Как добавить кнопку «Добавить в корзину» на страницах магазина Divi
Опубликовано: 2020-06-21Вы используете Divi и хотите настроить страницы своего магазина? В этом уроке вы узнаете, как включить кнопку «Добавить в корзину» на страницы магазина Divi.
Если вы планируете открыть интернет-магазин, WooCommerce — самый простой и быстрый способ сделать это. Даже если вы не разработчик, некоторые отличные темы WooCommerce помогут вам начать работу и расширить возможности вашего магазина. Один из лучших вариантов — Divi.
Зачем включать кнопку «Добавить в корзину» на страницах магазина?
Тема Divi — один из самых популярных вариантов для магазинов WooCommerce. Это очень гибкая тема с множеством мощных функций. Однако одним недостатком является то, что продукты на страницах магазина не имеют кнопки «Добавить в корзину». Это добавляет шаг в воронку продаж и может повлиять на конверсию. Хорошая новость в том, что есть способ это исправить.
В этом руководстве мы покажем вам, как легко добавить кнопку «Добавить в корзину» на страницы магазина Divi .
Как добавить кнопку «Добавить в корзину» в Divi?
Здесь мы собираемся показать вам самые простые и эффективные способы включения кнопки «Добавить в корзину» в Divi. Несмотря на то, что мы внесем некоторые изменения в основные файлы темы, эти методы очень просты в использовании даже для новичков.
Два основных метода добавления кнопки «Добавить в корзину» на страницах магазина:
- Изменение файла functions.php
- Использование плагина Code Snippets
Оба метода удобны для начинающих и позволят вам быстро добавить кнопку «Добавить в корзину».
Прежде чем мы начнем
Прежде чем мы начнем, мы рекомендуем вам:
- Создайте полную резервную копию на случай, если что-то пойдет не так.
- Создайте дочернюю тему: мы не рекомендуем изменять файлы темы напрямую. Вместо этого вы можете создать дочернюю тему и внести в нее изменения. Для этого есть разные способы. В этом уроке мы будем использовать плагин.
1) Включить кнопку «Добавить в корзину» из functions.php
Создать дочернюю тему
Прежде чем мы добавим кнопку «Добавить в корзину» в Divi, вам нужно создать дочернюю тему. Для этого мы будем использовать бесплатный плагин WordPress под названием Child Themify. Итак, во-первых, вам нужно установить Child Themify на свой сайт.

Затем активируйте его.

После этого вы увидите настройки плагина в разделе « Внешний вид» .

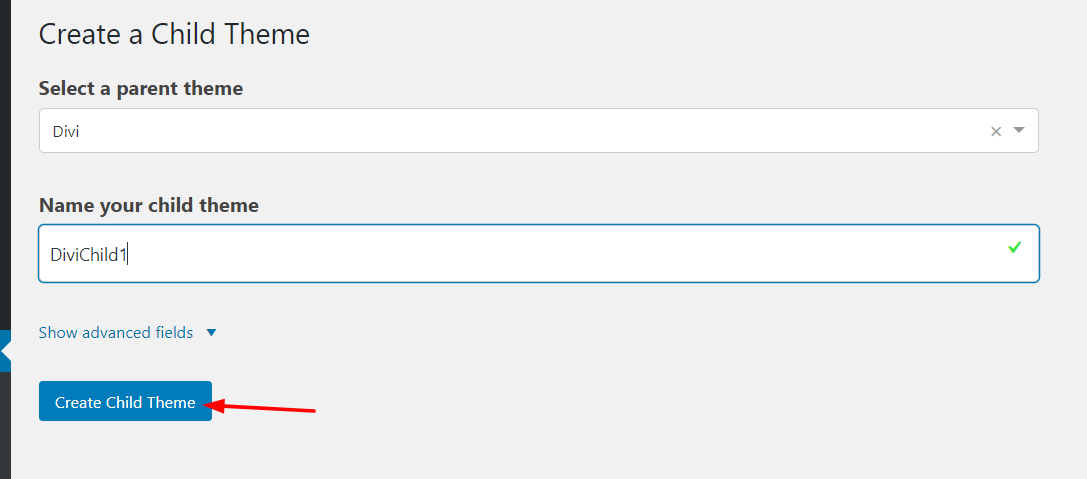
В раскрывающемся списке вам нужно будет выбрать родительскую тему. В нашем случае мы собираемся создать дочернюю тему для Divi. Затем назовите свою новую дочернюю тему.
Есть также некоторые дополнительные параметры, но вам не нужно их использовать для этого.
После выбора родительской темы и присвоения имени дочерней теме нажмите кнопку « Создать дочернюю тему» .

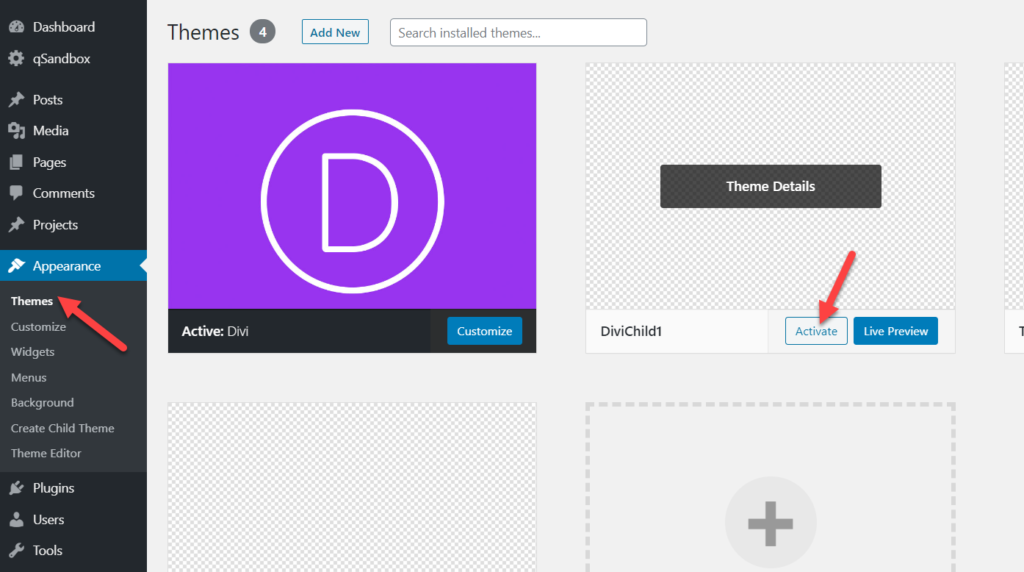
После этого перейдите в раздел « Внешний вид» > «Темы », и вы увидите новую дочернюю тему. Активируйте его.

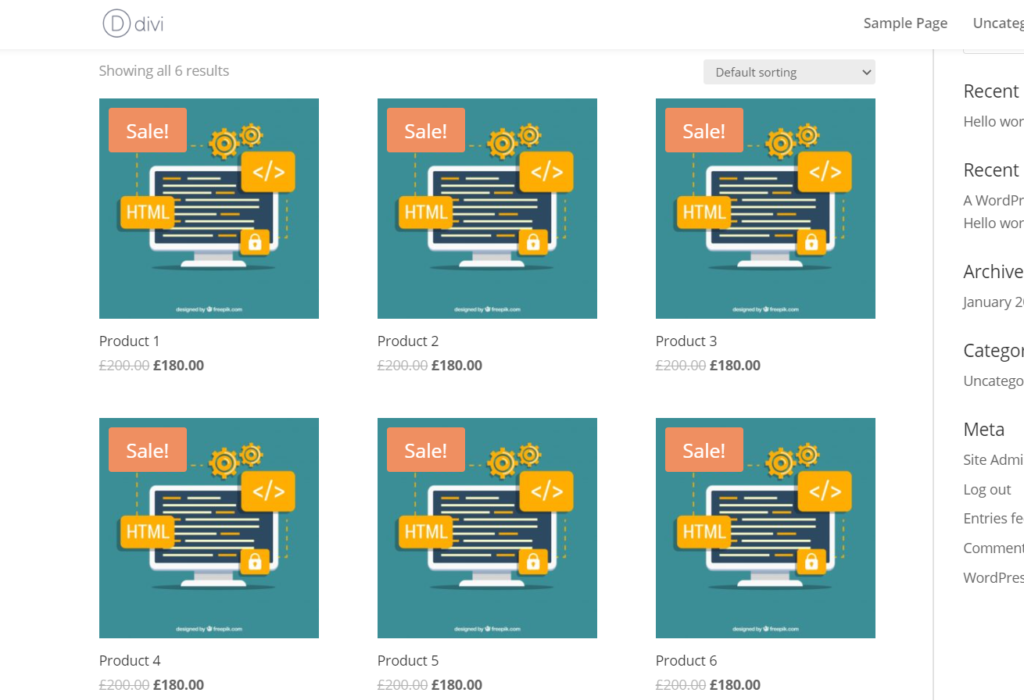
Теперь проверьте страницу магазина вашего магазина. В нашем случае мы создали демонстрационный магазин, используя несколько образцов продукции.

Как вы можете видеть на скриншоте выше, кнопки «Добавить в корзину» нет. Таким образом, когда пользователь хочет добавить товар в корзину, он не может сделать это прямо со страницы магазина. Вместо этого им нужно перейти на страницы конкретных продуктов и оттуда добавить товары в корзину.
Хорошая новость заключается в том, что есть простой способ добавить кнопку «Добавить в корзину» на страницу магазина. Для этого вам нужно будет добавить несколько строк кода в вашу дочернюю тему.
Измените файл functions.php
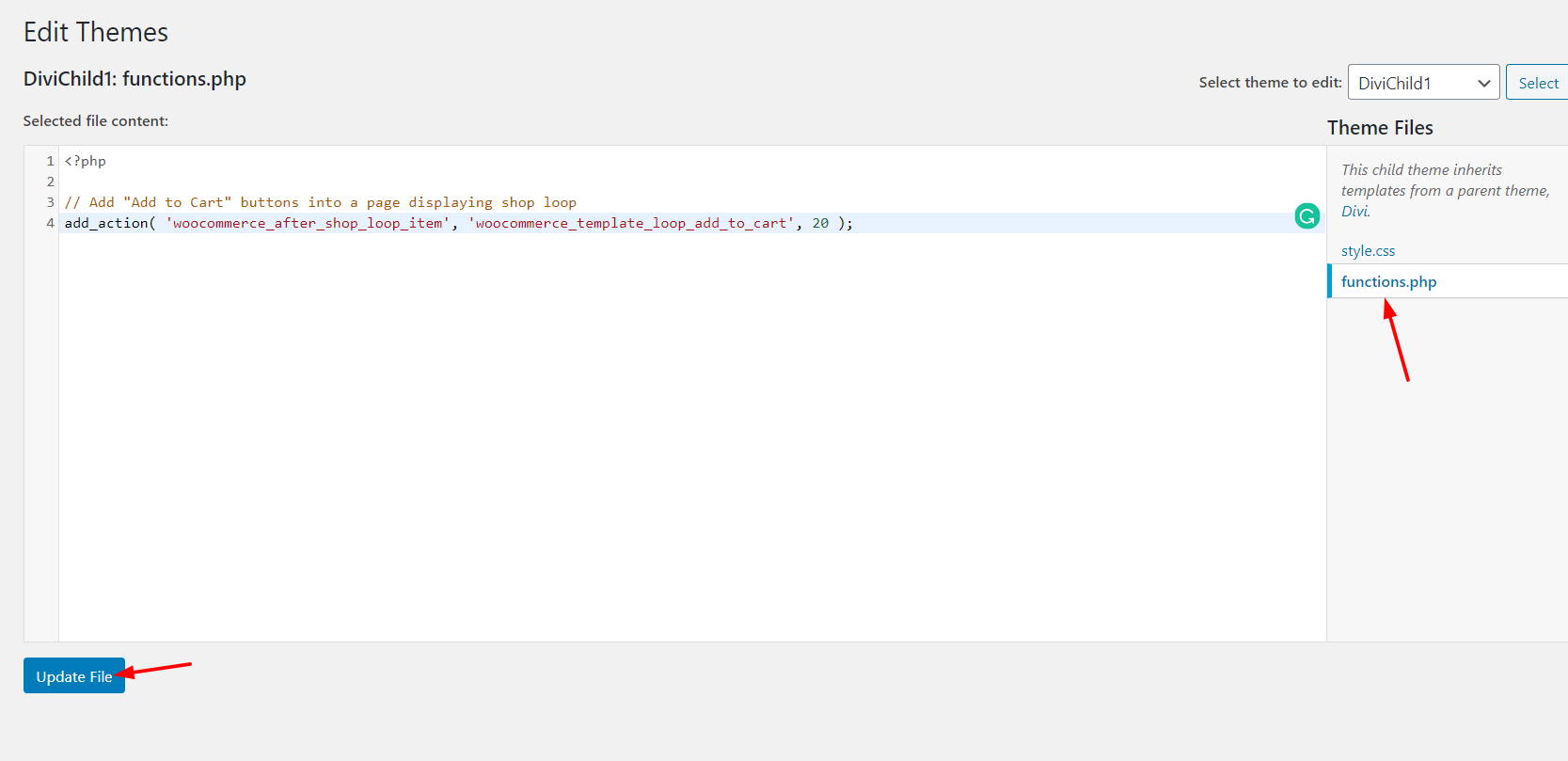
Чтобы добавить кнопку «Добавить в корзину» на страницу магазина в Divi, перейдите в редактор темы и выберите файл functions.php . Скопируйте приведенный ниже код и вставьте его в файл functions.php .
// Этот код добавляет кнопки «Добавить в корзину» на страницу, отображающую цикл магазина
add_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 20);

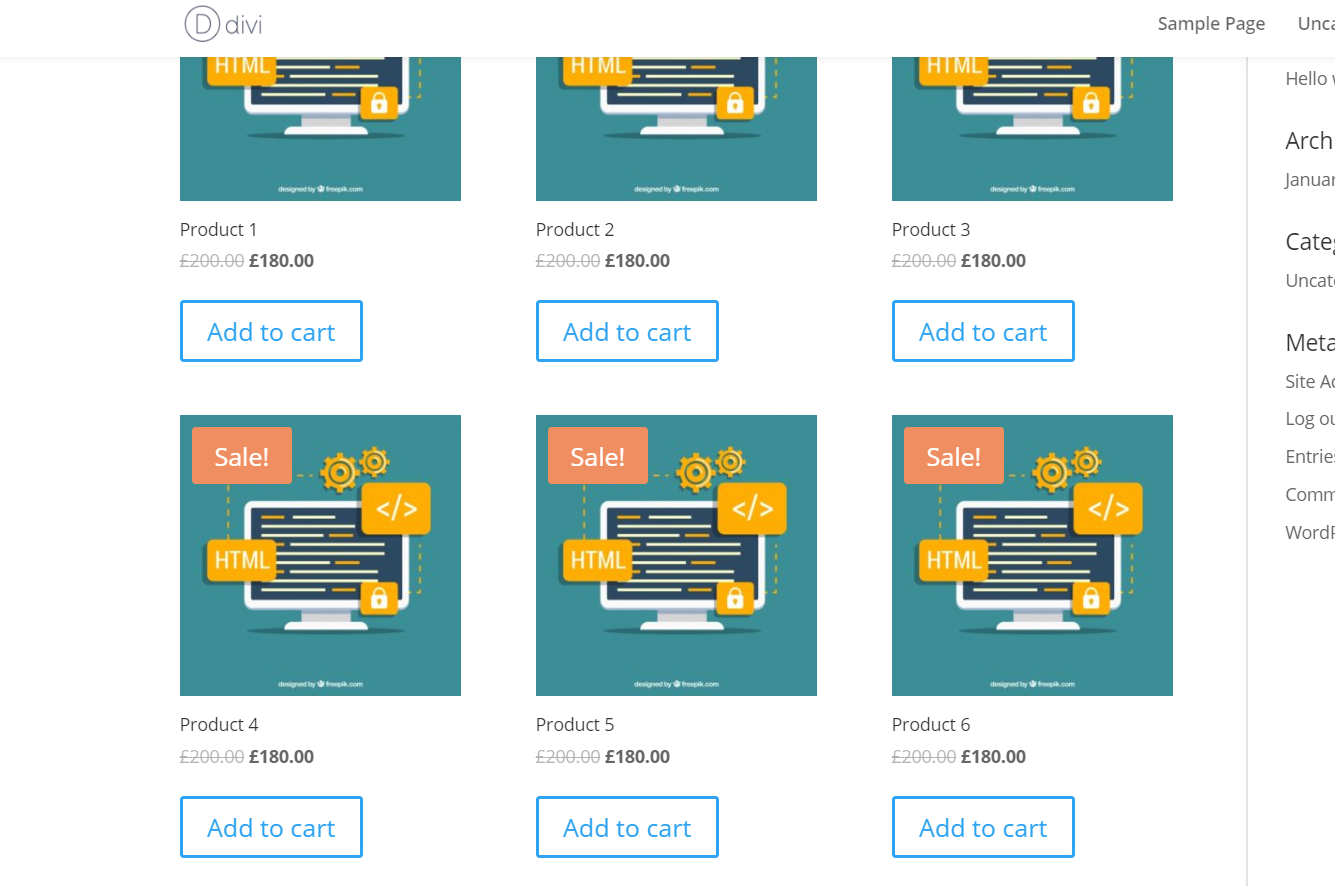
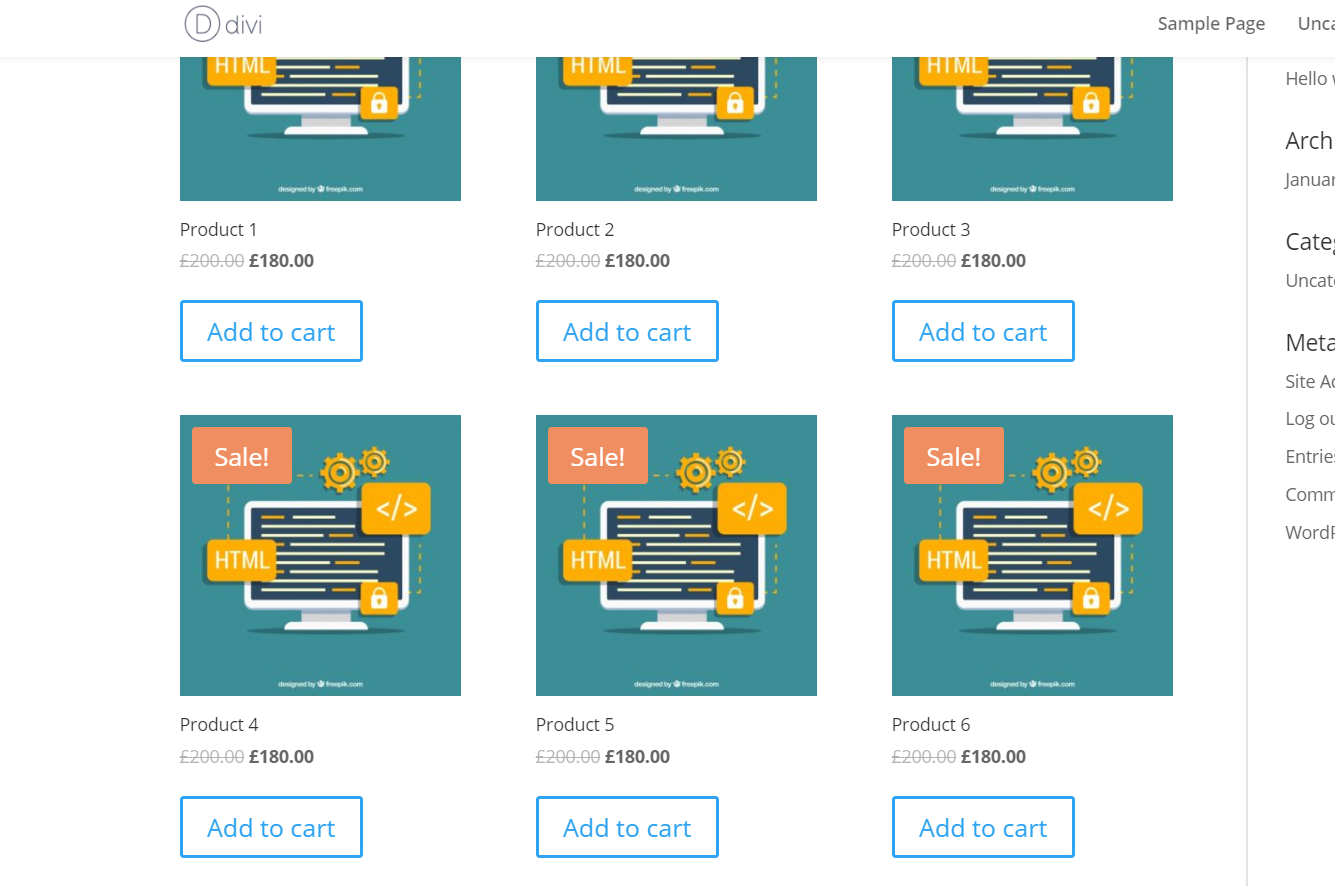
Вставив код, нажмите « Обновить файл» . И если вы посмотрите на интерфейс страницы магазина, вы увидите изменения.


Вы добавили кнопку «Добавить в корзину» на страницу магазина !
2) Плагин фрагментов кода
Кроме того, вместо обновления файла functions.php вы можете включить кнопку «Добавить в корзину» в Divi с помощью плагина. По нашему опыту работы с WordPress и настройкой, фрагменты кода — один из лучших инструментов для этой задачи.
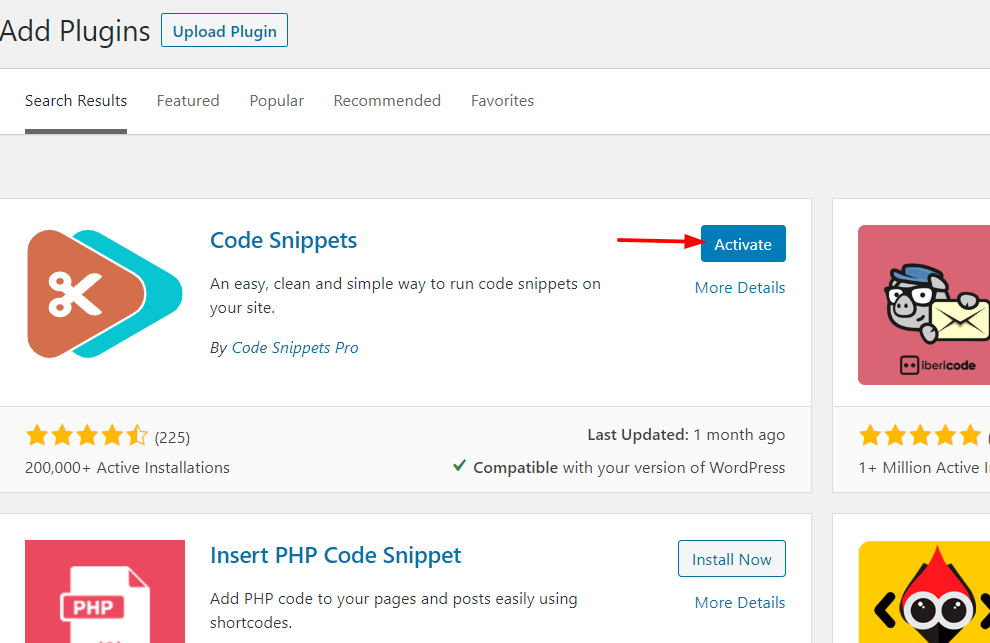
Прежде всего, вам необходимо установить и активировать плагин Code Snippets на вашем сайте.

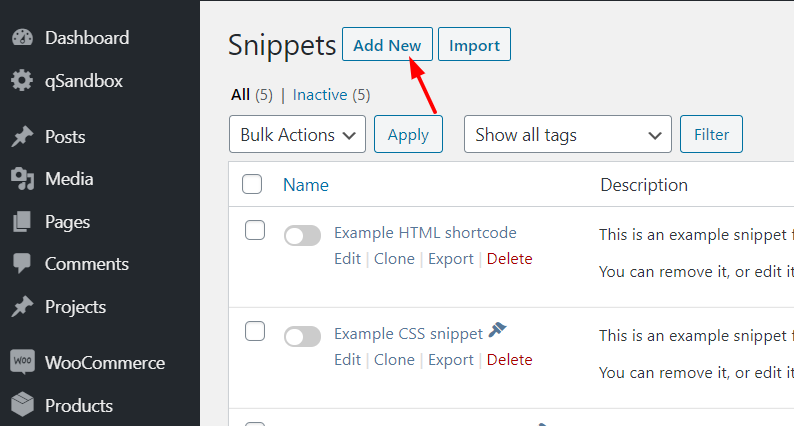
Затем вам нужно будет добавить новый фрагмент на свой сайт.

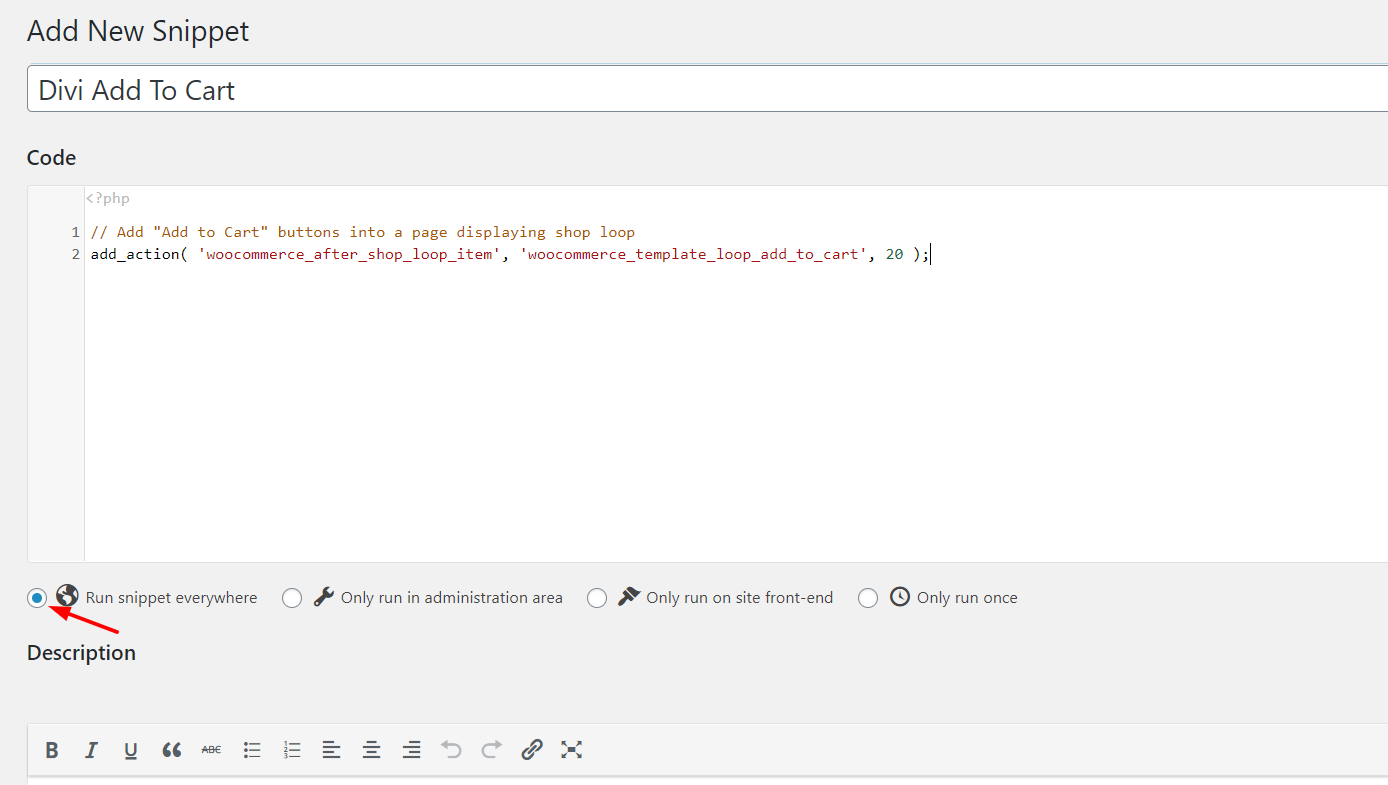
Просто назовите свой фрагмент для идентификации, скопируйте приведенный ниже код и вставьте его в поле «Код».
// Этот код будет включать кнопки «Добавить в корзину» на страницу, отображающую цикл магазина
add_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 20);

Затем сохраните и активируйте фрагмент.
Вы снова увидите кнопки «Добавить в корзину» на странице своего магазина.

Как видите, оба метода очень просты и эффективны. Если вы новичок, мы рекомендуем использовать фрагменты кода. Это бесплатный инструмент, который позволяет легко изменять основные файлы и не нарушит работу вашего веб-сайта.
Как настроить кнопку «Добавить в корзину»
Теперь, когда вы успешно добавили кнопку «Добавить в корзину» на страницы магазина Divi, вам нужно настроить кнопку.
Для этого вам нужно указать собственный класс CSS для вашей кнопки. Простой PHP-код сделает эту работу. Затем вы можете добавить немного CSS и настроить кнопку.
Итак, чтобы сделать это, вставьте приведенный ниже PHP-код в раздел «Фрагменты кода» как новый.
add_action('woocommerce_after_shop_loop_item', 'quadlayers_woocommerce_template_loop_add_to_cart', 10);
add_action('woocommerce_after_shop_loop_item_title', 'quadlayers_woocommerce_template_loop_add_to_cart', 10);
функция quadlayers_woocommerce_template_loop_add_to_cart(){
woocommerce_template_loop_add_to_cart(array('class'=>'button product_type_simple add_to_cart_button ajax_add_to_cart my_class_here'));
}
Затем вы можете использовать CSS для изменения кнопки. В этом коде мы упомянули классы CSS по умолчанию для кнопки, такие как: button product_type_simple add_to_cart_button ajax_add_to_cart . Кроме того, вы можете добавить свой собственный класс CSS, заменив my_class_here .
Когда вы включаете в свою тему дополнительный CSS, вы можете использовать что-то вроде: .my_class { option:value !important; } .my_class { option:value !important; } . Убедитесь, что вы заменили my_class своим классом CSS.
Например, вы можете использовать такой код CSS:
.woocommerce-LoopProduct-ссылка + {
/* Ваш пользовательский CSS здесь */
}Тема Divi поставляется с настраиваемым редактором CSS, и вы можете вставить туда весь код CSS. С другой стороны, вы можете использовать дополнительный раздел CSS через настройщик WordPress. Мы рекомендуем использовать Customizer, потому что он позволяет вам видеть, что вы делаете в режиме реального времени.
Вывод
Итак, вот как вы можете легко добавить кнопку «Добавить в корзину» на страницы магазина Divi. Таким образом, вы можете улучшить процесс покупки, повысить качество обслуживания клиентов и повысить конверсию. Кроме того, это поможет вам сократить количество брошенных корзин в вашем магазине.
Еще один интересный способ увеличить конверсию в вашем магазине — включить прямые ссылки для оформления заказа в вашем магазине. Таким образом, вы сократите процесс покупки и уменьшите вероятность того, что пользователи уйдут. Для получения дополнительной информации ознакомьтесь с нашим руководством по созданию прямых ссылок для оформления заказа WooCommerce.
Кроме того, если вы хотите настроить свой магазин, мы рекомендуем вам ознакомиться со следующими руководствами:
- Как настроить страницу магазина WooCommerce?
- Функция добавления в корзину программно в WooCommerce
- Как реализовать кнопку добавления в корзину AJAX в WooCommerce?
- Как настроить страницу оформления заказа WooCommerce?
Наконец, чтобы максимально использовать Divi Theme, вы можете ознакомиться с нашими руководствами:
- Как скрыть и удалить нижний колонтитул в Divi?
- Контактная форма Divi не работает? Вот как это исправить!
Если статья оказалась для вас полезной, поделитесь ею с друзьями в социальных сетях. Это поможет другим настроить страницы магазина Divi.
Для получения дополнительной информации о том, как улучшить конверсию, ознакомьтесь с лучшими плагинами для быстрой покупки WooCommerce.
