Как добавить дизайнеров продуктов в WooCommerce
Опубликовано: 2022-03-29Вы хотите, чтобы ваши клиенты сами проектировали продукты? Если да, то вы попали на нужную статью. Сегодня мы покажем вам, как добавить дизайнеров продуктов в WooCommerce , что позволит клиентам делать это.
Но прежде чем мы углубимся в это, давайте лучше поймем, что такое дизайнеры продуктов и почему вы можете добавить дизайнеров продуктов в свой магазин WooCommerce. Давайте начнем с основной идеи продуктовых дизайнеров вкратце.
Кто такие продуктовые дизайнеры?
Будь то футболка, чашки, сумки, чехлы для телефонов, блокноты или любые другие предметы, многие люди хотят, чтобы эти продукты были персонализированы. Вот почему в наши дни очень популярна печать по запросу (POD) .
Чтобы помочь клиентам создавать свои персонализированные продукты, многие онлайн-компании используют конфигуратор продуктов, также известный как конструктор продуктов. Дизайнер продукта — это инструмент, который клиент может использовать для настройки существующего продукта в соответствии со своими пожеланиями и идеями. Они могут добавлять надписи, менять цвета, выбирать или загружать любые изображения по своему вкусу.
Сам магазин предоставляет только базовый продукт, который покупатель может адаптировать в соответствии со своими пожеланиями. Но с помощью дизайнеров продуктов клиенты могут привнести в продукт свои творческие способности.
Мы надеемся, что это дало вам представление о дизайнерах продуктов. Теперь давайте рассмотрим некоторые причины, по которым вам может понадобиться добавить дизайнеров продуктов в WooCommerce.
Зачем добавлять дизайнеров продуктов в магазин WooCommerce?
Выше мы видели, что дизайнеры продуктов — отличные инструменты для добавления в наш магазин WooCommerce.
Несомненно, WooCommerce является одной из ведущих платформ для полноценного интернет-магазина. Чтобы предложить клиентам более широкий выбор и больше возможностей, дизайнеры продуктов могут стать хорошим дополнением к вашему магазину WooCommerce.
Интегрируя дизайнеров продуктов в магазин WooCommerce, вы не только будете обслуживать клиентов, но и предоставите широкий спектр вариантов дизайна, которые предлагает этот инструмент. Несмотря на то, что доступен только ограниченный выбор продуктов, у клиента в конечном итоге есть бесчисленные возможности изменить продукт в соответствии со своими пожеланиями и идеями.
Поэтому рекомендуется изменить ваши основные продукты на настраиваемые продукты . Чтобы ваш пользователь получал индивидуальные продукты самым простым способом.
Надеюсь, вы уже поняли важность дизайнеров продуктов. Теперь давайте перейдем к следующему шагу и добавим дизайнеров продуктов в WooCommerce.
Как добавить дизайнеров продуктов в WooCommerce?
Самый простой способ добавить дизайнеров продуктов в WooCommerce — использовать специальный плагин для дизайнеров продуктов. Вы можете найти как бесплатные, так и премиальные плагины на рынке для интеграции настройщика продукта в любой магазин WooCommerce . И самое приятное то, что вам не нужен опыт программирования, чтобы использовать такие плагины.
Итак, давайте взглянем на пару лучших плагинов для дизайнеров продуктов и на то, как мы можем использовать их для разработки наших продуктов WooCommerce.
Zakeke Interactive Product Designer для WooCommerce

Zakeke Interactive Product Designer для WooCommerce позволяет интегрировать настройщик продуктов в ваш магазин. Независимо от того, продаете ли вы одежду, печатную продукцию, мерчендайзинг, мобильные чехлы, рекламные подарки или любой другой продукт, Zakeke позволяет вашим клиентам настраивать продукт. Продукты можно настраивать, изменяя или добавляя текст, логотипы, изображения и картинки.
Мало того, персонализированные продукты можно просматривать в режиме реального времени в 3D. Поскольку это также адаптивный плагин, ваши клиенты могут использовать настройщик продуктов со своих мобильных устройств .
Ключевая особенность
- Доступ к более чем 140 миллионам высококачественных изображений
- Просмотр 3D-модели настроенного продукта
- Включает более 50 инструментов фильтрации и редактирования изображений.
- Посмотреть изменения в жизни
Цена
Вы можете скачать плагин бесплатно, но вам придется перейти на премиум-версию, чтобы подключить магазин к Zakeke. Стартовый план начинается с 6,99 долларов США в месяц.
Дизайнер необычных продуктов

Fancy Product Designer — один из самых продаваемых плагинов дизайнера продуктов премиум-класса в Codecanyon. Вы можете превратить любые продукты в настраиваемые продукты, чтобы пользователи могли сами разрабатывать продукт. По сравнению с другими плагинами для дизайнеров продуктов, этот плагин имеет широкие возможности дизайна во внешнем интерфейсе, которые позволяют клиенту быстро и легко создавать желаемый продукт.
Мало того, даже с уже обширными функциями у вас есть возможность добавить дополнительные дополнения к функциям. С дополнительным дополнением вы более гибко рассчитываете окончательную цену в зависимости от элементов продукта, созданных пользователем.
Ключевая особенность
- Несколько медиа-источников
- Обеспечивает интеграцию с основными плагинами от разных поставщиков.
- Панель выбора цвета
- Пользователи могут рисовать свои собственные проекты и использовать их
Цена
Fancy Product Designer — это плагин премиум-класса, стоимость которого начинается от 69 долларов США с 6-месячной поддержкой и будущими обновлениями.
Это некоторые из плагинов, с помощью которых вы можете легко превратить свои основные продукты в настраиваемые продукты в WooCommerce. Теперь давайте посмотрим шаг за шагом, как это сделать.
В этом уроке мы будем использовать Zakeke Interactive Product Designer для плагина WooCommerce , так как он удобен для начинающих. Чтобы использовать его, во-первых, мы должны установить и активировать плагин.
Но прежде чем мы начнем, мы настоятельно рекомендуем вам настроить WooCommerce, выполнив все шаги, и использовать совместимые темы WooCommerce, чтобы не возникло никаких проблем при следовании этому руководству.
Шаг 1. Установите и активируйте Zakeke Interactive Product Designer для WooCommerce.
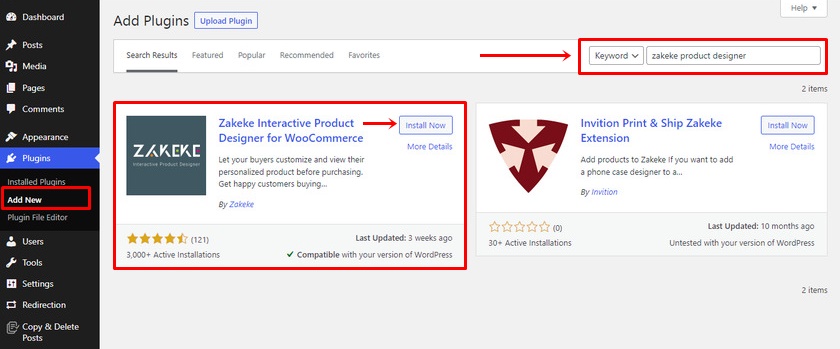
Запускаем и устанавливаем плагин. Для этого перейдите на панель инструментов WordPress и выберите « Плагин»> «Добавить новый» .
Теперь вы будете перенаправлены на страницу добавления плагинов. Здесь введите «Zakeke Product Designer » в поле поиска плагина. После отображения результата нажмите « Установить сейчас », а затем нажмите кнопку « Активировать ».

Таким образом, вы успешно установили бесплатную версию плагина Zakeke Interactive Product Designer. Однако, чтобы подключить Zakeke к вашему магазину WooCommerce, вам необходимо приобрести план , который соответствует вашим требованиям.
Чтобы приобрести премиум-версию, вы можете посетить официальную страницу плагина или найти шаг во время установки плагина, где вы можете выбрать желаемый план. Затем вам нужно будет вручную установить плагин на свой веб-сайт WooCommerce.
Шаг 2. Подключите Zakeke к WooCommerce
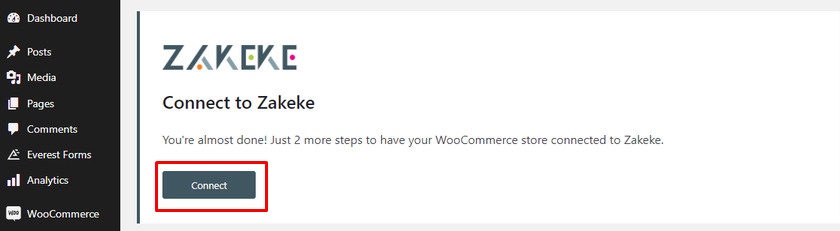
После установки и активации плагина вы можете найти Zakeke Product Designer в левой части меню панели инструментов WordPress. Затем нажмите на добавленное меню и нажмите кнопку « Подключиться ».

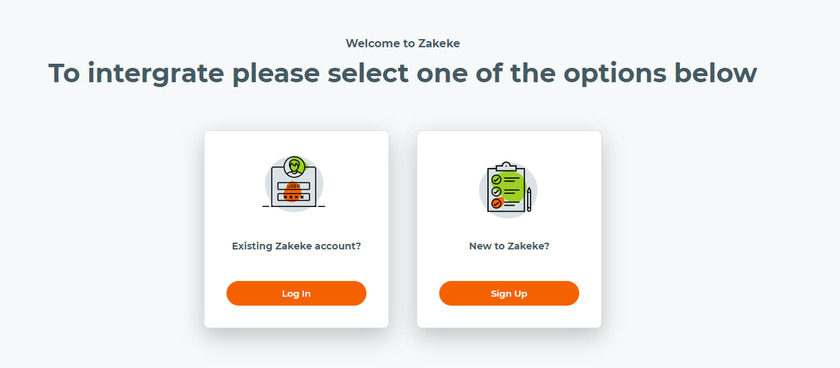
Теперь вам будет предложено два варианта интеграции Zakeke в ваш WooCommerce . Вы можете либо войти в систему, если у вас есть существующая учетная запись Zakeke, либо зарегистрироваться, если вы новый пользователь.

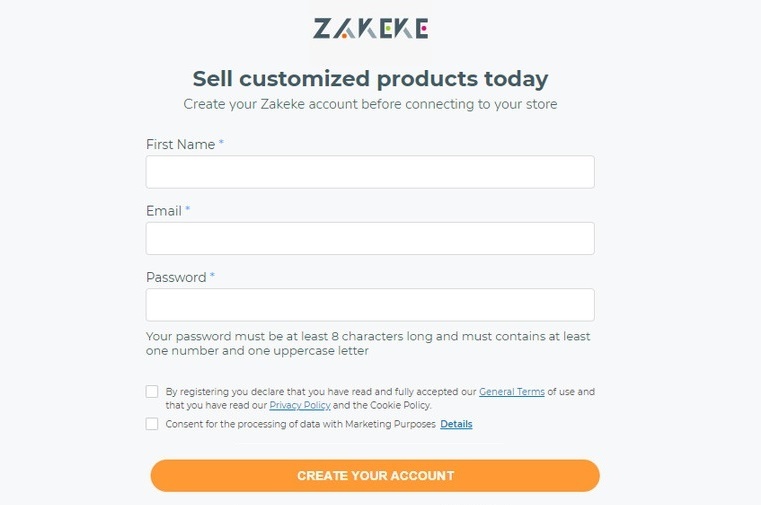
Чтобы зарегистрироваться, все, что вам нужно, это ваши личные данные, такие как имя, адрес электронной почты и пароль. После того, как вы добавили все необходимые данные в поле, нажмите кнопку « Создать учетную запись ».

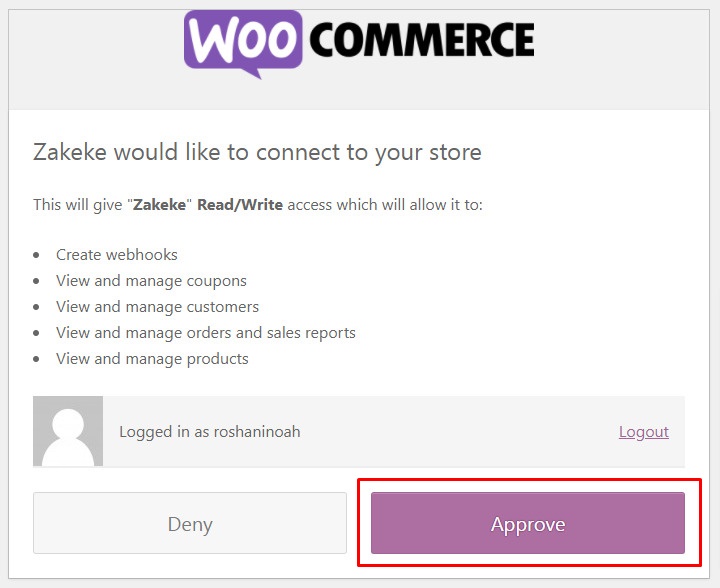
После этого вам будет предложено разрешить доступ для создания, просмотра и управления различными действиями в вашем магазине WooCommerce. Нажмите на кнопку Одобрить .


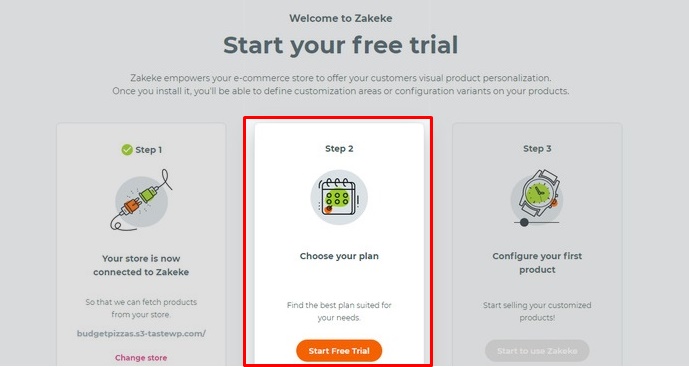
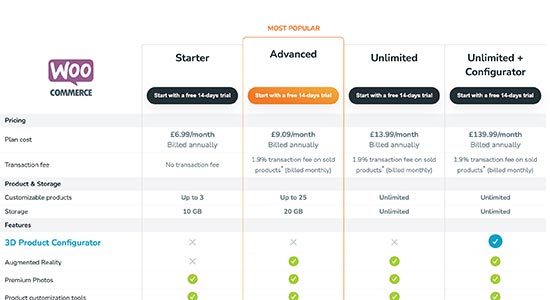
Нажав на нее, вы будете перенаправлены на страницу, где сможете выбрать тарифный план или попробовать плагин бесплатно на срок до 14 дней.

Кроме того, помните, что помимо плана Starter, если вы выберете любой другой план, с каждого проданного продукта будет взиматься дополнительная комиссия за транзакцию в размере 1,9% .

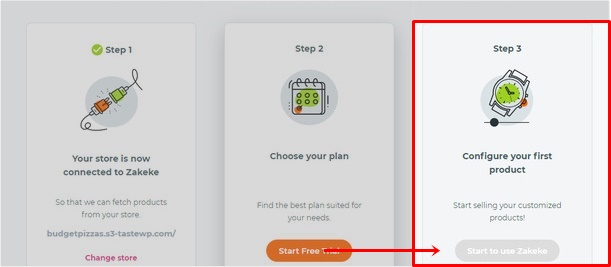
Шаг 3. Добавьте настраиваемый продукт
Наконец, вы можете создать и настроить продукт. Для этого нажмите кнопку « Начать использовать Zakeke» .

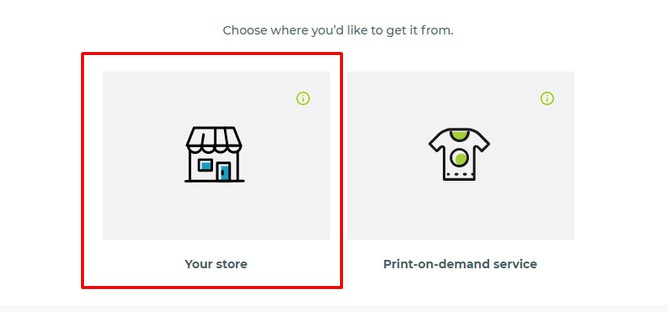
Вы можете либо добавить товар из своего магазина, либо выбрать услугу печати по требованию.
Для этого урока мы добавим продукт из нашего демонстрационного магазина.

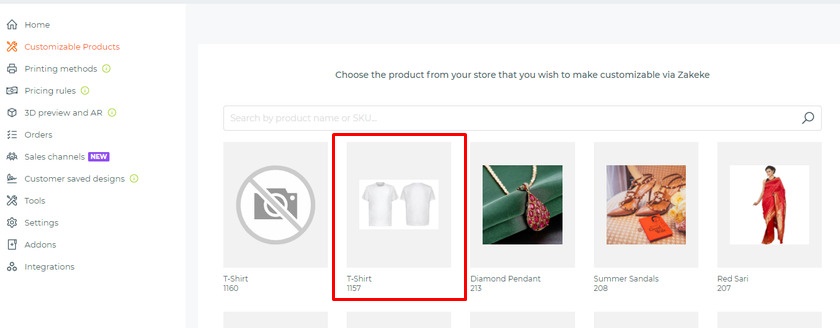
Далее вы можете увидеть все товары из вашего магазина. Выберите продукт, который хотите настроить. Убедитесь, что вы уже добавили товар в свой интернет-магазин заранее.

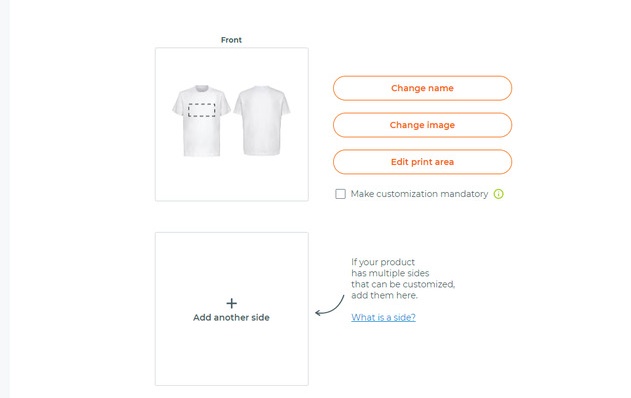
Вы можете загружать разные изображения одного и того же продукта с разных ракурсов, например, с обратной стороны, чтобы создавать вариации. После загрузки изображений нажмите кнопку « Установить область печати» или «Редактировать область печати».

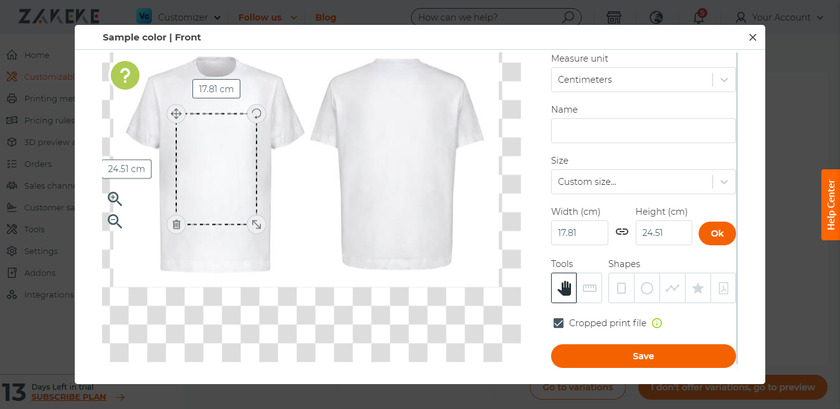
Здесь вы можете установить размеры области дизайна с помощью линейки. Для дизайна вы можете выбрать несколько форм , таких как квадраты и круги для области печати. После того, как вы закончите измерение печати, нажмите кнопку « Сохранить ».

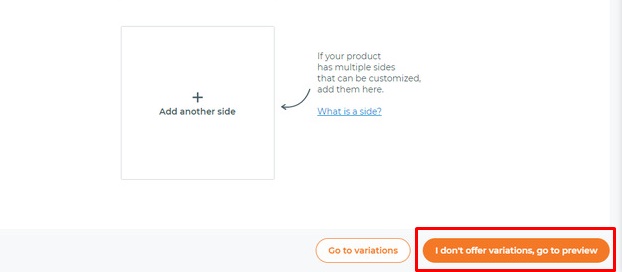
Вы также можете установить размеры для изменения продуктов. Здесь мы пропустим часть вариантов и нажмем кнопку « Я не предлагаю варианты, перейти к предварительному просмотру ».

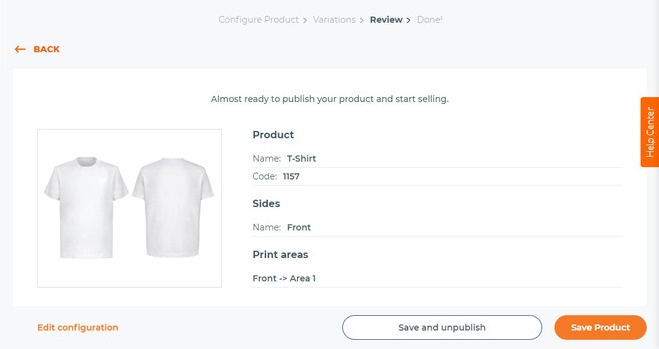
После нажатия кнопки вы попадете на страницу обзора . Здесь вы можете просмотреть свой продукт со всеми его деталями. Вы можете опубликовать продукт в своем магазине или сохранить продукт как черновик.

Шаг 4. Настройка методов печати
Далее вы можете установить методы печати, выбрав различные параметры настройки печати.
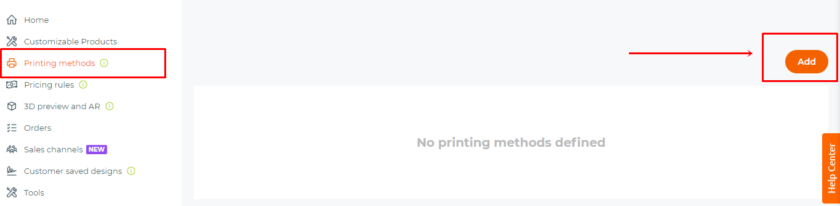
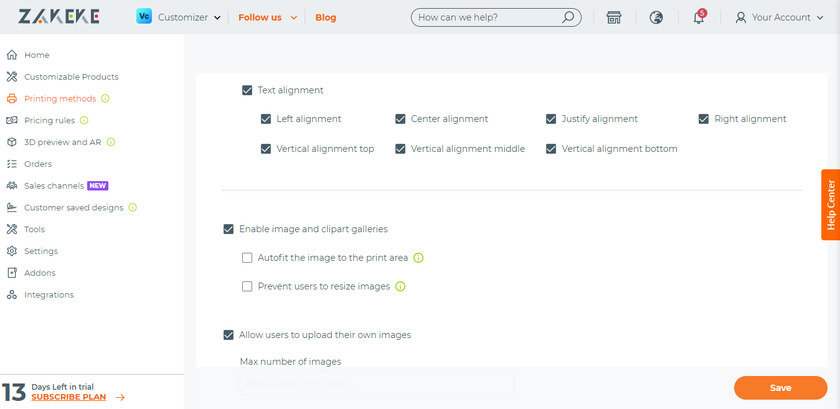
Чтобы установить методы печати, перейдите на панель инструментов плагина Zakeke. Выберите « Методы печати » в столбце и нажмите кнопку « Добавить ».

Здесь вы можете выбирать между форматом файла, типом файла, выбирать различные разрешения, несколько текстовых эффектов и так далее.
В конце концов, вы можете выбрать продукты, для которых будут применимы методы печати. Обязательно нажмите на кнопку Сохранить .

Шаг 5. Использование конструктора товаров в WooCommerce
Теперь, когда мы добавили продукт и настроили метод печати, давайте посмотрим, как мы можем спроектировать продукт.
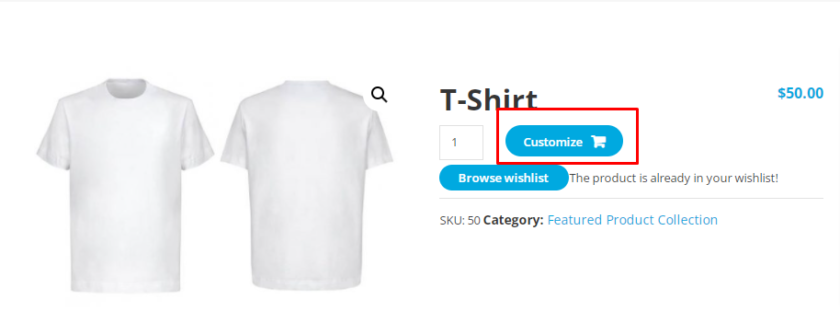
Просто выберите продукт, и в зависимости от используемой темы вы увидите кнопку « Настроить » рядом с продуктом.

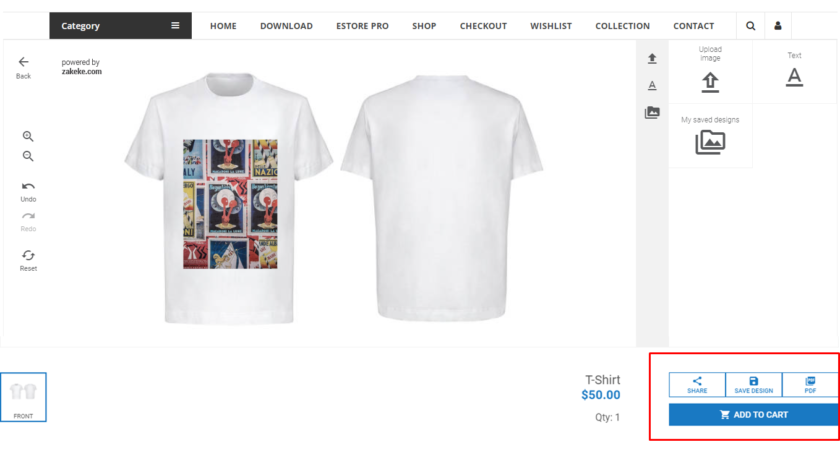
После нажатия кнопки « Настроить » открывается интерфейс дизайнера продукта, где клиенты могут создавать продукт с текстом, изображениями, шрифтами, стилями и цветами.
После завершения настройки они могут поделиться дизайном на различных социальных платформах, сохранить дизайн или загрузить дизайн в формате PDF или просто добавить продукт в корзину.
После этого клиенты могут предварительно просмотреть конечный продукт и оформить заказ, как и в случае с другими обычными продуктами.

Бонус: отображение изображений продуктов в кассе WooCommerce.
Мы уже представили вам один из самых простых способов добавления дизайнеров продуктов в WooCommerce . После настройки продукта покупатели могут просмотреть его в корзине, а также во время оформления заказа.
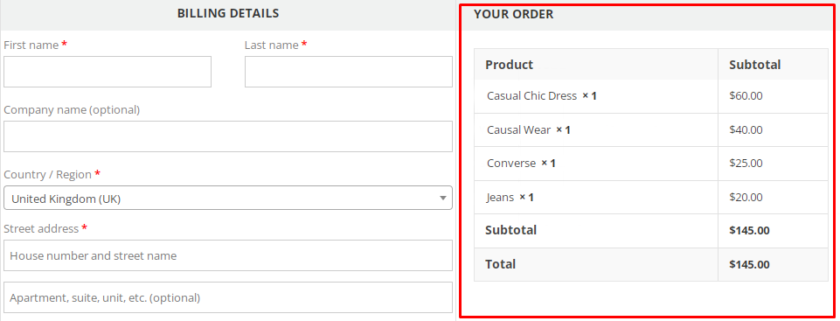
Несмотря на то, что изображения настраиваемых продуктов отображаются на кассе, это не относится к обычным продуктам. На кассе отображаются только названия продуктов.

Это может быть неудобно для клиентов, чтобы проверить, получили ли они правильные продукты или не только с названием продукта.
Вот почему в качестве бонуса мы предоставим это руководство по добавлению изображений продуктов в кассу WooCommerce .
Самый простой и быстрый способ отобразить изображения продуктов в кассе — использовать сниппет-код. Уверяем вас, что для этого метода вам не нужны знания программирования.
Но мы настоятельно рекомендуем вам создать полную резервную копию вашего веб-сайта и использовать дочернюю тему, потому что мы будем редактировать основную часть темы. Вы можете либо создать дочернюю тему с кодами, либо использовать любой из доступных плагинов дочерней темы.
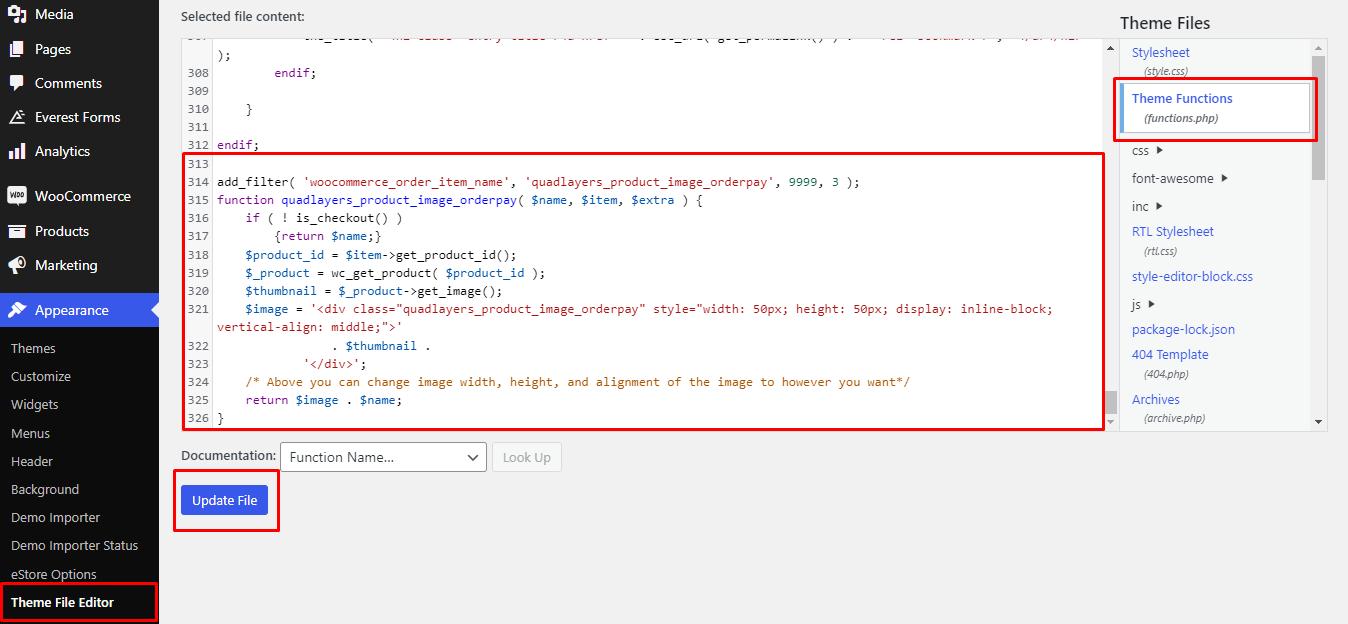
Теперь давайте продолжим и откроем наш файл functions.php . Для этого перейдите в «Внешний вид»> «Редактор тем»> «functions.php» .

Здесь вы можете скопировать следующий код, добавить фрагмент в конец файла functions.php и обновить его.
add_filter('woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
функция quadlayers_product_image_checkout($name, $cart_item, $cart_item_key) {
если ( ! is_checkout() ) {
вернуть $имя;
}
$_product = apply_filters('woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$thumbnail = $_product->get_image();
$image = '<div class="quadlayers_product_image_checkout">'
. $ миниатюра .
'</дел>';
/* Выше вы можете изменить ширину, высоту и выравнивание изображения по своему усмотрению*/
вернуть $изображение. $имя;
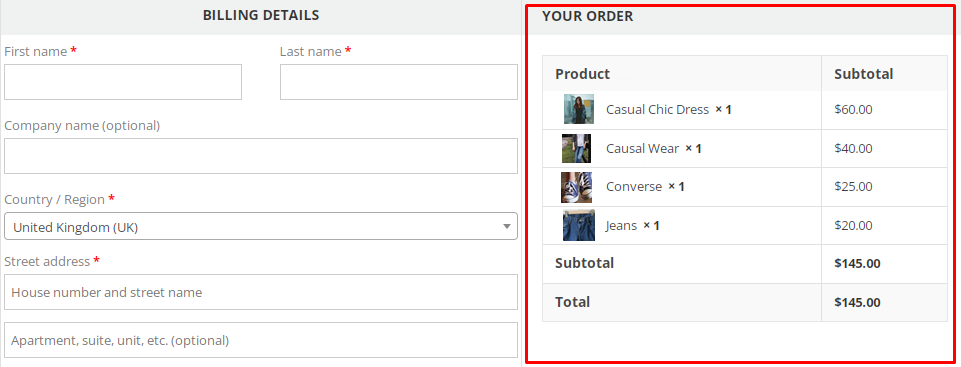
}И это все. После обновления файла вы можете предварительно просмотреть страницу оформления заказа.

Этот фрагмент добавляет изображение продукта на страницу оформления заказа в встроенном стиле . Точно так же вы можете отображать изображение продукта в различных других стилях. Если вы хотите узнать, как это сделать, ознакомьтесь с этим руководством, чтобы сделать страницу оформления заказа удобной для пользователя.
Вывод
Вот как вы можете добавить дизайнеров продуктов в свой магазин WooCommerce . Они могут быть очень полезны вашим клиентам для самостоятельного проектирования продуктов.
Подводя итог, самый простой способ добавить дизайнеров продуктов — использовать плагин. Хотя существует несколько инструментов и множество плагинов, использование конфигуратора продуктов от Zakeke — один из лучших вариантов.
Также мы предоставили краткое руководство по отображению изображений товаров на кассе. Точно так же, если вы хотите настроить страницу оформления заказа, у нас есть подробное руководство по редактированию страницы оформления заказа WooCommerce с использованием различных методов. Вы даже можете использовать плагины, такие как Checkout Manager для WooCommerce и Direct Checkout для WooCommerce, чтобы сделать это без использования каких-либо кодов.
Итак, теперь вы можете добавить дизайнеров продуктов в WooCommerce? Вы следовали нашему руководству? Сообщите нам о своем опыте в разделе комментариев.
А пока, если вы хотите узнать больше о наших блогах WooCommerce, вот несколько статей.
- Как добавить изображение к товару в WooCommerce
- Лучшие плагины для страниц WordPress, которые скоро появятся (бесплатные и платные)
- Как добавить виртуальные товары в WooCommerce
