Как добавить текст перед ценой в WooCommerce »Добавить текст перед ценой
Опубликовано: 2020-10-05 Вы хотите добавить текст перед ценой в WooCommerce? Если это то решение, которое вы ищете, я покажу вам, как быстро и легко добавить текст перед ценой в WooCommerce, используя простой фрагмент кода, подобный тому, который я поделился в руководстве о том, как добавить текст после цены в WooCommerce.
Вы хотите добавить текст перед ценой в WooCommerce? Если это то решение, которое вы ищете, я покажу вам, как быстро и легко добавить текст перед ценой в WooCommerce, используя простой фрагмент кода, подобный тому, который я поделился в руководстве о том, как добавить текст после цены в WooCommerce.
В идеале, как мы упоминали в этом руководстве, чтобы добавить текст или контент на страницу WooCommerce или страницу WordPress, вы должны использовать перехватчики фильтров WordPress.
Крючки WooCommerce и WordPress
По сути, перехватчики фильтров предназначены для фильтрации содержимого, отображаемого на странице WooCommerce или WordPress, как обычный «фильтр», но в этом случае есть определенные моменты, когда добавляются новые модификации, а содержимое возвращается вместе для отображения.
Чтобы добавить текст до того, как цена в WooCommerce не отличается, мы будем использовать хук фильтра в том же событии, которое мы использовали в предыдущем уроке — как добавить суффикс цены WooCommerce .
Добавить префикс цены WooCommerce 
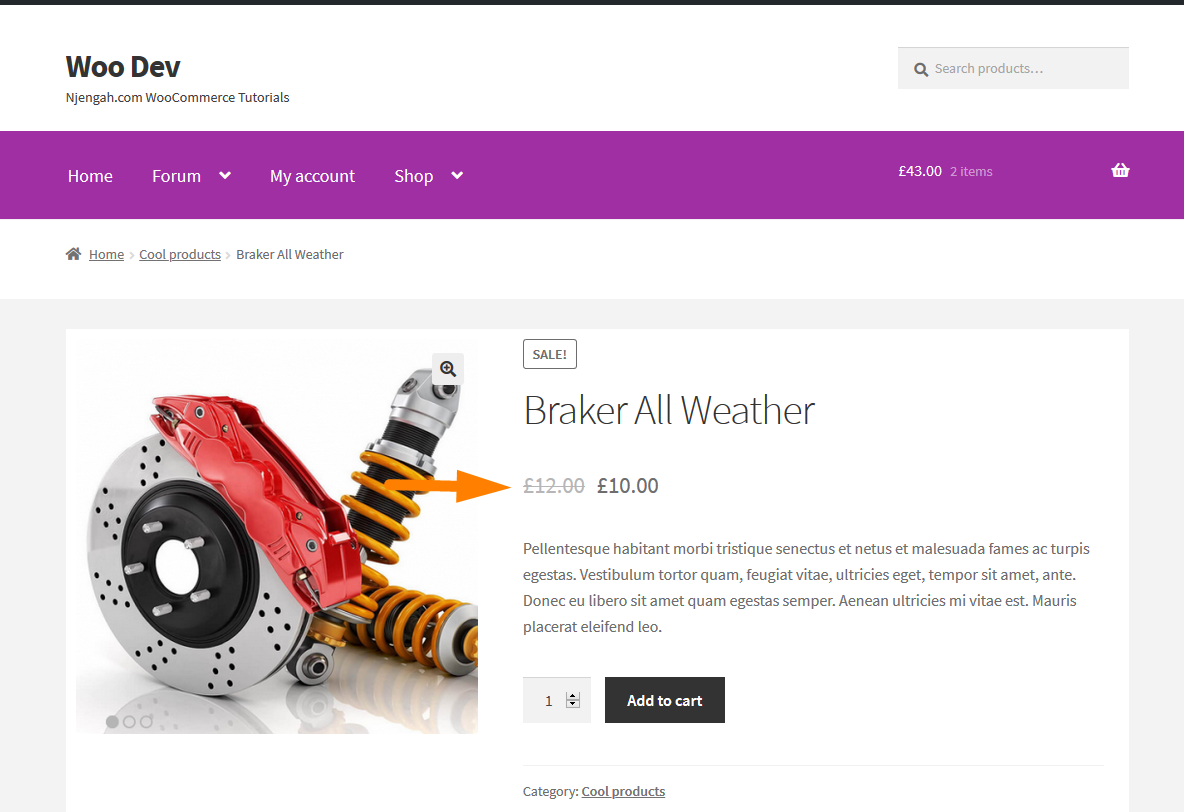
Для иллюстрации я буду использовать ту же настройку, что и во всех моих руководствах по WooCommerce — у меня Storefront — тема WooCommerce по умолчанию, установленная на локальном хосте. Добавлю предтекст перед ценой на часть, указанную на схеме выше.
Шаги по добавлению текста перед ценой в WooCommerce
Есть около трех шагов, которые вы можете предпринять, чтобы создать код, который добавит текст перед ценой на странице продукта WooCommerce. Давайте изложим эти шаги ниже:
- Войдите на свой сайт WooCommerce, перейдите в редактор тем и откройте файл functions.php , куда мы добавим фрагмент кода.
- Создайте хук-фильтр, который перехватывает «событие» цены WooCommerce, которое является «woocommerce_get_price_html», поэтому хук-фильтр может быть
add_filter( 'woocommerce_get_price_html', 'njengah_text_before_price' ); - Создайте функцию обратного вызова с текстом, который вы хотите добавить перед ценой . Функция обратного вызова должна передать параметр $price и добавить новый текст перед возвратом новой цены.
- Сохраните эти изменения и проверьте интерфейс, работает ли он.
Теперь пришло время проиллюстрировать код. Предположим, что текст, который вы хотите добавить перед ценой, — это « Рекомендуемая розничная цена». Мы будем сокращать его до рекомендуемой розничной цены.
Следующий код при добавлении в файл functions.php вашей темы WooCommerce должен добавить текст перед ценой:
/**
* Добавить текст перед ценой
*/
add_filter('woocommerce_get_price_html', 'njengah_text_before_price');
функция njengah_text_before_price ($ цена) {
$text_to_add_before_price = 'Рекомендуемая розничная цена'; // изменяем текст в скобках на предпочитаемый вами текст
вернуть $text_to_add_before_price . $ цена;
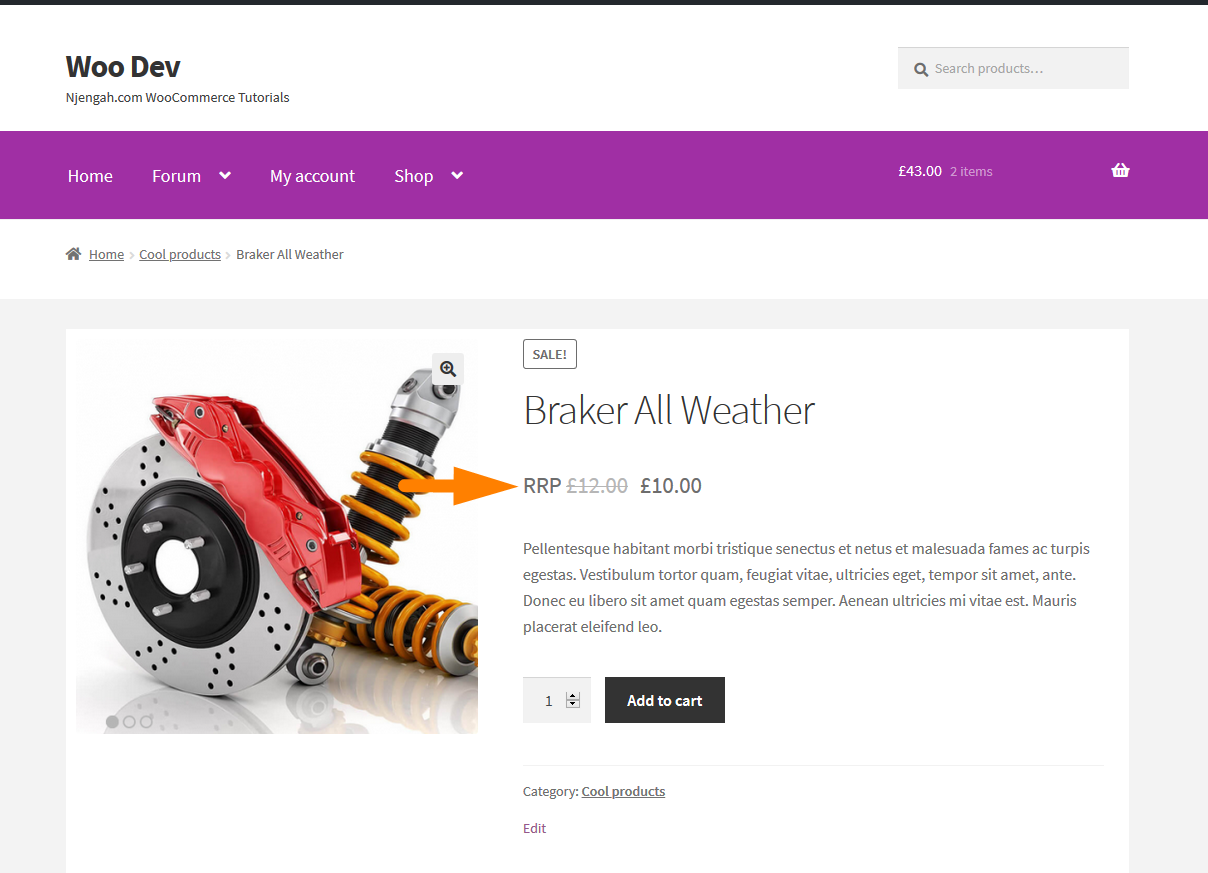
}После добавления этого кода в файл functions.php и сохранения изменений. Проверьте интерфейс, если текст добавлен перед ценой, как показано на изображении ниже:

Мы успешно добавили текст перед ценой на странице продукта WooCommerce, как показано выше.

Но общий вопрос, который может возникнуть, заключается в том, как добавить текст между двумя ценами, поскольку продукт продается по распродажной цене.
Мы можем добиться этого, проверив, есть ли продукт в продаже, и изменим код следующим образом:
/**
* Добавить текст перед продажной ценой
*/
add_filter('woocommerce_get_price_html', 'njengah_text_onsale_price', 100, 2);
функция njengah_text_onsale_price ($ цена, $ продукт) {
если ($product->is_on_sale()) {
$text_to_add_before_price = str_replace('<ins>', '<ins><br>RRP', $price);
вернуть $text_to_add_before_price ;
}еще{
вернуть $цену;
}
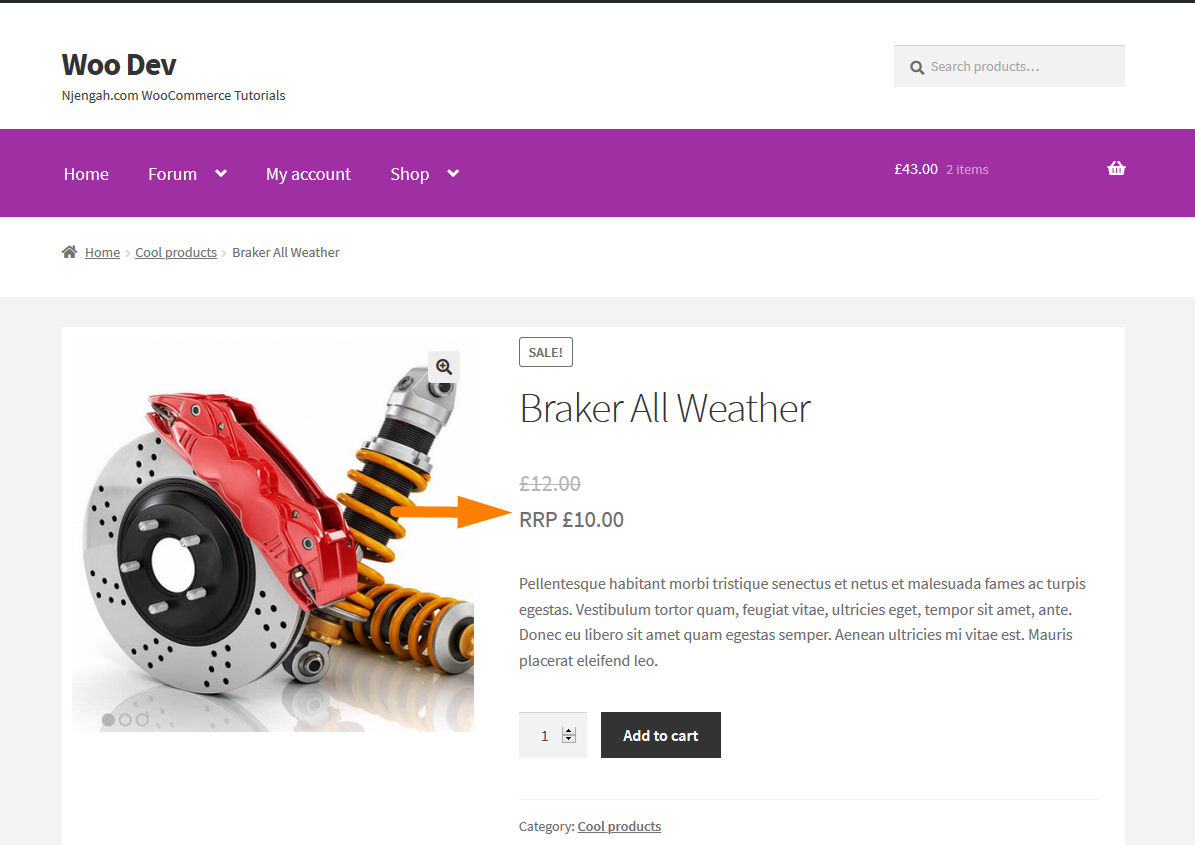
}После добавления этого кода вы должны увидеть текст, отображаемый перед продажной ценой, как показано на изображении ниже:

Наконец, мы можем объединить фильтр, который мы добавили в предыдущем уроке — как добавить текст перед ценой в WooCommerce, и этот фильтр, который мы создали, чтобы у нас было полное решение для добавления текста до и после цены WooCommerce.
Полный код для добавления текста до и после цены на странице продукта WooCommerce должен быть следующим:
/**
* Добавить текст до и после цены
*/
add_filter('woocommerce_get_price_html', 'njengah_text_before_and_after_price', 100, 2);
функция njengah_text_before_and_after_price($price) {
$text_to_add_before_price = 'Рекомендуемая розничная цена'; // изменяем текст в кавычках на нужный вам текст
$text_to_add_after_price = 'за пару тормозов'; // изменяем текст в кавычках на нужный вам текст
вернуть $text_to_add_before_price . $ цена . $text_to_add_after_price ;
}
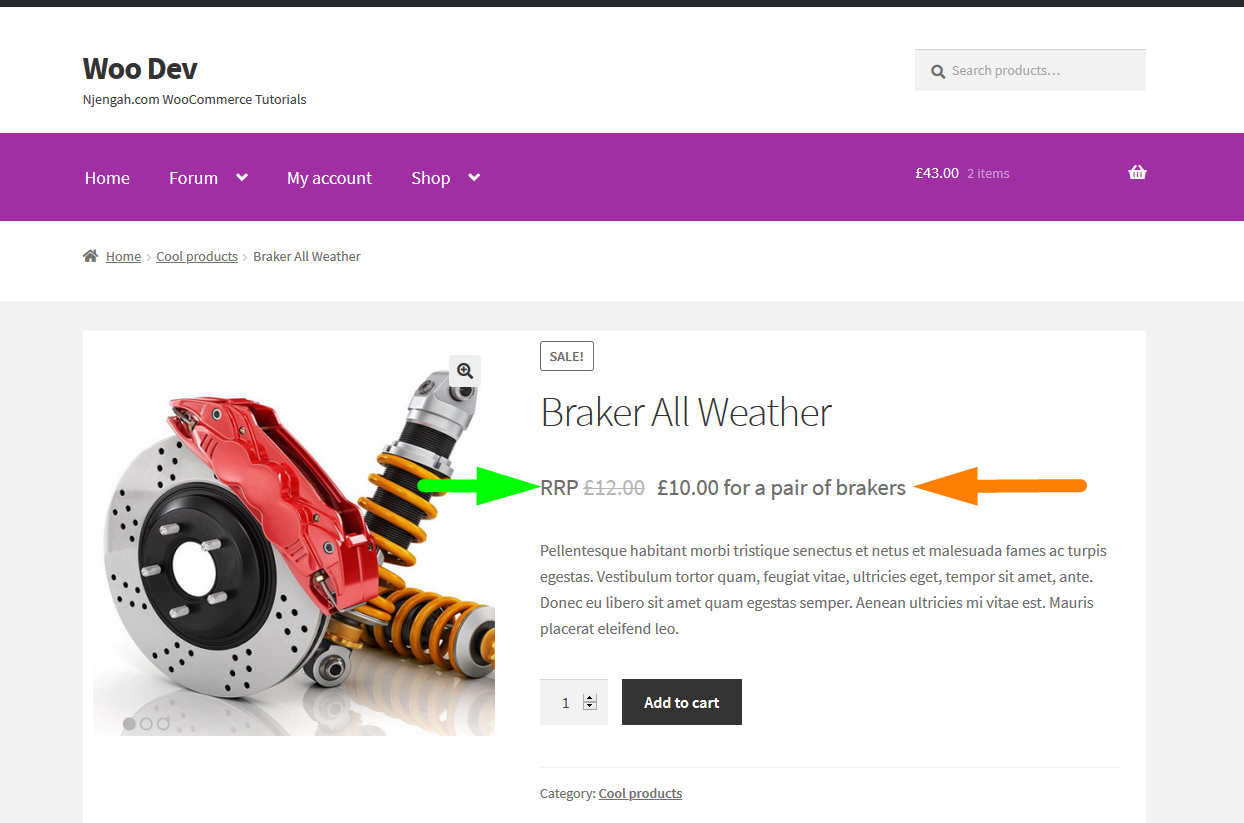
Как видите, нам нужен только один хук-фильтр, но мы объединяем переменные в возврате функции обратного вызова для вывода текста до и после цены.

Вывод
В этом руководстве по WooCommerce мы описали, как вы можете добавить текст перед ценой на странице продукта, а также продемонстрировали, что вы можете комбинировать предыдущий фильтр, чтобы добавить текст до и после цены продукта WooCommerce.
Этот код следует поместить в файл functions.php дочерней темы и обновить, чтобы изменения вступили в силу. Если вам нужна дополнительная настройка этого фрагмента кода, вы всегда можете связаться с нами.
Похожие статьи
- Как получить ID поста с помощью Slug в WordPress на практическом примере
- Как использовать атрибуты продукта WooCommerce шаг за шагом [Полное руководство]
- Как добавить боковую панель в WordPress » Полное пошаговое руководство
- Как создать пользовательскую область виджетов в WordPress шаг за шагом
- Как установить рекомендуемые продукты в WooCommerce
- Как изменить текст «Добавить в корзину» Руководство по WooCommerce с примерами
- Как изменить уведомление WooCommerce «Добавлено в корзину»
- Как заменить цену текстовым запросом цены в WooCommerce
- Как перенаправить при обновлении страницы WordPress » Обнаружение обновления страницы PHP
- Как удалить боковую панель со страницы продукта в темах WooCommerce
- Как добавить продукт Woocommerce из внешнего интерфейса
- Как добавить описание после цены в WooCommerce
- Как перенаправить пользователя, если он не вошел в систему WordPress » Перенаправление страницы
- Как добавить текст после цены в WooCommerce »Добавить суффикс цены
- Как удалить сообщение «Добавлено в корзину» WooCommerce
- Как скрыть кнопку «Добавить в корзину» в WooCommerce
- Как установить избранное изображение в WordPress Gutenberg & Classic Editor
- Как изменить текст «Нет в наличии» в WooCommerce
- Как динамически вставить содержимое по умолчанию в редактор сообщений WordPress
- Как добавить продукт после настройки витрины [Руководство для начинающих]
