Как добавить политику конфиденциальности для WooCommerce
Опубликовано: 2022-07-26При запуске магазина WooCommerce, который обрабатывает данные клиентов, вам необходимо иметь страницу политики конфиденциальности и указать, как вы обрабатываете данные. К счастью, создать страницу политики конфиденциальности несложно. Чтобы помочь вам, эта статья покажет вам, как добавить политику конфиденциальности для WooCommerce .
Что такое политика конфиденциальности?
Политика конфиденциальности — это документ, который информирует людей о том, как ваш интернет-магазин или личный блог собирает данные о покупателе и как они будут храниться и обрабатываться. Большинство веб-сайтов публикуют этот документ политики конфиденциальности и связывают его с нижним или верхним колонтитулом, чтобы посетители веб-сайта могли легко получить к нему доступ. Но на некоторых сайтах электронной коммерции также принято упоминать об этом на странице оформления заказа.
Даже мы в QuadLayers добавили ссылку на нашу политику конфиденциальности в нижний колонтитул нашего сайта.

При запуске веб-сайта вы можете собирать различную информацию от пользователей и делиться ею со сторонними приложениями или службами (Google AdSense, Google Analytics). Если вы это сделаете, страница политики конфиденциальности также должна включать его и раскрывать все, что связано с данными клиента.
Но чтобы лучше понять политику конфиденциальности, давайте посмотрим, что также следует включить на страницу политики конфиденциальности.
Что включить в Политику конфиденциальности?
При создании страницы политики конфиденциальности вы должны указать все инструменты, которые вы используете для сбора данных о клиентах. Например, если вы используете Google Analytics для отслеживания посетителей вашего веб-сайта, вам следует добавить его на страницу. Таким образом, Google AdSense и другие медийные объявления будут собирать данные о клиентах и отображать рекламу, связанную с их поисками.
Итак, это должно быть указано на вашей странице политики конфиденциальности. Кроме того, большинство компаний собирают файлы cookie, чтобы улучшить взаимодействие с посетителем. Было бы лучше, если бы вы упомянули, как пользователи могут заблокировать это, и связались с администратором веб-сайта в случае возникновения каких-либо вопросов или подобных проблем.
Основные моменты, которые необходимо включить в вашу политику конфиденциальности:
- Объявления, которые собирают информацию о пользователях
- Вещи, которые собирают информацию о клиентах (контактные формы, формы комментариев, файлы cookie)
- Как заблокировать файлы cookie и связанные с ними элементы, которые собирают информацию о клиентах
- Ссылка для связи с администратором сайта, если пользователю необходимо личное общение
- Основная информация, которую вы собираете от посетителей вашего сайта
Вы можете вручную создать страницу политики конфиденциальности, содержащую все эти сведения, или воспользоваться сторонним сервисом.
Зачем добавлять Политику конфиденциальности в WooCommerce?
Как вы знаете, когда вы запускаете WooCommerce, вы можете обрабатывать слишком много данных о своих клиентах. Например, вы можете собирать данные через формы (платежные формы, формы пожертвований, формы обратной связи, контактные формы), комментарии или даже файлы cookie. Таким образом, страница политики конфиденциальности необходима в каждом магазине WooCommerce.
Страница политики конфиденциальности имеет решающее значение для соблюдения закона о конфиденциальности при установке WooCommerce. Это также дает вашим клиентам отличную прозрачность данных, которые вы храните на своем веб-сайте. Это также может быть полезно, чтобы завоевать доверие ваших клиентов к вашему интернет-магазину.
Как добавить политику конфиденциальности в WooCommerce
Теперь мы покажем вам, как добавить политику конфиденциальности для вашего магазина WooCommerce и отобразить ее. В этот процесс входят два основных этапа. Они есть:
- Настройте политику конфиденциальности
- Показать страницу конфиденциальности
Давайте рассмотрим эти шаги более подробно.
1. Настройте политику конфиденциальности
Вы должны сначала настроить страницу политики конфиденциальности, если хотите добавить ее в свой интернет-магазин. Последняя версия WordPress CMS поставляется со встроенной страницей политики конфиденциальности.
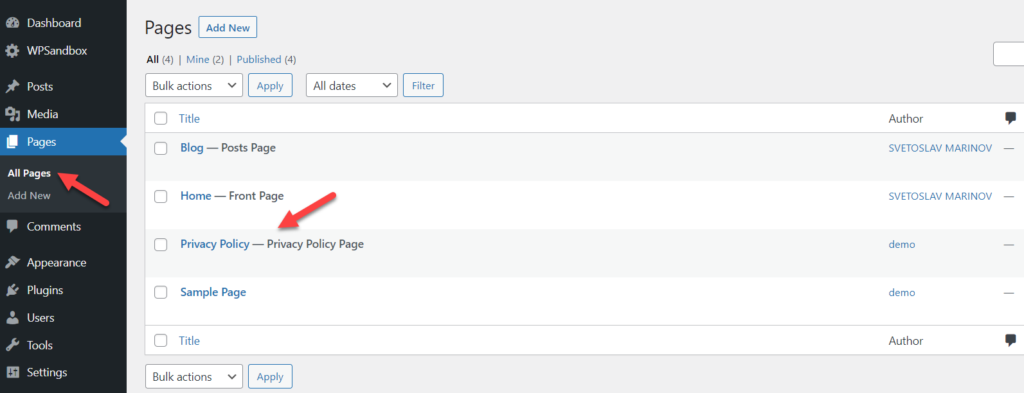
Перейдите в « Страницы» > «Все страницы » на панели инструментов WordPress. Вы сможете увидеть страницу Политики конфиденциальности здесь. Его также можно отредактировать или просмотреть на этой странице.
Если вы хотите внести в него какие-либо изменения, просто обновите страницу после того, как закончите ее изменение.

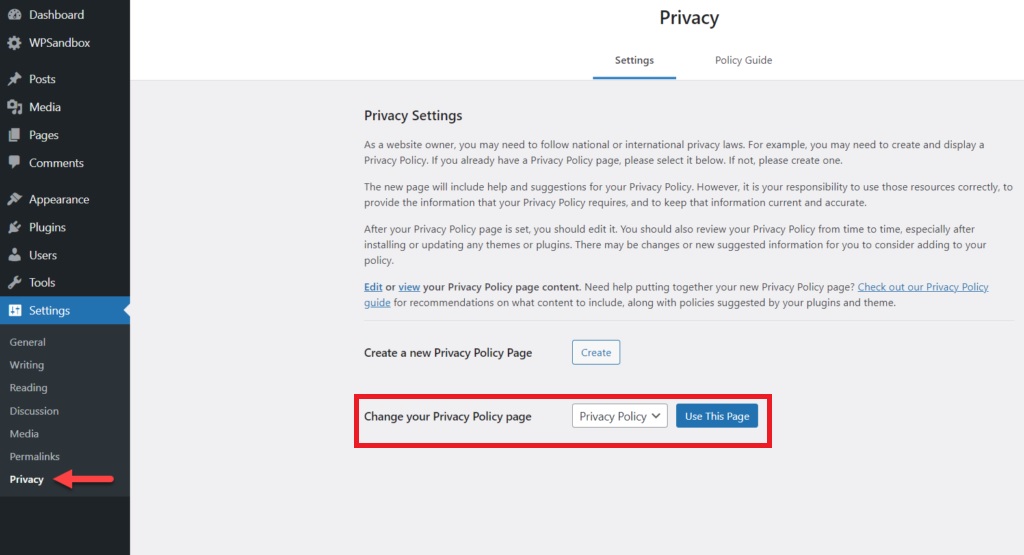
Теперь вам нужно настроить эту конкретную страницу в качестве политики конфиденциальности для вашего веб-сайта. Для этого перейдите в « Настройки» > «Конфиденциальность» на панели управления WordPress. Затем на вкладке « Настройки » вы увидите возможность изменить страницу конфиденциальности.
Теперь установите страницу « Изменить свою политику конфиденциальности» в качестве страницы политики конфиденциальности , которую вы только что отредактировали, и нажмите « Использовать эту страницу ». Вот и все! вы установили страницу политики конфиденциальности для своего веб-сайта WooCommerce.

Однако вы также можете создать новую страницу политики конфиденциальности здесь, если вам нужна совершенно новая страница для нее. Просто нажмите кнопку « Создать » для « Создать новую страницу политики конфиденциальности» на вкладке «Настройки» и начните работу над новой страницей конфиденциальности.
2. Отобразите страницу конфиденциальности
После того, как вы создали страницу политики конфиденциальности для своего магазина WooCommerce, вам необходимо отобразить ее. Вы можете добавить его в любое из ваших навигационных меню или областей виджетов. В этом разделе показано, как добавить страницу политики конфиденциальности в область заголовка, страницу оформления заказа и нижний колонтитул веб-сайта.
2.1. Показать политику конфиденциальности в меню заголовка
Когда кто-то попадает на веб-сайт, первое, что он видит, может быть область заголовка. Добавление важных ссылок и страниц в меню заголовка делает их доступными для всех без особых усилий.
Таким образом, меню заголовка — одно из лучших мест для добавления вашей политики конфиденциальности. Самое первое, что вам нужно сделать, это создать меню. Если у вас уже есть меню, вы можете пропустить этот шаг.
В разделе « Внешний вид » нажмите « Меню » на панели инструментов WordPress.

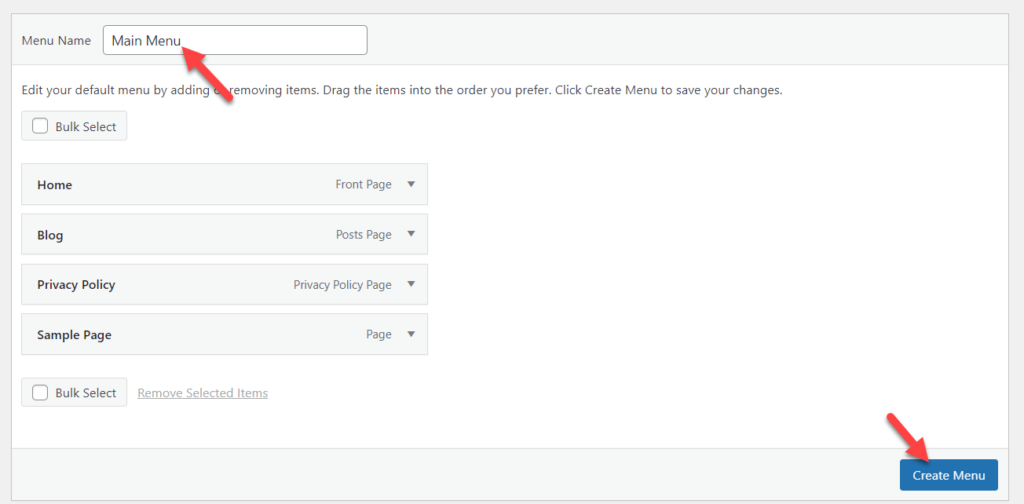
Если вы используете совершенно новую установку WooCommerce, у вас, вероятно, не будет никаких меню. Итак, вам нужно создать его.

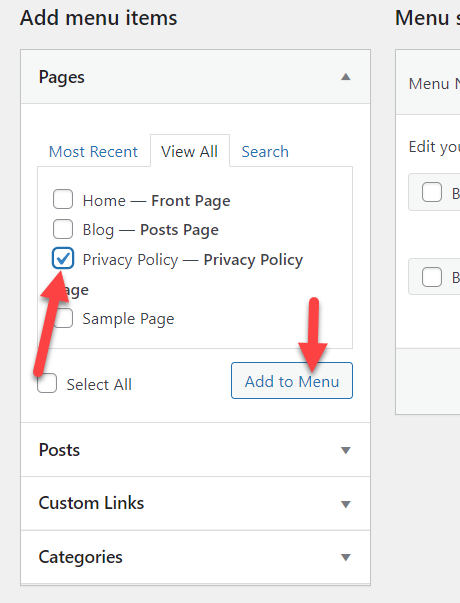
После создания меню вы можете добавлять страницы, записи или пользовательские ссылки. В этом случае мы добавим в меню только страницу Политики конфиденциальности .

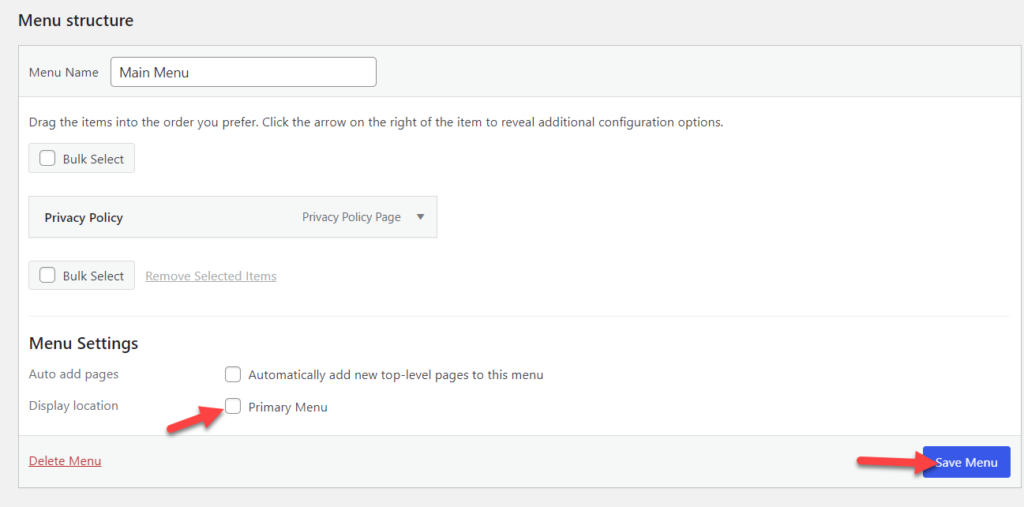
После добавления страницы в меню выберите место отображения. Затем сохраните меню.

Если вы посмотрите на приведенный выше снимок экрана, вы увидите, что мы выбрали основное меню в качестве места отображения, которое является позицией заголовка. Вы увидите несколько мест отображения с другими именами, если используете другую тему в своем магазине WooCommerce.
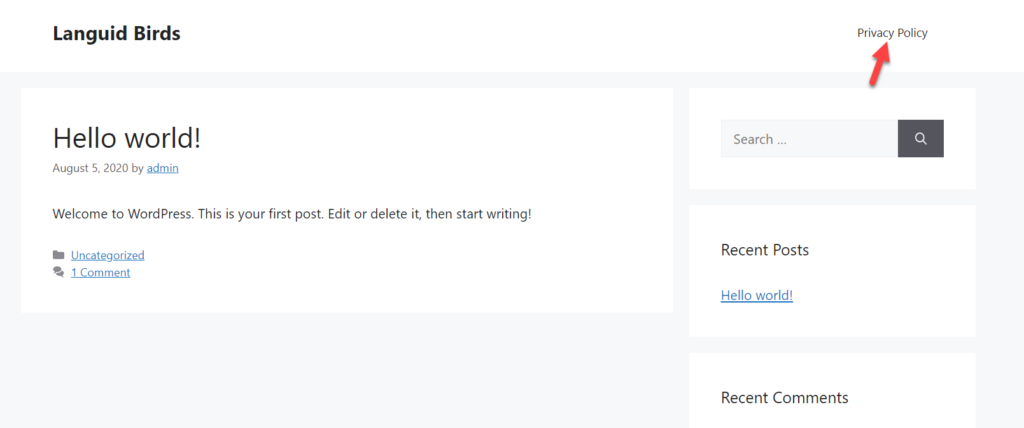
После сохранения меню проверьте веб-сайт с внешнего интерфейса. Ссылка на страницу политики конфиденциальности будет добавлена в шапку.


Когда вам нужно добавить дополнительные элементы в заголовок, вернитесь к параметрам меню и вставьте нужные страницы или настраиваемые ссылки.
2.2. Показать политику конфиденциальности при оформлении заказа
При работе с магазином WooCommerce страница оформления заказа является одним из основных элементов сайта. Размещение ссылки на политику конфиденциальности или отображение содержимого страницы политики конфиденциальности на странице оформления заказа приведет к тому, что ваш веб-сайт будет соответствовать законам.
В этом разделе показано, как изменить страницу оформления заказа и отобразить политику конфиденциальности.
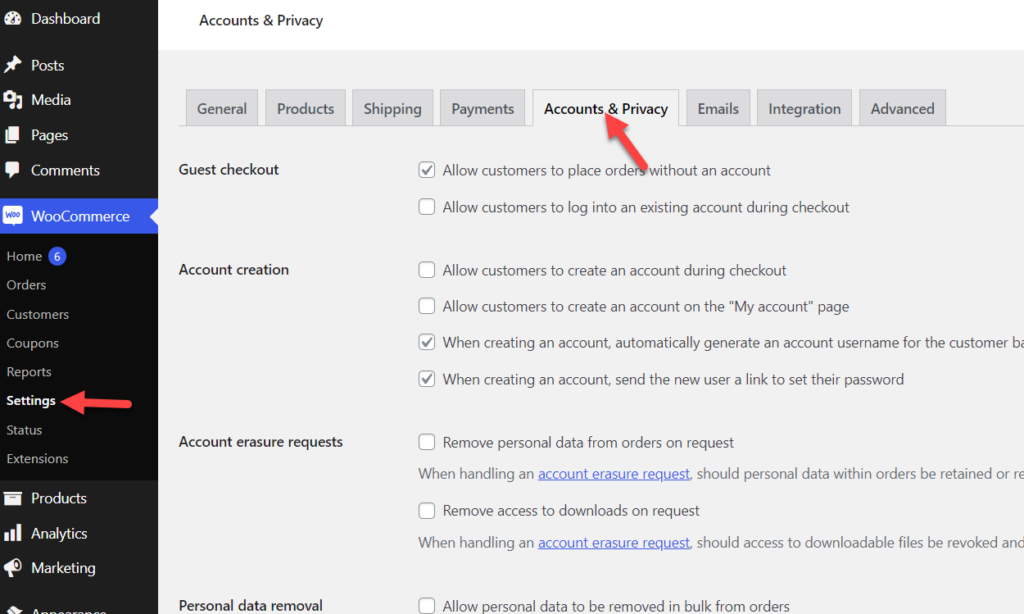
Вам не нужно использовать сторонние плагины или инструменты для отображения политики конфиденциальности внутри магазина WooCommerce. Все, что вам нужно сделать, это перейти в WooCommerce > Настройки на панели управления WordPress и открыть вкладку « Учетные записи и конфиденциальность ».

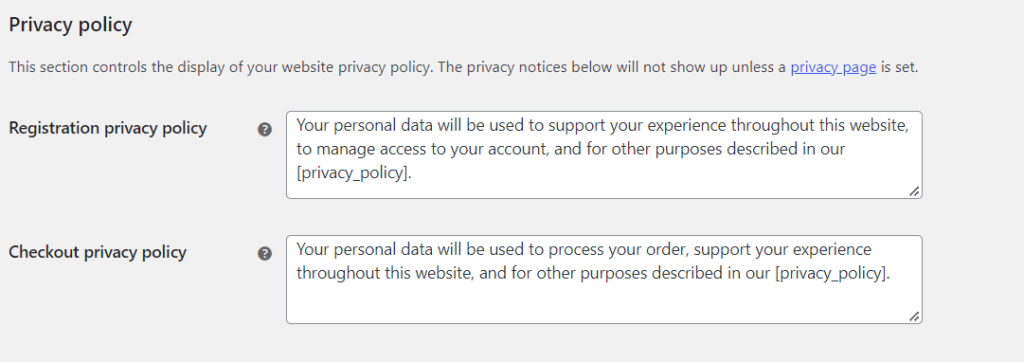
Здесь прокрутите вниз до раздела Политика конфиденциальности.

Оттуда вы можете редактировать контент по своему усмотрению.
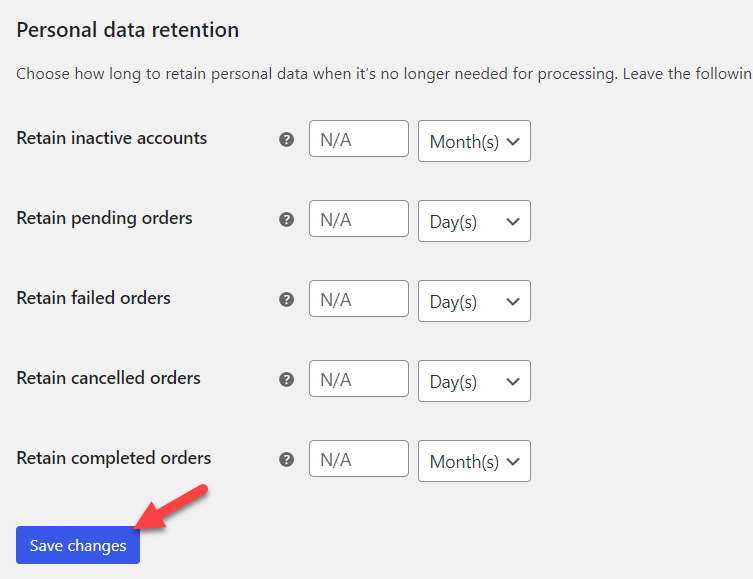
Если вы настроили страницу политики конфиденциальности, вы можете использовать шорткод [privacy_policy] , чтобы вставить ссылку на страницу. После того, как вы изменили содержимое в соответствии с вашими предпочтениями, вы должны сохранить настройки.

Отныне ваши клиенты будут видеть политику конфиденциальности на странице оформления заказа.
Нижняя ссылка
Большинство клиентов будут прокручивать веб-сайт в самый низ, чтобы проверить важные ссылки, такие как контакт, информация, условия обслуживания и так далее. Таким образом, добавление ссылки на страницу политики конфиденциальности в нижний колонтитул веб-сайта может быть полезным.
1.1) Добавление ссылки на политику конфиденциальности в нижний колонтитул
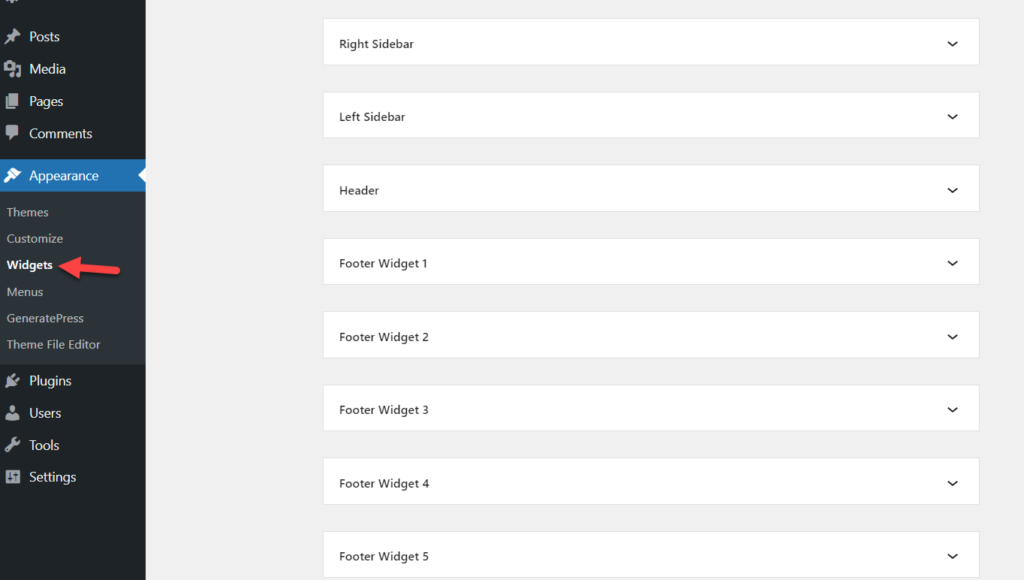
Перейдите в Внешний вид » Виджеты .

Там вы увидите все доступные области виджетов, поддерживаемые вашей темой WordPress. В данном случае мы используем облегченную версию GeneratePress. Тема GeneratePress поставляется с множеством областей виджетов для использования.
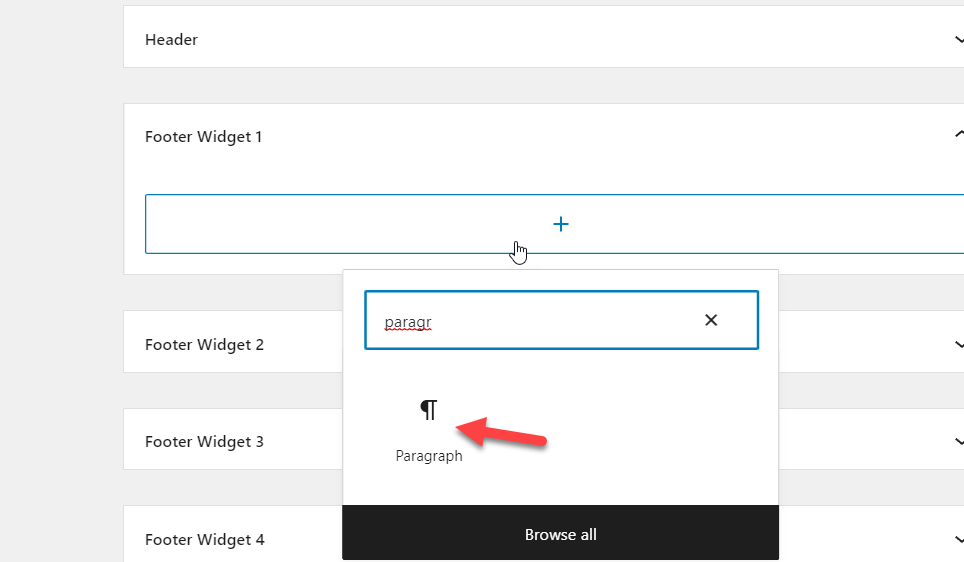
Оттуда разверните область виджета нижнего колонтитула и добавьте блок абзаца.

После того, как вы добавили блок, не стесняйтесь вставлять тексты и ссылки, которые вы хотели бы. Здесь мы покажем вам, как вручную добавить ссылку на политику конфиденциальности в блок абзаца.
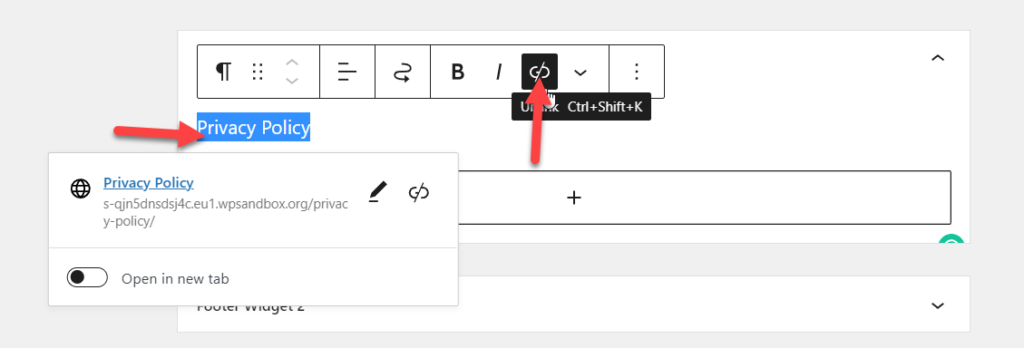
После того, как вы добавили блок, добавьте якорный текст. Выбрав якорный текст, вы можете вставлять ссылки.

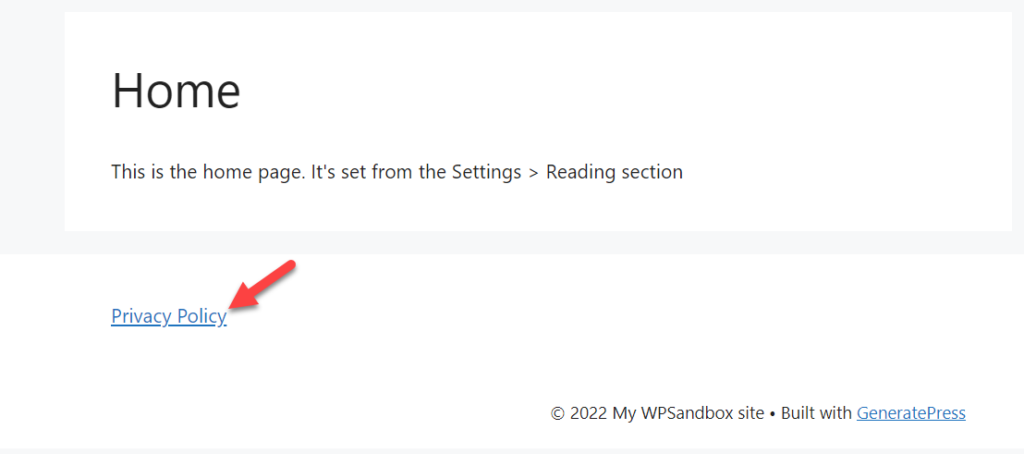
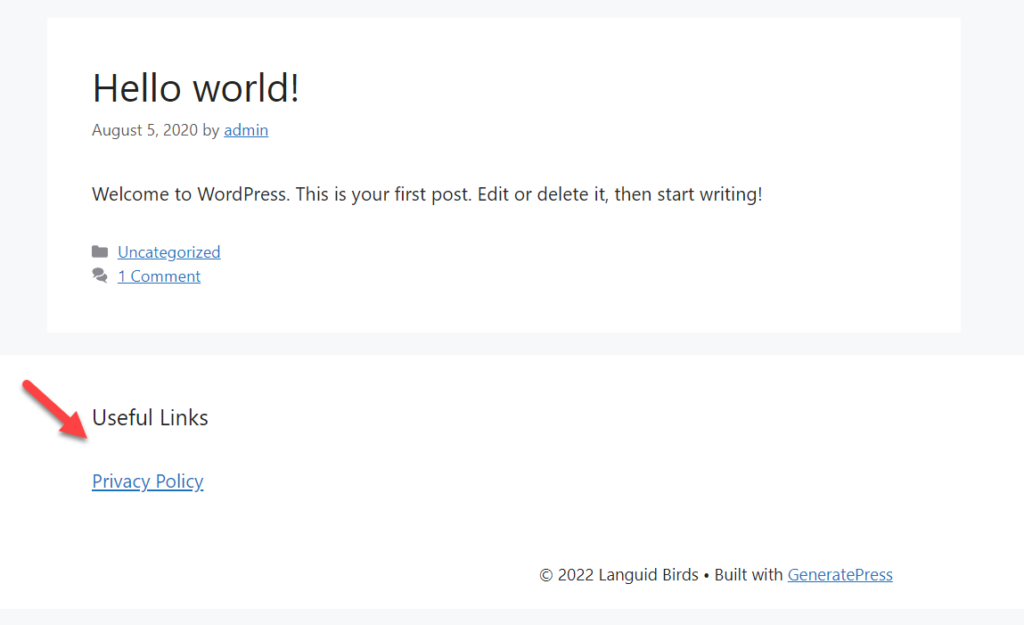
Сохраните обновления и проверьте свой сайт с внешнего интерфейса. Внизу вы увидите ссылку на страницу политики конфиденциальности.

Вот и все.
1.2) Добавление меню навигации в нижний колонтитул
Если вам нужно добавить содержимое меню навигации в нижний колонтитул, выполните следующие действия.
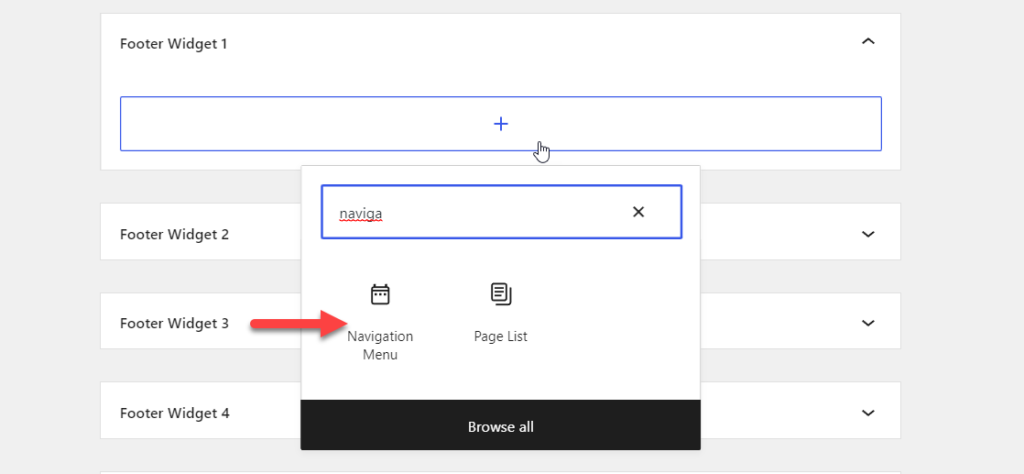
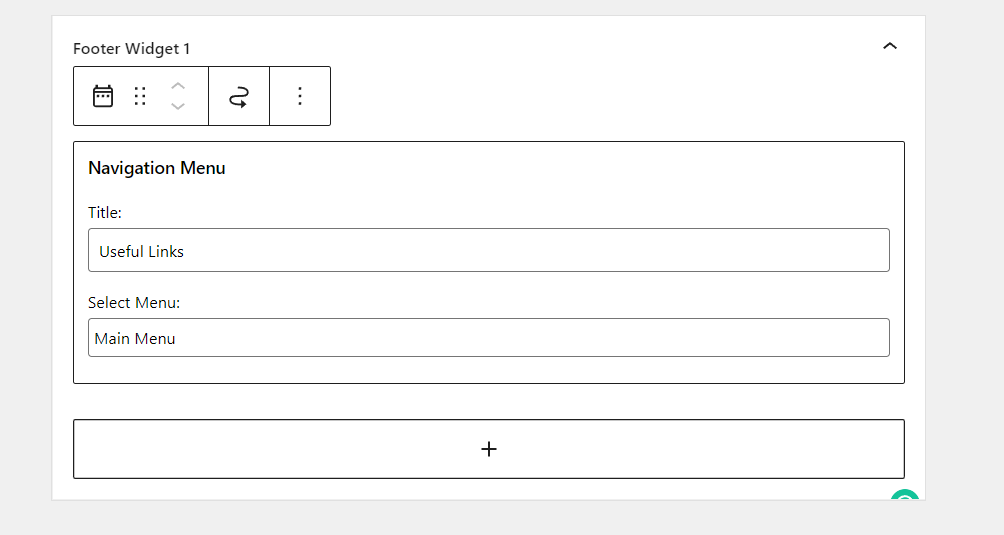
Когда вы добавляете блок в область виджета нижнего колонтитула, вы должны искать блок «Меню навигации» .

Вы должны добавить заголовок для блока и выбрать меню навигации из выпадающего списка.

После этого сохраните параметры и проверьте нижний колонтитул вашего сайта в интерфейсе.

Таким образом, вы можете добавить политику конфиденциальности в нижний колонтитул вашего сайта. Помимо политики конфиденциальности, с помощью этого метода вы можете добавлять такие страницы, как «О нас», «Контакты», «Реклама» и т. д.
Как создать бесплатную политику конфиденциальности?
Этот раздел будет полезен, если вам нужно создать пользовательскую страницу политики конфиденциальности для вашего магазина WooCommerce.
Первое, что вам нужно сделать, это открыть этот сайт.

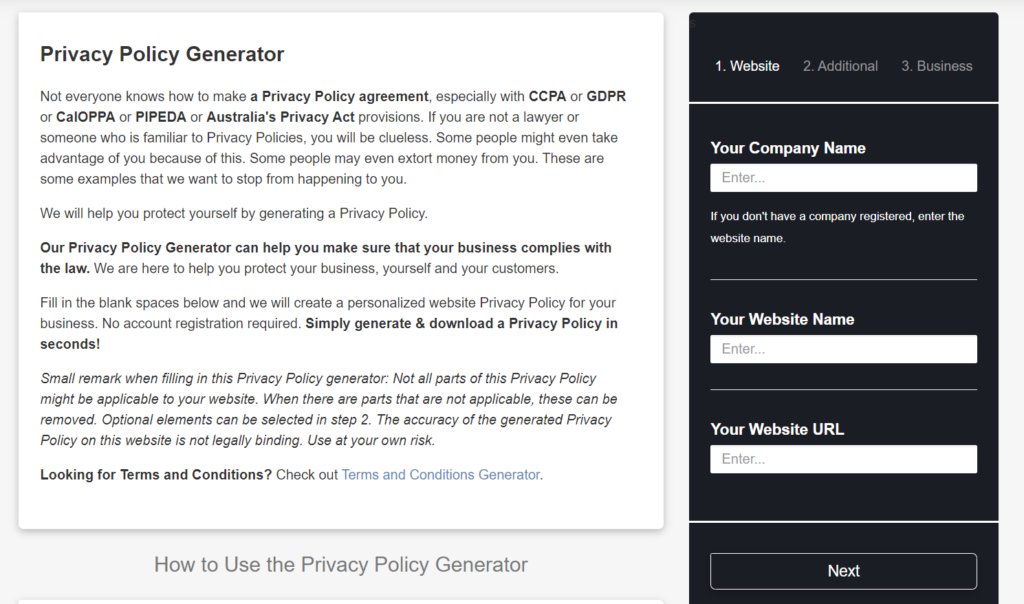
С правой стороны вы увидите раздел для создания политики конфиденциальности. Вам необходимо ввести свой
- Название компании
- Название веб-сайта
- ссылка на сайт
и нажмите Далее.
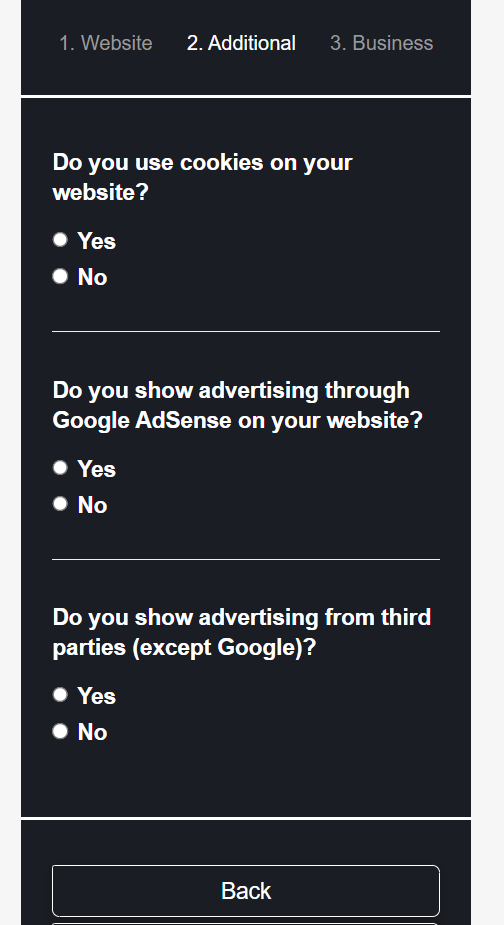
На следующей странице вам нужно указать, какие данные вы будете собирать от посетителей сайта.

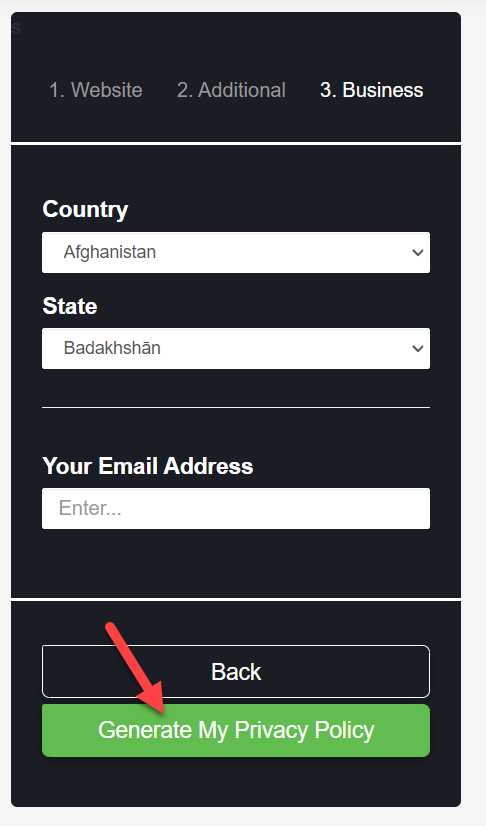
На последнем этапе выберите страну, в которой работает бизнес, и создайте политику конфиденциальности.

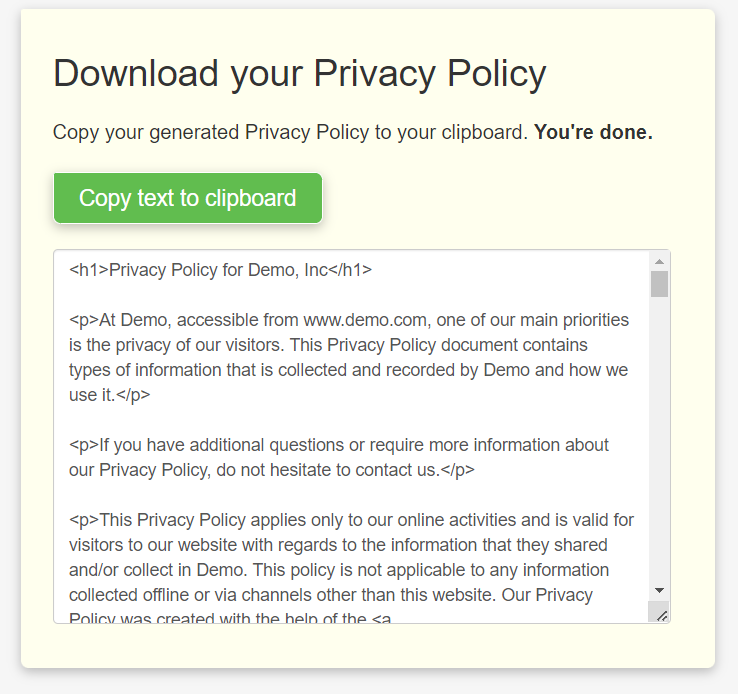
Инструменту потребуется несколько минут, чтобы создать политику конфиденциальности. После этого вы увидите сгенерированную политику на следующей странице.

Вы можете скачать документ о политике конфиденциальности оттуда или скопировать и вставить его на свою страницу WordPress. Однако инструмент по умолчанию отображает документ в формате HTML, поэтому вам может потребоваться переключиться в текстовый редактор, прежде чем вставлять его на страницу WordPress.
Таким образом, вы можете создать бесплатную политику конфиденциальности для своей установки WooCommerce/WordPress.
Вывод
Независимо от того, ведете ли вы магазин WooCommerce или личный блог. Чтобы соответствовать законам, вы должны опубликовать страницу политики конфиденциальности и указать, как вы работаете с данными.
К счастью, с помощью онлайн-генераторов политики конфиденциальности вы можете создать страницу политики конфиденциальности в кратчайшие сроки. Кроме того, импорт содержимого на страницу WordPress не составит труда. Чтобы отобразить страницу политики конфиденциальности, вы можете использовать верхний и нижний колонтитулы или страницу оформления заказа. Как вы можете видеть выше, методы просты, и вам не нужно разрабатывать какой-либо код.
Мы надеемся, что вы нашли эту статью полезной и узнали что-то новое. Если вы это сделали, поделитесь этим сообщением со своими друзьями и сообщите им, как добавить политику конфиденциальности для WooCommerce. Из нашего блога вы можете узнать больше связанных руководств по WordPress.
А пока вот еще несколько наших руководств, которые могут вас заинтересовать:
- Как изменить валюту в WooCommerce
- Добавьте изображение продукта в кассу WooCommerce
- Как добавить дизайнеров продуктов в WooCommerce
