Как добавить изображение продукта на страницу оформления заказа WooCommerce
Опубликовано: 2022-01-08 Если вы знакомы с WooCommerce, то знаете, что это отличный вариант для открытия интернет-магазина. Функция корзины покупок выделяется по сравнению с другими платформами интернет-магазинов. Тем не менее, в нем отсутствуют некоторые довольно простые функции, которые поставляются из коробки практически в любом другом программном обеспечении для электронной коммерции, например, изображение продукта на странице оформления заказа.
Если вы знакомы с WooCommerce, то знаете, что это отличный вариант для открытия интернет-магазина. Функция корзины покупок выделяется по сравнению с другими платформами интернет-магазинов. Тем не менее, в нем отсутствуют некоторые довольно простые функции, которые поставляются из коробки практически в любом другом программном обеспечении для электронной коммерции, например, изображение продукта на странице оформления заказа.
Если вы просмотрите страницу оформления заказа, вы увидите, что в таблице просмотра заказов показаны название продукта, запасы и цена, но не отображается изображение для каждого продукта. Если вы являетесь владельцем магазина WooCommerce, вы должны знать, что страница оформления заказа по умолчанию не так сильно оптимизирована.
Оптимизируйте клиентский опыт WooCommerce Checkout
Следовательно, это означает, что страница оформления заказа WooCommerce нуждается в значительной настройке, чтобы сделать ее более удобной для конверсии и увеличить ваши конверсии.
Если вы настраиваете пользовательский опыт своих клиентов при оформлении заказа WooCommerce, вы также можете ознакомиться с этой статьей о том, как создать перенаправление WooCommerce после оформления заказа и, возможно, использовать этот плагин — плагин перенаправления WooCommerce после оформления заказа, чтобы улучшить взаимодействие с клиентом при оформлении заказа.
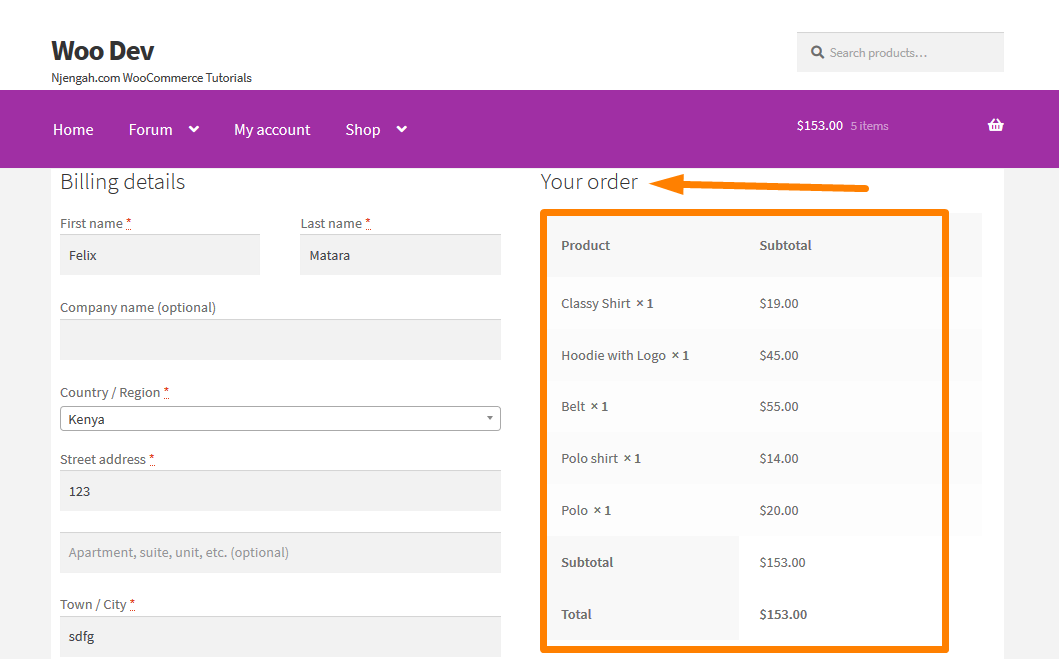
Страница оформления заказа WooCommerce по умолчанию
Это стандартный вид страницы оформления заказа: 
Вот где я вхожу; Я дам вам экспертное решение, которое поможет вам увеличить конверсию страницы оформления заказа.
В этом кратком руководстве показано, как добавить изображение товара на страницу оформления заказа, не переопределяя шаблоны . Некоторые решения помогают переопределить шаблон, но это может привести к конфликту с темой. Это легко сделать с помощью фильтра.
Шаги по добавлению изображений продукта на страницу оформления заказа в вашем магазине WooCommerce.
Вот шаги, которые вам необходимо выполнить:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница редактора темы открыта, найдите файл функций темы, в который мы добавим функцию, которая будет показывать изображение продукта на странице оформления заказа.
- Добавьте следующий код в файл php :
/**
* @snippet WooCommerce Показать изображение продукта на странице оформления заказа
*/
add_filter('woocommerce_cart_item_name', 'ts_product_image_on_checkout', 10, 3);
функция ts_product_image_on_checkout($name, $cart_item, $cart_item_key) {
/* Возврат, если нет страницы оформления заказа */
если ( ! is_checkout() ) {
вернуть $имя;
}
/* Получить объект продукта */
$_product = apply_filters('woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
/* Получить миниатюру продукта */
$thumbnail = $_product->get_image();
/* Добавляем обертку к изображению и добавляем CSS */
$image = '<div class="ts-product-image" style="width: 52px; height: 45px; display: inline-block; padding-right: 7px; вертикальное выравнивание: посередине;">'
. $ миниатюра .
'</дел>';
/* Добавляем изображение перед именем и возвращаем его */
вернуть $изображение. $имя;
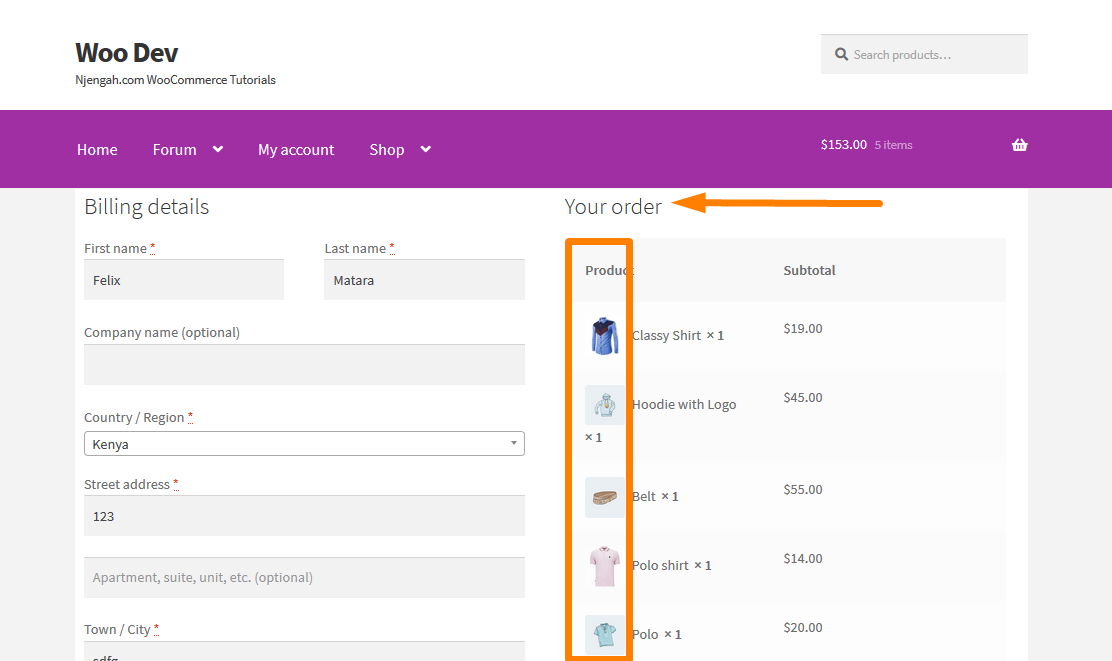
}- Чтобы увидеть результат этого кода, вам нужно обновить страницу оформления заказа, и вы должны увидеть это:

Теперь вы должны увидеть все изображения продукта, как показано выше.

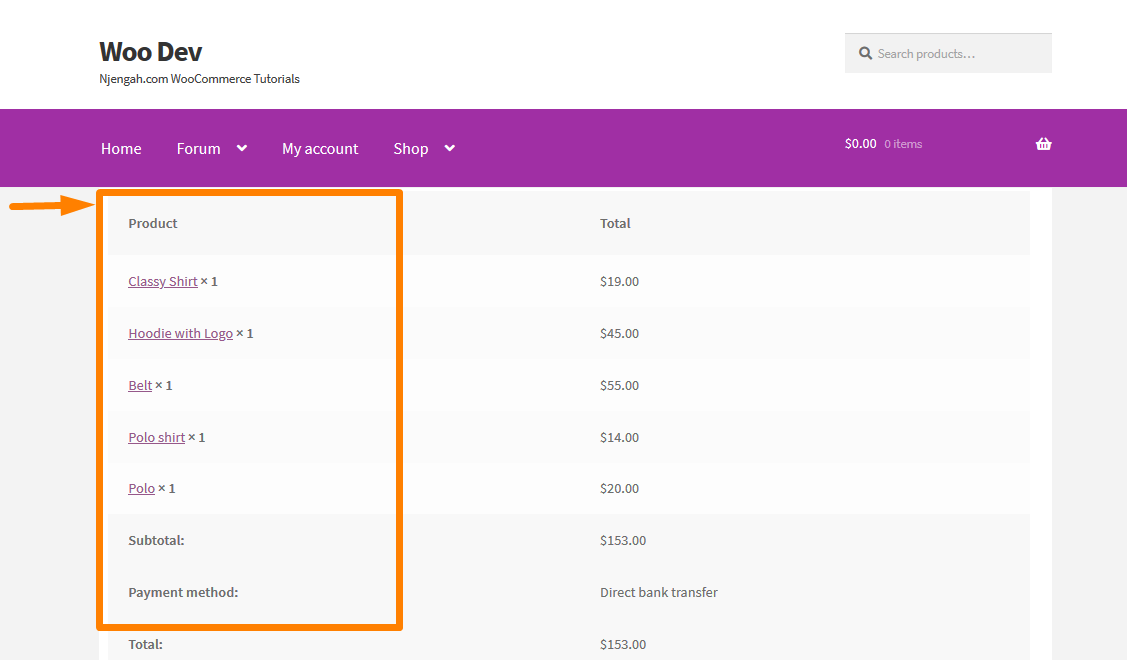
Кроме того, вы можете добавить изображения на страницу оплаты заказа после того, как пользователи разместят заказ. Это стандартная страница оплаты заказа : 
Это может быть сделано для оптимизации страницы, и пользователи могут видеть изображение того, что они купили, помимо краткого описания. Это очень просто сделать, и вам просто нужно выполнить следующие шаги.
Шаги по добавлению изображений продукта на страницу оплаты заказа в вашем магазине WooCommerce.
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница редактора темы открыта, найдите файл функций темы, в который мы добавим функцию, которая будет показывать изображение продукта на странице оплаты заказа.
- Добавьте следующий код в файл php :
/**
* @snippet WooCommerce Показать изображение продукта на странице «Заказ-оплата»
*/
add_filter('woocommerce_order_item_name', 'ts_product_image_on_order_pay', 10, 3);
функция ts_product_image_on_order_pay($name, $item, $extra) {
/* Возврат, если нет страницы оформления заказа */
если ( ! is_checkout() ) {
вернуть $имя;
}
$product_id = $item->get_product_id();
/* Получить объект продукта */
$_product = wc_get_product($product_id);
/* Получить миниатюру продукта */
$thumbnail = $_product->get_image();
/* Добавляем обертку к изображению и добавляем CSS */
$image = '<div class="ts-product-image" style="width: 52px; height: 45px; display: inline-block; padding-right: 7px; вертикальное выравнивание: посередине;">'
. $ миниатюра .
'</дел>';
/* Добавляем изображение перед именем и возвращаем его */
вернуть $изображение. $имя;
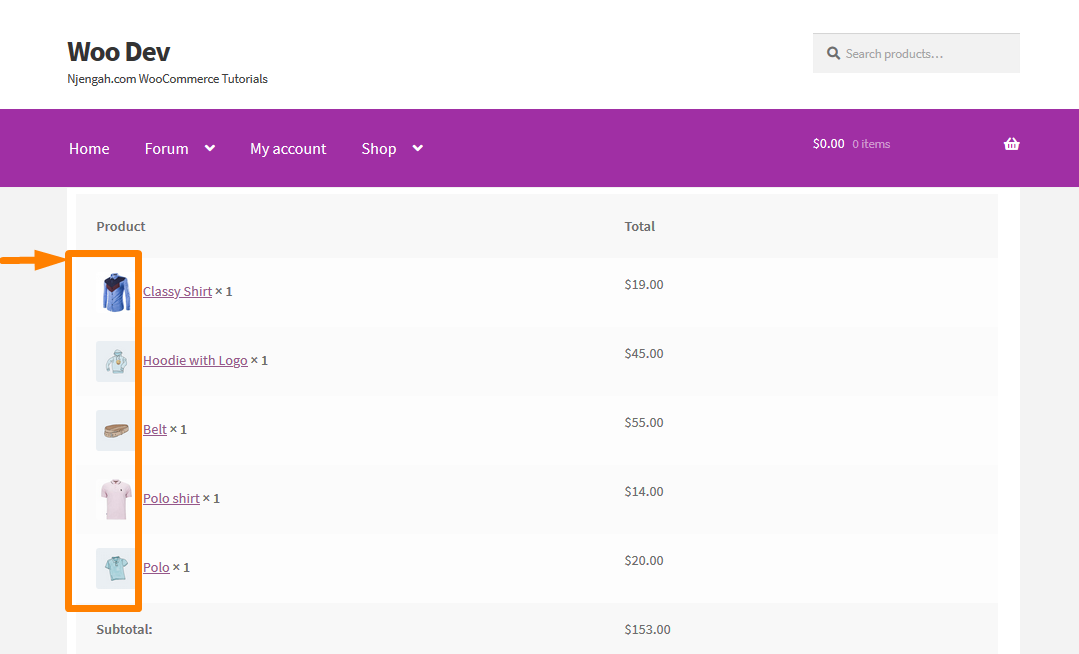
}- Чтобы увидеть результат этого кода, вам нужно обновить страницу оплаты заказа, и вы должны увидеть это:

Вывод
В этом посте я выделил две области, куда вы можете добавить изображение продукта: страницу оплаты заказа и страницу оформления заказа. Я не рекомендую переопределять тему, так как это может создать конфликт с темой. Для этого рекомендуется использовать фильтр, как показано в простых шагах выше.
Похожие статьи
- 23 лучших плагина WooCommerce для настройки страницы оформления заказа
- Как установить рекомендуемые продукты в WooCommerce
- Как добавить пользовательские значки платежей WooCommerce на страницу оформления заказа
- Как отображать продукты WooCommerce по категориям
- Как изменить значок PayPal на странице оформления заказа WooCommerce
- Как удалить сообщение «Добавлено в корзину» WooCommerce
- Перенаправление WooCommerce после оформления заказа: как автоматически перенаправить на пользовательскую страницу после оформления заказа
- Как удалить стандартную сортировку товаров WooCommerce
- Как изменить размер изображений продукта WooCommerce
- Как добавить номера GTIN к продуктам в WooCommerce
- Как скрыть все товары со страницы магазина в WooCommerce
- Как сортировать категории WooCommerce для лучшего взаимодействия с пользователем
- Как продавать цифровые продукты с помощью WooCommerce
- Как скрыть поле кода купона WooCommerce
- Как скрыть значок PayPal на странице оформления заказа WooCommerce
- Как удалить платежные реквизиты из WooCommerce Checkout
- Как пропустить корзину и перенаправить на страницу оформления заказа WooCommerce
- Как изменить текст кнопки оформления заказа в WooCommerce [Разместить заказ]
- Как проверить, активен ли плагин в WordPress [3 СПОСОБА]
- Как добавить значок удаления на страницу оформления заказа WooCommerce
