Как добавить социальный вход на ваш веб-сайт каталога WordPress
Опубликовано: 2021-09-02Перспективные компании всегда ищут способы повысить коэффициент конверсии, поэтому они заботятся о пользовательском опыте на своем веб-сайте. Вот почему многие компании используют на своих веб-сайтах вход через социальные сети, также известный как функция входа через социальные сети.
Для посетителей веб-сайта вход через социальные сети означает, что они могут пропустить процедуры регистрации, необходимые для создания новой учетной записи, и могут просто войти в систему одним щелчком мыши. Это действительно удобная альтернатива традиционным регистрационным формам, улучшающая UX.
В то же время для владельцев веб-сайтов вход через социальные сети является полезной функцией, которая может помочь упростить проверку пользователей, а также обеспечить более надежный доступ к данным пользователя для персонализации .
В этом кратком руководстве мы покажем вам, как настроить расширение HivePress Social Login, чтобы вы могли разрешить посетителям своего веб-сайта входить в систему через Facebook и Google. Мы шаг за шагом объясним, как получить идентификатор приложения Facebook и идентификатор клиента Google и правильно интегрировать их с вашим веб-сайтом.
Прежде чем мы начнем, важно отметить, что расширение Social Login основано на HivePress, бесплатном плагине каталога WordPress, и может использоваться только на веб-сайтах на основе HivePress. Итак, в этом пошаговом руководстве мы собираемся использовать плагин HivePress вместе с его многоцелевой темой WordPress по умолчанию, ListingHive.
Давайте начнем!
Установка надстройки «Вход через социальные сети»
Прежде всего, вам необходимо установить расширение Social Login, перейдя в раздел WP Dashboard > Plugins > Add New > Upload Plugin . Затем выберите ZIP-файл расширения, установите его и активируйте расширение.
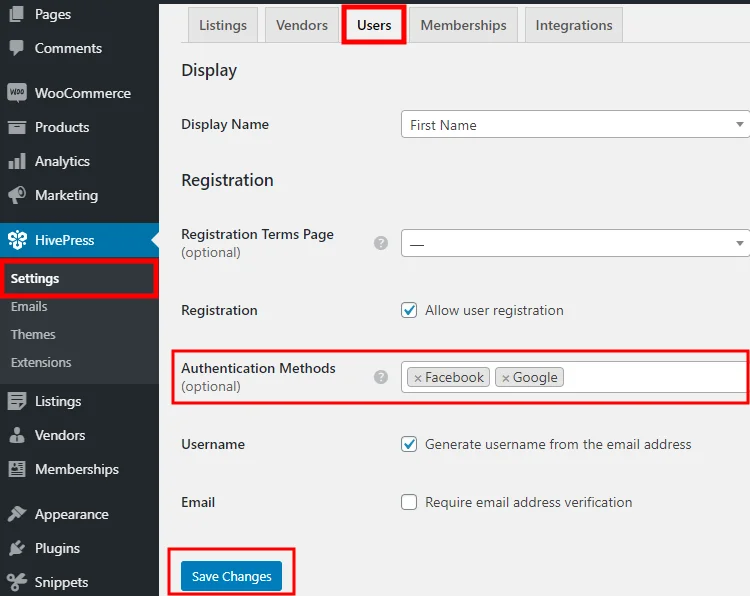
После установки надстройки вам необходимо выбрать методы аутентификации для вашего веб-сайта. Для этого перейдите в раздел «Панель управления WP» > «HivePress» > «Настройки» > «Пользователи» и выберите один из доступных методов. Если вы хотите разрешить пользователям входить через Facebook и Google, необходимо выбрать оба метода и сохранить изменения, как показано на снимке экрана ниже.

После выбора методов аутентификации для вашего веб-сайта вы можете перейти к следующему шагу.
Добавление кнопки входа в Facebook
Чтобы добавить кнопку «Войти через Facebook» на свой веб-сайт, вам необходимо сначала получить уникальный идентификатор приложения от Facebook. Этот идентификатор связывает ваш веб-сайт с Facebook и позволяет запрашивать данные профиля Facebook (например, адрес электронной почты) , необходимые для входа пользователей в систему.
Итак, переходим к первому шагу.
Регистрация на Facebook
Перед созданием приложения Facebook необходимо зарегистрировать учетную запись разработчика Facebook. Для этого перейдите на страницу Facebook для разработчиков и нажмите кнопку «Войти» или «Начать» . Затем вам нужно войти в свою учетную запись FB, чтобы продолжить. Как только вы подтвердите свою учетную запись, вы можете перейти к следующему шагу.
Создание приложения
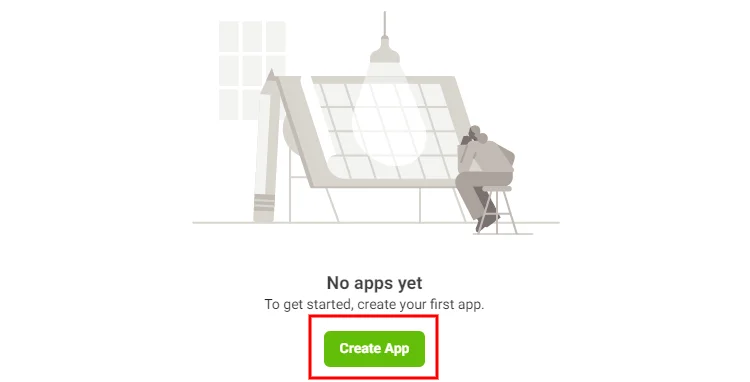
После завершения регистрации вы можете перейти на панель приложений, чтобы создать свое первое приложение. Просто нажмите кнопку «Создать приложение» .

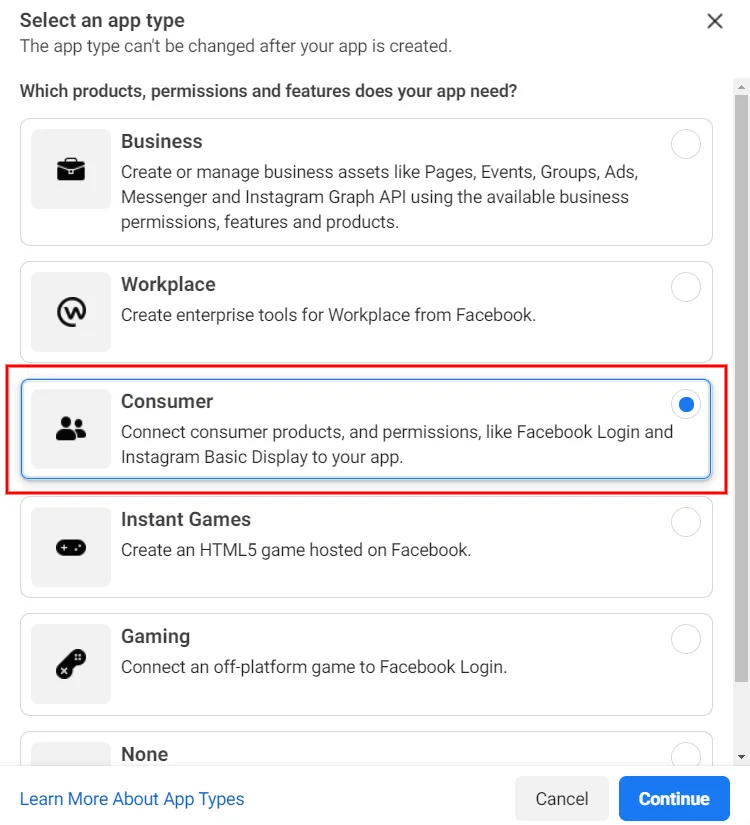
Затем вам нужно выбрать тип приложения. Тип приложения определяет, какие API Facebook доступны вашему приложению. Проще говоря, он определяет, какие функции вы сможете добавить в панель управления приложениями. Поскольку вы хотите включить функцию «Социальный вход» в данном случае, вам нужно использовать тип приложения «Потребитель».

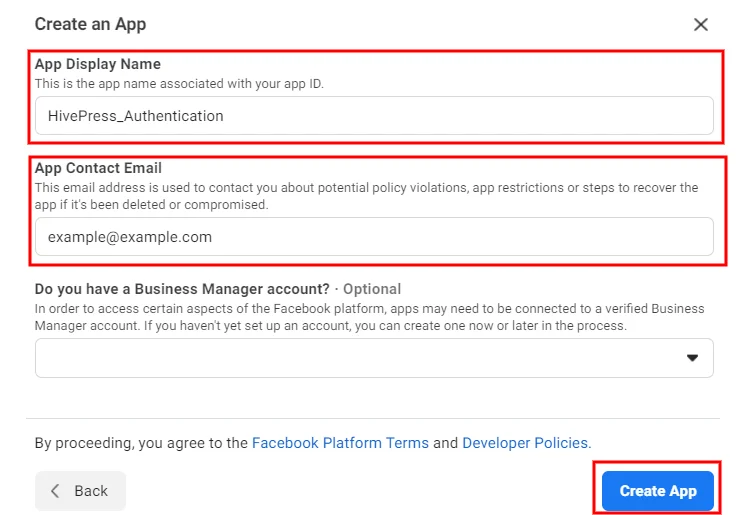
Далее вам нужно указать имя приложения (например, название вашего веб-сайта) и ввести свой действующий адрес электронной почты, так как все уведомления разработчиков будут отправляться на него. Вам не нужно упоминать учетную запись Business Manager, если у вас ее нет. Наконец, нажмите кнопку «Создать приложение» .

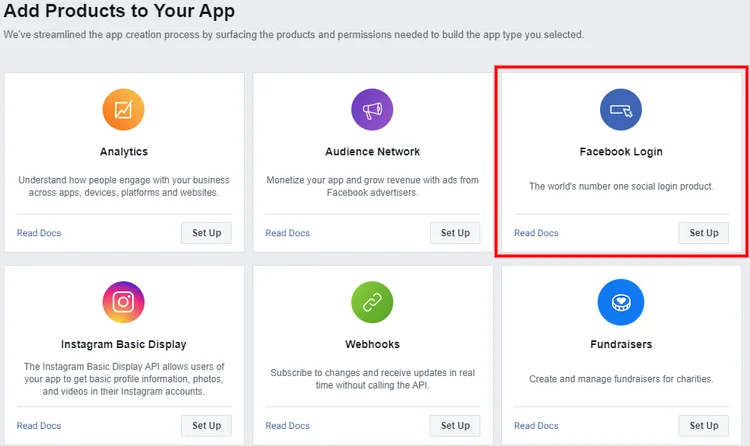
После создания приложения вы будете перенаправлены на панель приложений. Здесь вам нужно выбрать, какие функции вы хотите добавить в свое приложение. Просто нажмите кнопку «Настроить» в разделе «Вход через Facebook» и на следующей странице выберите платформу «Веб».

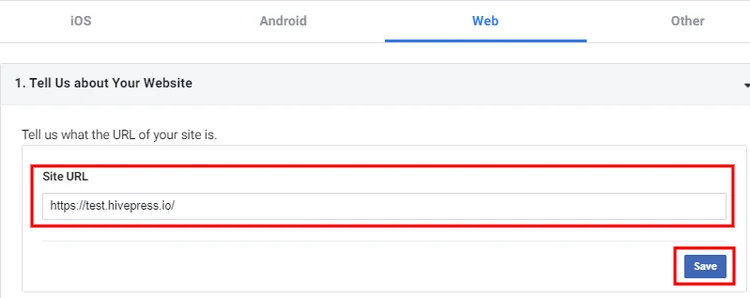
Затем вы увидите форму настройки, где вы можете ввести данные своего веб-сайта. Чтобы разрешить пользователям входить на ваш сайт через Facebook, достаточно заполнить только поле URL сайта. Но если вы более опытный пользователь, вы также можете заполнить и другие поля.

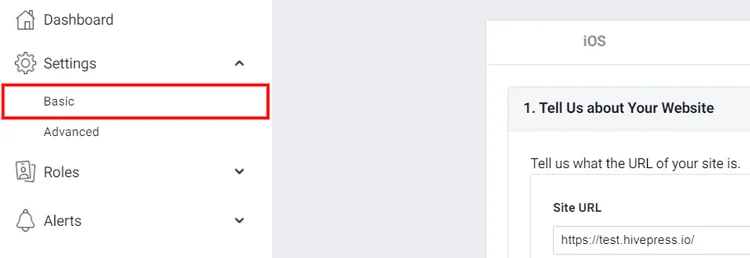
Следующим шагом будет переход в раздел «Настройки» > «Основные» на левой боковой панели.

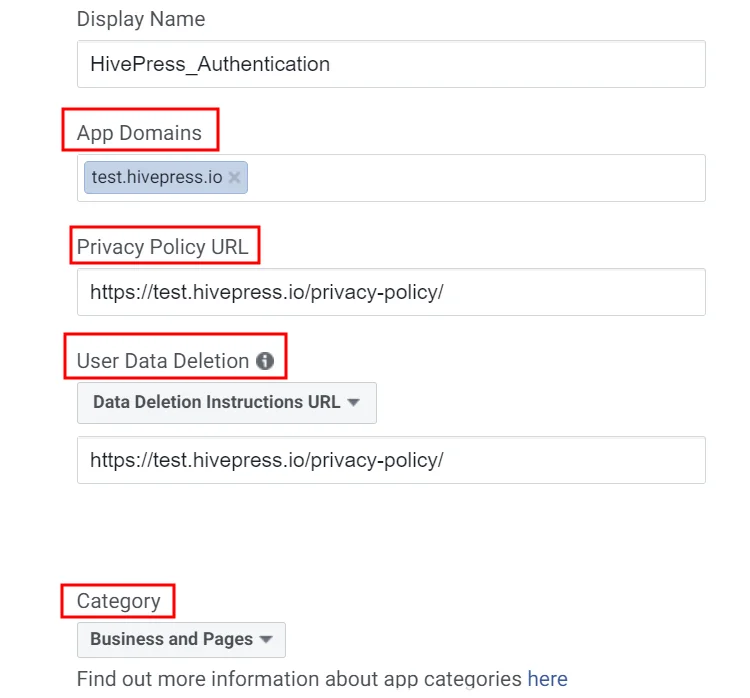
На странице настроек вам необходимо:
- Введите домен вашего сайта.
- Укажите URL-адрес Политики конфиденциальности, чтобы пользователи могли прочитать их перед входом в систему.
- Укажите Инструкции по удалению данных (страница с информацией о том, как посетители вашего сайта могут удалить свои данные) .
- Наконец, выберите категорию, к которой принадлежит ваш сайт.
Как только вы добавите все необходимые данные, сохраните изменения.


Включение входа через социальные сети
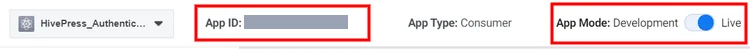
Хорошо, вы только что создали приложение. Теперь вам нужно переключить режим приложения на «Живой» и скопировать идентификатор приложения.

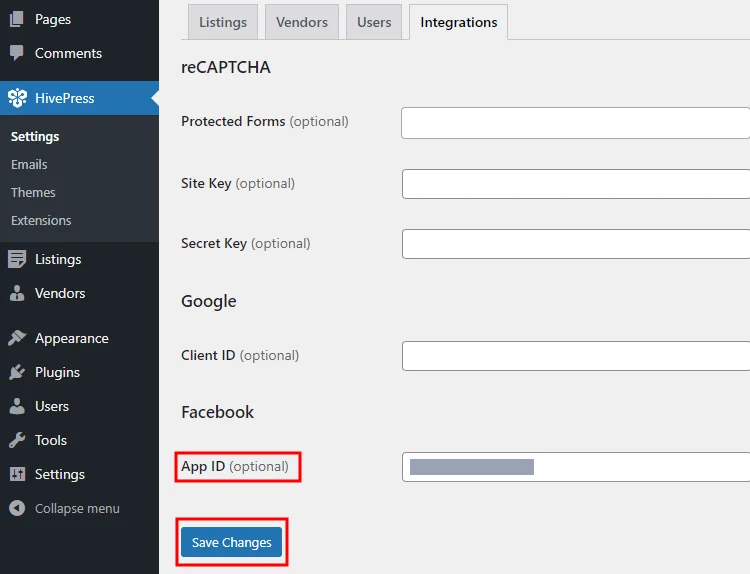
Наконец, перейдите на свой веб-сайт, перейдите в раздел WP Dashboard > HivePress > Settings > Integrations , вставьте свой идентификатор приложения Facebook в поле App ID и сохраните изменения.

Вот и все! Теперь в вашей форме входа должна быть кнопка Facebook, которая позволяет пользователям входить на ваш сайт через свои учетные записи Facebook. Однако, возможно, вам придется подождать несколько минут, прежде чем изменения вступят в силу.
Теперь давайте перейдем к следующей части этого руководства, чтобы создать и добавить кнопку входа в Google.
Добавление кнопки входа в Google
Если вы хотите добавить кнопку «Войти через Google» на свой веб-сайт с поддержкой HivePress, вам необходимо получить уникальный идентификатор клиента от Google, который свяжет ваш веб-сайт с API аутентификации Google. Итак, давайте сделаем это!
Создание нового проекта
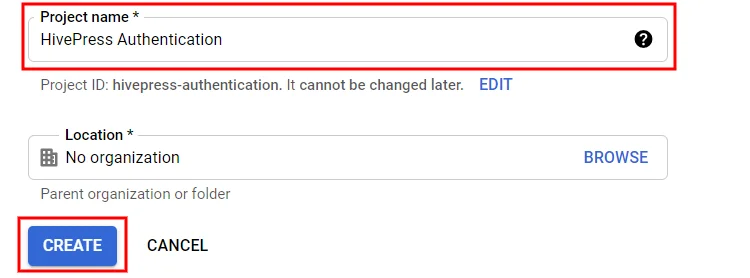
Первый шаг — создать новый проект Google API (вы можете использовать существующий проект, если он у вас уже есть). Для этого перейдите в консоль Google API и нажмите кнопку «Создать проект» . Затем вам нужно ввести название вашего проекта и нажать на кнопку «Создать» .

Теперь вам нужно перейти в раздел экрана согласия OAuth и выбрать вариант экрана согласия OAuth (внутренний или внешний) в соответствии с требованиями вашего веб-сайта. Ради этого урока мы выберем внешний вариант.
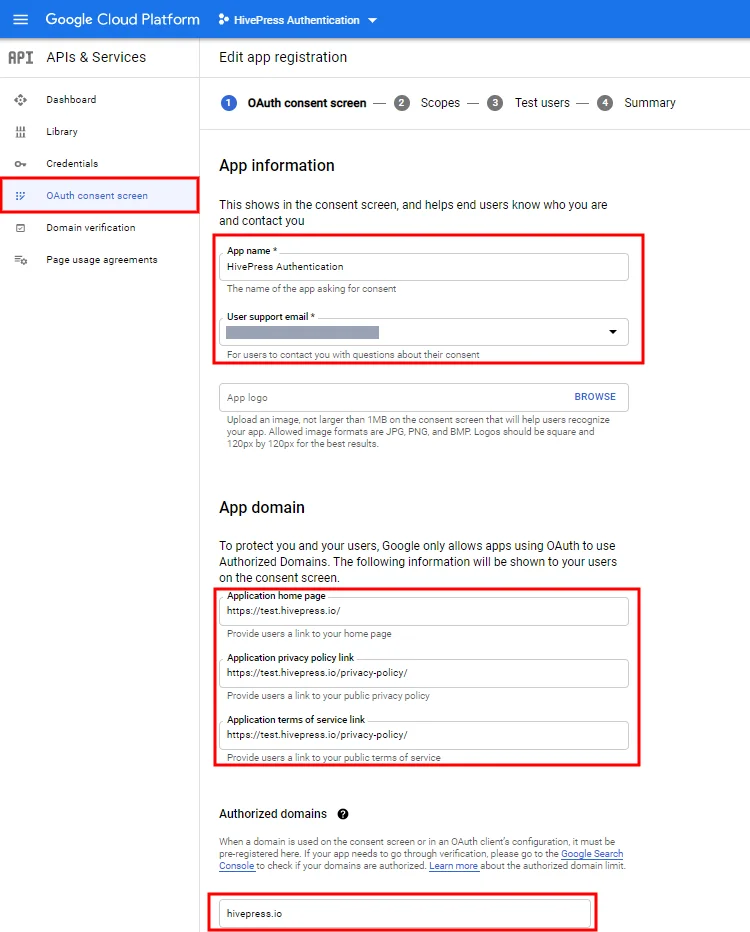
Затем вы будете перенаправлены на форму регистрации приложения. В этой форме нужно:
- Установите имя приложения (например, название вашего веб-сайта) .
- Укажите адрес электронной почты службы поддержки пользователей и адрес электронной почты разработчика чтобы Google мог уведомлять вас о любых изменениях в вашем проекте.
- Укажите ссылки на вашу домашнюю страницу, страницу политики конфиденциальности и ссылку на страницу условий обслуживания.
- Наконец, добавьте домен вашего сайта.
Когда закончите, нажмите на кнопку Сохранить . Вы можете пропустить другие шаги в регистрационной форме и вернуться в свой Личный кабинет.

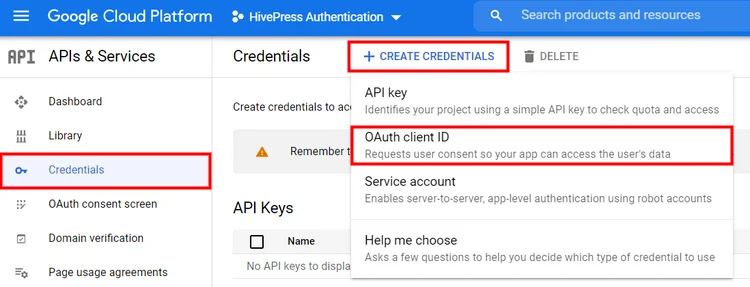
Следующим шагом является создание учетных данных API, а именно — идентификатора клиента OAuth. Вы можете сделать это, перейдя в раздел Учетные данные > Создать учетные данные > Идентификатор клиента OAuth .

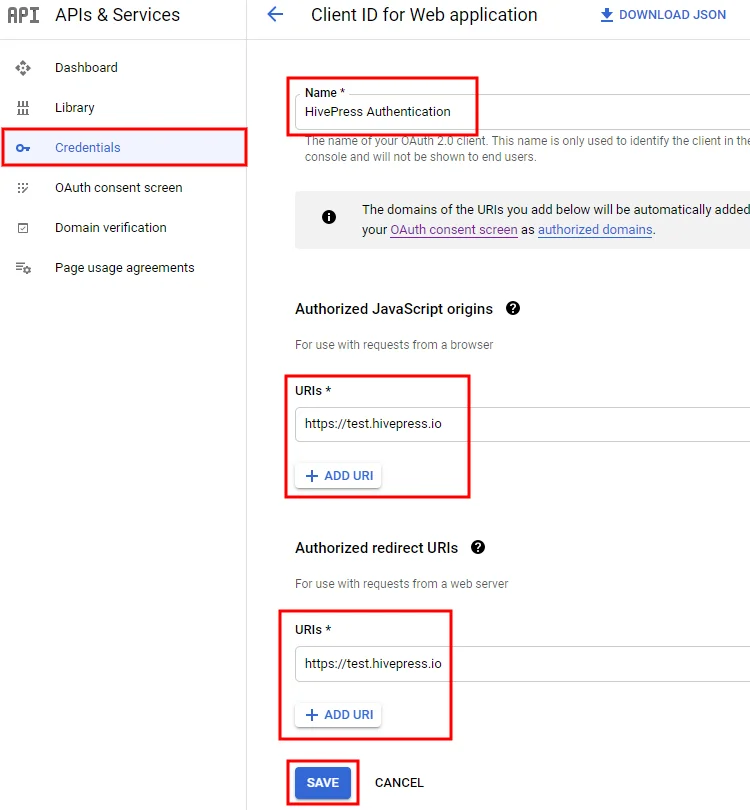
В этом разделе вам необходимо заполнить поле имени и ввести URL-адрес вашего веб-сайта в поле «Авторизованные источники JavaScript». При желании вы можете заполнить поле «Авторизованные URL-адреса перенаправления», если хотите указать путь, по которому пользователи будут перенаправляться после входа в систему Google.
Когда вы закончите, нажмите на кнопку Сохранить .

Включение входа через социальные сети
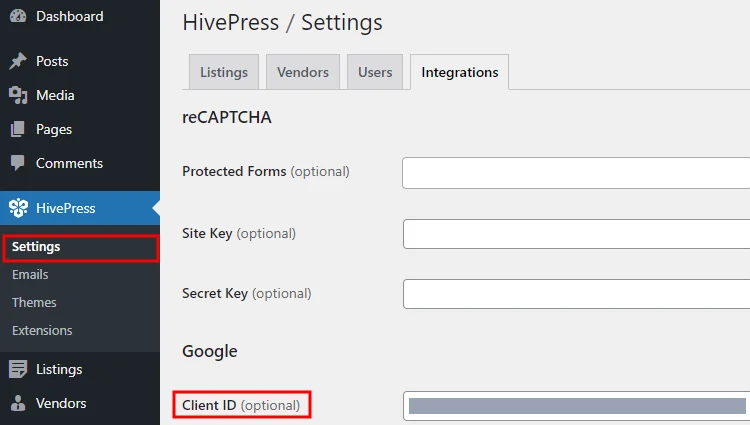
Наконец, вы получили уникальный идентификатор клиента. Теперь вам нужно скопировать и вставить его в раздел WP Dashboard > HivePress > Settings > Integrations > Client ID . Не забудьте сохранить изменения.

Заключение
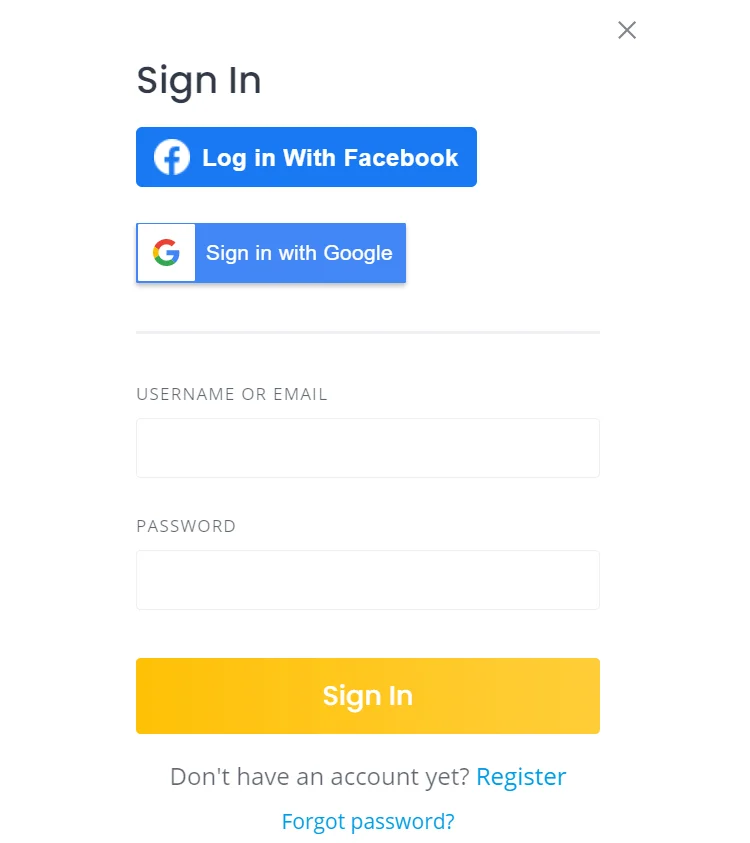
Вот и все! Следуя описанным выше шагам, вы можете легко настроить расширение Social Login и разрешить своим пользователям входить в систему через сторонние сервисы, такие как Facebook и Google. После того, как вы выполните все шаги, у вас появятся те же кнопки Facebook и Google в форме входа, как показано на скриншоте ниже.

Если у вас возникли проблемы с добавлением кнопок входа через социальные сети, попробуйте отключить сторонние плагины (может быть проблема с кэшированием или конфликтом со сторонними плагинами) . Кроме того, убедитесь, что вы включили методы аутентификации в разделе WP Dashboard > HivePress > Settings > Users и сохраните изменения.
Кроме того, если вы хотите оптимизировать свой веб-сайт, мы рекомендуем ознакомиться с нашим руководством о том, как ускорить веб-сайт, созданный HivePress.
Вы также можете проверить некоторые из наших других статей:
- Список лучших плагинов каталога WordPress;
- Список самых популярных бесплатных тем каталога WordPress.
