Как добавить виртуальные товары в WooCommerce
Опубликовано: 2022-03-05Вы хотите добавить виртуальные товары в WooCommerce ? Они очень важны, если у вас есть веб-сайт электронной коммерции, связанный с программным обеспечением или цифровыми продуктами.
Итак, в этой статье мы покажем вам все возможные способы их добавления. Но сначала давайте рассмотрим разницу между виртуальными и физическими продуктами, а также поймем, зачем вам нужны виртуальные продукты.
Виртуальные продукты против физических продуктов
Виртуальные продукты включают в себя все типы продуктов, которые представлены в виде программного обеспечения в магазине электронной коммерции. К ним относятся такие продукты, как плагины, темы, видеоигры, токены, электронные книги и другие цифровые приложения. Например, у нас в QuadLayers есть огромное количество виртуальных продуктов в виде плагинов, таких как Instagram Feed Gallery, Telegram Chat, QuadMenu и так далее.
Обычно виртуальные продукты используются пользователями или клиентами в основном путем их загрузки . Но в зависимости от предоставляемых ими услуг они могут иметь свои собственные интегрированные системы и могут не требовать каких-либо загрузок, таких как услуги хостинга, конструкторы веб-сайтов и другие онлайн-инструменты.
В качестве альтернативы физические продукты могут называться физическими товарами , которые можно приобрести в интернет-магазине. Они могут включать любые физические вещества, такие как цифровые устройства, кухонная техника, мебель, одежда, аксессуары и многое другое.
Физические продукты могут использоваться клиентами только после того, как они будут доставлены по их адресу. Их могут забрать покупатели и из ближайших магазинов, но в настоящее время это большая редкость.
Зачем добавлять виртуальные продукты в WooCommerce?
Виртуальные продукты очень важны, если вы хотите продавать какой-либо программный продукт на своем веб-сайте WordPress. Фактически, это единственный способ продавать программное обеспечение вашим клиентам через WooCommerce.
Мы все знаем, что вы не можете продавать продукт в WordPress без WooCommerce. А когда это виртуальный продукт, вам нужно настроить продукт таким образом, чтобы он был доступен пользователям для их технических целей.
Покупка виртуального продукта в магазине электронной коммерции полностью отличается от покупки физического продукта. Виртуальный продукт не будет доставлен к вашему порогу, и вы не сможете забрать его из каких-либо физических магазинов. Вместо этого вы можете начать использовать виртуальный продукт, как только купите его на их веб-сайте, независимо от того, нужно ли их загружать или нет.
Поэтому, чтобы убедиться, что все идет гладко, когда клиент совершает покупку вашего программного обеспечения, вам необходимо убедиться, что вы можете правильно добавлять виртуальные продукты на свой веб-сайт WooCommerce.
Как добавить виртуальные товары в WooCommerce?
WooCommerce поставляется с множеством встроенных опций для вашего сайта электронной коммерции. Вот почему вы можете легко добавлять виртуальные продукты в WooCommerce из самих вариантов продукта по умолчанию .
Просто убедитесь, что вы правильно установили и настроили WooCommerce на своем веб-сайте WordPress, прежде чем продолжить. Также лучше всего использовать одну из тем, совместимых с WooCommerce, чтобы избежать конфликтов тем или плагинов.
1. Настройте новый виртуальный продукт
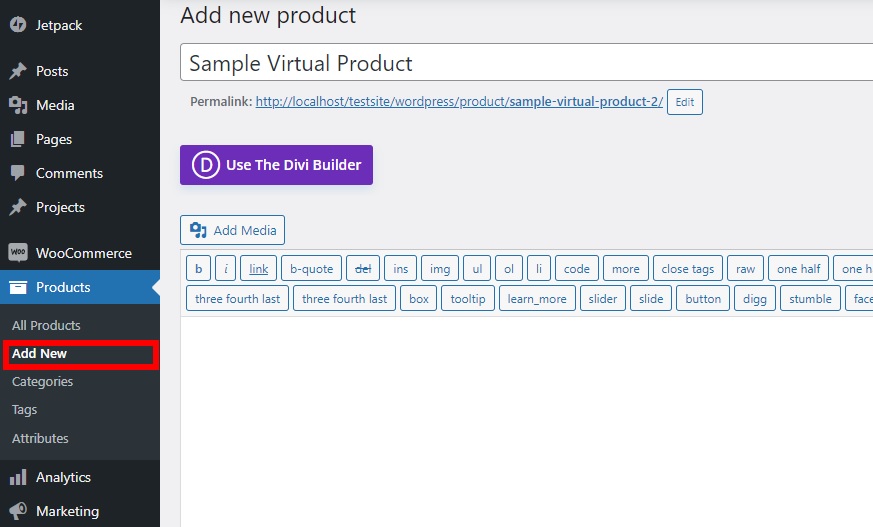
Во-первых, перейдите в « Продукты»> «Добавить новый» на панели инструментов WordPress, чтобы добавить новый виртуальный продукт в ваш магазин WooCommerce.
Если вы хотите создать виртуальный продукт для существующего продукта, откройте « Продукты» > «Все продукты» и нажмите « Изменить » для конкретного продукта.
Затем введите все необходимые данные для нового продукта, такие как название продукта, изображение продукта и т. д. Для этой демонстрации мы добавили «Образец виртуального продукта» в качестве нашего продукта.

Если вы хотите добавить больше информации о продукте и нуждаетесь в помощи, у нас есть полное руководство по добавлению продуктов WooCommerce.
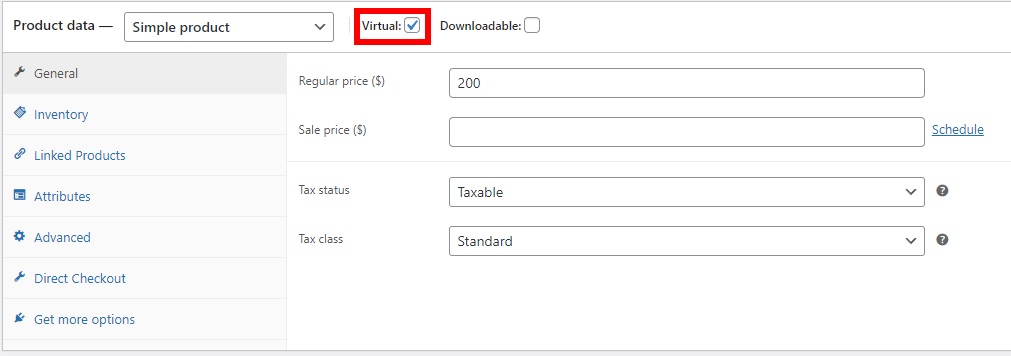
После того, как вы закончите, просто прокрутите до раздела « Данные о продукте» и установите флажок « Виртуальный » для продукта.

Затем добавьте обычную цену продукта для покупки. Цена продажи не является обязательной, но вы также можете добавить ее, если у вас есть текущие продажи продукта.
Вот и все! Вы только что добавили виртуальный продукт на свой сайт WooCommerce. Но вы также должны сделать его доступным для загрузки для клиентов.
2. Настройте продукт как загружаемый
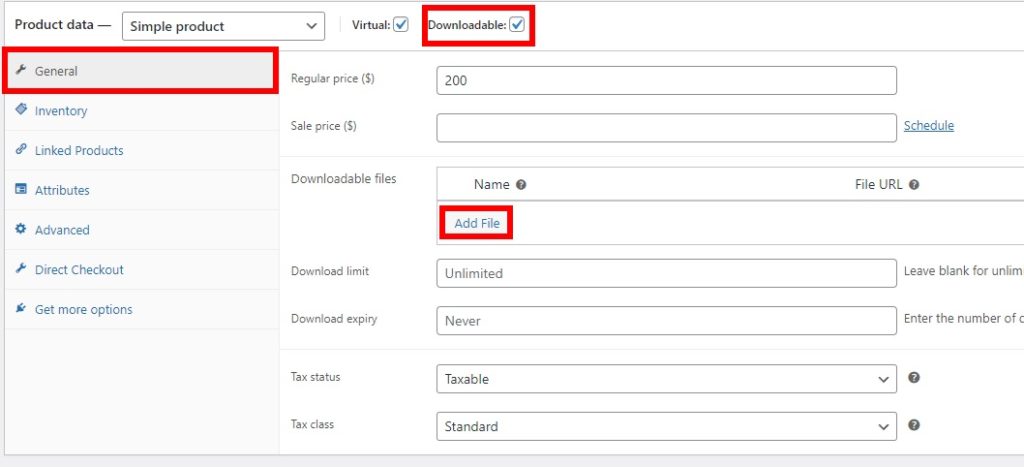
Поскольку вы продаете виртуальный продукт, очевидно, что вашим клиентам нужно будет его загрузить. Следовательно, также проверьте параметр « Загружаемый ». Это прямо рядом с виртуальной опцией, которую вы проверили ранее.
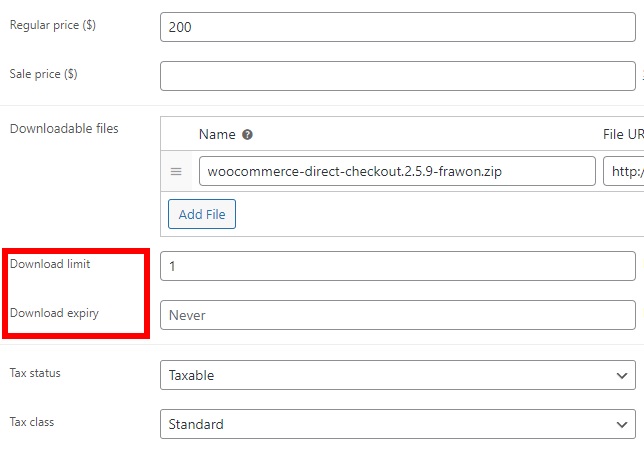
Как только вы настроите продукт как загружаемый, вы сможете увидеть некоторые дополнительные общие параметры продукта. Они включают в себя загружаемые файлы, ограничение загрузки и срок действия.
Вы можете добавить файл продукта в параметры загружаемых файлов. Просто нажмите « Добавить файл» .

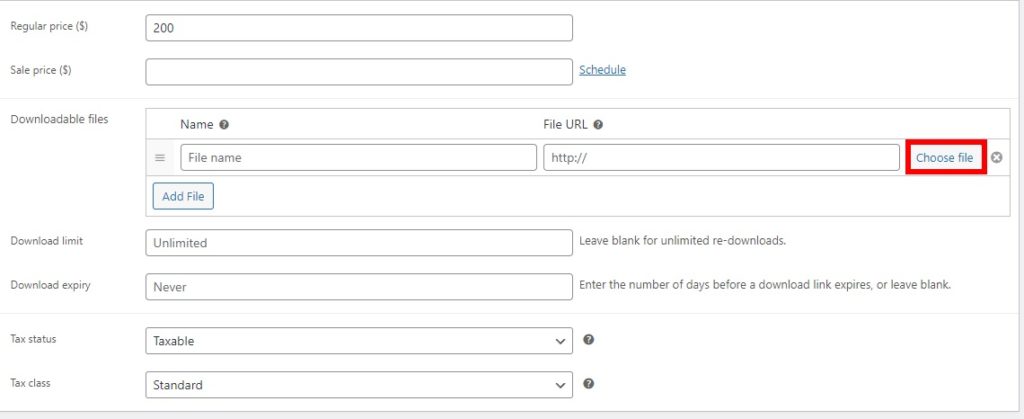
Затем вам нужно будет добавить имя файла и URL -адрес файла для продукта. Если вы хотите создать новый URL-адрес файла, вы можете просто загрузить файл, нажав « Выбрать файл» .

Для загрузки некоторых виртуальных продуктов может потребоваться более одного файла. В этом случае просто нажмите «Добавить файл» еще раз и повторите процесс.
Далее вам нужно добавить ограничение на загрузку. Для этого руководства мы добавили ограничение на загрузку, равное 1, поскольку пользователь обычно может загрузить продукт только один раз за одну покупку. Но если вы хотите разрешить своим пользователям неограниченные повторные загрузки, просто оставьте это поле пустым.
Однако, если вы хотите добавить определенное ограничение на загрузку, но не один раз, вы также можете это сделать.

Наконец, вы должны установить дату истечения срока для загрузки. Значение рассчитывается как количество дней, после которых срок действия ссылки для скачивания истекает. Вы можете оставить это поле пустым, если не хотите добавлять срок действия загрузки.
Теперь все, что вам нужно сделать, это опубликовать или обновить продукт.
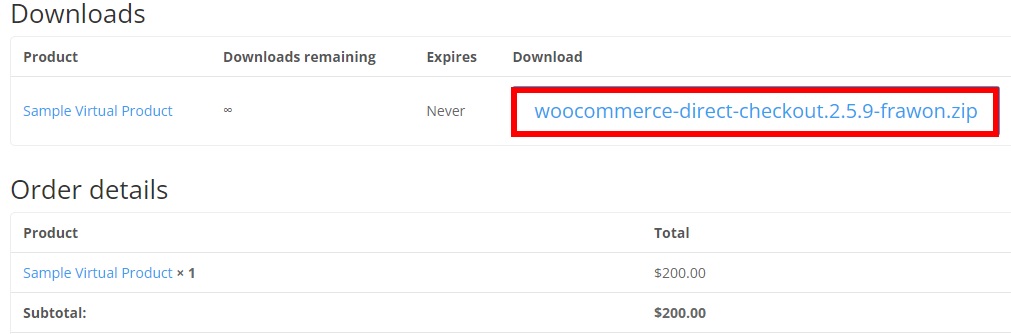
После этого ваш продукт готов к загрузке. Клиенты могут загрузить продукт после того, как они успешно оформили заказ.

Бонус: удаление полей оформления заказа для виртуальных продуктов
После того, как вы добавите виртуальный продукт на свой веб-сайт WooCommerce, пользователи смогут загрузить его только после оформления покупки. Но для виртуального продукта некоторые поля оформления заказа, такие как адреса доставки, не требуются.

Поэтому лучше удалить эти ненужные поля, чтобы сократить процесс оформления заказа . Это может быть очень удобно и для ваших пользователей. Самый простой способ удалить эти поля оформления заказа — использовать плагин.
Несмотря на то, что существует множество плагинов для оформления заказа, которые позволяют настраивать страницу оформления заказа, в этом руководстве мы будем использовать Checkout Manager для WooCommerce .

Итак, начнем с установки плагина.
1. Установите и активируйте плагин
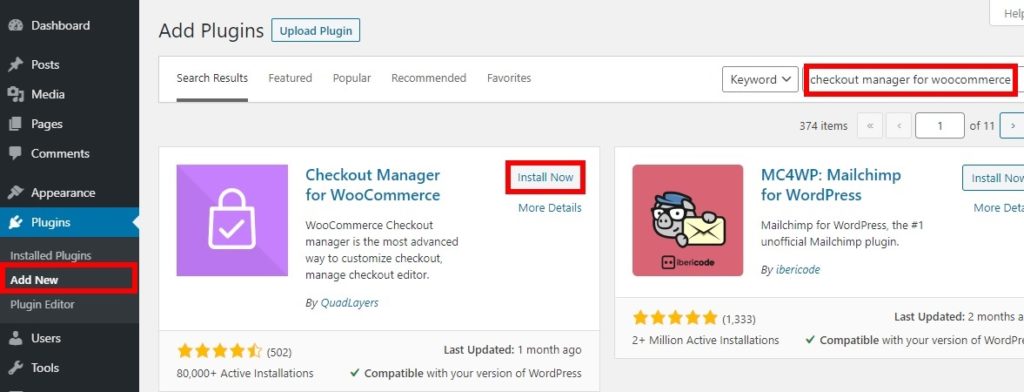
Перейдите в « Плагины» > «Добавить новый » на панели инструментов WordPress и найдите ключевые слова для плагина. Найдя его, нажмите « Установить сейчас» , чтобы установить плагин. Затем активируйте плагин после завершения установки.

Если вы хотите использовать премиум-версию, вам необходимо загрузить плагин и установить его вручную. Посмотрите наше руководство по установке плагина WordPress вручную для получения дополнительной информации.
2. Удалите поля оформления заказа
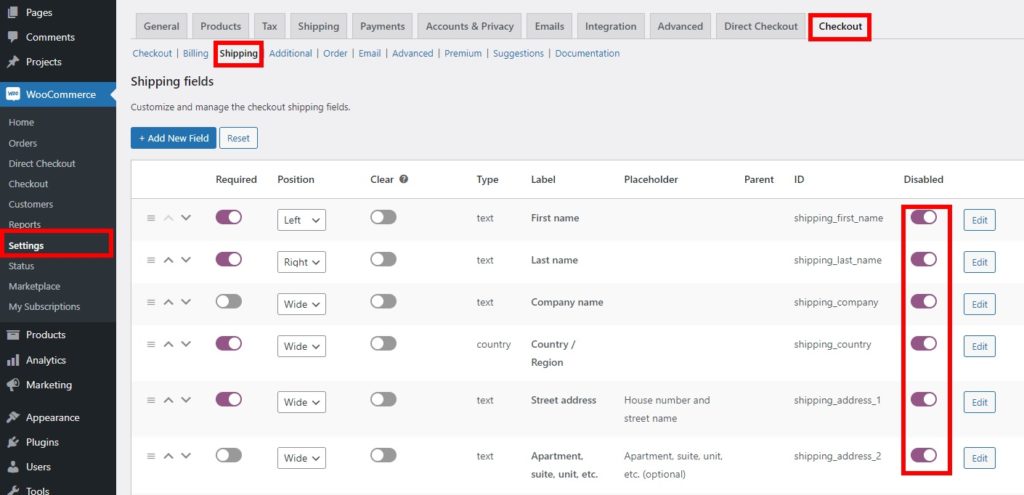
Теперь перейдите в WooCommerce > Настройки на панели инструментов WordPress и откройте вкладку Checkout . Затем нажмите на вкладку « Доставка ». Вы можете начать удаление полей доставки отсюда.
Просто активируйте переключатель, чтобы отключить поля доставки в столбце « Отключено ». Поскольку вам не нужны данные о доставке виртуального продукта, вы можете отключить все поля.

Точно так же, если вы хотите отключить некоторые поля из сведений о выставлении счетов, вы можете сделать это на вкладке «Выставление счетов».
Не забудьте сохранить изменения . Как только ваши клиенты будут перенаправлены на страницу оформления заказа, им не нужно будет добавлять ненужные данные для оформления заказа.
Вот как вы удаляете поля со страницы оформления заказа, когда добавляете виртуальные продукты в свой магазин WooCommerce. Затем вы можете отображать только необходимые поля оформления заказа для ваших клиентов.
Вы также можете удалить поля проверки, используя другие методы. Пожалуйста, ознакомьтесь с нашим руководством по удалению полей оформления заказа в WooCommerce для получения более подробной информации.
Пропустить страницу корзины в WooCommerce
Мы обсудили, как добавить виртуальные товары в ваш магазин WooComemrce. Кроме того, мы также представили вам небольшой учебник, чтобы упростить процесс оформления заказа, удалив поля оформления заказа. Но чтобы еще больше сократить процесс оформления заказа, вы также можете полностью пропустить страницу корзины.
Использование мини-тележек в WooCommerce в настоящее время очень распространено. Кроме того, когда вы покупаете виртуальный продукт, это проще, чем физические продукты.
Цена и количество всегда постоянны в случае виртуальных товаров. В результате страница корзины немного не нужна для виртуальных товаров и может показаться просто дополнительной страницей перед фактической страницей оформления заказа.
Таким образом, мы можем просто пропустить для них страницу корзины и перенаправить ваших пользователей прямо на страницу оформления заказа. Для этого все, что вам нужно сделать, это добавить фрагмент в файл функций темы вашего сайта. Но перед этим сделайте резервную копию своего веб-сайта и создайте дочернюю тему программно или с помощью одного из плагинов дочерней темы, чтобы внести любые изменения в файлы темы. Это гарантирует, что внесенные вами изменения будут сохранены даже при обновлении темы WordPress.
1. Настройте параметры поведения «Добавить в корзину»
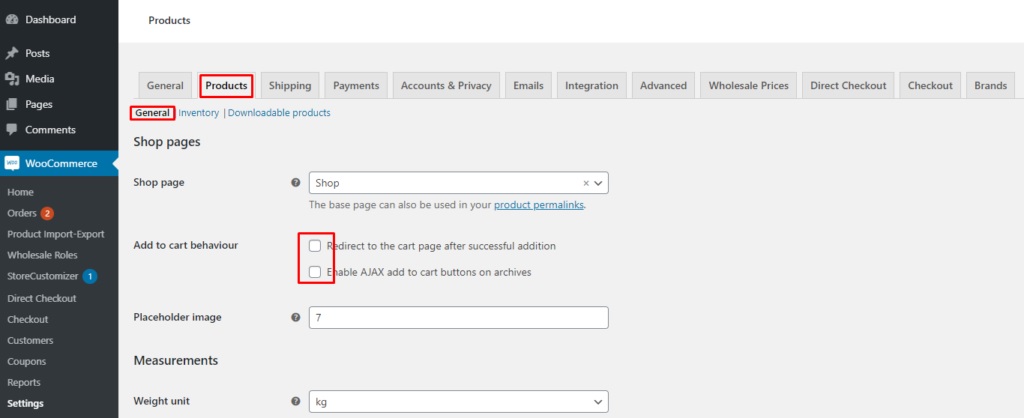
Прежде чем добавлять фрагменты кода на свой веб-сайт, вы должны настроить поведение добавления в корзину в WooCommerce. Перейдите в WooComerce > Настройки и откройте вкладку Продукты . В разделе « Общие параметры» необходимо снять флажки со следующих параметров:
- Перенаправление на страницу корзины после успешного добавления
- Включить AJAX кнопки добавления в корзину в архивах

После того, как вы снимите эти флажки и сохраните изменения, они не будут мешать работе кода.
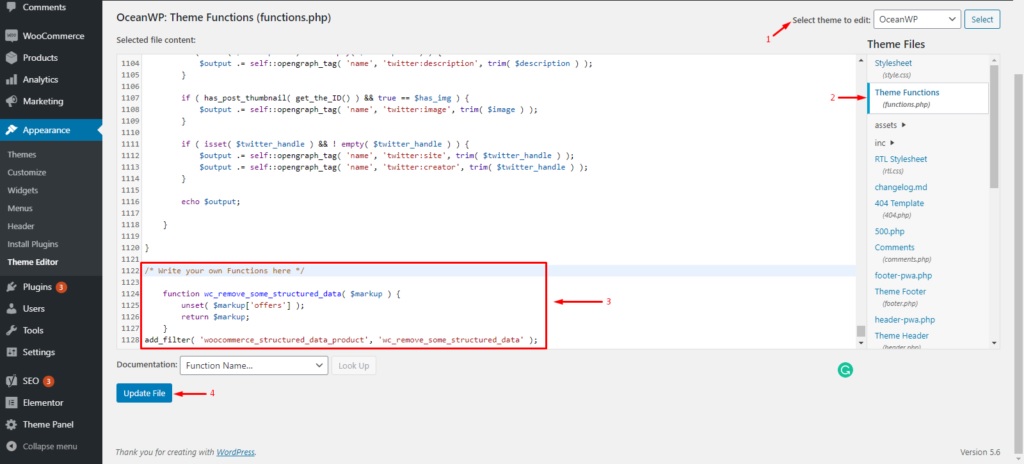
2. Добавьте фрагмент кода в файл functions.php
Теперь перейдите в « Внешний вид» > «Редактор файлов темы» на панели управления WordPress и откройте файл functions.php . В конце редактора просто добавьте следующий код:

add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
функция ql_skip_cart_page () {
глобальная $woocommerce;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
вернуть $redirect_checkout;
}Это перенаправит клиентов прямо на страницу оформления заказа, когда они добавят товар в корзину.
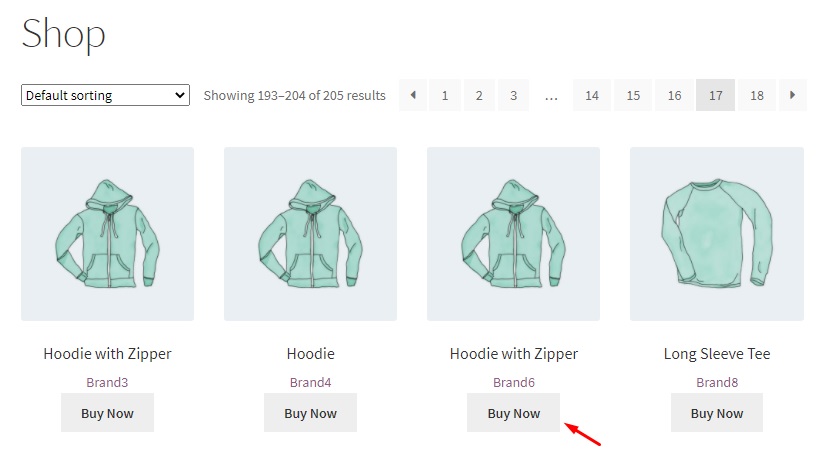
Но вы можете изменить текст «Добавить в корзину» на свой собственный текст, например «Купить сейчас», с помощью следующего фрагмента кода.
add_filter('woocommerce_product_single_add_to_cart_text', 'ql_replace_add_to_cart_button_text');
add_filter('woocommerce_product_add_to_cart_text', 'ql_replace_add_to_cart_button_text');
// Замените текст «Добавить в корзину» на «Купить сейчас!»
функция ql_replace_add_to_cart_button_text() {
return __('Купить сейчас!', 'woocommerce');
}После внесения всех необходимых изменений обновите файл.

Если вам неудобно использовать коды, вы можете использовать плагин Direct Checkout для WooCommerce, чтобы также пропустить страницу корзины.
Вывод
В общем, в этой статье мы показали вам, как создавать и добавлять виртуальные товары в WooCommerce. Виртуальный продукт очень важен, если вы хотите продавать программное обеспечение любого типа со своего веб-сайта электронной коммерции.
Вы можете легко создавать виртуальные продукты из параметров WooCommerce по умолчанию и делать их загружаемыми.
Но поскольку виртуальные продукты менее сложны, чем физические продукты, вы также можете сократить процесс оформления заказа для них. Это можно сделать, удалив ненужные поля оформления заказа и полностью пропустив страницу корзины.
Итак, можете ли вы сейчас создать виртуальный продукт и сделать его доступным для загрузки для ваших клиентов? Пожалуйста, дайте нам знать в комментариях.
Между тем, вот еще несколько наших статей, которые могут вас заинтересовать:
- Как создать одностраничную кассу WooCommerce
- Редактирование полей оформления заказа WooCommerce — пошаговое руководство
- Как добавить список желаний в WooCommerce
