Как добавить ссылку «Подробнее» в скопированный текст в WordPress
Опубликовано: 2023-01-09Вы ищете способ предотвратить копирование вашего контента? Вы хотите контролировать, как копируется контент?
Каждый день с веб-сайтов крадут значительное количество контента. Сложно запретить пользователям копировать содержимое вашего сайта.
Люди могут использовать ваш контент и получать просмотры и признание, которых вы заслуживаете, без вашего разрешения.
Существует способ ограничить количество символов, которые люди могут копировать, и вы также можете добавить ссылку «Читать далее» в конце скопированного текста.
В этом посте вы узнаете, зачем нужно добавлять ссылки для чтения в скопированный текст и как ограничить количество символов в скопированном тексте.
Почему вы должны добавить ссылку «Читать дальше» в скопированный текст?
Даже если вы отключите горячие клавиши для щелчка правой кнопкой мыши и копирования и запретите выделение текста (CTRL + C и CMD + C), некоторые эксперты могут найти способ скопировать ваш контент.
Но есть метод, позволяющий ограничить количество символов, которые люди могут копировать с вашего сайта, и добавить ссылку на ваш сайт и ваши посты на скопированный контент.
Этот метод защищен от взлома, и никто не сможет его отключить (если вы сделаете это правильно), и вы можете быть уверены, что ваш контент полностью безопасен, поскольку они не могут скопировать весь пост, а только его часть.
Даже вы можете разрешить пользователям копировать ваш контент, но добавить свой кредит в конце скопированного текста, чтобы получить обратные ссылки с веб-сайтов копировщиков. Таким образом, поисковые системы, такие как Google, дают вашему веб-сайту и используемым ключевым словам более высокий рейтинг и более высокий авторитет, когда другие веб-сайты дают вам обратную ссылку.
Добавление ссылки «Читать дальше» — отличный способ получить что-то из украденного контента, поскольку вы получаете признание за свою работу и обратную ссылку на свой веб-сайт.
Имея ссылку на ваш веб-сайт, пользователь веб-сайта узнает отсылку к контенту и посетит ваш веб-сайт, если заинтересуется вашим контентом.
Как добавить ссылку «Подробнее» в скопированный текст [2 метода]
Добавление ссылки «Читать дальше» — это последний шаг к защите вашего контента от воров, и даже если они найдут способ скопировать ваш контент, вы получите от этого что-то полезное.
Вы можете использовать плагин или пользовательский код, чтобы добавить ссылку для чтения в скопированный текст. Я объясню, как добавить пользовательский текст в скопированный текст с помощью плагина WPShield Content Protector.
Поскольку это важно для вашего сайта, я рекомендую вам использовать плагин для защиты контента, потому что эти плагины созданы для этого и защищают ваш сайт несколькими способами. Тем не менее, простые коды легко внедрить, а также легко взломать!
Далее я представлю два метода добавления пользовательской ссылки к скопированному тексту.
Метод 1: используйте ограничитель текста Copppy WPShield Content Protector
На любом веб-сайте, использующем WordPress, добавление ссылки «Читать далее» к скопированному контенту может быть сложной задачей, но с WPShield Content Protector это легко.
Метод, который предлагает WPShield Content Protector, очень безопасен. Вы можете, наконец, убедиться, что ваш контент в безопасности, и вы хорошо зачислены.
Рассмотрите этот вариант, так как этот метод работает с любым браузером; Никакая хитрость не может саботировать этот метод, даже отключение кода JavaScript в браузере!
Защитник контента WPShield также предлагает множество уникальных функций, таких как ограничение контекстного меню, скрытие исходного кода вашего веб-сайта, защита вашего контента от отключения кодов JavaScript и другие 15 средств защиты, которые вы можете использовать для создания щита вокруг контента вашего сайта.
Помимо добавления ссылки «Читать далее», WPShield Content Protector может ограничить количество копируемых символов.
Выполните следующие действия, чтобы добавить ссылку для чтения в скопированный текст:
Шаг 1: Скачайте WPShield Content Protector.
Шаг 2: Установите плагин из Плагины → Добавить новый .
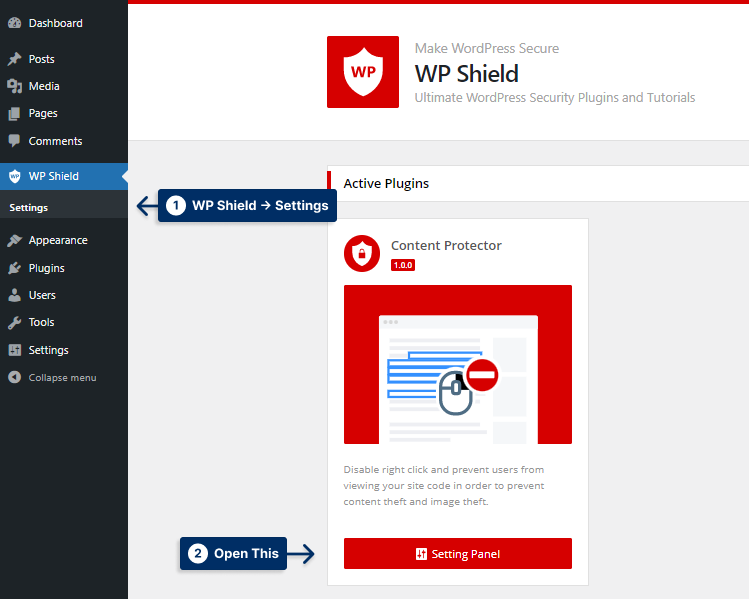
Шаг 3: Перейдите в WP Shield → Настройки .

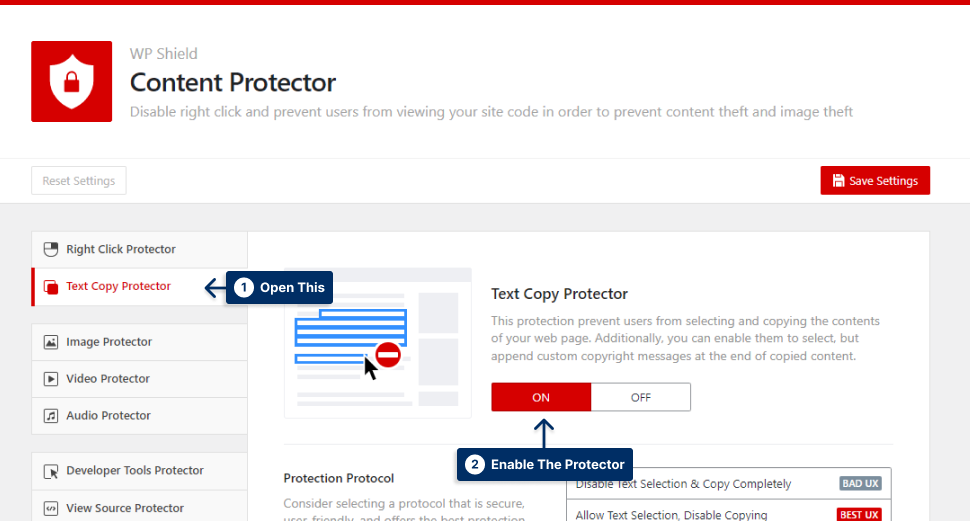
Шаг 4: Перейдите к Защите от копирования текста и включите Защиту от копирования текста .

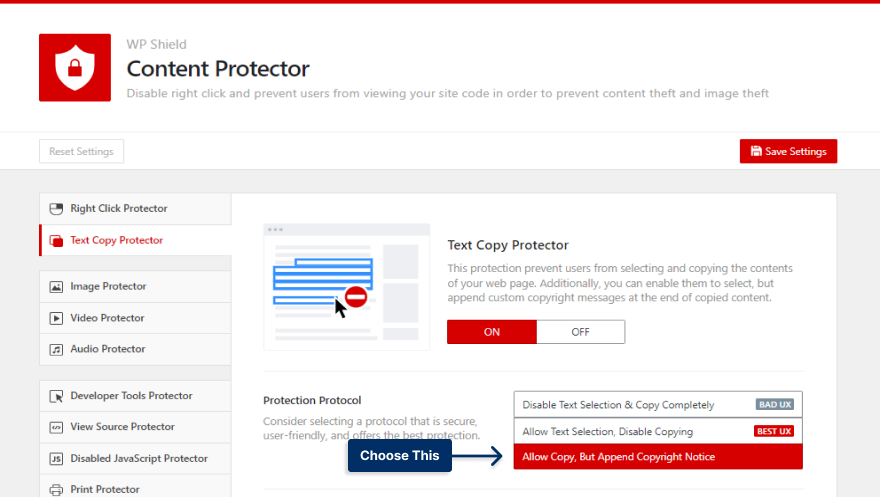
Шаг 5: Выберите «Разрешить копирование, но добавьте уведомление об авторских правах» в качестве протокола защиты.

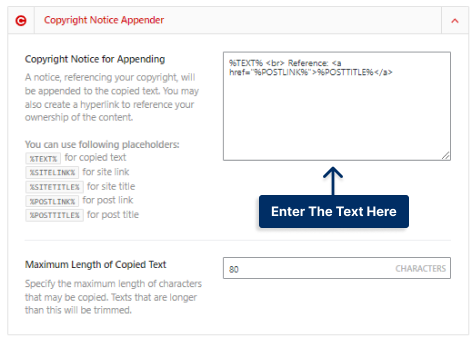
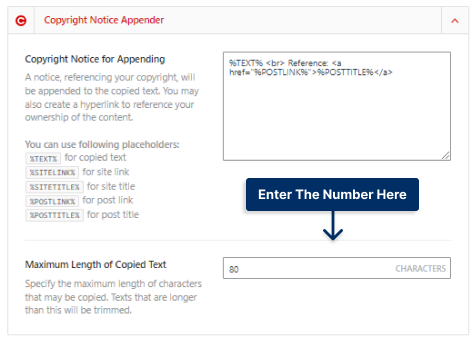
Шаг 6: Введите текст, который вы хотите добавить в конце скопированного текста в Уведомление об авторских правах для добавления . Вы можете ввести заполнители или любой текст, который вы хотите отобразить.

Если вы хотите ограничить количество символов, которые могут копировать пользователи, выполните следующие действия:

Шаг 1: Перейдите к Защите от копирования текста и включите Защиту от копирования текста .
Шаг 2: Выберите «Разрешить копирование, но добавьте уведомление об авторских правах» в качестве протокола защиты.
Шаг 3. Введите количество символов, которое пользователи могут копировать с вашего веб-сайта, в поле « Максимальная длина копируемого текста» в приложении «Уведомление об авторских правах» .

Например, если вы введете 100 в поле « Максимальная длина копируемого текста », будут скопированы только первые 100 символов.
Этот метод является самым безопасным способом добавления пользовательского текста в конец скопированного текста.
Способ 2: использовать пользовательский код вручную
Если вы используете WordPress, добавление кода «Подробнее» является жизнеспособным вариантом, чтобы добавить кредит к скопированному контенту. Однако есть способы получше, чем использование кода, для ручного добавления текста в конец скопированного текста.
Важное примечание: поскольку этот метод работает с JavaScript, пользователи могут отключить код JavaScript в своих браузерах, чтобы обойти этот метод. Я предлагаю вам использовать плагин WPShield Content Protector, потому что он работает, даже если посетитель отключил JavaScript в браузере!
Чтобы добавить ссылку для чтения в скопированный текст с пользовательским кодом без плагина, выполните следующие действия:
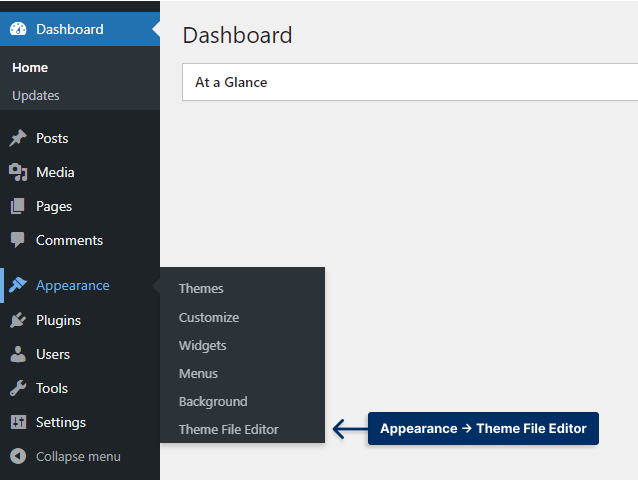
Шаг 1: Перейдите в « Внешний вид» → «Редактор файлов темы» .

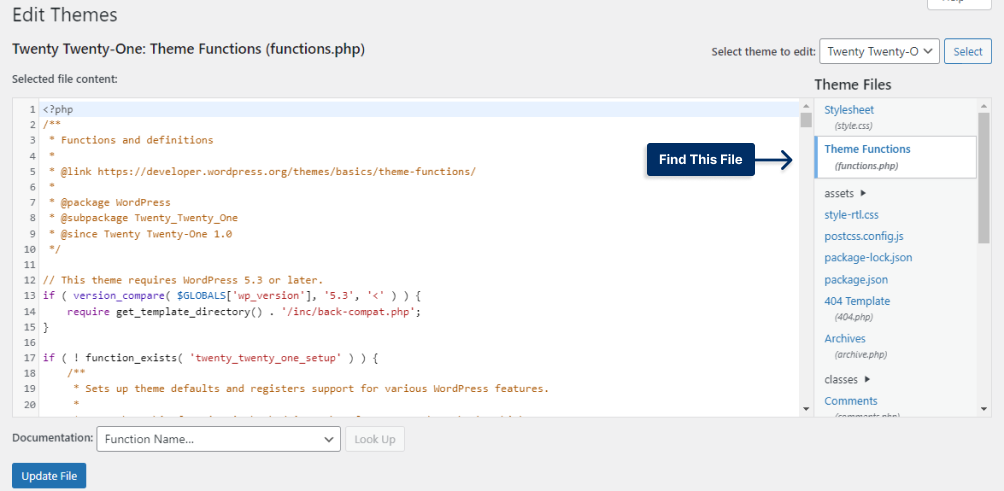
Шаг 2: Найдите файл functions.php в списке файлов темы.

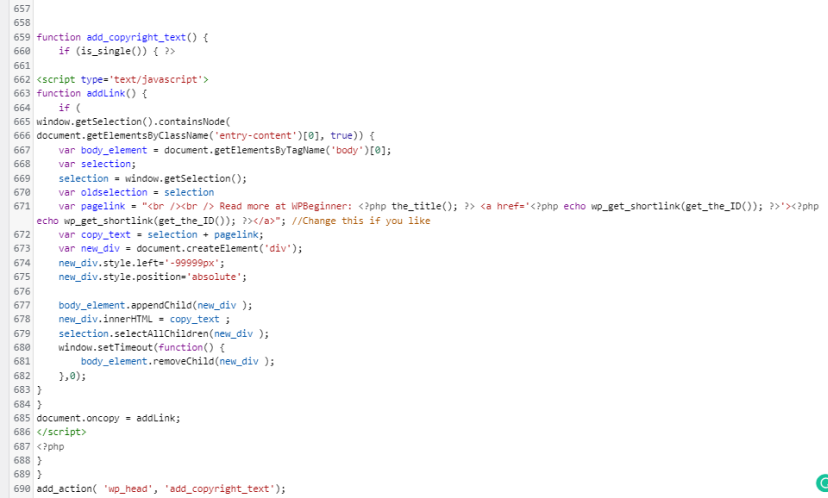
Шаг 3: Добавьте следующий код в конец файла.
function betterstudio_add_copyright_text() { if (is_single()) { ?> <script type='text/javascript'> function addLink() { if ( window.getSelection().containsNode( document.getElementsByClassName('entry-content')[0], true)) { var body_element = document.getElementsByTagName('body')[0]; var selection; selection = window.getSelection(); var oldselection = selection var pagelink = "<br /><br /> Read more at BetterStudio: <?php the_title(); ?> <a href='<?php echo wp_get_shortlink(get_the_ID()); ?>'><?php echo wp_get_shortlink(get_the_ID()); ?></a>"; //Change this if you like var copy_text = selection + pagelink; var new_div = document.createElement('div'); new_div.style.left='-99999px'; new_div.style.position='absolute'; body_element.appendChild(new_div ); new_div.innerHTML = copy_text ; selection.selectAllChildren(new_div ); window.setTimeout(function() { body_element.removeChild(new_div ); },0); } } document.oncopy = addLink; </script> <?php } } add_action( 'wp_head', ' betterstudio_add_copyright_text');function betterstudio_add_copyright_text() { if (is_single()) { ?> <script type='text/javascript'> function addLink() { if ( window.getSelection().containsNode( document.getElementsByClassName('entry-content')[0], true)) { var body_element = document.getElementsByTagName('body')[0]; var selection; selection = window.getSelection(); var oldselection = selection var pagelink = "<br /><br /> Read more at BetterStudio: <?php the_title(); ?> <a href='<?php echo wp_get_shortlink(get_the_ID()); ?>'><?php echo wp_get_shortlink(get_the_ID()); ?></a>"; //Change this if you like var copy_text = selection + pagelink; var new_div = document.createElement('div'); new_div.style.left='-99999px'; new_div.style.position='absolute'; body_element.appendChild(new_div ); new_div.innerHTML = copy_text ; selection.selectAllChildren(new_div ); window.setTimeout(function() { body_element.removeChild(new_div ); },0); } } document.oncopy = addLink; </script> <?php } } add_action( 'wp_head', ' betterstudio_add_copyright_text');

Теперь, если кто-то попытается скопировать ваш контент, в конце текста будет добавлена ссылка «Подробнее».
Заключение
В этой статье вы узнали, следует ли добавлять ссылку «Читать далее» в конце скопированного текста, как добавить уведомление об авторских правах и как ограничить количество копируемых символов.
Используйте WPShield Content Protector, чтобы обеспечить безопасность вашего контента, и никакие хитрости не смогут отключить его защиту.
Спасибо, что прочитали эту статью, которую мне понравилось писать. Дайте мне знать в комментариях, если у вас есть какие-либо вопросы или альтернативные способы добавления ссылки «подробнее» в скопированный текст.
Пожалуйста, следите за нашими новыми выпусками, следя за Twitter и Facebook BetterStudio.
