Как добавить кнопку «Заказать снова» в WooCommerce
Опубликовано: 2022-08-29Вы хотите добавить кнопку повторного заказа в свой магазин WooCommerce , чтобы ваши клиенты могли повторно покупать те же товары из своего предыдущего заказа? В этом руководстве мы покажем вам точный процесс, который вам нужно выполнить, чтобы создать кнопку повторного заказа.
Но прежде чем мы перейдем к шагам, давайте разберемся, почему выгодно добавить кнопку повторного заказа в WooCommerce.
Зачем позволять клиентам повторять заказы в WooCommerce?
Одна из основных целей любого бизнеса электронной коммерции — иметь постоянных клиентов. Такие продукты, как продукты, туалетные принадлежности, чистящие средства и т. д., люди покупают часто. С помощью кнопки «Заказать снова» покупателям теперь не придется каждый раз искать отдельные товары. Они могут просто найти свой список заказов и все продукты в этих корзинах через историю заказов на странице учетной записи.
Благодаря этому клиенты могут сэкономить время и получить беспрепятственный заказ, что приводит к хорошему пользовательскому опыту. И, как мы все знаем, если у покупателя есть хороший опыт покупки на определенном веб-сайте, есть большая вероятность, что он снова купит на том же веб-сайте. Более того, наличие постоянных клиентов увеличит прибыль вашего бизнеса, потому что они часто покупают у вас и тратят больше по сравнению с клиентами, которые купили только один раз.
Кроме того, с помощью аналитики поведения клиентов вы можете отслеживать самые выкупаемые продукты. Это поможет вам спланировать лучшую стратегию и превратить новых клиентов в постоянных клиентов.
Теперь вы знаете, как важно иметь кнопку повторного заказа в вашем магазине WooCommerce. Теперь давайте продолжим и посмотрим, как добавить кнопку повторного заказа в WooCommerce.
Как добавить кнопку «Заказать снова» в WooCommerce?
Есть три основных способа добавить кнопку повторного заказа в WooCommerce.
- Вариант WooCommerce по умолчанию
- С плагинами
- Программно
Прежде чем мы углубимся в руководство, убедитесь, что вы правильно настроили WooCommerce, не пропуская ни одного шага, чтобы избежать проблем.
1) Опция повторного заказа WooCommerce по умолчанию
Поскольку в WooCommerce уже есть функция, которая по умолчанию отображает кнопку « Заказать снова », в этом разделе мы покажем вам, как эта кнопка работает.
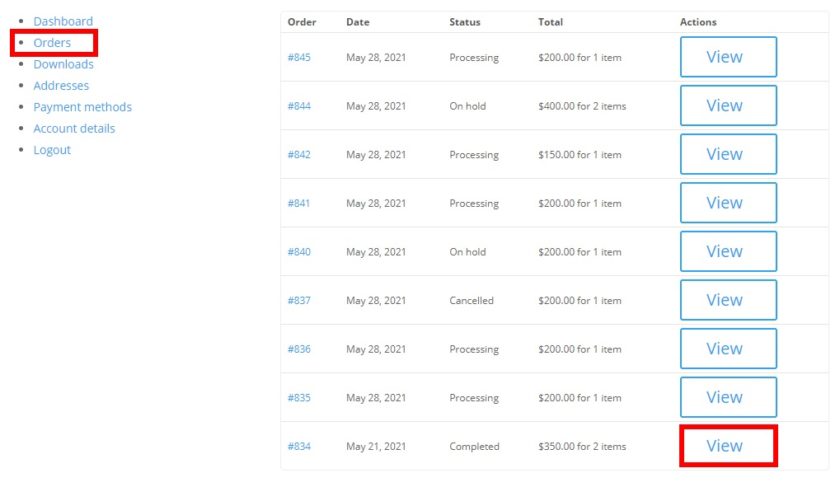
Страница « Моя учетная запись » WooCommerce позволяет клиентам просматривать статус любых заказов, которые они разместили. Они могут найти подробную информацию о любом конкретном заказе, если заказ был выполнен (статус заказа отображается как «Выполнен» ). Например, что они купили, сколько они потратили, когда они сделали покупку и т. д. Чтобы просмотреть подробности, клиенты могут просто нажать кнопку « Просмотр » рядом со своим заказом, как показано на изображении.

Между тем, стоит отметить, что в зависимости от темы, которую вы используете, страница «Моя учетная запись» и параметры могут отличаться.
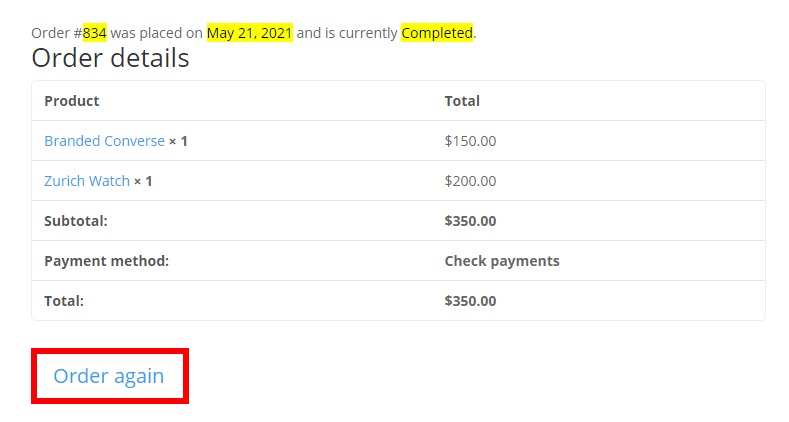
Кнопка «Заказать снова» будет доступна после того, как клиенты откроют заказ, который они хотят просмотреть. С помощью кнопки клиенты могут повторно заказать товары/предыдущие заказы. После размещения заказа они будут перенаправлены на страницу оформления заказа для завершения заказа.

Клиенты могут легко изменить заказ, используя кнопку «Заказать снова» из этого метода. Если вы продаете продукты, которые клиенты часто покупают, вы также можете изменить страницу благодарности и позволить клиентам установить напоминание о размещении еще одного заказа через определенный интервал времени.
2) Добавить кнопку «Заказать снова» с помощью плагина
Теперь вы можете задаться вопросом, зачем нам нужен плагин, чтобы добавить кнопку повторного заказа, когда она уже есть по умолчанию? Как мы упоминали ранее, кнопка WooCommerce по умолчанию «Заказать снова» работает только в том случае, если статус заказа « Завершен ».
Если вы хотите добавить кнопку «Заказать снова» в любой заказ, несмотря на его статус, то использование специального плагина — лучший способ добавить эту функцию в ваш магазин WooCommerce.
В WooCommerce есть несколько плагинов, которые позволят вам создать кнопку повторного заказа. Здесь давайте сначала рассмотрим пару простых в использовании и популярных плагинов.
Купить снова для WooCommerce

Как следует из самого названия, Buy Again for WooCommerce — это один из самых популярных плагинов премиум-класса, который позволяет клиентам быстро покупать продукты, которые они приобрели ранее на вашем веб-сайте. Этот плагин очень прост в использовании и настройке.
Этот плагин предлагает другой раздел « Купить снова » на странице «Моя учетная запись», где перечислены приобретенные продукты. Так что клиенты могут просто перейти в этот раздел и напрямую выкупить продукт, используя кнопку « Купить сейчас» . Помимо этого, этот инструмент предоставляет вам несколько вариантов, позволяющих вашим клиентам повторять заказы и помогающих вам увеличить продажи.
Ключевая особенность
- Поиск продуктов для повторных заказов
- Возможность «Купить снова» на странице «Моя учетная запись»
- Повторите заказы, используя список заказов
- Отображает список ранее купленных продуктов
Цены
Buy Again for WooCommerce — это плагин премиум-класса, который стоит 49 долларов США в год и включает 30-дневную гарантию возврата денег.
Повторный заказ в один клик

One Click Order Reorder — один из лучших бесплатных плагинов для добавления кнопки повторного заказа. Вы можете позволить своим клиентам разместить ранее размещенный заказ всего одним щелчком мыши.
Кроме того, клиенты могут также удалить или изменить детали заказа на странице заказов. Кроме того, в случае отсутствия определенного продукта, вы можете уведомить клиентов. Кроме того, в плагине также есть функция корзины , которая позволяет покупателям добавлять товары оптом в корзину, а затем добавлять их всего одним щелчком мыши.
Ключевая особенность
- Клиенты могут сохранять элементы корзины
- Очистить корзину после добавления товаров из заказа в корзину
- Заказ с любым статусом может быть прочитан в корзину
- Добавляет кнопку «Повторный заказ» к каждому указанному заказу.
Цены
One Click Order Reorder — это 100% бесплатный плагин, который можно загрузить из репозитория плагинов WordPress.
Добавить кнопку повторного заказа с помощью плагина повторного заказа в один клик
Для этой демонстрации мы будем использовать плагин One Click Order Re-Order , так как он доступен бесплатно и прост в использовании.
Как следует из названия, он позволяет пользователям повторять свои заказы простым щелчком мыши. И это тоже независимо от статуса их заказов. Вы также получаете другие функции для улучшения качества обслуживания клиентов.
Прежде чем начать, вам необходимо установить и активировать плагин на вашем сайте.
1. Установите и активируйте плагин
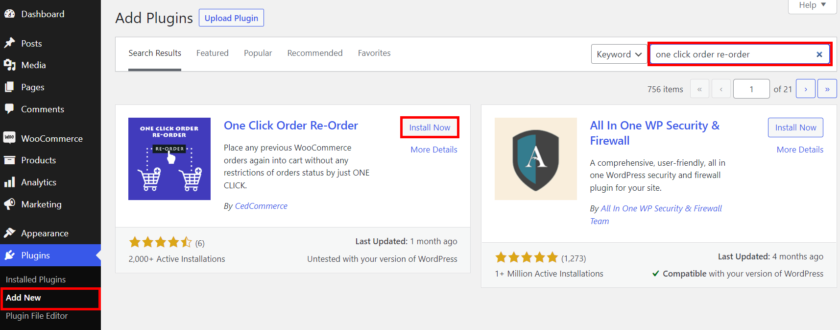
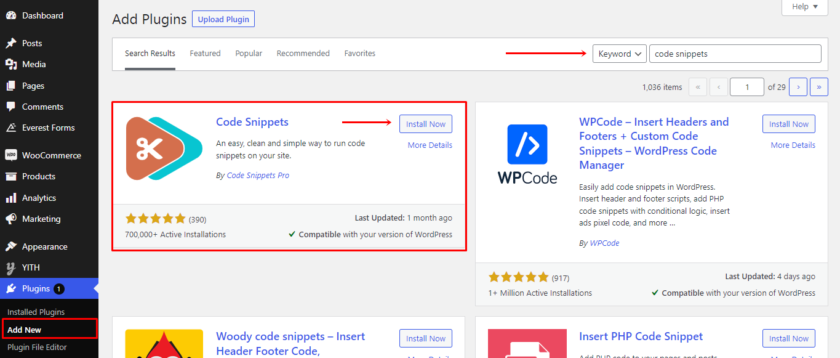
Сначала перейдите в панель администратора WordPress и выберите «Плагины» > «Добавить новый» . На этой странице найдите ключевые слова плагина в строке поиска.
Как только вы найдете нужный плагин, нажмите кнопку « Установить сейчас », чтобы начать процесс установки. Затем нажмите кнопку « Активировать », чтобы начать работу с плагином.

Если вы хотите получить профессиональную версию или использовать для этого другой плагин премиум-класса, вам нужно будет загрузить и активировать его вручную.
Чтобы узнать больше, вы можете ознакомиться с нашим подробным руководством по установке плагина WordPress вручную.
2. Добавить кнопку повторного заказа
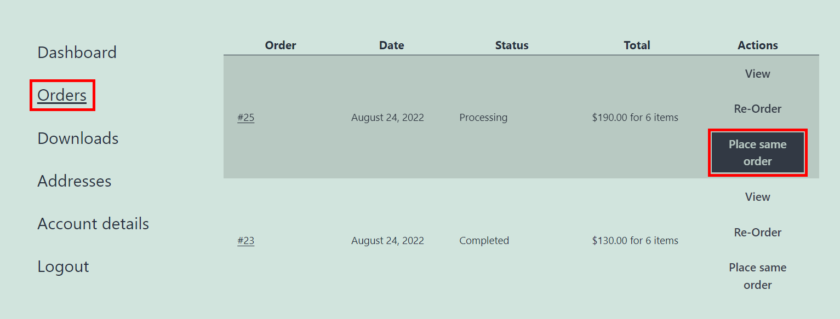
Как только вы установите и активируете плагин, кнопка «Повторный заказ» автоматически появится в разделе «Заказы» на странице « Моя учетная запись » пользователя.


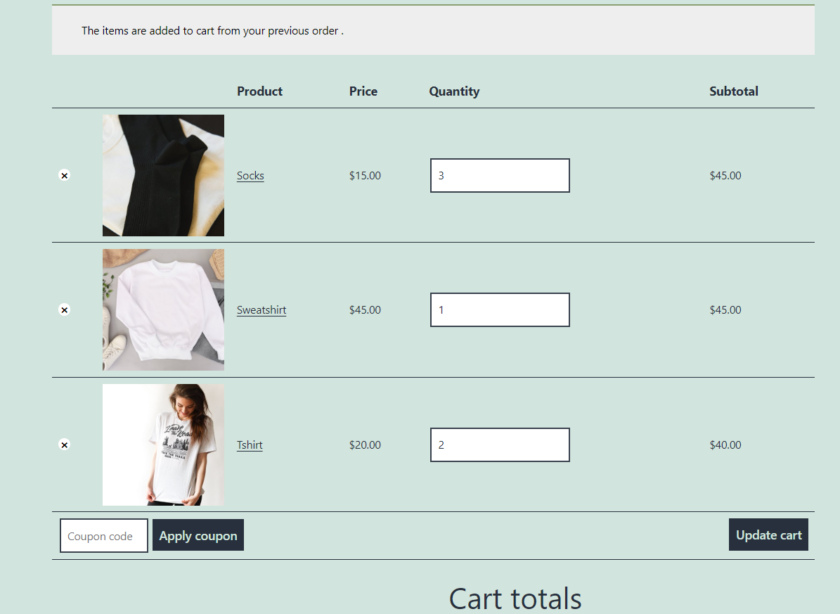
Чтобы повторить заказ, пользователям достаточно нажать на эту кнопку. На следующей странице пользователи увидят свою корзину покупок, в которой они могут изменить детали своего заказа по мере необходимости.

3. Настройте параметры плагина
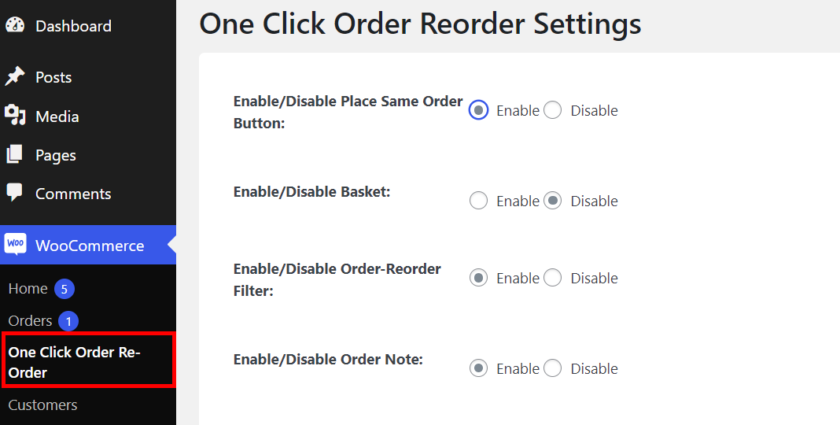
Помимо возможности повторного заказа, вы также получаете доступ к другим настройкам плагина. Для этого откройте WooCommerce > Повторный заказ в один клик на панели инструментов.
Здесь вы увидите настройки, позволяющие включить или отключить «Разместить тот же заказ», «Корзину», «Фильтр повторного заказа заказа», «Примечание к заказу» и многое другое.

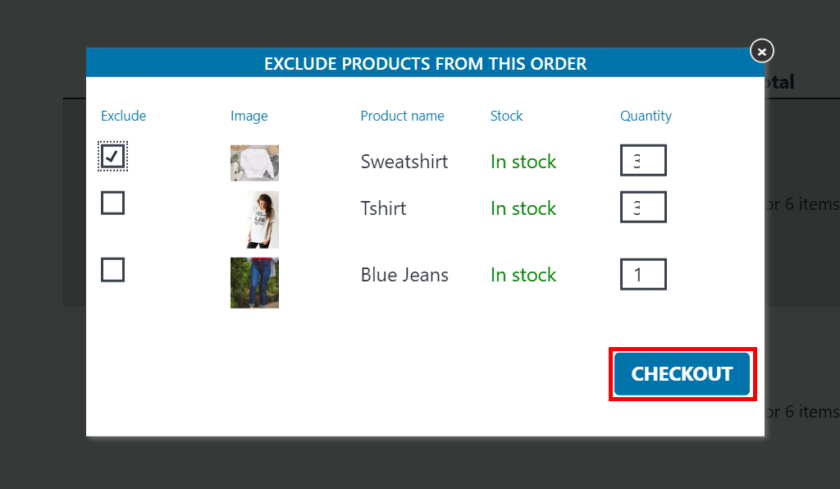
Когда вы активируете кнопку «Разместить такой же заказ», она появится в разделе «Заказы» на странице «Моя учетная запись» пользователя рядом с кнопкой «Повторный заказ».

После нажатия этой кнопки появится всплывающее окно со всеми деталями заказа. Таким образом, пользователи могут изменять свои заказы и исключать нежелательные продукты на той же странице. Эта функция помогает сделать процесс оформления заказа более быстрым и удобным для пользователя.

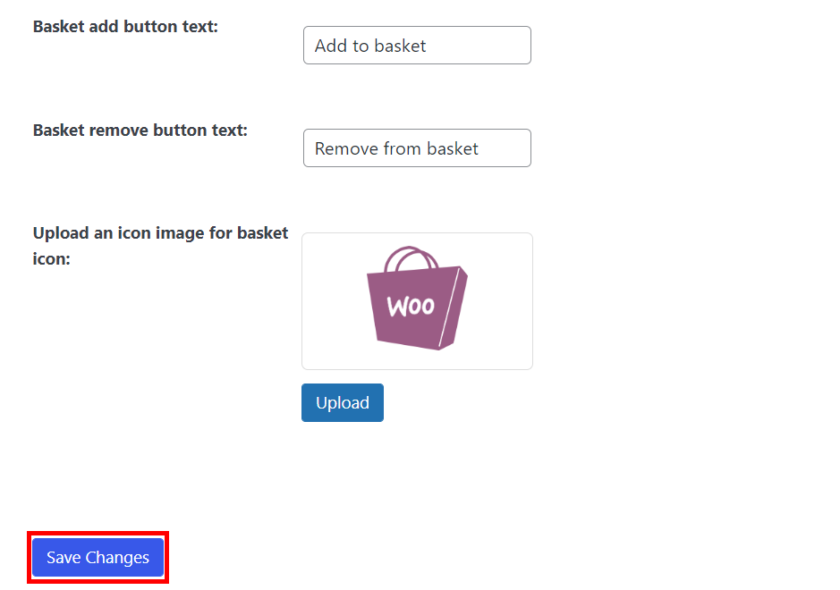
Затем, если вы включите функцию корзины покупок, вы можете настроить текст кнопки для добавления и удаления из корзины. Вы даже можете загрузить собственное изображение по вашему выбору для значка корзины.

Не забудьте нажать кнопку « Сохранить изменения » после настройки параметров.
3. Добавить кнопку «Заказать снова» программно
Если вам удобно редактировать коды и изменять файлы ядра и вы не хотите устанавливать какие-либо сторонние плагины, то этот метод идеально подходит для вас.
Тем не менее, обязательно сделайте полную резервную копию своего сайта, прежде чем вносить какие-либо изменения в ваш живой магазин WooCommerce. Делая это, вы можете гарантировать, что это не вызовет конфликтов между какими-либо плагинами или кодом.
Вы можете либо использовать плагин, такой как фрагменты кода , для добавления пользовательских кодов, либо вы можете напрямую вставить фрагмент непосредственно в файл functions.php вашей дочерней темы. Вы можете либо создать дочернюю тему вручную, либо использовать плагин дочерней темы, в зависимости от того, что вы предпочитаете.
Чтобы использовать плагин Code Snippets, вам необходимо установить и активировать его, как и любой другой плагин.

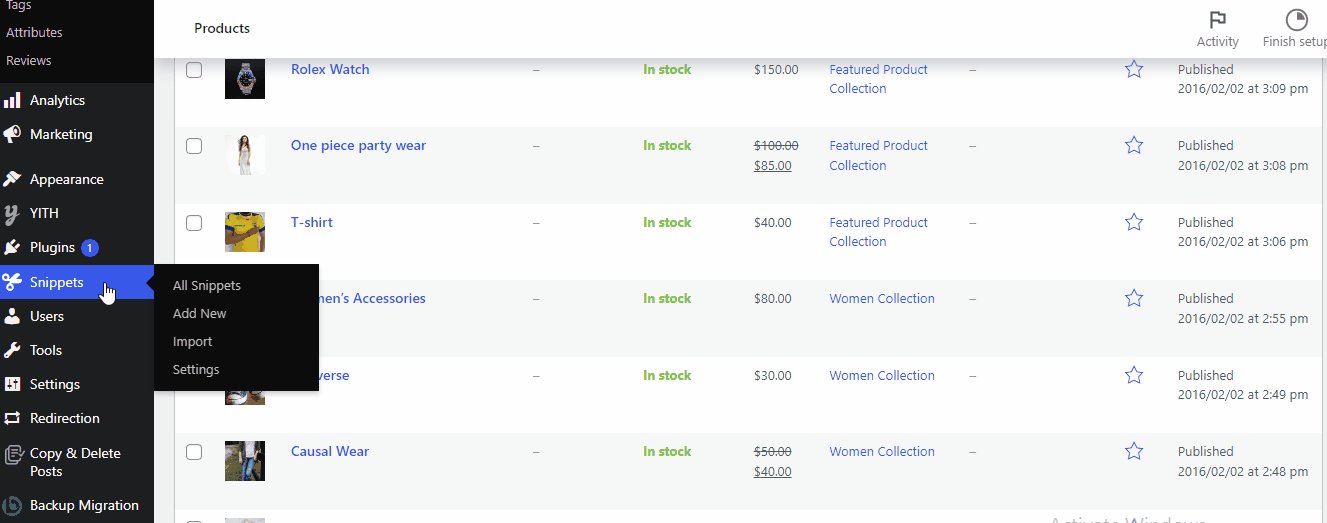
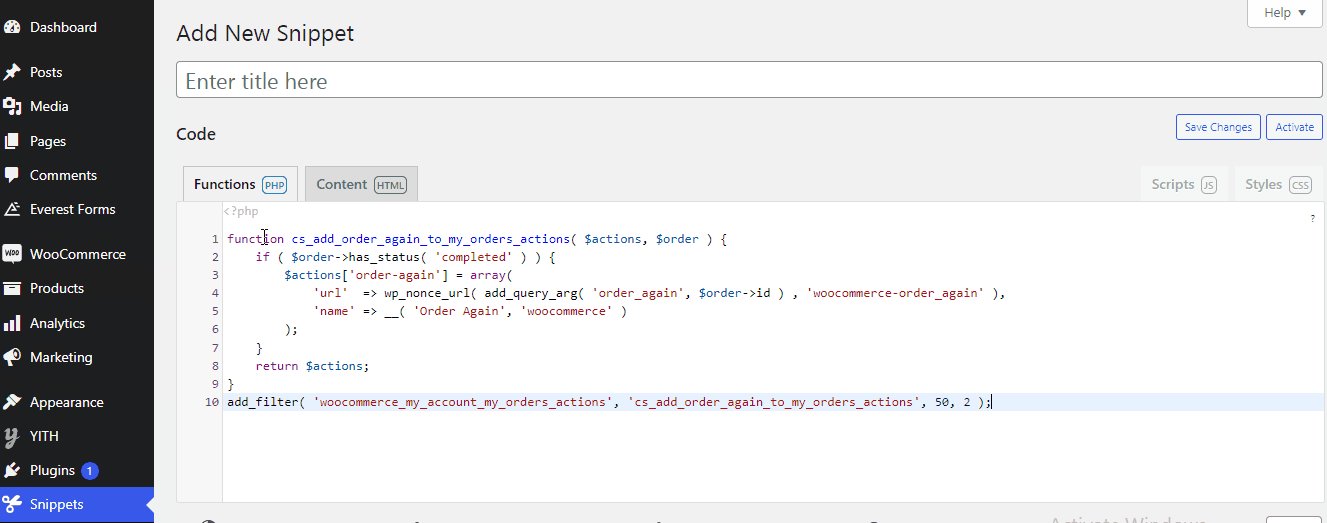
После установки вы можете найти конфигурацию плагина на левой панели. Затем вы можете просто перейти к плагину и нажать «Добавить новый», чтобы добавить новый фрагмент на свой веб-сайт.
Фрагмент кода для добавления кнопки
Вы можете скопировать следующий код, чтобы добавить кнопку повторного заказа в свой магазин WooCommerce для всех выполненных заказов.
функция ql_add_order_again_button ($ действия, $ заказ) { если ($order->has_status('обработка') ) {
$actions['повторный заказ'] = массив(
'url' => wp_nonce_url (add_query_arg ('order_again', $order->id), 'woocommerce-order_again'),
'name' => __('Заказать снова', 'woocommerce')
);
}
вернуть действия $;
}
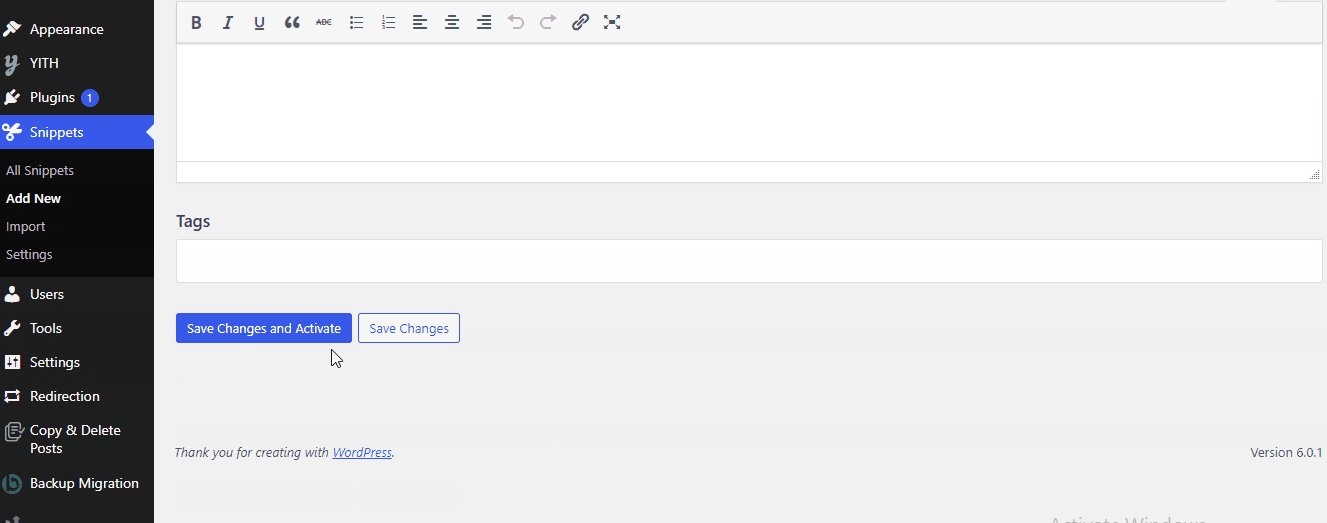
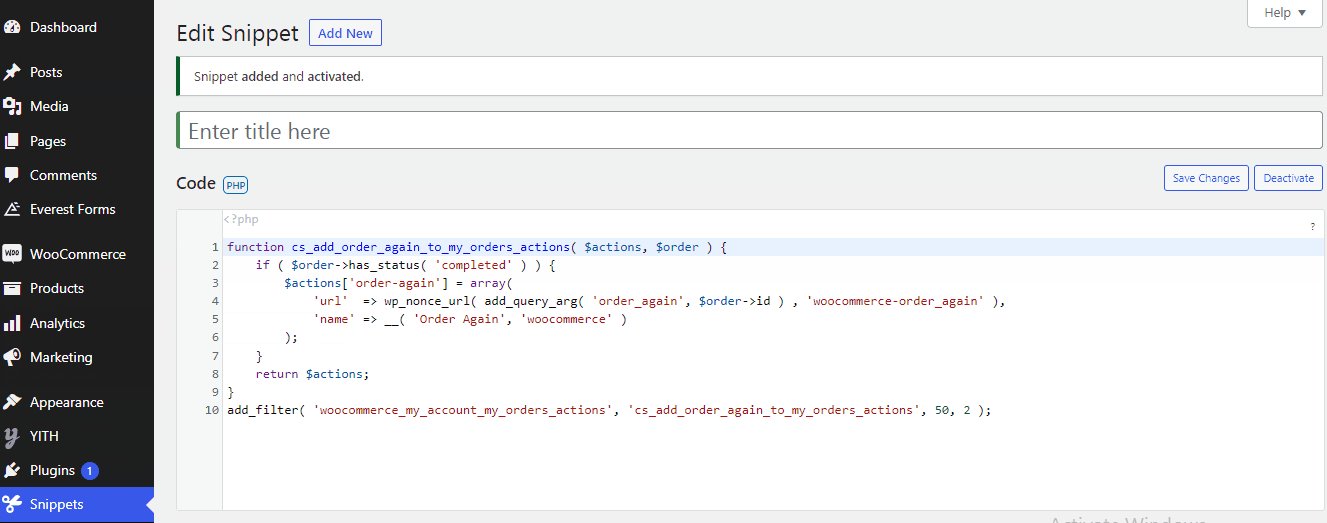
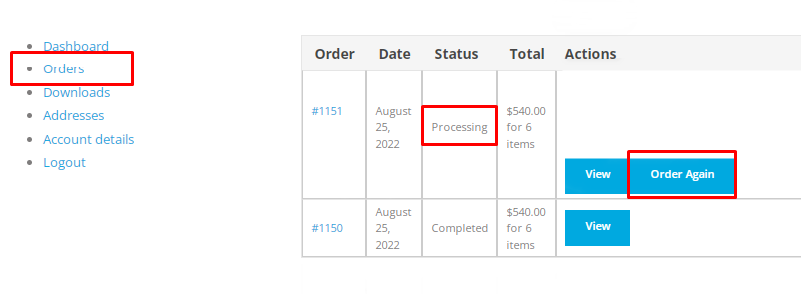
add_filter('woocommerce_my_account_my_orders_actions', 'ql_add_order_again_button', 50, 2);И вставьте его внутрь фрагмента. Перед сохранением вы можете заменить статус заказа с «в обработке » на любой другой статус заказа, который вы хотите. Наконец, нажмите кнопку « Сохранить фрагмент » и убедитесь, что код работает или нет.

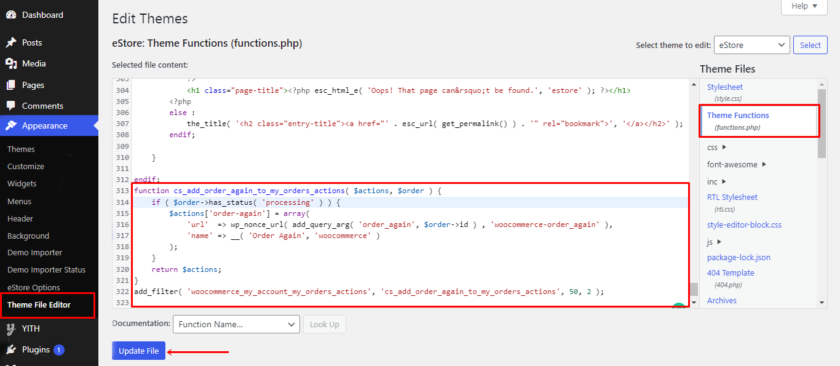
Кроме того, вы можете добавить код непосредственно в файл functions.php вашей дочерней темы. Для этого перейдите в «Внешний вид»> «Редактор файлов темы» . Вы можете найти файл functions.php в разделе Theme Files. Просто нажмите на это, прокрутите до конца и вставьте код. После этого нажмите на кнопку « Обновить файл» .

Как вы можете видеть на изображении ниже, кнопка «Заказать снова» была размещена на элементах, которые все еще находятся в состоянии «Обработка».

Удалить кнопку «Заказать снова»
Несмотря на преимущества, могут быть случаи, когда вам не нужна кнопка «Заказать снова» на вашем веб-сайте WooCommerce. Вы можете удалить кнопку с помощью очень простого фрагмента. Просто вставьте следующий код в плагин Code Snippets или в файл functions.php .
Шаги по вставке кода такие же, как мы делали ранее.
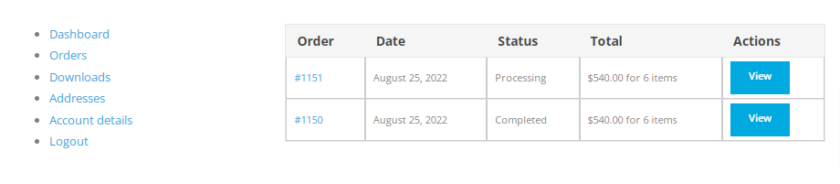
remove_action('woocommerce_order_details_after_order_table', 'woocommerce_order_again_button');После того, как вы закончите добавление кода, нажмите кнопку «Сохранить изменения» или «Обновить файл». Кроме того, проверьте, сработал ли код для вашего сайта или нет. Для этого перейдите на страницу «Моя учетная запись»> «Заказы» . Вы можете видеть, что кнопка «Заказать снова» не отображается ни в одном из списков заказов.

Вот и все, с помощью этого простого кода вы можете удалить кнопку «Заказать снова» из магазина WooCommerce.
Вывод
В целом, добавление кнопки «Повторный заказ», позволяющей вашим клиентам часто повторно заказывать то, что им нужно, сэкономит им много времени и оставит хорошее впечатление. Более того, наличие постоянных клиентов увеличит прибыль вашего бизнеса, поскольку они тратят больше по сравнению с клиентами, которые купили только один раз.
В этой статье мы рассмотрели различные способы добавления кнопки повторного заказа в WooCommerce . Три метода, которые мы рекомендуем:
- Кнопка «Заказать снова» по умолчанию в WooCommerce
- Плагины
- Фрагменты кода
Если вам нужно добавить кнопку повторного заказа только к заказам со статусом «Выполнено», вам не нужно настраивать какие-либо настройки, потому что WooCommerce уже имеет для этого встроенную функцию.
С другой стороны, если вы хотите отображать кнопку повторного заказа для всех видов заказов, независимо от их статуса, вы можете рассмотреть второй метод. Наконец, если вам удобно изменять основные файлы вашего веб-сайта, вы можете выбрать третий вариант, который не требует дополнительных плагинов.
Все методы, которые мы сегодня обсудили, удобны для новичков и обязательно принесут желаемый результат.
Мы очень надеемся, что вам понравилось читать и вы нашли эту информацию полезной. Если вы это сделали, рассмотрите возможность поделиться этим контентом со своими друзьями и другими блоггерами в социальных сетях и оставьте комментарий ниже.
Между тем, вы можете просмотреть наш архив блогов на другие связанные темы. Например, вот некоторые другие статьи, которые могут быть вам интересны:
- Как редактировать платежные шлюзы WooCommerce в WooCommerce
- Лучшие плагины для управления запасами WooCommerce
- Как настроить динамическое ценообразование на сайте WooCommerce
