Как добавить таблицу размеров в WooCommerce в 2023 году
Опубликовано: 2023-03-28Ищете способы добавить таблицу размеров в свой магазин WooCommerce?
Таблицы размеров на страницах продуктов предлагают покупателям информацию, которую они могут использовать для принятия более взвешенных решений о покупке.
В результате они помогают повысить вовлеченность клиентов и снизить количество отказов от корзины в вашем интернет-магазине.
В этом уроке я покажу вам, как добавить диаграмму размера на страницы продуктов WooCommerce с помощью нашей темы Botiga.
1. Установите и активируйте бесплатную тему Botiga
Botiga — это бесплатная тема WooCommerce, которую вы можете скачать с нашего сайта.
После загрузки темы вам необходимо загрузить ее на свой сайт WordPress.
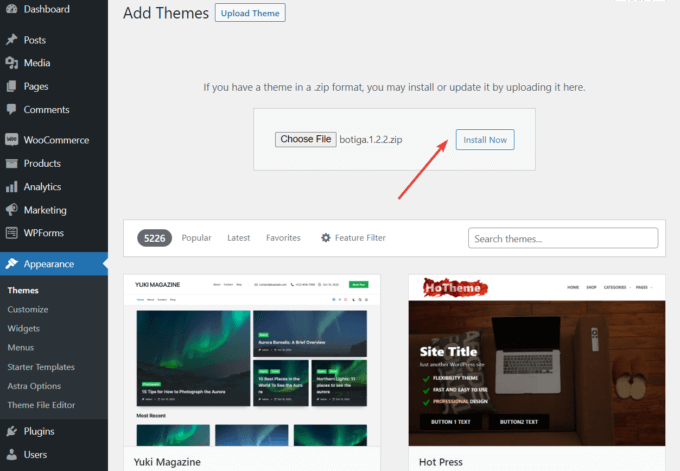
Откройте панель управления WordPress, выберите «Внешний вид» > «Темы» > «Добавить новую» и нажмите кнопку «Загрузить тему» .
Затем загрузите тему, используя опцию «Выбрать файл» . Затем нажмите кнопку «Установить сейчас» . После того, как тема будет установлена на вашем сайте, нажмите «Активировать» .
Botiga будет активирована на вашем сайте через несколько секунд.

2. Установите и активируйте плагин Botiga Pro.
Botiga Pro — это премиальный плагин WordPress, который расширяет функциональные возможности бесплатной темы. Он предлагает массу расширенных функций, таких как таблицы размеров, липкие кнопки добавления в корзину, аудио- и видеогалереи, мегаменю и многое другое.
Совершив покупку, вы можете загрузить плагин из своей учетной записи aThemes на локальный компьютер.
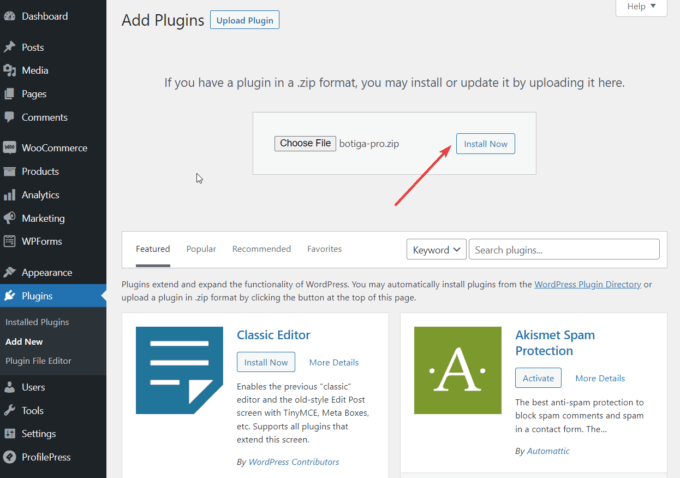
Чтобы установить плагин на свой сайт WordPress, перейдите в «Плагины» > «Добавить новый» и нажмите кнопку «Загрузить плагин» .
Затем загрузите плагин, используя опцию «Выбрать файл» и нажав кнопку «Установить сейчас» , а затем кнопку «Активировать» :

После того, как вы активировали Botiga Pro, вам необходимо активировать лицензию плагина.
Откройте свою учетную запись aThemes и скопируйте лицензионный ключ. Затем перейдите в «Плагины» > «Лицензия Botiga Pro» и введите лицензионный ключ.
3. Импортируйте стартовый сайт (необязательно)
Стартовый сайт — это предварительно созданная демонстрация, которая предоставляет вам полный дизайн веб-сайта, как только вы импортируете его на свой сайт WordPress.
Botiga Pro предлагает восемь стартовых сайтов, каждый из которых нацелен на свою нишу. Вам не обязательно использовать начальный сайт, если вы этого не хотите, однако он может быть полезной отправной точкой.
Кроме того, вы можете создать свой собственный дизайн веб-сайта с нуля, используя либо параметры темы в настройщике WordPress (вы можете получить к нему доступ из меню «Внешний вид»> «Настроить» ), либо плагин конструктора страниц Elementor.
Независимо от того, импортируете ли вы стартовый сайт или нет, у вас есть доступ к одним и тем же параметрам настройки.
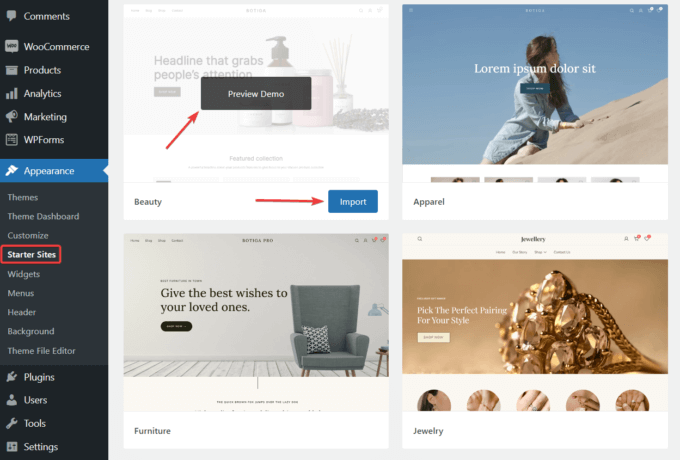
Чтобы импортировать стартовый сайт, перейдите в раздел Внешний вид > Стартовые сайты в области администрирования WordPress. Здесь вы можете просмотреть каждый сайт, выбрав опцию Preview Demo .
Когда вы найдете понравившийся стартовый сайт, импортируйте его, нажав кнопку «Импорт» :

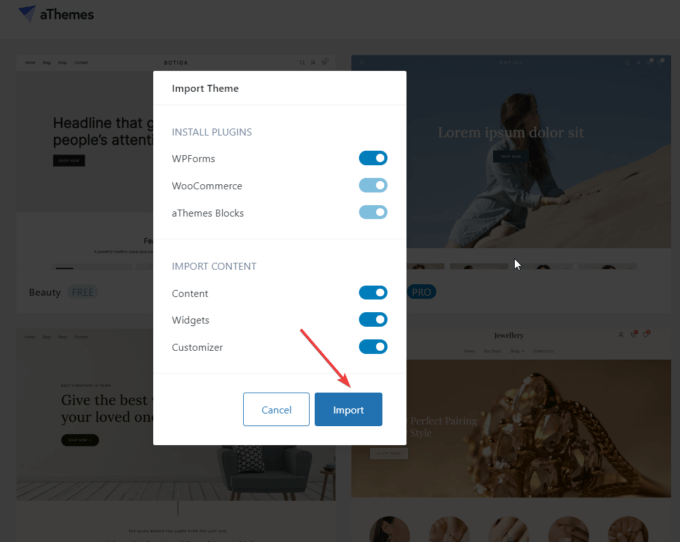
Демонстрационный импортер покажет вам список дополнительных плагинов и элементов контента, которые будут установлены на вашем сайте в процессе импорта.
Хотя вы можете отказаться от импорта некоторых плагинов и контента, я рекомендую добавить все.
Нажмите кнопку «Импорт» , и процесс импорта начнется. Обратите внимание, что для завершения импорта потребуется несколько минут.

4. Включите модуль таблицы размеров
Функция таблицы размеров по умолчанию отключена.
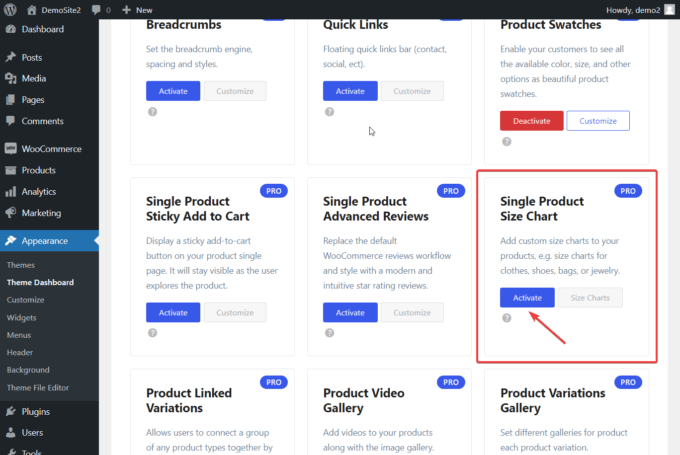
Чтобы включить его, перейдите в раздел «Внешний вид» > «Панель инструментов темы» > «Функции темы» , прокрутите вниз до модуля «Таблица размеров одного продукта» и нажмите кнопку «Активировать» .

5. Создайте таблицу размеров
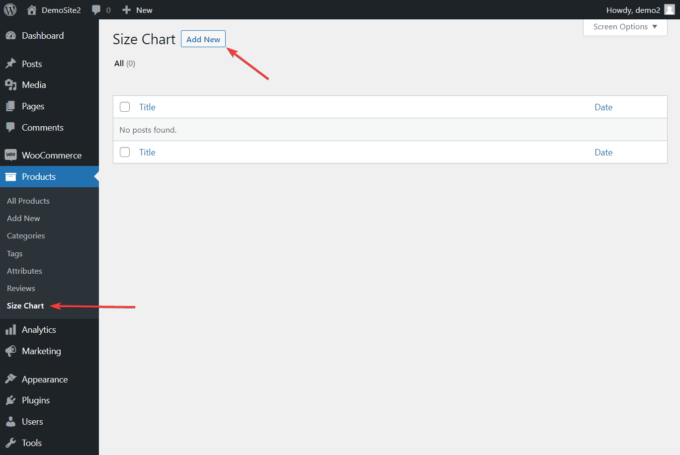
После того, как вы включили модуль «Таблица размеров», перейдите в раздел «Продукты» в области администрирования WordPress.
В меню «Продукты» вы увидите новое подменю «Таблица размеров» .
Выберите его, затем нажмите кнопку «Добавить новый» :

Таблицы размеров — это настраиваемый тип сообщений, добавленный Botiga Pro. Вы можете создавать и редактировать их из интерфейса редактора сообщений WordPress.
Во-первых, добавьте заголовок к пользовательскому сообщению, которое будет содержать ваши таблицы размеров. Один пост может включать более одной таблицы размеров. Например, вы можете создать публикацию «Таблица размеров одежды» с двумя таблицами размеров: одной для мужчин и одной для женщин.
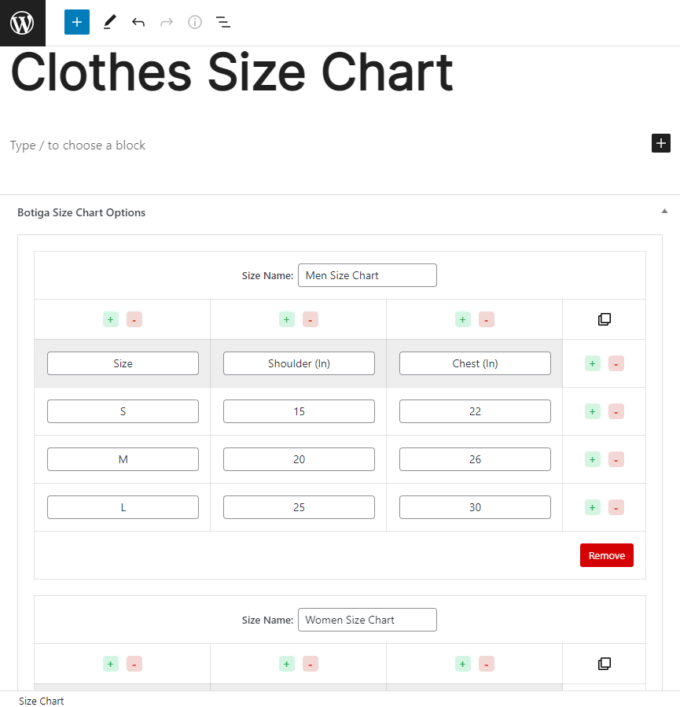
После того, как вы добавили заголовок, прокрутите вниз до панели «Параметры таблицы размеров Botiga» и нажмите кнопку «Добавить таблицу размеров» .

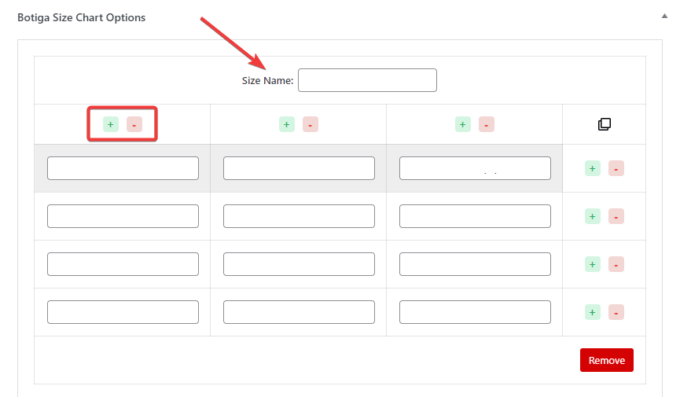
На экране появится диаграмма размеров со строками и столбцами, а также возможность присвоить ей имя.
Вы также можете добавлять или удалять строки и столбцы, нажимая кнопки + или – :

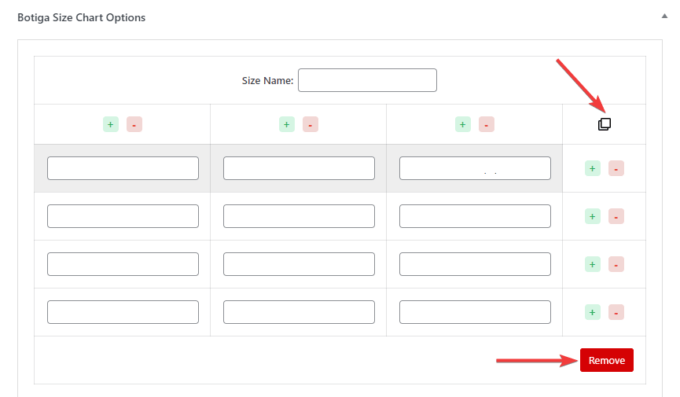
Вы можете дублировать диаграмму, используя значок копирования , или удалить ее, нажав кнопку «Удалить» :

Вот как выглядит моя примерная таблица размеров:

Вы также можете посмотреть это видео-руководство о том, как создать таблицу размеров с помощью Botiga Pro:
6. Отображение таблицы размеров на всех или определенных страницах продукта.
Есть два способа отобразить диаграмму размера в вашем магазине WooCommerce.
Вы можете показать это:
- на всех страницах вашего продукта с помощью глобальной опции
- только на определенных страницах продукта с помощью опции таблицы размеров, расположенной на отдельных страницах продукта
Я покажу вам, как выполнить оба.
я. Отображение таблицы размеров на всех страницах продукта
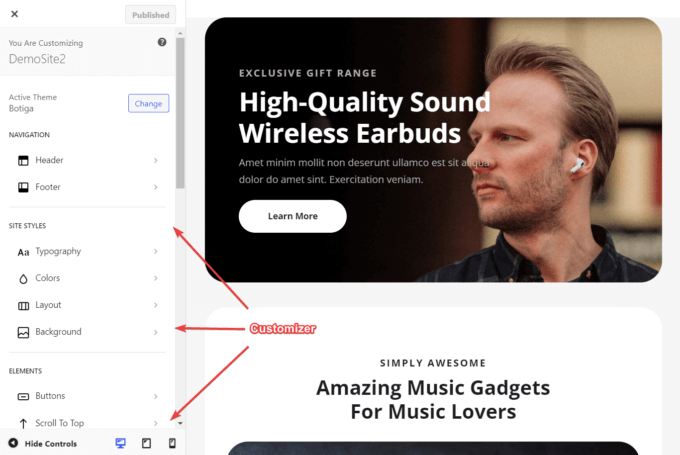
Чтобы отобразить таблицу размеров на всех страницах товаров, выберите «Внешний вид» > «Настроить» .
Настройщик откроется, и параметры будут расположены в левой части экрана:

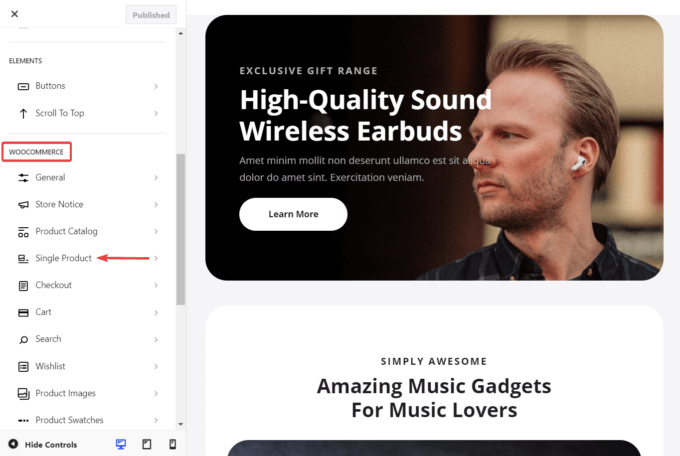
В настройщике прокрутите вниз до раздела WooCommerce и выберите параметр «Один продукт» :

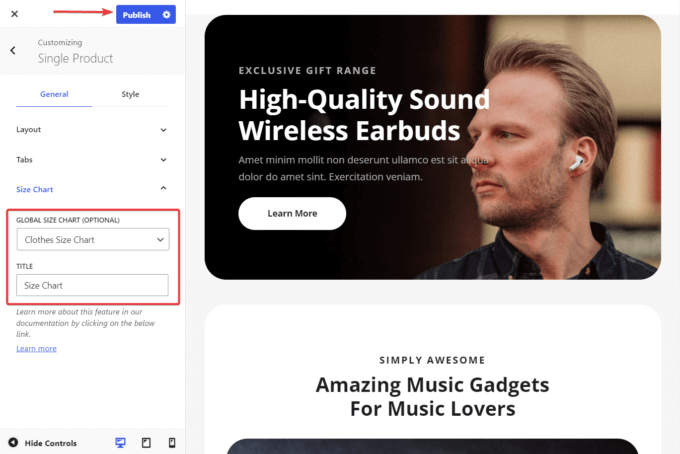
На следующем экране выберите Таблица размеров . Он покажет две опции: Global Size Chart и Title .
Параметр «Глобальная таблица размеров» включает все ваши таблицы размеров в виде раскрывающегося списка. Выберите тот, который вы хотите добавить на страницы своих продуктов, и добавьте к нему заголовок.
Затем нажмите кнопку «Опубликовать» в верхней части экрана, чтобы сохранить настройки:

II. Отображение таблицы размеров на странице одного продукта
Чтобы отобразить таблицу размеров на странице определенного продукта, перейдите в раздел «Продукты» > «Все продукты» и откройте страницу продукта, на которую вы хотите добавить таблицу размеров.
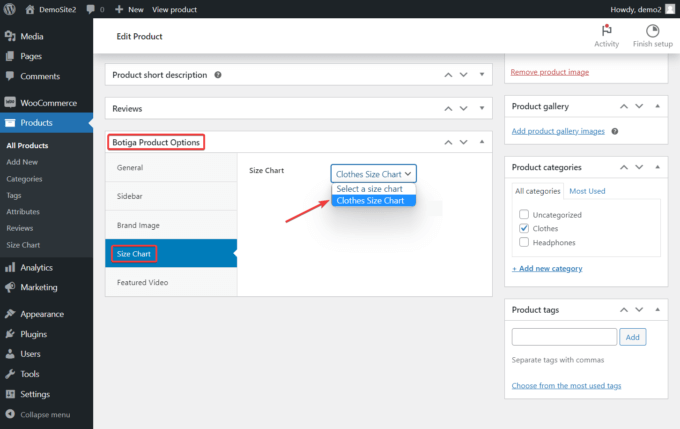
На странице продукта прокрутите вниз до панели «Параметры продукта Botiga» и выберите вкладку «Таблица размеров» .
Здесь вы найдете раскрывающийся список, который будет включать ваши таблицы размеров. Выберите тот, который вы хотите добавить в свой продукт, затем нажмите кнопку «Обновить» в верхней части страницы, чтобы сохранить изменения:

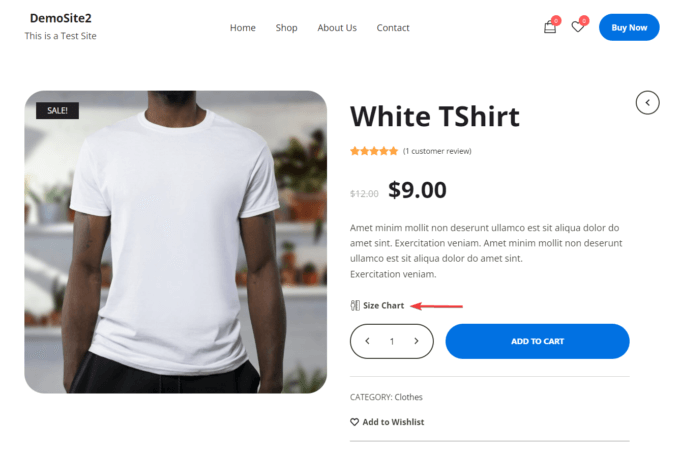
Теперь откройте страницу продукта, чтобы проверить, как выглядит ваша таблица размеров в вашем магазине.
Вы увидите вариант таблицы размеров под описанием продукта:

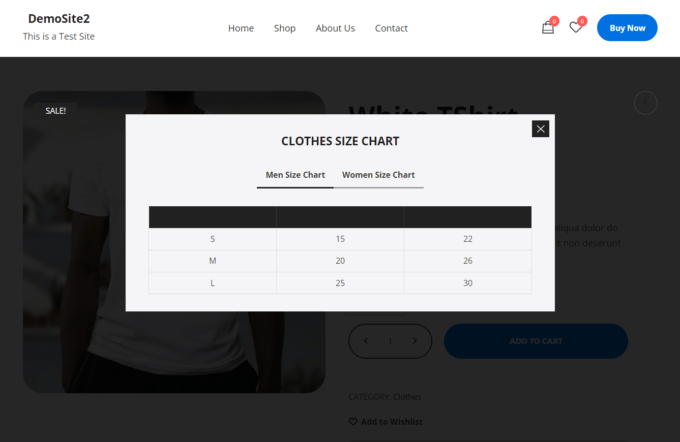
Когда вы выберете эту опцию, ваша таблица размеров появится в виде модального окна:

Краткое содержание
Добавление таблицы размеров на ваш сайт WooCommerce — отличный способ повысить не только пользовательский опыт, но и коэффициент конверсии вашего магазина.
С Botiga Pro вам нужно всего лишь выполнить следующие шаги:
- Установите тему Botiga
- Установите плагин Botiga Pro
- Импортировать стартовый сайт (необязательно)
- Включить модуль «Таблица размеров»
- Создайте таблицу размеров
- Отображение таблицы размеров на страницах вашего продукта
Однако с Botiga и Botiga Pro вы можете сделать гораздо больше, чем просто добавить таблицу размеров в свой магазин.
Например, вы также можете добавлять видео и аудио в галереи своих продуктов, эффекты наведения на изображения ваших продуктов, окна быстрого просмотра на страницах вашего магазина и архива и многое другое.
Чтобы приступить к созданию полнофункционального магазина WooCommerce, загрузите бесплатную тему Botiga или ознакомьтесь с Botiga Pro.
Я надеюсь, что вы нашли этот урок полезным. Если у вас есть какие-либо вопросы о том, как добавить таблицу размеров в ваш магазин WooCommerce, сообщите нам об этом в разделе комментариев ниже.
