocommerce\templates . Вы можете внести эти изменения через панель управления администратора или FTP-клиент.
Имейте в виду, что размещение файла archive-product.php в корневом каталоге темы переопределит исходные настройки шаблона. Это означает, что, поместив файл archive-product.php в каталог темы, WooCommerce отдаст ему более высокий приоритет. Если файл находится в каталоге темы, он будет читать его и не будет читать исходный файл в каталоге плагинов.
Более того, это безопасная процедура, потому что исходный файл все еще присутствует в каталоге плагинов, поэтому, если что-то пойдет не так с файлом клона, вы можете удалить его, и ваш исходный файл все еще будет в каталоге плагинов.
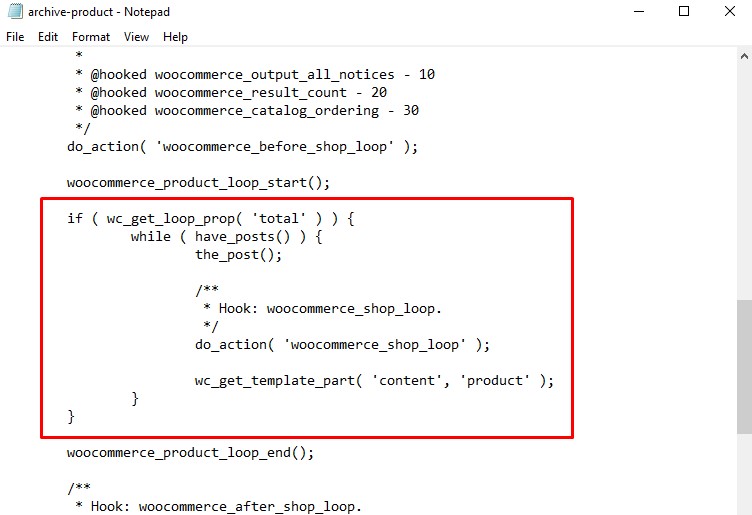
Теперь откройте недавно скопированный файл шаблона с помощью любого текстового редактора. Найдите условный оператор, который выглядит следующим образом: if(wc_get_loop_prop('total')){ } . См. скриншот ниже.

Выберите весь условный оператор и замените его следующим кодом:
// архив-продукт.php
если (wc_get_loop_prop («всего»)) {
echo do_shortcode('[ajax_load_more woocommerce="true" container_type="div" posts_per_page="4"]');
}Не забудьте заменить шорткод своим шорткодом. После этого сохраните файл. Затем перейдите к интерфейсу, перейдите на страницу своего магазина и прокрутите вниз. Вуаля! Вы увидите свою бесконечную прокрутку в действии.
Добавить бесконечную прокрутку к сообщениям/странице блога WordPress
Добавление бесконечной прокрутки к страницам записей/блогов WordPress выполняется аналогично WooCommerce, но имеет несколько отличий. Давайте посмотрим, как шаг за шагом реализовать бесконечную прокрутку в WordPress.
Шаг 1: Создайте шаблон повторителя
Для страницы блога мы будем использовать шаблон content-blog.php в качестве шаблона повторителя. Просто перейдите в каталог вашего сайта через панель управления администратора или FTP-клиент и перейдите к wp-content\themes\your-theme(eg, astra)\template-parts . Там вы найдете шаблон content-blog.php .
Скопируйте код из файла шаблона и вставьте его в раздел шаблона повторителя плагина. После этого сохраните шаблон повторителя.

Шаг 2: Создайте шорткод
Теперь вам нужно создать шорткод. Для этого перейдите на панель администратора WP и выберите AJAX Load More > Shortcode Builder. Выберите настройки отображения и параметры запроса, чтобы сгенерировать шорткод, и, когда он вас устроит, скопируйте шорткод.

Шаг 3. Добавьте шорткод на страницу блога.
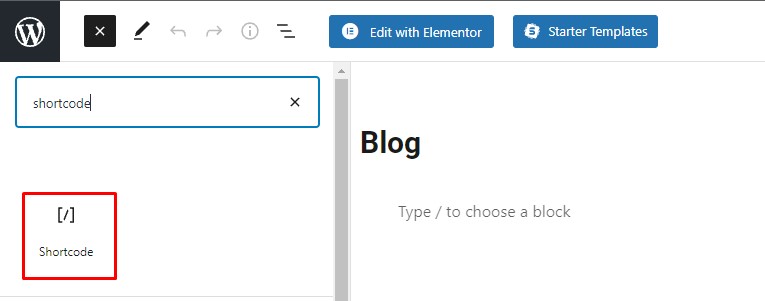
Если у вас еще нет страницы блога, создайте новую страницу и назовите ее Blog . Во время редактирования страницы нажмите значок « +» в верхнем левом углу, и появится диалоговое окно. Найдите блок шорткода и выберите его, чтобы добавить на свою страницу.

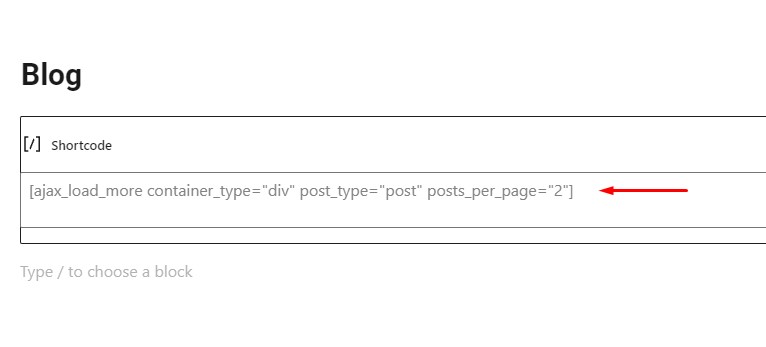
Теперь вставьте шорткод, который вы скопировали на предыдущем шаге, в блок шорткода и обновите страницу.

Браво! Вы только что добавили бесконечную прокрутку на страницу своего блога WordPress. Процесс добавления его к любому другому сообщению или странице точно такой же.
Вывод
В целом, использование бесконечной прокрутки может быть хорошим решением для улучшения навигации и предоставления пользователям лучшего опыта на вашем сайте. Ни для кого не секрет, что пользовательский опыт является ключевым для любого типа бизнеса. Это повышает вовлеченность пользователей и, как следствие, заставляет посетителей дольше оставаться на вашем сайте, чаще возвращаться и увеличивать шансы на конверсию.
При бесконечной прокрутке контент загружается автоматически, когда пользователь достигает конца страницы. Таким образом, пользователи могут находить более ценный контент без необходимости переходить между несколькими страницами. Более того, бесконечная прокрутка делает навигацию на мобильных устройствах более удобной и ускоряет процесс просмотра.
Однако бесконечная прокрутка также имеет некоторые недостатки, такие как недоступный нижний колонтитул или нехватка памяти. Поэтому вам нужно взвесить все за и против, прежде чем решить, стоит ли внедрять бесконечную прокрутку на свой сайт или нет. Нет правильного или неправильного выбора, все зависит от потребностей вашего бизнеса.
В этой статье мы описали, как добавить бесконечную прокрутку в WordPress и WooCommerce с помощью плагина AJAX Load More . Этот процесс занимает всего несколько минут, является бесплатным и может помочь вам улучшить взаимодействие с пользователем на вашем сайте.
Дополнительные инструменты для добавления бесконечной прокрутки на ваш сайт см. в этом посте с другими плагинами, которые вы можете использовать.
Вы когда-нибудь пробовали использовать бесконечную прокрутку на своем веб-сайте или в магазине? Каким был ваш опыт? Дайте нам знать в комментариях ниже!
