Как добавить видео фон в WordPress (3 метода)
Опубликовано: 2022-11-16Когда пользователь посещает ваш сайт, у вас есть всего несколько секунд, чтобы привлечь его внимание. Если ваша страница не привлекательна, они могут потерять интерес и уйти, не взаимодействуя с вашим сайтом.
К счастью, видеофон может помочь вам привлечь внимание посетителей и произвести отличное первое впечатление. Используя WordPress, существуют различные способы сделать это, не затрагивая ни строчки кода. Например, вы можете использовать простой блок Гутенберга или плагин.
В этом посте мы поговорим о том, как полноэкранные видеофоны могут улучшить пользовательский опыт (UX) веб-сайта. Затем мы перечислим некоторые методы, которые вы можете использовать для вставки видео в качестве фона WordPress. Давай приступим к работе!
Как видеофоны могут улучшить взаимодействие с пользователем (UX)
Видео может быть мощным инструментом для привлечения внимания вашей аудитории. Использование визуального контента может помочь привлечь посетителей и поддерживать их интерес к вашей странице:

Видео может не только повысить привлекательность вашего сайта, но и повысить интерес людей к вашему бренду, бизнесу или блогу. Фактически, исследования показывают, что 54% потребителей хотят видеть больше видеоконтента от брендов, за которыми они следят.
Вот еще несколько потенциальных преимуществ добавления полноэкранного видео фона на ваш сайт:
- Снижение показателей отказов
- Повышение вовлеченности аудитории
- Улучшение SEO-рейтинга
- Повышение узнаваемости бренда
Включение видео в качестве фона вашего веб-сайта WordPress — отличный способ привлечь внимание пользователя, не отвлекая от других аспектов вашей страницы.
Рекомендации по добавлению фона видео в WordPress
Как мы уже говорили, использование фонового видео для вашего сайта WordPress может стать отличным способом произвести впечатление. Тем не менее, есть несколько вещей, на которые следует обратить внимание при добавлении такого контента на вашу страницу.
Во-первых, видеофайлы имеют тенденцию быть более тяжелыми, что может привести к медленной загрузке. Кроме того, неправильный тип видео может потенциально ошеломить ваших посетителей. Таким образом, вы захотите выбрать свое видео с умом.
Чтобы убедиться, что ваша страница работает оптимально и что вы не наносите ущерб пользовательскому опыту, вы можете рассмотреть несколько рекомендаций:
- Оптимизировать размер файла . Сжатие размера вашего видео гарантирует, что оно не будет вызывать медленную загрузку. К счастью, есть много инструментов, которые можно использовать для этого без ущерба для качества видео.
- Ограничьте использование одним видео . Несколько видео могут сделать вашу страницу загроможденной. Так что лучше остановиться на одном.
- Избегайте аудио . Громкий звук, когда пользователи заходят на ваш сайт, может быть ошеломляющим, если они этого не ожидают. Поэтому вам следует подумать об исключении видео-аудио, если это не обязательно.
- Включите призыв к действию (CTA) . Если ваше видео является частью рекламной кампании или другого запуска, рассмотрите возможность добавления кнопки CTA. Это побуждает пользователей к действию и может помочь повысить коэффициент конверсии.
- Хостинг видео извне . Размещение вашего видео на внешней платформе, такой как Vimeo или YouTube, поможет уменьшить вес вашего сайта. Это также может повысить скорость загрузки.
Использование фонового видео на вашем сайте может стать отличным способом привлечь внимание пользователей. Тем не менее, с точки зрения ресурсов, это требовательный элемент дизайна. Приняв некоторые меры предосторожности, вы сможете обеспечить оптимальную работу своего сайта.
Как добавить видео фон в WordPress (3 метода)
Теперь, когда вы знаете о некоторых преимуществах использования видеофона на своем веб-сайте, пришло время рассмотреть три различных способа его добавления на страницу. Все методы, которые мы рассмотрим сегодня, можно реализовать, не касаясь кода, поэтому они удобны для начинающих. Давай приступим к работе!
1. Использование плагина WordPress
Существует множество доступных плагинов, которые вы можете использовать для добавления видео фона на свой сайт WordPress. Одним из популярных и качественных вариантов является плагин Advanced WordPress Backgrounds. Это бесплатный инструмент, который легко установить:

Этот плагин позволяет создавать фон любого типа, используя расширенные настройки блока. После того, как вы установили и активировали плагин на своем сайте, откройте страницу, на которую вы хотите добавить фоновое видео.
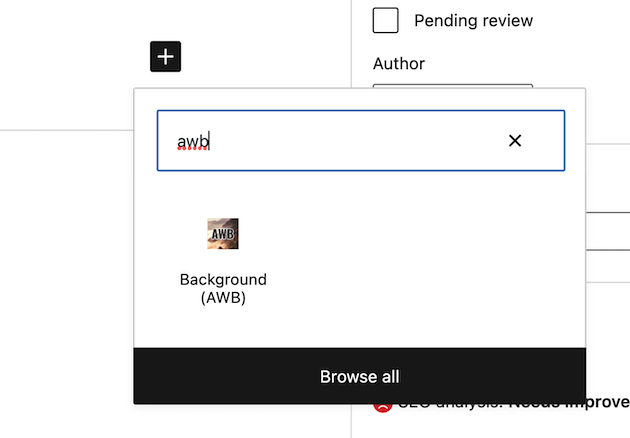
В редакторе блоков щелкните значок плюса (+), который позволяет выбрать, какой блок добавить. Затем введите « awb » в строку поиска, чтобы найти блок расширенного фона WordPress:

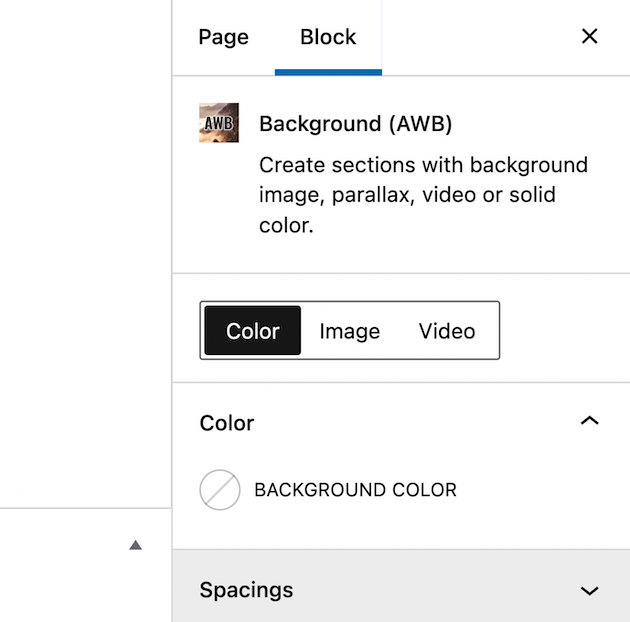
После добавления блока на свою страницу перейдите на правую боковую панель и выберите « Блокировать »:

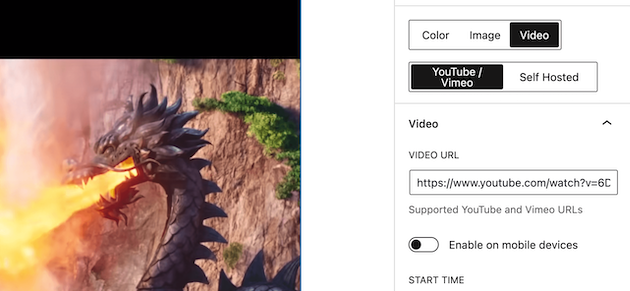
Отсюда вы увидите три варианта добавления фона: Color , Image или Video . Идите вперед и выберите Видео . Вы можете использовать видео с YouTube или Vimeo. Кроме того, вы можете загрузить одно из своих собственных видеороликов.
Чтобы добавить видео через YouTube или Vimeo, все, что вам нужно сделать, это вставить ссылку на видео в поле с пометкой VIDEO URL :

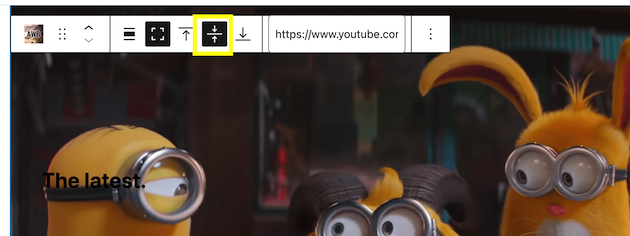
Затем, чтобы отредактировать и настроить фон видео, вы можете использовать окно редактора, которое появляется, когда вы щелкаете видеоблок. Например, вы можете сделать экран шире, щелкнув две стрелки, указывающие друг на друга:

Чтобы протестировать видео, нажмите « Предварительный просмотр » в верхней части экрана. Рекомендуется сделать это перед публикацией страницы.
Это приведет вас к внешнему интерфейсу вашего сайта, где вы сможете просмотреть фон вашего видео:

Если вы довольны своими результатами, вы можете нажать «Опубликовать ». Теперь давайте посмотрим, как можно добавить видеофон без использования плагина!
2. Использование блока крышки
Редактор блоков WordPress имеет блок обложки, который позволяет выполнять ту же задачу. Этот блок позволяет вставлять фоновые изображения под другой контент, включая видео.
Чтобы использовать этот метод, просто перейдите к публикации или странице, к которой вы хотите добавить фоновое видео. Нажмите на символ плюса, чтобы добавить новый блок. Далее введите « Обложка» :

Затем вставьте блок «Обложка» на свою страницу и выберите видео для загрузки из медиатеки или компьютерных файлов. После того, как вы выбрали свое видео, оно появится внизу страницы:


Отсюда вы можете добавить блоки переднего плана в блок обложки, например текст или кнопки:

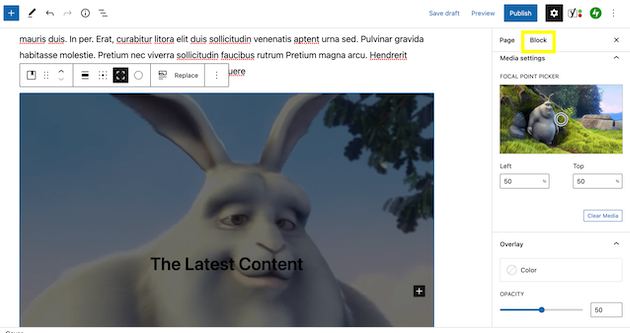
Кроме того, есть несколько вещей, которые вы можете настроить, нажав на вкладку « Блок ».

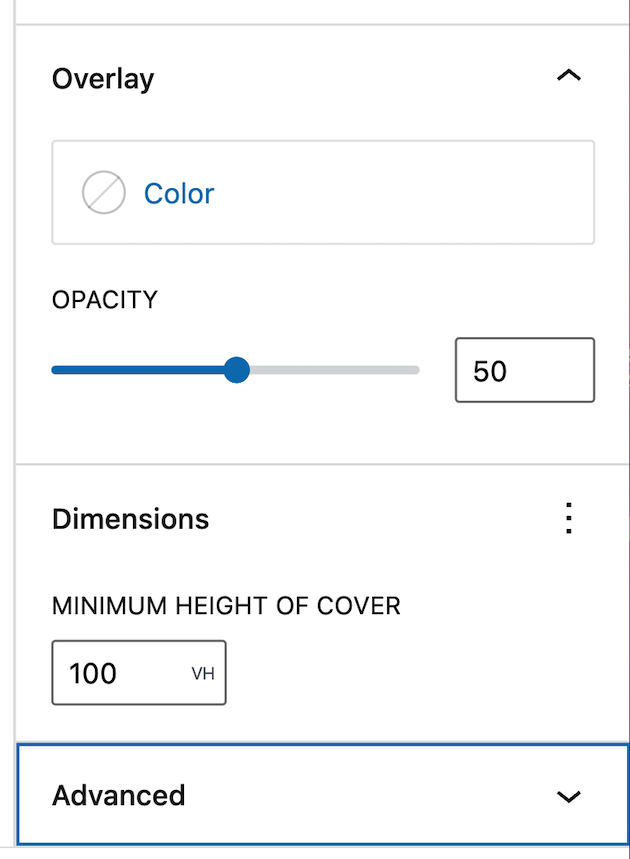
Раздел наложения цвета позволяет изменить цвет текста. Вы можете использовать этот параметр, чтобы сделать текст более читабельным.
Вы также можете изменить прозрачность текста. Кроме того, если вы хотите изменить высоту вашего видео, прокрутите вниз до « Размеры »:

Этот раздел позволяет сделать фоновое видео занимающим больше места на странице. После внесения изменений вы можете предварительно просмотреть видео в интерфейсе:

Если вы удовлетворены результатами, опубликуйте свою страницу!
3. Использование компоновщика страниц
Наконец, давайте посмотрим, как можно добавить фоновое видео с помощью компоновщика страниц. Преимущество этого варианта в том, что вы можете использовать инструмент, с которым вы уже знакомы. Однако имейте в виду, что не все конструкторы страниц будут иметь эту функцию.
Одним из популярных инструментов, который это делает, является Beaver Builder:

Этот плагин позволяет создавать видеофон с помощью модулей и конструктора перетаскивания.
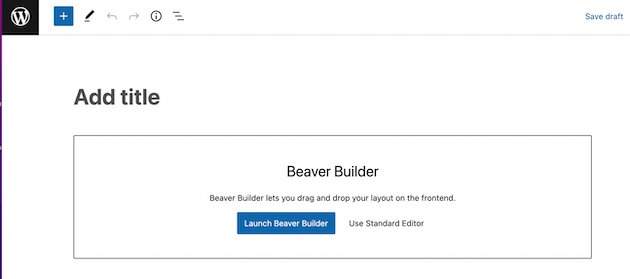
Для этого метода вам необходимо загрузить Beaver Builder на свой сайт. Начните с запуска Beaver Builder в WordPress:

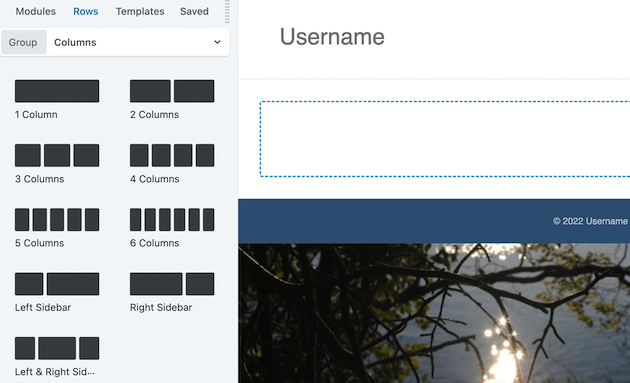
Затем войдите в меню модулей и щелкните вкладку « Строки ». Затем перетащите блок 1 Column на страницу:

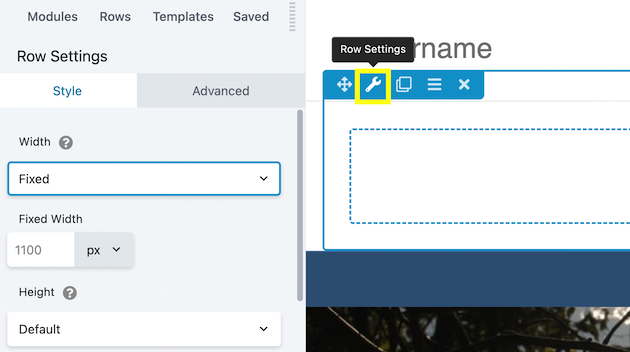
Отсюда перейдите к настройкам строки , щелкнув значок гаечного ключа:

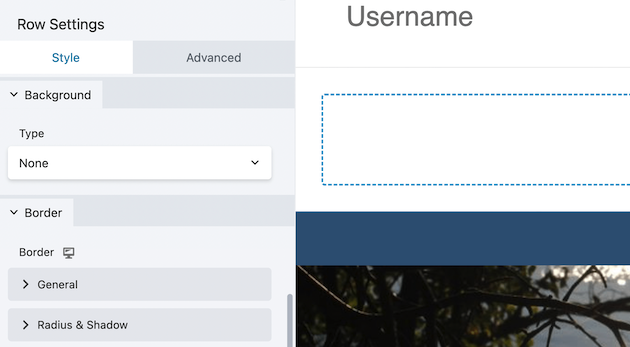
Вы автоматически перейдете на вкладку « Стиль ». Прокрутите вниз до раздела с пометкой Background :

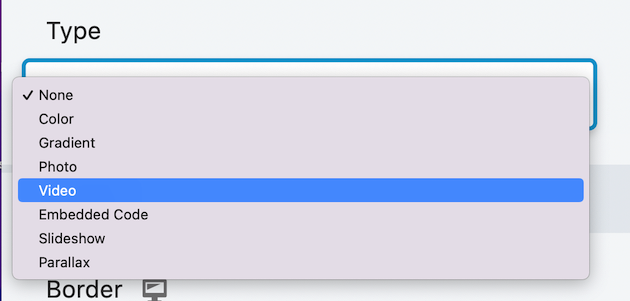
В разделе « Тип » выберите параметр « Видео »:

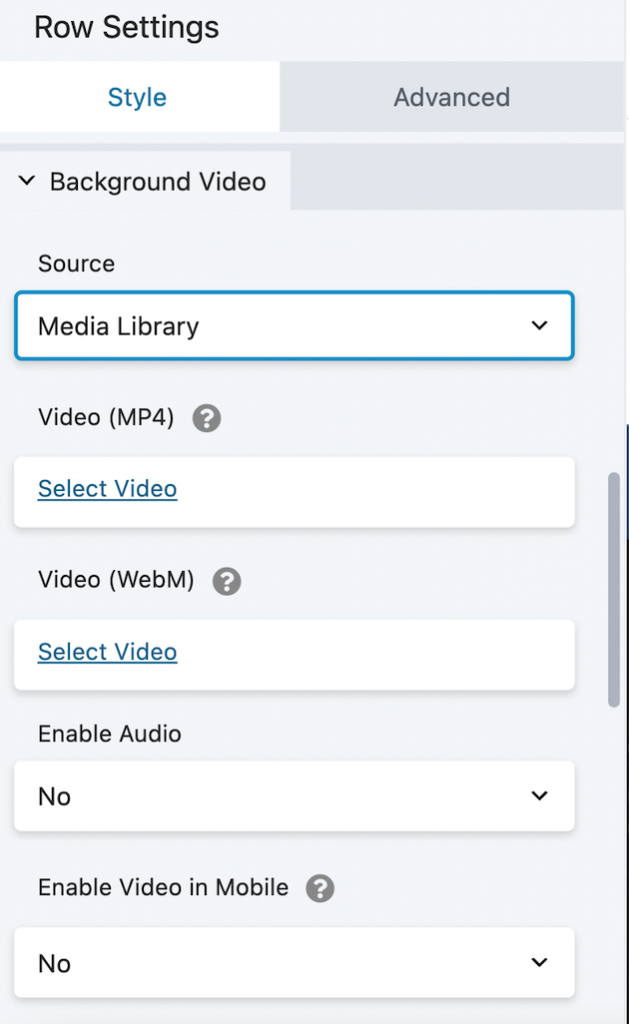
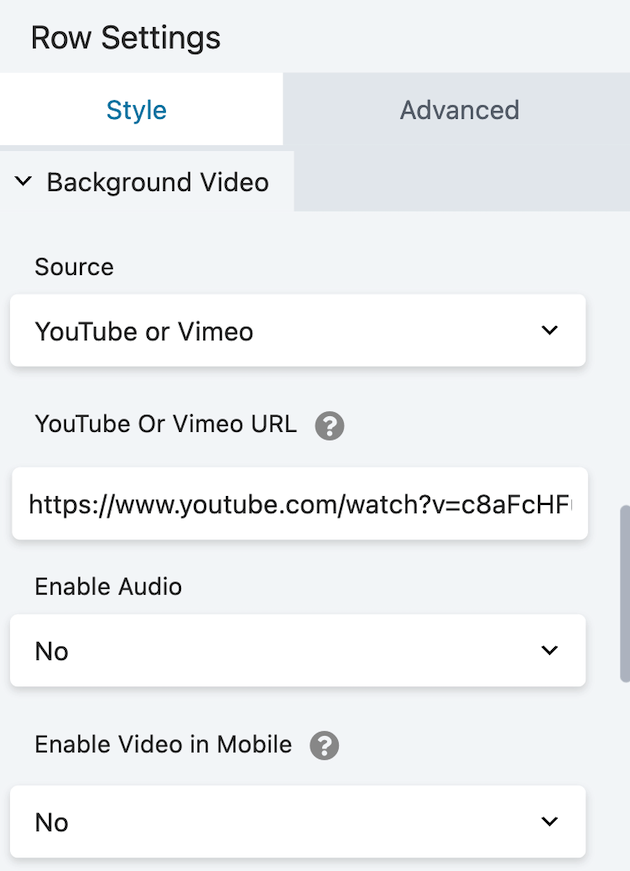
Когда вы выберете это, вы автоматически увидите множество вариантов редактирования. Например, вы можете выбрать источник вашего видео:

Мы вставили URL YouTube:

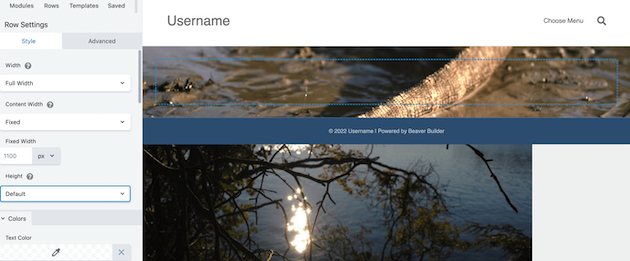
После того, как вы выбрали свое видео, пришло время внести некоторые изменения. Для начала, высота по умолчанию довольно мала:

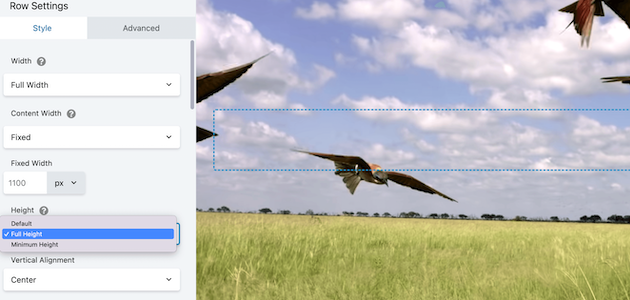
Чтобы изменить это на полноэкранный режим, прокрутите вверх до настроек ширины и выберите « Полная высота »:

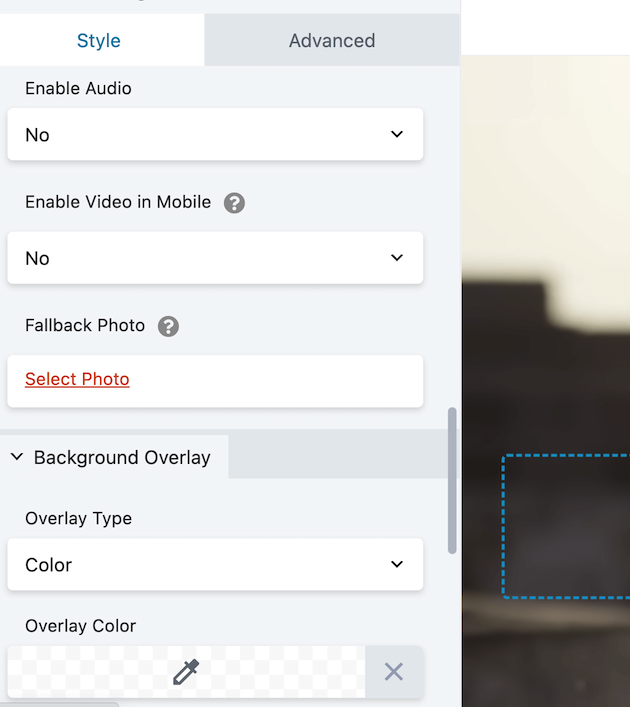
Кроме того, Beaver Builder предоставляет множество возможностей для редактирования фона видео. Например, он позволяет включить аудио и включить видео на мобильном устройстве :

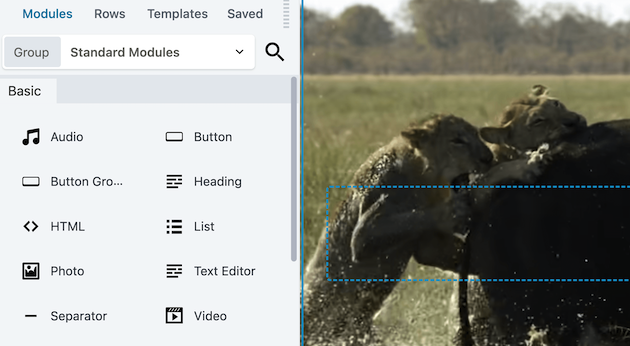
Вы также можете выбрать резервную фотографию, которая будет отображаться, если ваше видео не загрузится. Чтобы добавить наложение контента к вашему видео, перейдите на вкладку « Модули » и выберите элемент:

Здесь мы добавили блок заголовка :

Затем вы можете настроить многие аспекты вашего текста, включая цвет, размер и шрифт.
Когда вы будете довольны своими изменениями, выберите «Сохранить черновик », чтобы посмотреть, как выглядит ваше видео:

Если вы довольны результатами, просто опубликуйте свою страницу!
Вывод
Если вы ищете способ выделить свой веб-сайт среди конкурентов, видеофон — эффективный способ сделать это. Более того, привлекающее внимание видео в верхней части главной страницы поможет усилить идею вашего бренда и улучшить взаимодействие с посетителями вашего сайта.
Напомним, вот три метода, которые вы можете использовать для добавления видео фона на свой веб-сайт WordPress:
- Использование плагина WordPress : Инструмент Advanced WordPress Backgrounds позволяет добавить видеофон на ваш сайт с помощью YouTube, Vimeo или самостоятельно размещенного видео.
- С блоком «Обложка» : этот блок WordPress позволяет загружать собственное видео и добавлять его в качестве фона сайта.
- Использование конструктора страниц . С помощью конструктора страниц, такого как Beaver Builder, вы можете реализовать фоновое видео с URL-адресом или видео из вашей медиатеки.
Какие у вас есть вопросы о добавлении видео фона в WordPress? Дайте нам знать в комментариях ниже!
