3 простых способа добавить скрипты на сайт Elementor (полное руководство)
Опубликовано: 2022-12-14Иногда вам нужно добавить различные инструменты и сервисы на свой веб-сайт Elementor с помощью JavaScript. Или вы можете реализовать собственные функции JavaScript на своем веб-сайте, чтобы сделать его более заметным.
Но как это сделать? Как вы можете добавить JavaScript в Elementor?
Я покажу вам, как в этом посте.
Если вы хотите добавить готовый скрипт или собственный код JavaScript в Elementor, это проще, чем вы думаете.
В этой статье я расскажу о трех методах добавления скриптов в Elementor.
- Когда вам нужно добавить JavaScript на сайты Elementor?
- Как добавить скрипт в Elementor (3 простых способа)
- Часто задаваемые вопросы о добавлении скриптов в Elementor
- Подведение итогов
Когда вам нужно добавить JavaScript на сайты Elementor?
JavaScript — это язык программирования, который работает в клиентском браузере. С помощью этого популярного языка сценариев вы можете добавлять на свой веб-сайт неограниченное количество расширенных функций и функций.
Elementor дает вам возможность упростить дизайн веб-сайта. Но если вы хотите добавить функциональную функцию, такую как калькулятор, анимацию и другие интересные вещи, вы можете использовать Javascript.
При добавлении определенных интерактивных функций вам может потребоваться добавить сторонние библиотеки или фреймворки JavaScript на ваш веб-сайт Elementor.
Если вы хотите включить Google Analytics, AdSense, Диспетчер тегов и другие службы, вам нужно будет добавить их тег сценария активации в область верхнего или нижнего колонтитула вашего веб-сайта.
Как добавить скрипт в Elementor (3 простых способа)
Теперь мы подошли к основной части этой статьи, как добавить JavaScript в Elementor.
Проверьте следующие 3 метода:
- Элементорный HTML-виджет
- Функция пользовательского кода Elementor Pro
- Используйте бесплатный плагин
Давайте начнем.
Способ 1: HTML-виджет Elementor
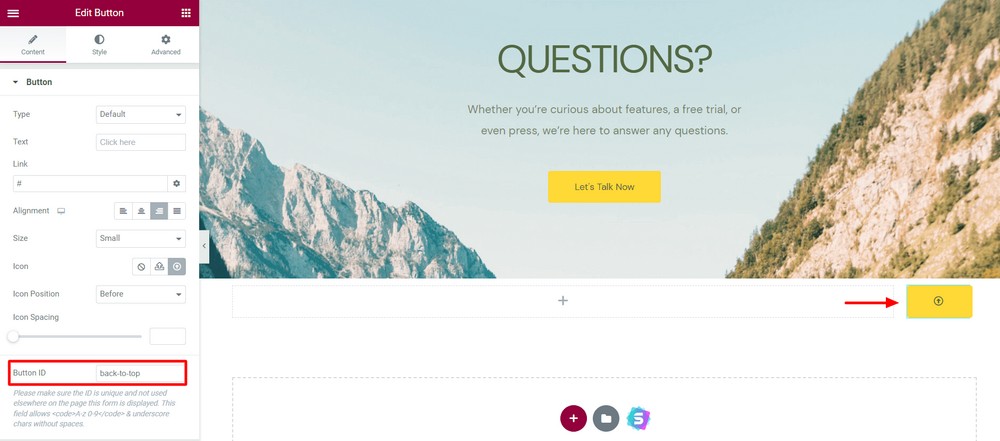
Откройте страницу в панели редактора Elementor.
Здесь мы собираемся реализовать функцию прокрутки вверх, используя собственный код JavaScript.
Я добавил простую кнопку и установил идентификатор кнопки CSS « back-to-top ». Я обработаю функциональность с помощью этого идентификатора кнопки позже.

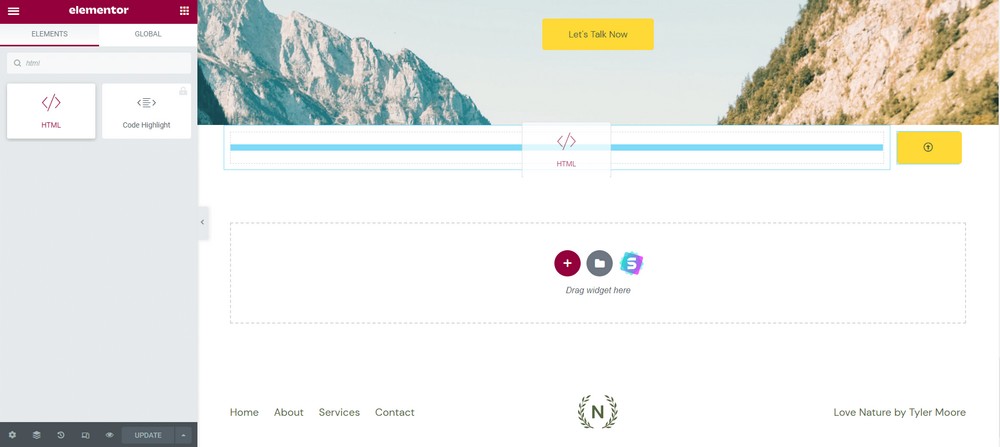
Теперь перетащите HTML -виджет в любое место на странице.

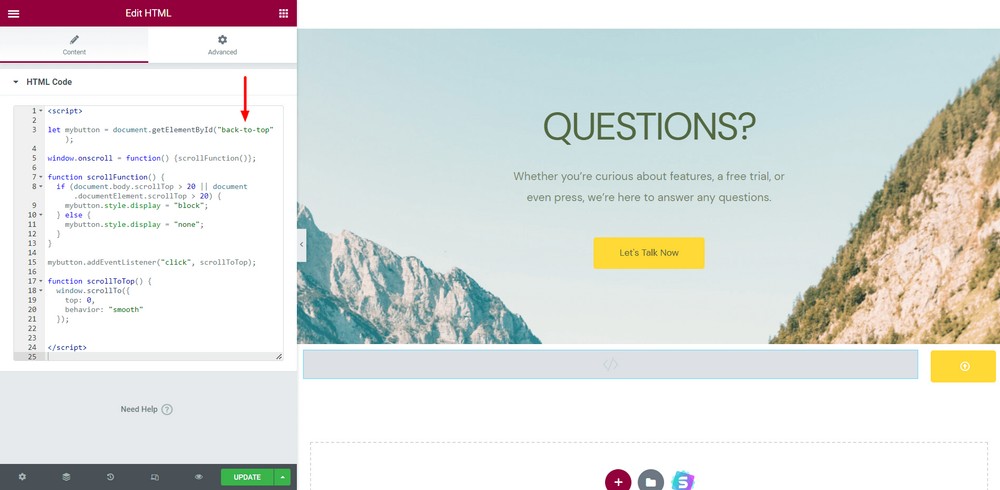
Добавьте свой код JavaScript в область содержимого. Я добавил свой.
<script> let mybutton = document.getElementById("back-to-top"); window.onscroll = function() {scrollFunction()}; function scrollFunction() { if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) { mybutton.style.display = "block"; } else { mybutton.style.display = "none"; } } mybutton.addEventListener("click", scrollToTop); function scrollToTop() { window.scrollTo({ top: 0, behavior: "smooth" }); </script>Убедитесь, что весь код заключен в HTML- тег <script></script> . Поместите идентификатор кнопки там, где вы хотите ее активировать.

Наконец, нажмите зеленую кнопку « Обновить », чтобы сохранить текущие изменения.
Посетите веб-сайт, чтобы увидеть, все ли работает правильно или нет.
Вот оно! Вы реализовали классную функцию на своем веб-сайте Elementor с помощью пользовательского JavaScript!
Метод 2: Функция пользовательского кода Elementor Pro
Виджет Elementor HTML дает вам возможность добавить необработанный код JavaScript или HTML на ваш веб-сайт Elementor.
Но функция пользовательского кода Elementor предоставляет больше возможностей. Вы можете использовать его для добавления тегов скрипта в верхний и нижний колонтитулы вашего сайта.
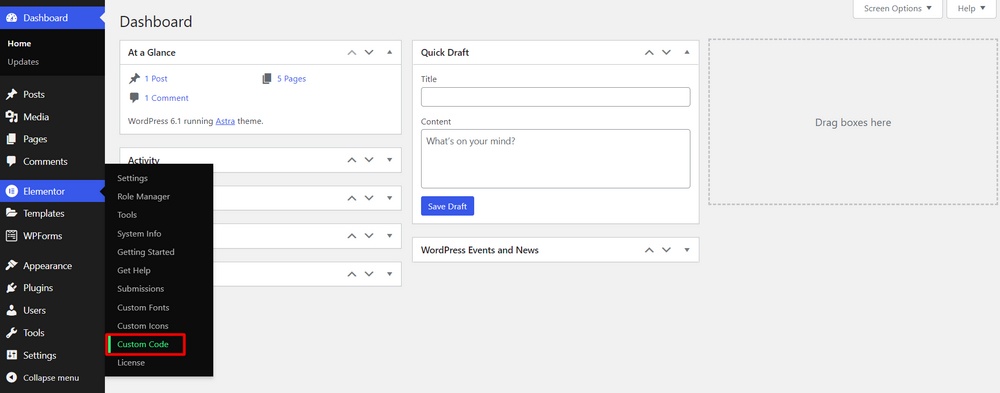
Перейдите в Elementor > Пользовательский код .

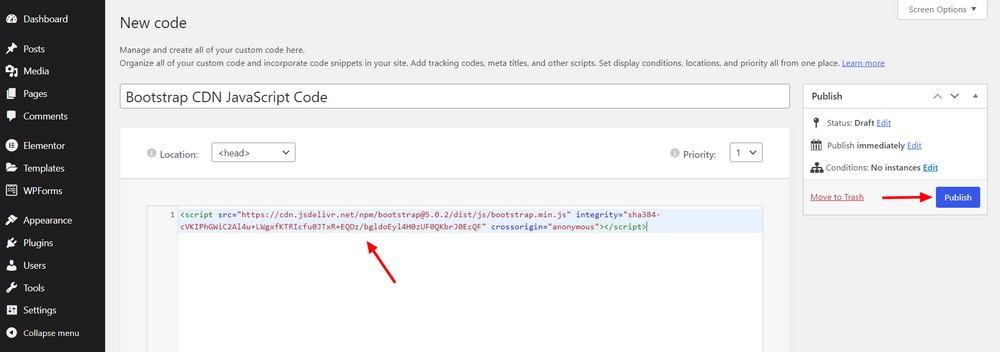
Теперь напишите название своего кода и вставьте его. Вы можете установить место кода, куда будут добавлены <head> , <body> start и </body> end .

Также определите приоритет от 1 до 10 . Меньшее число означает более высокий приоритет.
Если вы установили приоритет 1, скрипт будет отображаться первым, когда пользователь посещает ваш сайт.

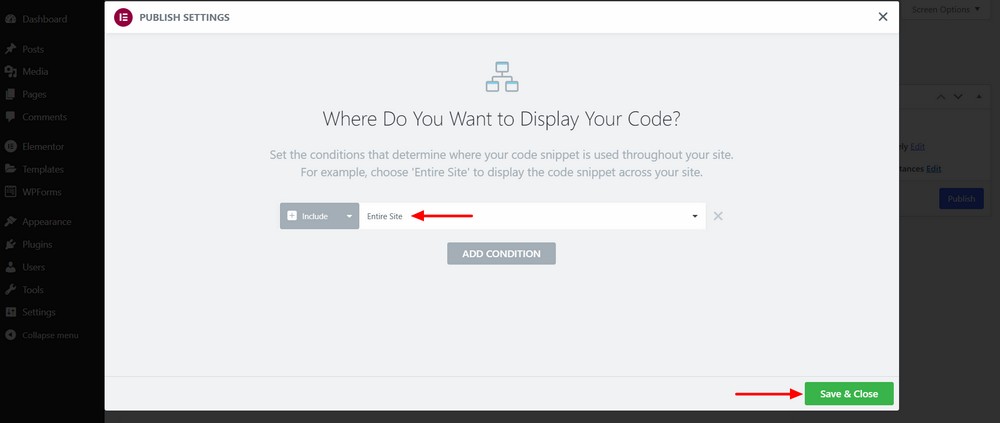
Теперь установите условие из выпадающего списка, затем нажмите кнопку « Сохранить ».

Дайте чек. Он должен отображаться именно так, как вы планировали.

Способ 3: используйте бесплатный плагин
WPCode — это бесплатный плагин, который позволяет вам добавлять пользовательский код и теги сценариев в область верхнего и нижнего колонтитула вашего веб-сайта. Он поставляется с удобной библиотекой с множеством готовых фрагментов кода, которые вы можете добавить на свой веб-сайт.
Давайте добавим пару скриптов в нижний колонтитул нашего веб-сайта Elementor.
Сначала установите плагин на свой сайт.
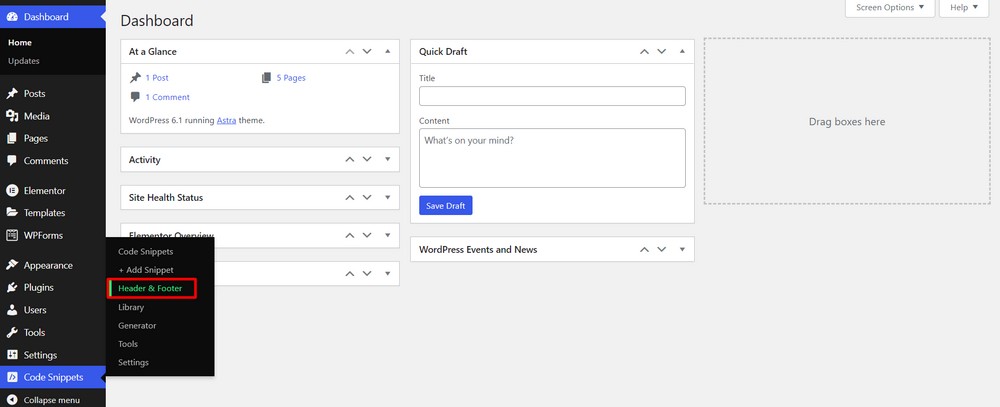
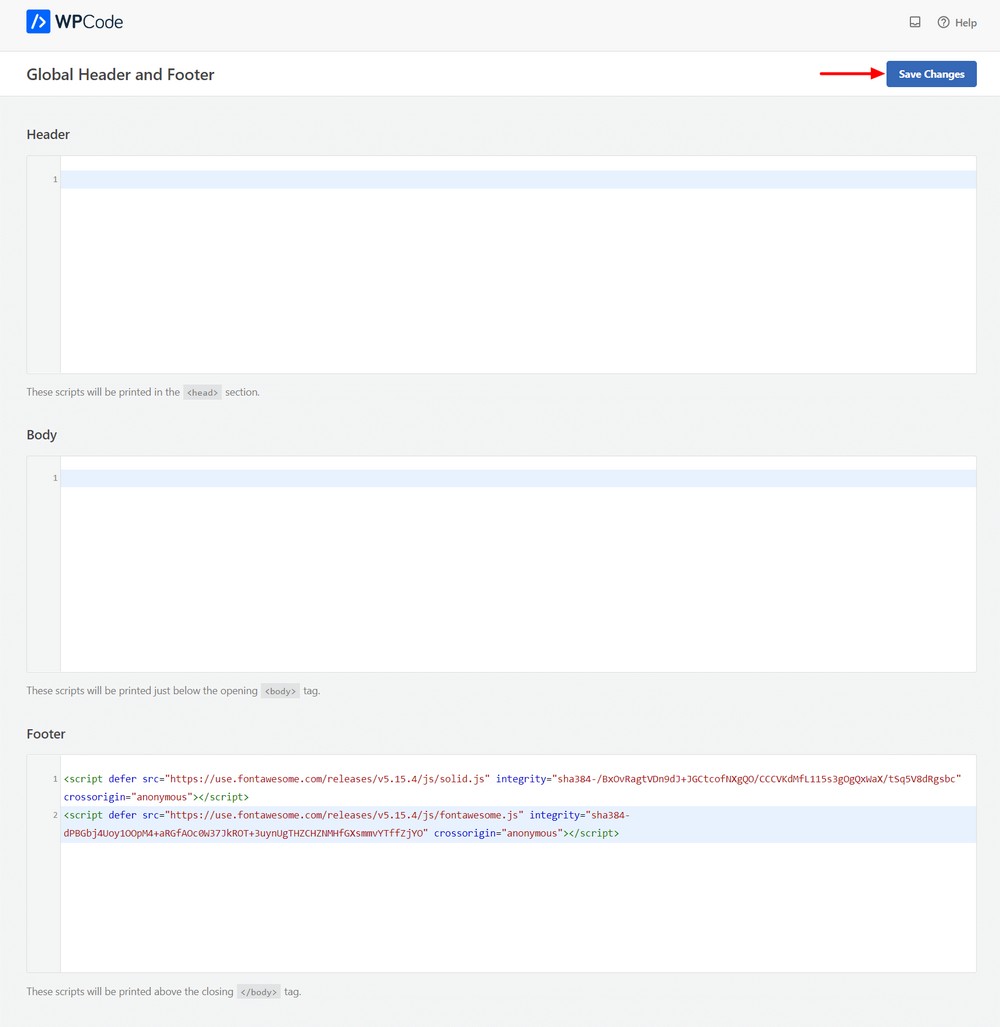
Затем перейдите в раздел Фрагменты кода > Верхний и нижний колонтитулы .

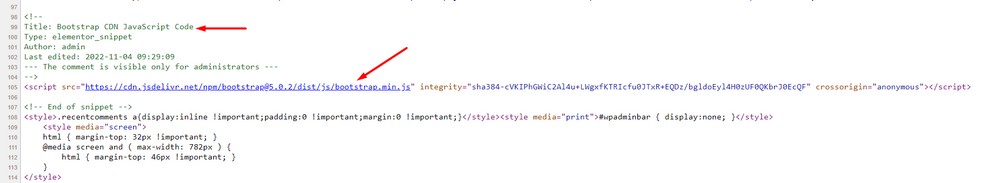
Теперь добавьте тег script в подходящее место. Вы можете добавить его в область заголовка, тела и нижнего колонтитула.
Мы добавили два скрипта сторонних библиотек в раздел нижних колонтитулов.
Наконец, нажмите кнопку « Сохранить изменения ».

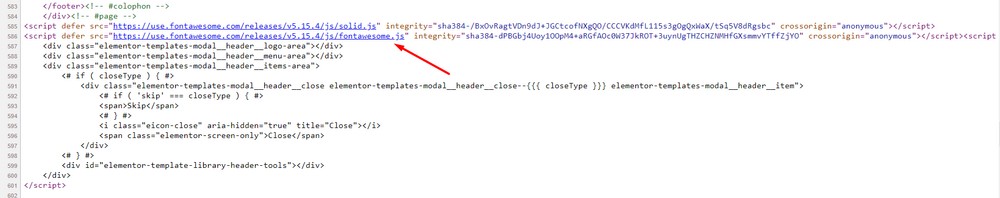
Теперь перейдите на свой сайт и проверьте, работает ли скрипт.

Часто задаваемые вопросы о добавлении скриптов в Elementor
Давайте получим ответы на распространенные вопросы, которые люди часто задают о добавлении JavaScript на страницы Elementor.
Могу ли я бесплатно добавить скрипты на свой сайт Elementor?
Да, вы можете бесплатно добавить код JavaScript в Elementor. Но чтобы добавить тег сценария в область верхнего или нижнего колонтитула вашего веб-сайта, вам необходимо использовать функцию пользовательского кода Elementor, которая доступна только в премиум-версии.
Как добавить HTML, CSS и JavaScript в Elementor?
Вы можете использовать HTML-виджет Elementor, чтобы добавить HTML и JavaScript в Elementor. Чтобы добавить пользовательский код CSS, перейдите в раздел « Дополнительно» > «Пользовательский CSS» и напишите свой код.
Может ли пользовательский код JavaScript сломать дизайн моего сайта?
Не совсем! Но если вы не знаете, как работает JavaScript, у вас может быть шанс. Мы рекомендуем сначала протестировать его на тестовом веб-сайте. Если все работает, вы можете добавить его на живой сайт.
Подведение итогов
Добавить пользовательский JavaScript на веб-сайт Elementor легко, если вы знаете, как это сделать. Если вы хотите добавить классные эффекты изображения или реализовать уникальную функцию, которую не поддерживает ваша тема WordPress или Elementor. Здесь пользовательский JavaScript работает как супергерой.
Вы можете улучшить настройку с помощью JavaScript и сделать свой веб-сайт более привлекательным для посетителей.
В этом руководстве я поделился тремя способами добавления скриптов на сайт Elementor.
Я надеюсь, вам понравится эта статья и вы найдете решение, которое ищете.
Подпишитесь на мою рассылку, чтобы получать больше полезных советов и приемов, подобных этому. Поделитесь постом, чтобы другие тоже могли узнать.
Хорошего дня!
