Как добавить анимированный текст на сайты WordPress
Опубликовано: 2023-06-26Ваш сайт должен быть однообразным и нелестным, без элементов, которые зацепят посетителей, верно? Возможно, посетители, попавшие на ваш сайт, не будут поражены. Если это так, без сомнения, вам нужно оживить свой сайт всеми правдами и неправдами.
И добавление движущегося текста на ваш веб-сайт WP, чтобы оживить его, — это, безусловно, крутая идея. Хотите знать, как добавить движущийся текст на веб-сайты WordPress? Ну, вы можете сделать это кучей способов. Эта статья расскажет вам , как добавить движущийся текст на ваш веб-сайт WordPress с помощью ElementsKit .
После этого ваша борьба за удержание посетителей веб-сайта в течение более длительного времени также, вероятно, будет решена. Высокий показатель отказов вашего сайта также снизится. С большим временем задержки шансы на конверсию также будут расти.
Зачем добавлять движущийся текст на ваш сайт WordPress:
Когда посетители переходят на веб-сайт, это слишком бросается в глаза, чтобы привлечь их внимание. Независимо от цели визита, неспособность захватить их приведет к их досрочному отъезду. И это не то, что вы хотите как владелец веб-сайта.
Вы хотите, чтобы они проводили как можно больше времени на вашем сайте. Это связано с тем, что более длительное время пребывания позволит им получить адекватную информацию о вашем бизнесе или просто о вашем контенте. Добавление движущегося текста на ваш веб-сайт может помочь привлечь их, тем самым увеличив время пребывания.
Позвольте мне перечислить некоторые из основных причин, по которым вы должны добавить движущийся текст на свой веб-сайт WordPress .
- Привлекайте внимание посетителей, оживляя и оживляя ваш сайт.
- Увеличьте время пребывания вашего сайта
- Оживите общий дизайн и внешний вид вашего сайта
- Упростите навигацию посетителей по сайту и улучшите взаимодействие с пользователем
- Создайте положительный образ бренда в сознании посетителей
Как добавить движущийся текст на ваш сайт WordPress:
Доступно множество инструментов для анимированного текста WordPress, которые вы можете использовать для добавления движущегося текста на свой веб-сайт. Но все они не обещают ничего хорошего. Некоторые из них имеют сложный рабочий процесс, который может вас озадачить.
Однако в этом пошаговом руководстве вы узнаете, как добавлять движущийся текст на веб-сайты WordPress с помощью ElementsKit. ElementsKit — это простой, легкий в использовании и универсальный инструмент Elementor, который позволит вам добавлять разнообразный и запоминающийся движущийся текст на ваш сайт WP.
Посетите панель управления WordPress:
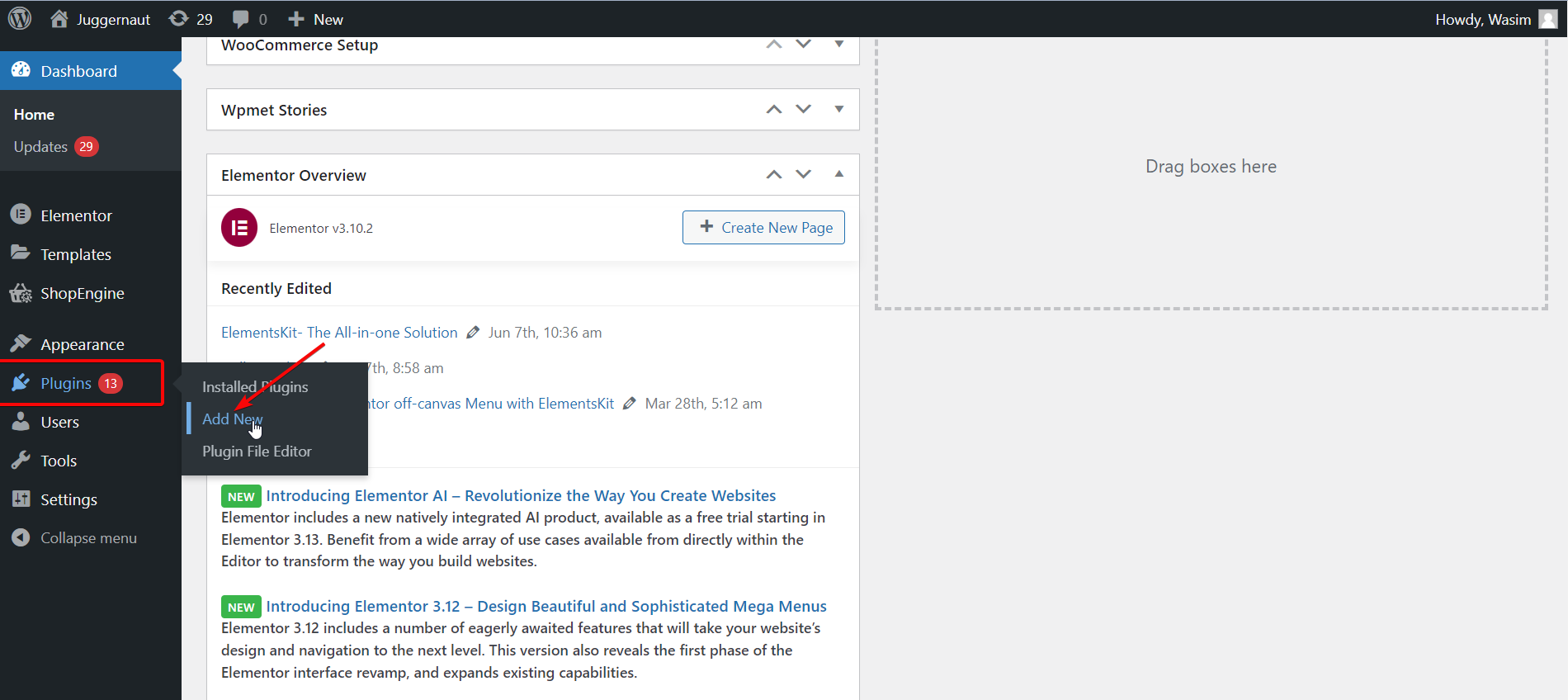
Первое, что вам нужно сделать, это войти в панель администратора и посетить панель инструментов WP. Затем перейдите к « Плагины » на панели инструментов и нажмите « Добавить новый ».

Установите и активируйте ElementsKit:
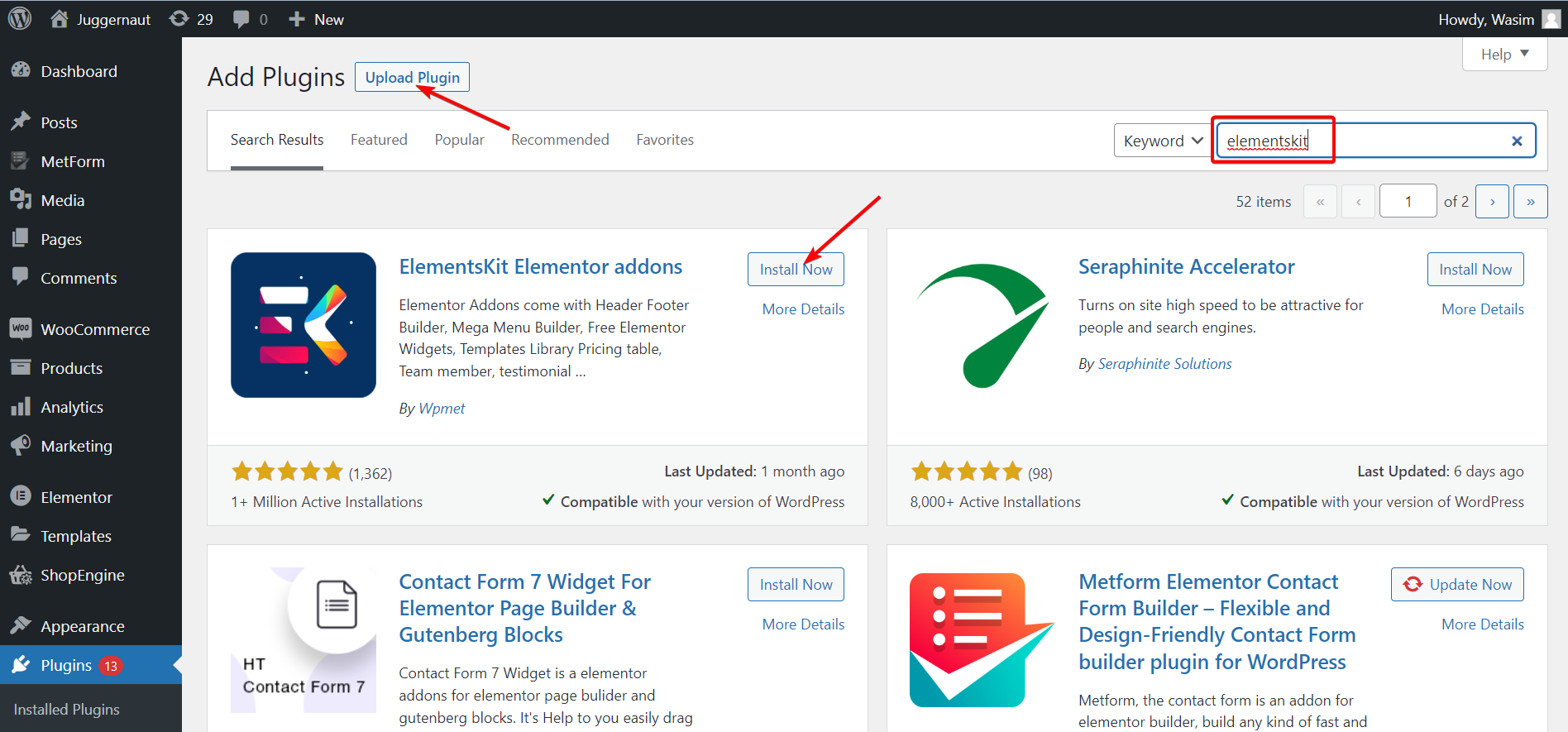
Затем найдите ElementsKit в строке поиска и установите его, нажав кнопку « Установить сейчас ».
Кроме того, вы можете установить ElementsKit, также загрузив ZIP-файл. Для этого нажмите кнопку « Загрузить плагин » вверху. После этого активируйте плагин на странице « Плагины ».

Выберите ElementsKit на панели инструментов:
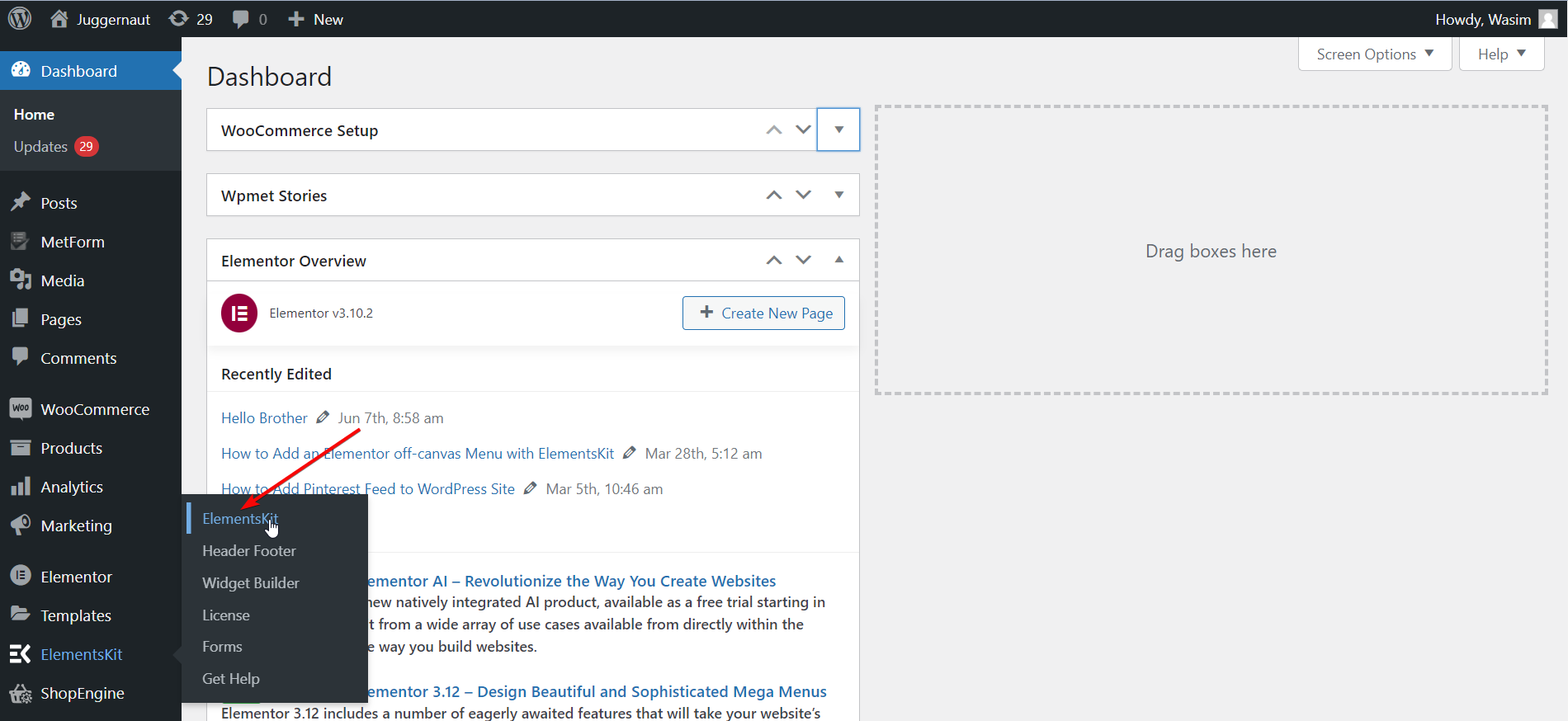
Затем вернитесь на панель инструментов и перейдите к ElementsKit на левой боковой панели. После этого щелкните ElementsKit , чтобы двигаться вперед.

Включите виджет ElementsKit:
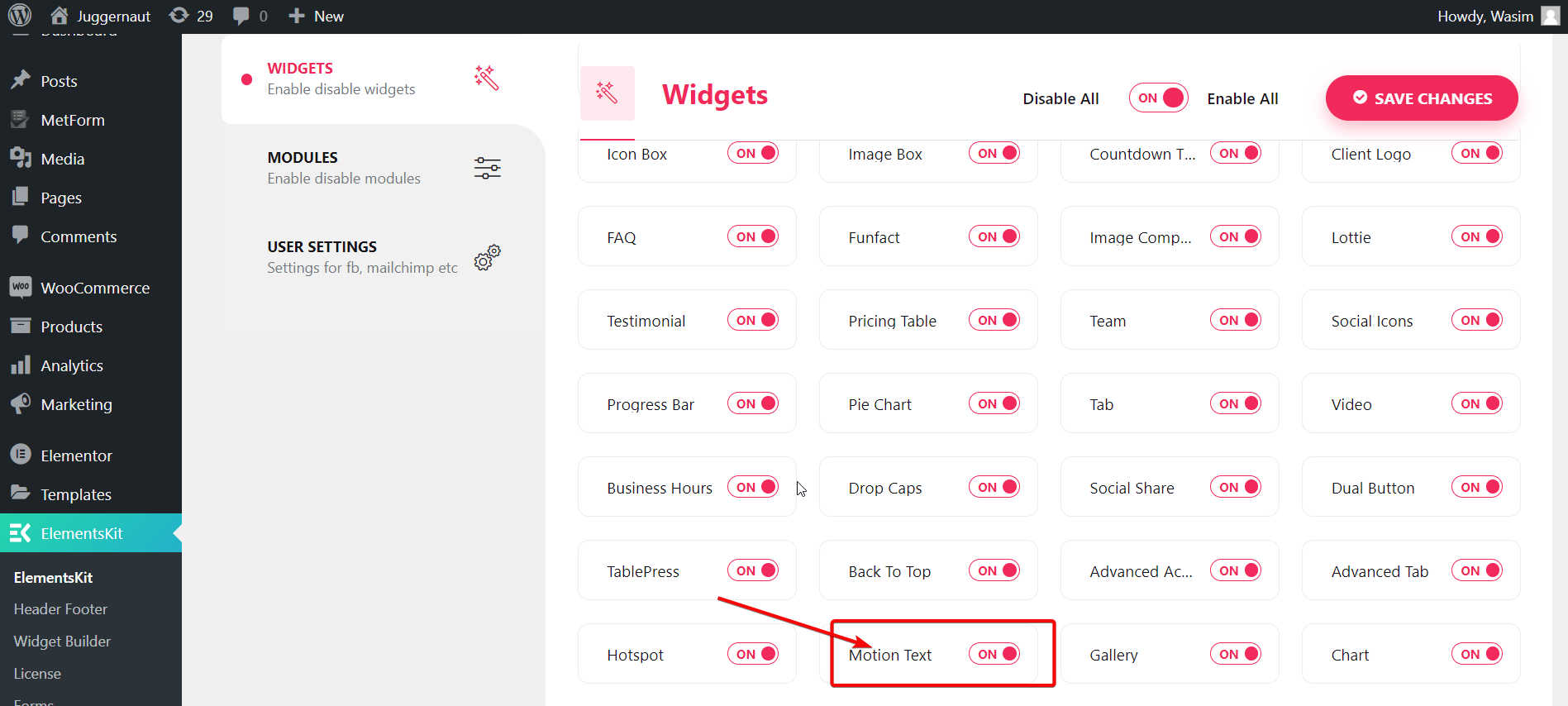
Теперь выберите «Виджеты» слева и прокрутите вниз, чтобы найти виджет « Motion Text ». Найдя его, включите виджет и сохраните изменения, нажав кнопку « Сохранить изменения ».


Откройте новую или старую страницу из панели управления:
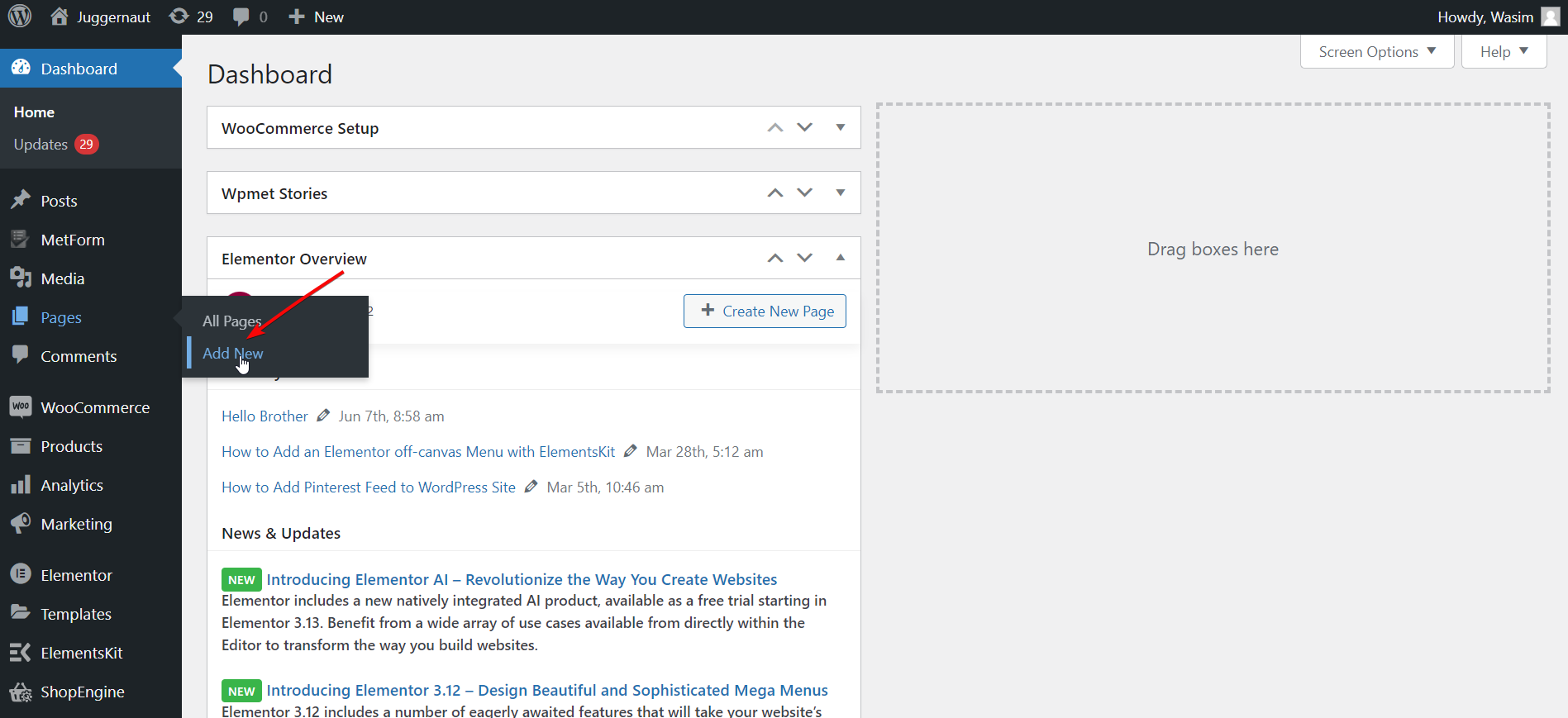
На этом этапе вам нужно открыть страницу, новую или старую. Здесь я покажу процесс создания новой страницы. Для этого перейдите к « Страницам » на панели инструментов и выберите « Добавить новую », чтобы полностью открыть новую страницу.

Переключитесь в окно Elementor:
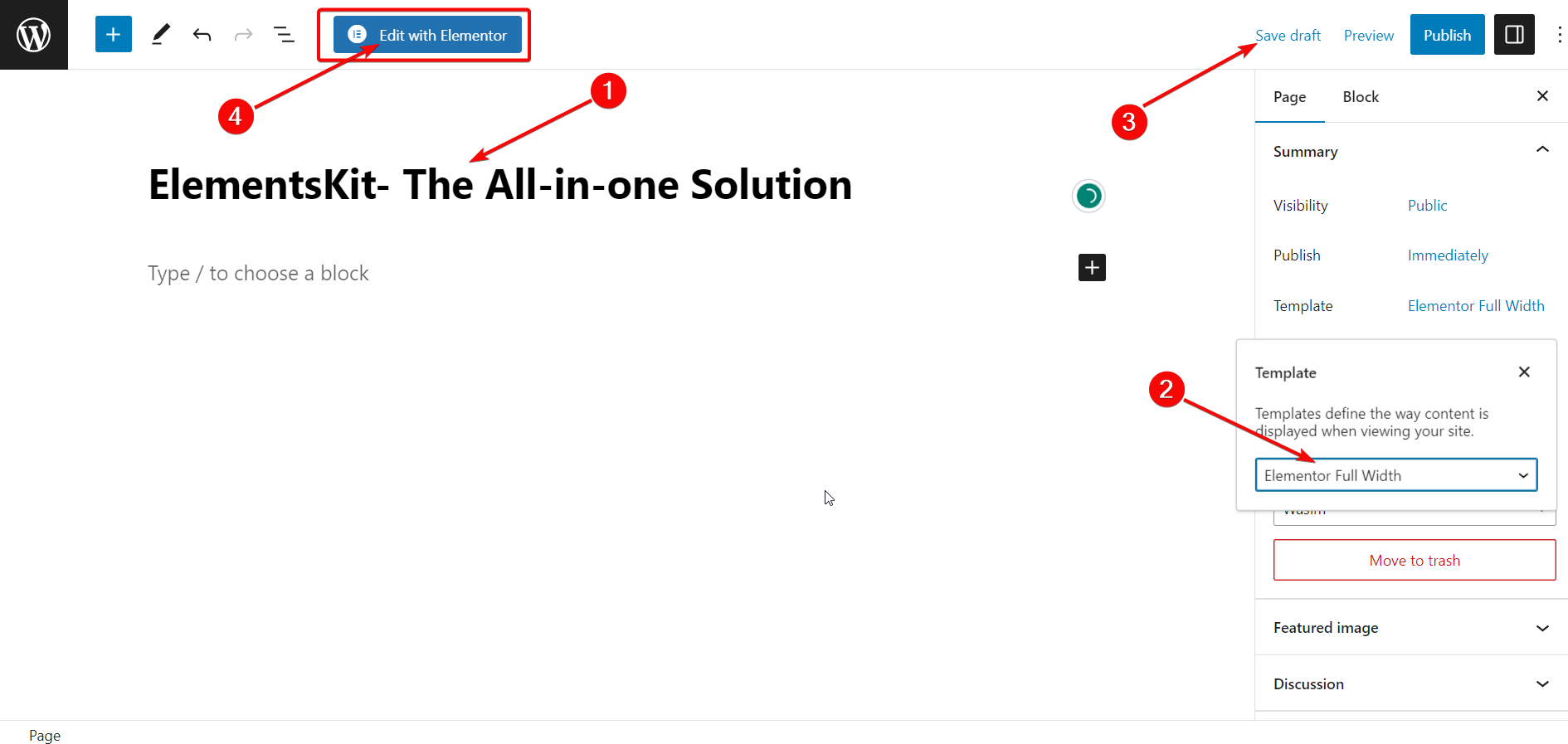
Перед переключением в окно Elementor вы можете добавить подходящий заголовок и опционально установить в разделе «Шаблон» значение «Полная ширина элемента». Наконец, нажмите кнопку « Редактировать с помощью Elementor », чтобы перейти в окно Elementor.

Перетащите виджет движущегося текста:
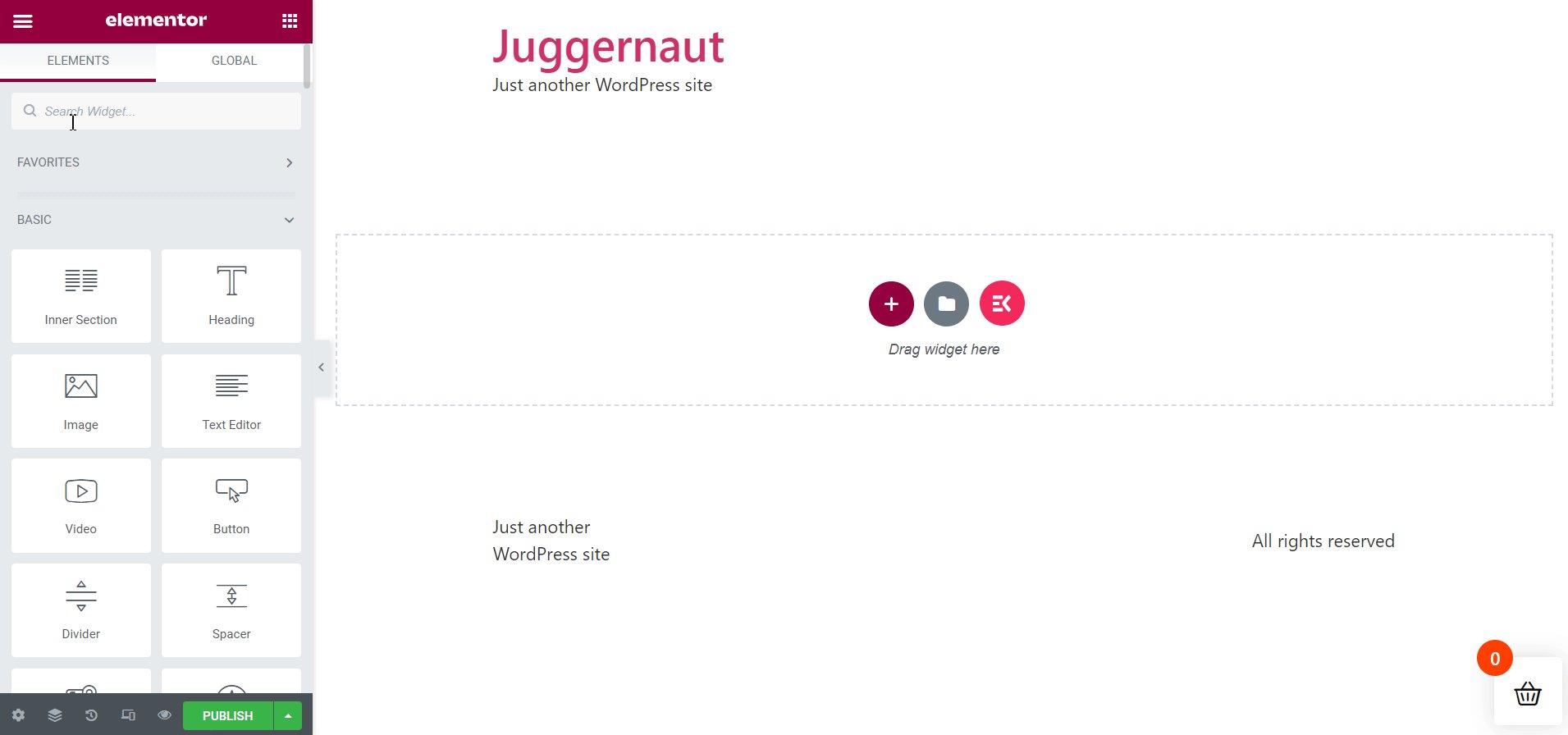
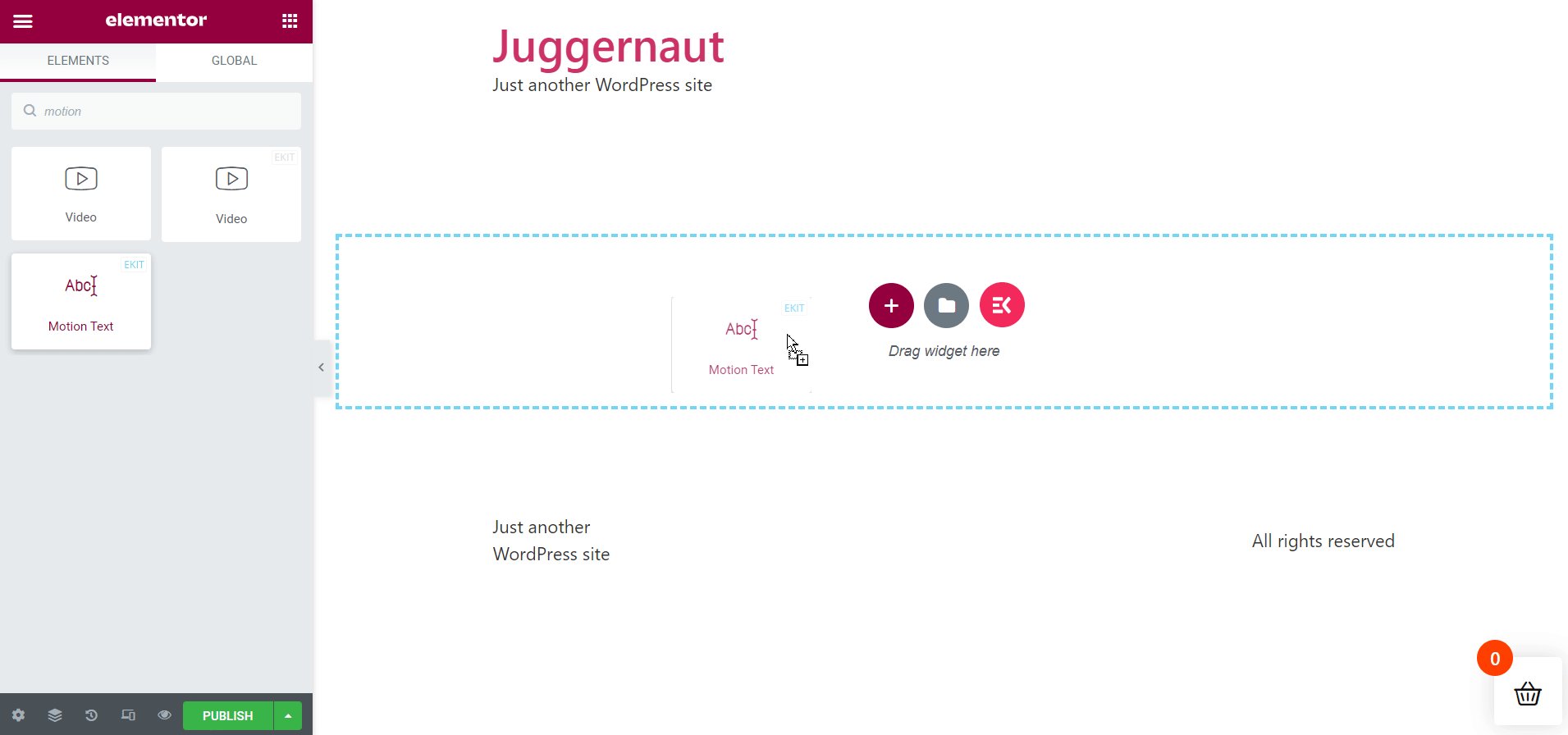
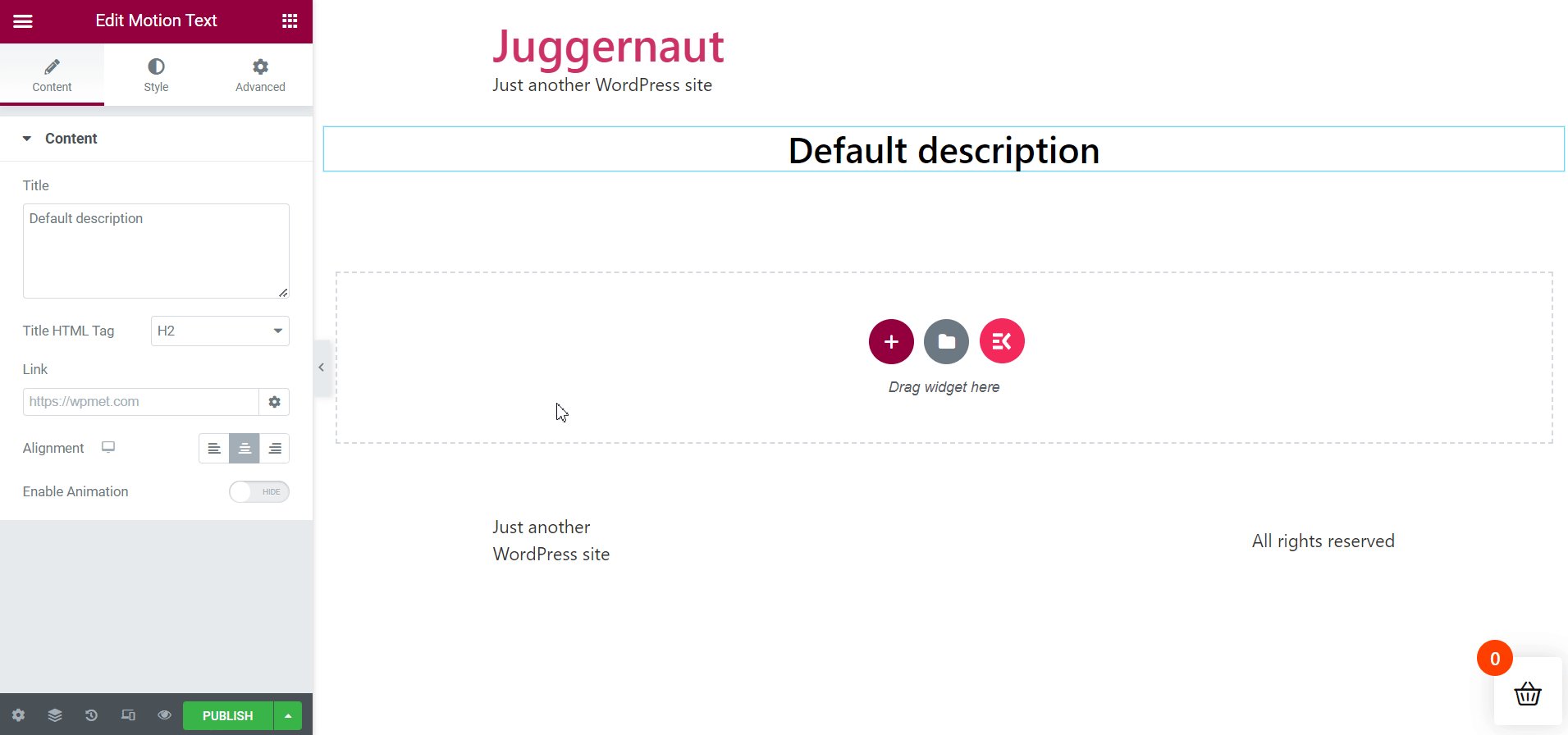
Когда появится окно Elementor, перейдите к панели поиска в верхнем левом углу и найдите виджет Motion Text. Затем перетащите виджет в нужную область. Сразу же появится поле описания с описанием по умолчанию.

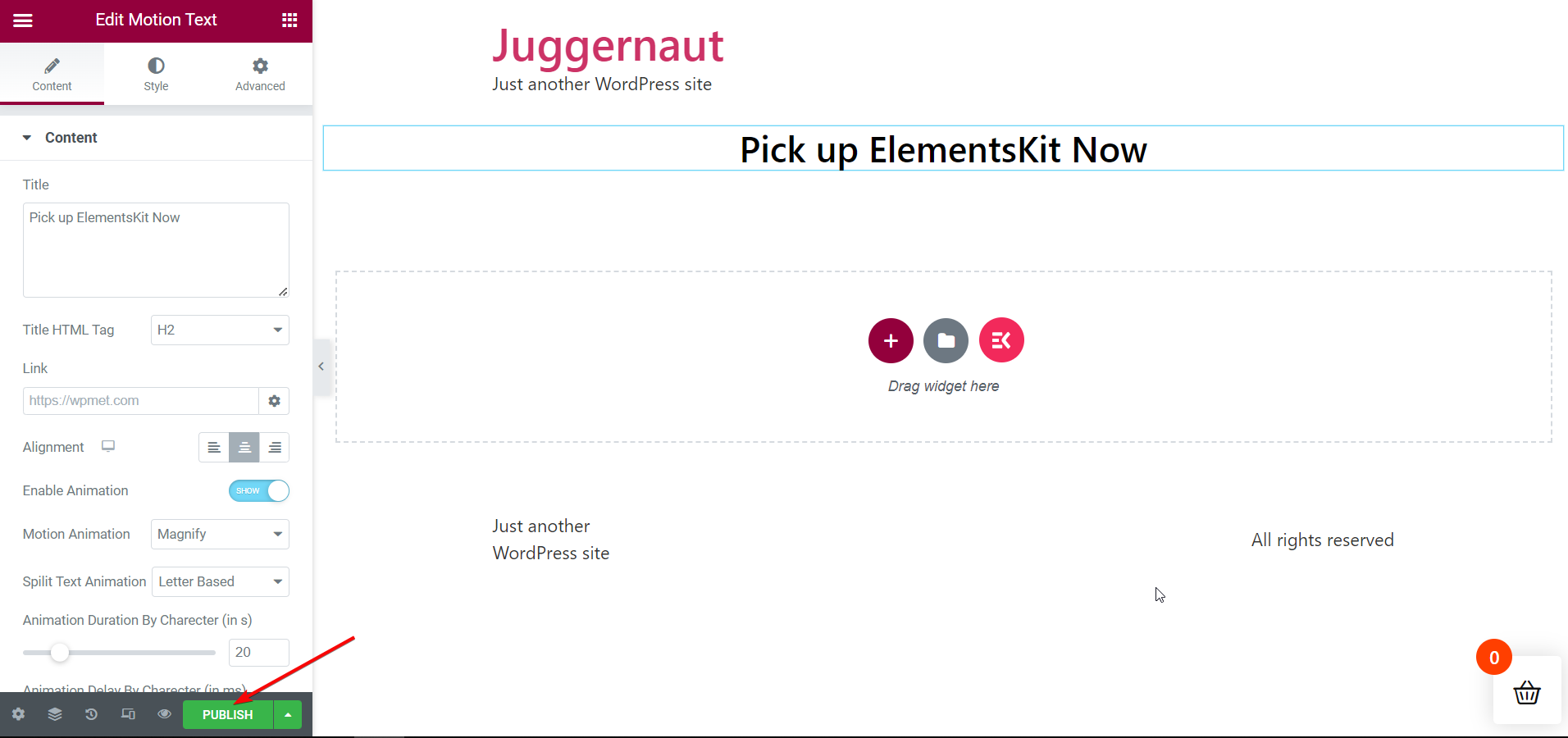
Установите параметры текста движения содержимого:
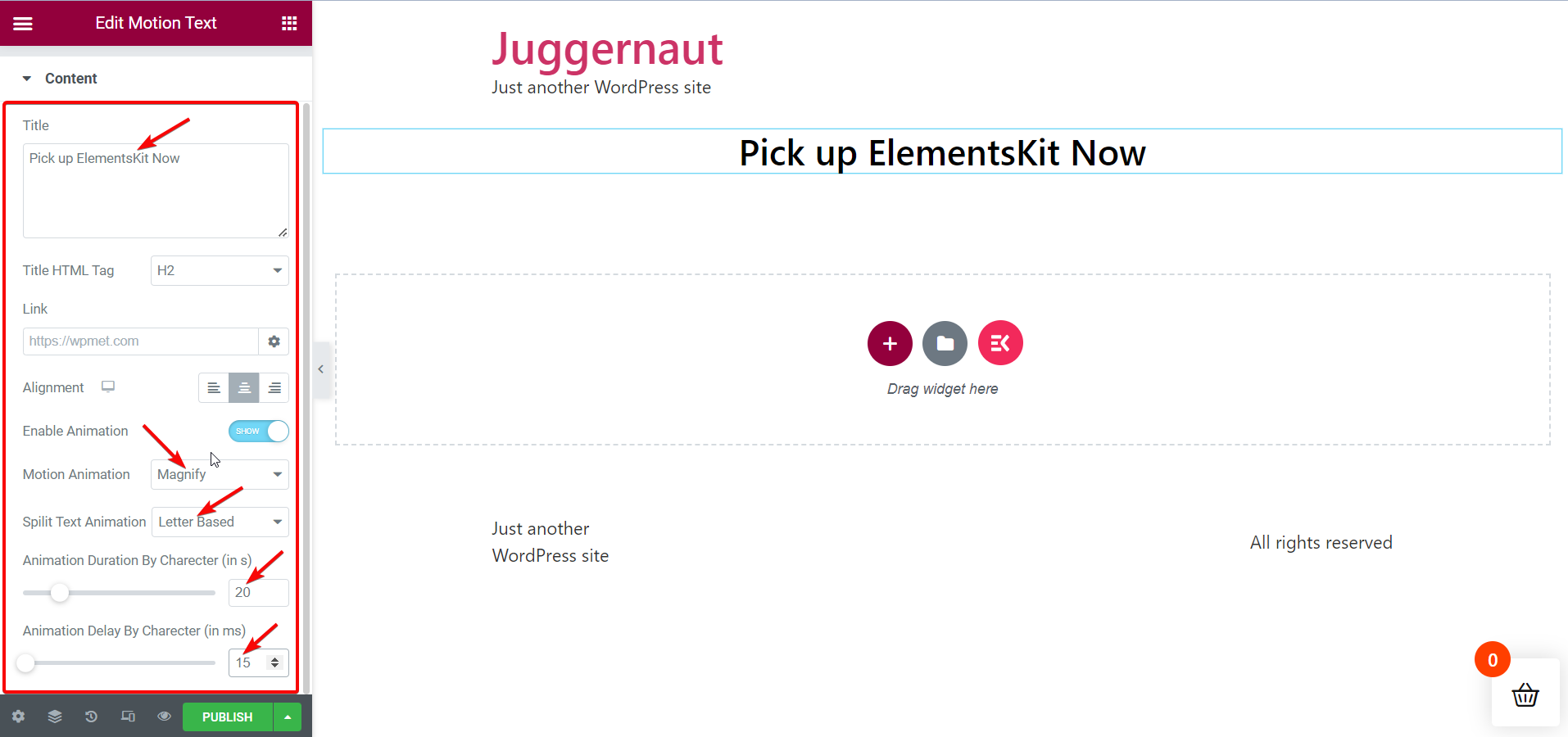
Слева, на вкладке «Содержимое», отображается ряд параметров содержимого движущегося текста, которые вы можете установить и настроить. Параметры, отображаемые на вкладке «Содержимое», следующие:
- Заголовок
- HTML-тег заголовка
- Связь
- Выравнивание
- Включить анимацию
- Анимация движения
- Анимация разделенного текста
- Продолжительность анимации по персонажам
- Задержка анимации по персонажам

В зависимости от ваших потребностей и предпочтений вы можете изменить каждый из этих параметров движущегося текста и сделать его очаровательным. Здесь я добавлю движение к заголовку страницы « Возьмите ElementsKit сейчас ».
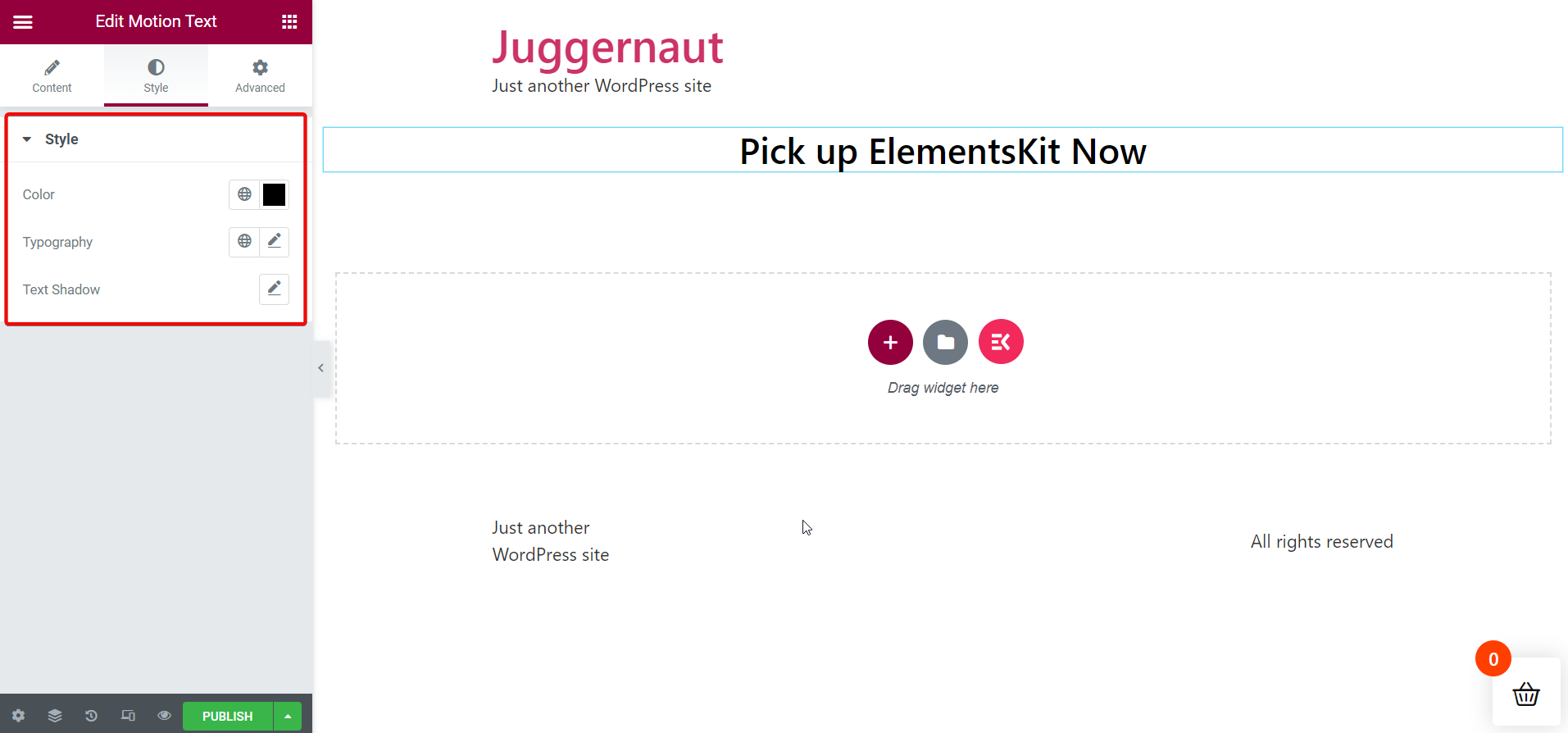
Установите параметры стиля движущегося текста:
После этого вы можете переключиться на вкладку «Стиль», чтобы установить параметры стиля движущегося текста. Вкладка «Стиль» включает следующие параметры:
- Цвет
- Типография
- Тень текста

Хотите узнать о плагинах анимации Lottie для WordPress? Перейдите к статье, указанной ниже —
Лучшие плагины анимации Lottie для WordPress
Опубликовать страницу:
После того, как вы закончите настройку и настройку всего содержимого и параметров стиля, вы можете приступить к публикации страницы для просмотра эффекта движения для выбранного текста.

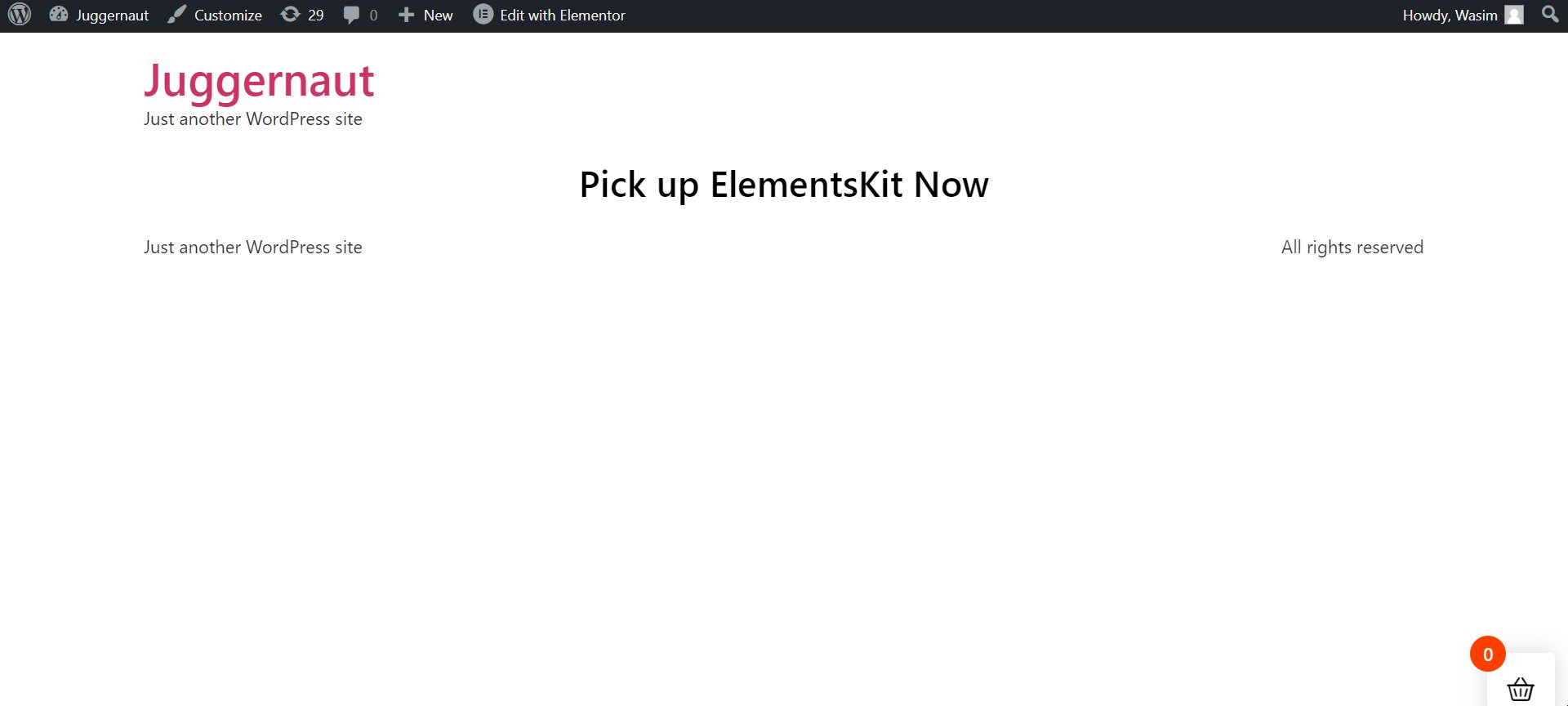
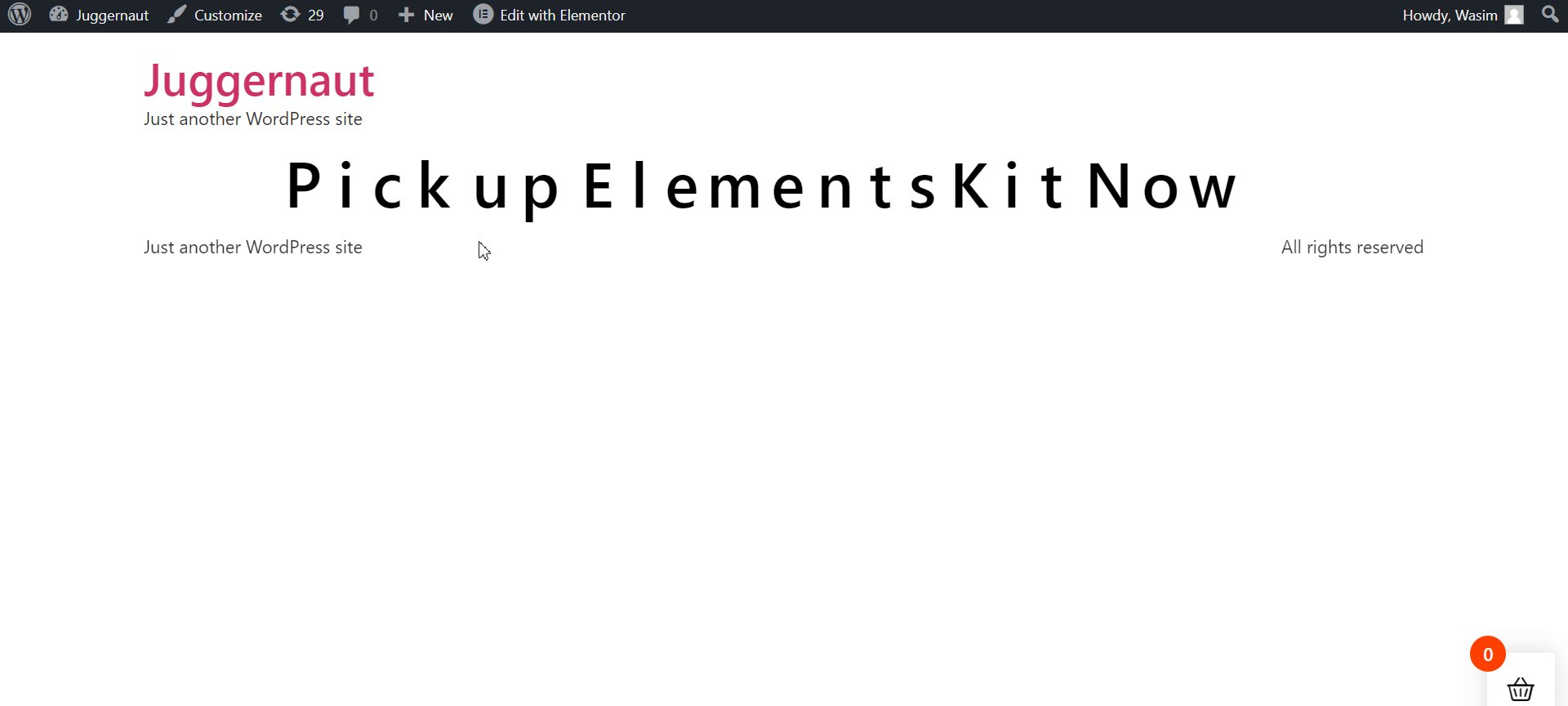
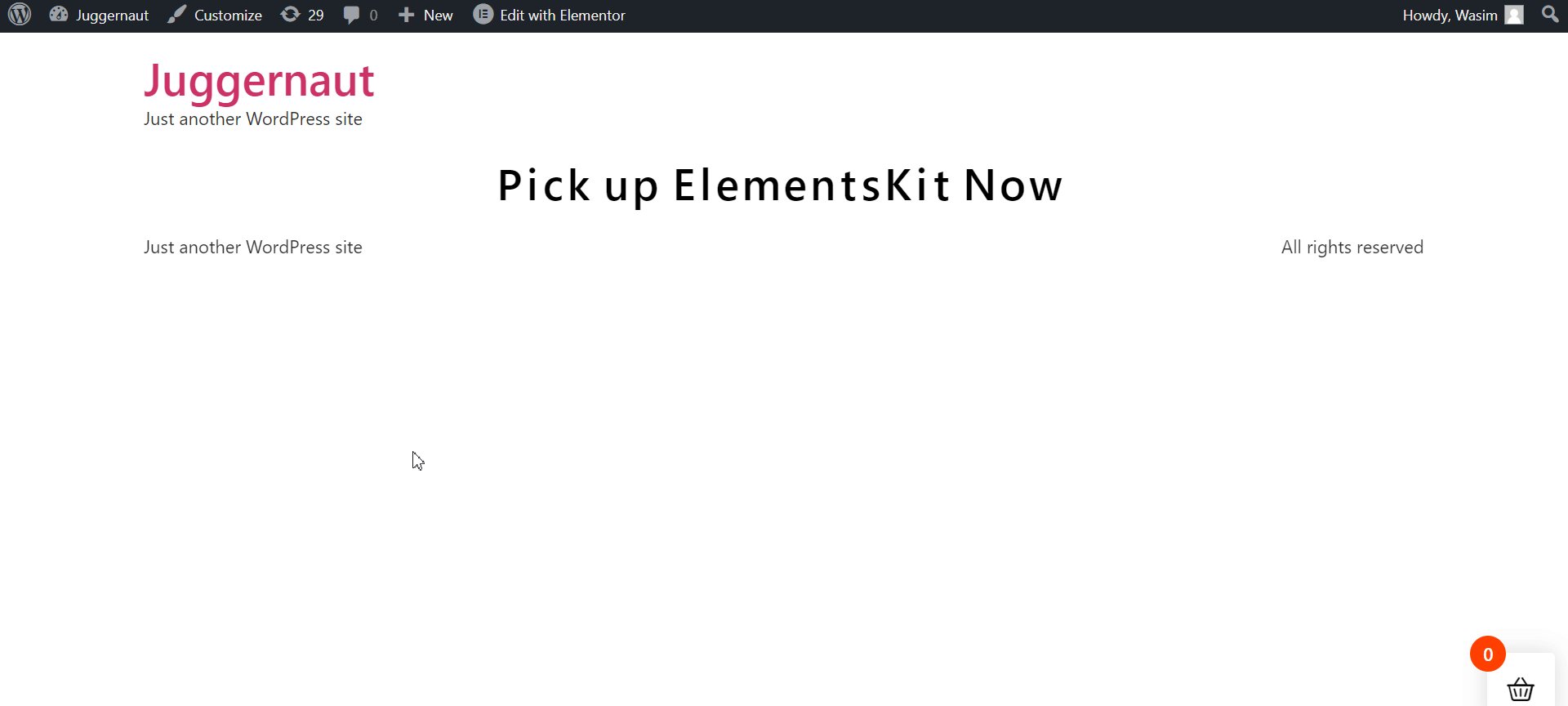
Просмотр движущегося текста в реальном времени:
Наконец, пришло время открыть живую страницу и просмотреть движущийся текст. Вы можете открыть его с текущей страницы сразу после публикации или вернуться к списку опубликованных страниц, чтобы открыть его.

Поделитесь своими мыслями:
Ключом к добавлению движущегося текста или анимированного текста на ваш сайт WordPress является то, что он должен создавать эффект «вау» . И это то, что делает ElementsKit! Кроме того, аддон Elementor позволяет легко и плавно добавлять движущийся текст на веб-сайты WordPress. Но это еще не все о ElementsKit!
Плагин не только удобен для пользователя, но и является универсальным решением для сайтов WordPress . Вы можете использовать множество полезных функций в ElementsKit, чтобы решить множество ваших проблем.