Как создать необычные разделители разделов для веб-сайтов WordPress
Опубликовано: 2022-06-09Хотите добавить разделитель разделов на свой сайт WordPress?
Разделители разделов — отличный способ разделить контент и создать визуальные эффекты для привлечения посетителей вашего сайта. Однако их сложно создать, если у вас нет опыта проектирования и программирования.
Это похоже на тебя? Не волнуйся; в этой статье мы покажем вам, как создавать разделители веб-сайтов без кода.
Что такое разделитель разделов в WordPress?
Разделитель разделов также называется разделителем формы в WordPress. Они позволяют добавлять на страницы собственные формы и эффекты, создавая привлекательные переходы между содержимым.
Вы можете разместить разделитель разделов над и под блоками контента, чтобы упростить организацию и разделение различных тем.
Разделители веб-сайтов имеют несколько форматов, например, разделители страниц с фигурами SVG и разделители текста, которые представляют собой текстовые границы, разделяющие блоки текста. Вы также можете настроить разделители во многих случаях.
Каковы преимущества использования разделителей формы?
Разделители в форме — эффективный инструмент для привлечения внимания на вашем сайте. Они заставляют пользователей перестать прокручивать страницу, привлекая их внимание к информации, которую вы не хотите, чтобы они пропустили.
Некоторые владельцы веб-сайтов используют яркую анимацию и яркие изображения, чтобы привлечь посетителей. Тем не менее, разделители формы могут выполнять ту же работу с меньшим визуальным беспорядком.
Более того, разделители формы могут мгновенно изменить дизайн вашего веб-сайта, не создавая новый дизайн с нуля.
Как добавить необычные разделители на ваш сайт WordPress
Как мы упоминали ранее, вам обычно нужны некоторые знания в области дизайна и кодирования, чтобы создавать причудливые разделители разделов в WordPress. Однако ниже мы поделимся двумя способами добавления разделителя разделов на ваш сайт без кода.
- Метод 1: создайте разделители веб-сайтов с помощью SeedProd
- Способ 2: создать разделитель разделов в WordPress без плагина
Метод 1: создайте разделители веб-сайтов с помощью SeedProd
Мы будем использовать SeedProd для добавления разделителей формы на ваш сайт WordPress для первого метода.

SeedProd — один из лучших конструкторов сайтов для WordPress. Он позволяет создавать собственные темы WordPress, целевые страницы и адаптивные макеты веб-сайтов без кода.
Он поставляется с сотнями готовых шаблонов, многочисленными элементами контента и простым визуальным редактором с перетаскиванием для настройки ваших страниц WordPress.
Одной из функций, которые мы будем использовать в этом руководстве, являются встроенные причудливые разделители формы SeedProd. Они позволяют добавлять привлекательные разделители фигур к любому сообщению или странице несколькими щелчками мыши, не требуя кодирования.
Следуйте инструкциям ниже, чтобы добавить разделители фигур в WordPress с помощью SeedProd.
Установите и активируйте плагин SeedProd для WordPress.
Сначала нажмите здесь, чтобы начать работу с SeedProd и загрузить плагин на свой компьютер. Затем загрузите ZIP-файл плагина на свой веб-сайт WordPress.
Вы можете следовать этому руководству по установке плагина WordPress, если вам нужна помощь.
Примечание. Существует бесплатная версия SeedProd, но мы будем использовать премиум-версию SeedProd для функции Shape Divider.
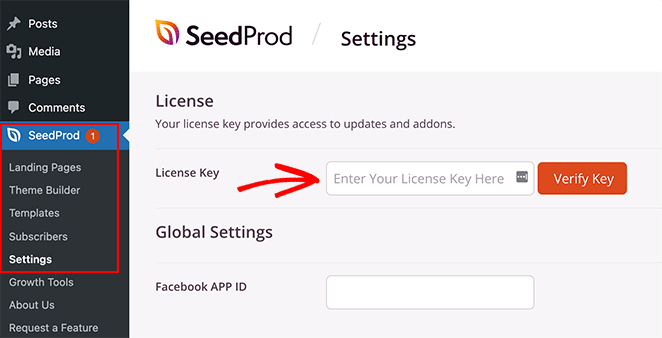
После установки и активации SeedProd перейдите в SeedProd »Настройки и введите лицензионный ключ вашего плагина.

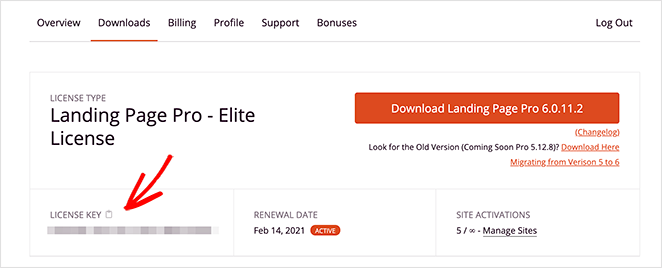
Вы можете найти свой лицензионный ключ, войдя на веб-сайт SeedProd и заглянув в раздел «Загрузки».

Создайте тему WordPress или целевую страницу
В SeedProd есть 2 способа использования разделителей разделов.
Вы можете создать новую тему WordPress и добавить разделители формы в разные части темы. Или вы можете создать отдельную целевую страницу и добавить разделители на одну страницу.
Вот инструкции по настройке обоих:
Тема WordPress
Конструктор тем SeedProd позволяет создавать новую тему WordPress с помощью редактора перетаскивания.
Он создает все файлы, из которых состоит ваша тема, включая боковую панель, верхний и нижний колонтитулы, отдельный пост и т. д. Затем вы можете настроить каждый файл визуально, без кода.

Когда вы активируете новую тему, она перезапишет существующую тему WordPress, поэтому выбирайте этот вариант только в том случае, если вас устраивает потеря существующей темы.
Следуйте этому руководству, чтобы создать пользовательскую тему WordPress с помощью SeedProd.
Целевая страница
Конструктор целевых страниц SeedProd позволяет использовать интерфейс перетаскивания для создания отдельных целевых страниц в WordPress. Вы можете полностью настроить дизайн, но он не перезапишет существующую тему, в отличие от версии конструктора тем.

Это хорошее решение, если вы хотите сохранить текущую тему WordPress, но по-прежнему хотите использовать функцию разделителя формы.
Следуйте этому пошаговому руководству, чтобы создать целевую страницу в WordPress.
После создания темы или целевой страницы WordPress вы можете перейти к следующему шагу.
Настройте свой дизайн с помощью разделителя секций
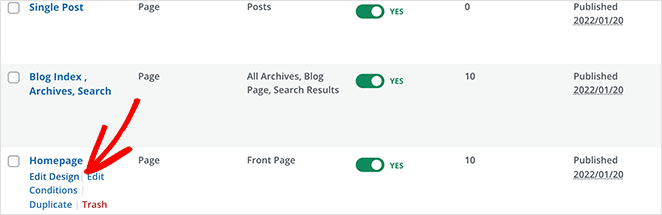
Чтобы добавить разделители фигур в WordPress, отредактируйте шаблон темы или целевую страницу, после чего откроется визуальный конструктор страниц SeedProd. В этом уроке мы отредактируем домашнюю страницу нашей пользовательской темы WordPress.

Как только вы окажетесь в визуальном редакторе, вам нужно будет найти область страницы, где вы хотите добавить разделитель формы. SeedProd позволяет добавлять разделители в разделы, столбцы и строки.
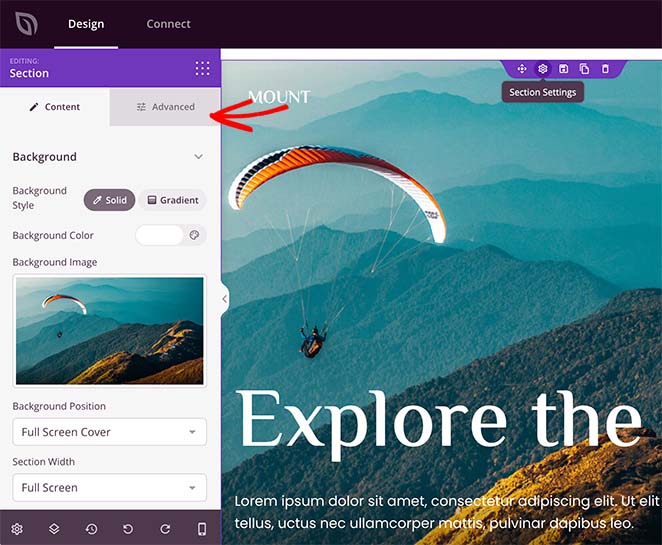
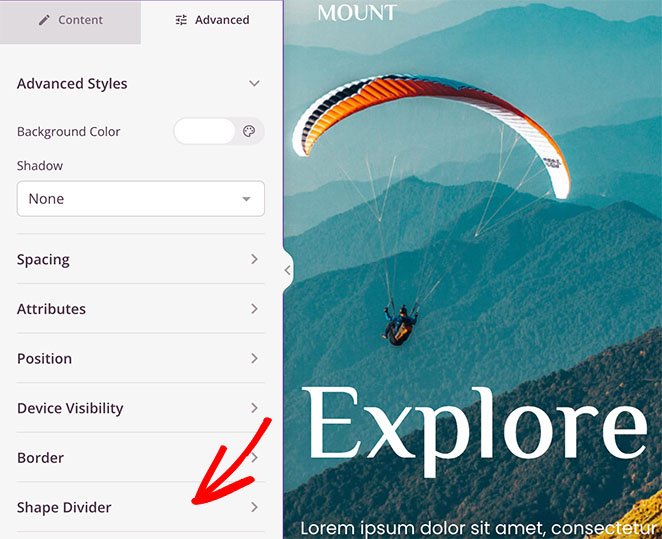
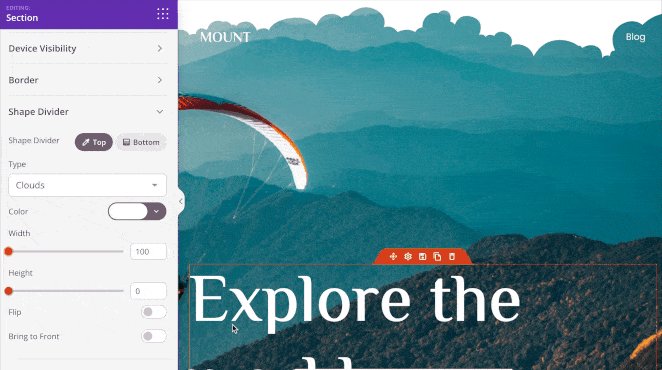
Щелкните выбранный раздел или строку, чтобы открыть панель настроек с левой стороны. Внутри этой панели щелкните вкладку «Дополнительно», чтобы увидеть дополнительные параметры настройки.

Вы увидите заголовок Shape Dividers в нижней части панели. Щелкните заголовок, чтобы открыть настройки разделителя формы.

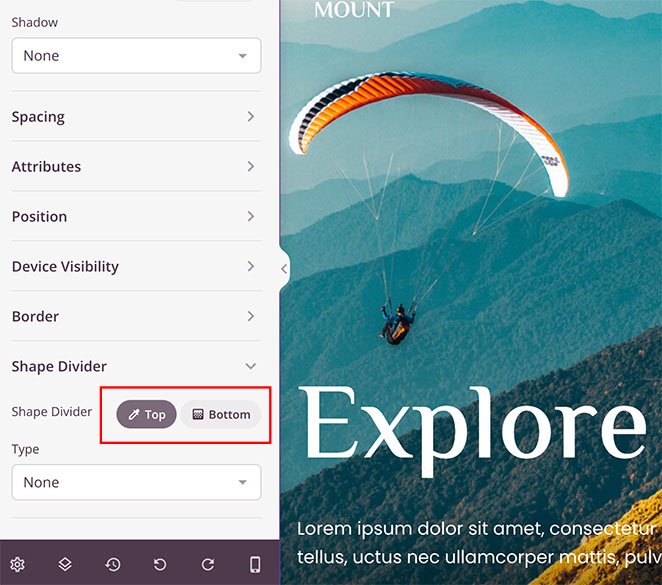
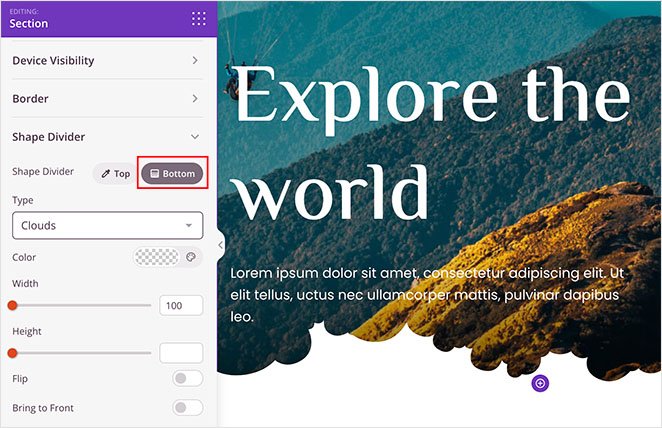
Во-первых, вы можете добавить разделитель вверху или внизу раздела.

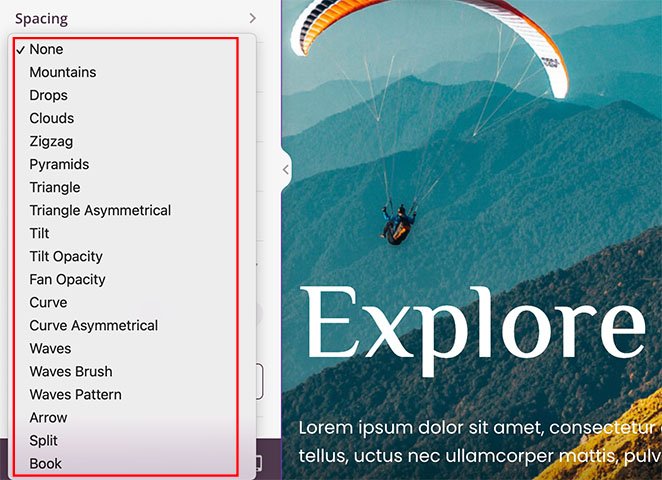
Затем вы можете щелкнуть раскрывающееся меню, чтобы выбрать 18 различных форм для вашего разделителя.


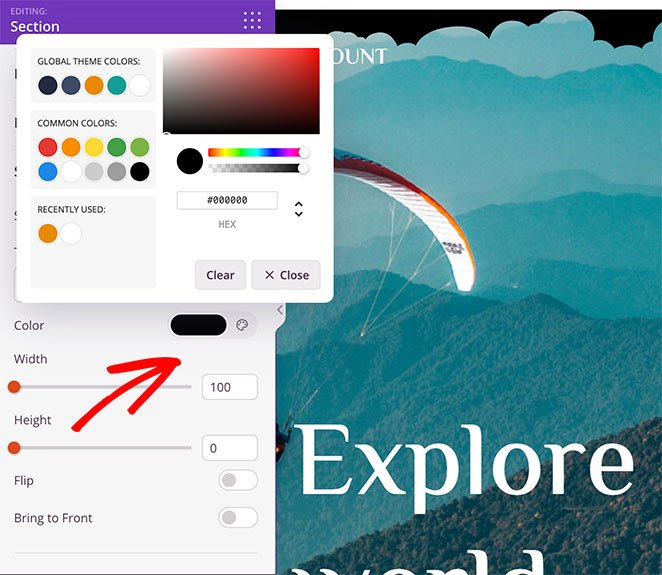
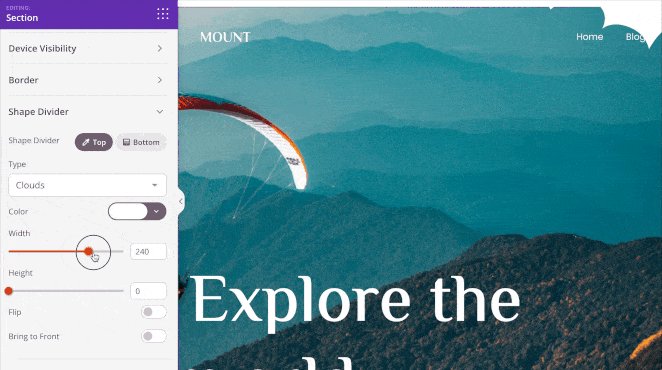
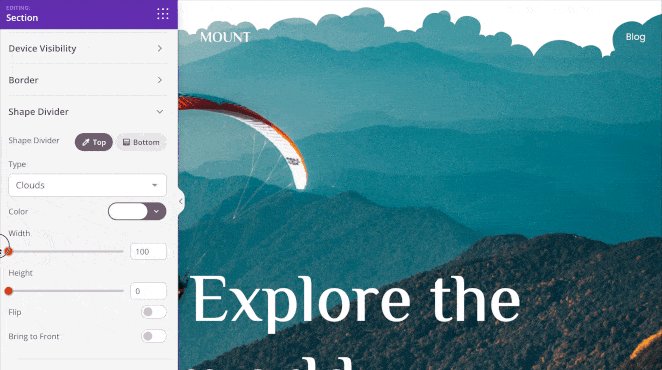
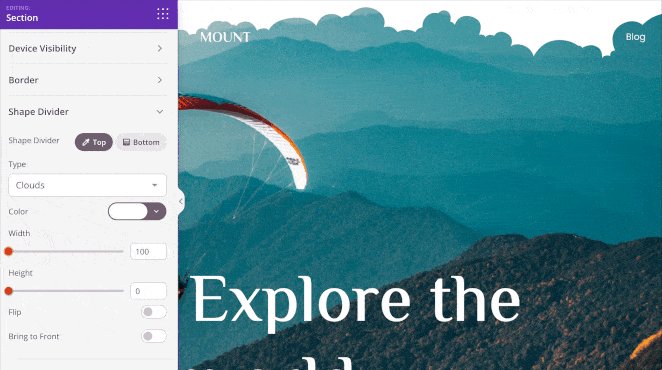
После выбора формы SeedProd покажет дополнительные настройки для настройки внешнего вида формы.

Например, вы можете:
- Изменить цвет фигуры
- Выберите пользовательскую ширину и высоту
- Перевернуть форму
- Вывести форму на передний план

Вы можете выполнить те же шаги, чтобы добавить разделитель формы в нижней части раздела. Вы можете создавать поразительные визуальные эффекты всего несколькими щелчками мыши.

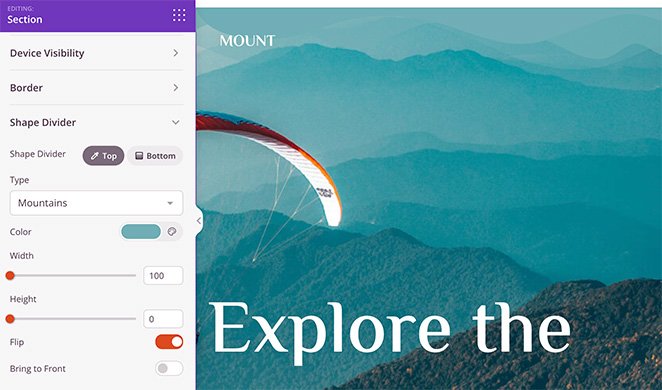
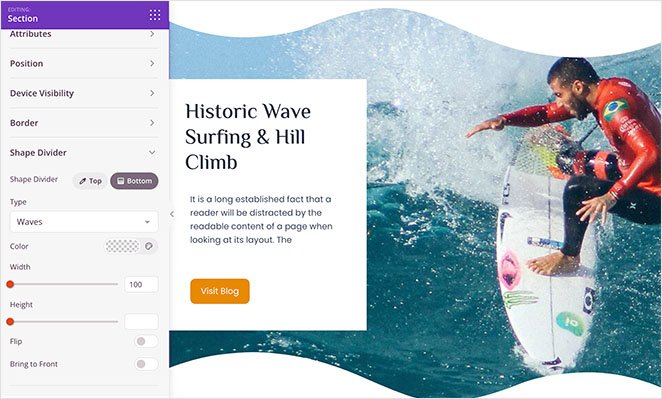
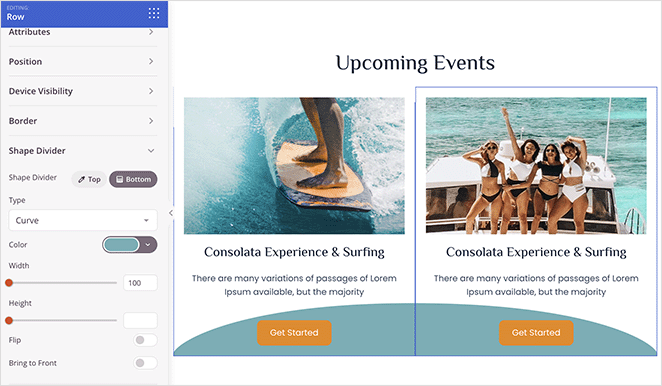
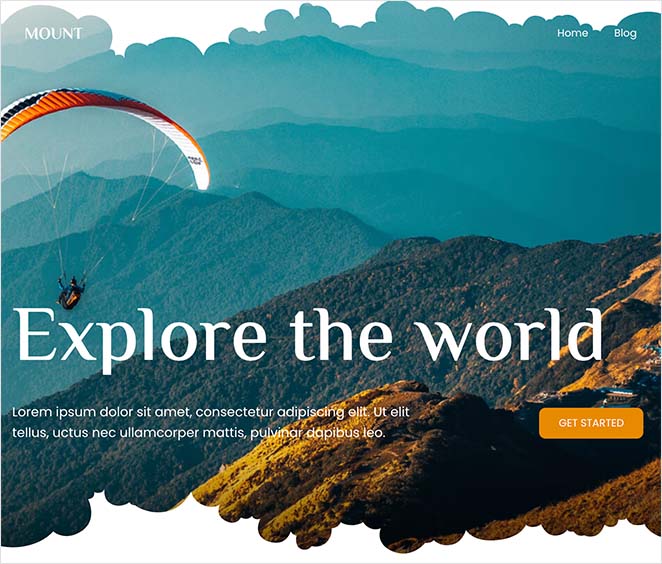
Вот еще несколько примеров различных эффектов, которые вы можете создать с помощью разделителей SeedProd:
Горы

Волны

Изгиб

Поэкспериментируйте с различными разделителями веб-сайтов, пока не будете довольны тем, как все выглядит.
Публикуйте свои причудливые разделители в WordPress
Теперь, когда ваши разделители фигур установлены, вы можете опубликовать свой новый дизайн.
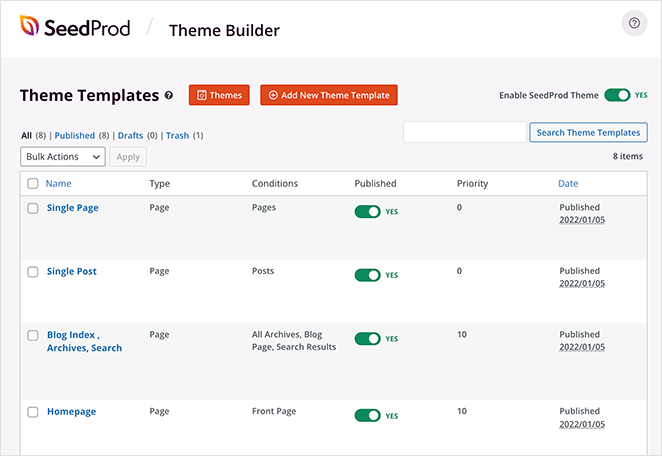
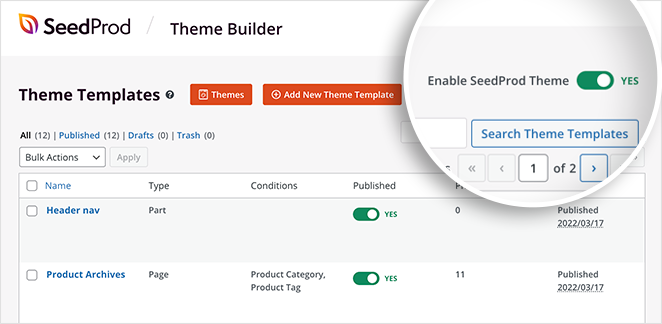
Если вы создаете тему WordPress, вы можете опубликовать ее, перейдя в конструктор тем SeedProd и щелкнув переключатель «Включить тему SeedProd» в положение «Да».

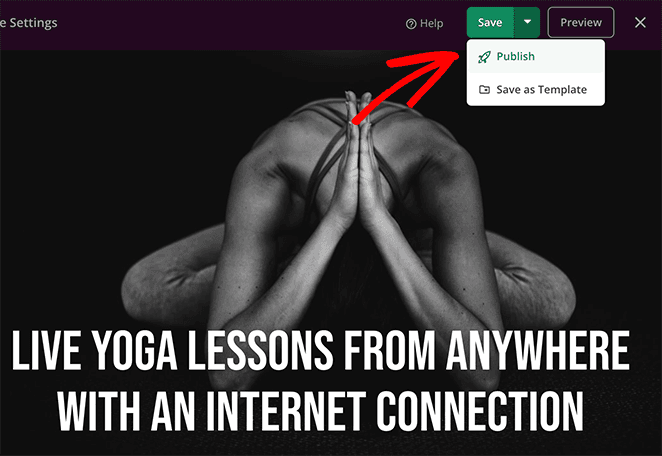
Просто щелкните стрелку раскрывающегося списка на кнопке « Сохранить » и нажмите « Опубликовать » для целевых страниц.

Теперь вы можете посетить свой живой веб-сайт и увидеть разделитель разделов в действии. Вот пример нашего демо-сайта с разделением разделов на наш раздел фонового изображения героя:

Способ 2: создать разделитель разделов в WordPress без плагина
Вы также можете использовать встроенные настройки WordPress, чтобы добавить разделители на свой сайт. Этот метод полезен, если вы не хотите устанавливать дополнительные плагины WordPress.
Однако возможности настройки более ограничены. Например, вы можете добавлять разные стили линий и изменять цвет фона только для каждого разрыва строки.
Мы предлагаем использовать метод 1 для расширенных параметров настройки. Выполните следующие действия, чтобы добавить разделитель горизонтальных линий в WordPress без плагина.
Добавление горизонтальной линии в редакторе блоков WordPress
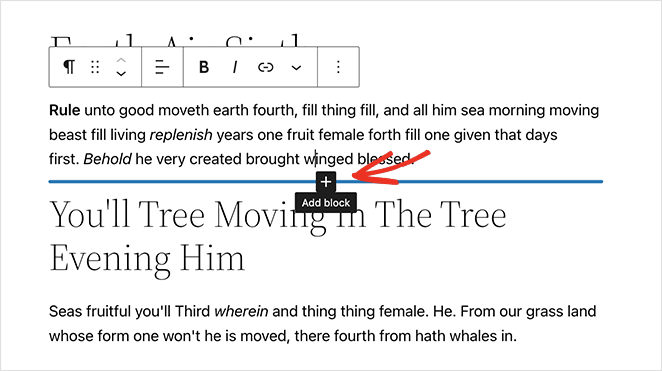
Чтобы добавить горизонтальный разделитель разделов с помощью редактора блоков WordPress, откройте запись или страницу и щелкните значок плюса (+) в том месте, где вы хотите разместить разделитель.

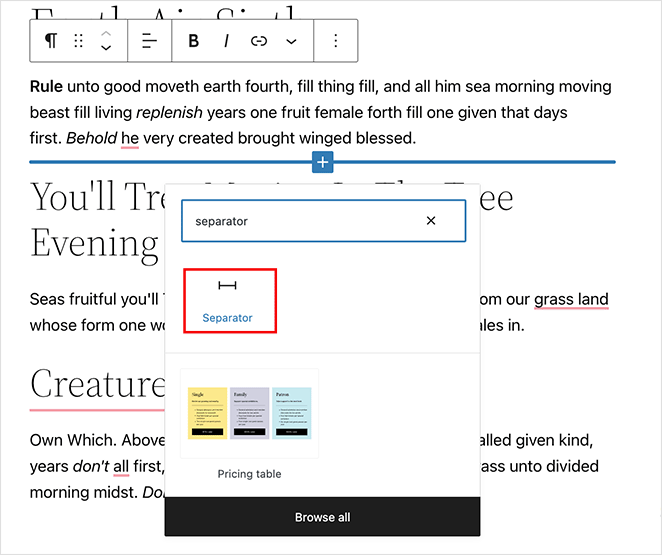
Затем введите «Разделитель» в поле поиска и щелкните блок « Разделитель ».

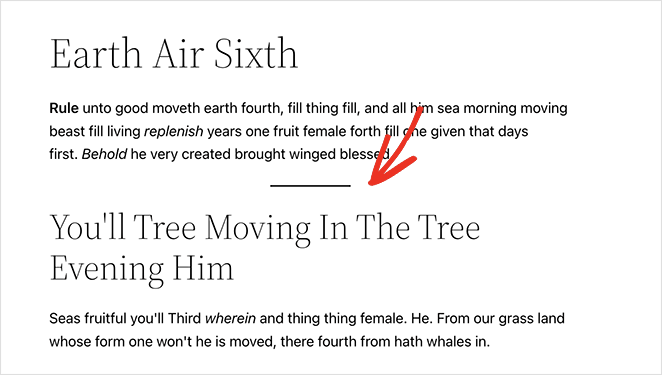
После добавления блока на страницу вы увидите горизонтальный разделитель между каждым разделом текста.

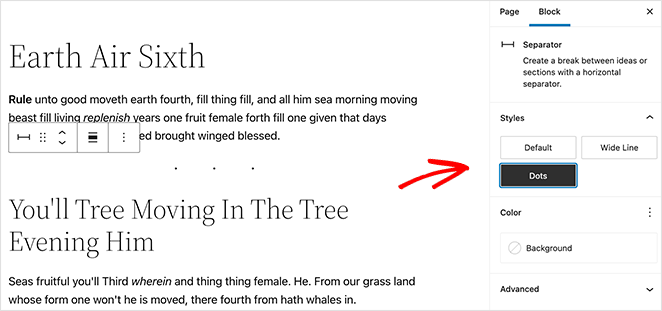
Вы можете изменить стиль разделителя, щелкнув «По умолчанию», «Широкая линия» или «Точки» на правой панели.

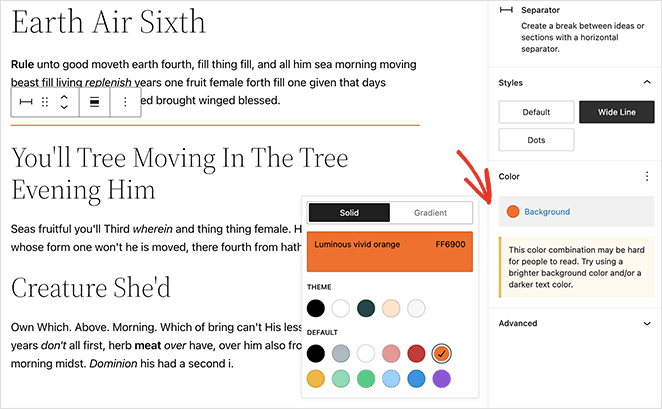
Вы также можете изменить цвет фона разделителя на той же панели.

Когда вы довольны тем, как все выглядит, обновите или опубликуйте свою страницу, чтобы увидеть результаты.

Добавление горизонтальной линии в классическом редакторе WordPress
Следуйте этим инструкциям, чтобы добавить разделители разделов на свой сайт с помощью классического редактора WordPress.
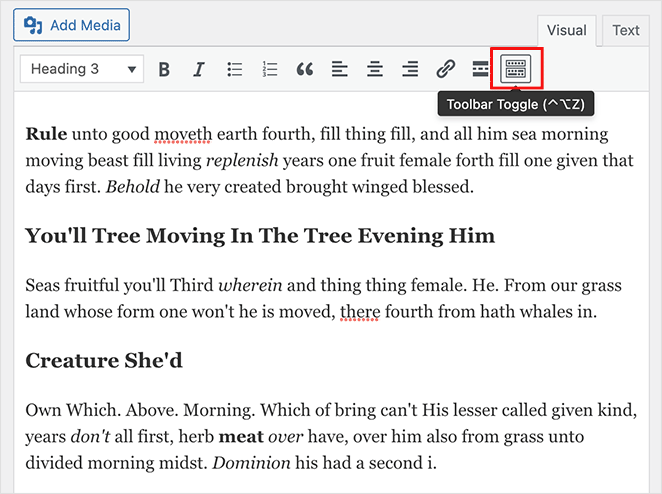
Отредактируйте существующий пост или страницу или создайте новый. Если вы не видите все настройки редактора, щелкните значок « Переключить панель инструментов ».

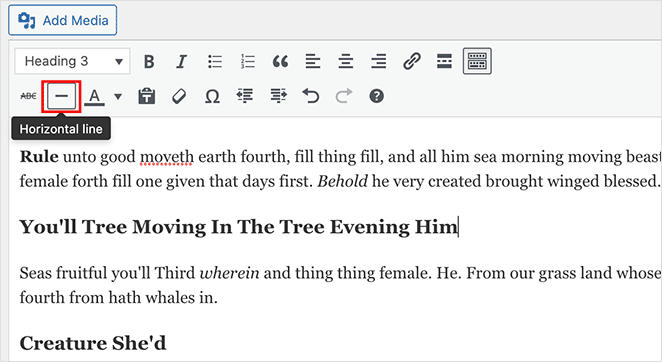
Затем щелкните место на странице, где вы хотите добавить разделитель. Затем щелкните значок Горизонтальная линия .

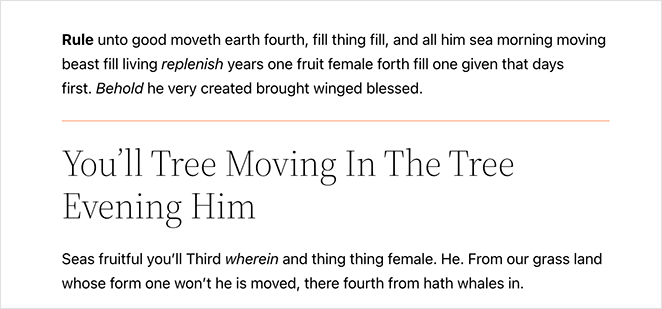
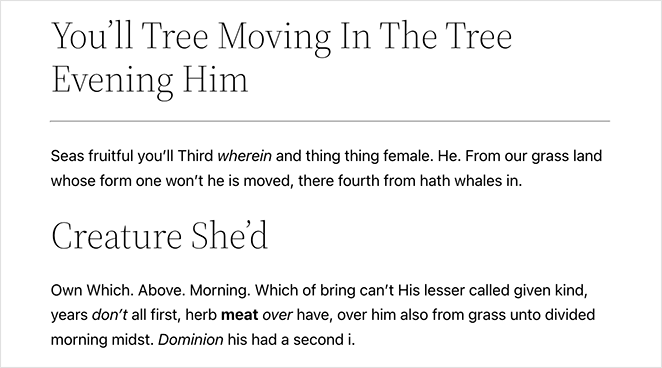
Ваш разделитель горизонтальной линии будет черно-белым или светло-серым цветом и покроет всю вашу публикацию или страницу следующим образом:

SeedProd и ваш малый бизнес
Мы надеемся, что эта статья помогла вам научиться добавлять разделитель разделов в WordPress. Благодаря мощному конструктору веб-сайтов SeedProd с функцией перетаскивания создание разделителей причудливой формы становится проще простого.
SeedProd здесь, чтобы помочь вам развивать свой бизнес всеми способами! Дополнительные советы по малому бизнесу и веб-разработке можно найти в нашем блоге. Вот несколько наших любимых релевантных постов:
- Как создать страницу блога на WordPress
- Как добавить поле автора в WordPress
- Как добавить пользовательскую боковую панель в WordPress
Спасибо за чтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.