Как добавить Schema Markup в WordPress?
Опубликовано: 2022-10-24Как добавить Schema Markup в WordPress? Это не трудная задача для вас с этого момента. Предоставляя поисковым системам более подробную информацию и позволяя вам более эффективно использовать другие инструменты, такие как сайты социальных сетей и панели знаний Google, разметка схемы может помочь вашим усилиям по SEO. Есть несколько способов добавить эту разметку на ваш сайт, включая добавление необходимого кода вручную или использование плагина. Чтобы увеличить ваш бесплатный SEO-трафик из поисковых систем, в этом посте мы покажем вам, как применить разметку схемы к WordPress.
Почему вы должны использовать разметку схемы для WordPress?
Вы можете использовать Schema Markup, тип HTML-кода, чтобы предоставить поисковым системам дополнительную информацию о содержании вашего веб-сайта WordPress. Это может улучшить другие инструменты, такие как платформы социальных сетей и панели знаний Google, и улучшить SEO, предоставляя поисковым системам больше информации.

Некоторые преимущества добавления Schema Markup в WordPress включают в себя:
- Убедитесь, что поисковые системы могут понять содержание вашего сайта.
- Вы можете повысить узнаваемость своего бренда с помощью подробного графика знаний.
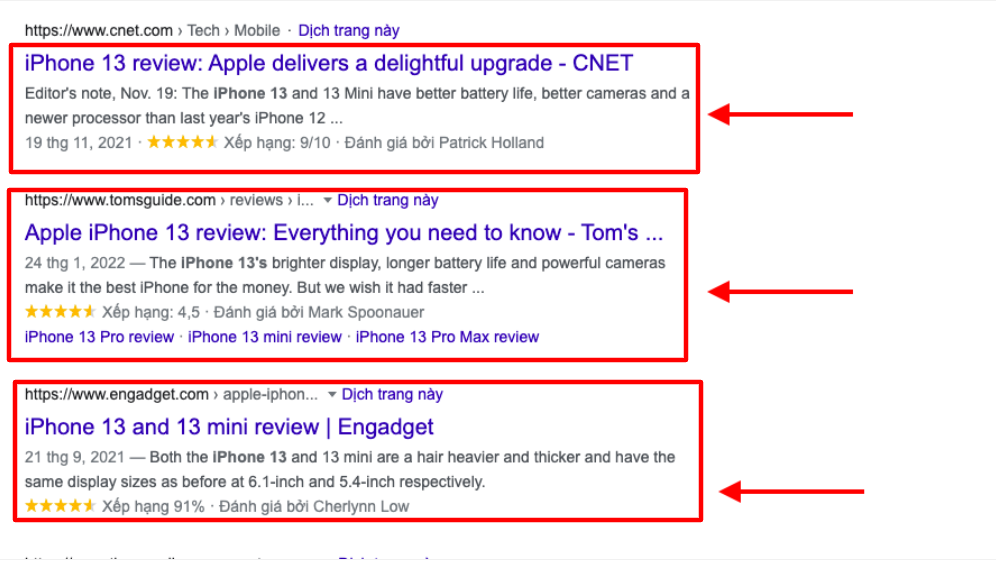
- Получите богатые, привлекающие внимание результаты, чтобы увеличить рейтинг кликов.
- Получите право на избранные фрагменты, чтобы получить больше места в поисковой выдаче.
- Повысьте свою позицию в рейтинге.
- Получите призыв к действию прямо от Google.
- используется не-поисковыми системами в некотором качестве (например, в социальных сетях).
- Отображение социального доказательства Google
- Получите больше подписчиков в социальных сетях.
Как добавить Schema Markup в WordPress
Способ 1. Добавление разметки схемы через вашу тему
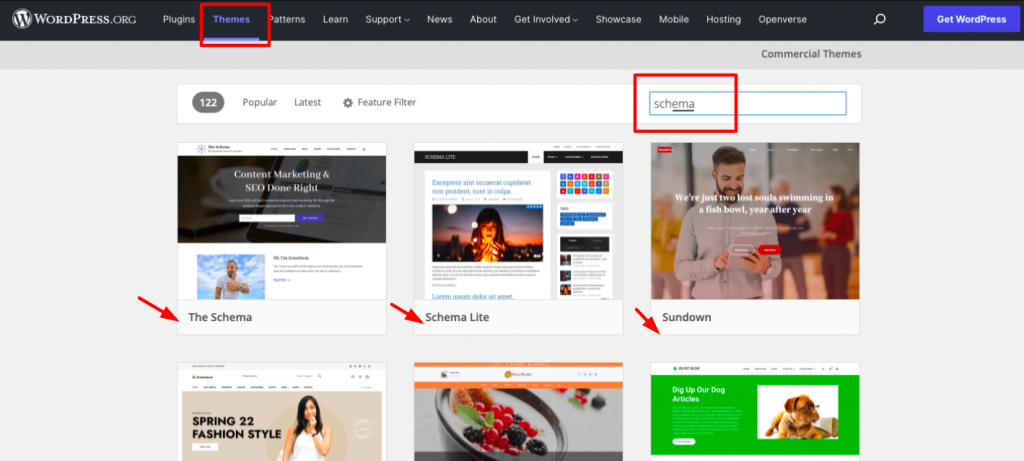
Один из способов добавить разметку схемы на ваш сайт WordPress — установить тему, которая ее поддерживает. Если вы ищете схему в каталоге тем WordPress, вы можете найти ряд тем, связанных со схемой.
Это простой способ добавить разметку схемы в WordPress.

Давайте взглянем на некоторые из наиболее популярных тем в схеме.
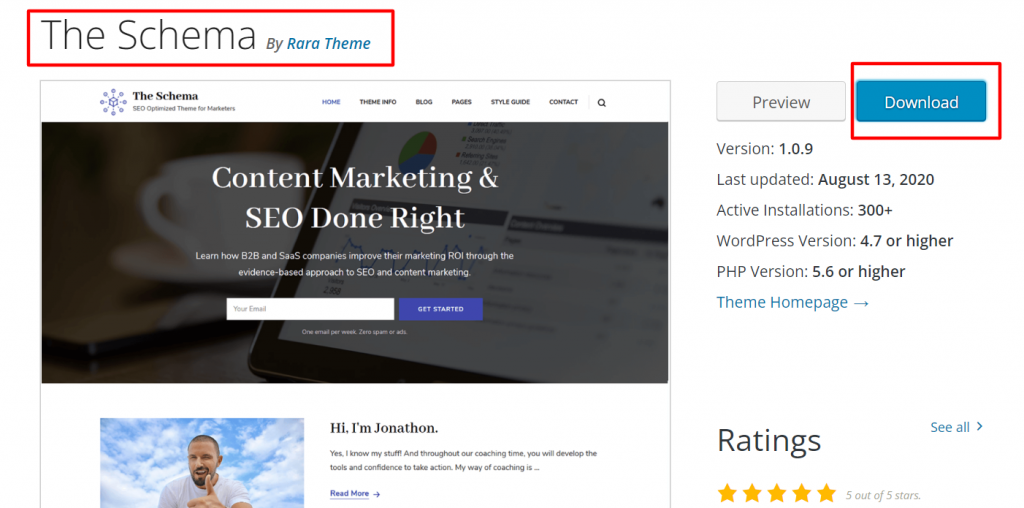
Схема

Тема Schema, которую можно бесплатно загрузить, предназначена для повышения вашего SEO. Включая схему в свой код, он утверждает, что может помочь вам повысить рейтинг в поисковых системах. Кроме того, в него интегрированы средства оптимизации производительности.
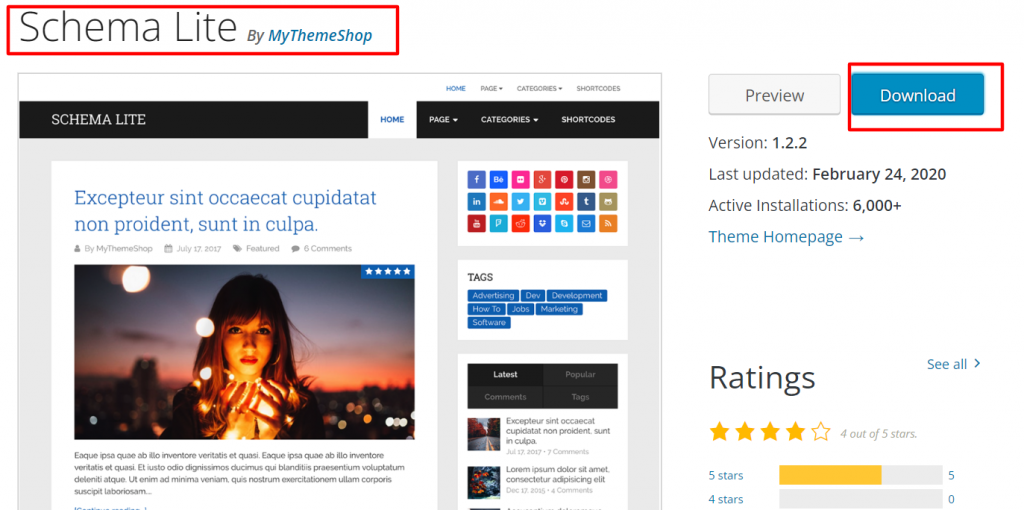
Схема Lite

Schema Lite — это очень универсальная и бесплатная тема WordPress, которую можно использовать для широкого круга проектов. Он имеет характерный внешний вид, отличные функции SEO и молниеносную скорость. Кроме того, он включает в себя полностью интегрированную разметку схемы для повышения рейтинга вашего сайта.
Способ 2. Добавление разметки Schema через плагин WordPress
Возможно, вы не захотите изменять тему своего веб-сайта только для добавления разметки Schema, потому что на большинстве веб-сайтов она уже есть. Хорошей новостью является то, что вы можете использовать плагины WordPress для добавления разметки Schema на свой сайт. Доступ к некоторым из лучших плагинов Schema Markup WordPress с яркими функциями упростит вам их сравнение и выбор идеального варианта.
Давайте рассмотрим несколько самых популярных плагинов.
Плагин схемы

С плагином Schema добавить разметку Schema в WordPress очень просто. Он предлагает некоторые полезные функции, такие как поддержка пользовательских типов сообщений и возможность разрешить различные типы схем по категориям или типам сообщений. Чтобы использовать разметку, которая у вас уже есть, она также будет работать с другими настроенными вами плагинами, такими как плагины SEO.
Давайте посмотрим на процесс установки этого плагина.
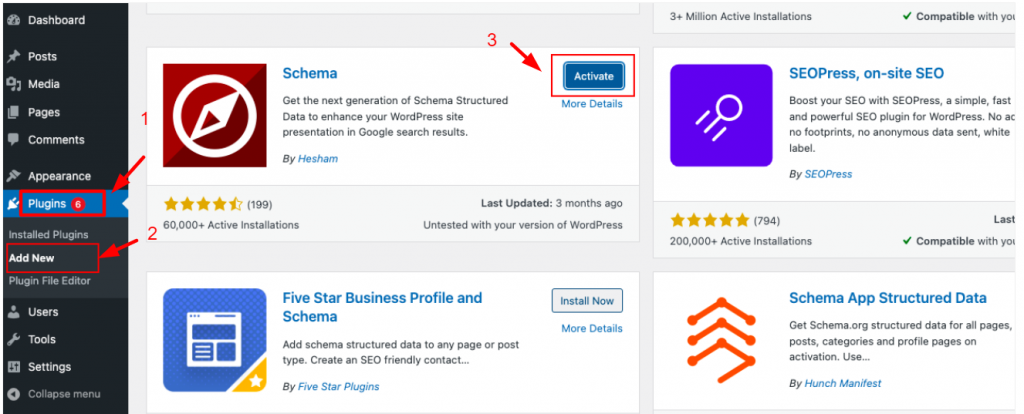
- Вы можете предпринять следующие действия, чтобы использовать этот плагин:
- Нажмите «Добавить новый» после выбора «Плагины» в меню панели инструментов.
- Установите файлы инструмента, найдя их.
- После активации вернитесь в панель управления сайтом.


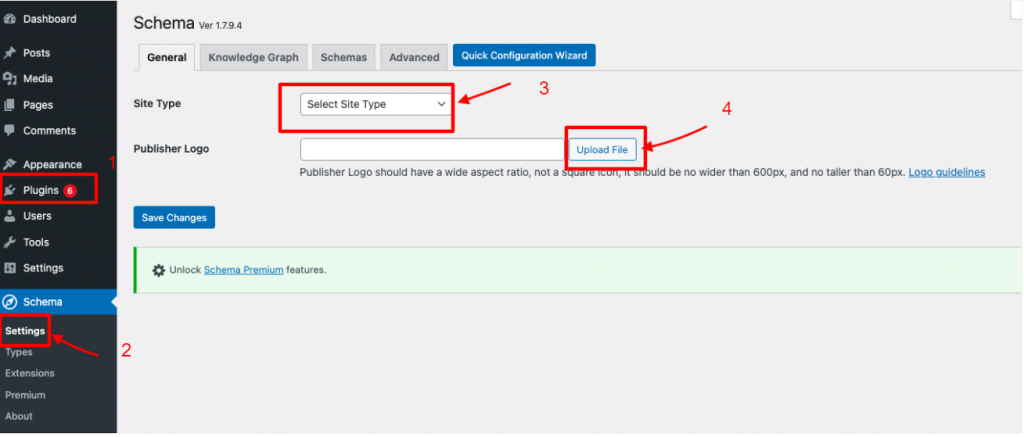
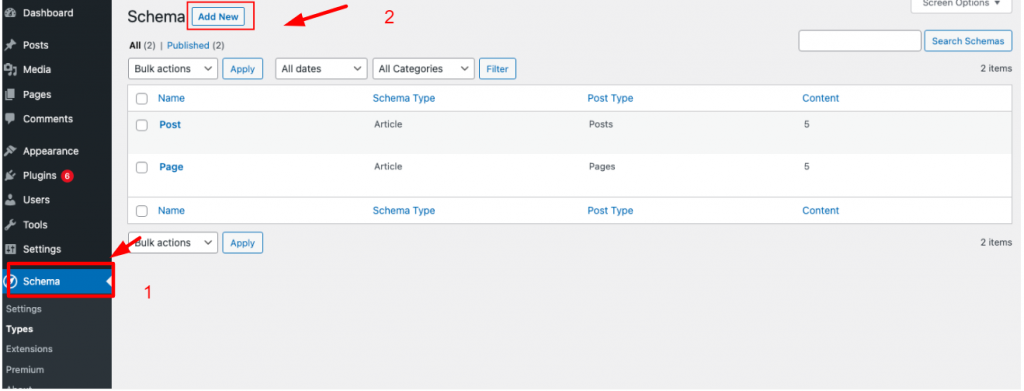
Перейдите в « Схема» > «Настройки» после установки и активации плагина, чтобы начать добавлять разметку схемы на свой веб-сайт.

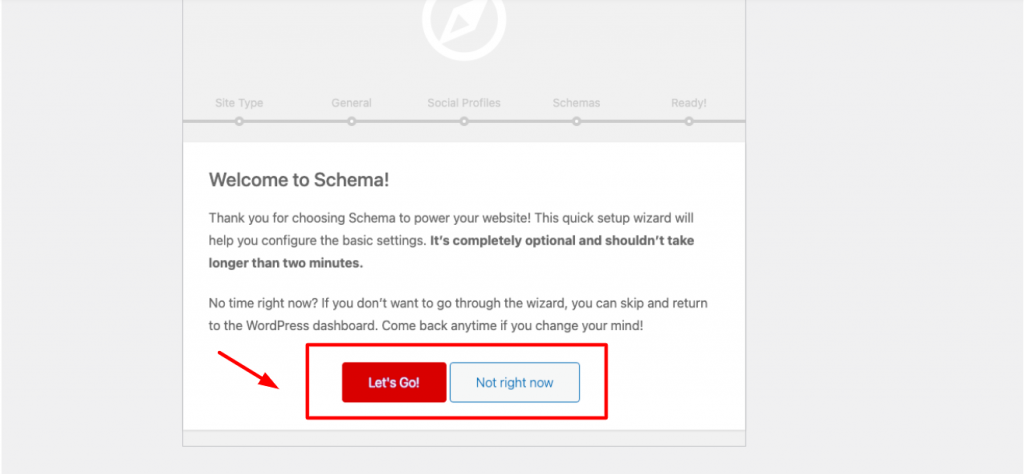
Нажмите кнопку Мастер быстрой настройки, чтобы начать настройку элементов.

После завершения процедуры и ввода сведений о вашем веб-сайте и учетных записях в социальных сетях нажмите кнопку, чтобы изменить пользовательские типы сообщений. 
Вы можете добавить в список любые новые настраиваемые типы сообщений, нажав кнопку «Добавить новый» и введя необходимую информацию. Кроме того, категории могут быть размечены с помощью схемы с помощью этой панели.
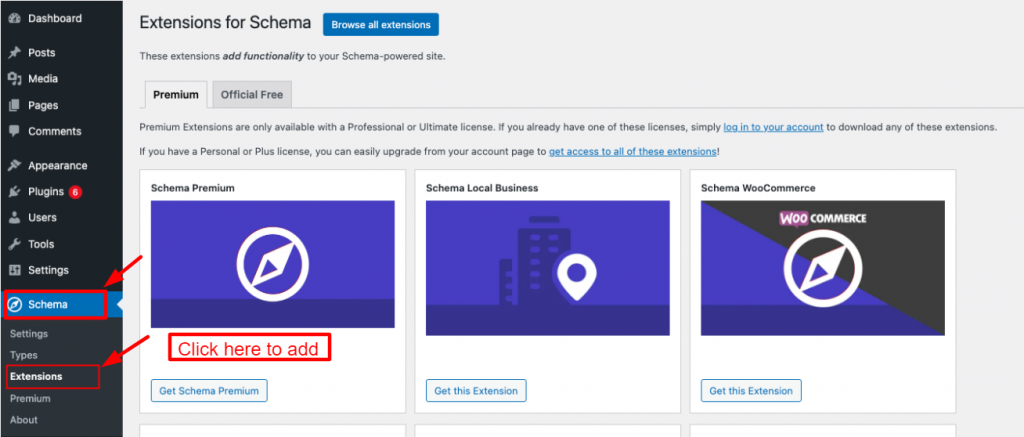
Если вы хотите еще больше изменить настройки, перейдите на вкладку «Настройки». Вы также можете добавить расширения, выбрав Схема > Расширения .

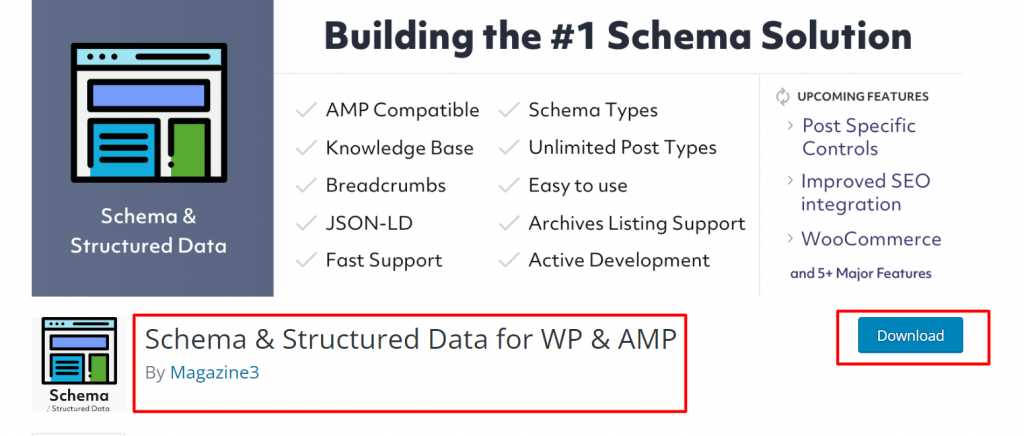
Схема и структурированные данные для WP и AMP

Самый практичный способ добавить разметку схемы в WordPress — использовать Schema & Structured Data для WP и AMP. Лучший SEO-плагин WordPress на рынке упрощает применение разметки схемы к вашему сайту WordPress. Разрабатывать уникальные шаблоны схем просто.
Установка и активация этого плагина — ваша первая задача.
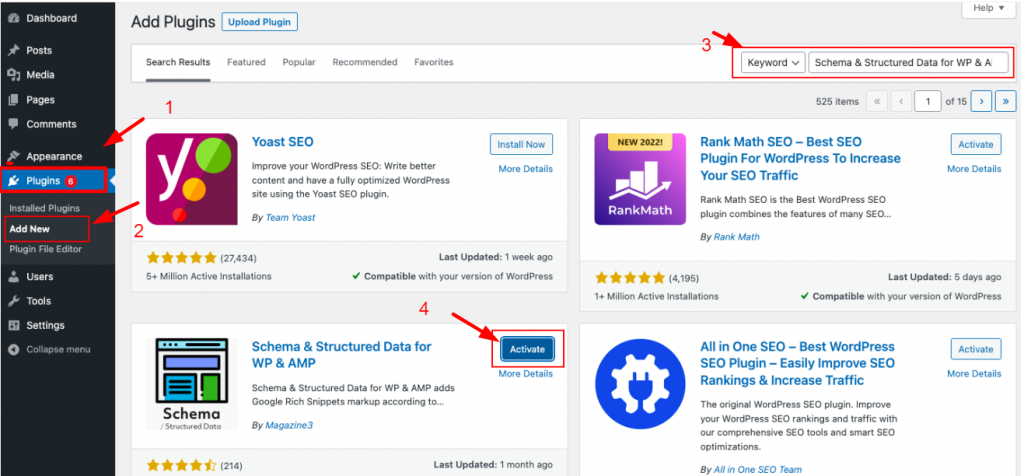
Вы можете предпринять следующие действия, чтобы использовать этот плагин:
- Нажмите «Добавить новый» после выбора «Плагины» в меню панели инструментов.
2. Установите файлы инструмента, найдя их.
3. После активации вернитесь в панель управления сайтом.

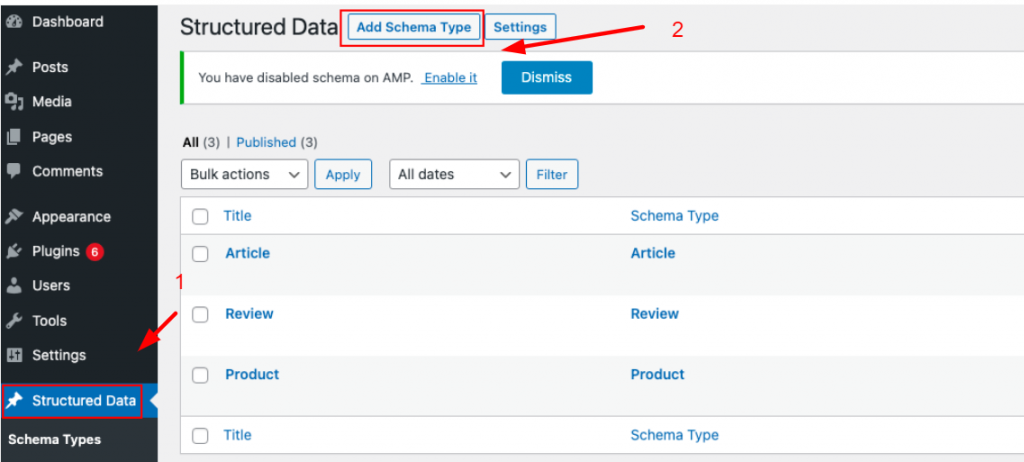
Перейдите на панель инструментов WordPress и выберите панель параметров « Структурные данные » после ее активации. Затем выберите Добавить типы схем .

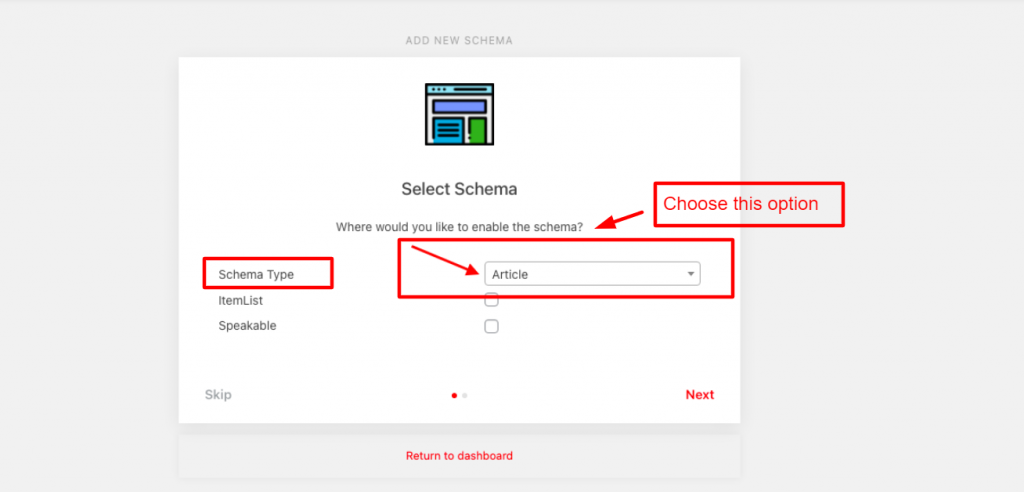
Нажмите «Добавить тип схемы» в типе схемы «Структурированные данные» и выберите тип схемы, например «Веб-страница», «Публикация в блоге», «Статья» и т. д.
Например, вы можете видеть, что мы выбрали тип схемы «Статья». И наоборот, вы можете выбрать из множества типов схем, совместимых с нашим плагином, в зависимости от содержания вашего веб-сайта.

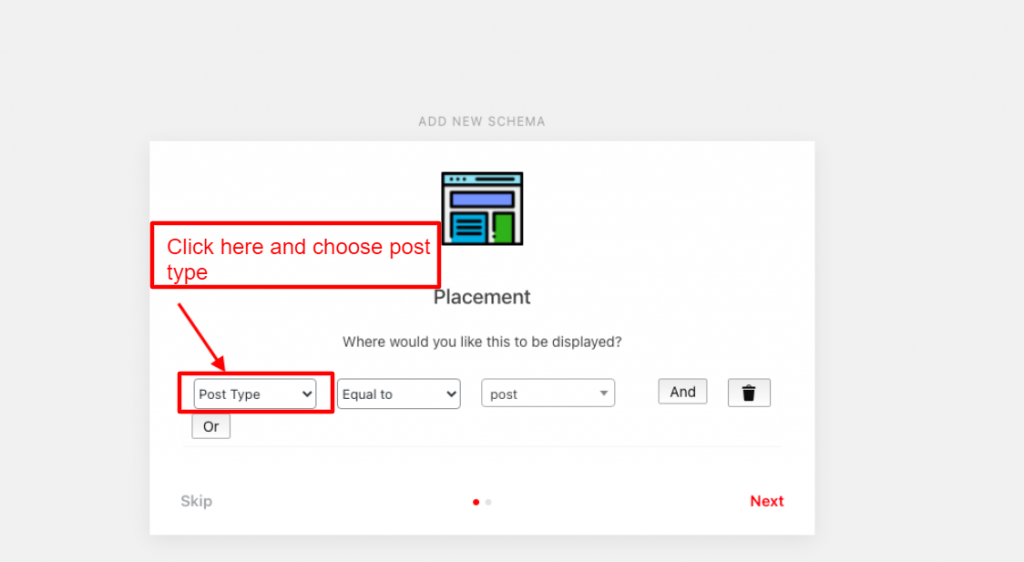
Вы должны указать Placement для отдельного поста или страницы или для всех постов, где вы хотите, чтобы тип схемы статьи отображался после выбора типа схемы.
Например, для создания разметки схемы статьи на вашем веб-сайте: глобально, для всех отдельных сообщений/страниц или для любого отдельного сообщения/страницы.

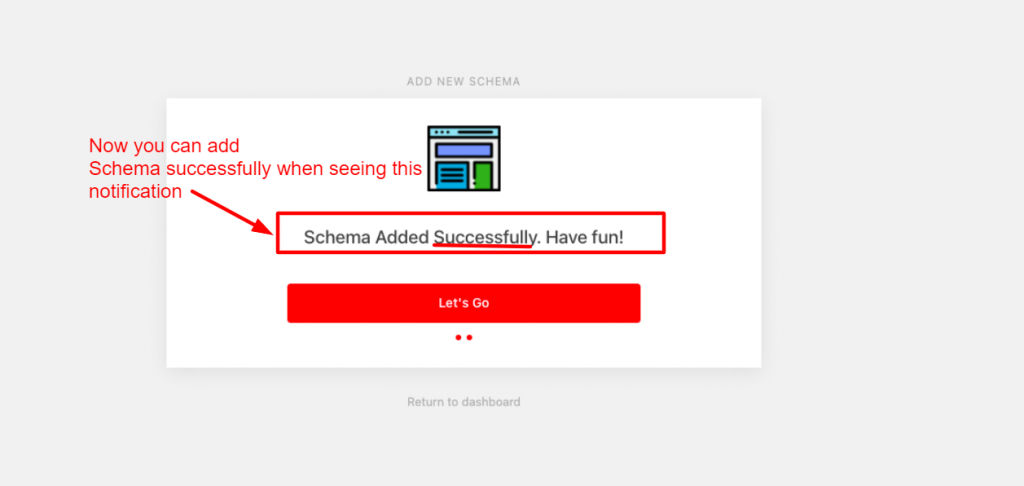
Нажмите «Далее», когда примете решение о размещении. Настройка разметки схемы завершена, и вы успешно добавили разметку схемы в WordPress.

Заключительные слова
Теперь мы надеемся, что с помощью нашей инструкции вы узнаете, как добавить разметку схемы в WordPress. Мы перечислили более одного метода, поэтому у вас может быть много вариантов. Не стесняйтесь оставлять комментарии ниже, чтобы задать нам любой вопрос, мы ответим вам как можно скорее.
Если вы хотите расширить свои знания в области технических навыков SEO, следите за бесплатными темами WordPress для получения дополнительных обновлений.
