Как добавить стильные эффекты подчеркивания и перечеркивания при наведении в меню Divi
Опубликовано: 2024-11-25Меню Divi — это универсальный и настраиваемый инструмент навигации, который является основным компонентом веб-сайтов, созданных с помощью Divi Theme Builder. Меню Divi, известное своей гибкостью, позволяет нам создавать визуально ошеломляющие и высокофункциональные навигационные системы, которые идеально сочетаются с индивидуальностью вашего бренда.
Добавление стильных эффектов подчеркивания и надчеркивания при наведении — один из способов улучшить меню вашего веб-сайта. Эти тонкие, но визуально привлекательные анимации улучшают взаимодействие с пользователем и улучшают общее впечатление от просмотра.
В этом уроке будет показано, как создать динамические эффекты при наведении для вашего меню Divi с использованием пользовательского CSS и настроек. Это поможет вам добиться безупречного и современного вида вашего веб-сайта, независимо от того, являетесь ли вы опытным веб-дизайнером или новичком в Divi. Этому уроку легко следовать, и он обеспечивает профессиональный результат.


Как добавить стильные эффекты подчеркивания и перечеркивания при наведении в меню Divi
Шаг 1. Создайте или откройте шаблон заголовка
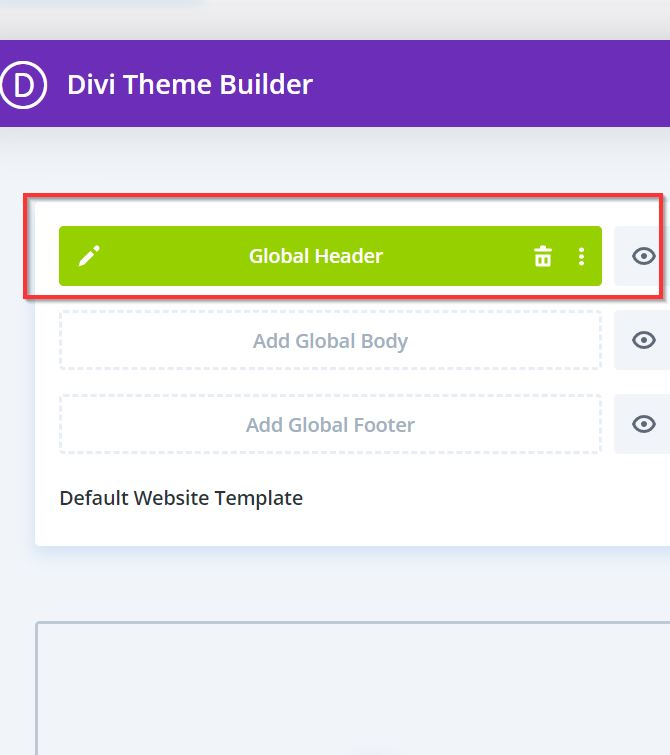
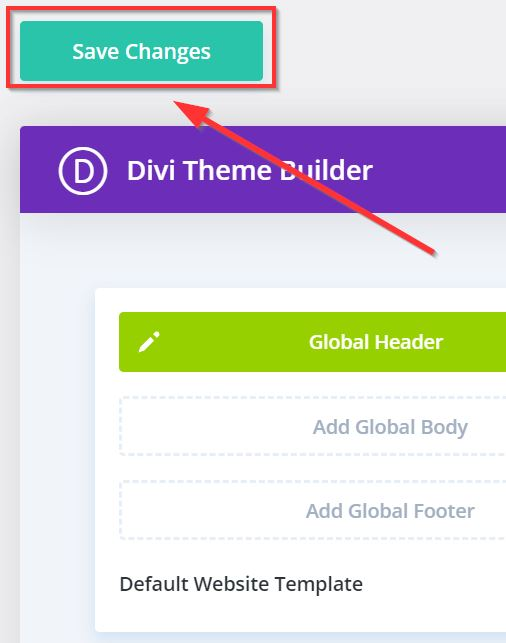
На панели управления WordPress перейдите в Divi -> Theme Builder . На странице Theme Builder создайте новый шаблон заголовка или откройте существующий, нажав кнопку «Добавить глобальный заголовок» или выбрав шаблон заголовка, к которому вы хотите добавить стильный эффект подчеркивания или надстрочного наведения.

Если вы создаете заголовок с нуля, как только вы введете шаблон заголовка, вы сможете начать с его разработки.
Добавьте новый раздел и строку, затем выберите макет (например, одна строка, два столбца). После этого используйте такие модули, как модуль «Меню» для навигации, модуль «Поиск», если вам нужна панель поиска, и модуль «Подписка в социальных сетях» для значков социальных сетей. В этом примере мы добавляем в наш заголовок только модуль меню.
Затем отредактируйте и оформите заголовок по своему усмотрению.

Шаг 2. Добавьте пользовательский CSS
После того как вы добавили и стилизовали свой заголовок, мы добавим пользовательский CSS в ваш шаблон заголовка.
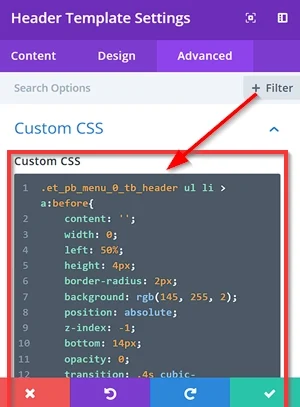
Перейдите в настройки страницы , нажав кнопку шестеренки (️) в редакторе шаблонов заголовков. После этого перейдите на вкладку «Дополнительно» -> «Пользовательский CSS» . Перейдя в раздел «Пользовательский CSS» , скопируйте простой фрагмент CSS ниже и вставьте его в поле ввода «Пользовательский CSS» .
Вот пример фрагмента CSS, который вы можете применить, чтобы добавить стильный эффект подчеркивания при наведении в ваше меню:
.et_pb_menu_0_tb_header ul li > a:before{
содержание: '';
ширина: 0;
осталось: 50%;
высота: 4 пикселя;
радиус границы: 2 пикселя;
фон: RGB(145, 255, 2);
позиция: абсолютная;
z-индекс: -1;
внизу: 14 пикселей;
непрозрачность: 0;
переход: .4s кубический-безье(.27,.03,.30,1.63);
}
.et_pb_menu_0_tb_header ul li > a:hover:before{
ширина: 110%;
слева: -5%;
непрозрачность: 1;
}
.et-меню li li > a{
ширина: 140 пикселей;
отступ: 15 пикселей;
} 
Примечание . Если вы хотите изменить эффект наведения с подчеркивания на подчеркивание, вы можете заменить свойство и значение « bottom: 14px; (например, top:15px ;).

Вот и все. После добавления пользовательского CSS нажмите кнопку «Сохранить изменения» на странице Theme Builder, чтобы применить изменения.

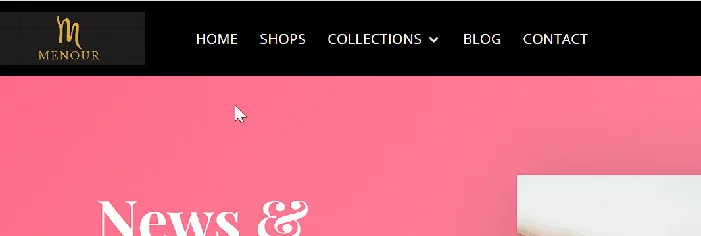
Чтобы увидеть результат, откройте любую страницу вашего сайта, содержащую только что настроенный шаблон заголовка.

Что сделал код CSS?
Исходное состояние
.et_pb_menu_0_tb_header ul li > a:before {
} Этот селектор CSS нацелен на псевдоэлемент :before элементов привязки (< a >) внутри элементов списка (< li >) неупорядоченного списка (< ul >) с классом.
.et_pb_menu_0_tb_header . Он применяет следующие стили:
-
content: '': Создает пустое содержимое для псевдоэлемента. -
width: 0: устанавливает начальную ширину в 0 пикселей. -
left: 50%: Располагает элемент линии горизонтально по центру. -
height: 4px: устанавливает высоту в 4 пикселя. -
border-radius: 2px: закругляет углы. -
background: rgb(145, 255, 2): устанавливает для цвета фона определенное значение RGB. -
position: absolute: Позиционирует элемент строки внутри его родительского контейнера (пунктов меню). -
z-index: -1: размещает элемент позади другого содержимого. -
bottom: 14px: размещает элемент строки на расстоянии 14 пикселей от нижней части пунктов меню. -
opacity: 0: делает элемент линии изначально невидимым. -
transition: .4s cubic-bezier(.27,.03,.30,1.63): добавляет эффект плавного перехода при изменении свойств элемента.
Состояние наведения
.et_pb_menu_0_tb_header ul li > a:hover:before {
}Этот селектор нацелен на тот же псевдоэлемент, что и раньше, но только при наведении курсора мыши на якорь. Он изменяет следующие свойства:
-
width: 110%: увеличивает ширину до 110% ширины пункта меню. -
left: -5%: сдвигает элемент линии на 5% влево. -
opacity: 1: делает линейный элемент видимым.
Дополнительный стиль
.et-меню li li > a {
ширина: 140 пикселей;
отступ: 15 пикселей;
}Этот код CSS применяет стили к пунктам подменю в пунктах главного меню. Вот разбивка каждой части:
-
width: 140px: устанавливает ширину привязки 140 пикселей. -
padding: 15px: добавляет 15 пикселей отступа вокруг содержимого привязки.
Итог
Добавление стильных эффектов подчеркивания и надчеркивания при наведении в меню Divi может значительно улучшить визуальную привлекательность вашего веб-сайта и удобство для пользователей. Вы можете создать меню, которое будет выделяться и соответствовать идентичности вашего бренда, используя собственный CSS, продуманные настройки дизайна и гибкий конструктор тем Divi.
В заключение, эти эффекты при наведении не только придают профессиональный вид, но и улучшают навигацию, обеспечивая четкую визуальную обратную связь. Не стесняйтесь экспериментировать со значениями свойств во фрагменте CSS, такими как цвета, толщина, положение линий и скорость анимации, чтобы адаптировать эффекты к уникальному стилю вашего сайта, обеспечивая безупречный и привлекательный дизайн.
