Как добавить иконки социальных сетей в меню WordPress
Опубликовано: 2020-10-24Независимо от того, ведете ли вы бизнес или личный сайт, вам необходимо убедиться, что пользователи могут делиться вашим контентом в социальных сетях. Вот почему в этом посте мы покажем вам, как добавить значки социальных сетей в ваше меню WordPress .
Зачем добавлять значки социальных сетей в меню WordPress?
Согласно недавним исследованиям, почти 50% населения мира использует хотя бы одну социальную сеть. Подключение вашего сайта к Facebook или добавление каналов Instagram на ваш сайт — хорошие варианты, но есть еще кое-что, что вы можете сделать, чтобы расширить свое присутствие в социальных сетях. Меню — один из самых заметных элементов на вашем сайте. Кроме того, это одна из первых вещей, которую пользователи видят, когда посещают ваш сайт. Например, взгляните на главное меню нашего сайта.
 Поэтому, чтобы настроить свой сайт и максимально использовать каналы социальных сетей, вы можете добавить значки социальных сетей в меню WordPress. Кроме того, вы можете отображать значки в других областях вашего сайта, которые поддерживают виджеты, такие как нижний колонтитул, боковая панель и т. д.
Поэтому, чтобы настроить свой сайт и максимально использовать каналы социальных сетей, вы можете добавить значки социальных сетей в меню WordPress. Кроме того, вы можете отображать значки в других областях вашего сайта, которые поддерживают виджеты, такие как нижний колонтитул, боковая панель и т. д.
Несмотря на то, что некоторые темы, такие как Divi, включают некоторые параметры для добавления значков социальных сетей в меню, в большинстве тем эта функция отсутствует. И WordPress не включает встроенную функцию для включения значков в меню.
Итак, в этом посте мы покажем вам три способа легко добавить значки социальных сетей в ваше меню WordPress .
Как добавить иконки социальных сетей в меню WordPress
Есть три основных способа добавить значки социальных сетей в меню WordPress:
- С плагинами
- QuadMenu
- Социальные иконки WP
- Из настройщика темы
- Ручное использование иконок FontAwesome
В этом руководстве мы опишем каждый метод шаг за шагом, чтобы вы могли выбрать тот, который вам больше нравится.
1) Плагины
Использование плагинов — это самый простой способ включить значки социальных сетей в ваше меню. Существует несколько вариантов, поэтому, чтобы облегчить вам жизнь, мы перечислили два лучших плагина, которые вы можете использовать.
1.1) Квадроменю

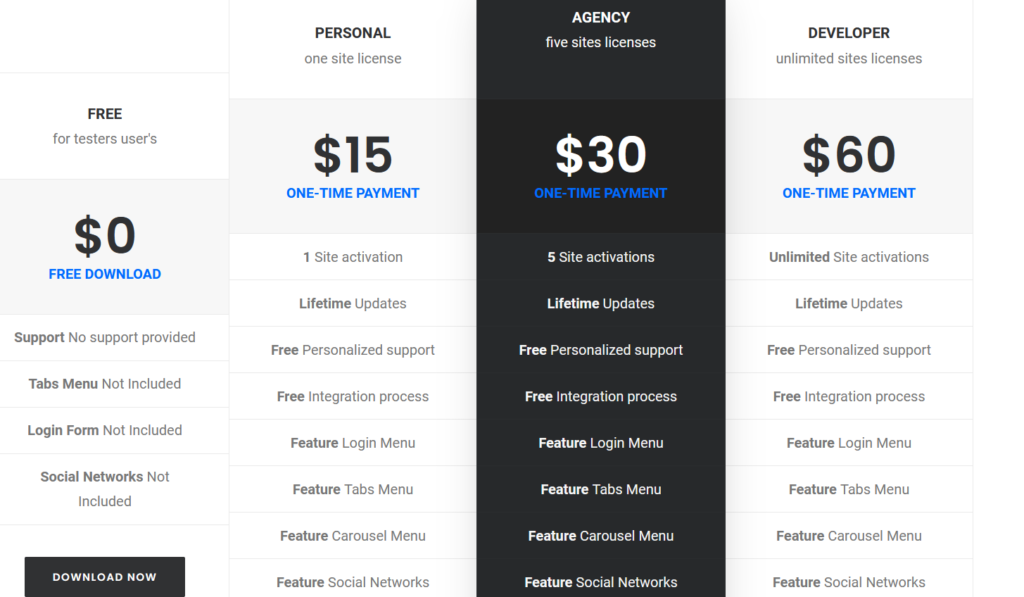
QuadMenu — лучший инструмент для легкой настройки и вывода меню WordPress на новый уровень. Это бесплатный плагин. Есть бесплатная версия с базовыми функциями и три премиальных плана с расширенными функциями и приоритетной поддержкой.

Чтобы добавить значки социальных сетей в свое меню, вам нужна премиум-версия. Итак, давайте посмотрим, как его установить и активировать плагин на вашем сайте.
Установка и активация
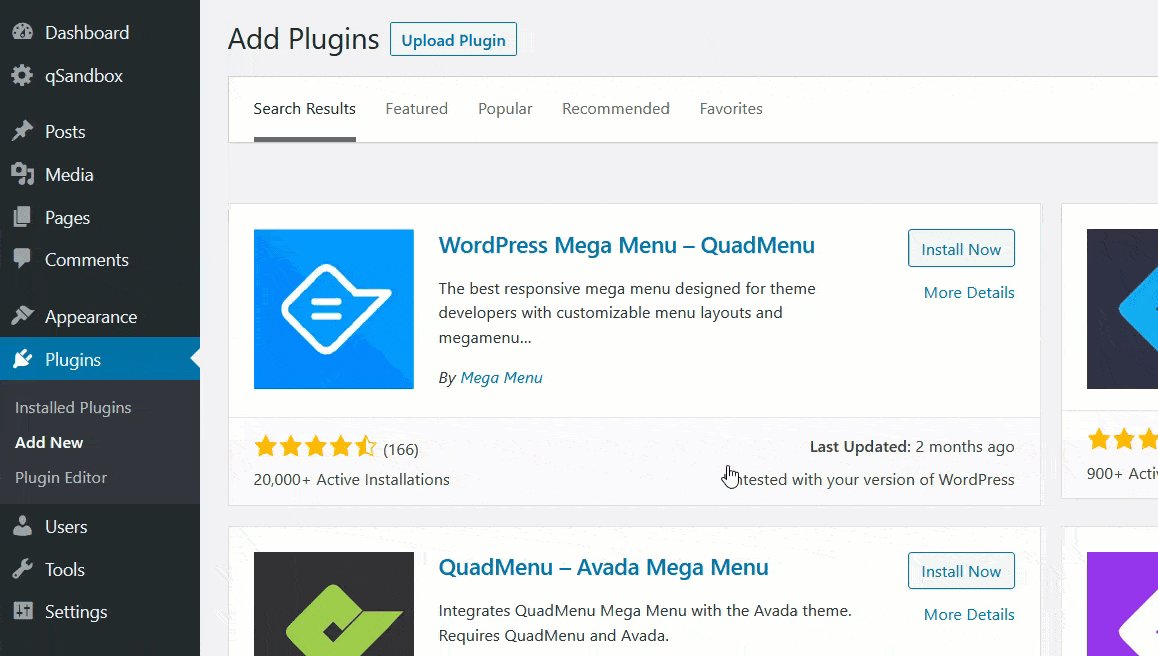
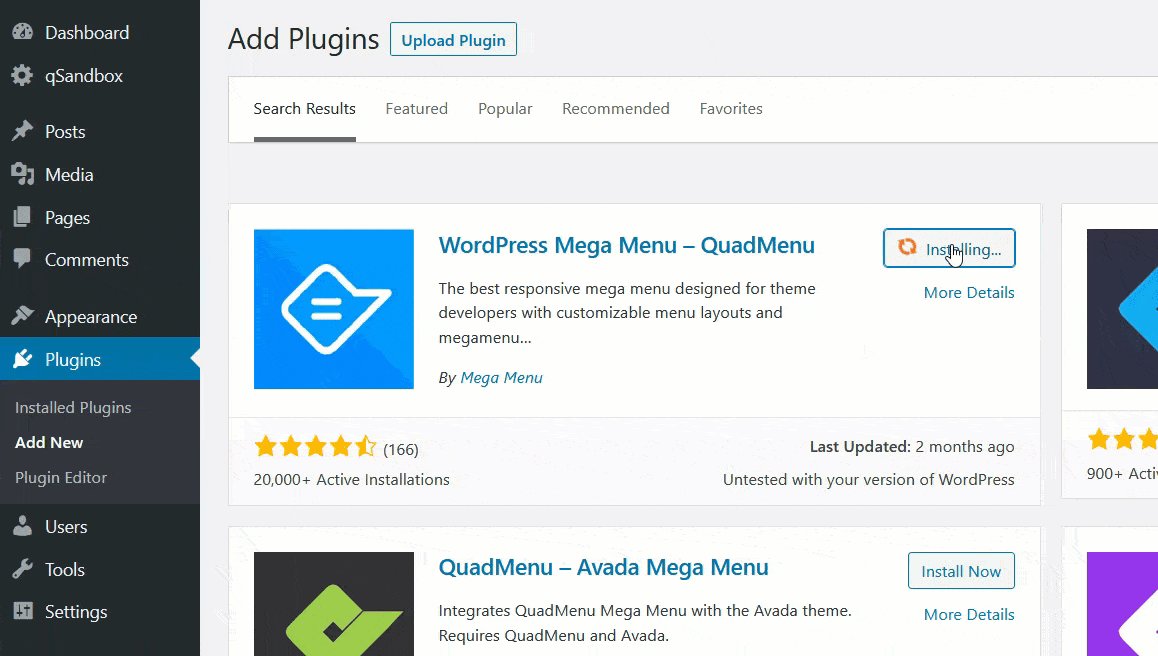
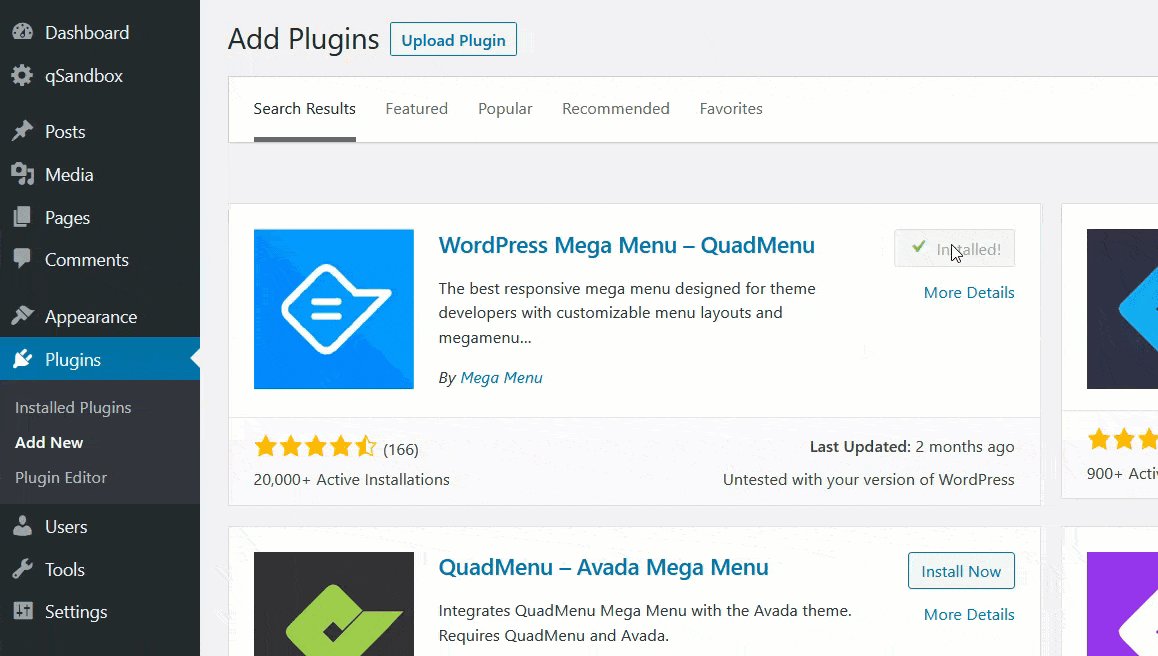
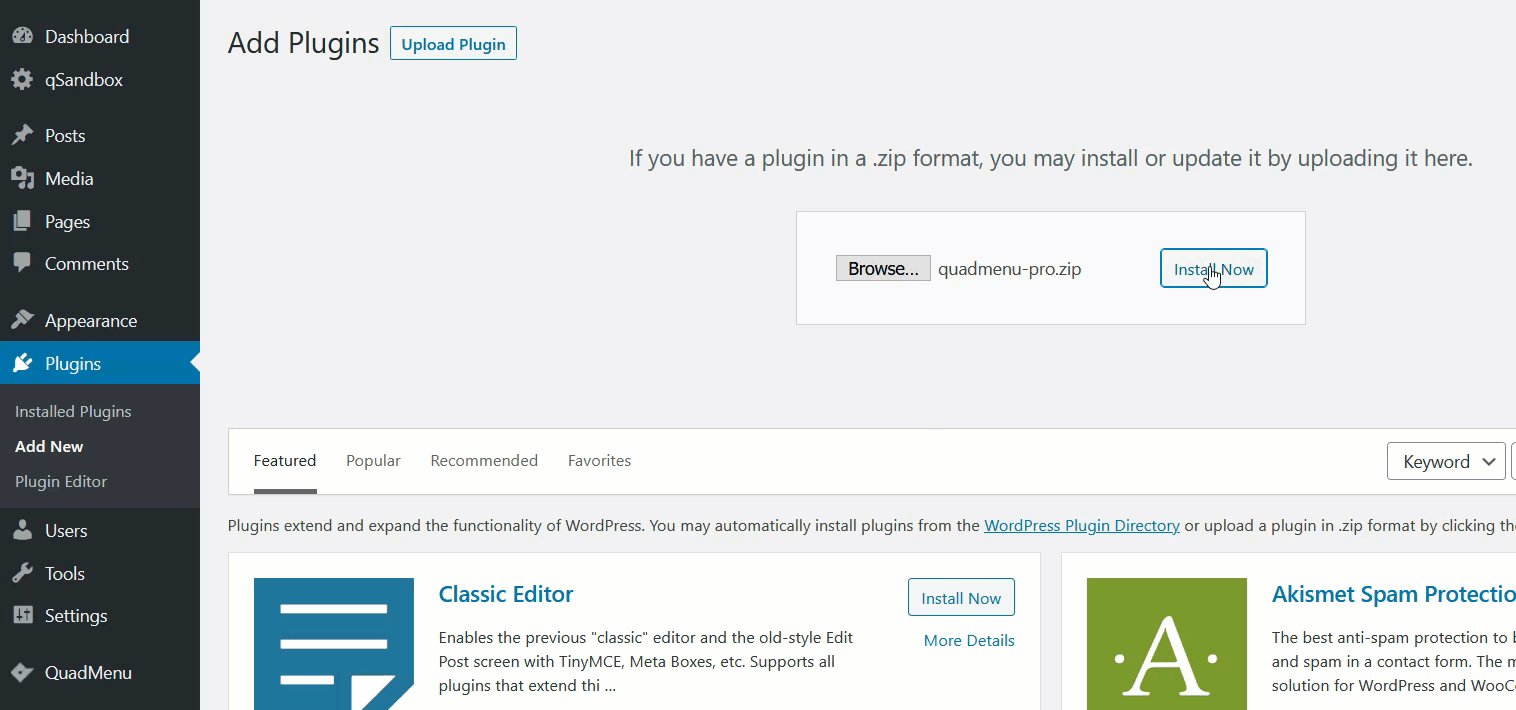
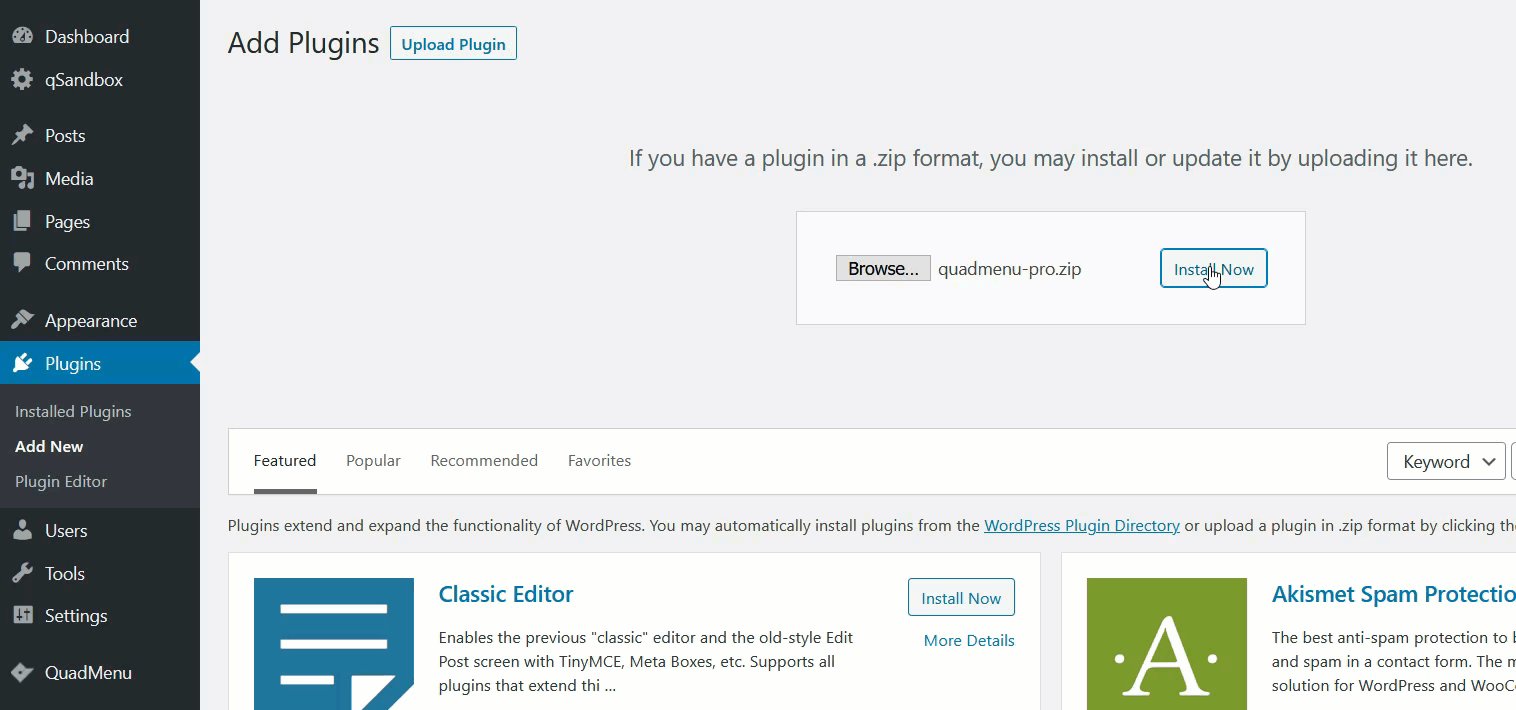
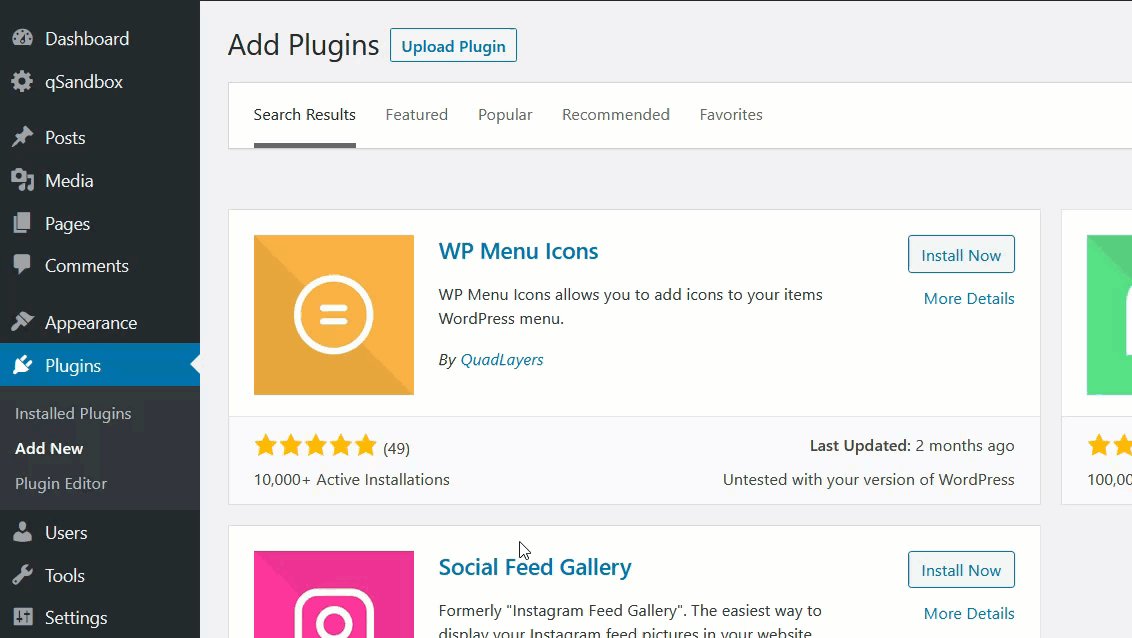
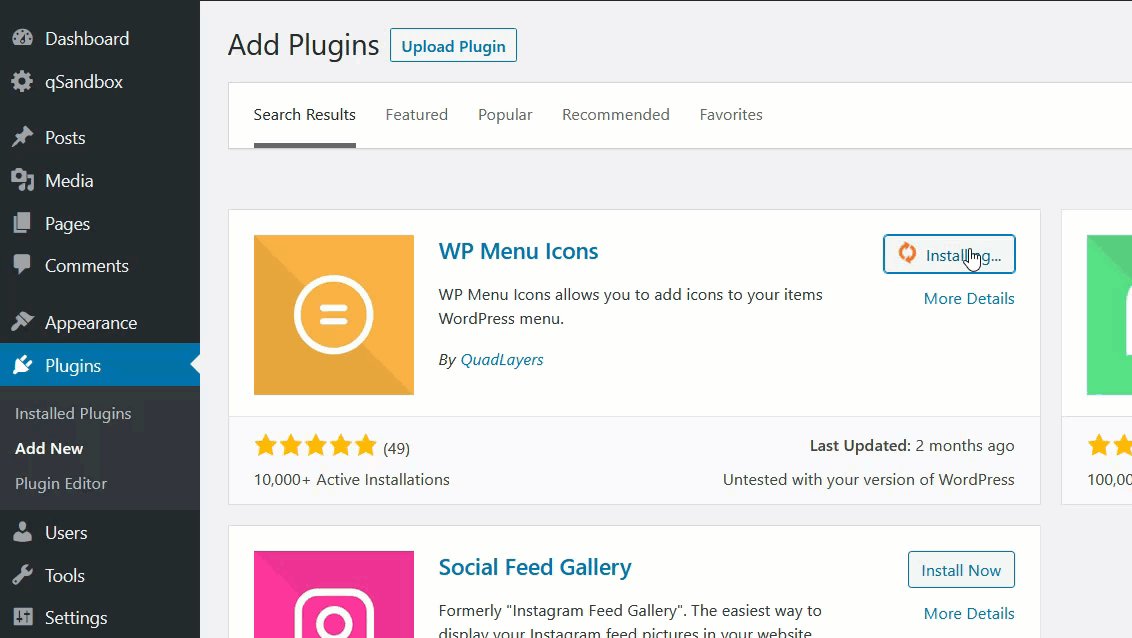
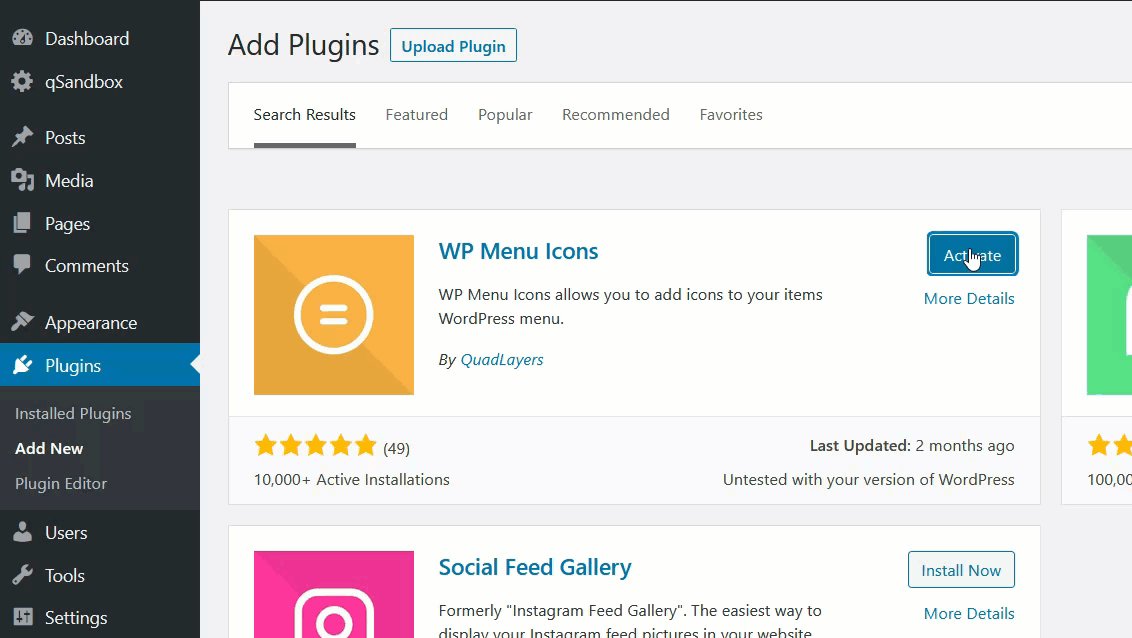
Во-первых, вам необходимо приобрести плагин и загрузить файлы на рабочий стол. Затем, перед его установкой, вам необходимо установить бесплатную версию на свой сайт. Для этого перейдите на панель инструментов WP > Плагины > Добавить новый . Затем используйте панель поиска и найдите QuadMenu. После этого нажмите «Установить », а затем «Активировать ».

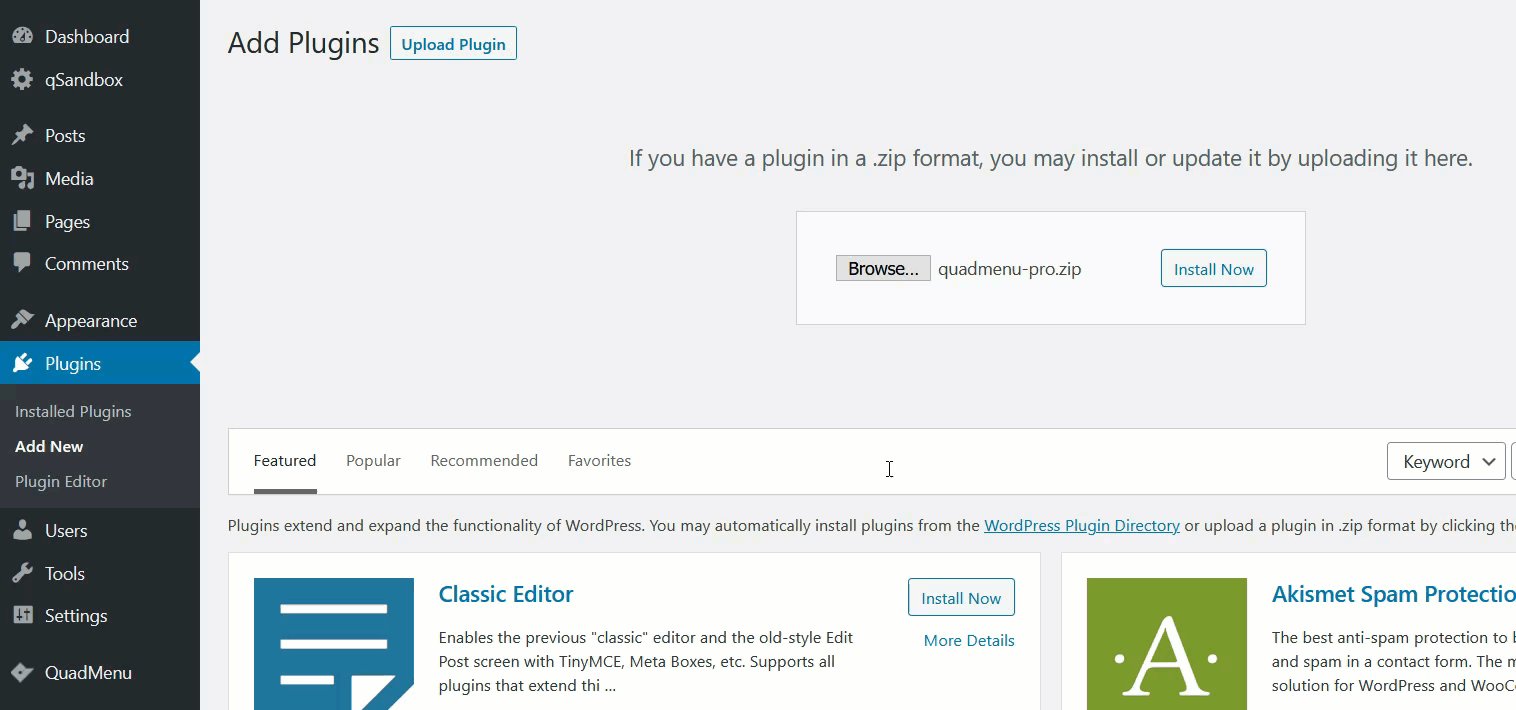
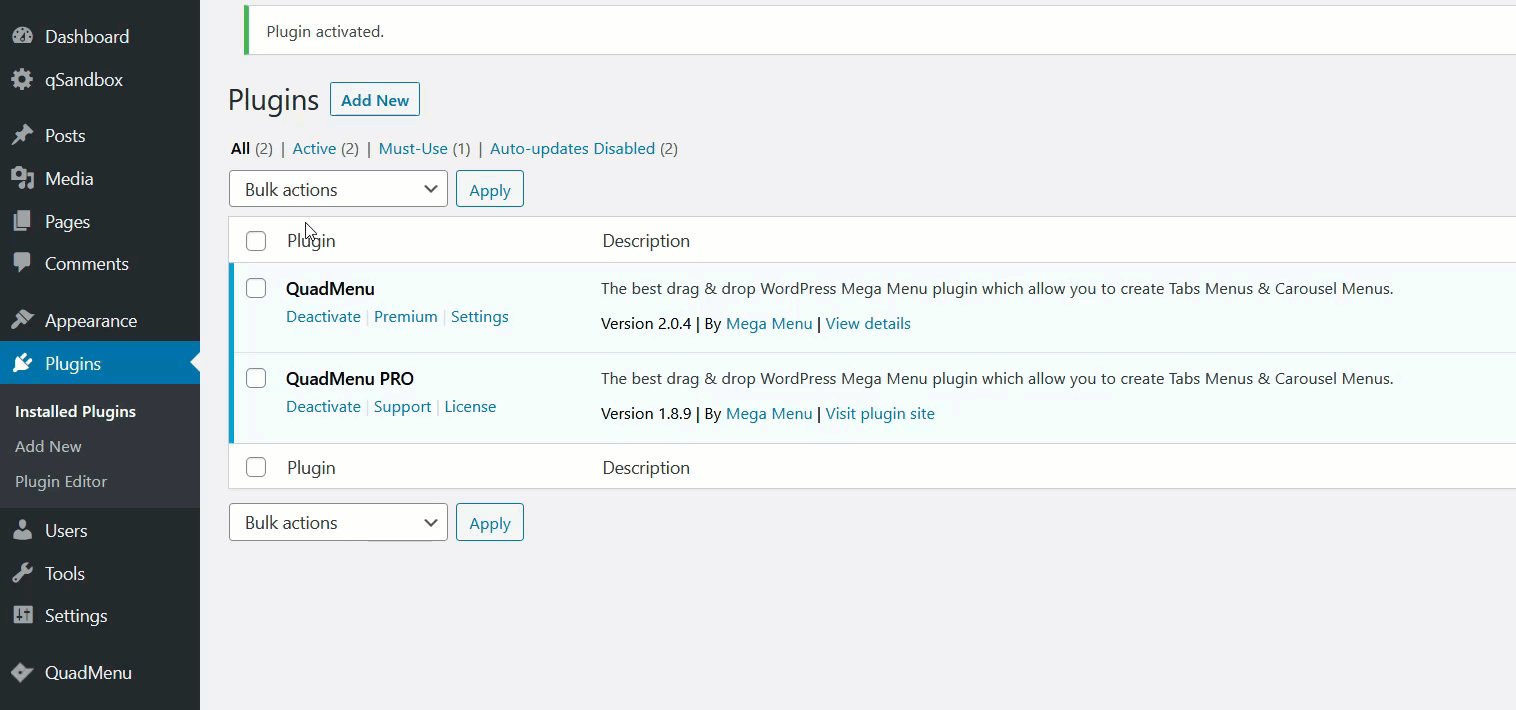
После активации используйте скачанные ранее файлы премиум-версии и установите их на свой сайт.
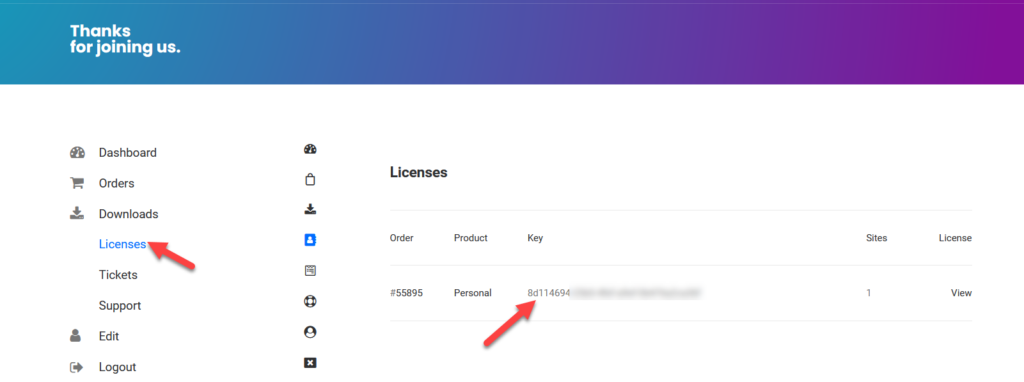
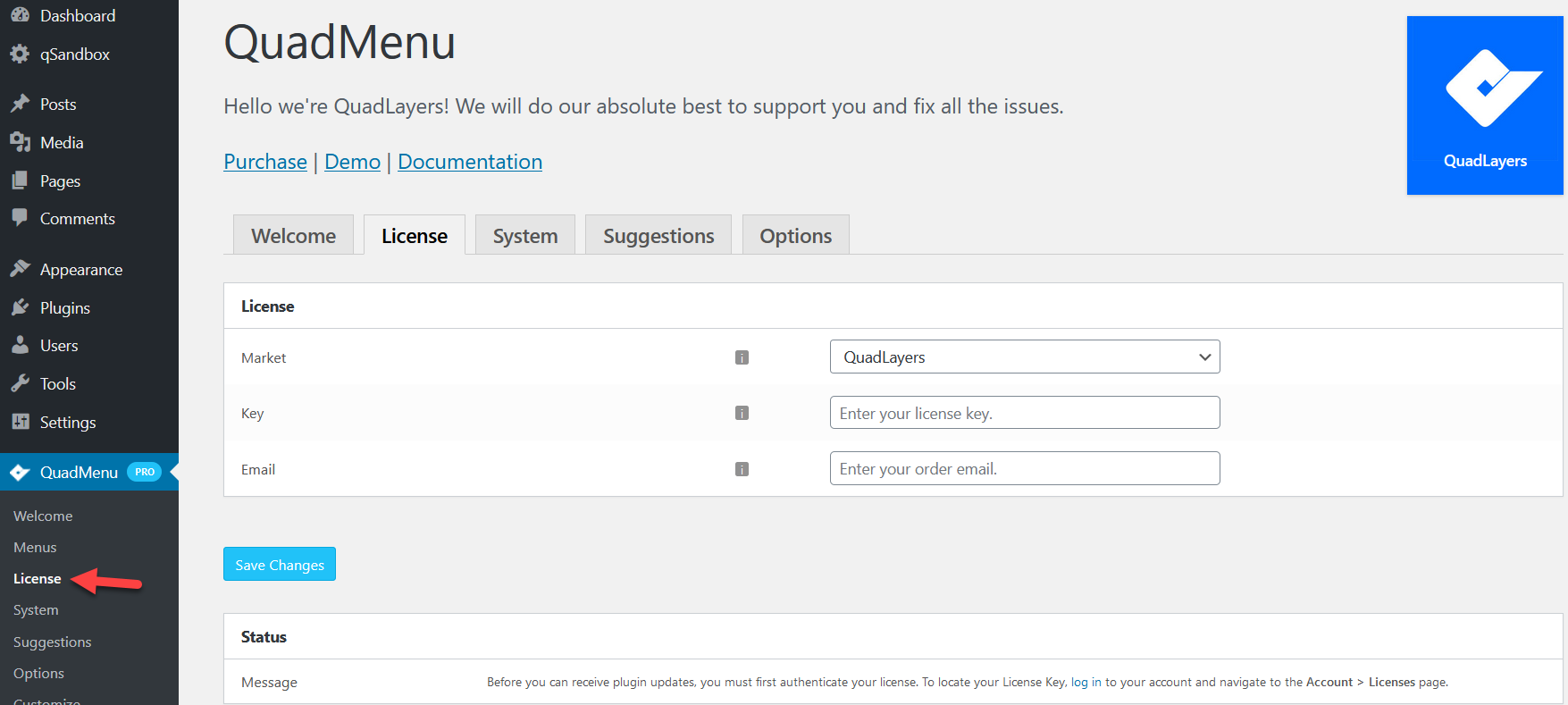
 После того, как вы активировали плагин, вам нужно будет подтвердить свой лицензионный ключ. На панели управления вашей учетной записи QuadMenu вы увидите опцию лицензий.
После того, как вы активировали плагин, вам нужно будет подтвердить свой лицензионный ключ. На панели управления вашей учетной записи QuadMenu вы увидите опцию лицензий.

Скопируйте ключ оттуда и вставьте его в поле лицензий с вашим зарегистрированным адресом электронной почты, чтобы подтвердить свой ключ.

Плагин доступен в нашем магазине, на Envato и на торговой площадке Elegant, поэтому используйте раскрывающееся меню, чтобы выбрать подходящий вариант для вашей покупки. После проверки вы готовы к работе.
Добавьте значки социальных сетей в меню WordPress с помощью QuadMenu
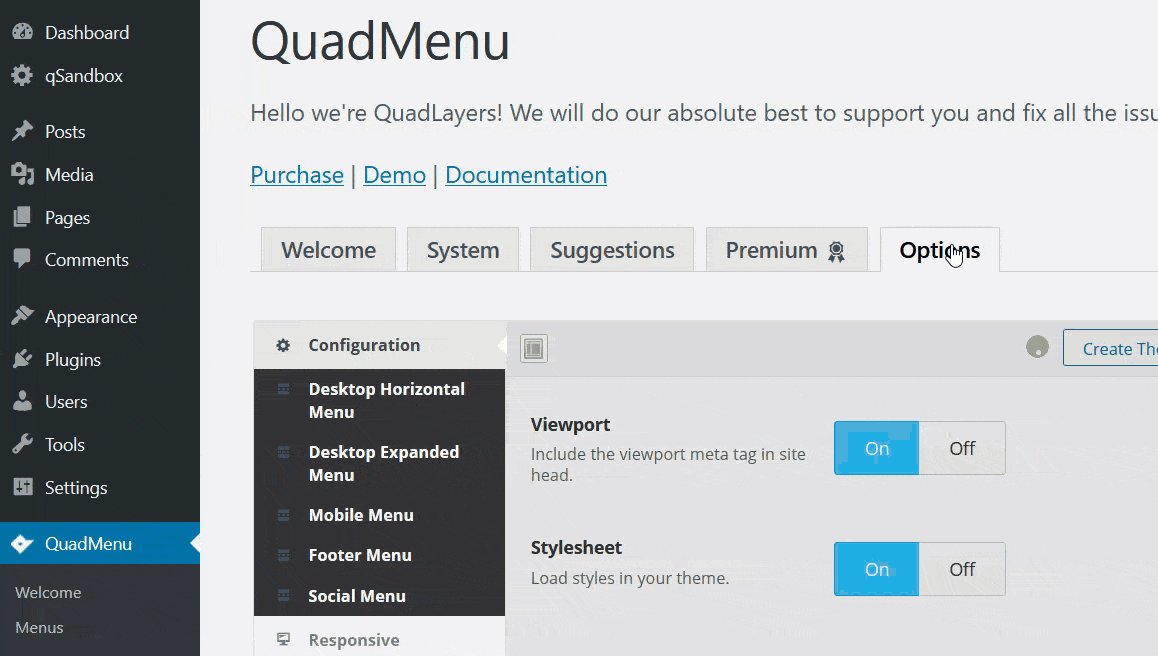
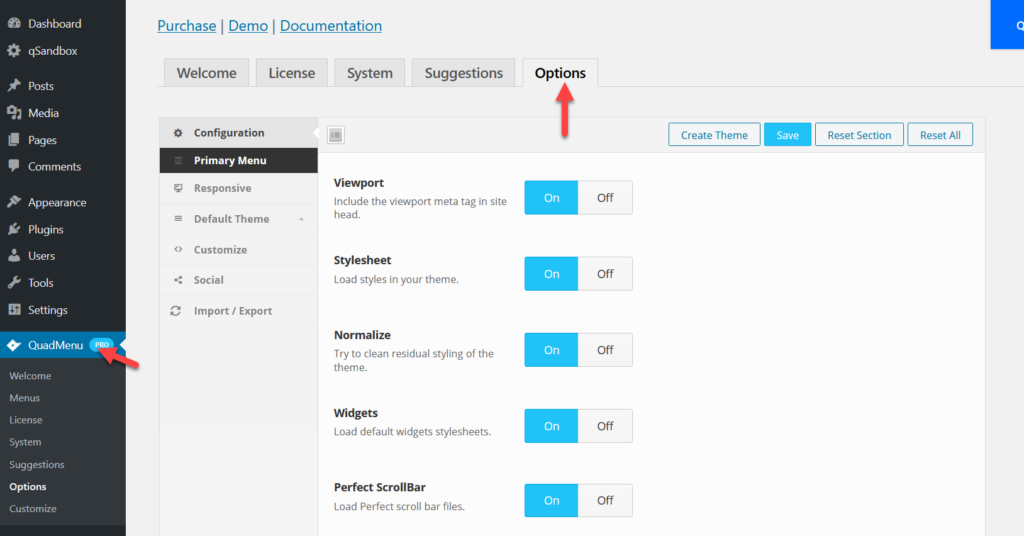
QuadMenu работает с любой бесплатной или премиальной темой. Для этой демонстрации мы собираемся использовать GeneratePress, но процесс аналогичен любой другой теме. Во-первых, давайте перейдем к настройкам плагина, выбрав QuadMenu > Options .
 Там вы увидите несколько вариантов настройки, таких как:
Там вы увидите несколько вариантов настройки, таких как:
- Основное меню
- Отзывчивый
- Тема по умолчанию
- Настроить
- Социальное
- Импорт Экспорт
Настройка социальных параметров
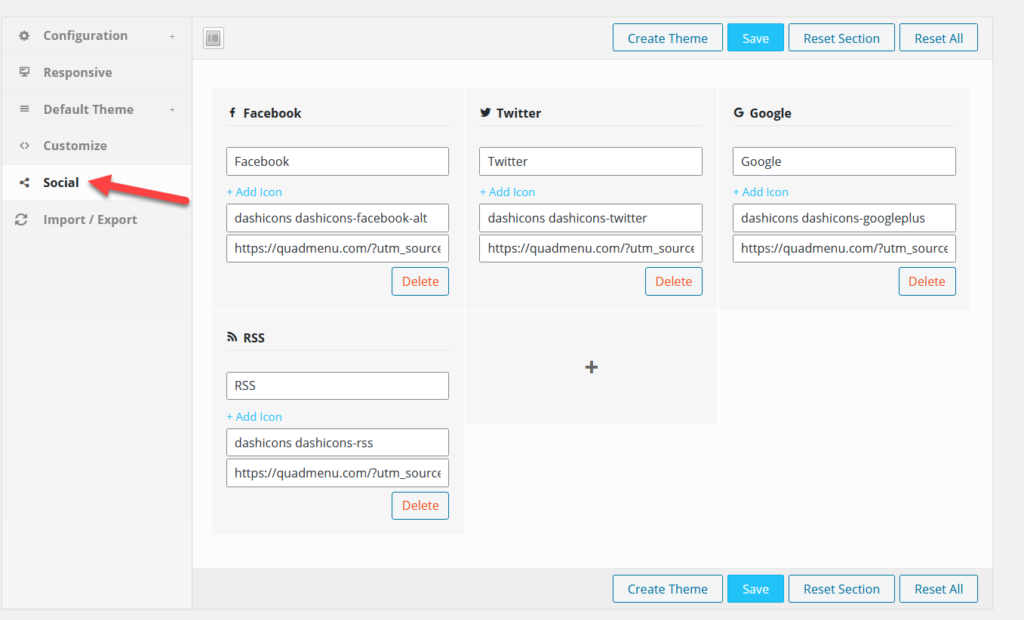
В нашем случае нам нужно добавить значки социальных сетей в наше основное меню. Итак, мы выберем опцию Social .

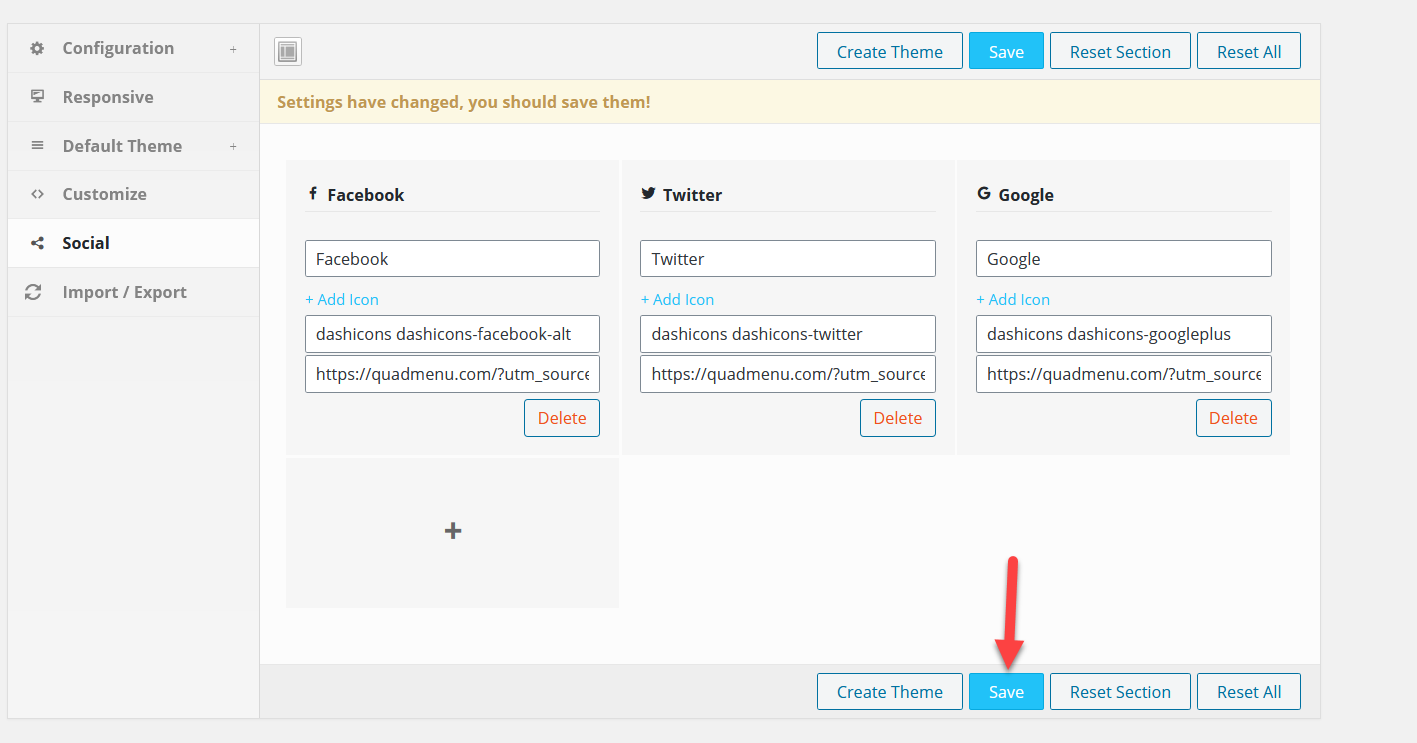
Вы увидите несколько параметров по умолчанию, которые вы можете изменить или удалить в зависимости от имеющихся у вас каналов. Им уже назначены значки с профилями в социальных сетях.
Однако вы также можете настроить их, нажав кнопку + Добавить значок . Кроме того, вы можете добавить новые каналы социальных сетей, нажав кнопку + . 
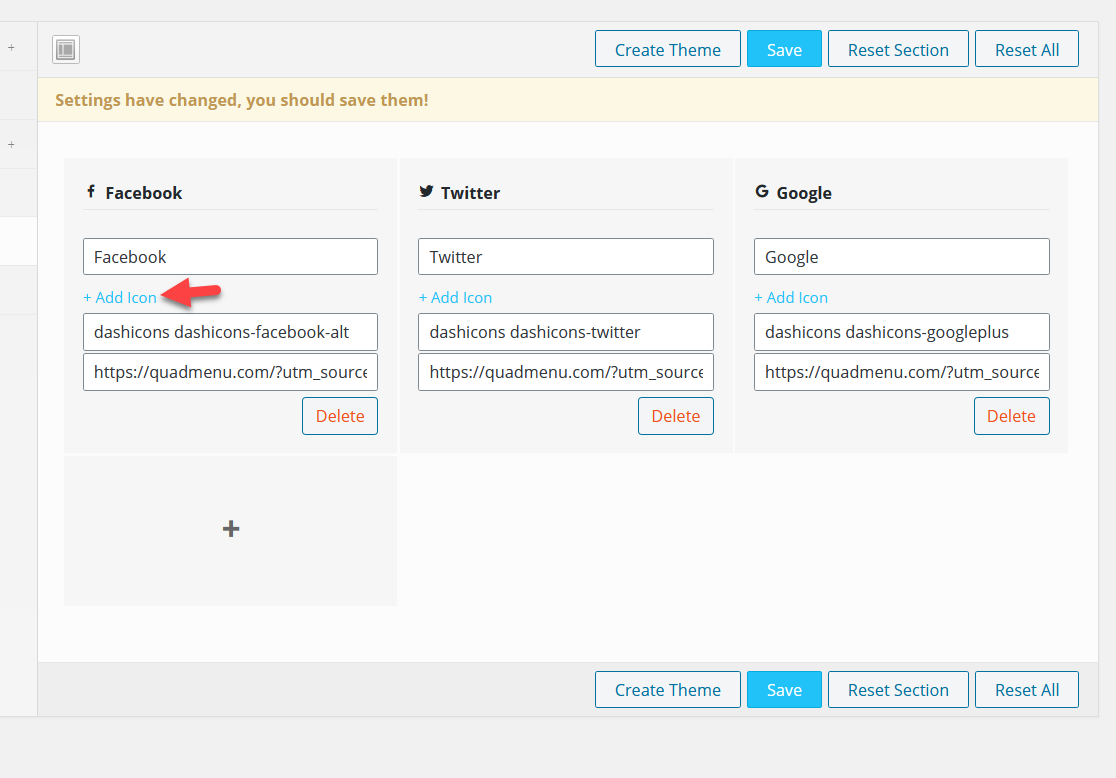
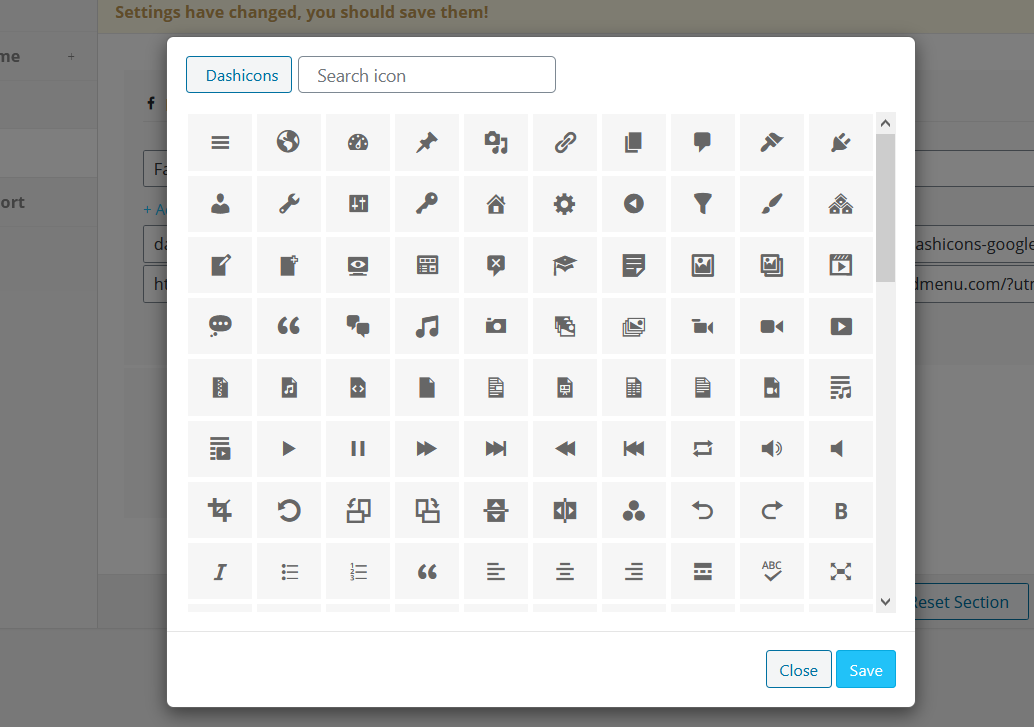
Допустим, вы хотите изменить значок Facebook. Нажмите значок + Добавить , и вы увидите всплывающее окно с множеством значков, которые вы можете выбрать.

Есть много значков, поэтому мы рекомендуем вам использовать функцию поиска для фильтрации результатов.
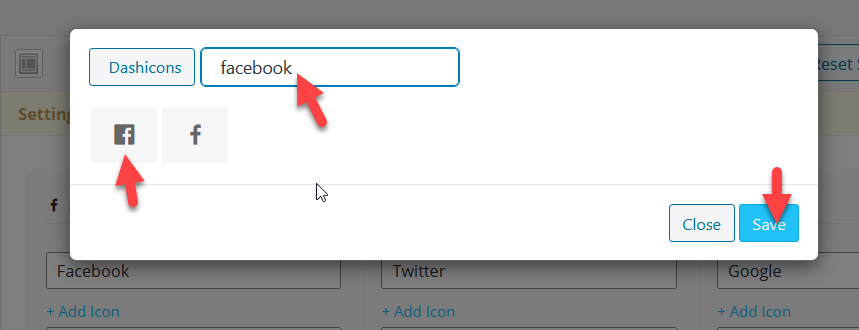
 Как видите, мы искали иконки Facebook. Он покажет вам все доступные значки, связанные с вашим поисковым запросом, поэтому выберите тот, который вам нравится, и сохраните его. Вы также можете изменить заголовки и URL-адреса. После внесения всех необходимых изменений в QuadMenu сохраните настройки.
Как видите, мы искали иконки Facebook. Он покажет вам все доступные значки, связанные с вашим поисковым запросом, поэтому выберите тот, который вам нравится, и сохраните его. Вы также можете изменить заголовки и URL-адреса. После внесения всех необходимых изменений в QuadMenu сохраните настройки.

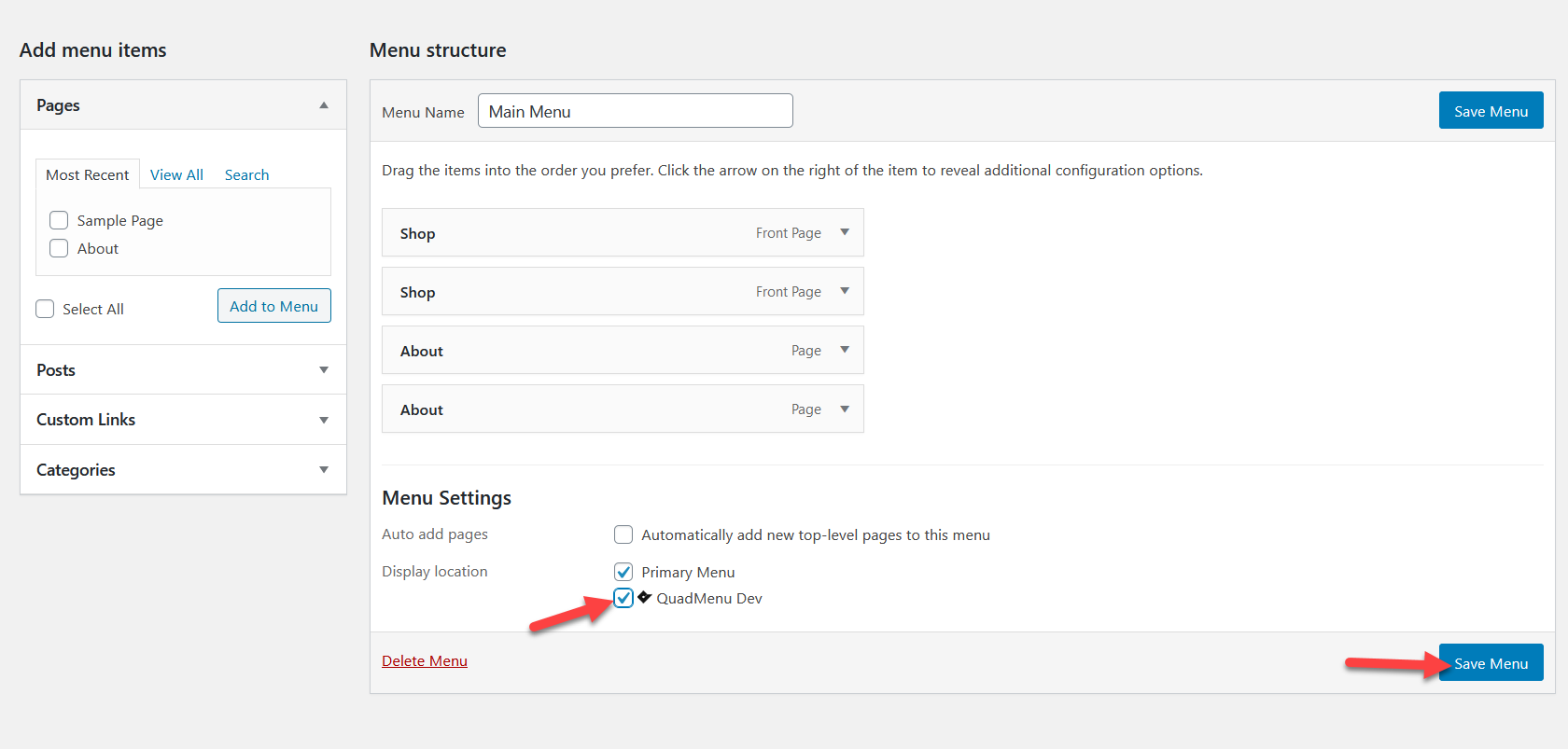
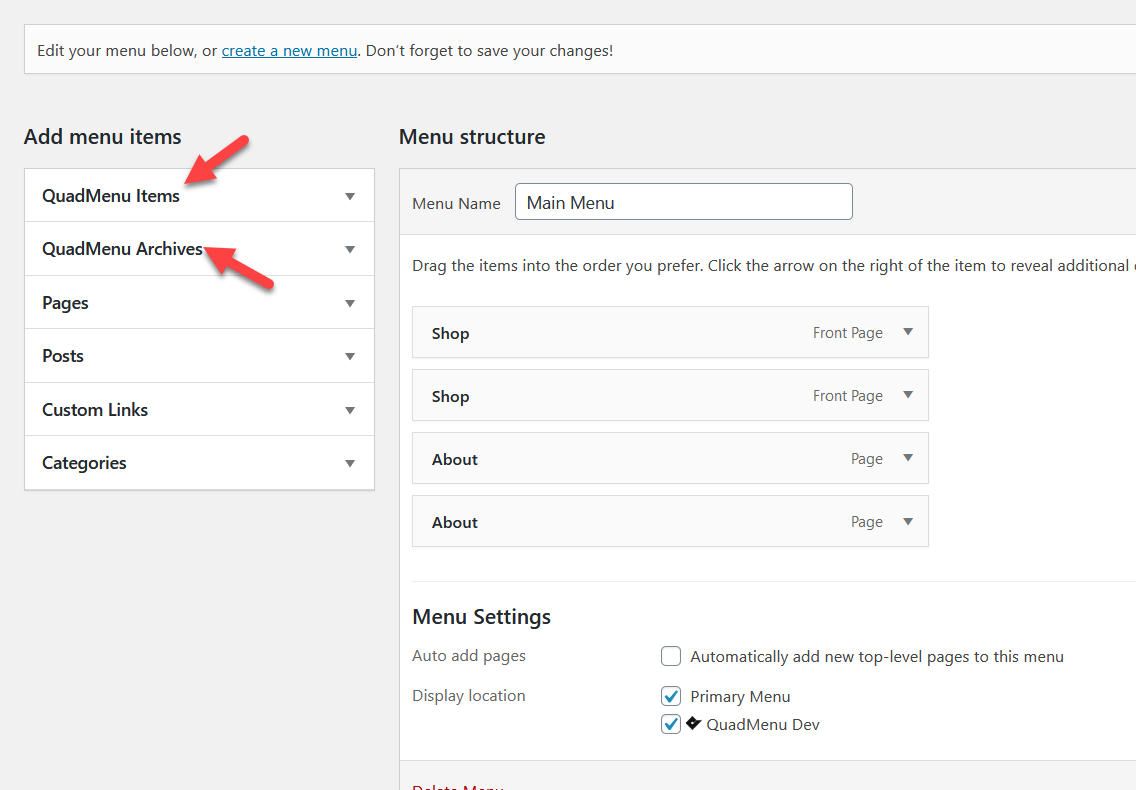
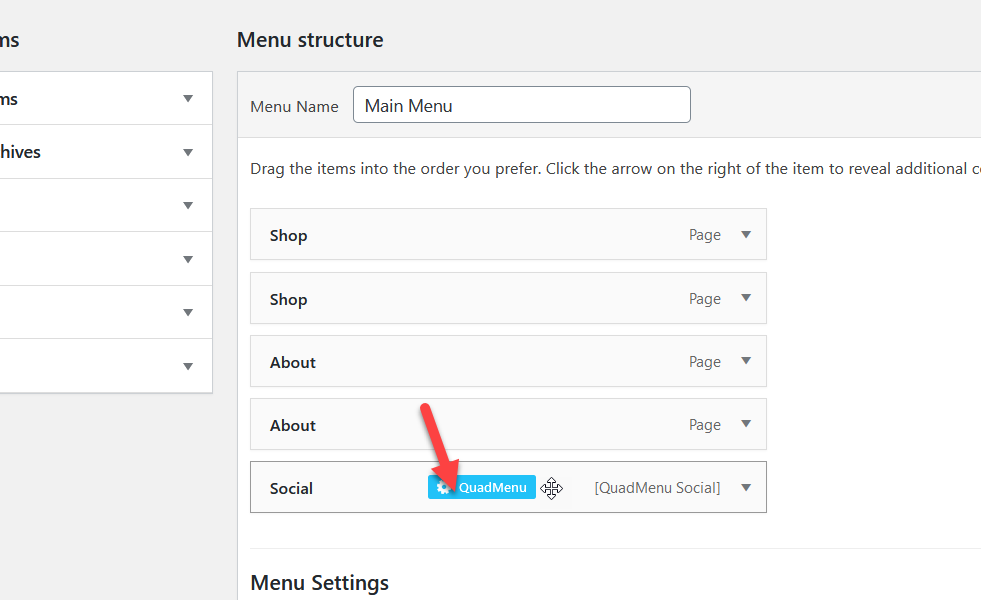
После этого перейдите в меню WordPress. Там вы увидите все доступные меню. Чтобы использовать параметры QuadMenu в вашем меню, вам нужно пометить его как QuadMenu Dev в настройках меню . После этого сохраните меню.

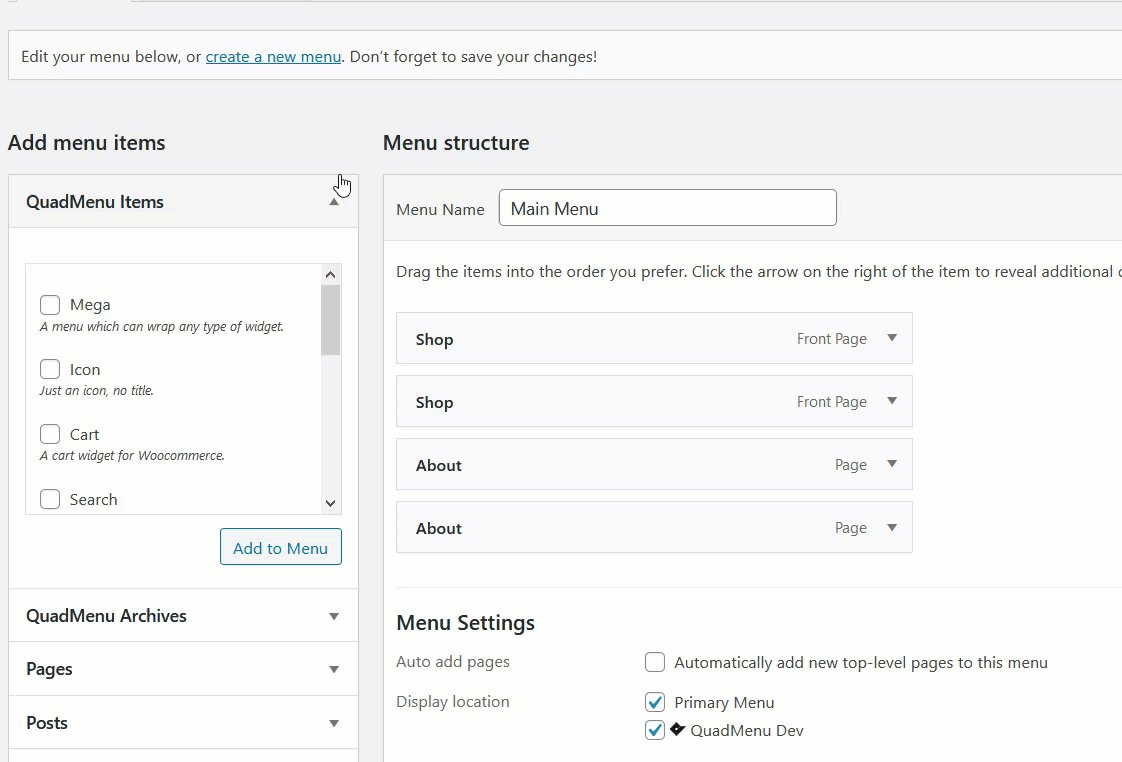
При загрузке следующей страницы вы увидите параметры QuadMenu. 
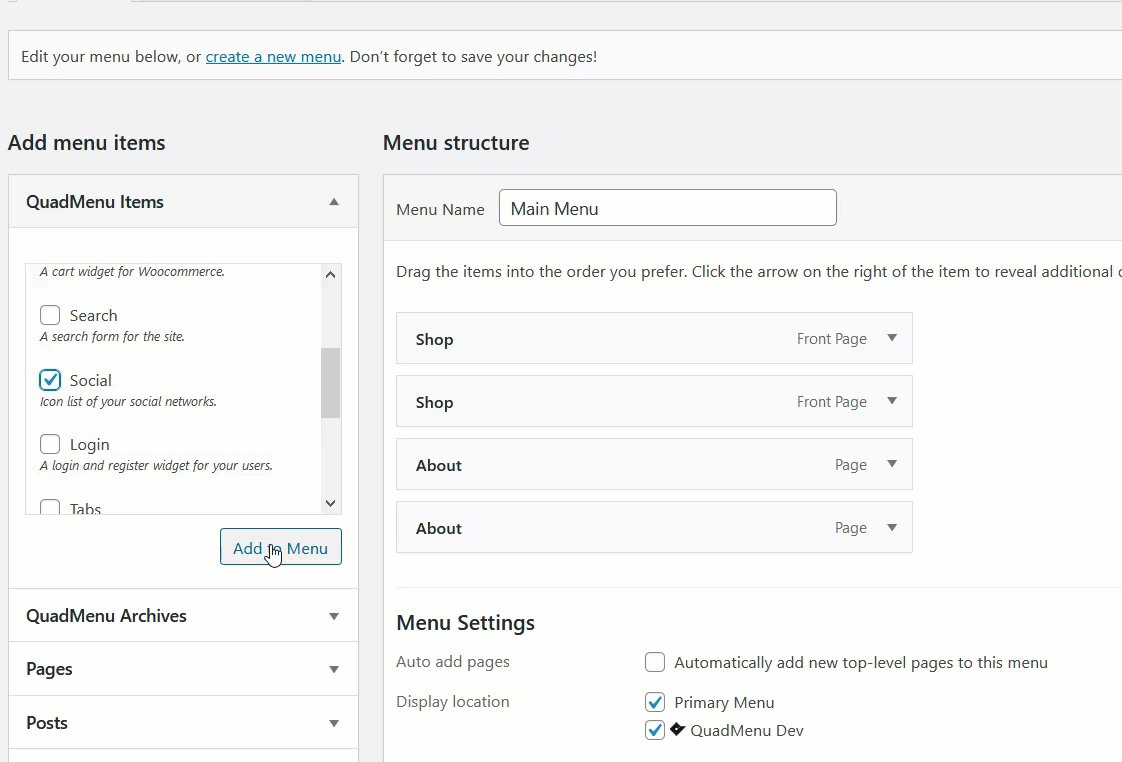
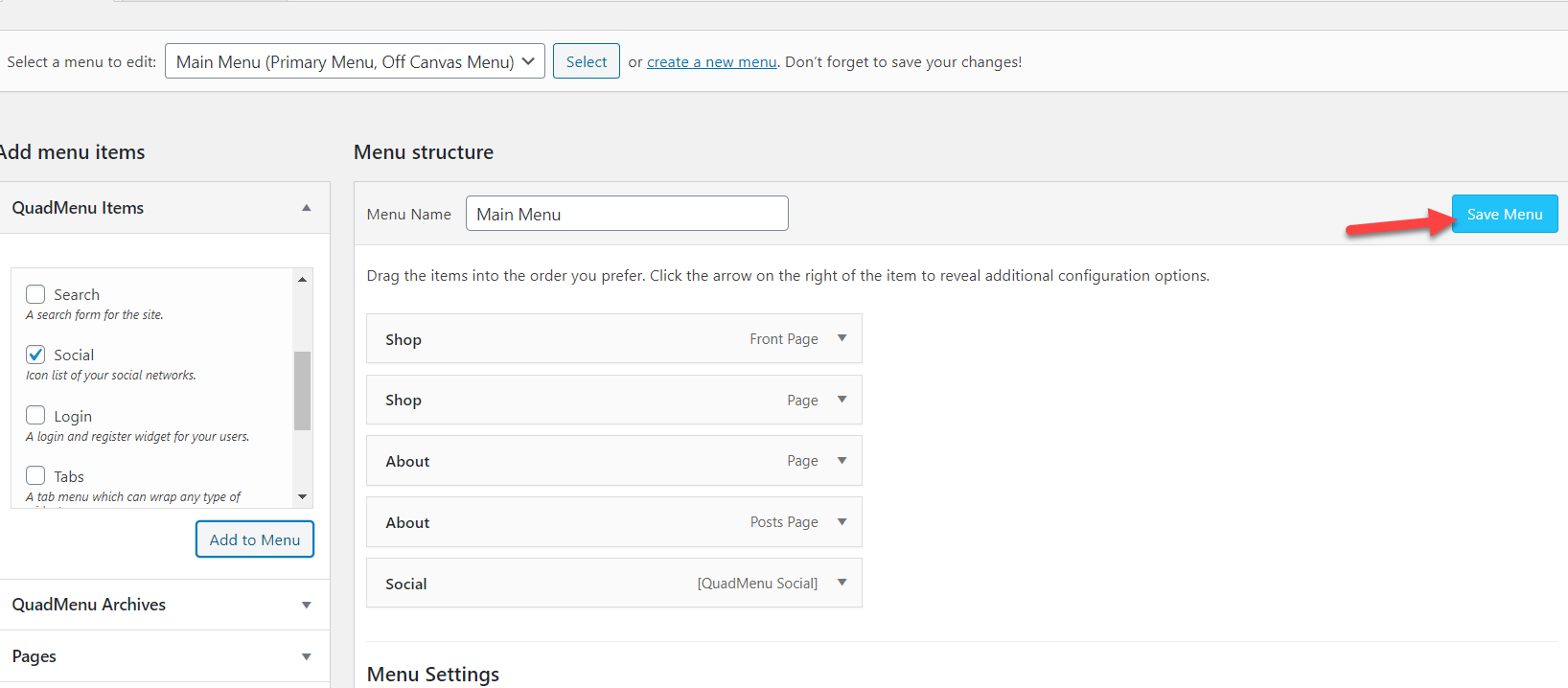
Под элементами QuadMenu вы увидите список значков социальных сетей. Выберите их и нажмите Добавить в меню .

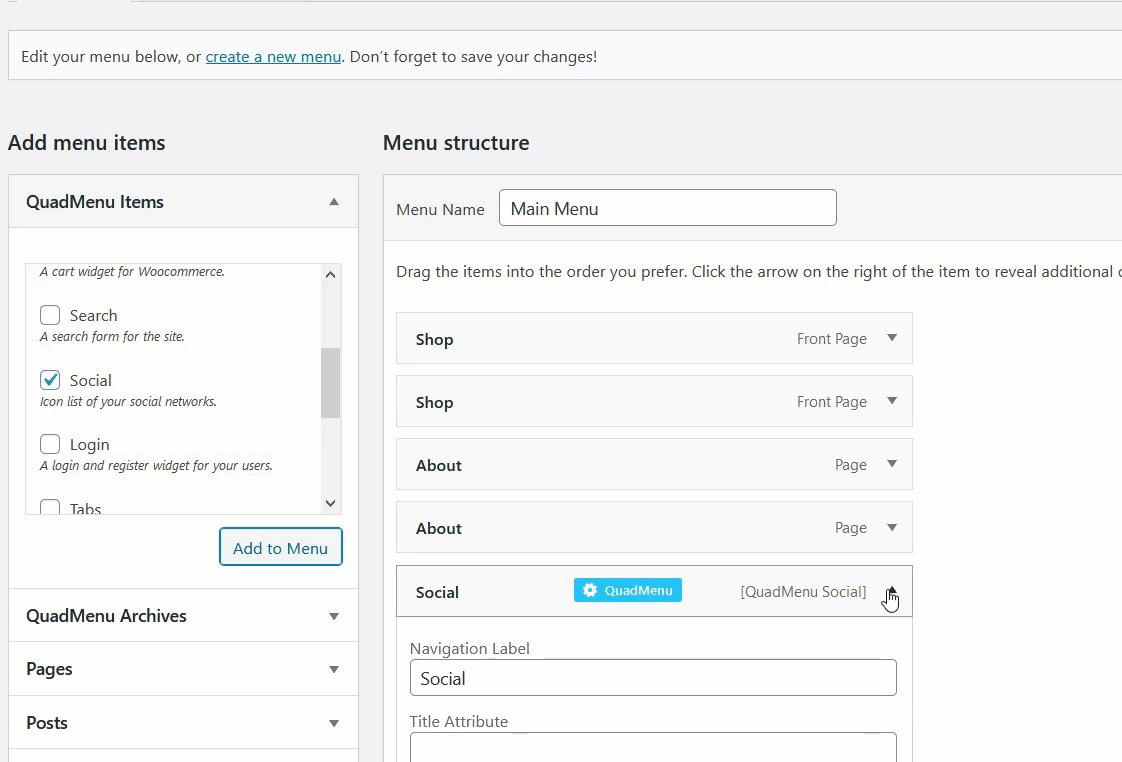
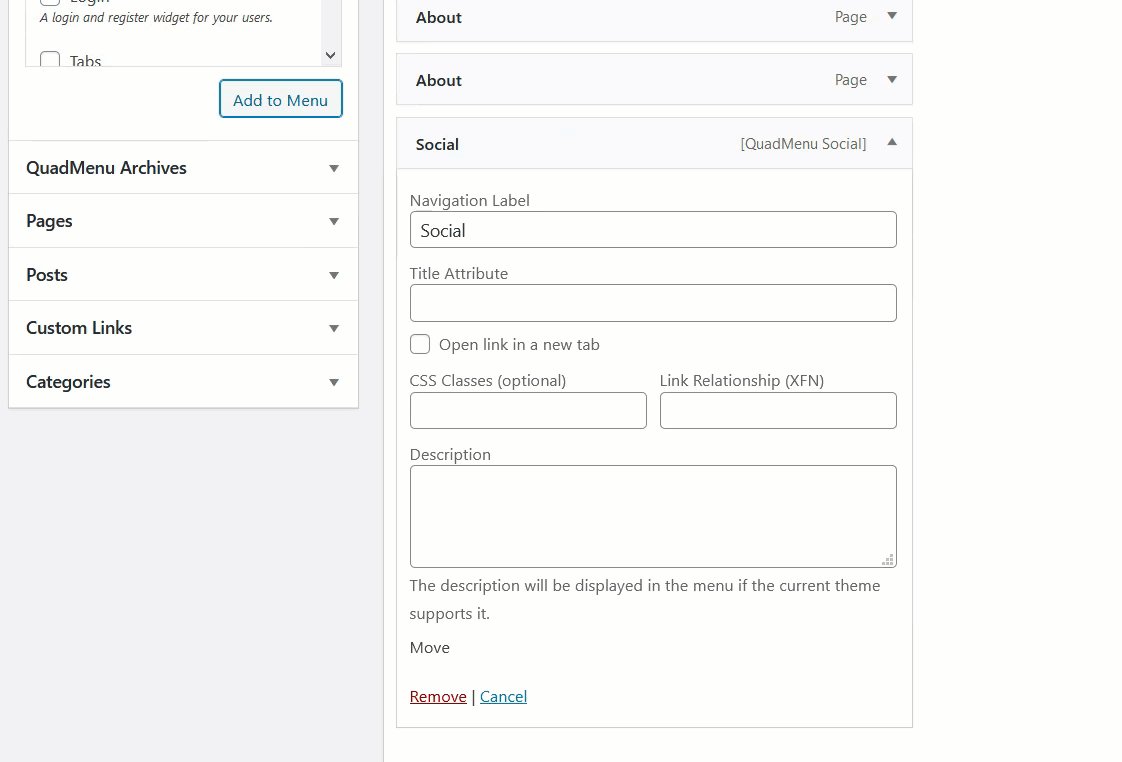
После этого вы увидите раздел «Социальные сети» в параметрах главного меню. Наведите указатель мыши, и вы увидите параметры настройки QuadMenu.

Если вам нужна дополнительная настройка, выберите этот вариант. В противном случае нажмите кнопку « Сохранить меню », и все готово.

Иконки в меню (интерфейс)
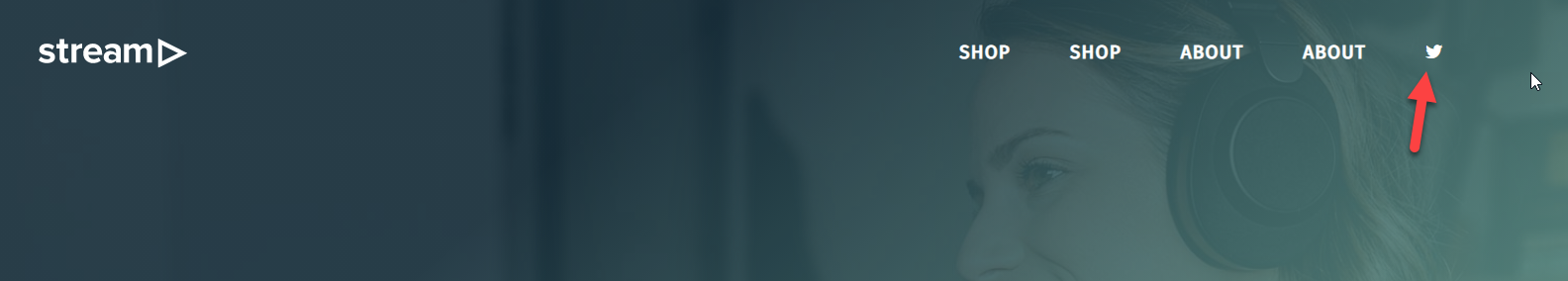
Теперь пришло время проверить результаты. Итак, перейдите на домашнюю страницу вашего сайта, и вы увидите значки социальных сетей. И когда вы наводите на них курсор, значки будут отображаться.

Вот и все! Вы успешно добавили значки социальных сетей в меню WordPress с помощью QuadMenu .
1.2) Значки меню WP
Если вы не можете позволить себе плагины премиум-класса, не волнуйтесь. У нас есть бесплатное решение для вас. В этом разделе мы покажем вам, как добавить значки социальных сетей в ваш WordPress с помощью бесплатного плагина под названием WP Menu Icons. 
Установка и активация
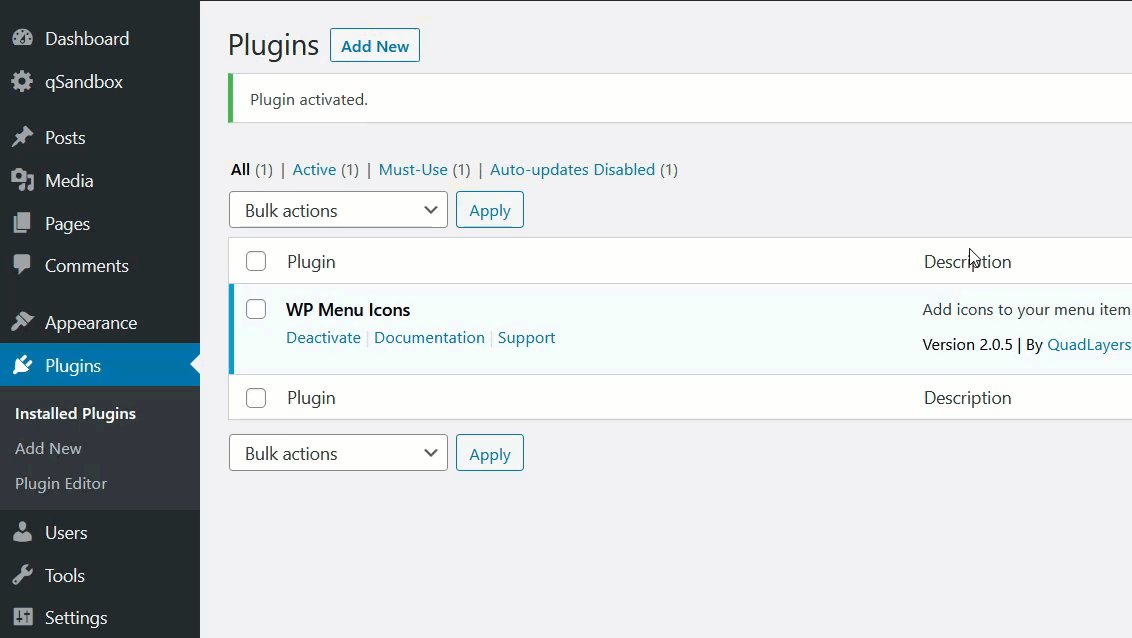
Сначала установите и активируйте WP Menu Icons на своем сайте.
 Этот инструмент очень прост в использовании и не требует дополнительной настройки.
Этот инструмент очень прост в использовании и не требует дополнительной настройки.
Настройка значков меню
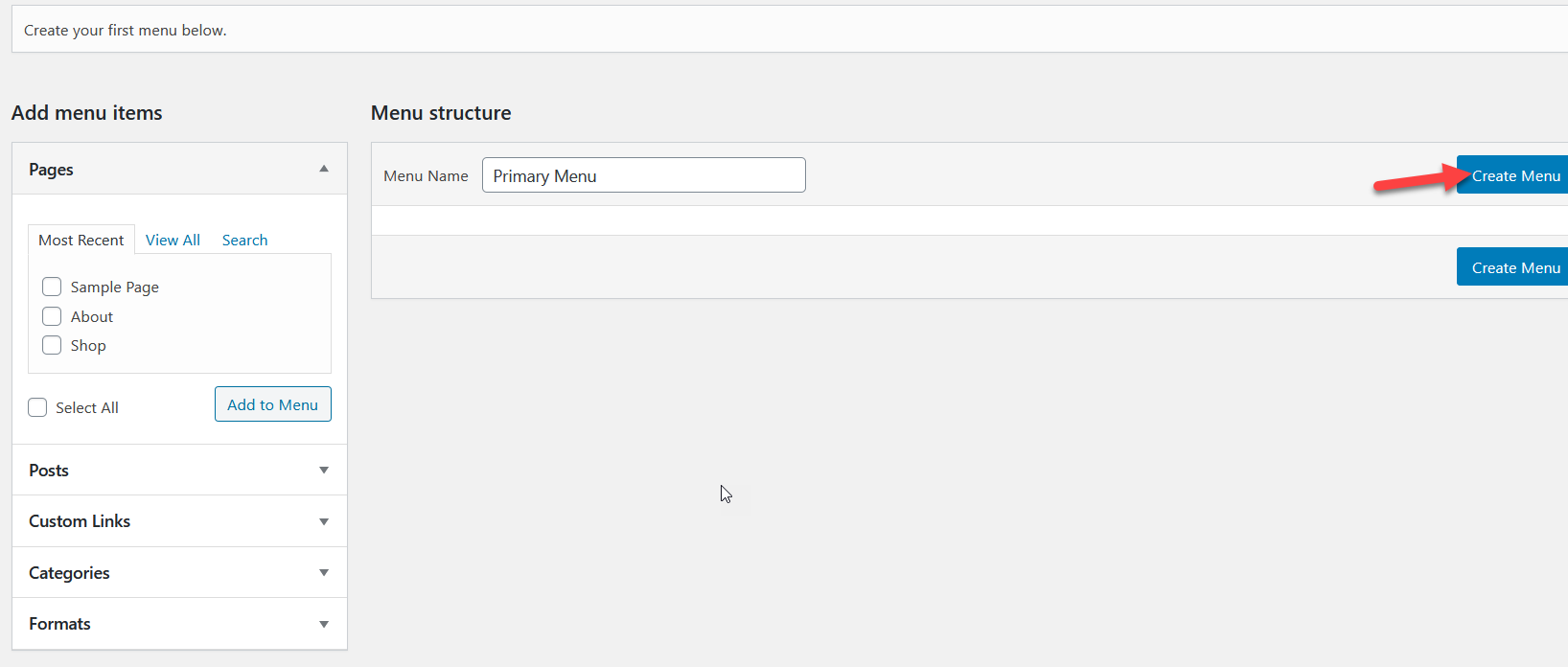
Если на вашем сайте нет меню, вы можете создать его в разделе конфигурации. 
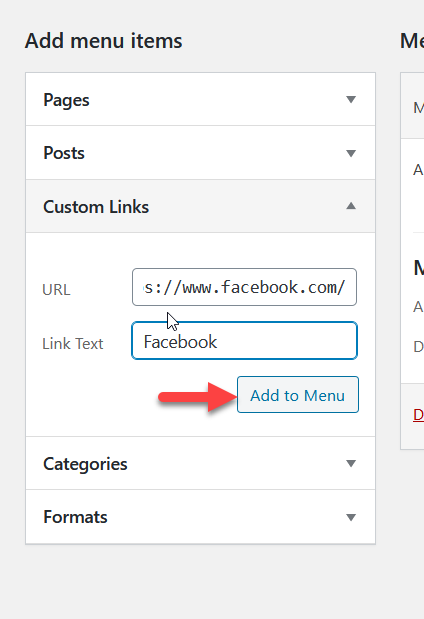
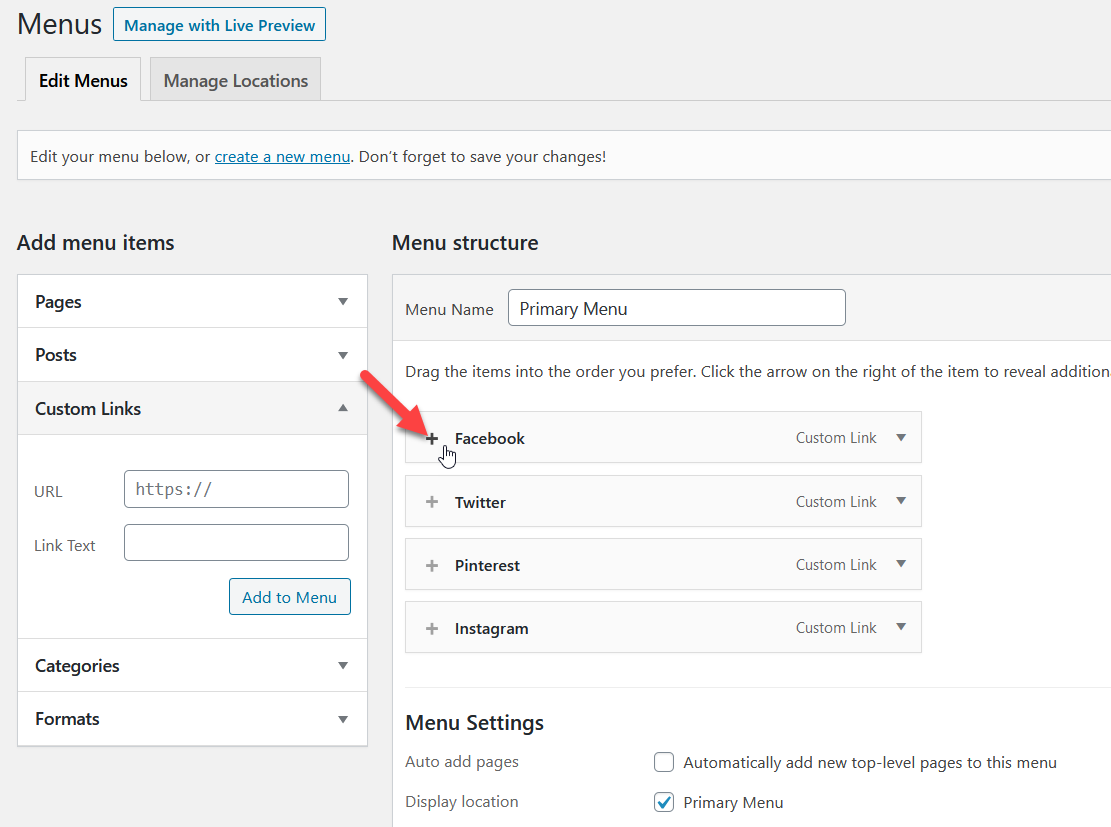
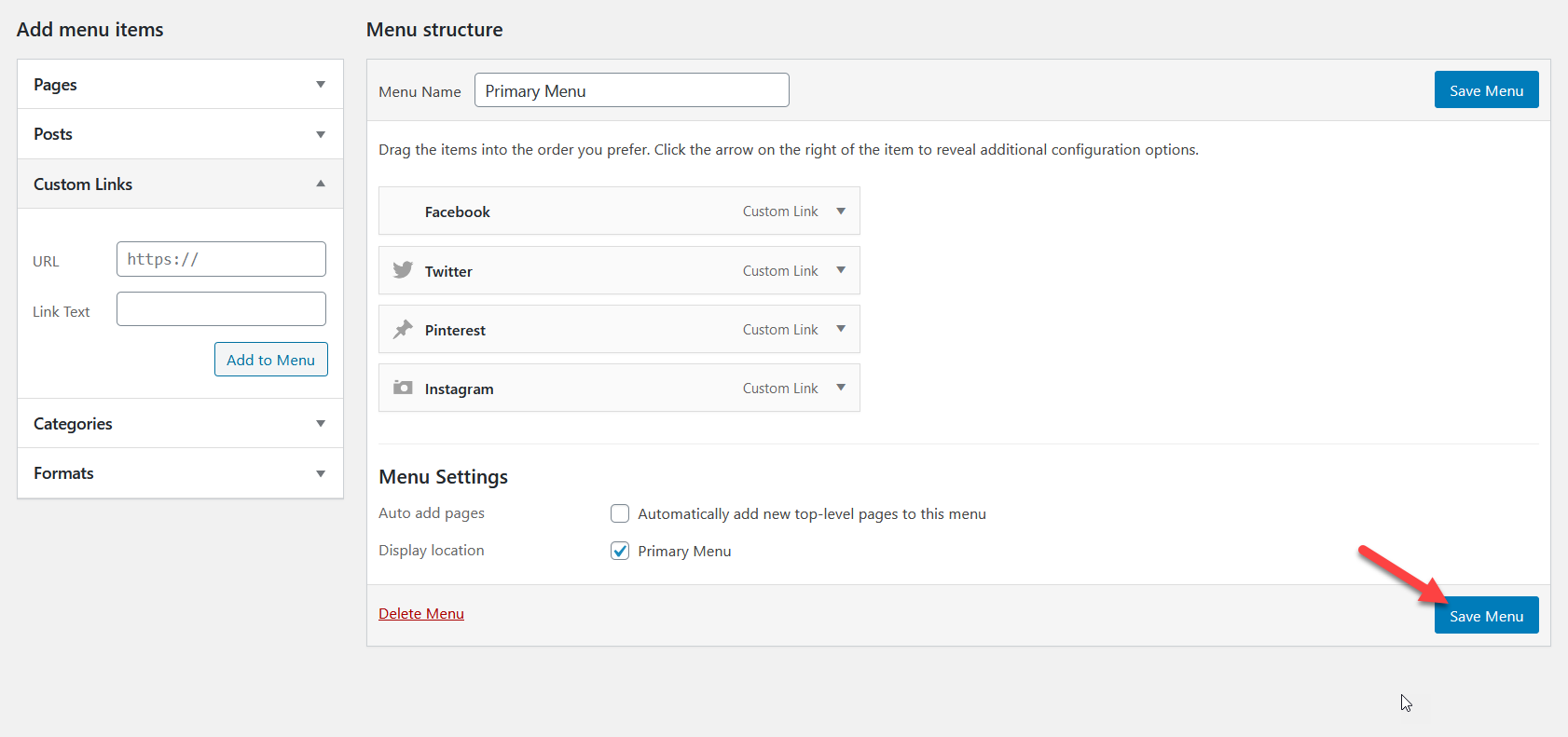
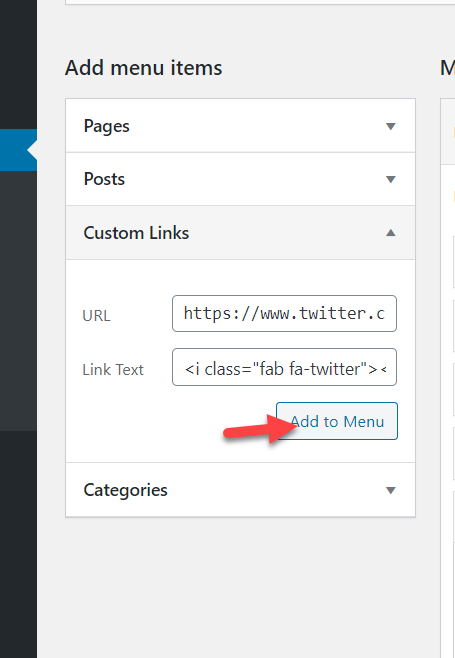
Назначьте место для вашего меню, и тогда вы готовы добавлять в него элементы. Чтобы добавить свои профили в социальных сетях в меню, выберите пункт Пользовательские ссылки . Вам нужно будет ввести URL-адрес страницы, которую вы хотите связать, и метку. Затем нажмите Добавить в меню .
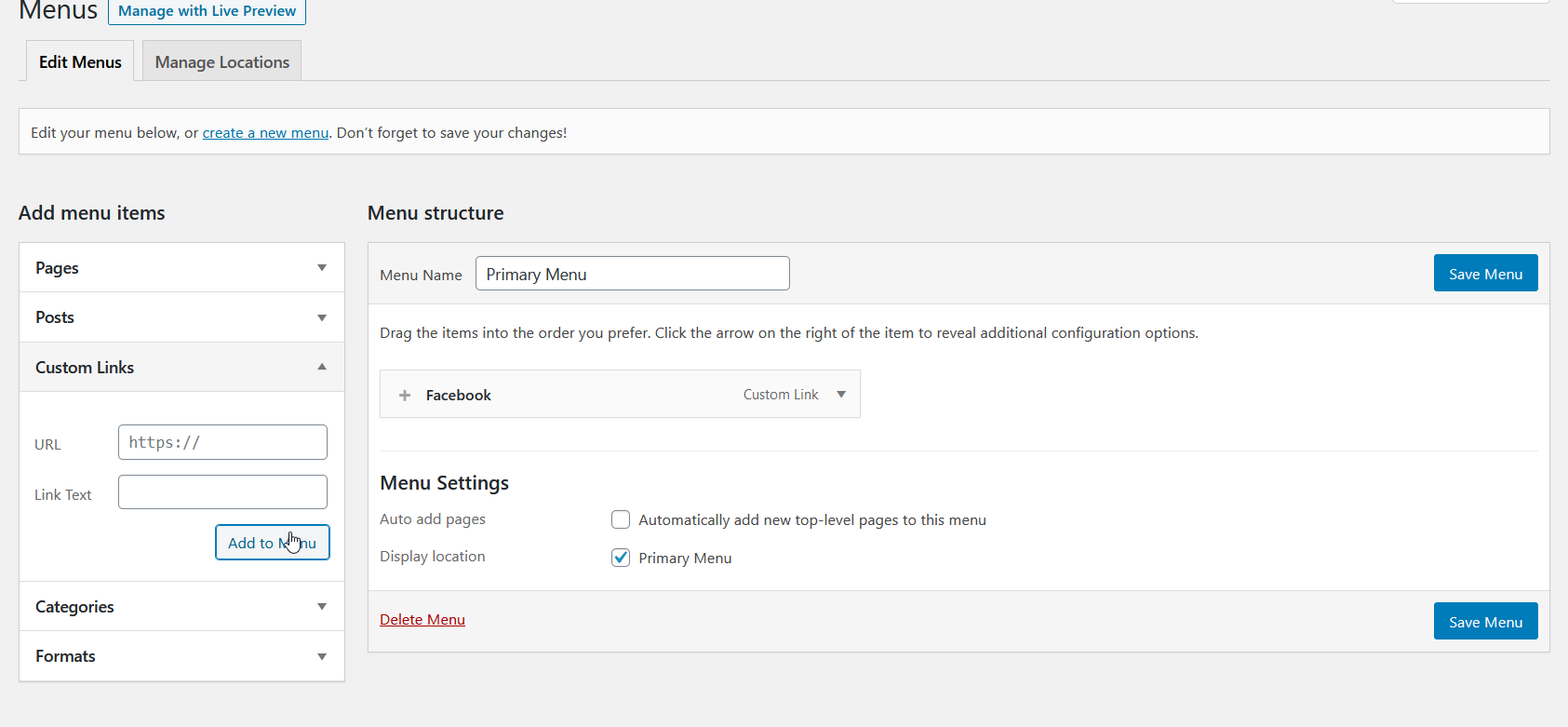
 После того, как вы добавите значок в меню, страница конфигурации будет выглядеть так.
После того, как вы добавите значок в меню, страница конфигурации будет выглядеть так.
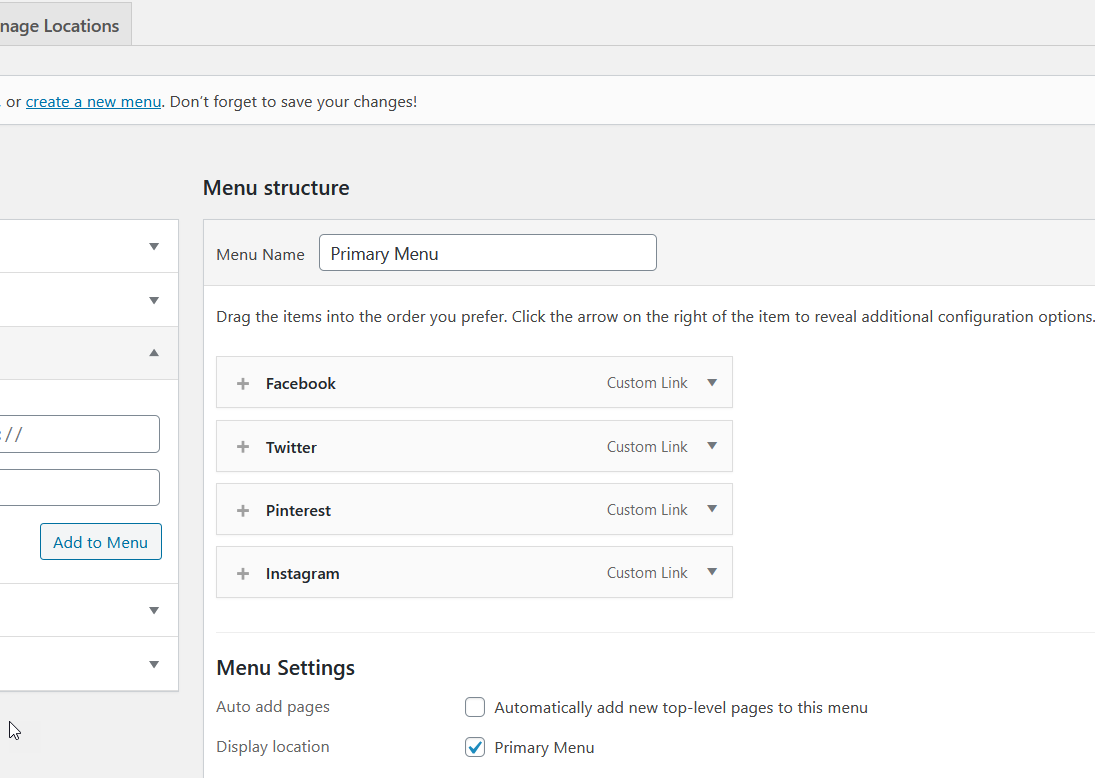
 Точно так же вы можете добавить другие значки социальных сетей. В данном случае мы добавили в наше меню значки Twitter, Pinterest и Instagram.
Точно так же вы можете добавить другие значки социальных сетей. В данном случае мы добавили в наше меню значки Twitter, Pinterest и Instagram.
 В пунктах меню есть кнопка + . Это параметр, который вам нужно использовать для добавления значков в пункты меню, поэтому щелкните его.
В пунктах меню есть кнопка + . Это параметр, который вам нужно использовать для добавления значков в пункты меню, поэтому щелкните его.
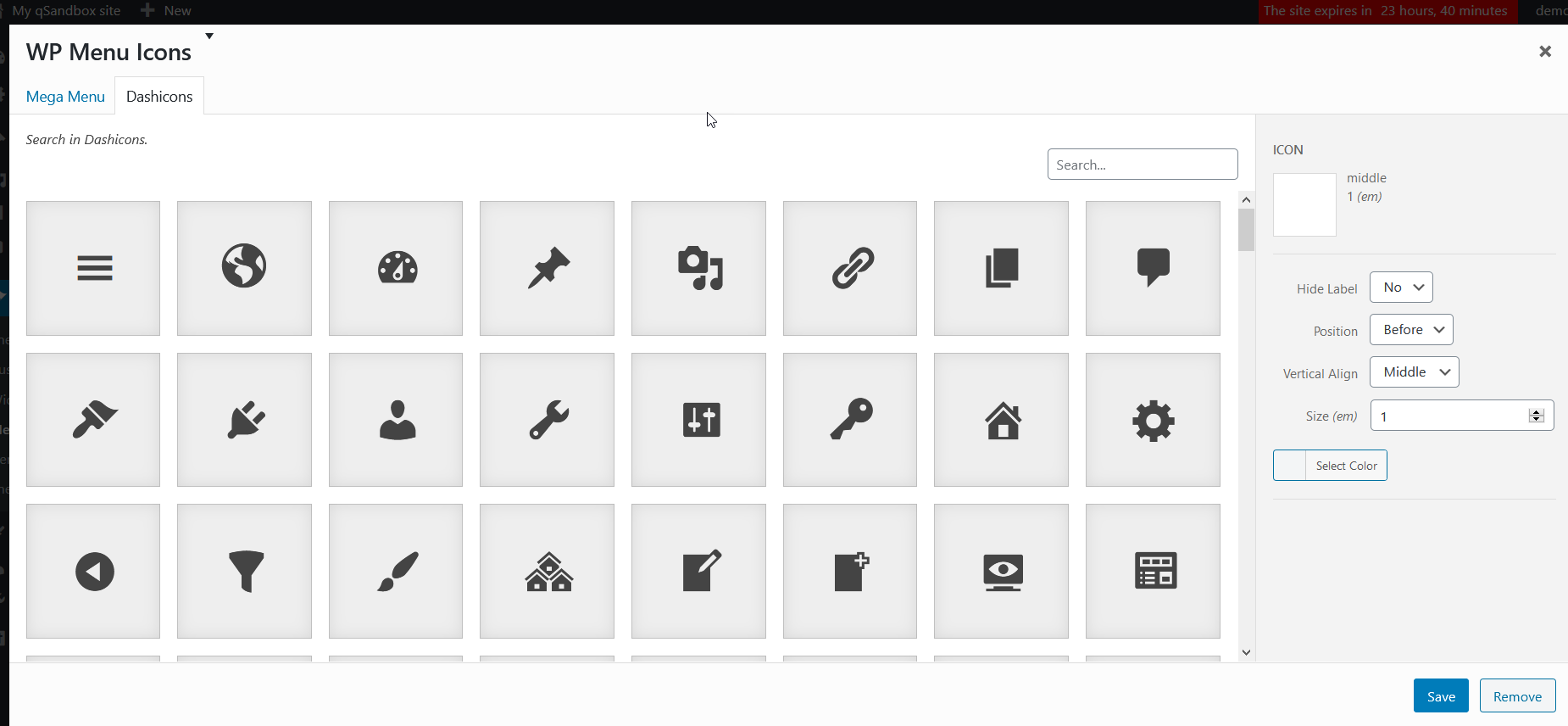
 Затем вы увидите большой выбор предметов на выбор.
Затем вы увидите большой выбор предметов на выбор.
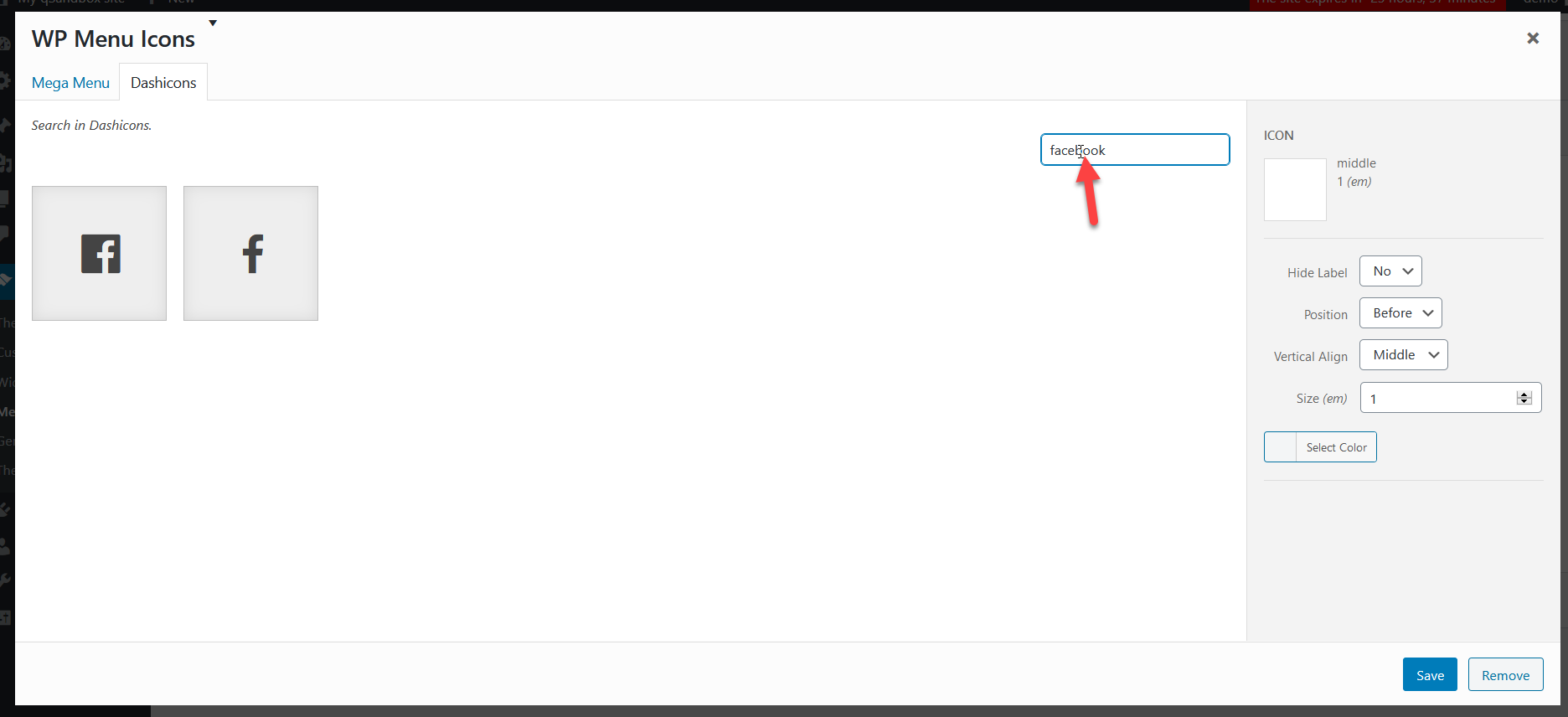
 Есть десятки значков, поэтому используйте функцию поиска, чтобы отфильтровать нужные результаты. В данном случае мы выбрали пункт меню Facebook, поэтому будем искать значок Facebook.
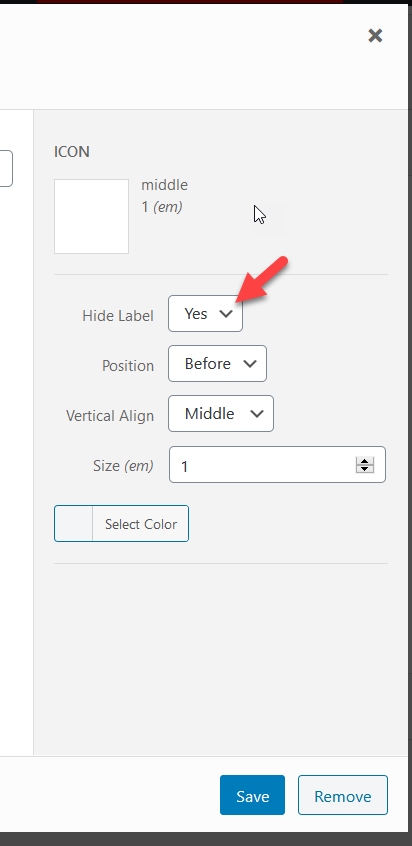
Есть десятки значков, поэтому используйте функцию поиска, чтобы отфильтровать нужные результаты. В данном случае мы выбрали пункт меню Facebook, поэтому будем искать значок Facebook.  Выбрав понравившийся, вы увидите настройки значка в правой колонке. Здесь вы можете отобразить или скрыть метку, настроить положение, размер и выравнивание. В этом случае мы собираемся скрыть метку. После того, как вы закончите настройку, нажмите Сохранить .
Выбрав понравившийся, вы увидите настройки значка в правой колонке. Здесь вы можете отобразить или скрыть метку, настроить положение, размер и выравнивание. В этом случае мы собираемся скрыть метку. После того, как вы закончите настройку, нажмите Сохранить .
 Таким же образом можно настроить значки Pinterest, Twitter и Instagram. После добавления необходимых значков сохраните меню.
Таким же образом можно настроить значки Pinterest, Twitter и Instagram. После добавления необходимых значков сохраните меню.
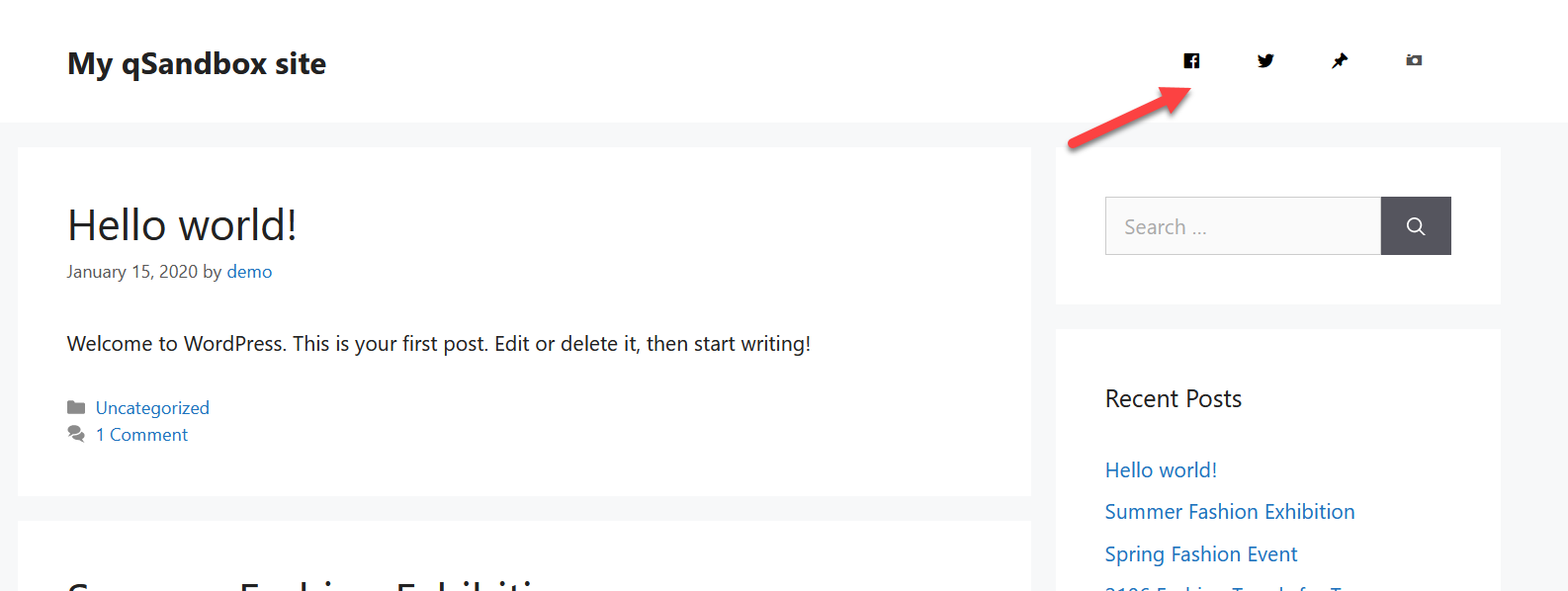
 Теперь пришло время проверить результат. Перейдите на внешний интерфейс вашего сайта, и вы увидите новые значки.
Теперь пришло время проверить результат. Перейдите на внешний интерфейс вашего сайта, и вы увидите новые значки.


Вот как вы можете добавить значки социальных сетей в свои меню заголовков в WordPress с помощью значков меню WP . Наконец, вы также можете стилизовать свои значки на странице настроек значков меню WP.
2) Добавьте значки социальных сетей с помощью настройщика тем
Если вы не хотите устанавливать какие-либо плагины, вы можете включить значки социальных сетей в свои меню с помощью настройщика темы. Некоторые темы премиум-класса, такие как Divi, Newspaper или Avada, поставляются со встроенными тематическими панелями, которые позволяют настраивать тему и добавлять значки социальных сетей.
Если вы не уверены, есть ли в вашей теме возможность добавления значков социальных сетей, на панели инструментов WordPress перейдите в раздел « Внешний вид» > «Настроить» > «Меню» > «Просмотр местоположений » и проверьте, есть ли опция социального меню или значка социальной сети.
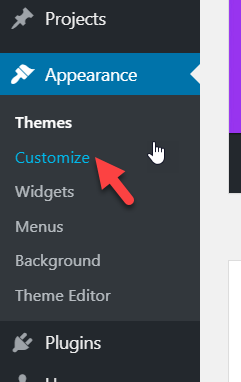
Для демонстрации мы будем использовать тему Divi от Elegant Themes. Сначала перейдите на панель управления WP > Внешний вид > Настроить . 
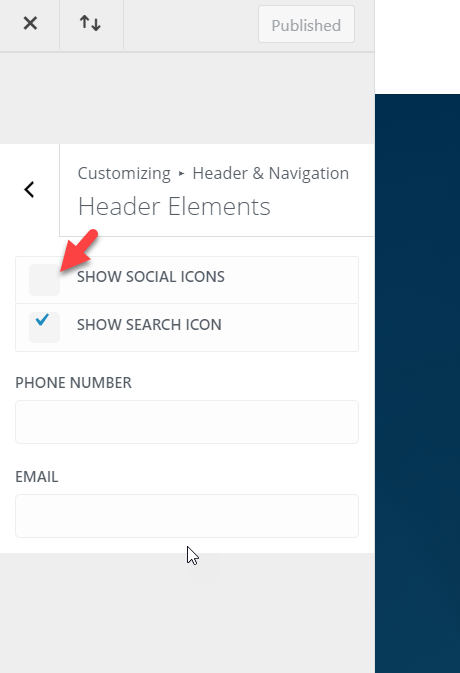
Затем перейдите к настройке заголовка и элементам заголовка. Там вы увидите возможность включить значки социальных сетей в заголовке.

Включите эту опцию, и тогда вы увидите ее в шапке вашего сайта. 
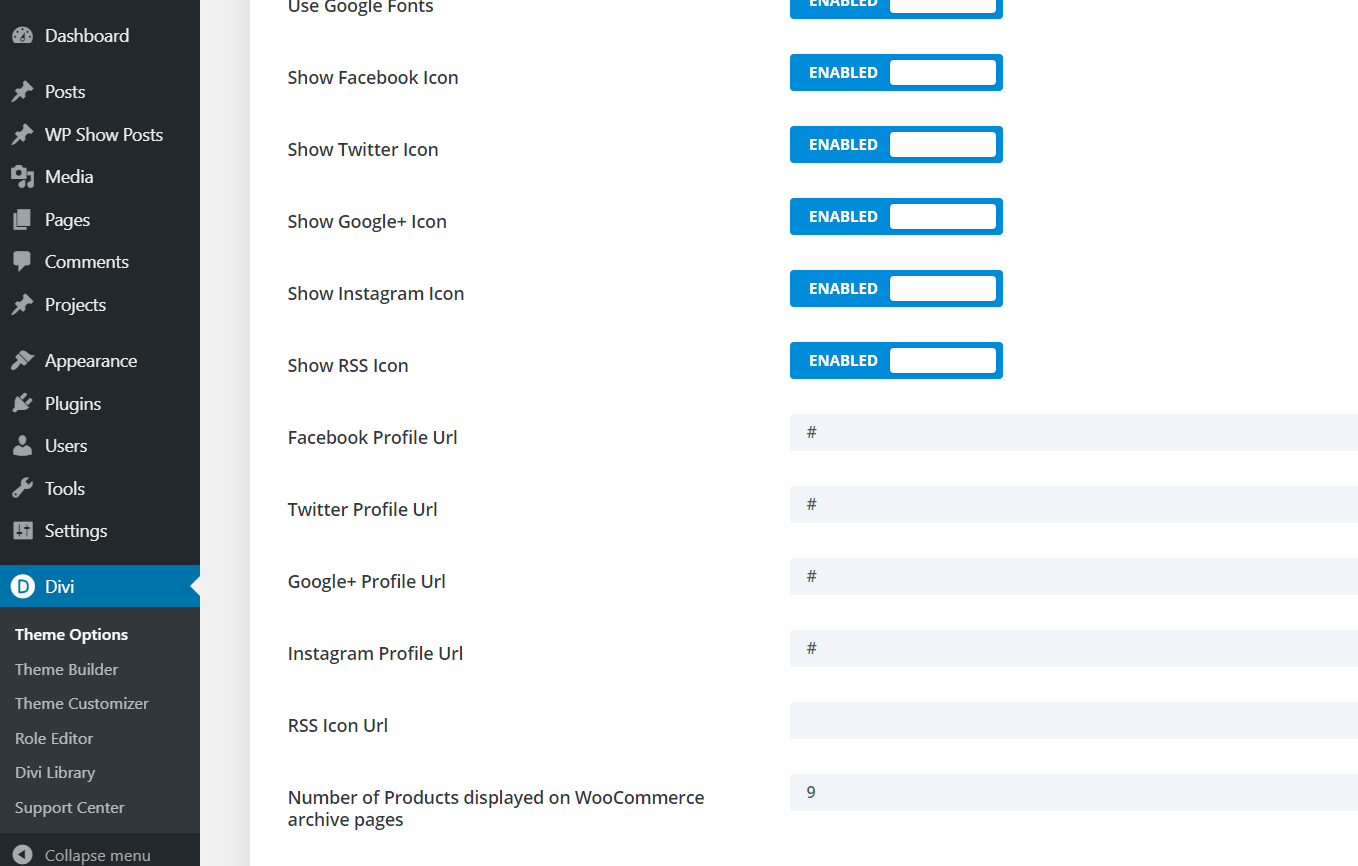
Кроме того, вы можете настроить их, выбрав Divi > Параметры темы .

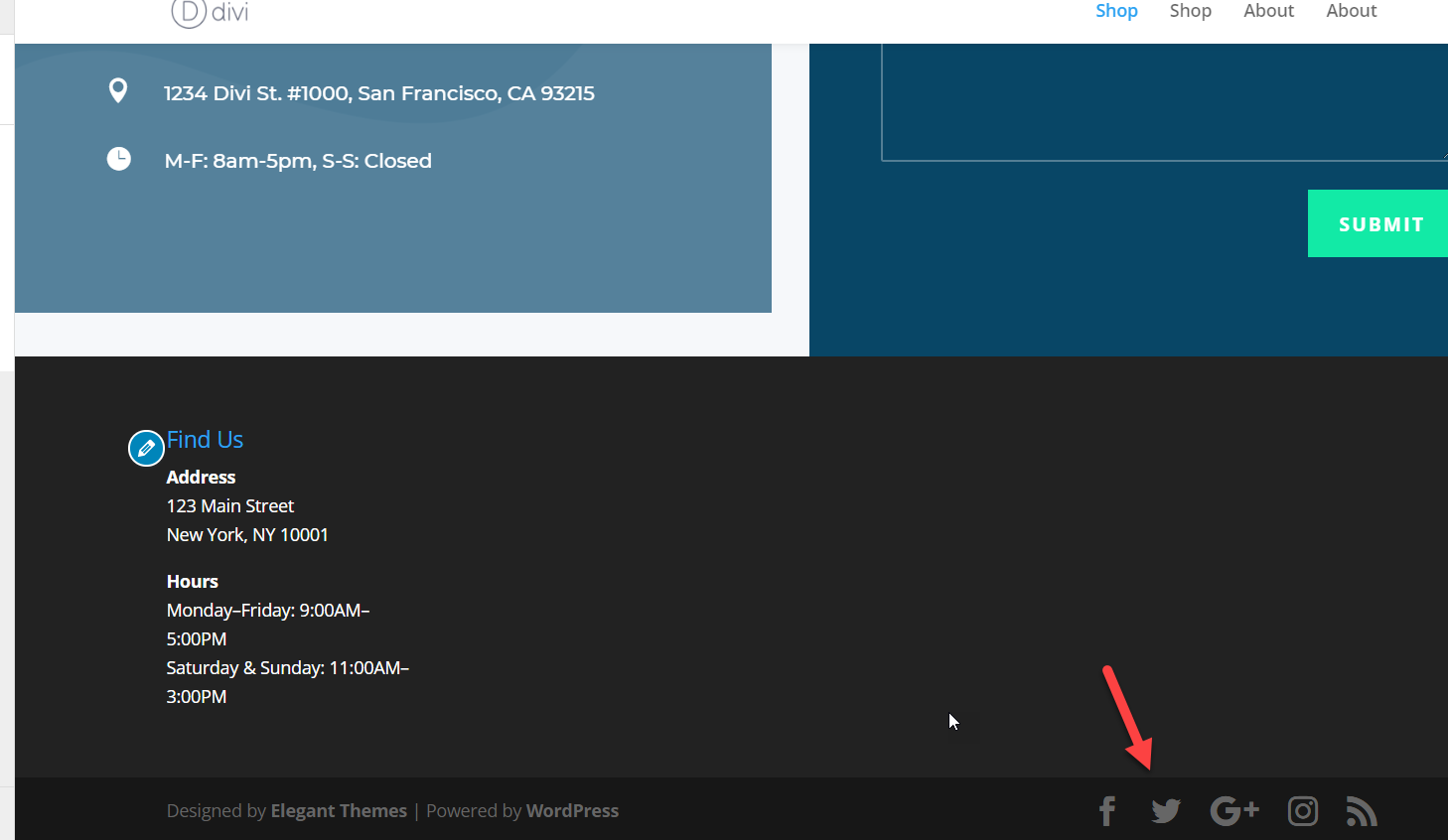
Там вы можете включить нужные значки и ввести URL-адрес ваших профилей в социальных сетях. Значки социальных сетей по умолчанию будут отображаться как в верхнем, так и в нижнем колонтитуле вашего сайта.

Однако вы можете скрыть их в настройках настройщика.
 Другие темы, такие как Newspaper и Newsmag, имеют свои собственные параметры настройки, поэтому вы можете включать/отключать значки и отображать их прямо через специальную панель темы. Если вы не можете найти раздел значков социальных сетей в настройщике темы или на панели, не стесняйтесь оставлять комментарии ниже, и мы постараемся вам помочь.
Другие темы, такие как Newspaper и Newsmag, имеют свои собственные параметры настройки, поэтому вы можете включать/отключать значки и отображать их прямо через специальную панель темы. Если вы не можете найти раздел значков социальных сетей в настройщике темы или на панели, не стесняйтесь оставлять комментарии ниже, и мы постараемся вам помочь.
3) Использование FontAwesome
Наконец, вы можете добавить значки социальных сетей в свои меню в WordPress вручную. Даже если вы не разработчик или не имеете навыков кодирования, вы можете отображать значки социальных сетей с помощью небольшого кода HTML. Для этого мы будем использовать иконки FontAwesome.
Итак, первое, что вам нужно сделать, это зайти на сайт FontAwesome.

Используйте функцию поиска, чтобы найти нужные значки. Для этой демонстрации мы собираемся искать значки Twitter .

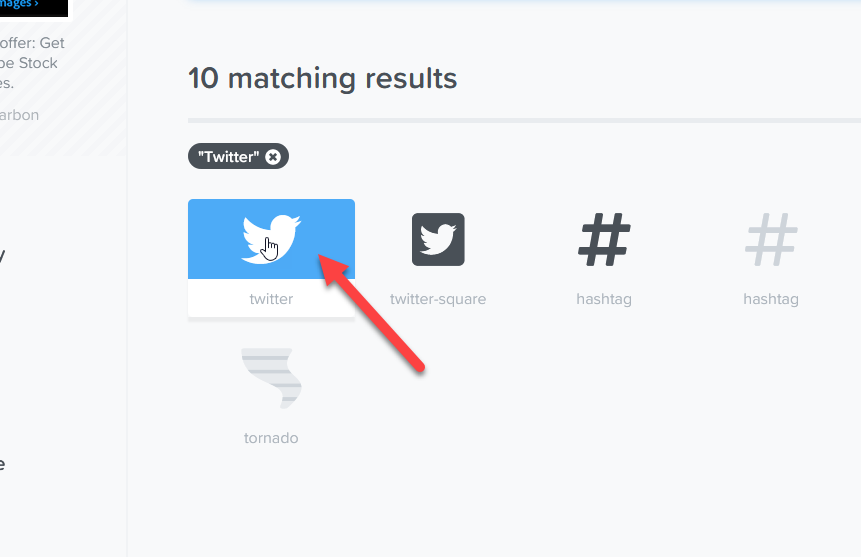
На следующей странице веб-сайт покажет вам результаты поиска. Выберите тот, который вам больше нравится.

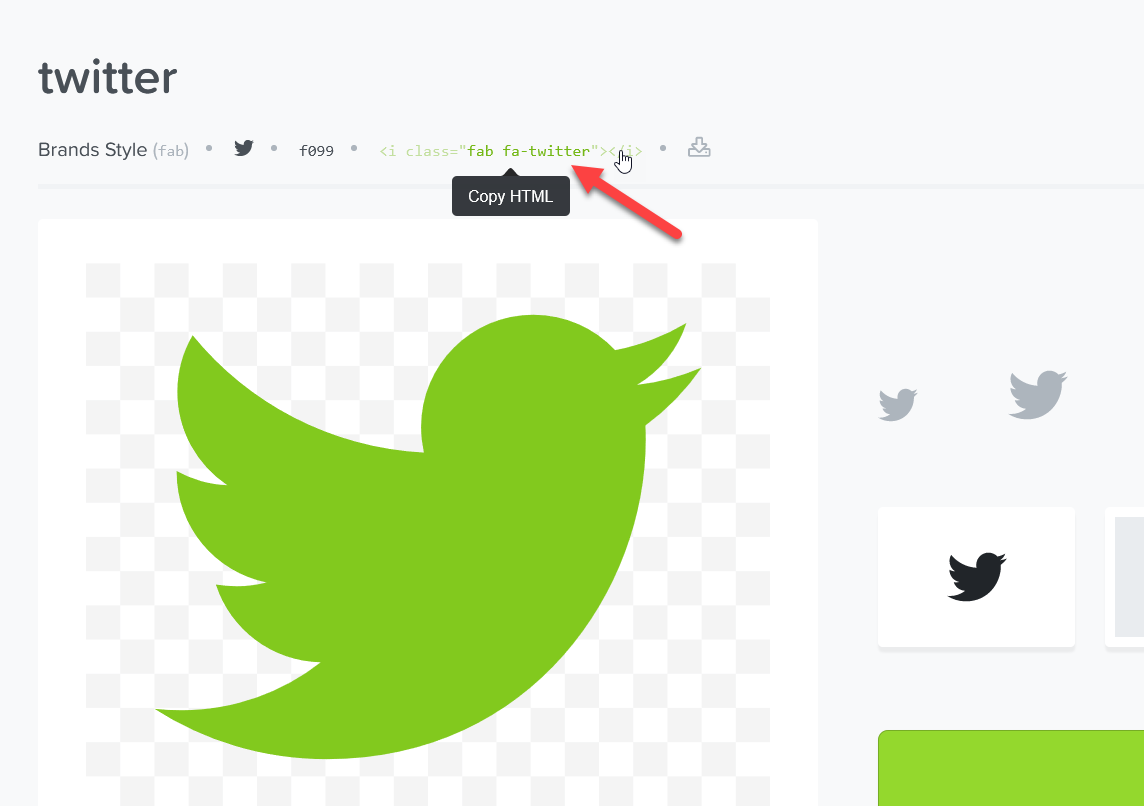
На следующей странице вы увидите подробную информацию о выбранном значке, поэтому просто скопируйте HTML-код значка. 
Добавление значков Font Awesome в WordPress
Затем перейдите в раздел меню на вашем сайте WordPress. С левой стороны вы увидите раздел пользовательских ссылок. Вам нужно будет ввести URL-адрес своего профиля в Твиттере и вставить HTML-код, который вы только что скопировали, в поле « Текст ссылки ». Как только вы это сделаете, нажмите « Добавить в меню ». 
После этого сохраните изменения. Затем перейдите на внешний интерфейс вашего сайта, и вы увидите значок.

Таким образом, вы сможете добавить любую иконку социальной сети в свое меню .
HTML-код не работает
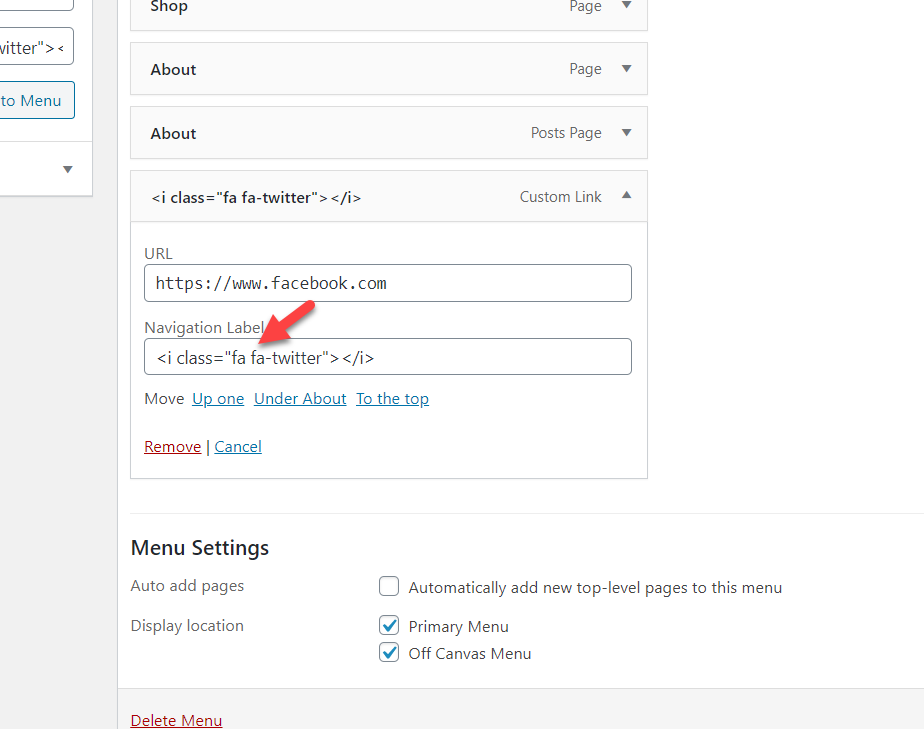
Если вы выполнили все шаги этого руководства, но HTML не работает, попробуйте это. Если код fab не работает, попробуйте изменить код HTML, удалив b из fab .
Так, например, в нашем случае окончательный HTML-код будет выглядеть так <i class="fa fa-twitter"></i> вместо <i class="fab fa-twitter"></i> . Пример: 
Добавьте значки социальных сетей в заголовок WordPress.
Заголовок — одно из самых популярных мест, куда вы можете добавить значки социальных сетей, поэтому давайте быстро посмотрим, как это сделать с помощью настройщика тем.
Обратите внимание, что вам понадобится тема, которая даст вам возможность добавлять значки социальных сетей в меню. Кроме того, имейте в виду, что шаги могут немного отличаться в зависимости от вашей темы, но вы должны быть в состоянии выполнить шаги без каких-либо проблем в большинстве тем.
Давайте рассмотрим два варианта: создание нового меню и редактирование существующего.
Добавление значков социальных сетей в шапку в новом меню
- В панели управления WordPress перейдите в раздел «Внешний вид» > «Меню».
- Нажмите ссылку « Создать новое меню » рядом с кнопкой « Выбрать » и дайте ей имя.
- Теперь вы можете добавить к нему иконки. Выберите новое меню и введите социальные сети и URL-адреса, которые вы хотите включить (Instagram, Facebook, YouTube и т. д.), и нажмите « Добавить в меню ».
- Сохраните изменения
- После этого поместите только что созданное меню в раздел шапки.
- Сохраните изменения и все! Вот как вы добавляете значки социальных сетей в заголовок WordPress!
Добавление значков социальных сетей в заголовок в существующем меню
- В панели управления WordPress перейдите в раздел «Внешний вид» > «Настроить» > «Меню».
- Перейдите в раздел « Заголовок » и нажмите кнопку « Добавить элементы ».
- Затем выберите значок социальной сети, которую вы хотите добавить, введите URL-адрес и нажмите « Добавить в меню ». Вам нужно сделать то же самое для каждой социальной сети, которую вы хотите добавить.
- Выберите место в меню, где вы хотите отобразить значки. Варианты, которые у вас есть, будут зависеть от вашей темы.
- Сохраните изменения. Вот и все!
В качестве альтернативы, если вы хотите добавить значки, например, в нижний колонтитул, выполните тот же процесс, но выберите нижний колонтитул в качестве места для значков.
Бонус: открывайте значки социальных сетей в новой вкладке.
Добавление значков социальных сетей в меню WordPress поможет вам расширить свое присутствие в социальных сетях. Однако проблема в том, что когда пользователь нажимает на значок в вашем меню, страница социальной сети загружается в том же окне, и пользователь покидает ваш сайт. Решение состоит в том, чтобы значок социальной сети загружал страницу на новой вкладке. Давайте посмотрим, как это сделать.
На панели инструментов WordPress перейдите в раздел « Внешний вид» > «Меню », откройте « Параметры экрана » в правом верхнем углу и включите параметр « Цель ссылки ». Затем перейдите к каждому элементу меню и установите флажок « Открыть ссылку в новой вкладке» . Кроме того, вы можете установить для каждой цели значение _blank.
Наконец, сохраните изменения, и все готово!
Как добавить социальные сети на свой сайт
Помимо добавления значков социальных сетей в ваше меню, вы также можете добавить социальные каналы на свой сайт, чтобы увеличить взаимодействие с вашими пользователями. В этом разделе мы покажем вам, как подключить Instagram и TikTok к вашему сайту.
Добавьте ленту Instagram в WordPress
Самый простой способ связать Instagram с вашим сайтом — использовать плагин Social Feed Gallery. Это бесплатный инструмент, который позволяет отображать ленту Instagram в несколько кликов.
Сначала установите и активируйте плагин по этой ссылке. Затем перейдите в Social Feed Gallery и войдите в свою учетную запись Instagram.
После этого перейдите в Social Feed Gallery > Accounts , и у вас будет возможность войти в свою личную или бизнес-учетную запись (имейте в виду, что бизнес-аккаунт имеет больше возможностей). Затем добавьте учетную запись, войдите в систему и предоставьте приложению необходимые разрешения для подключения вашей учетной записи к WordPress.
Как только это будет сделано, перейдите на вкладку Feeds , нажмите + Feed и добавьте канал, который вы хотите отобразить. Наконец, настройте свой канал, и как только вы закончите, вы увидите, что плагин предоставляет вам шорткод, который вы можете вставить на любую страницу или сообщение для отображения вашего канала.
Для получения дополнительной информации ознакомьтесь с нашим руководством по интеграции Instagram с WordPress.
Добавьте ленту TikTok в WordPress
Точно так же вы также можете подключить свой сайт к TikTok. Для отображения каналов TikTok мы будем использовать специальный плагин под названием WP TikTok Feed. Это самый популярный плагин TikTok для WordPress, у него есть бесплатная версия и несколько премиальных планов.
После установки и активации плагина на панели инструментов WordPress вам необходимо связать свою учетную запись TikTok, а затем перейти в Tiktok Feed > Feeds . Там нажмите + Feed и добавьте ленту, которую вы хотите отобразить. Кроме того, вы увидите несколько параметров для настройки отображения канала на вашем сайте.
Для получения дополнительной информации ознакомьтесь с нашим руководством о том, как встраивать видео TikTok в WordPress.
Вывод
В общем, добавление значков социальных сетей в меню WordPress — отличный способ повысить свое присутствие в социальных сетях. В этом руководстве мы рассмотрели 3 разных способа сделать это:
- С плагинами
- Из настройщика темы
- Вручную
Если ваша тема позволяет вам добавлять значки по умолчанию, вам не нужно использовать какие-либо дополнительные плагины или HTML-код. Если вы предпочитаете плагин, мы рекомендуем вам использовать QuadMenu. Это позволит вам получить полный контроль над настройкой всего меню WordPress, а также обладает множеством мощных функций.
Однако, если вы предпочитаете бесплатное решение, взгляните на значки меню WP. Это простой инструмент, который поможет вам быстро добавить социальные иконки.
С другой стороны, если вы не хотите устанавливать какой-либо плагин, вы можете добавить значки социальных сетей, используя немного значков HTML и FontAwesome. Эта опция также позволяет вам настраивать значки с помощью CSS или вы можете избежать стилевой части и использовать значки по умолчанию.
Вы нашли эту статью полезной? Если вы это сделали, оставьте нам комментарий ниже и поделитесь этим постом в социальных сетях. Для получения дополнительных учебных пособий ознакомьтесь со следующими руководствами:
- Лучшие плагины для добавления каналов социальных сетей в WordPress
- Как добавить ленты групп Facebook в WordPress
