Как добавить кнопку быстрой покупки в WooCommerce? С плагинами и без
Опубликовано: 2020-06-01Если вы ведете онлайн-бизнес, возможно, вы ищете способы увеличить продажи, конверсии и доход. Вы можете собирать адреса электронной почты посетителей, включать всплывающие окна с намерением выйти или отправлять информационные бюллетени, но есть кое-что гораздо более мощное. В этом посте мы покажем вам, как добавить кнопку быстрой покупки в WooCommerce !
Что такое кнопка быстрой покупки?
Кнопка быстрой покупки, также известная как кнопка «Купить сейчас», позволяет вашим покупателям приобретать нужные товары быстрее и избегать дополнительных шагов в процессе оформления заказа. Таким образом, вместо того, чтобы добавлять товары в корзину, переходя на страницу корзины, а затем на страницу оформления заказа, они могут перейти со страницы продукта на страницу оформления заказа одним щелчком мыши. Таким образом, вы уменьшите количество отказов и брошенных корзин.
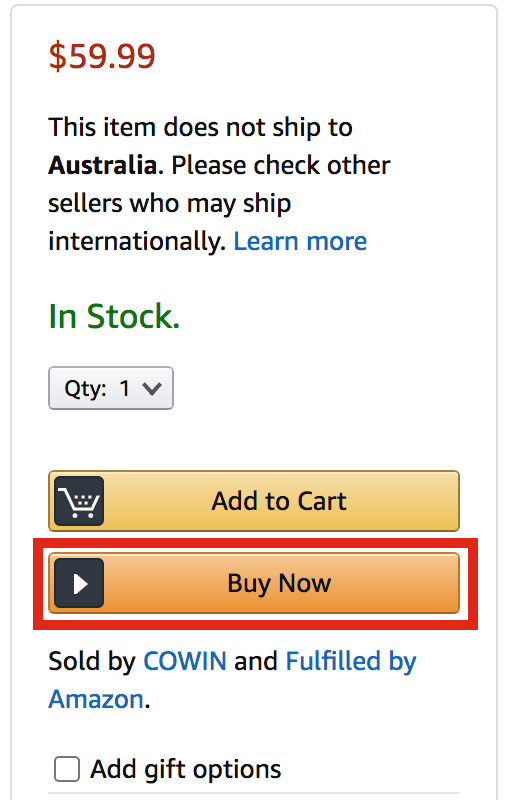
У большинства крупных компаний электронной коммерции, таких как Amazon, есть кнопка быстрой покупки на странице продукта, которая позволяет совершить покупку в один клик. Поэтому, когда покупатель нажимает кнопку «Купить сейчас», он автоматически перенаправляется на страницу оформления заказа. Как вы понимаете, это отличный способ увеличить продажи. 
Почему вы должны использовать кнопку быстрой покупки WooCommerce?
Более 75% покупателей покидают интернет-магазины с товарами в корзине. Одна из основных причин этого заключается в том, что процесс покупки долгий и запутанный. Чем дольше этот процесс, тем больше у пользователей шансов отказаться от покупки, поэтому одним из лучших решений является добавление кнопки быстрой покупки в ваш магазин WooCommerce. Это не означает, что вам нужно избавиться от кнопки «Добавить в корзину». Не все ваши посетители готовы покупать в тот момент, когда они посещают ваш сайт.
Тем не менее, предоставив тем пользователям, которые готовы совершить покупку сразу, возможность сделать это в один клик, вы повысите конверсию. Кроме того, кнопки быстрой покупки — хорошая идея для веб-сайтов с подпиской или членством. Когда пользователь подписывается на подписку, все, что вам нужно сделать, это перенаправить его на страницу оформления заказа, а не на страницу корзины, а затем на оформление заказа.
Как добавить кнопку быстрой покупки в WooCoommerce?
Есть три основных способа добавить кнопку быстрой покупки в WooCommerce :
- Плагин
- Программно (кодирование)
- Шорткоды
Все эти методы на 100% подходят для начинающих, поэтому вы можете выбрать тот, который вам больше всего подходит.
1) Плагин
Существует множество плагинов WordPress для добавления кнопки быстрой покупки на ваш сайт. Тем не менее, мы рекомендуем WooCommerce Direct Checkout от QuadLayers, одно из лучших и легких дополнений для упрощения процесса оформления заказа.
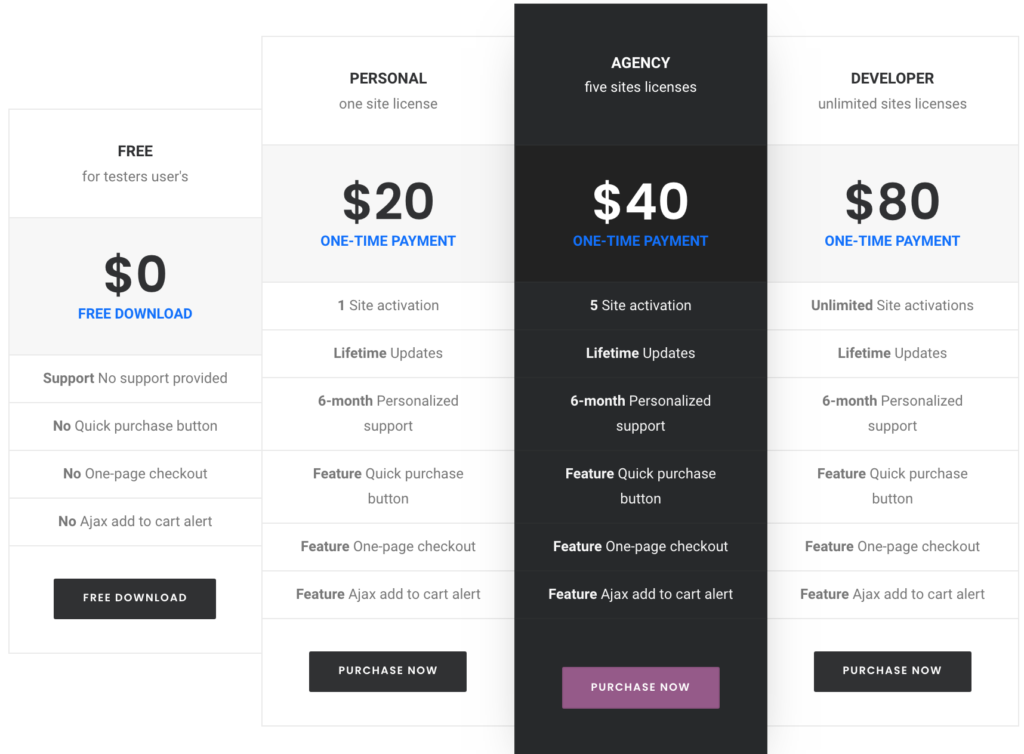
Direct Checkout для WooCommerce — это бесплатный инструмент, который имеет бесплатную версию и три премиальных плана, стоимость которых начинается с 20 долларов США (единовременный платеж). Бесплатная версия имеет более 70 000 активных установок и обладает множеством замечательных функций. Но если вам нужны более продвинутые функции, лучшим выбором будет профессиональная версия.
Установка и активация плагина
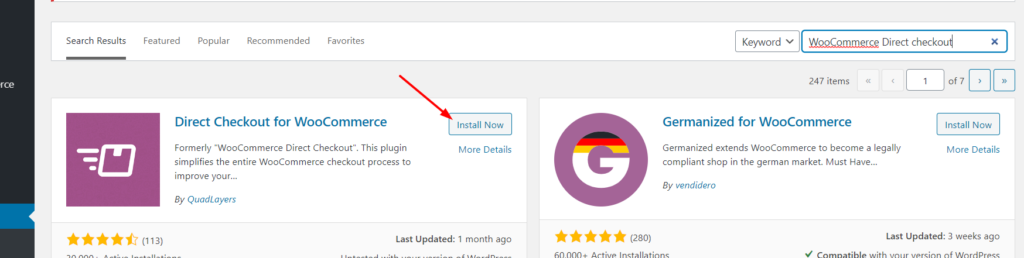
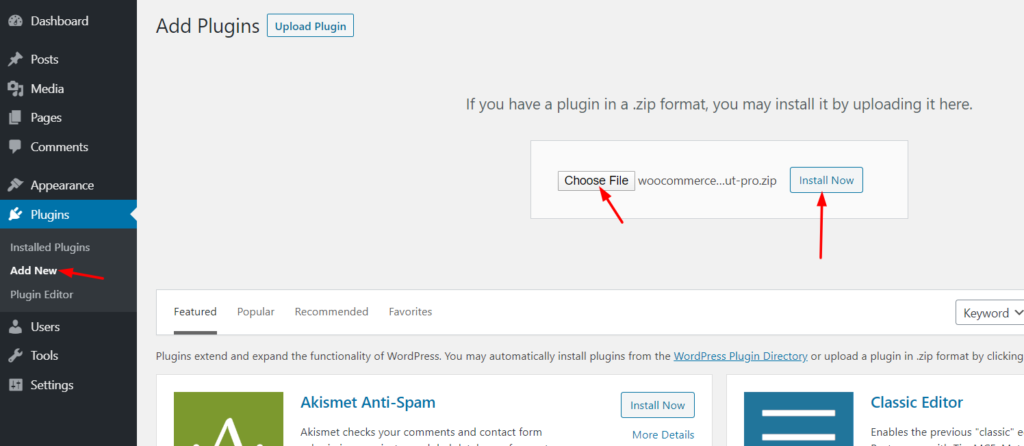
1) Установите плагин на свой сайт. 
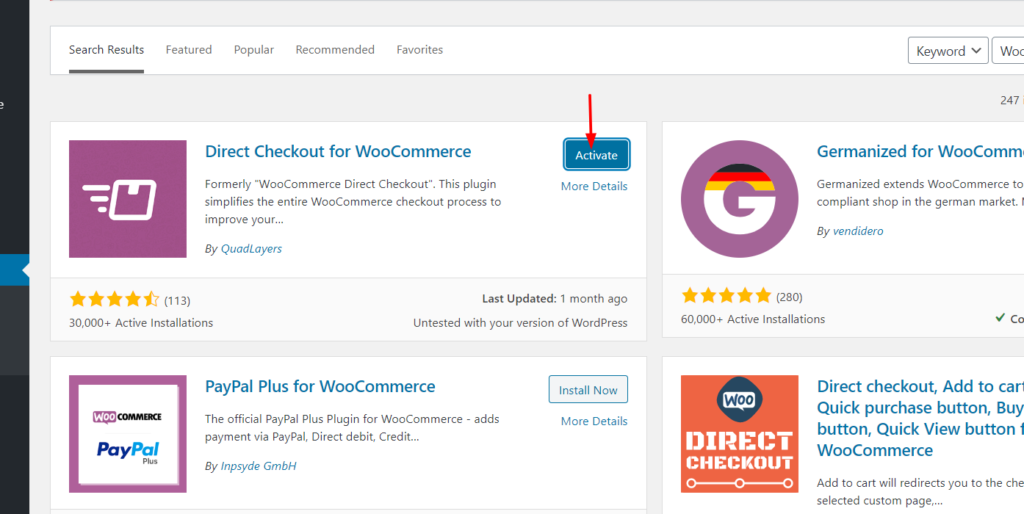
2) Затем активируйте его. 
Если вы используете некоторые из премиальных планов, с той же страницы вы сможете загрузить загруженные файлы плагинов. Затем нажмите «Установить сейчас» .

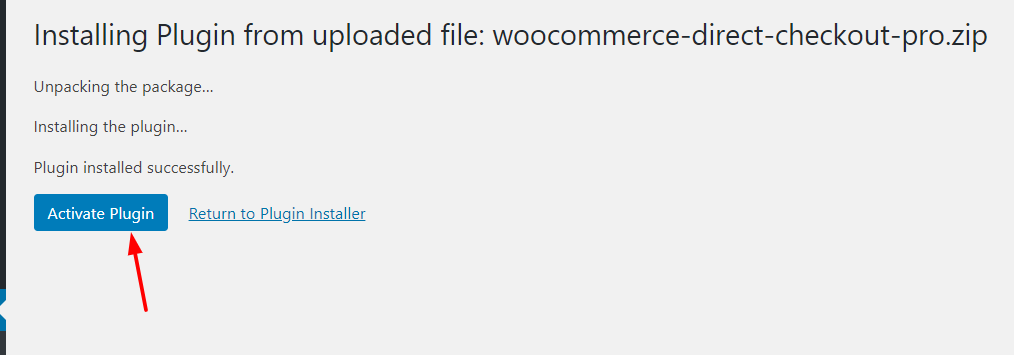
После установки активируйте плагин.
 Теперь, когда Direct Checkout для WooCommerce активирован, давайте посмотрим на конфигурацию.
Теперь, когда Direct Checkout для WooCommerce активирован, давайте посмотрим на конфигурацию.
Активировать лицензию
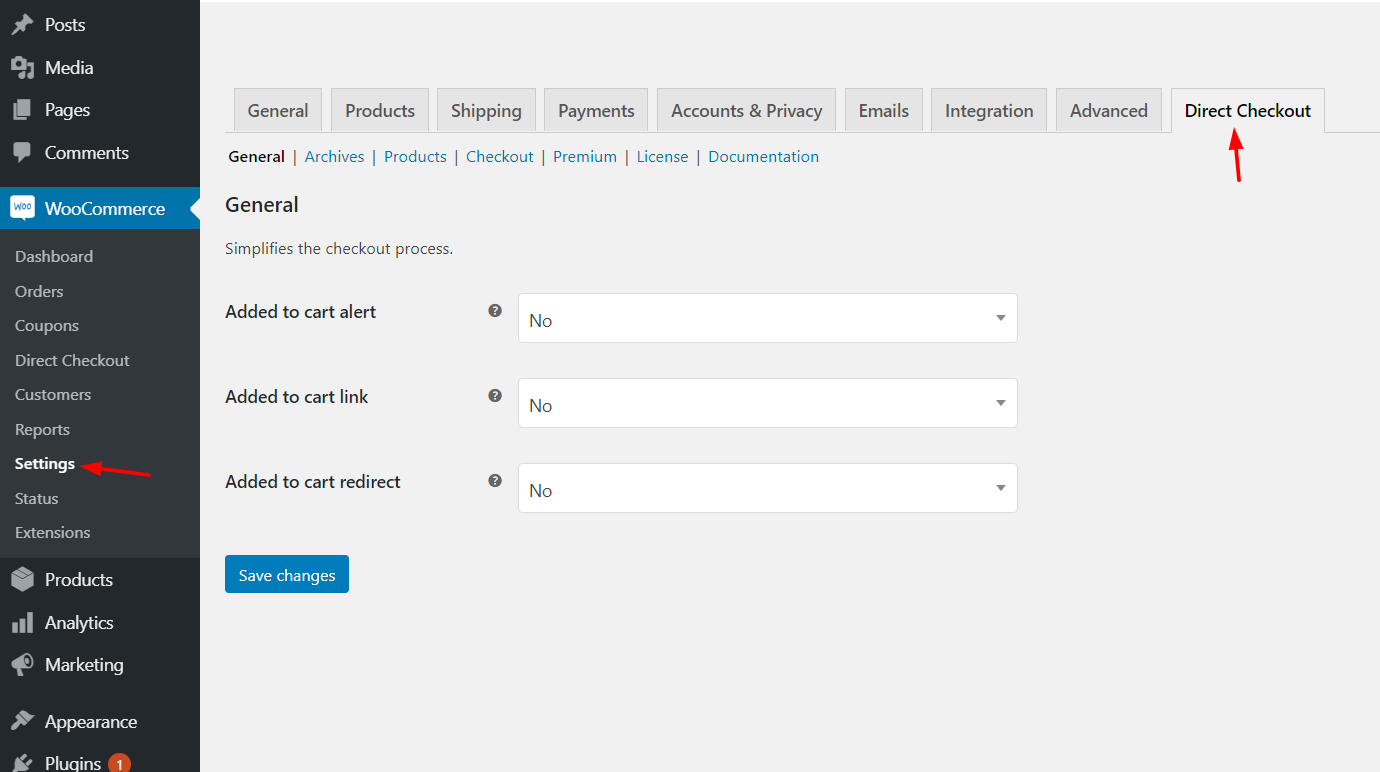
В разделе WooCommerce > Настройки > Прямая оплата вы сможете увидеть параметры конфигурации, чтобы упростить процесс оформления заказа.

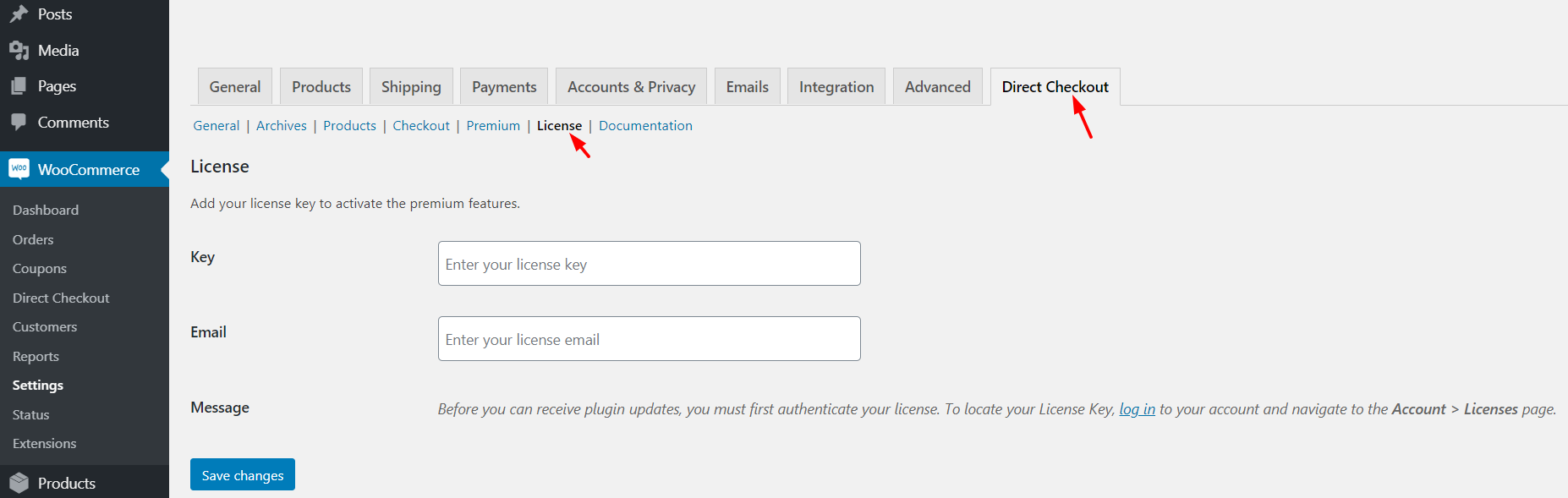
Следующее, что вам нужно сделать, это активировать премиум-копию плагина с помощью действительного лицензионного ключа.

Лицензионный ключ можно найти в вашей учетной записи QuadLayers. Просто скопируйте лицензионный ключ и вставьте его в настройки ваших плагинов вместе с адресом электронной почты, связанным с ним. Проверка вашего ключа важна, потому что это позволит вам получать автоматические обновления. Всякий раз, когда появляется новая версия плагина, вы можете обновить ее прямо с панели управления WordPress.
Конфигурация
Прежде чем добавить кнопку «Купить сейчас» в WooCommerce, вам необходимо настроить параметры оформления заказа. Прежде всего, убедитесь, что в вашем магазине есть продукты, чтобы вы могли протестировать настройку. В нашем случае у нас есть один тестовый продукт, и, как вы можете видеть, на странице продукта есть только кнопка « Добавить в корзину ». 
Всякий раз, когда посетитель нажимает эту кнопку, товар будет добавлен в его корзину. Покупателю нужно будет перейти на страницу корзины, а затем на страницу оформления заказа. Таким образом, с помощью Direct Checkout вы можете направить покупателя со страницы продукта на страницу оформления заказа, минуя страницу корзины. Таким образом, вы можете увеличить конверсию.
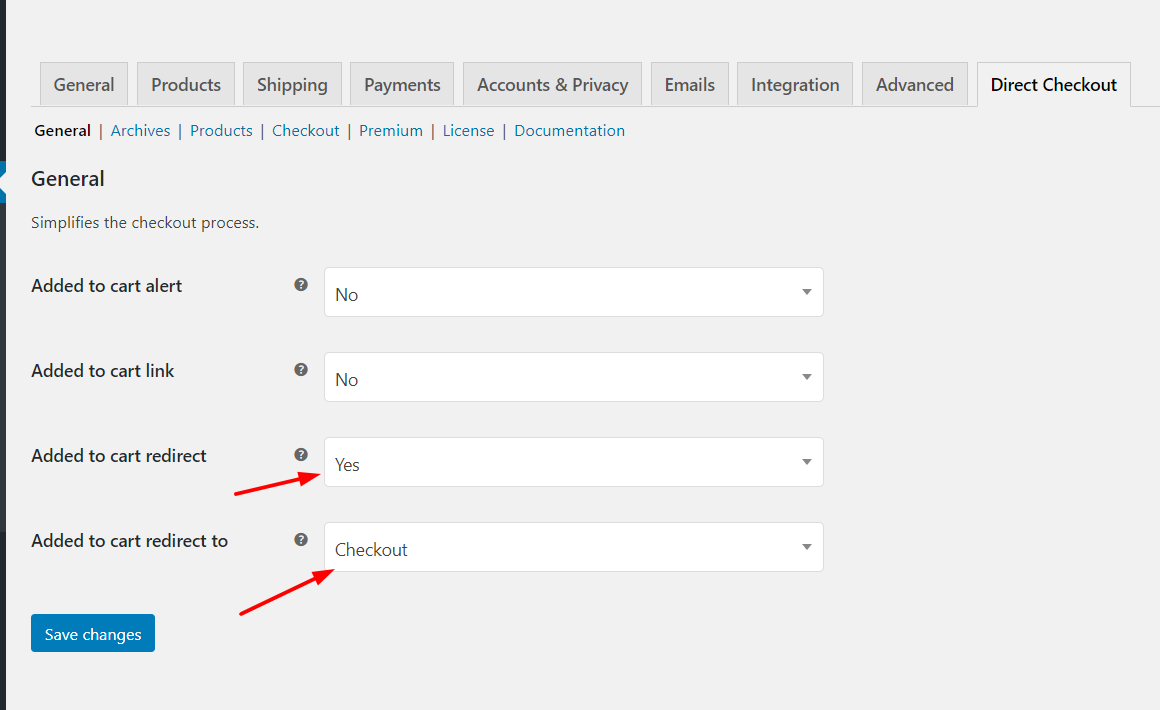
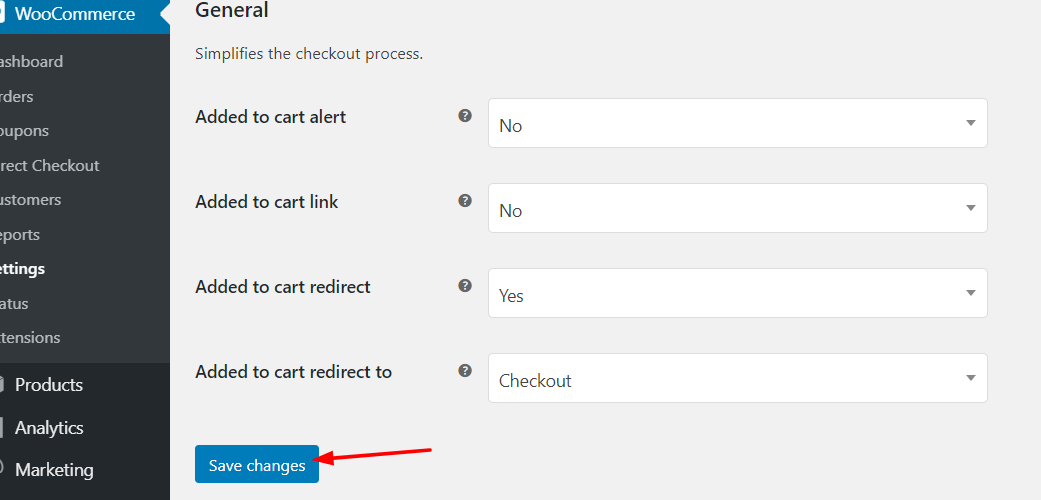
Использовать этот плагин очень просто. В разделе настроек Direct Checkout вы увидите возможность отключить страницу корзины. Все, что вам нужно сделать, это включить перенаправление и добавить страницу оформления заказа в качестве места назначения.

После этого обязательно сохраните изменения.

Теперь вы можете идти. Когда покупатели нажимают на кнопку покупки, они автоматически перенаправляются на страницу оформления заказа. Оттуда клиент сможет добавить платежную информацию, адреса доставки и произвести платеж.
Плагин WooCommerce Direct Checkout также позволяет удалять поля оформления заказа, платежные адреса, адреса доставки и многое другое.
Стоимость прямой оплаты WooCommerce
Direct Checkout для WooCommerce имеет бесплатную версию с базовыми функциями и три премиальных плана. 
- Персональный — единоразовый платеж 20 долларов США — единый лицензионный ключ
- Агентство — 40 долларов единоразово — 5 лицензионных ключей
- Разработчик – единовременный платеж 80 долларов США – неограниченное количество лицензионных ключей
Бесплатная версия превосходна и имеет все необходимое для начала. Но если вам нужны более продвинутые функции, мы рекомендуем вам попробовать тарифный план Personal или Agency.
Проверьте прямую оплату WooCommerce
Если вы хотите взглянуть на другие инструменты, ознакомьтесь с нашим списком лучших плагинов для быстрой покупки. Если, с другой стороны, вы хотите еще больше настроить страницу оформления заказа, добавив и отредактировав поля оформления заказа, вы можете взглянуть на WooCommerce Checkout Manager.
2) Программно (кодирование)
Если вы не хотите устанавливать какие-либо плагины, вы можете программно добавить кнопку быстрой покупки в WooCommerce. Этот метод требует некоторых технических знаний и терпения. Однако, если вы выполните следующие шаги, вы сможете сделать это, даже если вы новичок. Мы покажем вам, как создать кнопку добавления в корзину, изменить ее URL-адрес и как вставить ее для простых, переменных и сгруппированных продуктов.
1- Создайте URL-адрес оформления заказа
Во-первых, вам нужно добавить ссылку на кнопку «Добавить в корзину». Вам нужно заменить PRODUCT_ID на код продукта, который вы хотите добавить в корзину.
https://yourdomain.com/cart/?add-to-cart=PRODUCT_ID
Поскольку мы хотим, чтобы пользователи пропускали страницу корзины и перенаправляли их на страницу оформления заказа, мы должны изменить URL-адрес следующим образом:
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID
2- Создайте ссылку на продукт
После этого вам нужно изменить URL-адрес в зависимости от типа продукта: одиночный, переменный и сгруппированный. A) Отдельный продукт URL для отдельных продуктов:
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID
Вы должны заменить PRODUCT_ID своим идентификатором продукта. Например, для одного товара с ID = 10 ссылка будет такой:
https://вашдомен.com/checkout/?add-to-cart=10
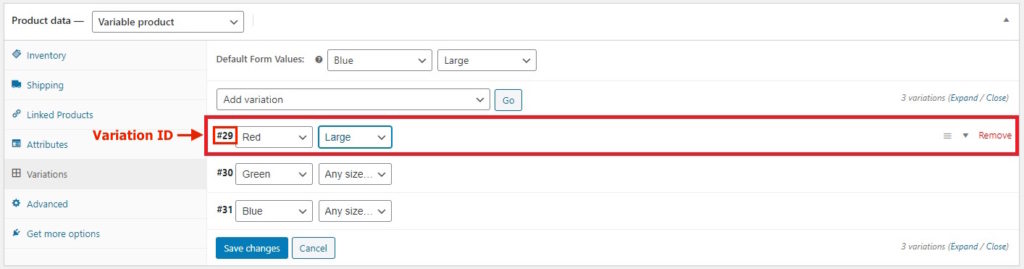
 B) Вариативный продукт . Для вариативных продуктов вам необходимо получить идентификатор варианта в разделе « Продукты» > «Вариации» . и используйте этот идентификатор варианта в URL-адресе следующим образом:
B) Вариативный продукт . Для вариативных продуктов вам необходимо получить идентификатор варианта в разделе « Продукты» > «Вариации» . и используйте этот идентификатор варианта в URL-адресе следующим образом:
https://yourdomain.com/checkout/?add-to-cart=VARIATION_ID
Итак, если ваш идентификатор варианта = 29, ссылка будет:
https://вашдомен.com/checkout/?checkout=29
Вы также можете создать ссылку, используя идентификатор продукта и идентификатор варианта:
https://yourdomain.com/checkout/?checkout=PRODUCT_ID&variation_id=VARIATION_ID
Однако мы рекомендуем использовать только идентификатор варианта, так как это проще.
ПРИМЕЧАНИЕ . Это будет работать только для вариантов, для которых созданы все атрибуты. Для других вариантов необходимо добавить в ссылку определение отсутствующего атрибута. Например, предположим, что вы хотите создать URL-адрес для идентификатора варианта = 30. Определен цвет атрибута (зеленый), но не размер. Итак, если мы хотим добавить размер = средний, URL-адрес будет таким:

https://вашдомен.com/checkout/?checkout=30&pa_size=средний
C) Сгруппированный продукт Для сгруппированных продуктов вместо добавления идентификатора варианта вам необходимо добавить сгруппированный идентификатор продукта вместе с идентификатором продукта субпродуктов и количествами для каждого из них.
https://yourdomain.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&количество[PRODUCT_ID1]=1&количество[PRODUCT_ID2]=1
Например, здесь мы включим идентификатор сгруппированного продукта = 1900 и идентификатор субпродукта = 10 и 15.
https://yourdomain.com/checkout/?add-to-cart=1900&количество[10]=1&количество[15]=1
3- Определите количество
Кроме того, вы также можете указать количество продуктов, которые хотите включить. Для этого вы должны использовать параметр количество . Если вы не укажете количество товаров, по умолчанию будет 1.
Итак, теперь давайте посмотрим, как включить параметр количества в одиночные, переменные и сгруппированные продукты.
A) Отдельный продукт. Вы добавляете количество параметров после product_id :
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID&quantity=1
Итак, если вы хотите добавить идентификатор продукта = 10 x 2, ссылка будет такой:
https://вашдомен.com/checkout/?add-to-cart=10&quantity=2
B) Переменный продукт Для переменных продуктов логика такая же:
https://yourdomain.com/checkout/?add-to-cart=VARIATION_ID&quantity=1
Для варианта с ID = 29 и количеством = 3 ссылка будет такой:
https://вашдомен.com/checkout/?add-to-cart=29&quantity=3
C) Сгруппированные продукты Наконец, для сгруппированных продуктов стандартный URL-адрес:
https://yourdomain.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&количество[PRODUCT_ID1]=1&количество[PRODUCT_ID2]=1
Таким образом, для сгруппированного идентификатора продукта = 1900 ссылка с идентификатором продукта = 10 x 3 и идентификатором продукта = 15 x 2 будет выглядеть так:
https://yourdomain.com/checkout/?add-to-cart=1900&количество[10]=3&количество[15]=2
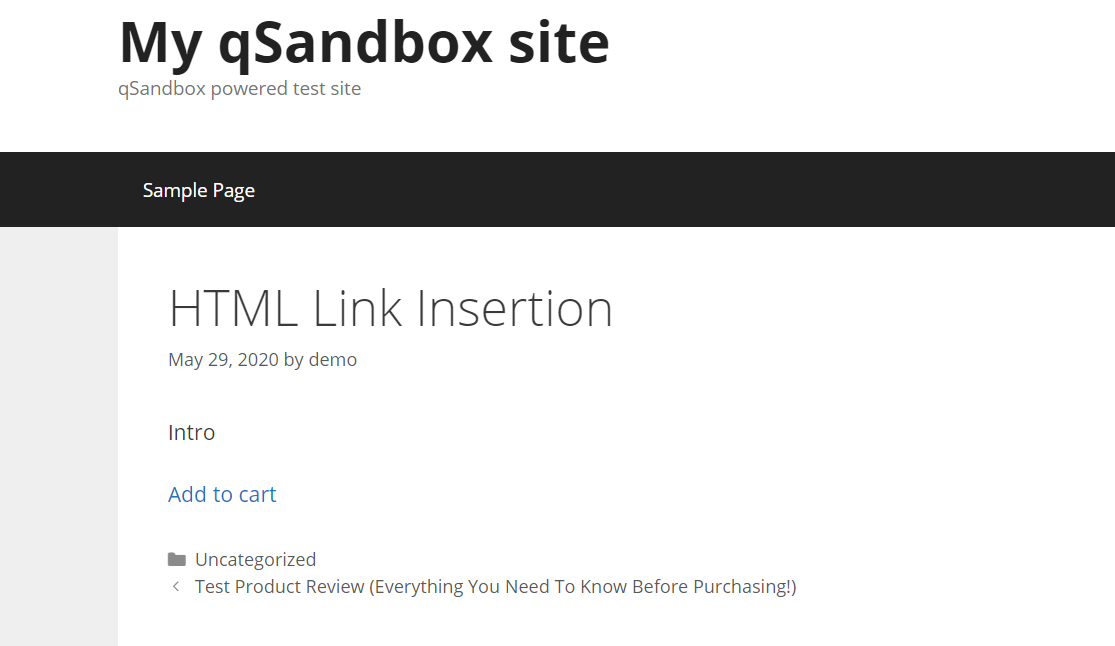
После того, как вы закончите настройку URL-адреса, если вы проверите страницу из внешнего интерфейса, вы сможете увидеть URL-адрес « Добавить в корзину », который будет перенаправлять пользователей прямо на страницу оформления заказа.  Это работает функционально, но не выглядит великолепно. Теперь вам нужно превратить эту ссылку в красивую кнопку, добавив немного стиля с помощью CSS.
Это работает функционально, но не выглядит великолепно. Теперь вам нужно превратить эту ссылку в красивую кнопку, добавив немного стиля с помощью CSS.
4- Определите стиль кнопки
После изменения всех URL-адресов вам необходимо создать кнопку «Купить сейчас». Поскольку мы будем направлять клиентов прямо к кассе, мы будем называть кнопку « Купить сейчас» вместо « Добавить в корзину ».
В WooCommerce есть два стиля кнопок:
1. Стиль кнопки по умолчанию
<a class="button" href="#">Купить сейчас</a>
2. Альтернативный стиль кнопки
<a class="button alt" href="#">Купить сейчас</a>
Кроме того, вы можете создать собственный стиль кнопки:
<a class="button my-button" href="#">Купить сейчас</a>
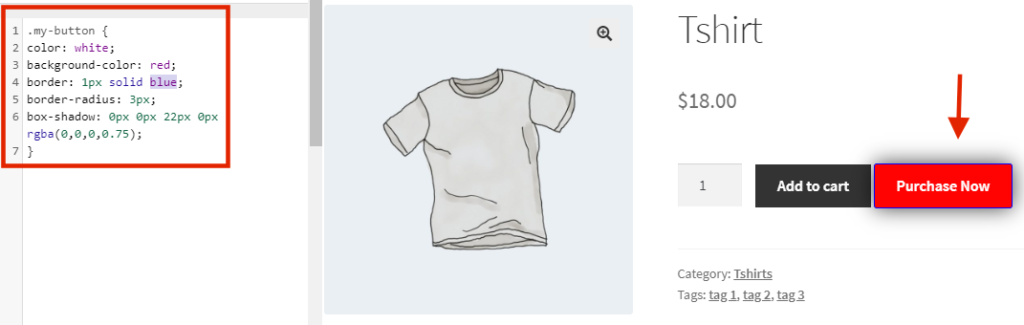
Следующий код отобразит красную кнопку с белыми буквами и тонкой синей рамкой.
.my-кнопка {
белый цвет;
цвет фона: красный;
граница: 1px сплошной синий;
радиус границы: 3px;
box-shadow: 0px 0px 22px 0px rgba (0,0,0,0,75);
}
Просто скопируйте и вставьте код в панель управления WordPress > Внешний вид > Настроить > Пользовательский CSS. 
Затем настройте его, чтобы он выглядел как ваш сайт, изменив цвета, границы, размер и т. д. Если вы хотите настроить свой магазин с помощью кода, мы рекомендуем вам ознакомиться с некоторыми из следующих руководств:
- Как настроить кнопку «Добавить в корзину»
- Как отредактировать страницу магазина
- Пошаговая настройка страницы оформления заказа
3) Шорткоды
Последний метод, который мы увидим, чтобы добавить кнопку «Купить сейчас», — это короткие коды. Несмотря на то, что в WooCommerce нет шорткода для кнопки быстрой покупки, есть обходные пути, чтобы сделать что-то подобное. Этот метод полезен, если, например, вы хотите продвигать один из своих продуктов в сообщении в блоге, вы можете добавить статью о быстрой покупке, не связывая ее с продуктом.
WooCommerce поставляется с множеством шорткодов, которые вы можете использовать в любом месте на своем сайте. Самое замечательное в использовании коротких кодов заключается в том, что вам не нужно изменять файлы ядра или что-то еще. Просто скопируйте и вставьте шорткод туда, куда вы хотите его отобразить, и все.
Добавить в корзину шорткод
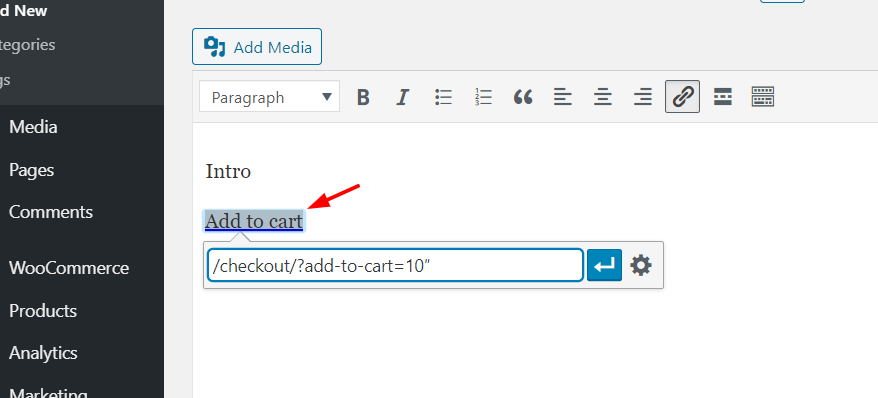
Поскольку шорткода для кнопки быстрой покупки нет, мы добавим кнопку «Добавить в корзину», а затем изменим URL-адрес, чтобы перенаправить пользователя к оформлению заказа. Сначала войдите на свой сайт WordPress и перейдите в редактор контента, где вы хотите отобразить кнопку «Добавить в корзину». Здесь вы добавите кнопку, например, в один из ваших обзоров продуктов.
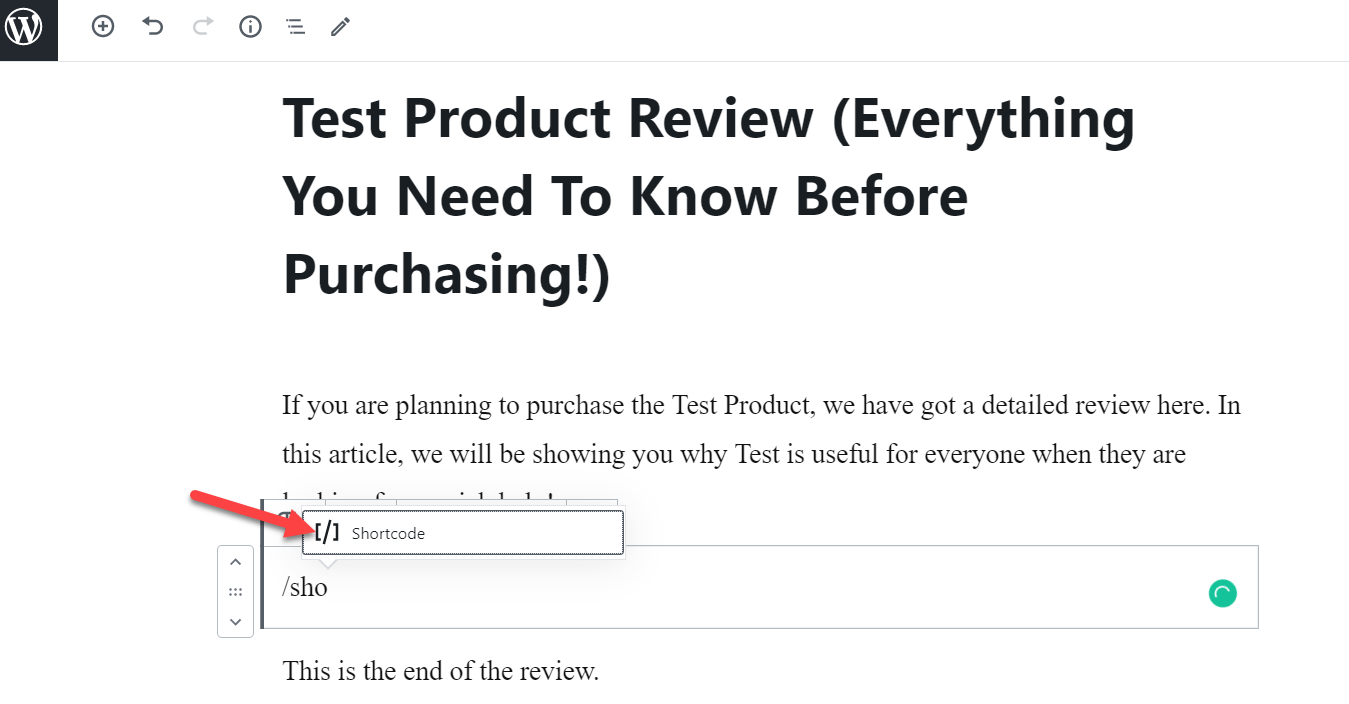
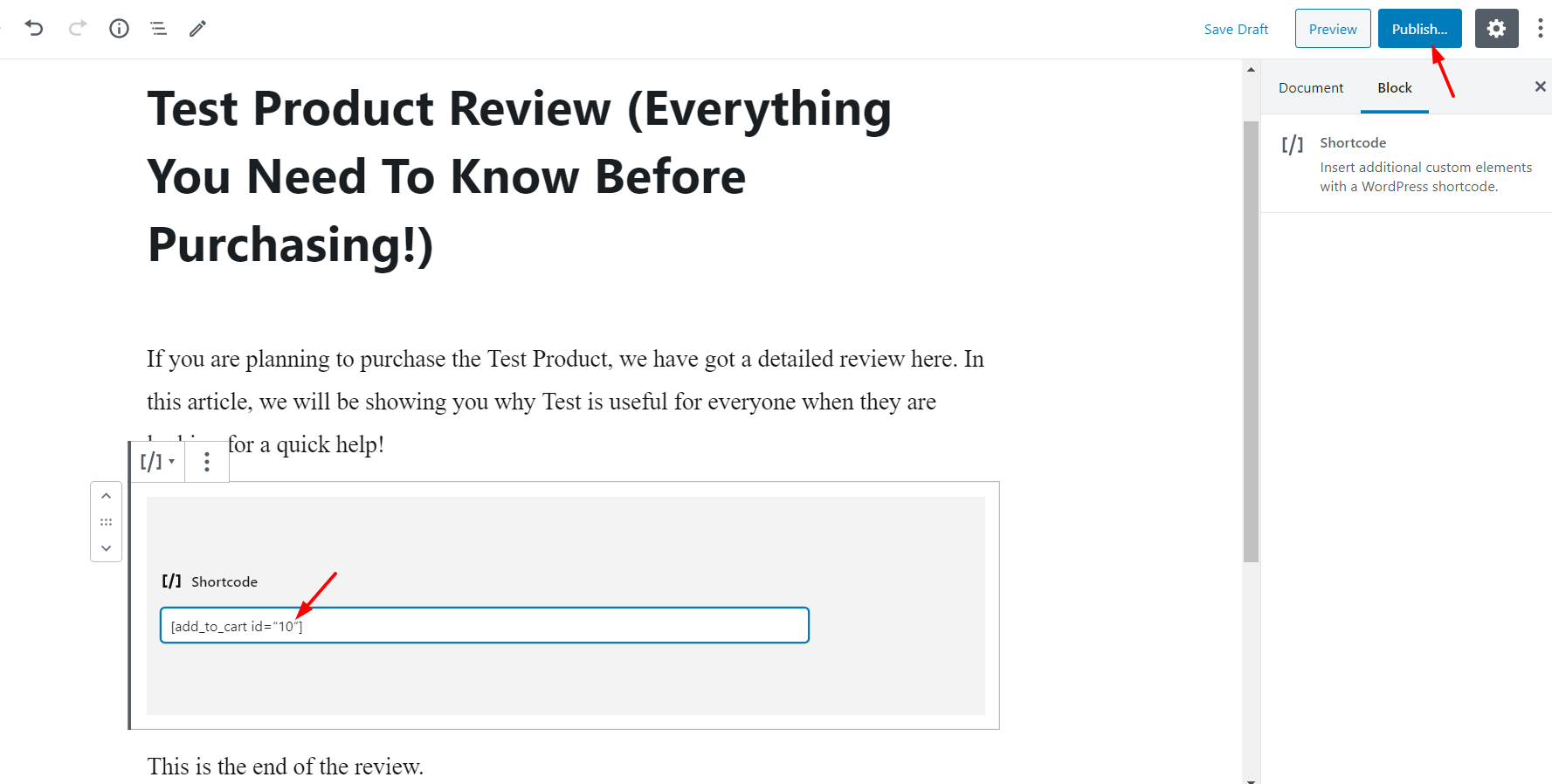
Редактор Gutenberg поставляется с блоком шорткода, поэтому добавьте блок в область содержимого.  Шорткод, который мы будем использовать для кнопки:
Шорткод, который мы будем использовать для кнопки:
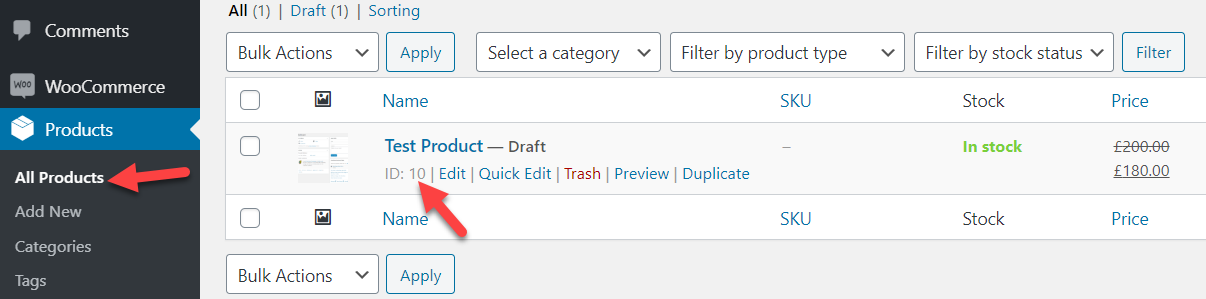
[ add_to_cart ]Вам нужно заменить ID на ID вашего продукта. Вы можете получить свой уникальный идентификатор продукта в разделе « Продукты WooCommerce ».

В нашем случае идентификатор продукта равен 10, поэтому мы изменим шорткод следующим образом:
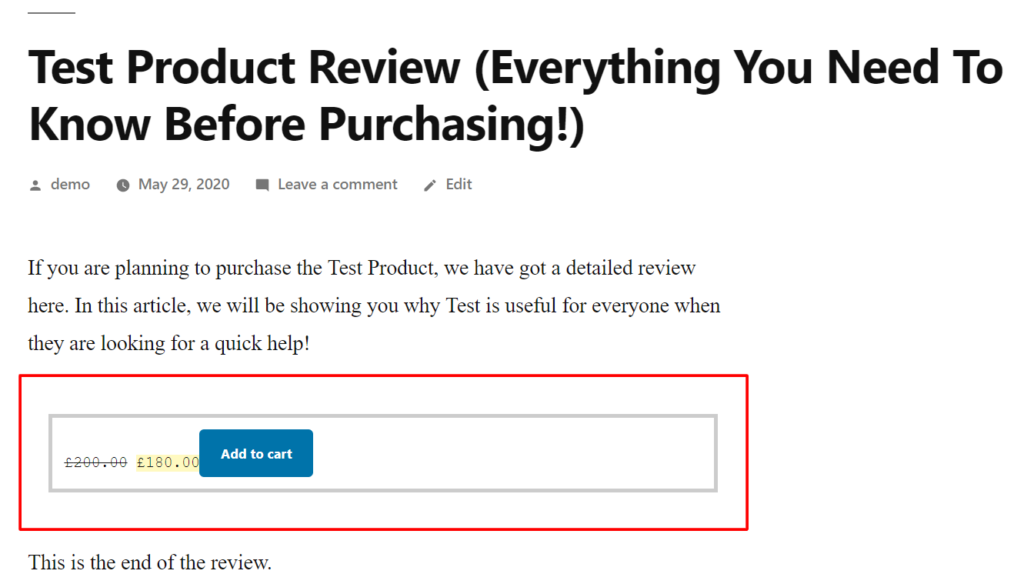
[ add_to_cart ] Следуя этому примеру, вставьте шорткод в область контента и опубликуйте или обновите публикацию. 
Поэтому, когда вы проверите свою статью из внешнего интерфейса, вы увидите стильную кнопку, которая позволит вашим клиентам добавить продукт с ID = 10 в свою корзину. 
Вы также можете настроить шорткод с некоторыми атрибутами. Наряду с идентификатором, шорткод поддерживает другие атрибуты, такие как класс, количество, артикул, стиль и отображение цены. Например, вы можете изменить кнопку «Добавить в корзину» с помощью такого короткого кода:
[add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”]
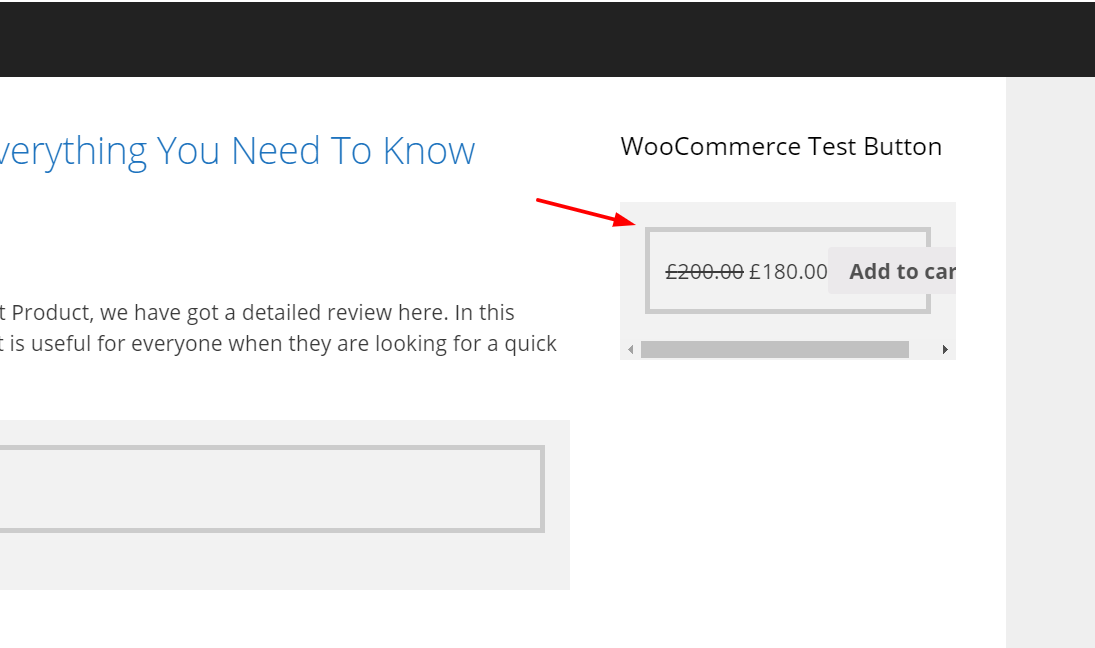
Просто укажите правильные значения для вашего продукта в каждом атрибуте. Кроме того, вы можете настроить стиль кнопки. Одним из преимуществ этого метода является то, что вы также можете вставить кнопку «Добавить в корзину» в одну из областей виджетов. 
Измените URL-адрес, чтобы направлять пользователей к оформлению заказа.
После того, как вы разместите шорткод, не забудьте изменить URL-адрес корзины, чтобы направить пользователя к оформлению заказа.
href="http://yourdomain.com/checkout/?add-to-cart=10"
Для этого есть два варианта:
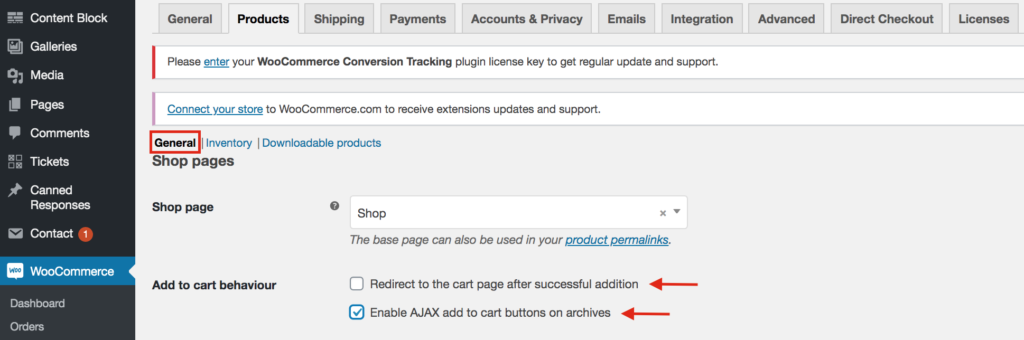
- На панели инструментов WP перейдите в WooCommerce > Настройки > Продукты > Общие . Здесь установите флажок « Включить AJAX кнопки добавления в корзину для архивов » и отключите «Перенаправление на страницу корзины после успешного добавления».

- Установите Direct Checkout для WooCommerce, чтобы пропустить страницу корзины и перенаправить покупателей со страницы продукта на страницу оформления заказа.
Исправление проблем
Если вы изменили кнопку CSS, и это изменение не отразилось на вашем внешнем интерфейсе, вероятно, проблема связана с кешем. Поэтому, чтобы исправить это, просто очистите кеш браузера и кеш WordPress. Если кнопка по-прежнему не появляется, перепроверьте код.
Вывод
В целом, добавление кнопки быстрой покупки в ваш магазин WooCommerce может помочь вам увеличить конверсию. Вы узнали 3 разных способа добиться этого:
- С плагином
- Программно (кодирование)
- С короткими кодами
Самый простой способ — использовать плагин Direct Checkout . С помощью нескольких кликов вы сможете направить своих пользователей со страницы продукта на страницу оформления заказа. Если вы не хотите использовать какие-либо плагины, метод кодирования является отличным выбором, но требует некоторых технических навыков.
наконец, еще один интересный способ сократить процесс оформления заказа и повысить конверсию — создать прямые ссылки для оформления заказа в вашем магазине. Для получения дополнительной информации об этом вы можете ознакомиться с нашим пошаговым руководством.
Мы надеемся, что вы нашли это руководство полезным и узнали, как добавить кнопку быстрой покупки в WooCommerce. Если вы это сделали, рассмотрите возможность поделиться этим постом в социальных сетях.
Какой метод вы собираетесь попробовать на своем сайте? Что еще вы делаете в своем магазине, чтобы повысить конверсию? Дайте нам знать в комментариях ниже!