Как добавить всплывающую форму в WordPress
Опубликовано: 2022-05-28Хотите добавить всплывающую форму в WordPress? Вы пришли в нужное место. Сегодня в этой статье мы покажем, как добавить всплывающую форму на любую страницу вашего сайта WordPress.
Но прежде чем мы углубимся в это, давайте лучше поймем, что такое всплывающая форма и почему вы можете захотеть добавить всплывающую форму на свой веб-сайт WordPress. Давайте начнем с основной идеи всплывающих форм вкратце.
Что такое всплывающие формы?

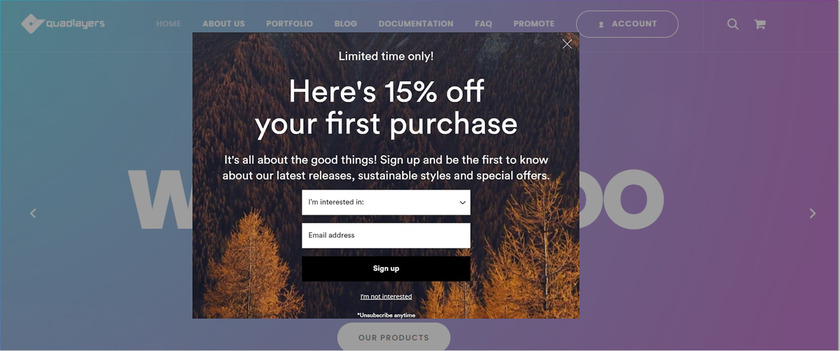
Всплывающее окно — это окно, которое появляется поверх контента в веб-браузере. Это окно меньше по размеру, чем весь экран, что также делает остальную часть другого контента более темной, чтобы привлечь внимание зрителя. Такие всплывающие окна используются для нескольких целей, таких как реклама продукта , которая побуждает людей выполнять определенные действия.
Есть два типа всплывающих окон, которые можно использовать в зависимости от ваших целей. Один из них — всплывающие окна входа, а другой — всплывающие окна выхода. Всплывающее окно появляется в тот момент, когда пользователь открывает веб-страницу. Чтобы избежать отказов и отказов, рекомендуется отображать всплывающее окно не более 15 секунд и не появляться снова после его закрытия.
С другой стороны, всплывающие окна выхода появляются, когда посетитель собирается покинуть страницу. Это последняя возможность привлечь внимание пользователей и превратить их в потенциальных клиентов.
Зачем добавлять всплывающую форму в WordPress?
Всплывающие формы — отличный способ привлечь внимание пользователя. Он предназначен для того, чтобы направить пользователей к конверсионному действию, будь то получение электронного письма для загрузки дополнительного контента или демонстрация им дополнительного продукта или услуги.
Конечной целью этих всплывающих форм является получение максимальной отдачи от посещения веб-страницы и снижение показателя отказов. Хорошо используемое всплывающее окно, не раздражающее и не слишком навязчивое для пользователя, может быть очень полезной стратегией. Эта стратегия поможет превратить посетителя в лида, а затем превратить продажи в конверсию.
Особенно, если вы предлагаете скидку на продукт или услугу, шансы превратить простое посещение в качественное предложение очень высоки с помощью всплывающей формы. Также имейте в виду, что, хотя всплывающие формы имеют много преимуществ, их следует использовать экономно, в нужное время и предлагать более качественный контент.
Следовательно, добавление всплывающей формы в WordPress — отличный способ предоставить четкое визуальное сообщение и привлечь внимание пользователя.
Как добавить всплывающую форму в WordPress?
В зависимости от темы, которую вы используете, у вас может не быть возможности создать всплывающую форму для вашего сайта WordPress. В этом случае вы можете использовать для этого специальный плагин.
Плагины помогают добавить дополнительные функции на ваш веб-сайт, и то же самое можно сказать о добавлении, настройке и управлении всплывающими формами на вашем веб-сайте WordPress.
Чтобы добавить всплывающие формы в WordPress, вам потребуется плагин для создания форм и плагин для всплывающих окон . Для этой демонстрации мы будем использовать плагин для создания форм WPForms и Popup Maker , который является одним из лучших плагинов для всплывающих окон для WordPress. Оба этих плагина имеют бесплатную версию, которая поставляется с множеством параметров настройки, позволяющих добавлять и настраивать всплывающие формы.
Прежде всего, мы увидим, как создать форму, а затем добавить ее как всплывающее окно.
Шаг 1. Установите и активируйте плагин WPForms
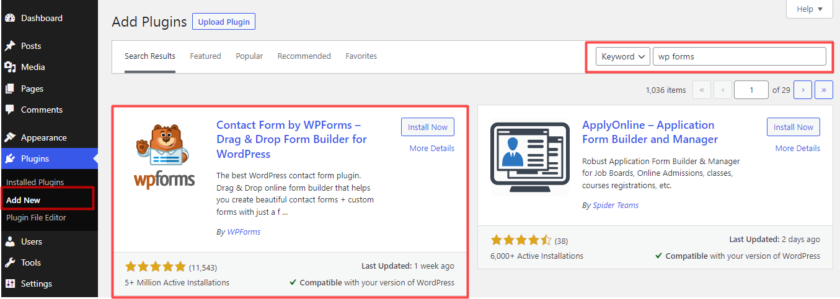
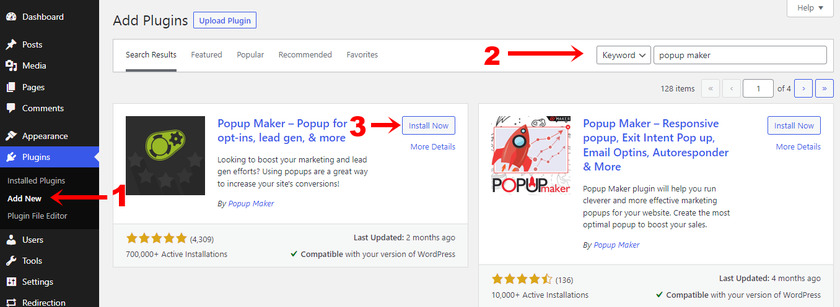
Чтобы установить плагин, перейдите в « Плагины»> «Добавить новый » на панели управления WordPress и выполните поиск по ключевым словам « WP Forms ». Затем нажмите « Установить сейчас». Начнется процесс установки, который займет всего несколько секунд.

После этого активируйте плагин, и как только плагин будет активирован, к нему можно будет получить доступ через « WPForms » из бокового меню панели управления WordPress.
Шаг 2: Создайте всплывающую форму
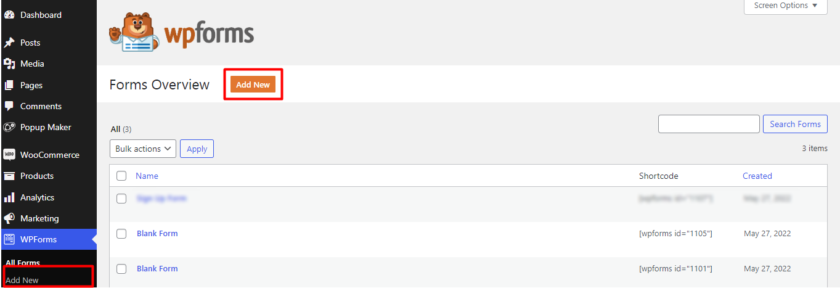
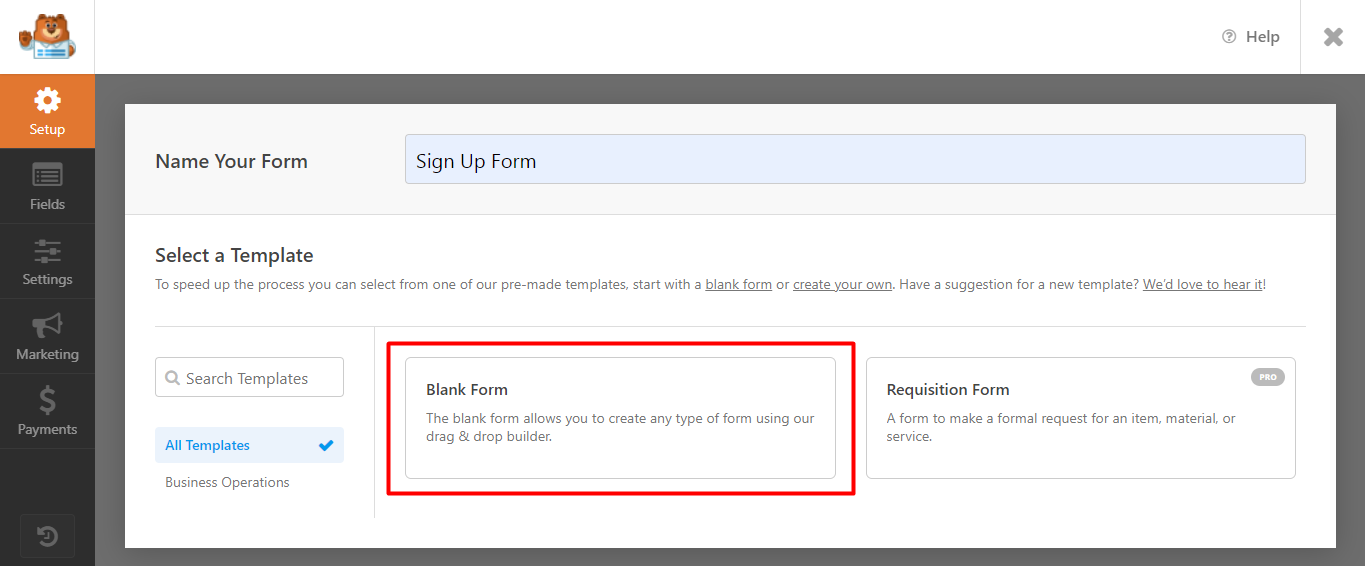
Теперь, чтобы создать новую всплывающую форму, перейдите в WPForms>Добавить новую. Вы увидите страницу, на которой вы можете добавить новые формы, нажмите оранжевую кнопку « Добавить новую» . Здесь вы будете перенаправлены в область конструктора форм, где сможете выбрать шаблон или создать форму с нуля.

Поскольку мы используем бесплатную версию плагина, мы продемонстрируем пустую форму.

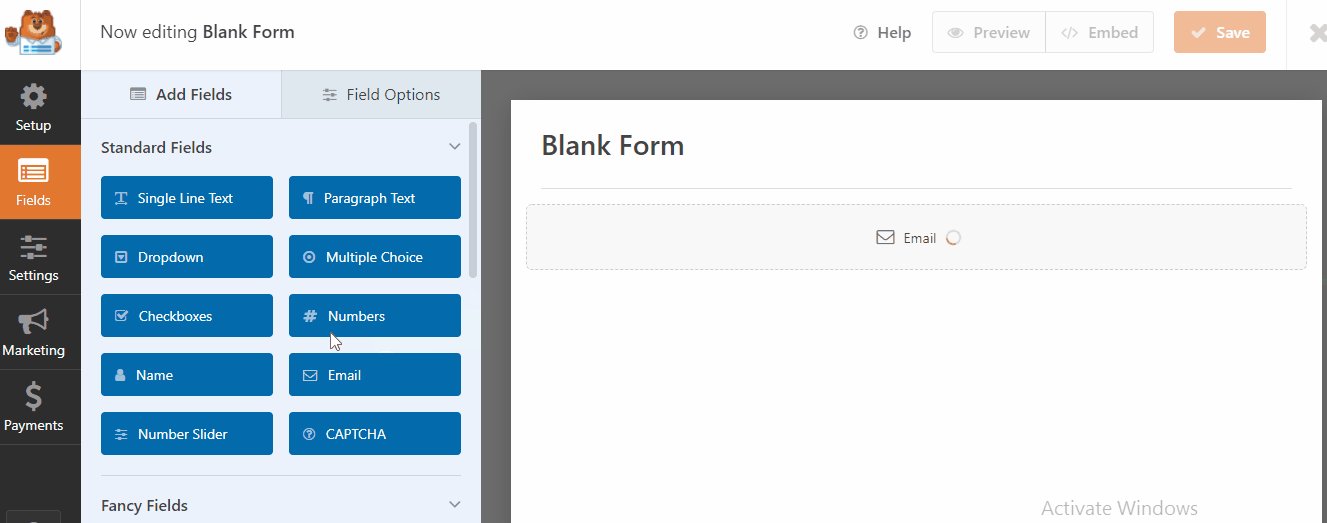
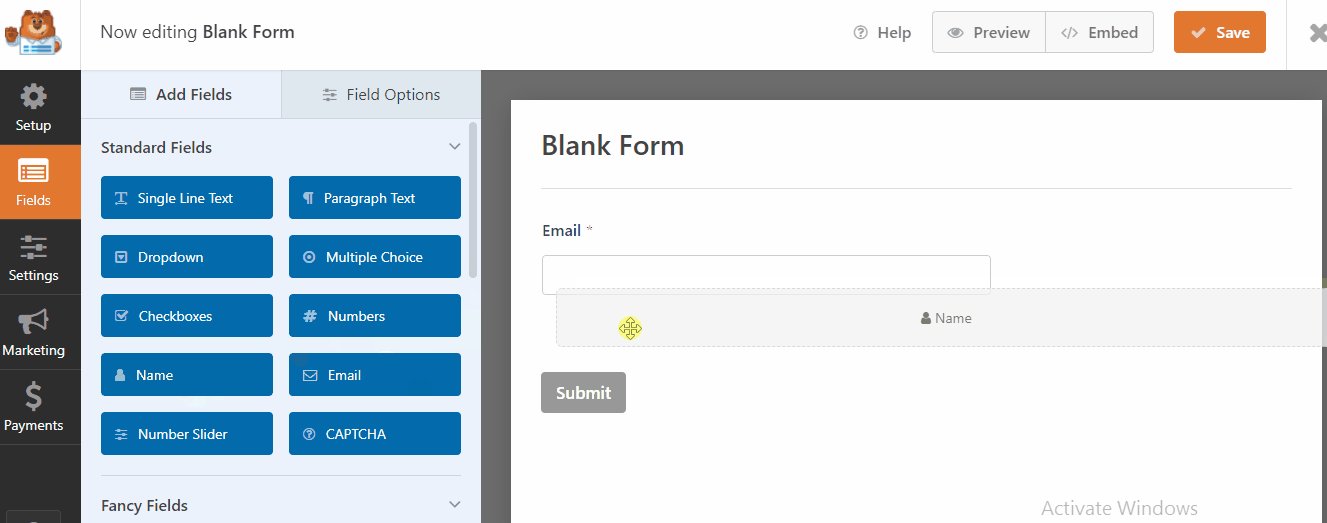
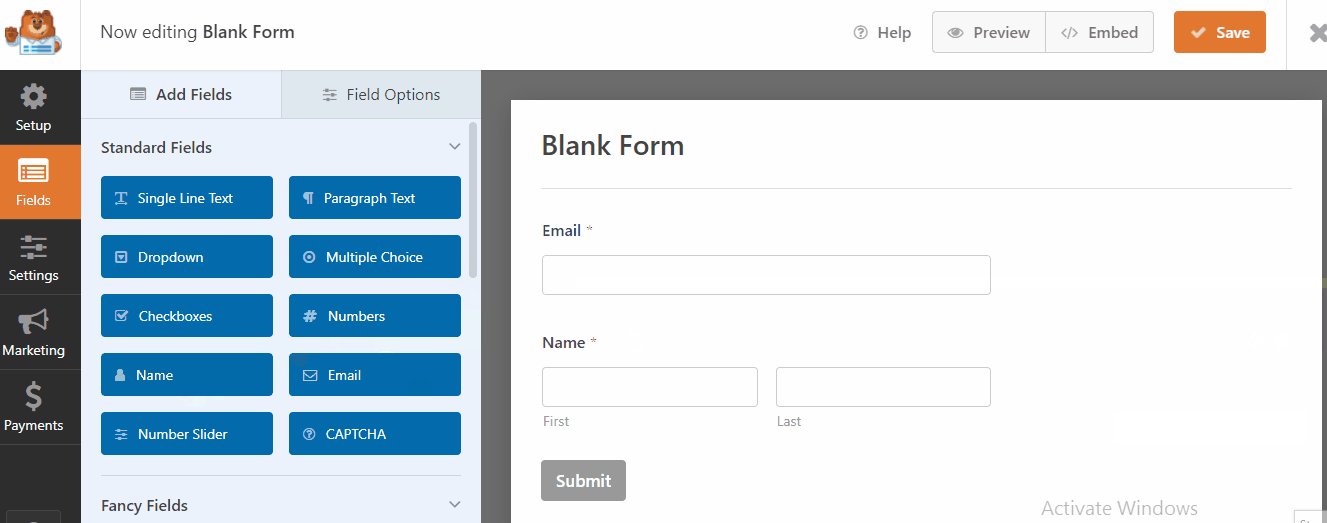
Как только вы нажмете на пустую форму, следующим шагом будет редактирование формы. Вы можете просто перетащить нужные поля в форму.

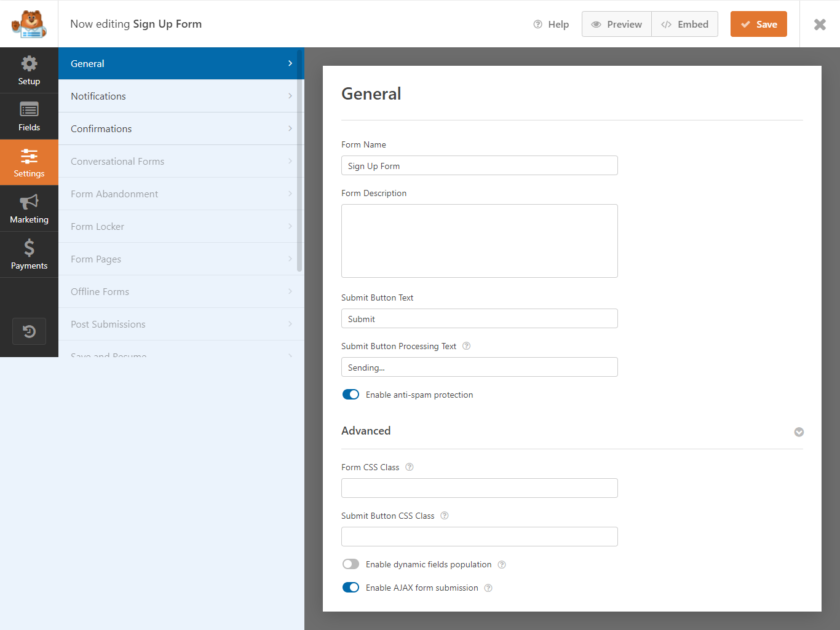
Еще одним шагом является управление настройками формы. Вы можете добавить описание, изменить имя формы, отредактировать текст кнопки, а также включить и отключить защиту от спама . Если вы хотите использовать кодирование и стилизовать форму с помощью кодов, это можно сделать в дополнительных настройках.

После того, как вы создали форму, вы можете просмотреть ее, чтобы увидеть, как она выглядит на веб-странице, и сохранить изменения, как только вы будете довольны результатом.
Шаг 3: Установите и активируйте Popup Maker
Подобно WPForms и любым другим плагинам, перейдите в « Плагины»> «Добавить новый » на панели управления WordPress и выполните поиск по ключевым словам « Создание всплывающих окон ». Нажмите кнопку «Установить сейчас» и кнопку «Активировать» соответственно.

Однако, если вы хотите использовать премиум-версию плагина, вам придется загрузить и установить ее вручную. Подробнее об этом читайте в нашем руководстве о том, как вручную установить плагин WordPress.
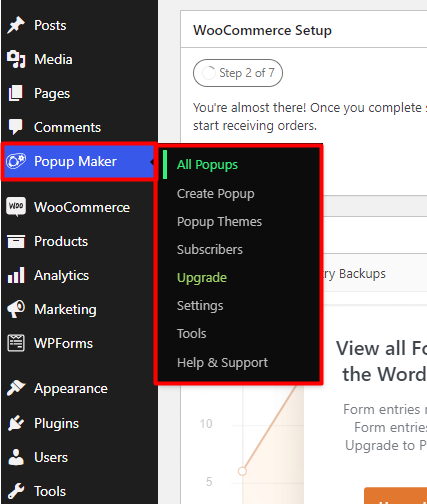
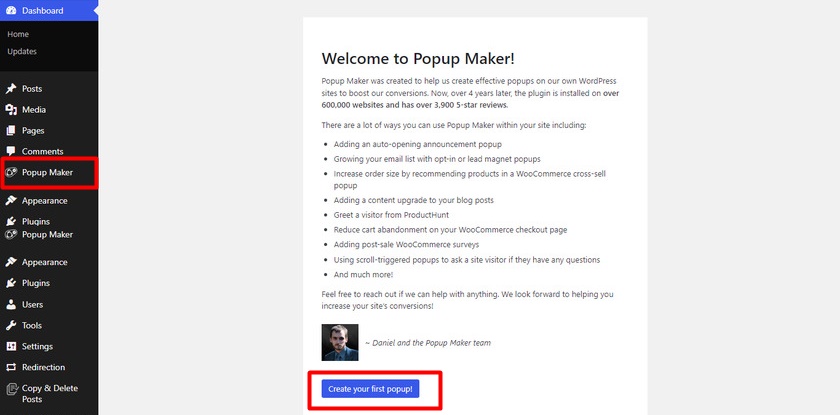
После установки и активации вы можете управлять всплывающим окном с помощью « Мастера всплывающих окон » из бокового меню панели управления WordPress.

Шаг 4: Создайте новое всплывающее окно
Как только вы активируете плагин, вы получите всплывающее окно, из которого вы можете создать новое всплывающее окно, нажав на кнопку. Или вы можете перейти в Конструктор всплывающих окон > Создать всплывающее окно .


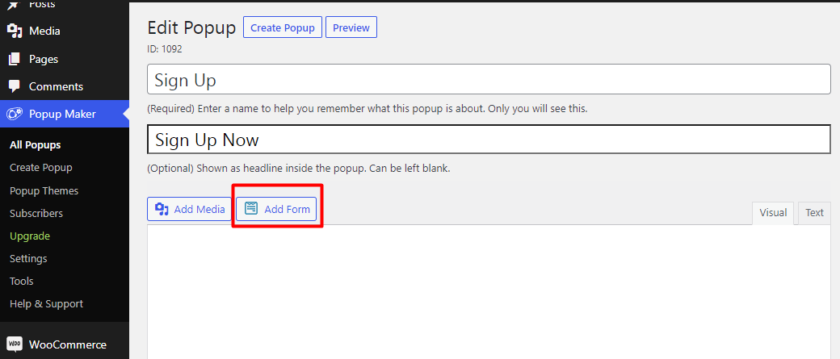
Оттуда вы можете создать свое всплывающее окно. Вы увидите, что каждое всплывающее окно включает в себя заголовок, видимый вашим посетителям, вместе с внутренним заголовком. Не только это, но вы также можете включать пользовательский контент, такой как текст, изображения, видео и ссылки, которые вы обычно можете включать в статьи WordPress.
Вы можете добавить всплывающую форму, нажав кнопку « Добавить форму» .

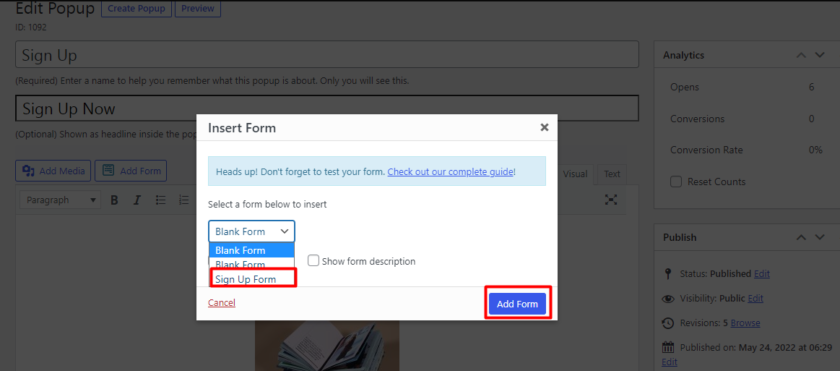
Появится новая страница, где вы сможете выбрать созданную форму из раскрывающегося списка. После выбора формы нажмите кнопку « Добавить форму» .

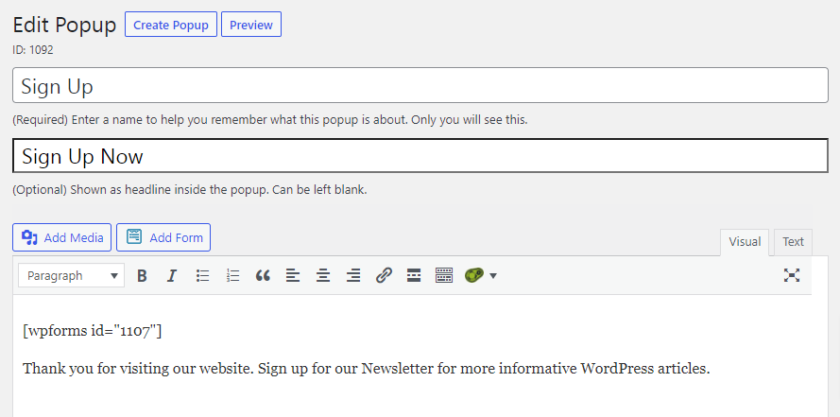
В результате на страницу редактирования всплывающего окна будет добавлен уникальный шорткод.

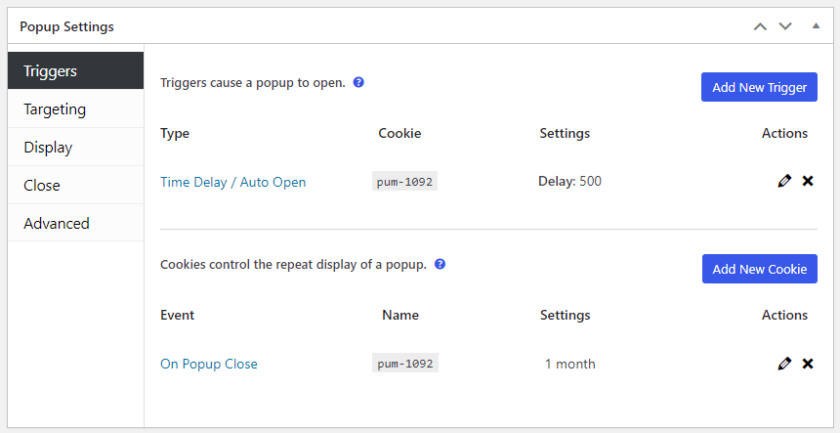
Если вы прокрутите вниз страницу редактирования всплывающих окон, вы можете найти настройки, которые позволяют вам выбирать, когда и как должны появляться всплывающие окна с помощью « Триггеров» . Бесплатная версия этого плагина позволяет отображать всплывающие окна только по прошествии определенного периода времени с момента загрузки страницы.

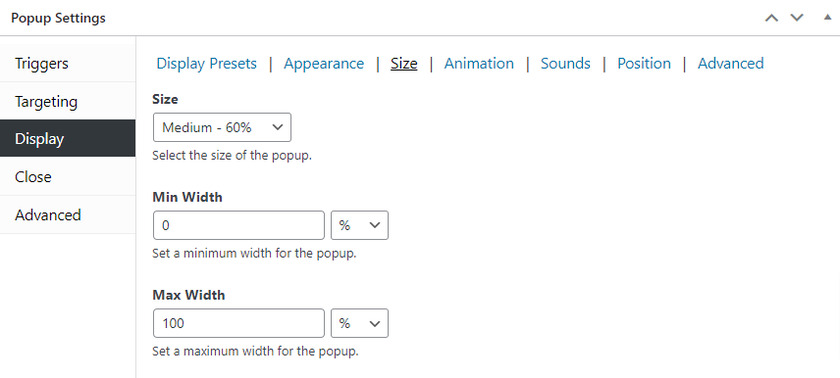
Наконец, вы можете установить размер всплывающего окна на странице создания всплывающего окна. Либо имеет фиксированный размер, либо устанавливает его в процентах от окна браузера. Есть и другие варианты выбора эффекта анимации при закрытии всплывающего окна.

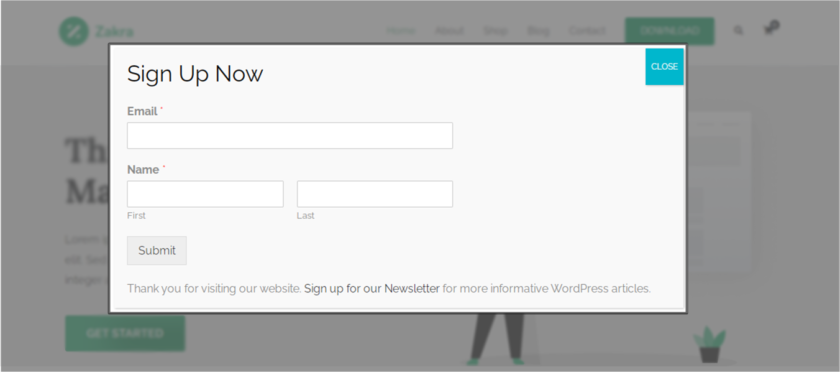
После того, как вы добавили содержимое во всплывающую форму, вы можете предварительно просмотреть его, чтобы увидеть, как оно выглядит. Вы также можете выбрать, где должно появиться всплывающее окно на вашем сайте, на панели редактора всплывающих окон.
Шаг 5: Настройте всплывающее окно
Как видите, всплывающее окно нуждается в некоторых изменениях во внешнем виде, или вы можете настроить форму всплывающего окна в соответствии с вашим веб-сайтом. Это можно сделать с помощью тем, которые включены в плагин Popup Maker. Хотя бесплатный плагин поставляется с ограниченным количеством тем, вы можете изменить многое в его дизайне. С другой стороны, премиум-версия этого плагина имеет бесконечное количество тем, которые вы можете создать для своего веб-сайта WordPress.
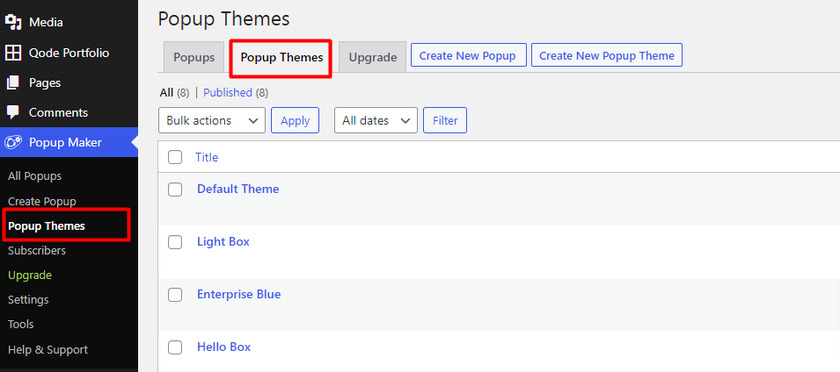
Чтобы изменить внешний вид темы всплывающего окна, перейдите в « Мастер всплывающих окон»> «Темы всплывающих окон» и выберите тему, которую вы хотите изменить.

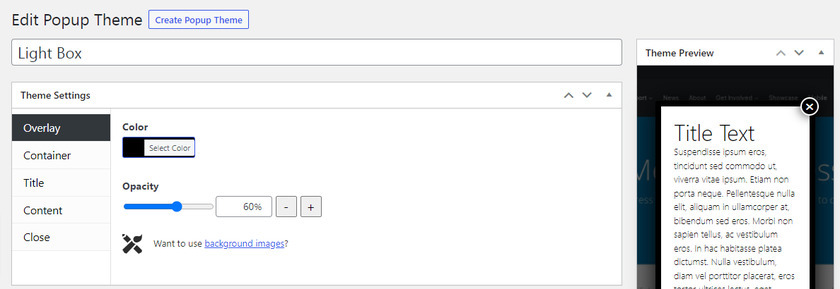
В настройках темы вы можете изменить цвет текста, а также добавить наложение и фон всплывающего окна. Шрифты и другие эстетические аспекты всплывающего окна также могут быть изменены.

Хотя у вас есть большой контроль над внешним видом всплывающего окна, вам необходимо установить надстройку Advanced Theme Builder, если вы хотите добавить фоновое изображение.
После того, как вы закончите настройку темы всплывающего окна, вы можете опубликовать ее, чтобы она работала на вашем веб-сайте.

Бонус: как настроить регистрационную форму WooCommerce
Мы уже представили вам один из самых простых способов добавления всплывающей формы в WordPress. Но в качестве бонуса мы также предоставим это руководство по настройке регистрационной формы WooCommerce.
Настройка регистрационных форм помогает обеспечить удобство для клиентов.
Несмотря на то, что существуют различные способы настройки регистрационной формы WooCommerce, мы будем использовать самый простой и быстрый способ. Этот метод не требует каких-либо сторонних инструментов или каких-либо знаний в области программирования. Все, что вам нужно сделать, это убедиться, что вы правильно настроили WooCommerce и обновили его до последней версии. Мы также хотели бы порекомендовать вам использовать одну из совместимых тем WooCommerce, чтобы избежать конфликтов тем или плагинов.
Поскольку WooCommerce позволяет нам редактировать регистрационную форму непосредственно с панели инструментов WooCommerce, для этого мы будем использовать метод панели инструментов.
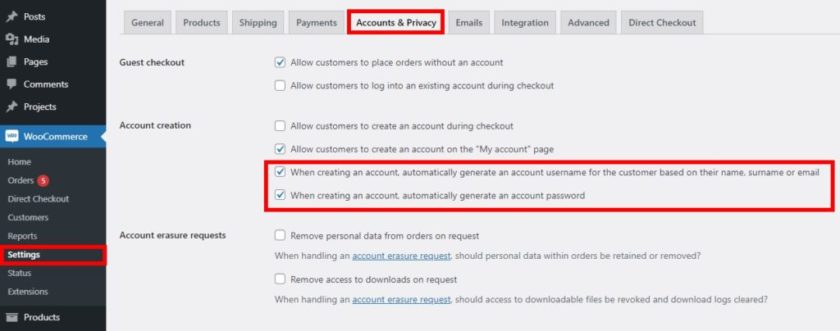
Для этого откройте « Настройки» на панели инструментов WooCommerce. В настройках можно найти несколько вкладок. Все, что вам нужно сделать, это щелкнуть и открыть вкладку « Учетные записи и конфиденциальность» .
Здесь, в разделе « Создание учетной записи» , вы можете включить настройки для автоматического создания имен пользователей и паролей для новых пользователей, которые регистрируются в вашем магазине WooCommerce. Несмотря на то, что эти параметры включены по умолчанию, вы можете отключить их в любое время в соответствии с потребностями вашего веб-сайта.

Как видите, это очень простой и быстрый способ настроить регистрационную форму WooCommerce. Однако, если вы хотите настроить различные элементы регистрационной формы, мы рекомендуем ознакомиться с этим подробным подробным руководством. Вы можете найти фрагменты, а также плагин для настройки регистрационной формы.
Вывод
На этом мы подошли к концу нашего руководства о том, как добавить всплывающую форму в WordPress. Всплывающее окно — один из самых эффективных способов привлечь внимание пользователя и повысить конверсию. Потому что всплывающие окна в основном используются для продвижения определенного продукта, услуги или даже скидки, которая легко доступна, когда кто-то заходит на сайт.
Как обсуждалось в статье, самый простой способ добавить всплывающую форму в WordPress — это использовать плагин. Сегодня мы использовали для демонстрации Popup maker — простой в использовании плагин с хорошим набором базовых функций, которые можно расширить, купив премиум-дополнения. Если вы еще не готовы инвестировать в платный плагин для создания всплывающих окон и предпочитаете сначала попробовать бесплатный, то этот плагин идеально подходит для вас.
Вы можете использовать любые другие плагины, доступные на рынке, которые служат цели при привлечении потенциальных клиентов или подписчиков на ваш сайт WordPress.
Если вы хотите узнать больше о формах WordPress, у нас также есть список лучших контактных форм для WordPress.
Итак, вы можете создать всплывающую форму для своего сайта WordPress прямо сейчас? Пожалуйста, дайте нам знать в комментариях.
Между тем, вы можете узнать больше о WordPress, просматривая эти блоги:
- Как создать слайдер в WordPress (пошаговое руководство)
- Лучшие плагины WordPress скоро появятся на странице
- Как редактировать меню панели инструментов WordPress
