Как программно добавить разметку схемы в WordPress
Опубликовано: 2022-04-21Вы хотите программно добавить разметку схемы в WordPress ? Если это так, вы можете по-разному использовать несколько фрагментов кода для своего веб-сайта WordPress.
Но прежде чем мы рассмотрим, как их добавить, давайте кратко рассмотрим, что вы подразумеваете под разметкой схемы.
Что такое разметка схемы?
Разметка схемы — это стандартизированная структура данных, предоставляемая schema.org. По сути, он предоставит поисковым системам информацию о текущей странице . Таким образом, их поисковые роботы могут понять, о чем контент, и создавать расширенные фрагменты результатов поиска.
Данные, содержащиеся в схеме, представлены парой ключ-значение, например ["телефон": "152234029"]. Он также может иметь несколько уровней наследования. Они очень важны для увеличения рейтинга кликов (CTR) для вашего сайта и также считаются одним из лучших методов SEO.
Существует много типов ключевых свойств, которые можно использовать со схемой. Они отличаются от данных и типов данных, основанных на открытых и закрытых иерархиях. Посетите веб- сайт shcema.org , чтобы узнать, все доступные типы могут использоваться в настоящее время.
Как программно добавить разметку схемы в WordPress?
Мы говорили о том, как добавить схему в WordPress с помощью плагина в предыдущем посте. Точно так же мы уже обсудили еще несколько способов добавления разметки схемы в WordPress через панель инструментов и темы.
Но теперь мы узнаем, как добиться того же результата программно. Сделав это таким образом, вашему веб-сайту не нужно будет загружать весь дополнительный код, который предоставляет плагин. И вы будете добавлять только тот код, который нужен вашему сайту.
Чтобы включить схему в часть контента, нам нужно добавить теги схемы в вывод HTML нашего веб-сайта. Мы можем редактировать HTML-код наших веб-сайтов несколькими способами. Лучший способ — перезаписать файлы шаблона темы в дочерней теме.
Вам понадобится дочерняя тема, чтобы программно включить разметку схемы. Поэтому, если у вас еще не установлена тема, создайте и установите дочернюю тему. Вы даже можете использовать один из плагинов дочерних тем для его создания.
Вы можете программно добавить разметку схемы в WordPress двумя основными способами :
- Добавьте файл JSON-LD на голову
- Добавить разметку микроданных в вывод HTML
Оба метода являются допустимыми, и вы можете свободно использовать тот, который лучше подходит для ваших нужд.
1. Добавьте файл JSON-LD
Файл JSON-LD — это особый тип формата, основанный на JSON и используемый для кодирования связанных данных. Как и в файлах JSON, он содержит список пар ключ-значение:
{
"телефон": "152234029",
"имя": "Имя",
"address": "улица Иоанна N 433",
"url": "https://QuadLayers.com",
"priceRange": "19 - 90",
"legalName": "Четырехслойные",
"@context": "http://schema.org",
"@type": "Местный бизнес"
}Как видите, даже синтаксис очень похож на файл JSON.
Есть несколько генераторов JSON-LD, которые вы можете использовать, чтобы получить файл, который лучше адаптируется к вашим потребностям.
Итак, следующий шаг — напечатать этот код в разделе HTML <head> веб-сайта.
Для этого мы можем использовать следующую функцию в файле functions.php дочерней темы.
Примечание. Прежде чем мы продолжим, убедитесь, что вы также сделали резервную копию своего веб-сайта. Мы будем изменять основные файлы вашего веб-сайта, и любые нежелательные изменения в нем могут вызвать дополнительные проблемы.
add_action('wp_head','QuadLayers_add_schema');
функция QuadLayers_add_schema(){
echo '<script type="application/ld+json">
{
"телефон": "152234029",
"имя": "Имя",
"address": "улица Иоанна N 433",
"url": "https://QuadLayers.com",
"priceRange": "19 - 90",
"legalName": "Четырехслойные",
"@context": "http://schema.org",
"@type": "Местный бизнес"
}';
} Вы можете видеть, как файл JSON-LD включен в теги <script> . Только не забудьте обновить файл .
Чтобы понять, как работает схема, обратите внимание, что предыдущий пример кода добавит JSON на все страницы веб-сайта. Поэтому, когда поисковая система или любой другой бот прочитает его, он будет установлен как допустимая схема для всех страниц, на которых присутствует скрипт. В данном случае это весь сайт.
Мы можем применить код JSON к определенным страницам, применив некоторую условную логику к нашей функции PHP. Но разметка схемы также может быть включена во внутренний HTML-код нашего контента, что позволяет нам включать сложную разметку в какой-то очень специфический контент.
2. Добавьте разметку микроданных в HTML
Следуя современным тенденциям, рекомендуется предыдущий метод. Но использование микроразметки позволит нам внедрить разметку схемы прямо в файлы шаблонов .
Вставка наших скриптов в файл functions.php дочерней темы тоже работает нормально. Чтобы применить правильную схему к каждому фрагменту контента, у нас в итоге получится большой и сложный фрагмент кода.
Поэтому, чтобы добавить разметку микроданных в HTML, нам нужно перезаписать файлы шаблонов вашего сайта WordPress.
2.1. Добавьте разметку схемы в посты WP
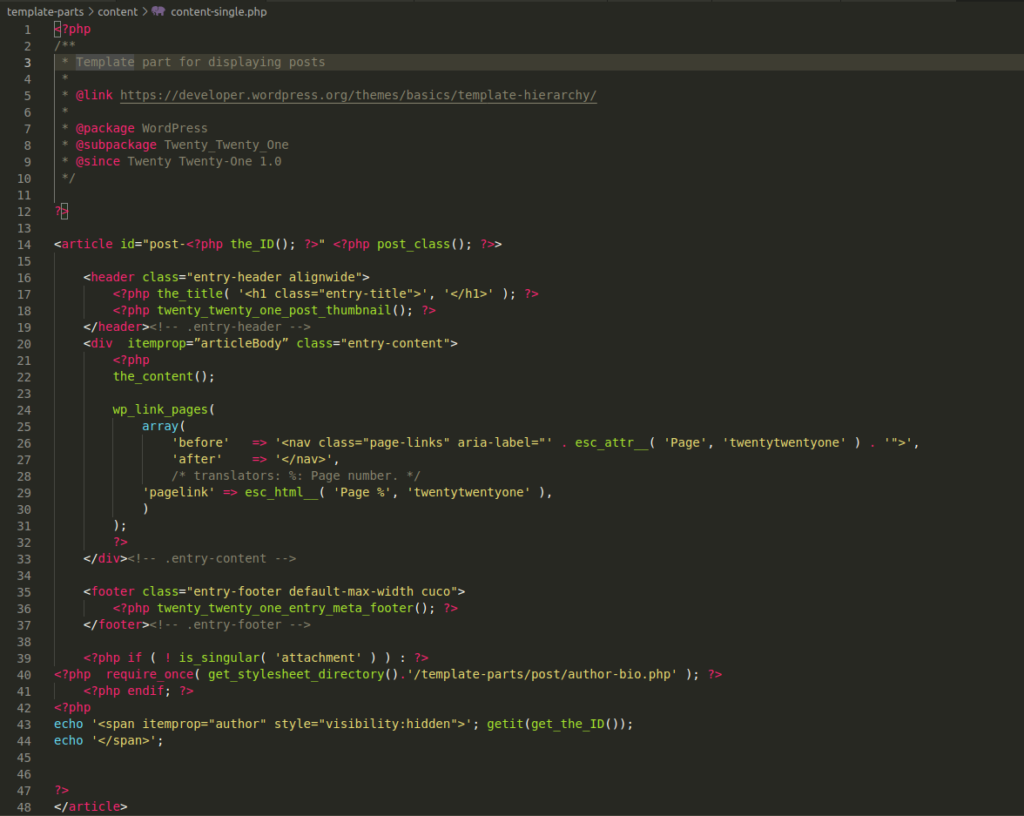
В этом примере наша дочерняя тема наследует тему Twenty Twenty-One, поэтому нам нужно перезаписать файл content-single.php . Это файл, в который мы можем добавить нашу схему прямо в вывод HTML.
В некоторых темах этот файл может быть найден под другим именем или в другой папке.
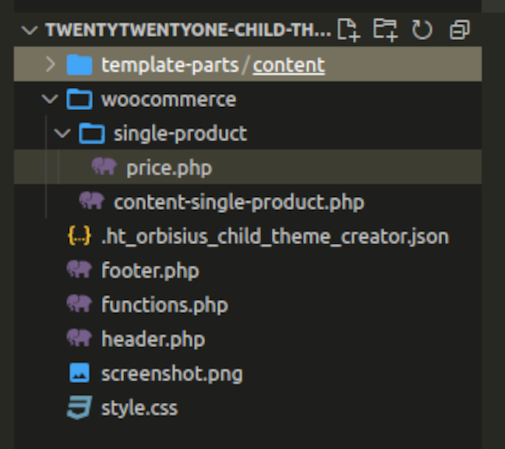
Создайте папки, необходимые для вашей дочерней темы (части шаблона и содержимое), и новый файл content-single.php внутри папки содержимого.

Детская тема /__шаблон-частей __/__содержание __/__/__content-single.php
Скопируйте/вставьте весь код файла content-single.php родительской темы.

Код, который мы собираемся редактировать, выглядит следующим образом:
<статья <?php post_class(); ?>>
Добавление области схемы и типа, как показано в следующем фрагменте.
<article itemscope itemtype ="http://schema.org/Article" <?php post_class(); ?>>
Это сообщает поисковым системам, что контент внутри HTML-тега <article> является типом статьи.
После объявления типа и области действия мы можем использовать некоторые стандартные свойства. Например, объявление заголовка сообщения в качестве имени элемента:
Исходный код:
<?php the_title('<h1 class="entry-title">', '</h1>'); ?>Добавить свойство имени:
<?php the_title( '<h1 itemprop="name" class="entry-title">', '</h1>' ); ?>
Кроме того, мы можем использовать ключевое свойство articleBody , чтобы отметить содержимое наших сообщений.
Исходный код:
<div class="entry-content"> <?php содержимое();
Добавление свойства articleBody:
<div itemprop="articleBody" class="entry-content"> <?php содержимое();
2.2. Добавление разметки схемы в продукты WooCommerce
Аналогичным образом мы можем перезаписать файл шаблона продуктов WooCommerce, чтобы включить нашу схему.
Нам нужно перезаписать файл content-single-product.php . Этот файл должен находиться в папке WooCommerce в дочерней теме. Если у вас возникли трудности с его поиском, убедитесь, что вы также правильно настроили WooCommerce.
Детская тема __/woocommerce __/__content-single-product.php
Выполните тот же процесс, что и выше, создав на его месте новый файл.
Определите область действия и тип схемы в основной оболочке div:
<div itemscope itemtype ="http://schema.org/Product" <?php wc_product_class( '', $product ); ?>>
Мы также можем использовать свойство «описание» в этом файле:
<div itemprop="description" class="summary entry-summary">
Однако, чтобы добавить больше разметки к нашим продуктам, нам потребуется перезаписать разные файлы.
Например, чтобы добавить в схему цены на товары, создайте новый путь к файлам дочерней темы:
woocommerce/templates/single-product/price.php
Детская тема __/woocommerce __/__/один продукт __/__/__/price.php

После копирования файла price.php на его место отредактируйте следующее:
Исходный код:
<p class="<?php echo esc_attr(apply_filters('woocommerce_product_price_class', 'price')); ?>"><?php echo $product->get_price_html(); ?></p>Добавление разметки:
<p itemscope itemtype="https://schema.org/Offer" itemprop="price" class=" <?php echo esc_attr( apply_filters('woocommerce_product_price_class', 'price')); ?>"><?php echo $продукт->get_price_html(); ?></p>Обратите внимание, что мы создали новый элемент с типом «Предложение», чтобы определить цену. Это ключ к пониманию того, как мы можем вкладывать элементы разных типов друг в друга, следуя исходной структуре HTML.
Есть некоторые другие файлы, которые вы можете перезаписать, чтобы включить больше разметки.
-
title.php -
stock.php -
review.php -
rating.php -
product-image.php
Вывод
На этом мы подошли к концу нашего руководства о том, как программно добавить разметку схемы в WordPress. Для этого вам необходимо базовое понимание того, как работает схема, а также некоторые знания в области программирования.
Также очень важно понимать, что все свойства и типы должны совпадать с определенными на сайте schema.org. Сюда входят также свойства с несколькими уровнями наследования.
Подводя итог, вы можете добавить схему на свой веб-сайт двумя основными способами:
- Добавьте файл JSON-LD на голову
- Добавить разметку микроданных в вывод HTML
Добавление файла JSON-LD — очень простой подход, который рассматривается большинством пользователей. Все, что вам нужно сделать, это напечатать код JSON-LD в разделе <head> вашего веб-сайта.
Однако использование подхода разметки микроданных для встраивания разметки схемы непосредственно в файлы шаблонов также может быть очень полезным для вас. Перезапись файлов шаблона может помочь вам настроить веб-сайт с еще большей гибкостью, если у вас есть для этого необходимые ресурсы. Вы даже можете добавить разметку схемы к определенным элементам вашего веб-сайта, таким как сообщения и продукты WooCommerce.
Итак, можете ли вы сейчас добавить разметку схемы на свой веб-сайт, используя эти фрагменты кода? Пожалуйста, дайте нам знать, был ли этот урок полезен или нет, в комментариях.
Между тем, вот еще несколько наших статей, которые могут вас заинтересовать и помочь улучшить ваш сайт WordPress:
- Как создать собственный плагин WordPress
- Добавить Telegram в WordPress (полное руководство)
- Как редактировать HTML в WordPress
