Как добавить лупу изображения продукта в WooCommerce
Опубликовано: 2022-04-09Вы хотите добавить лупу изображения продукта в WooCommerce ? У нас есть идеальное руководство, позволяющее вашим покупателям увеличивать изображения продуктов в вашем магазине WooCommerce.
Существует множество настроек, которые вы можете применить к изображениям продуктов на вашем веб-сайте электронной коммерции в WordPress. А благодаря гибкости WooCommerce вы также можете добавить в него увеличительное изображение продукта.
Но прежде чем мы углубимся в это, давайте посмотрим, почему вам может понадобиться добавить лупу изображения продукта WooCommerce.
Зачем добавлять лупу изображения продукта WooCommerce?
Изображения товаров являются одним из факторов, на который покупатели обращают внимание перед совершением покупки в интернет-магазине. Это также один из первых элементов, на который обращают внимание клиенты, когда ищут продукт, который хотят купить на вашем сайте. Таким образом, вы несете ответственность за то, чтобы они максимально использовали изображение продукта, чтобы побудить их совершить покупку.
И чтобы помочь вам в этом, добавление лупы изображения продукта в ваш магазин WooCommerce может стать отличным решением. С помощью увеличительного изображения покупатели могут рассмотреть правильно увеличенные визуальные детали продукта, прежде чем совершить покупку. Это может быть очень удобно для них, поскольку они также могут видеть, включены ли все необходимые функции в продукт или нет, через изображение самого продукта.
Таким образом, вы также можете улучшить качество обслуживания клиентов в вашем магазине WooCommerce, поскольку покупателям будет проще просматривать более подробную информацию о продукте. В свою очередь, покупатели с большей вероятностью вернутся в ваш магазин за большим количеством товаров, поскольку вы сможете предоставить более подробные сведения о продукте, чем ваши конкуренты.
Как добавить лупу изображения продукта в WooCommerce?
Самый простой способ добавить лупу изображения продукта на ваш веб-сайт WooCommerce — использовать плагин . Плагины WordPress в целом увеличивают функциональность вашего веб-сайта и помогают добавлять к нему дополнительные функции. То же самое и для вашего магазина WooCommerce.
Несмотря на то, что существует множество плагинов, которые вы можете использовать для добавления лупы к изображениям вашего продукта, в этом руководстве мы будем использовать галерею продуктов YITH WooCommerce и Zoom . Это очень простой и удобный в использовании плагин с достаточным количеством функций в бесплатной версии, чтобы добавить лупу изображения продукта на ваш сайт WooCommerce.

Но прежде чем мы начнем, убедитесь, что вы правильно настроили WooCommerce и использовали одну из тем, совместимых с WooCommerce. Это гарантирует, что у вас больше не будет конфликтов тем или плагинов в процессе. Теперь, как и любые другие плагины, вам нужно установить и активировать их, чтобы начать использовать.
1. Установите и активируйте плагин
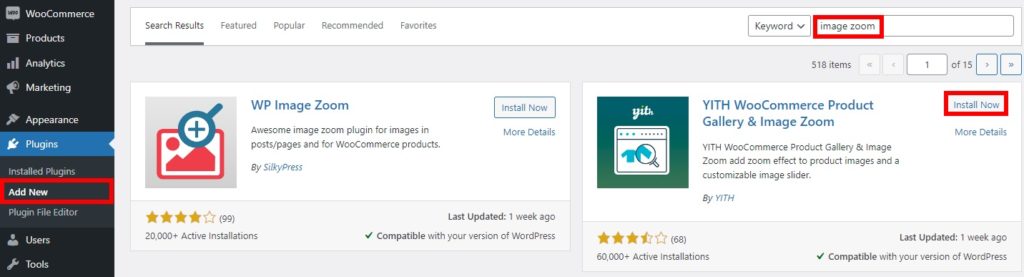
Чтобы установить плагин, перейдите в « Плагины» > «Добавить новый» на панели управления WordPress и найдите плагин. Найдя его, нажмите «Установить сейчас» .

Затем активируйте плагин, как только установка будет завершена.
Если вы хотите использовать премиум-версию плагина, вам придется загрузить и установить ее вручную. То же самое, если вы хотите использовать плагин, которого нет в официальном репозитории плагинов WordPress. Вы можете ознакомиться с нашим руководством по установке плагина WordPress вручную для получения дополнительной информации.
2. Настройте параметры плагина для увеличения изображения продукта.
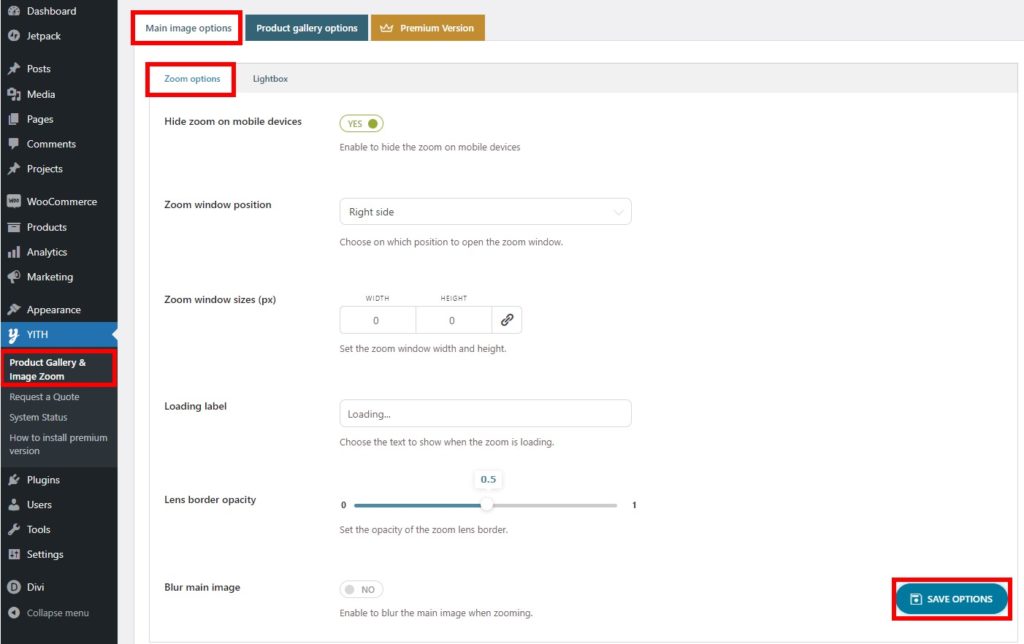
Вы можете получить доступ к настройкам плагина из YITH > Галерея продуктов и масштабирование изображений . Здесь вы сможете увидеть два основных варианта. Они включают параметры основного изображения и параметры галереи продуктов.

Поскольку мы собираемся добавить лупу изображения продукта в ваш магазин WooCommerce, мы рассмотрим только параметры основного изображения.
Но под основными параметрами изображения вы также получаете параметры Zoom и Lightbox.
2.1. Параметры масштабирования
Параметры масштабирования для изображений продуктов применяются автоматически, как только вы активируете плагин. Тем не менее, вы можете иметь некоторые дополнительные параметры в этом разделе плагинов.

Прежде всего, вы можете скрыть или показать увеличение изображений на мобильных устройствах. Точно так же вы также можете выбрать положение, в котором вы хотите отображать увеличенное изображение при его открытии. Положение окна масштабирования можно установить либо с правой стороны экрана, либо с внутренней стороны.
Кроме того, вы также можете редактировать размеры окна масштабирования, метки загрузки и непрозрачность границы линзы для увеличенных изображений. При желании вы можете даже размыть основное изображение при увеличении.
После того, как вы внесли все изменения по своему вкусу, просто сохраните параметры .
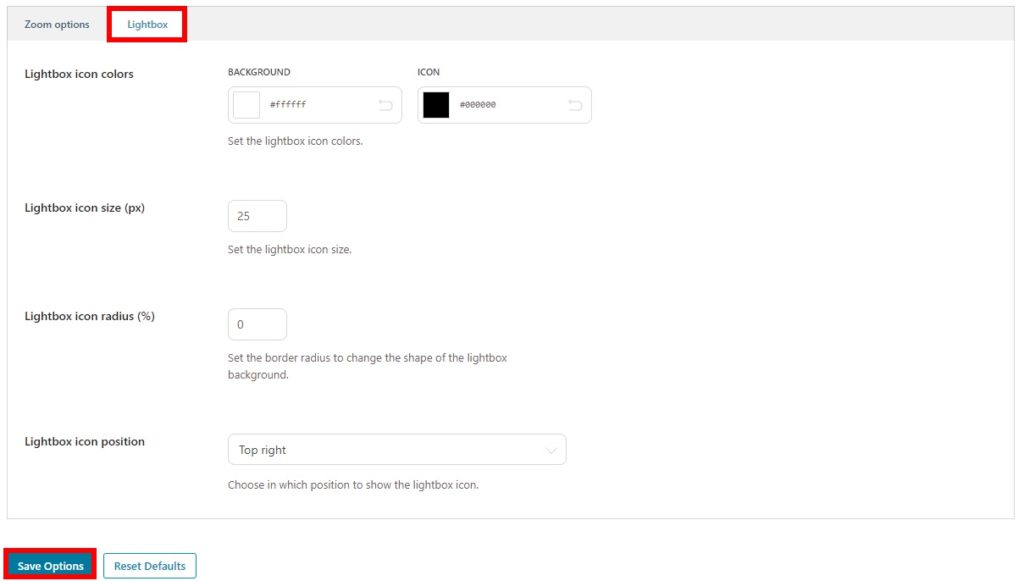
2.2. Лайтбокс
После того, как вы настроили параметры масштабирования, вы также можете настроить параметры лайтбокса . Они просто включают основные визуальные параметры для лайтбокса изображения.

Здесь вы можете настроить цвета значка и фона лайтбокса. Точно так же вы также можете изменить размер и радиус значка лайтбокса.
И, наконец, вы также можете выбрать, где отображать значок лайтбокса. У вас есть 4 положения: верхний левый, верхний правый, нижний левый и нижний правый. Еще раз не забудьте сохранить настройки .
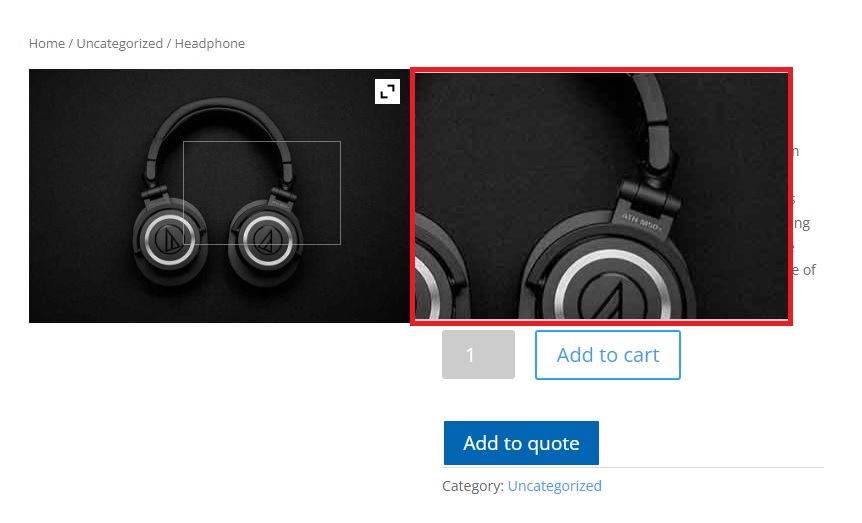
После того, как вы закончите со всеми параметрами, вы можете просмотреть страницу продукта на своем веб-сайте. Когда вы наводите курсор на изображение продукта, лупа показывает увеличенные детали изображения. Как видите, увеличительное стекло нашего продукта расположено справа от изображения.

Вы также можете настроить галерею продуктов с помощью этого плагина, как упоминалось ранее. Если вы хотите, вы также можете ознакомиться с нашим руководством по этому вопросу. В нашем руководстве мы использовали другой плагин, но процесс должен быть довольно похожим.
Вывод
Это наше руководство о том, как добавить лупу изображения продукта в WooCommerce . Они могут быть очень полезны вашим клиентам для просмотра увеличенных подробных разделов изображений продуктов.
Вы можете легко добавить его на свой сайт с помощью плагина. Все, что вам нужно сделать, это установить и активировать плагин, а затем настроить некоторые предоставляемые им параметры в соответствии с потребностями вашего сайта. Вы настроите его в кратчайшие сроки.
Итак, можете ли вы сейчас настроить масштабирование изображения продукта в своем магазине WooCommerce? Вы когда-нибудь пробовали это? Пожалуйста, дайте нам знать в комментариях.
А пока не стесняйтесь ознакомиться с некоторыми другими нашими руководствами, чтобы улучшить качество обслуживания клиентов на вашем веб-сайте с помощью продуктов и изображений продуктов:
- Как добавить дизайнеров продуктов в WooCommerce
- Лучшие плагины для настройки страницы продукта WooCommerce
- Как добавить изображение к товару в WooCommerce
