Как добавить видео в галерею товаров в WooCommerce
Опубликовано: 2022-11-10Ищете способы добавить видео в галерею продуктов на вашем сайте WooCommerce?
Добавление видео о продуктах в ваш магазин WooCommerce — отличная идея. Видео можно использовать для быстрой передачи ключевой информации о продукте потенциальным клиентам, чтобы побудить их принять решение о покупке.
Хотя WooCommerce не предлагает встроенного метода добавления видео в галереи ваших продуктов, есть способы сделать это.
В этом уроке я покажу вам, как вы можете вставлять видео на свой сайт WooCommerce.
Зачем добавлять видео о продуктах в ваш магазин WooCommerce
Видео — популярная форма контента, потому что их легко смотреть. Вот почему платформы социальных сетей сегодня переполнены видео, а YouTube является вторым по посещаемости веб-сайтом в Интернете.
В области электронной коммерции видео может подчеркнуть преимущества продукта и показать, как он может улучшить жизнь клиента. Увидеть продукт в действии — это убедительно, и это поможет вам привлечь больше клиентов и увеличить продажи.
Ваши посетители также будут проводить больше времени в вашем магазине, просматривая видео. Поскольку Google доверяет веб-сайтам с более длительным временем пребывания, добавление видео на страницы ваших продуктов может помочь повысить рейтинг вашего магазина в поисковых системах.
Где добавить видео в магазин WooCommerce
В вашем магазине WooCommerce есть два места, куда вы можете добавить видео, чтобы повысить вовлеченность пользователей. Посетители обычно блуждают по этим страницам в поисках нужных им продуктов. Они:
- отдельные страницы продукта
- каталог магазина и страницы архива
В следующих разделах я покажу вам, как добавить видео в оба этих места.
Хотя WooCommerce не включает эту функцию, наша тема Botiga позволяет добавлять видео и аудио на страницы ваших продуктов.
Botiga имеет как бесплатную, так и премиум-версию. Вам понадобится Botiga Pro, чтобы использовать функцию видео продукта (см. сравнение бесплатной и профессиональной версий).
1. Установите бесплатную тему Botiga
Во-первых, вам нужно установить бесплатную тему Botiga — Botiga Pro поставляется в виде плагина и добавляет в тему премиальные функции.
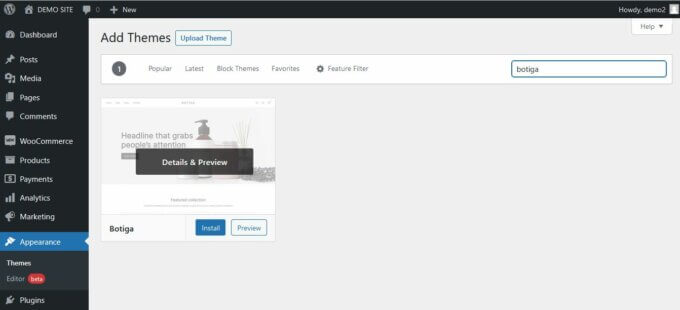
В области администрирования WordPress перейдите в раздел « Внешний вид» > «Темы» и нажмите кнопку « Добавить новую ». Введите «Botiga» в строку поиска, затем установите и активируйте тему.

2. Загрузите и установите плагин Botiga Pro.
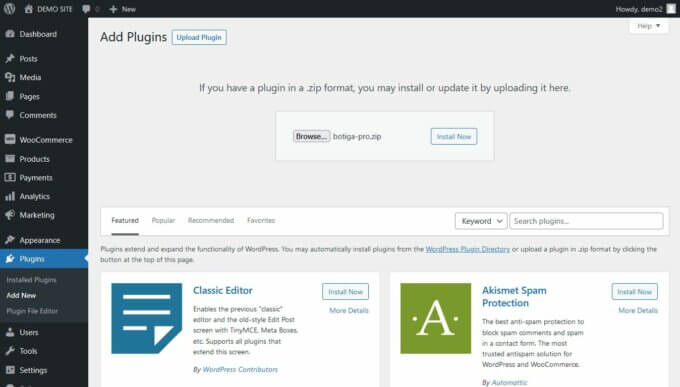
Теперь вам нужно установить плагин Botiga Pro. После покупки и загрузки на локальный компьютер перейдите в «Плагины» > «Добавить новый» в области администрирования WordPress.
На странице « Добавить плагины » нажмите кнопку « Загрузить плагин ». Загрузите файл botiga-pro.zip , затем установите и активируйте плагин.

3. Импортируйте стартовый сайт
Если у вас уже есть продукты, загруженные в ваш магазин WooCommerce, вы можете пропустить этот шаг. Однако, если вы только начинаете, вы можете импортировать один из стартовых сайтов Botiga Pro, которые представляют собой готовые магазины электронной коммерции с демонстрационными продуктами.
Ниже я импортирую демоверсию отдельного продукта, но вы также можете выбрать любой из других стартовых сайтов.
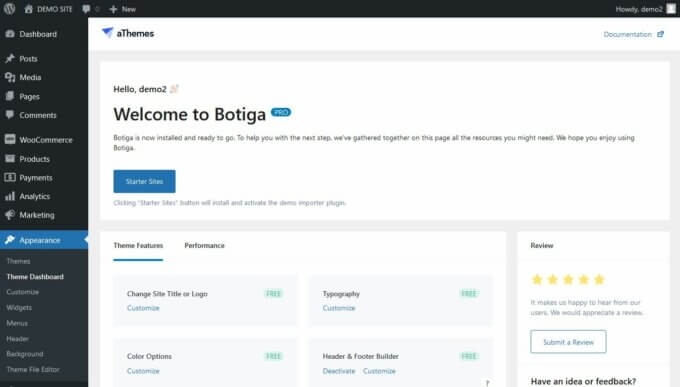
В области администрирования WordPress перейдите в раздел « Внешний вид» > «Панель управления темами» и нажмите кнопку « Стартовые сайты ». Это установит и активирует наш плагин для импорта демо (его можно найти на странице плагинов как сайты для начинающих aThemes ).

После активации подключаемого модуля для импорта демо вы будете автоматически перенаправлены на страницу администрирования Starter Sites .
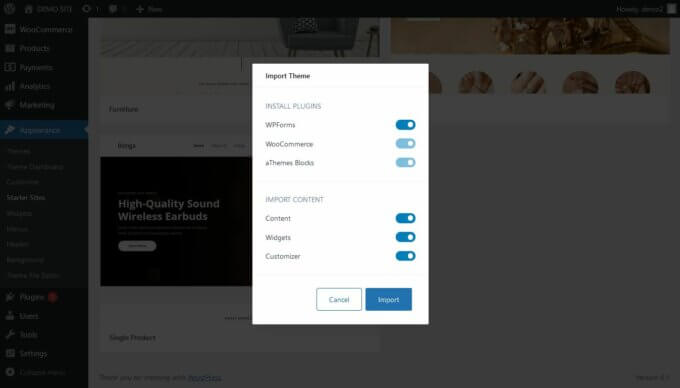
Здесь найдите стартовый сайт, который вы хотите импортировать, и нажмите кнопку « Импорт », которая запустит процесс импорта и добавит демо-контент в ваш магазин.

4. Найдите свои варианты продуктов Botiga
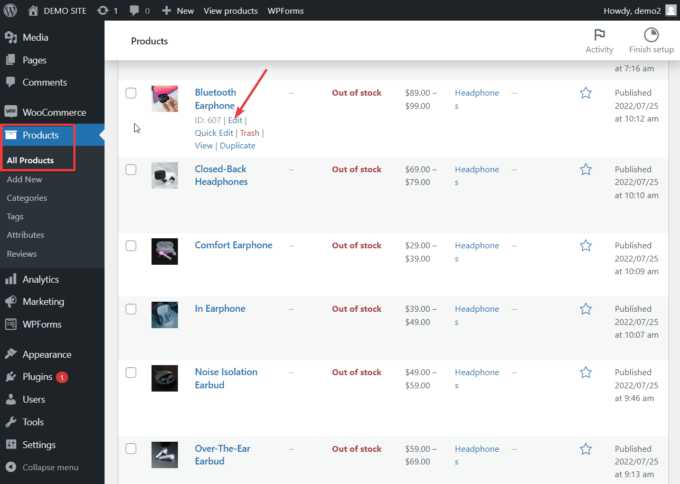
Теперь перейдите в « Продукты» > «Все продукты» и отредактируйте продукт, к которому вы хотите добавить видео.
На своем демонстрационном сайте я буду редактировать продукт под названием Bluetooth Earphone .


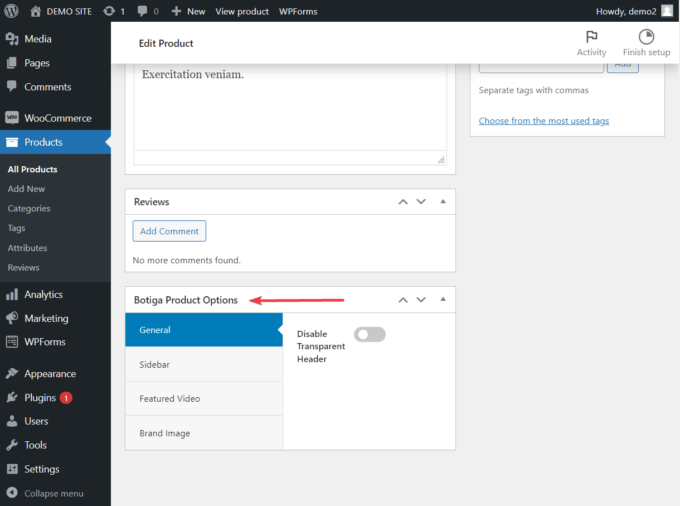
Когда вы окажетесь на странице « Редактировать продукт », прокрутите вниз, пока не дойдете до виджета « Параметры продукта Botiga» .

5. Добавьте видео в галерею продуктов
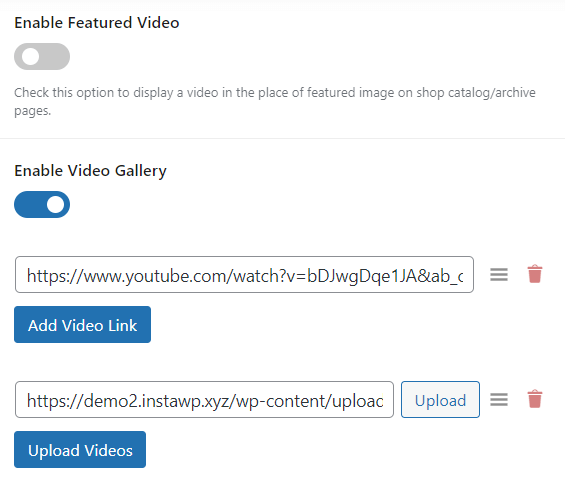
На вкладке « Избранное видео » включите параметр « Включить видеогалерею ». и введите URL-адрес видео, которое вы хотите добавить в свой продукт. Если вы хотите, вы можете добавить несколько видео к каждому продукту.
Botiga поддерживает встраивание YouTube, Vimeo и Dailymotion. Вы также можете загружать свои собственные видеоролики, размещенные на собственном хостинге, с помощью параметра « Загрузить видео ».
Чтобы добавить самостоятельные видео в галерею продуктов, сначала вам нужно загрузить видео на свой сайт WooCommerce в меню « Медиа» > «Добавить новое» . После загрузки видео откройте его и скопируйте и вставьте URL-адрес видео.

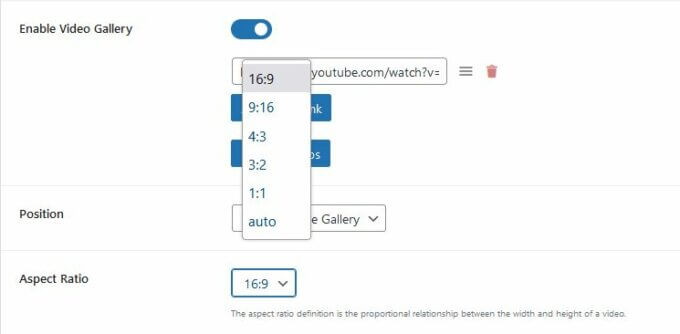
6. Установите соотношение сторон для ваших видео
Вы можете использовать параметр « Соотношение сторон », чтобы установить размеры ваших видео.
Если вы не уверены, какое соотношение сторон выбрать, вы можете использовать автоматическую опцию, чтобы позволить теме решить это.

После того, как все настроено, прокрутите страницу до верхней части и нажмите кнопку « Обновить ».
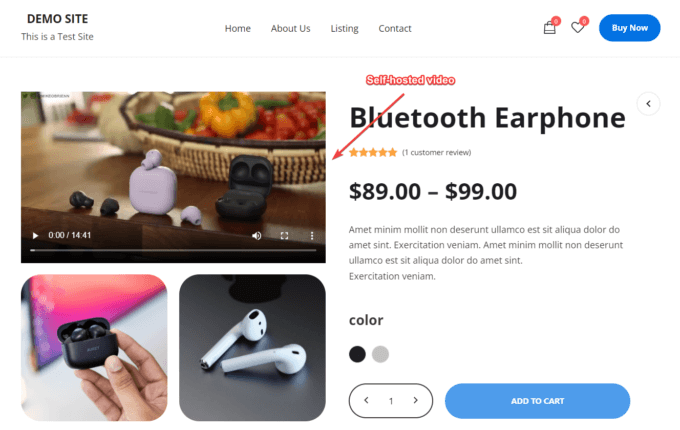
На своем демонстрационном сайте я установил соотношение сторон 16:9, и вот как размещенное на моем сайте видео появляется в моей галерее продуктов:

Как вы можете видеть выше, видео автоматически добавляется первым элементом в галерее.
7. Добавьте видео в каталог вашего магазина и страницы архива
В дополнение к видео, показанным в ваших галереях продуктов, вы также можете добавить избранное видео к каждому из ваших продуктов. Избранные видео будут отображаться в каталоге вашего магазина и на страницах архива.
Вы можете добавить избранное видео в виджет Botiga Product Options > Featured Video в нижней части страницы каждого продукта.
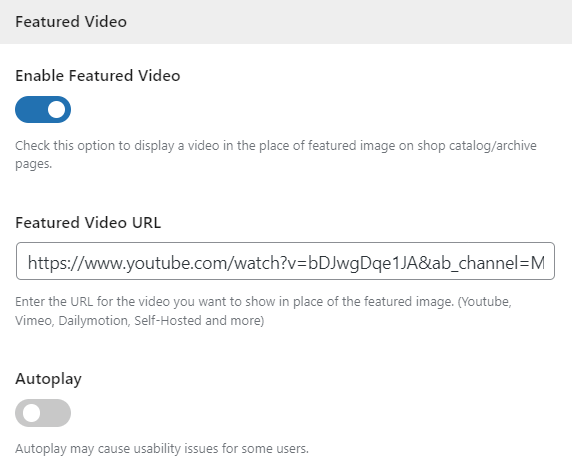
Включите параметр « Включить избранное видео » и введите URL-адрес видео, которое вы хотите показывать для этого продукта на страницах каталога и архива.
Вы можете самостоятельно разместить избранное видео на своем сайте или встроить его со сторонней платформы, такой как YouTube, Vimeo или Dailymotion.
Если вы хотите, вы можете настроить видео на автовоспроизведение, но обратите внимание, что автовоспроизведение вызывает проблемы с удобством использования для некоторых пользователей.

Нажмите кнопку « Обновить » и перейдите в интерфейс вашего магазина.
Вы заметите, что избранное изображение вашего продукта было заменено видео, которое вы только что загрузили.

Вот и все, ребята. Теперь вы знаете, как добавить видео о товарах в свой магазин WooCommerce.
Вывод
С видео на месте вы, вероятно, увидите всплеск конверсий через несколько недель. Я рекомендую добавлять видео как на страницу вашего отдельного продукта, так и на страницу архива магазина, так как это самые популярные страницы в любом магазине WooCommerce.
Тем не менее, добавление видеоконтента имеет тенденцию загружать веб-страницы, поэтому ваш сайт, вероятно, станет тяжелее, чем раньше. Обязательно проверьте скорость своего сайта и используйте это руководство, чтобы сократить время загрузки страницы.
Если у вас есть какие-либо вопросы о том, как добавить видео в галереи продуктов на вашем сайте WooCommerce, сообщите нам об этом в комментариях ниже.
