Как добавить платежные шлюзы в WordPress [с Stripe!]
Опубликовано: 2022-12-07Ищете способ добавить платежные шлюзы в WordPress? В этом руководстве показано, как добавить платежные шлюзы в WordPress с помощью Formidable и Link by Stripe.

Примерное время чтения : 5,5 минут
Знаете ли вы, что существует более 32 различных способов оплаты Stripe?
От дебетовых карт до кошельков, вы должны принимать множество способов оплаты. И Stripe — отличный выбор для настройки вашего сайта WordPress с платежным шлюзом.
И мы покажем вам, как добавить платежные шлюзы в WordPress с помощью Link by Stripe, чтобы вы могли обслуживать больше клиентов, а не только несколько.
Давайте начнем.
Что такое Link by Stripe?
Link by Stripe — это простой способ установить платежный шлюз в WordPress, чтобы сделать оплату быстрее, проще и эффективнее.
Кроме того, вы получаете доступ к платежному шлюзу Stripe, который лучше всего подходит для WordPress.
Клиенты вводят свой адрес электронной почты, информацию об онлайн-платежах и номер телефона для регистрации. В следующий раз, когда они будут оформлять заказ у продавца Stripe, он распознает их электронную почту и автоматически отправит код аутентификации для более быстрой оплаты.
Это решение ускоряет процесс оформления заказа и упрощает работу с клиентами. Это отличный способ добавить платежный шлюз на сайт в WordPress.
И у нас есть идеальное сочетание для вас.
Ссылка от Stripe x Formidable Forms
Сила Link by Stripe пришла к Formidable Forms .
И это означает большие вещи, если вы хотите использовать свои формы в WordPress для добавления платежного шлюза. Теперь вы можете принимать больше способов оплаты и помогать клиентам быстрее оформлять заказы!

Link by Stripe with Formidable принимает кредитные карты, дебетовые карты, а также Google и Apple Pay, поэтому получение платежей на ваш банковский счет происходит быстрее, чем когда-либо.
С надстройкой Stripe вы просто включаете настройку Link by Stripe, и вы отправляетесь на гонки!
Если у вас есть бизнес электронной коммерции, вы можете добавить несколько вариантов оплаты WooCommerce с помощью WooCommerce и Stripe.
Итак, если вы начинаете с нуля, мы вам поможем.
Примечание : Stripe берет на себя все сборы за обработку.
Link by Stripe с кредитными и дебетовыми картами
Каждый раз, когда ваш клиент вводит свой адрес электронной почты, автоматически появляется форма Stripe Link, запрашивающая данные карты и номер телефона.
Затем он распознает электронную почту для всех будущих покупок и автоматически отправит код аутентификации покупателю.
Как только клиент вводит код, оплата становится автоматической, безопасной и быстрой.
Связать Stripe с Google Pay
Клиенты также могут легко настроить Google Pay из Formidable Forms.
Таким образом, если клиенты предпочитают простую регистрацию в Google, они могут настроить ее и сохранить для всех будущих покупок.
Так что, если раньше у вас никогда не было возможности обрабатывать платежи через Google, теперь у вас есть такая возможность!
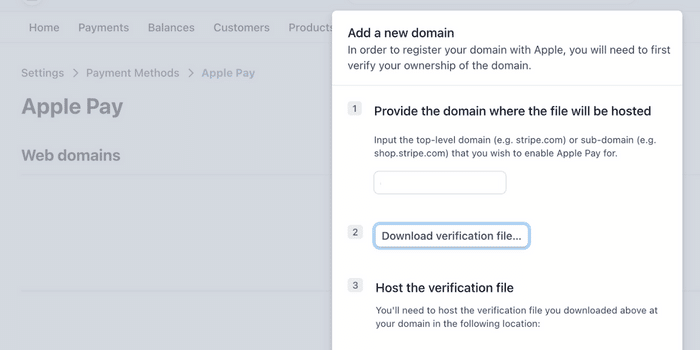
Связать Stripe с Apple Pay
То же самое верно и для Apple Pay!
Если пользователи предпочитают безопасность и простоту Apple Pay, пусть пользуются ею легко!
Formidable Forms стремится предоставить вам максимально возможные варианты для ваших форм.
И это только начало.
Примечание . На данный момент Apple Pay работает только в Safari . Кроме того, для его работы требуется дополнительная настройка в настройках Stripe.

Получите конструктор платежных шлюзов прямо сейчас!
Как добавить платежные шлюзы в WordPress с помощью Stripe
Во-первых, вам нужно установить и активировать плагин Formidable Forms WordPress, чтобы интегрировать платежный шлюз на веб-сайт WordPress.
Чтобы получить доступ к Stripe, вам понадобится надстройка Stripe, доступная в тарифном плане Formidable Business или выше.
Затем четыре простых шага:
- Установите надстройку Stripe
- Создайте платежную форму Stripe
- Настройте параметры полосы
- Показать вашу форму

Шаг 1. Установите надстройку Stripe.
Чтобы начать настройку платежного шлюза в WordPress, вам понадобится надстройка Stripe. Чтобы получить дополнение Stripe, перейдите в раздел Formidable → Add-ons , найдите Stripe и установите его.

Затем перейдите в «Грозный» → «Настройки» → «Полоса ». Прокрутите вниз и выберите кнопку « Подключиться к полосе ».
Вы будете перенаправлены на веб-сайт Stripe, чтобы войти в систему и настроить свои данные.
Следуйте инструкциям Stripe, чтобы подключить свою учетную запись и вернуться на панель управления WordPress.
Шаг 2: Создайте платежную форму Stripe
Поэтому мы использовали WordPress для интеграции вашего платежного шлюза.
Теперь нам нужно создать форму для оплаты. Итак, переходим в Грозный → Формы .
В верхней части страницы нажмите « Добавить новую », чтобы начать создание формы. Вы можете создать форму с нуля, используя пустую форму , или выбрать один из наших 100+ шаблонов, чтобы начать работу.
Мы будем использовать шаблон формы Stripe для этого примера, так как он выполнил большую часть нашей тяжелой работы. Мы выбрали шаблон « Оплата кредитной картой », но не стесняйтесь выбирать любой вариант, соответствующий потребностям вашего бизнеса.
После того, как вы выберете свою форму и назовете ее, плагин перенесет вас к нашему простому конструктору форм с помощью перетаскивания.
Не стесняйтесь добавлять поля, такие как адреса электронной почты, раскрывающиеся списки или другие параметры. Просто щелкните и перетащите, и он будет добавлен в форму.
После добавления всех полей нажмите «Обновить », чтобы сохранить изменения.
Шаг 3. Настройте параметры Stripe.
Теперь, когда вы создали свою форму, пришло время узнать, как настроить платежный шлюз в WordPress с помощью Stripe.
После того, как ваша форма сохранена, щелкните страницу настроек в верхней части конструктора форм.
Затем выберите « Действия и уведомления » и выберите «Получить платеж ». Это ваши настройки Stripe, и вы можете настроить их, чтобы получать разовый или регулярный платеж, какую валюту принимать и многое другое.
Но мы хотим сосредоточиться на функции « Использовать ранее сохраненную карту с полосой ссылки ».
Просто включите Link by Stripe, и он автоматически запросит информацию у вашего клиента, когда он введет свой адрес электронной почты во время оформления заказа.
Итак, вот как реализовать платежный шлюз в WordPress.
Теперь нам просто нужно показать это на вашем сайте!
Шаг 4: Отобразите форму
Наконец, нам нужно добавить вашу форму в ваши интернет-магазины, чтобы клиенты могли покупать товары!
Итак, перейдите к записи/странице, на которой вы хотите отобразить свою форму, и добавьте новый блок WordPress.
Найдите Formidable и выберите блок Formidable WordPress. Затем выберите платежную форму из выпадающего меню.
Наконец, обновите свою страницу, и вы готовы к работе!
Проверка клиентов теперь быстрее, чем гонка Nascar на вашем веб-сайте.
И вот как подключить платежный шлюз к вашему сайту WordPress.
Подведение итогов
И так просто открыть новые возможности для вашего сайта!
В этом посте вы узнали, как добавить платежный шлюз на свой веб-сайт WordPress, чтобы вы могли начать принимать больше и быстрее платежей уже сегодня. Если вам нужна дополнительная информация, обязательно ознакомьтесь с документами нашей базы знаний!
Так что не теряйте больше времени. Получите Formidable Forms сегодня, чтобы начать создавать форму онлайн-платежей!
Получите конструктор платежных шлюзов прямо сейчас!
И не забудьте подписаться на нас в Facebook, Twitter и YouTube, чтобы узнать больше советов и рекомендаций по WordPress!

 Как добавить кнопку «Пожертвовать» в WordPress для сбора средств
Как добавить кнопку «Пожертвовать» в WordPress для сбора средств Как создать полосатую форму пожертвования в WordPress [4 шага!]
Как создать полосатую форму пожертвования в WordPress [4 шага!] Stripe против PayPal для некоммерческих организаций в WordPress
Stripe против PayPal для некоммерческих организаций в WordPress