Как добавить доставку на основе веса в WooCommerce
Опубликовано: 2022-04-19Установка правильных тарифов на доставку в зависимости от вашего бизнеса важна для обеспечения вашей прибыли и предоставления правильных услуг по доставке вашим клиентам. Вместо того, чтобы просто предоставлять фиксированную стоимость доставки , гораздо больше способствует успеху вашего бизнеса, если вы разрешаете доставку в зависимости от веса, типа продуктов и размеров. Вот почему мы представили вам наше руководство о том, как добавить доставку на основе веса в WooCommerce.
Но сначала давайте посмотрим, что такое доставка на основе веса и чем она может быть полезна для вашего бизнеса.
Что такое весовая доставка?
По умолчанию WooCommerce в основном позволяет вам управлять доставкой в зависимости от региона и устанавливать различные варианты доставки, такие как фиксированная цена, бесплатная доставка и местный самовывоз. Конечно, вы можете добавить разные тарифы для разных зон, но эти цены доставки не учитывают вес заказа вашего клиента. А поскольку цены на доставку увеличиваются довольно сильно, если учитывать большие суммы и веса, любой хороший бизнес, обрабатывающий заказы с тоннами разницы в весе и сумме, должен рассмотреть возможность предоставления более гибких вариантов доставки.
Здесь в игру вступает доставка по весу. Таким образом, вы должны предоставить различные варианты доставки и цены в зависимости от веса заказов вашего клиента.
Зачем добавлять доставку на основе веса в WooCommerce?
Настройка службы доставки и доставки для ваших продуктов может быть довольно хлопотной, особенно если у вас есть широкий ассортимент продуктов, различающихся по размерам и весу. Налоги, стоимость доставки и дополнительные сборы становятся довольно сложными для управления, и вы можете понести убытки , если не исправите их. Это становится еще сложнее, когда вы включаете доставку по стране.
Поэтому вы можете захотеть использовать доставку на основе веса, если у вас есть много факторов, влияющих на доставку. При доставке на основе веса вы можете назначить разные расходы на доставку для товаров разных весовых категорий. Затем вы можете убедиться, что товары меньшего веса имеют низкую стоимость доставки наряду со справедливой стоимостью доставки более тяжелых предметов.
Конечно, при доставке на основе веса учитывается гораздо больше переменных, таких как количество, общая масса продуктов, пункт назначения и многое другое. Вам также необходимо разрешить более гибкие цены на доставку, если клиент покупает товары оптом.
Вот почему мы представили вам наше руководство о том, как добавить доставку на основе веса в WooCommerce. Во-первых, давайте посмотрим, как вы можете добавить доставку на основе веса более удобным для новичков способом.
Как добавить доставку на основе веса в WooCommerce?
Наша сегодняшняя статья посвящена добавлению доставки на основе веса двумя различными способами :
- Использование плагинов
- Программно
Давайте сначала рассмотрим использование плагина.
Но прежде чем мы начнем, убедитесь, что вы настроили WooCommerce, не пропустив ни одного из основных шагов. Также лучше использовать одну из тем, совместимых с WooCommerce, для вашего сайта. Это поможет вам избежать любых возможных конфликтов тем или плагинов во время процесса.
1. Добавьте доставку на основе веса в WooCommerce с помощью плагина.
Самый простой способ добавить доставку на основе веса в WooCommerce — использовать специальный плагин WordPress. Эти плагины довольно легко настроить, и они позволяют вам обрабатывать различные правила веса и назначения. Они даже обеспечивают более гибкие цены на доставку и многое другое.
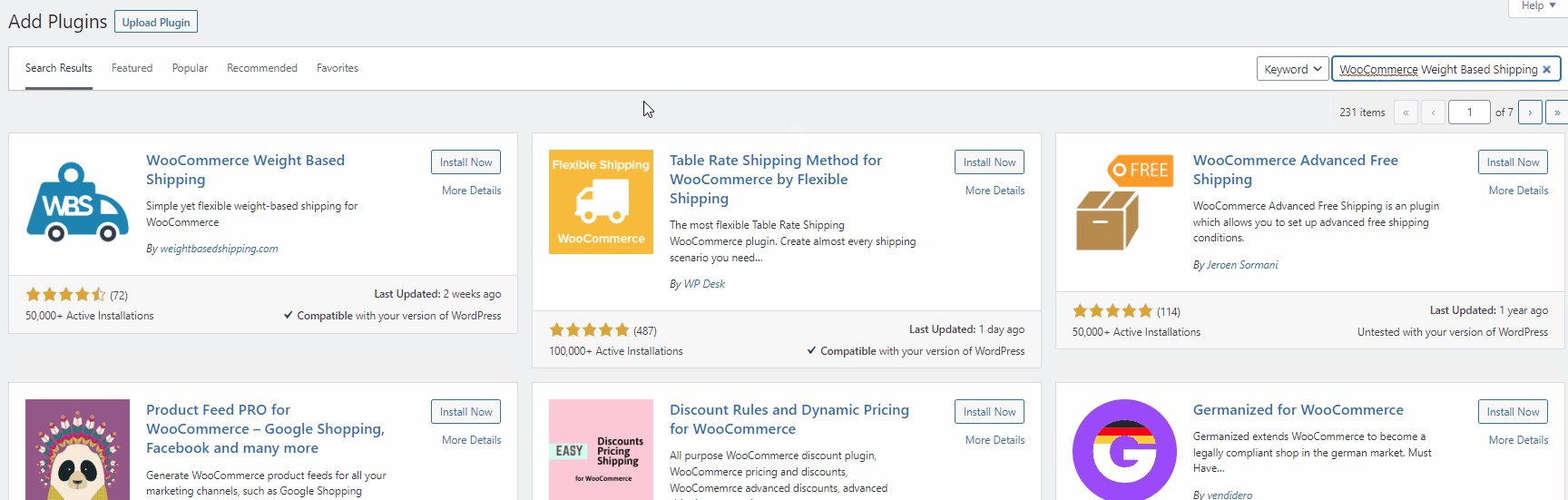
Для нашей демонстрации мы будем использовать плагин WooCommerce Weight Based Shipping . Это очень простой в использовании плагин с именно теми функциями, которые вам нужны для доставки по весу. Стоимость доставки веса заказа может быть легко рассчитана для клиентов с помощью этого плагина.

1.1. Установите и активируйте плагин
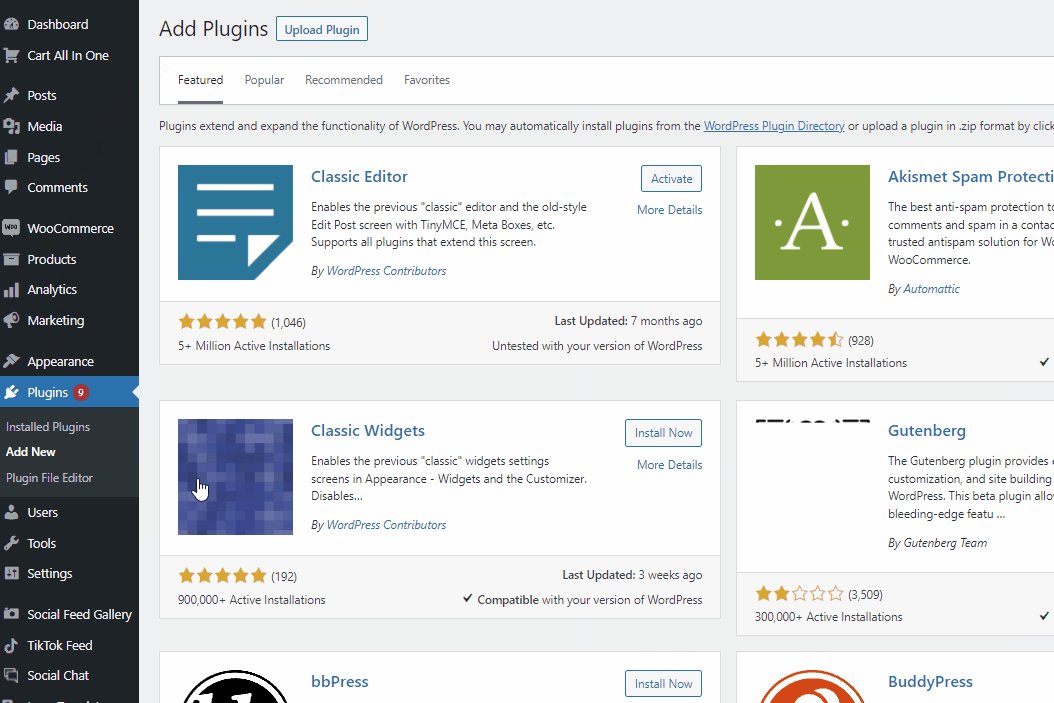
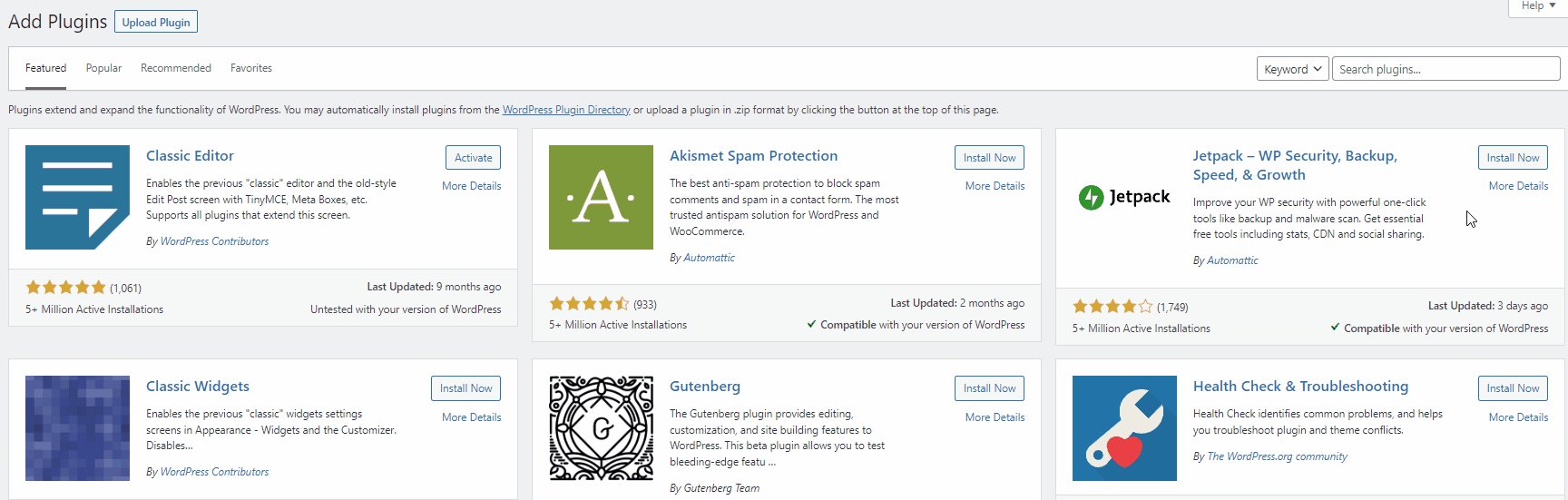
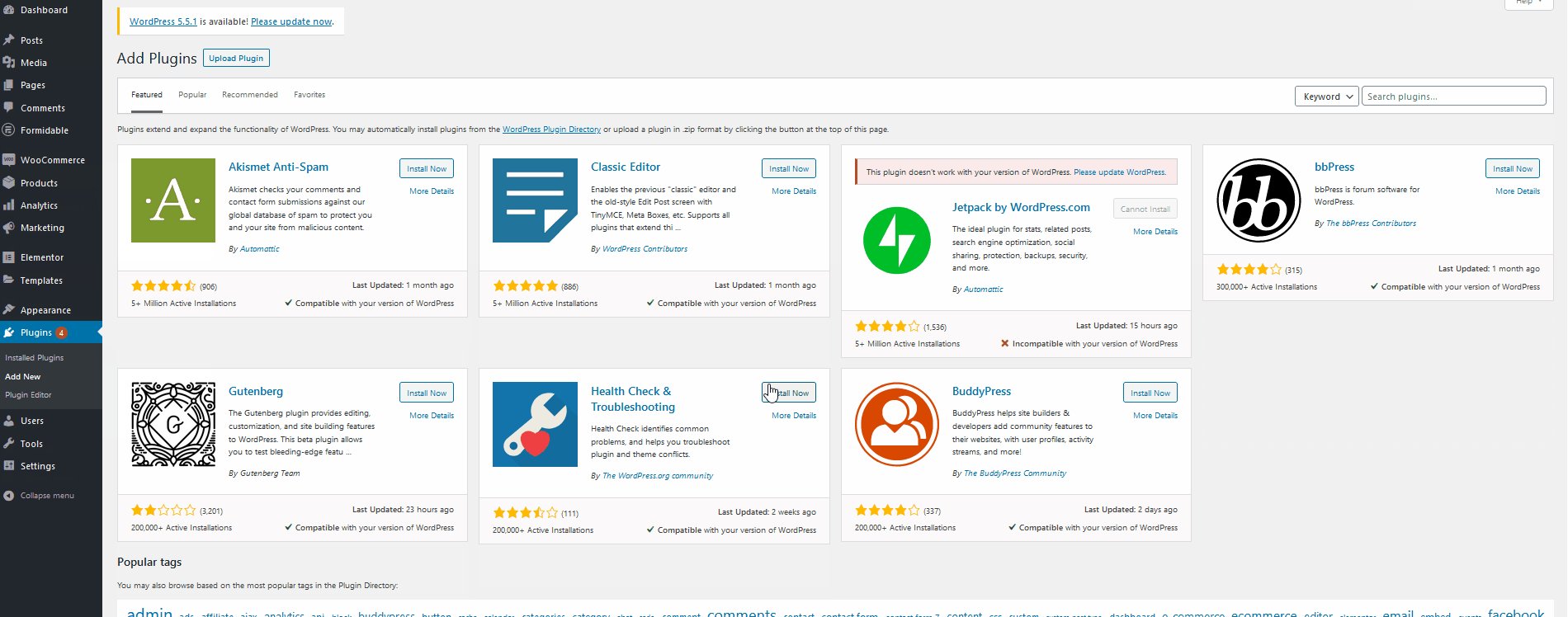
Как и любой плагин, его необходимо установить и активировать перед использованием. Идите вперед и установите плагин, открыв панель инструментов и нажав « Плагины»> «Добавить новый» .

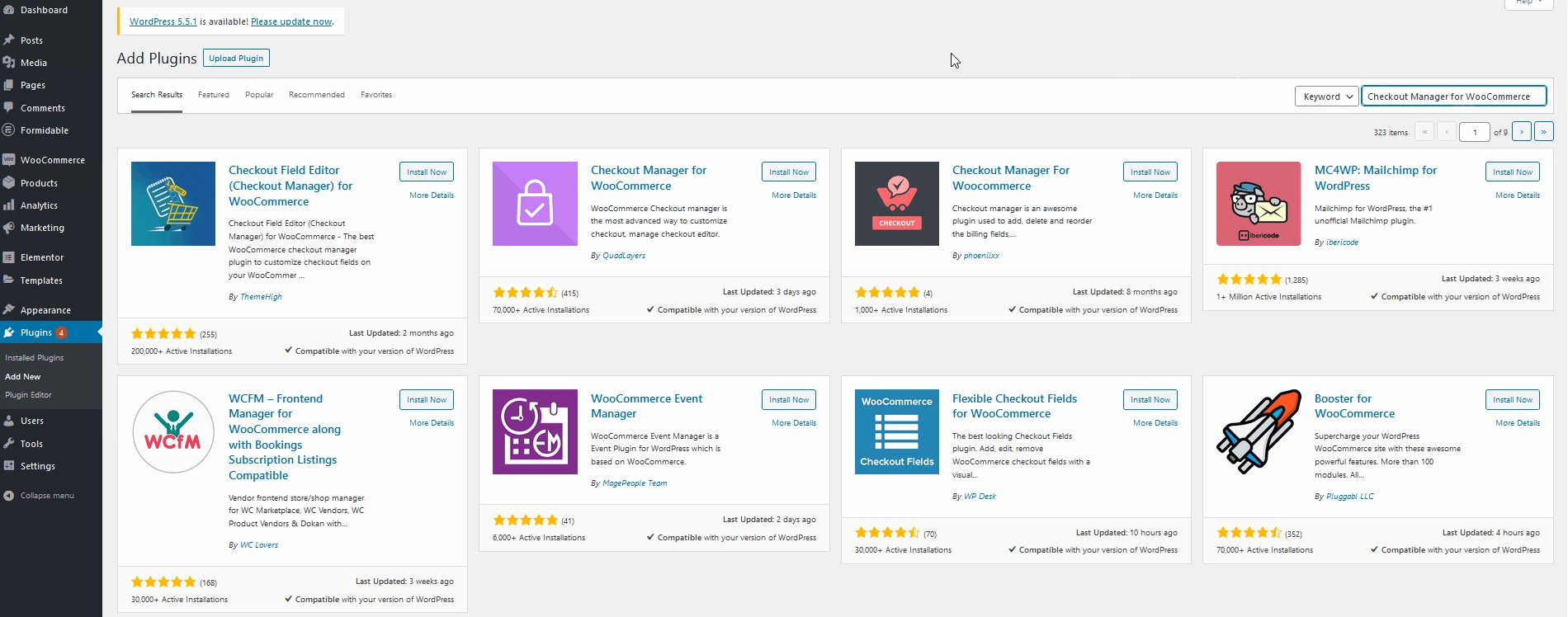
Затем используйте панель поиска в правом верхнем углу, чтобы найти доставку по весу WooCommerce . Нажмите « Установить сейчас » на вкладке плагина, а затем « Активировать » после переключения кнопки.

Вы также можете использовать премиум-версию плагина, если хотите разблокировать дополнительные функции. Но чтобы его активировать, вам придется вручную загрузить плагин и установить его. Ознакомьтесь с нашим руководством по установке плагина WordPress вручную для получения дополнительной информации.
1.2. Настройка правил доставки на основе веса с помощью плагина
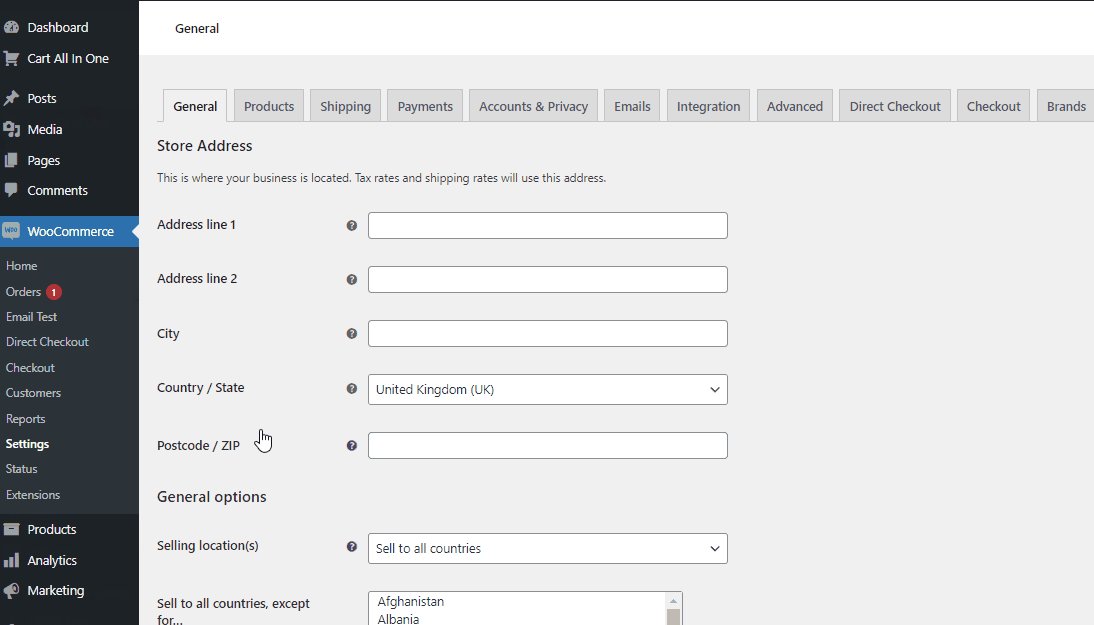
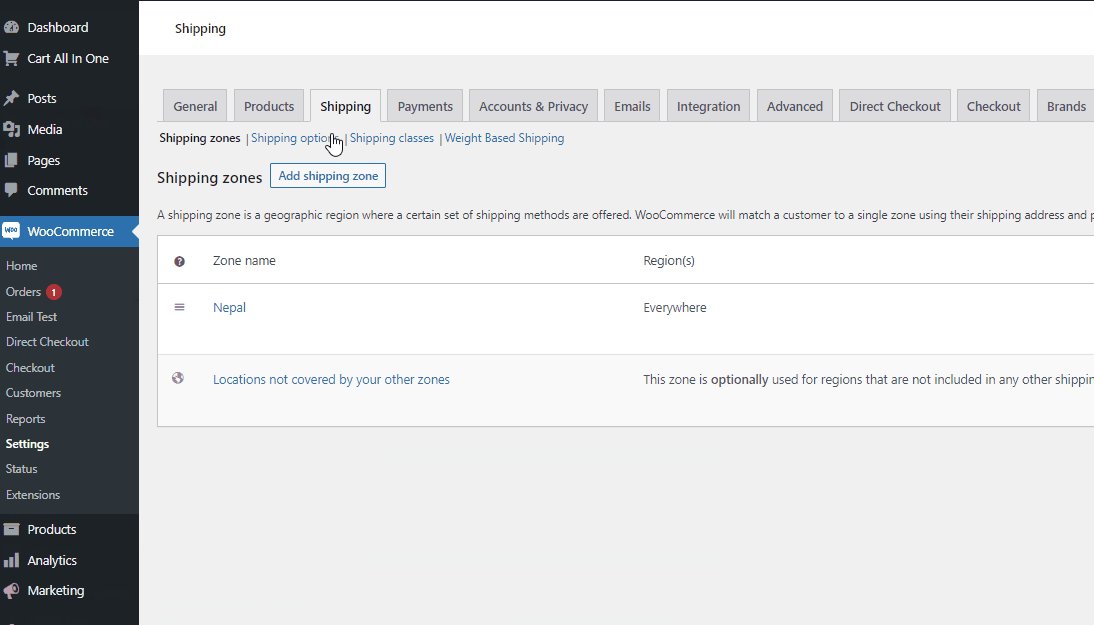
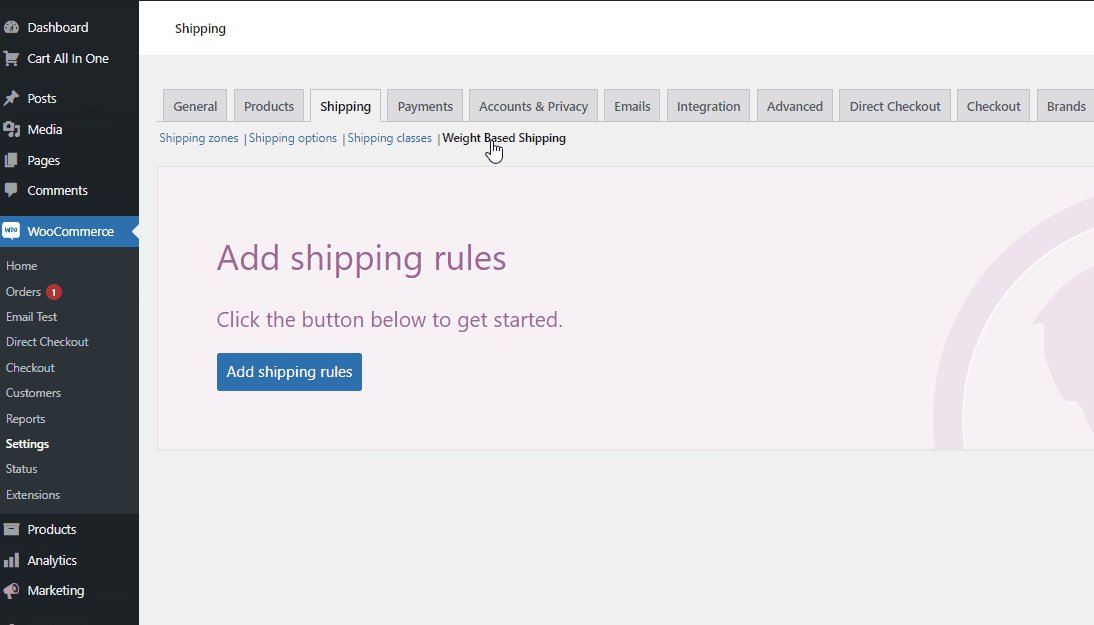
После активации плагина откройте настройки доставки WooCommerce в разделе WooCommerce > Настройки на панели инструментов WordPress. Затем откройте вкладку « Доставка » и нажмите «Доставка по весу». Теперь вы можете начать добавлять собственные правила доставки.

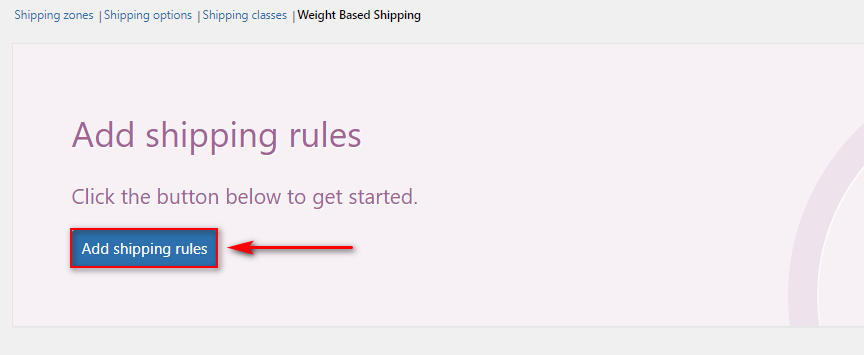
Начнем с нажатия кнопки « Добавить правила доставки ».

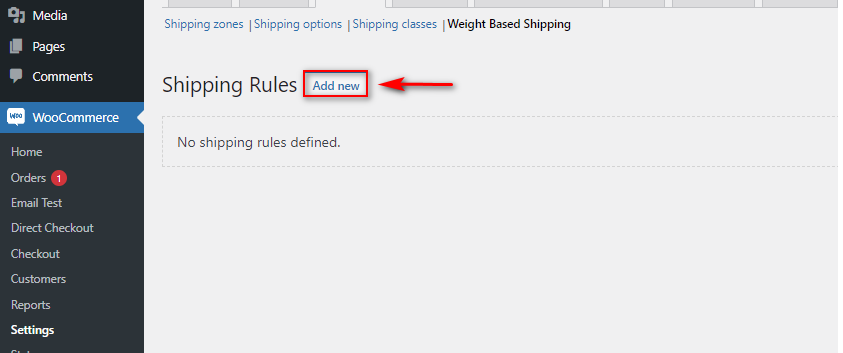
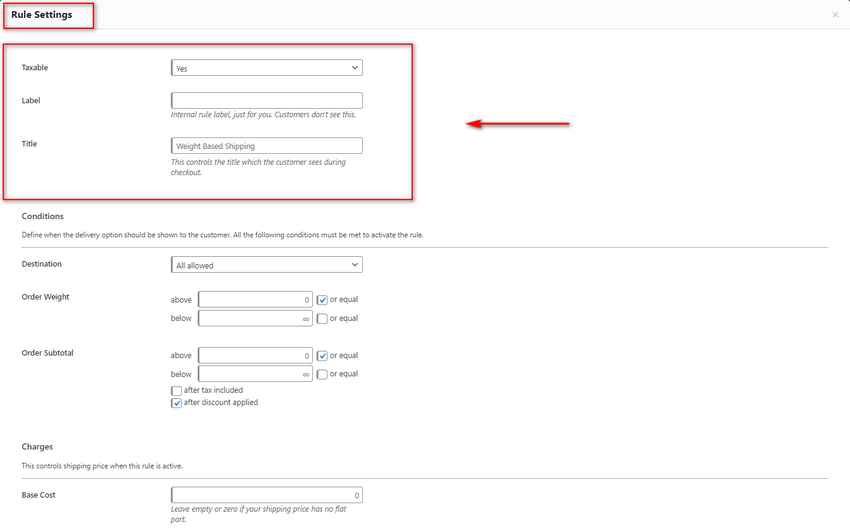
Затем нажмите « Добавить новый », и вы попадете в окно « Настройки правила» .

Во-первых, давайте начнем с добавления ярлыка и заголовка для доставки по весу . Затем вы можете выбрать, хотите ли вы, чтобы стоимость доставки облагалась налогом.

Далее настроим условия для доставки по весу.
1.3. Установка условий для доставки на основе веса
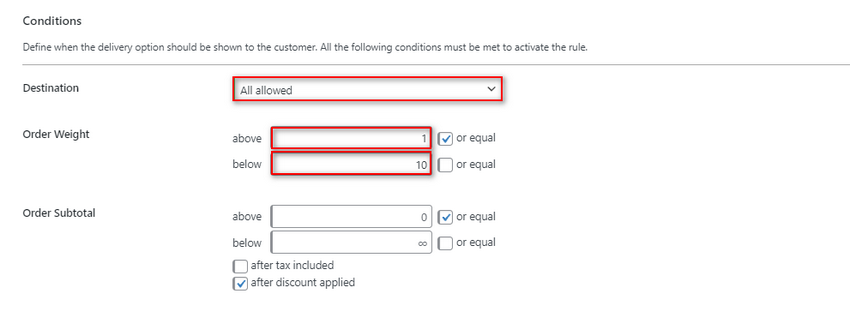
Используйте пункт назначения, чтобы выбрать, хотите ли вы, чтобы доставка на основе веса применялась ко всем направлениям доставки или к определенным странам/местоположениям.
Следующие несколько полей очень важны для настройки доставки на основе веса. С помощью параметров веса заказа вы можете установить ограничение, которое будет применяться к вашим условиям. Так, например, мы установим это поле выше или равным 1 кг и ниже 10 кг. Это означает, что наша текущая стоимость доставки, основанная на весе, будет применяться только в том случае, если общий вес тележки составляет от 1 до 10 кг.

Затем вы также можете использовать промежуточную сумму заказа , чтобы проверить общую стоимость вашей корзины. Таким образом, вы можете гарантировать, что эта доставка на основе веса применяется только к общей сумме корзины в пределах определенного предела. Вы можете оставить это поле как есть, если вы не хотите, чтобы ваши условия доставки, основанные на весе, проверяли промежуточный итог вашей корзины.
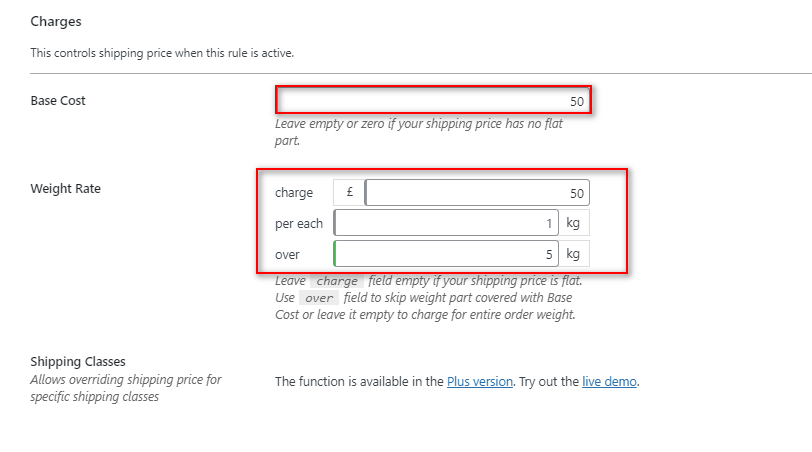
Раздел сборов позволяет определить базовую стоимость вашего текущего правила доставки на основе веса. Во-первых, продолжайте и установите базовую стоимость.
Затем мы также можем изменить стоимость, чтобы добавить дополнительные сборы, если общий вес превышает определенный предел. Таким образом, для базовой стоимости товаров весом от 1 до 5 кг мы установим опцию дополнительной оплаты в размере 50 фунтов стерлингов. Затем мы определяем измененную стоимость, чтобы взимались дополнительные сборы, если общая масса тележки превышает 5 кг. Итак, если мы применим это к текущему параметру:

Плагин автоматически добавит 50 фунтов стерлингов к стоимости доставки за каждый килограмм, добавленный сверх порога в 5 кг.
Наконец, вы также можете установить порог, чтобы ограничить максимальную стоимость доставки для вашего магазина. Вы можете оставить это поле без изменений, если не хотите добавлять ограничение на доставку по весу.
Закройте окно, щелкнув в любом месте страницы и нажав Сохранить изменения . Это сохранит ваше правило, и теперь оно должно отлично работать для предметов вашего магазина.
Как работает доставка по весу?
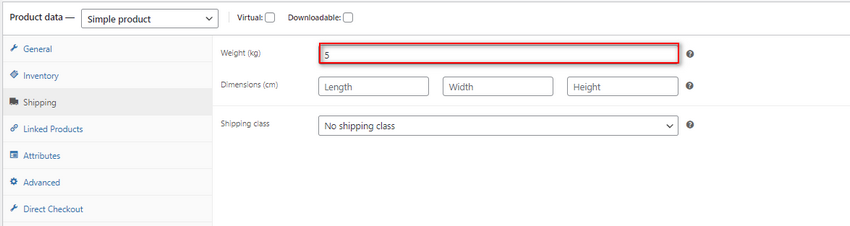
В целях предварительного просмотра мы установили вес этого отдельного предмета как 5 кг.

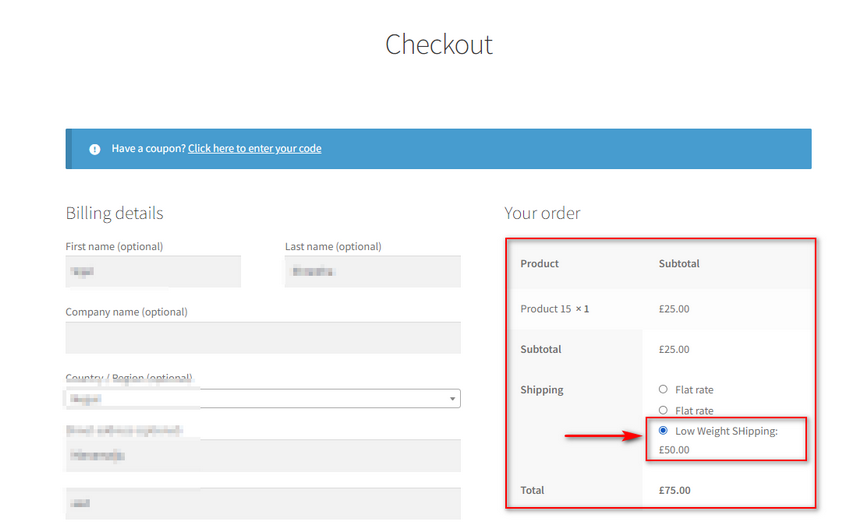
Если мы добавим это как один товар в нашу корзину, мы должны увидеть наш индивидуальный вариант доставки на нашей странице оформления заказа.

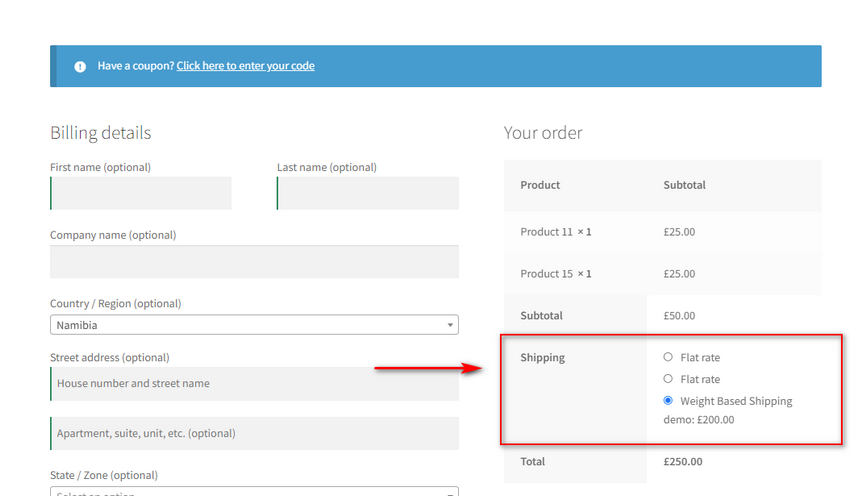
Теперь давайте добавим предметы, чтобы общий вес составлял 8 кг, и посмотрим, как изменится стоимость в зависимости от наших настроек. (Согласно нашим правилам доставки, общая стоимость должна составлять 50 фунтов стерлингов + 50 фунтов стерлингов (за каждый кг, добавленный свыше 5 кг).

Таким образом, вы можете установить настраиваемые правила доставки на основе веса в WooCommerce, которые могут быть легко гибкими, чтобы соответствовать разным весам и довольно легко изменять стоимость. Плагин позволяет очень удобно настраивать и изменять ваши правила на ходу, и вы можете устанавливать разные правила для разных весовых категорий.

Однако, если вы хотите добавить доставку на основе веса в WooCommerce без плагина, вы также можете сделать это.
2) Как программно добавить доставку по весу
Чтобы добавить настраиваемую доставку на основе веса в WooCommerce, вы можете использовать крючки WooCommerce , чтобы добавить пользовательскую функцию , которая проверяет общий вес корзины, а затем добавляет к ней другую скорость доставки.
Однако выполнение этого шага программно требует, чтобы вы заранее выполнили несколько дополнительных шагов.
Примечание. В этом разделе мы изменим некоторые основные файлы вашего веб-сайта. Итак, лучше всего сделать резервную копию вашего сайта и создать дочернюю тему, используя один из плагинов дочерней темы, прежде чем вы это сделаете. Это гарантирует, что вы не потеряете никаких изменений, даже если вам придется обновить тему или вернуться к предыдущим изменениям.
2.1. Добавьте фиксированные ставки и идентификатор фиксированной ставки отслеживания.
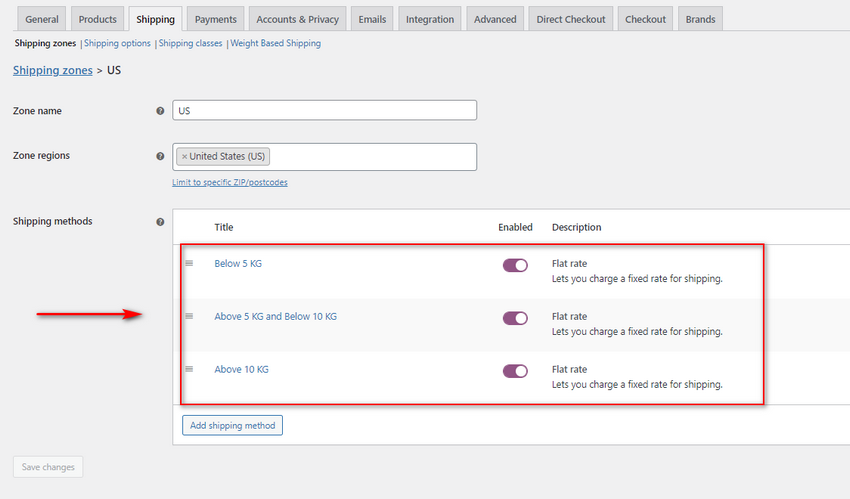
Во-первых, вам нужно создать 3 индивидуальных тарифа на доставку. Вы можете сделать это, нажав WooCommerce > Настройки > Доставка . Затем нажмите на свою зону доставки и добавьте 3 различных тарифа за вес. Для нашей демонстрации мы добавим 3 доставки с фиксированной ставкой в зависимости от определенного веса. Эти:
- Ниже 5 кг
- Выше 5 кг и ниже 10 кг.
- Выше 10 кг

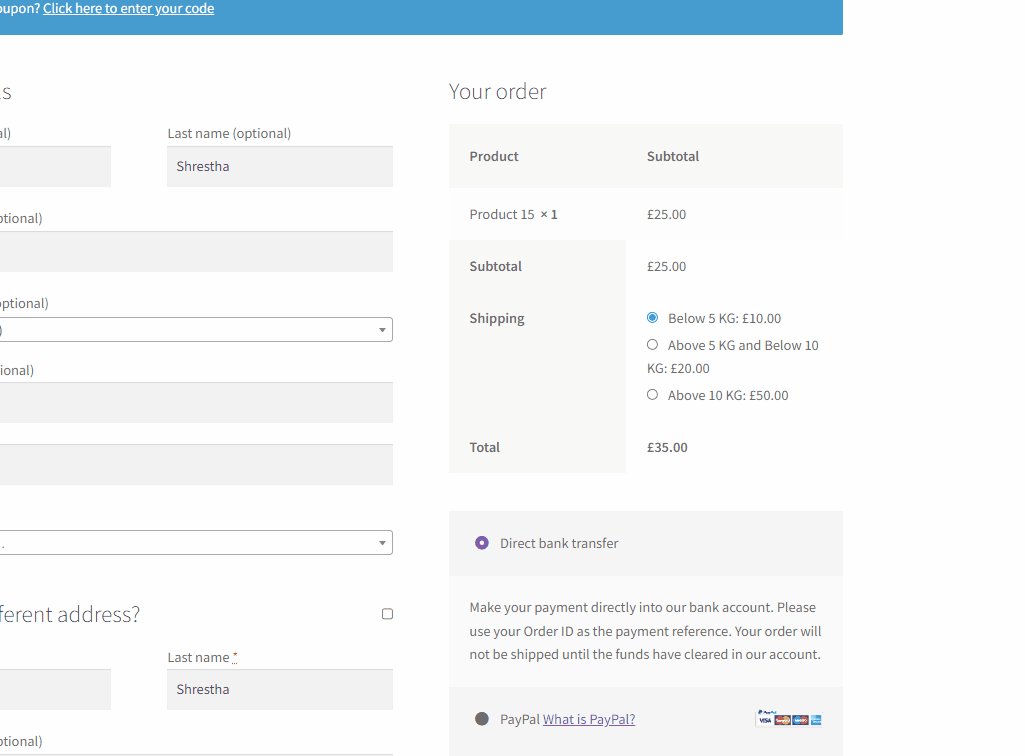
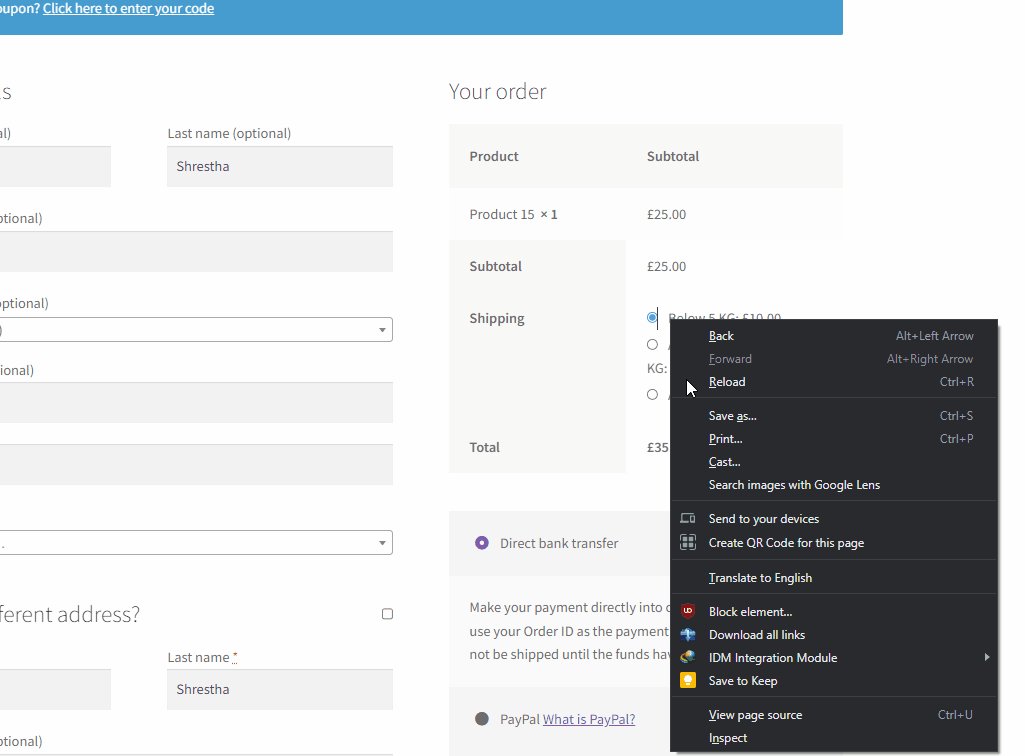
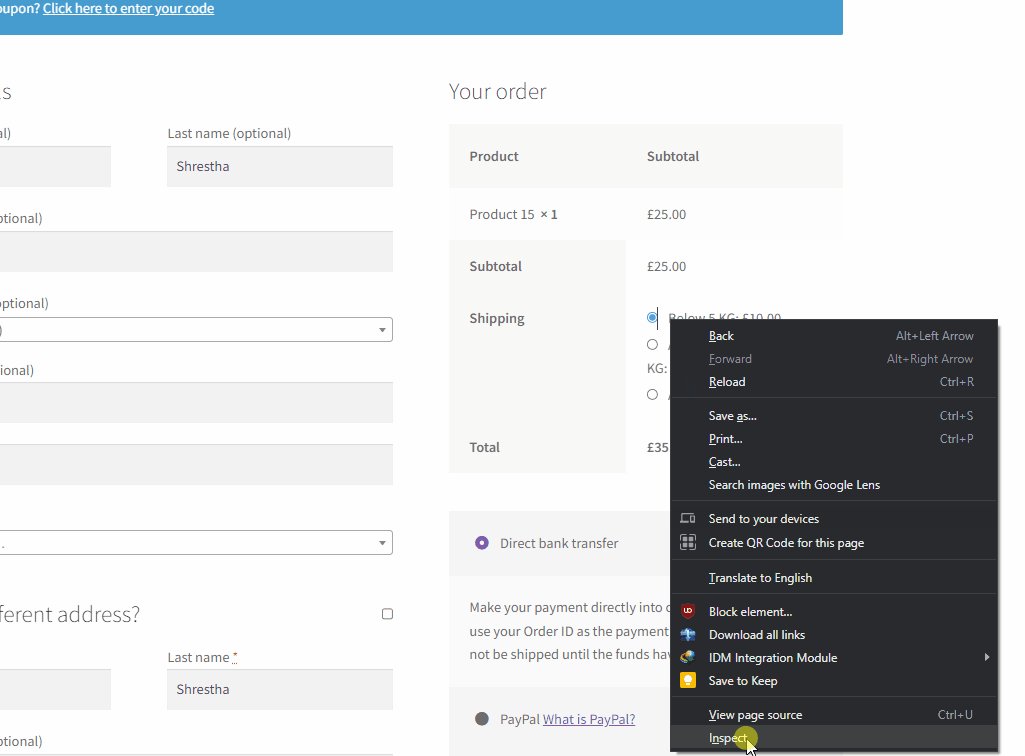
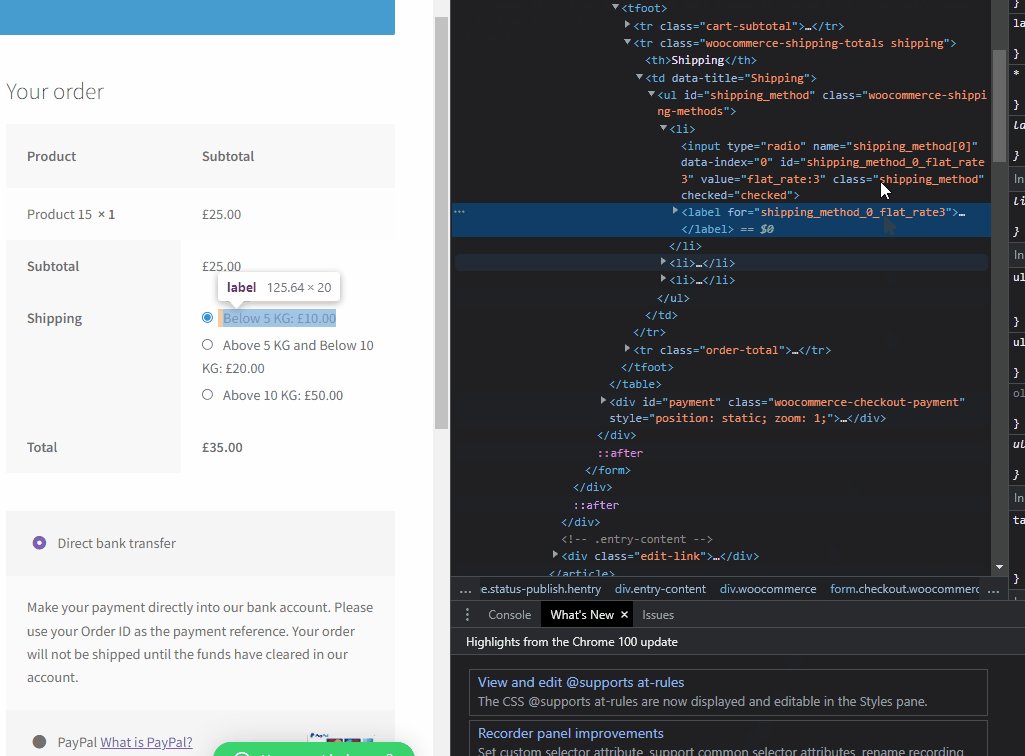
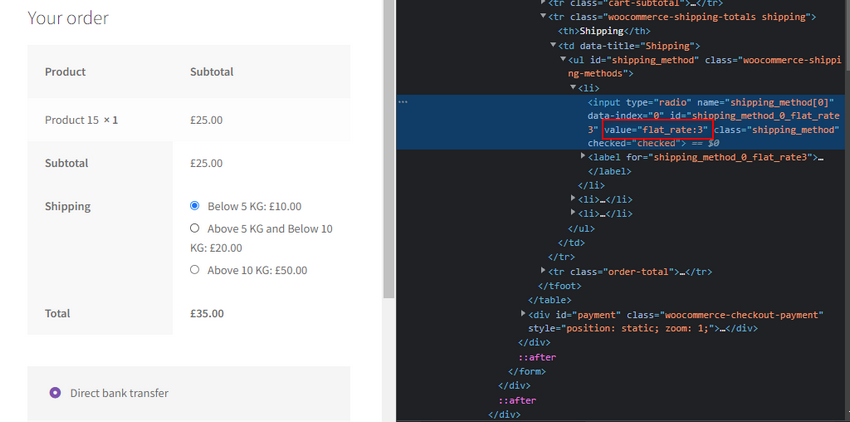
Теперь приступайте к отслеживанию идентификатора фиксированной ставки с помощью инструмента « Проверить ». Добавьте товар в корзину, и по умолчанию вы должны увидеть все 3 доставки с фиксированной ставкой на странице оформления заказа. Щелкните правой кнопкой мыши переключатель для варианта доставки и нажмите « Проверить». На вкладке «Элементы» должны отображаться свойства HTML/CSS вашего варианта доставки.

В поле значения должен отображаться ваш идентификатор flat_rate. Например, для этого варианта доставки указано flat_rate:3. Это идентификатор фиксированной ставки для нашей доставки <5 кг.

Сделайте то же самое для других тарифов на доставку. Здесь мы будем использовать:
- Фиксированная_ставка:3
- Фиксированная_ставка:4
- Фиксированная_ставка:5
Программно отображать различные фиксированные ставки на основе веса
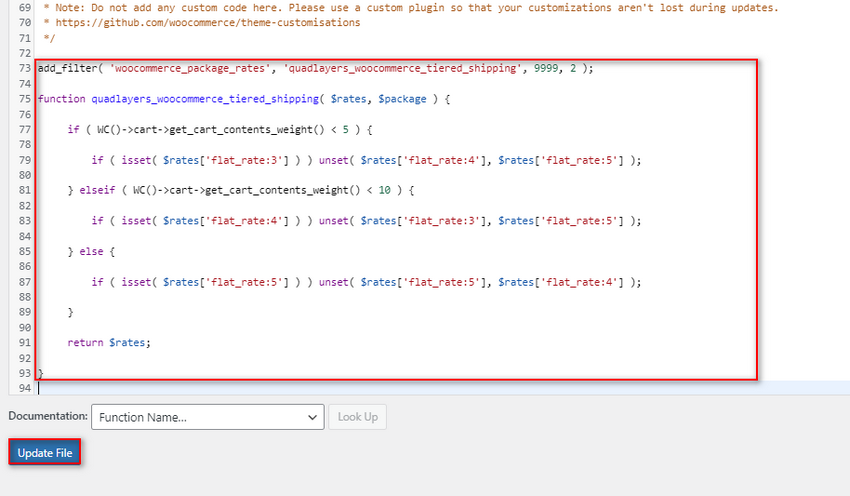
Затем мы добавим следующий фрагмент кода PHP в файл functions.php нашей темы на основе идентификаторов flat_rate.
add_filter('woocommerce_package_rates', 'quadlayers_woocommerce_tiered_shipping', 9999, 2 );
функция quadlayers_woocommerce_tiered_shipping ($ ставки, $ пакет) {
если ( WC()->корзина->get_cart_contents_weight() < 5 ) {
if ( isset( $rates['flat_rate:3'] ) ) unset( $rates['flat_rate:4'], $rates['flat_rate:5'] );
} elseif ( WC()->корзина->get_cart_contents_weight() < 10 ) {
if ( isset( $rates['flat_rate:4'] ) ) unset( $rates['flat_rate:3'], $rates['flat_rate:5'] );
} еще {
if ( isset( $rates['flat_rate:5'] ) ) unset( $rates['flat_rate:5'], $rates['flat_rate:4'] );
}
вернуть $ставки;
}Этот код просто работает, проверяя общий вес вашей тележки с помощью хука WC()->cart->cart_contents_weight . Помните, что условное выражение в этом коде работает, проверяя вес и затем устанавливая определенную фиксированную ставку, а затем скрывая остальное. Итак, в первом условном:
если ( WC()->корзина->get_cart_contents_weight() < 5 ) {
if ( isset( $rates['flat_rate:3'] ) ) unset( $rates['flat_rate:4'], $rates['flat_rate:5'] );Условие проверяет, меньше ли вес 5 кг, а затем устанавливает flat_rate:3 и отменяет остальные фиксированные ставки на основе идентификатора. Убедитесь, что каждая из этих фиксированных ставок установлена на основе ваших идентификаторов фиксированных ставок, чтобы код работал на вашем веб-сайте.
Вы также можете изменить операторы if в приведенном выше коде с 5 или 10, чтобы изменить условную проверку. Так, например, мы можем изменить код таким образом, чтобы он проверял, меньше ли вес тележки 50 кг, больше 50 кг, меньше 100 кг или больше кг.
2.2. Добавьте код в файл functions.php:
Добавьте это в файл functions.php вашей темы.
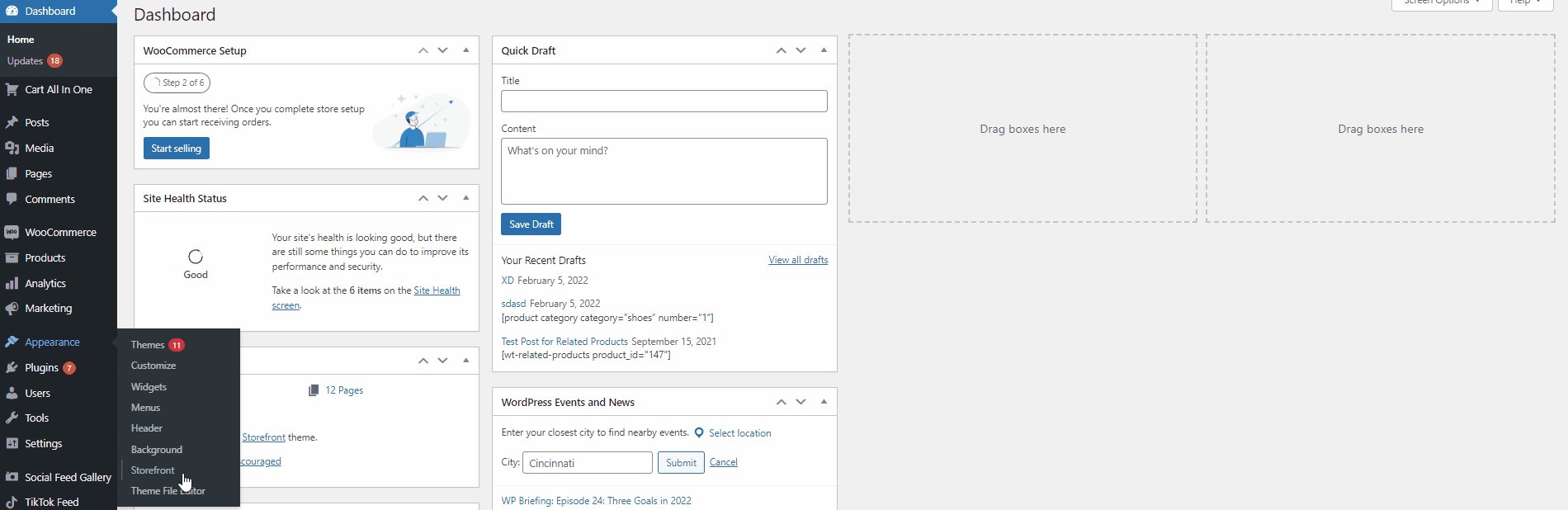
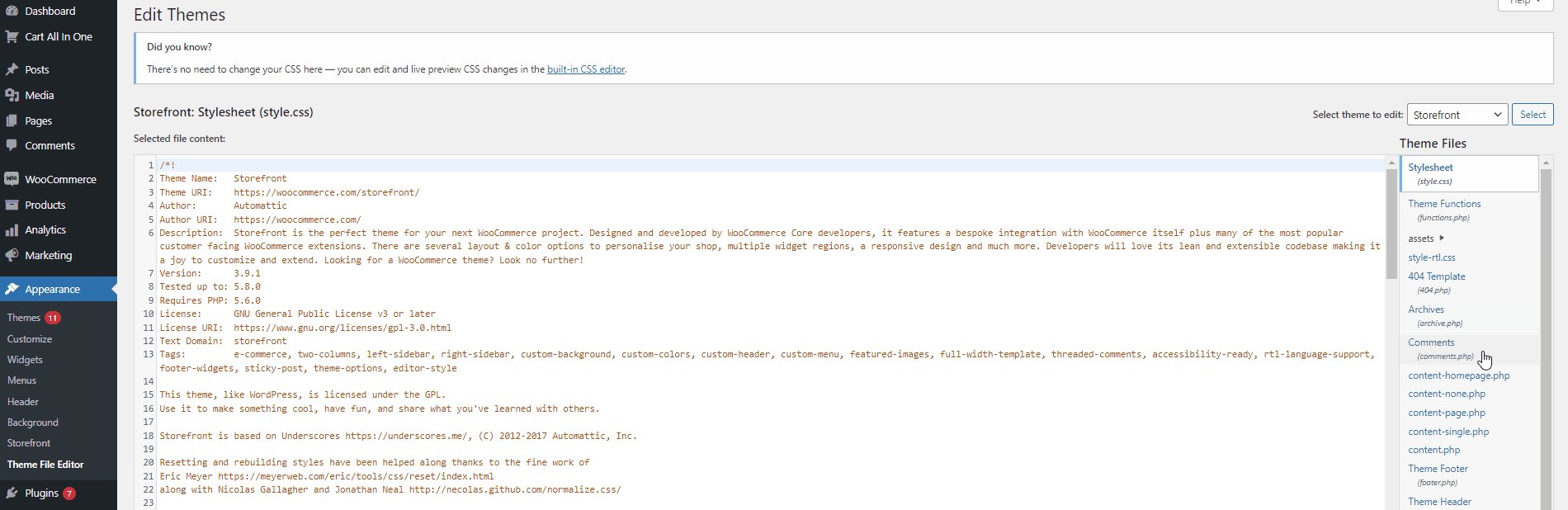
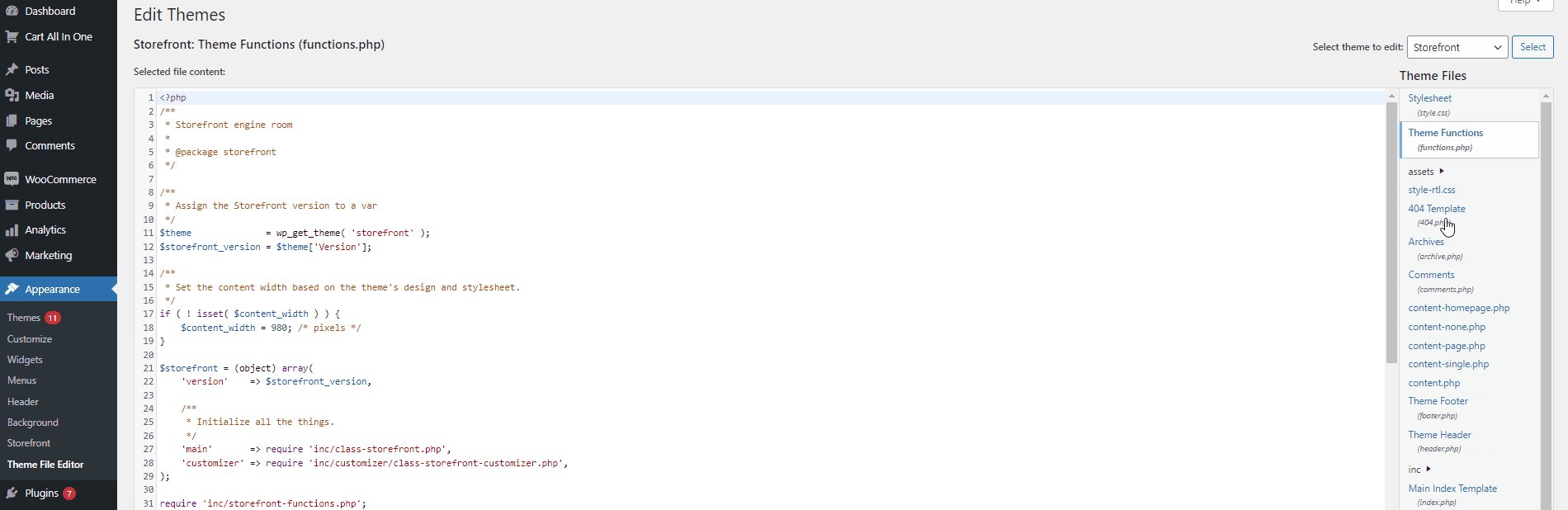
Чтобы получить доступ к файлу functions.php, откройте панель администратора WordPress и нажмите « Внешний вид» > «Редактор файла темы» . Затем, используя правую боковую панель Theme files, щелкните functions.php.

Добавьте фрагмент кода в этот редактор кода и нажмите « Обновить файл» , чтобы сохранить изменения.

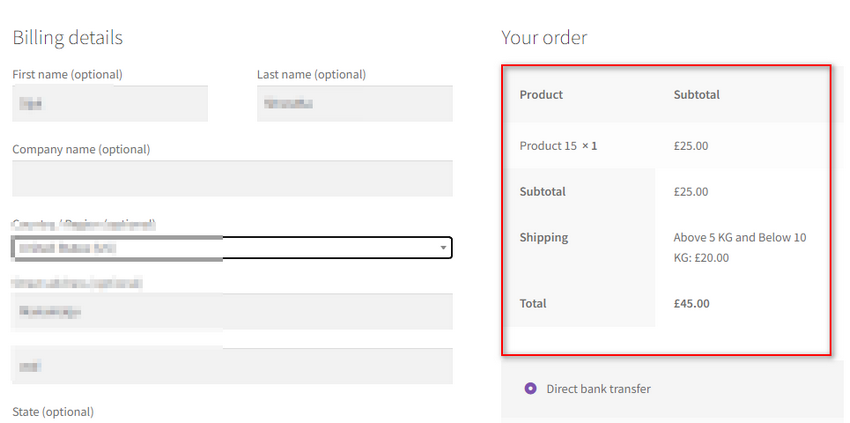
Теперь ваши тарифы на доставку должны меняться в зависимости от веса вашей корзины следующим образом:

Бонус: форсируйте информацию о доставке в WooCommerce:
Теперь, если вы добавляете дополнительные элементы в процесс доставки, хорошей идеей будет убедиться, что ваша форма доставки более адаптирована к требованиям вашего клиента. Вы также можете принудительно указать адрес доставки, поскольку по умолчанию WooCommerce позволяет вам заполнять форму доставки только по желанию.
Конечно, когда вы отправляете большой объем товаров, что усложняет логистику, вам нужно добавить или удалить еще несколько полей в форме доставки. Вот почему вы также можете рассмотреть возможность использования специального плагина для настройки формы доставки, а также указать адрес доставки вместе с платежным адресом на странице оформления заказа.
Мы настоятельно рекомендуем использовать WooCommerce Checkout Manager , если вам требуются такие меры. Вы также можете настроить и изменить поля формы выставления счетов и заполнения и даже скрыть их или установить их как необязательные, чтобы процесс оформления заказа на вашем веб-сайте был намного более плавным.
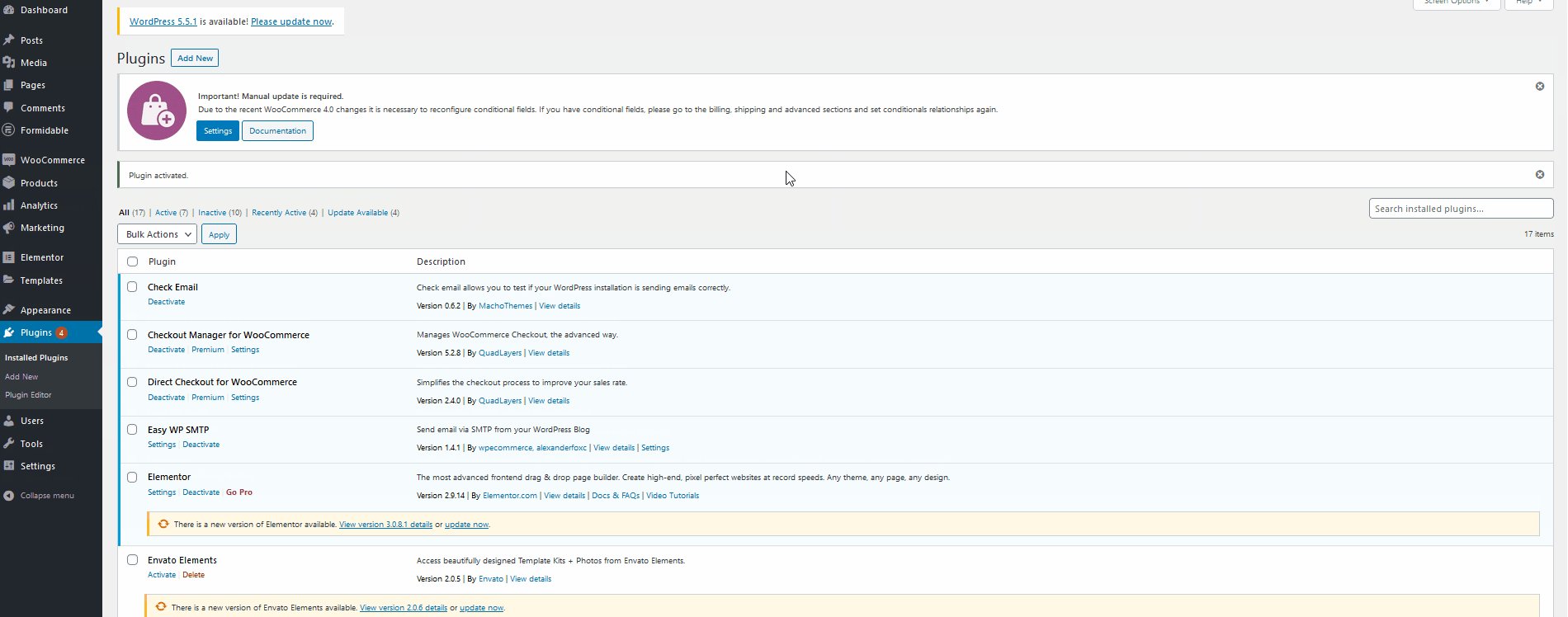
Итак, чтобы начать, установите плагин, нажав « Плагины»> «Добавить новый » на странице администратора WordPress . Используйте панель поиска справа, чтобы найти WooCommerce Checkout Manager , а затем нажмите « Установить сейчас » на вкладке плагина. Нажмите « Активировать », как только кнопка изменится, и это должно активировать плагин.

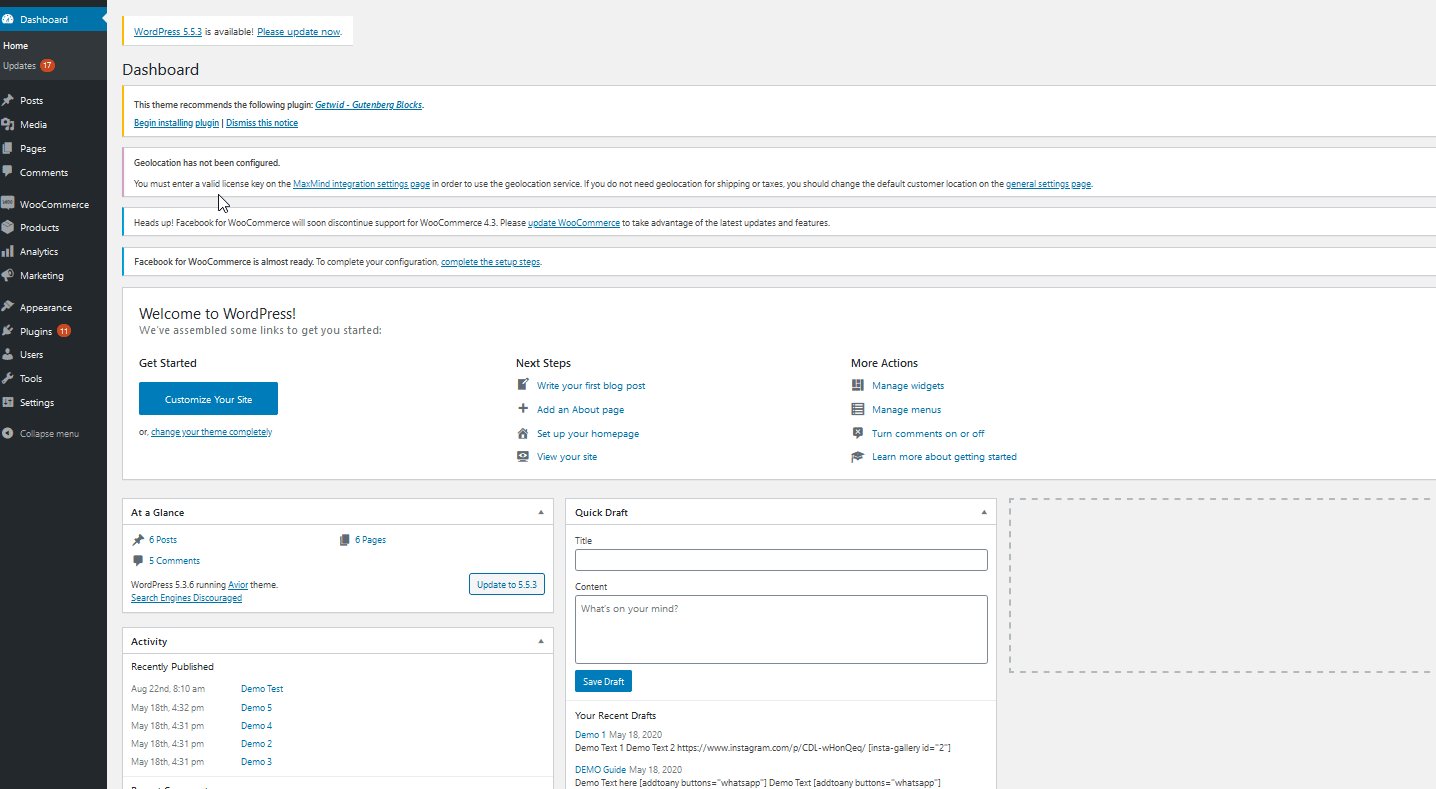
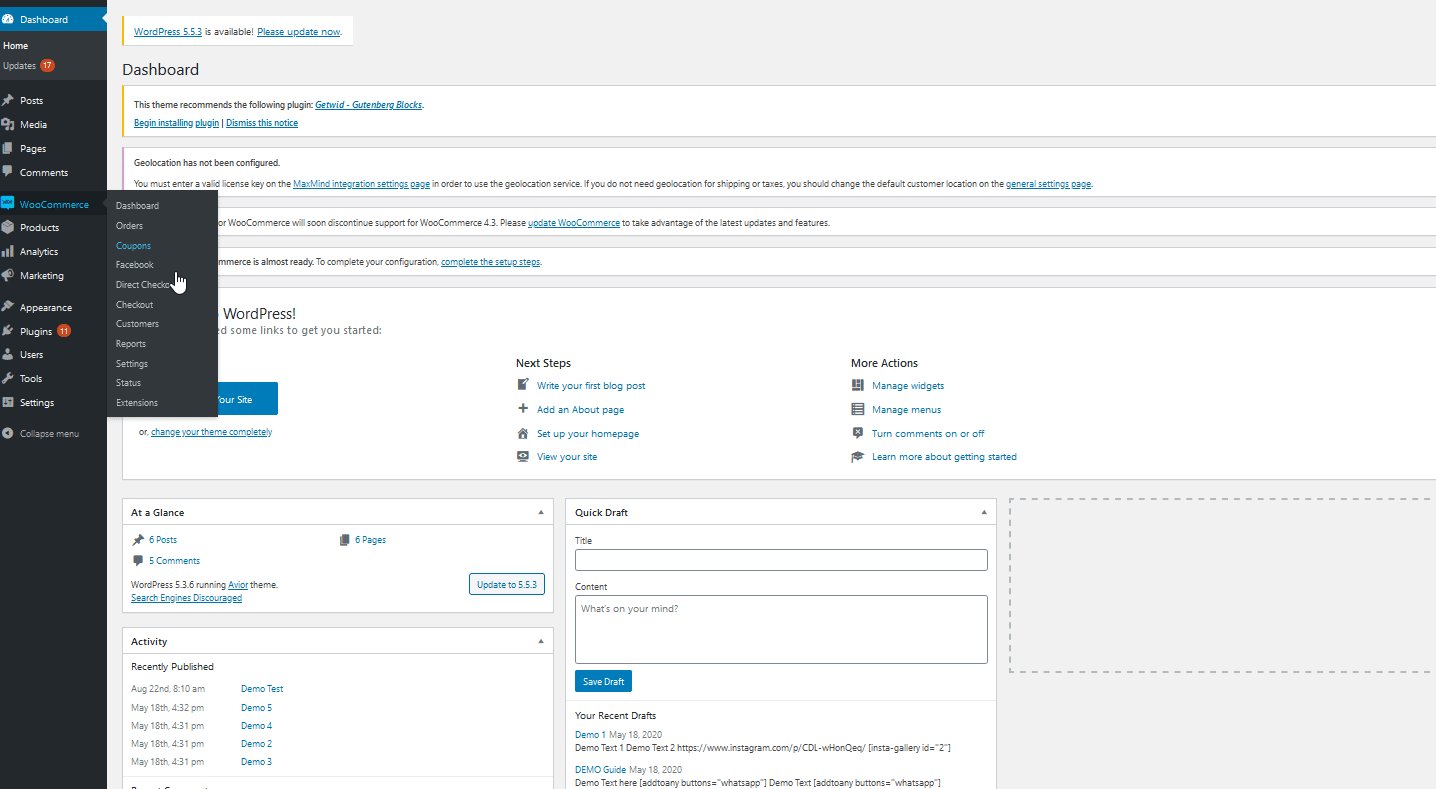
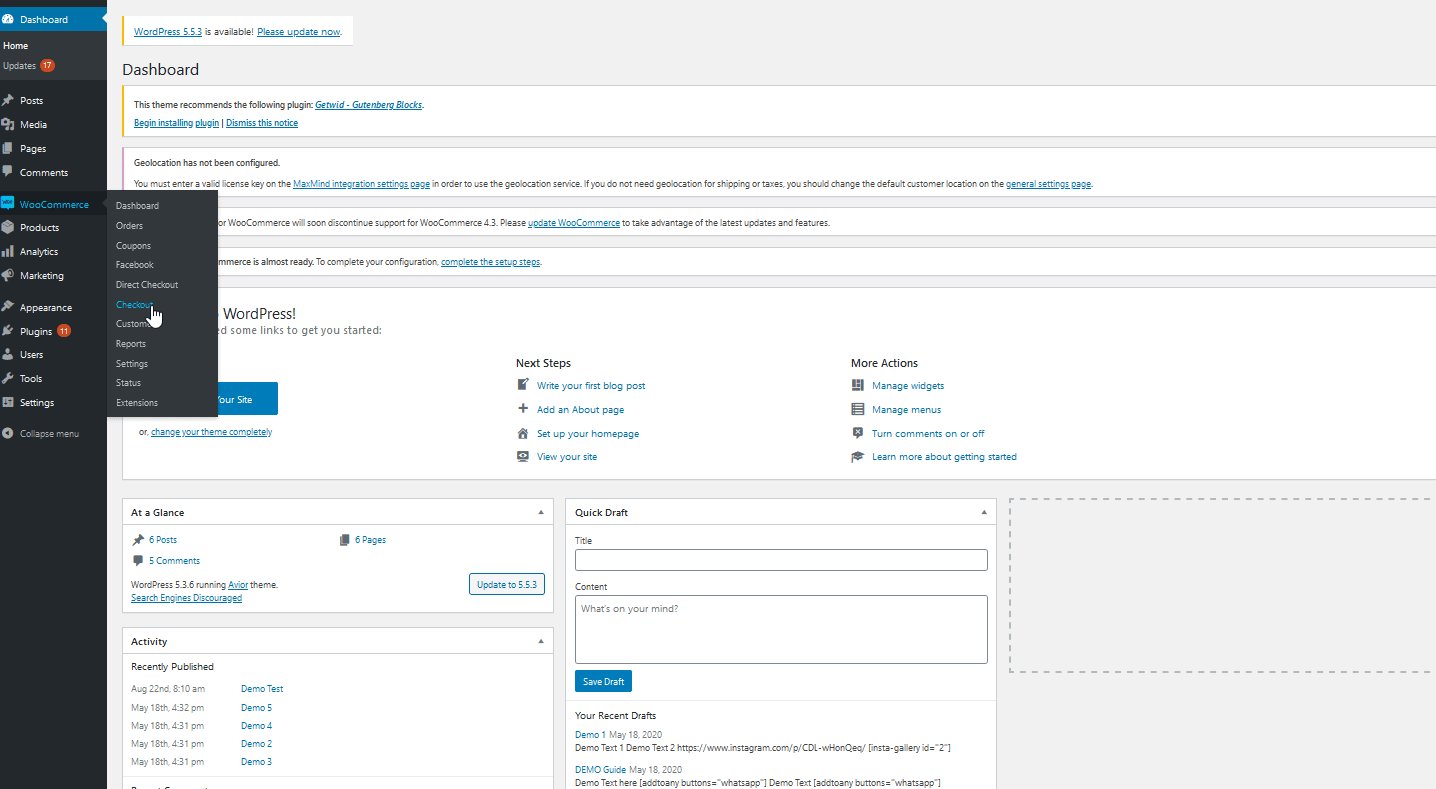
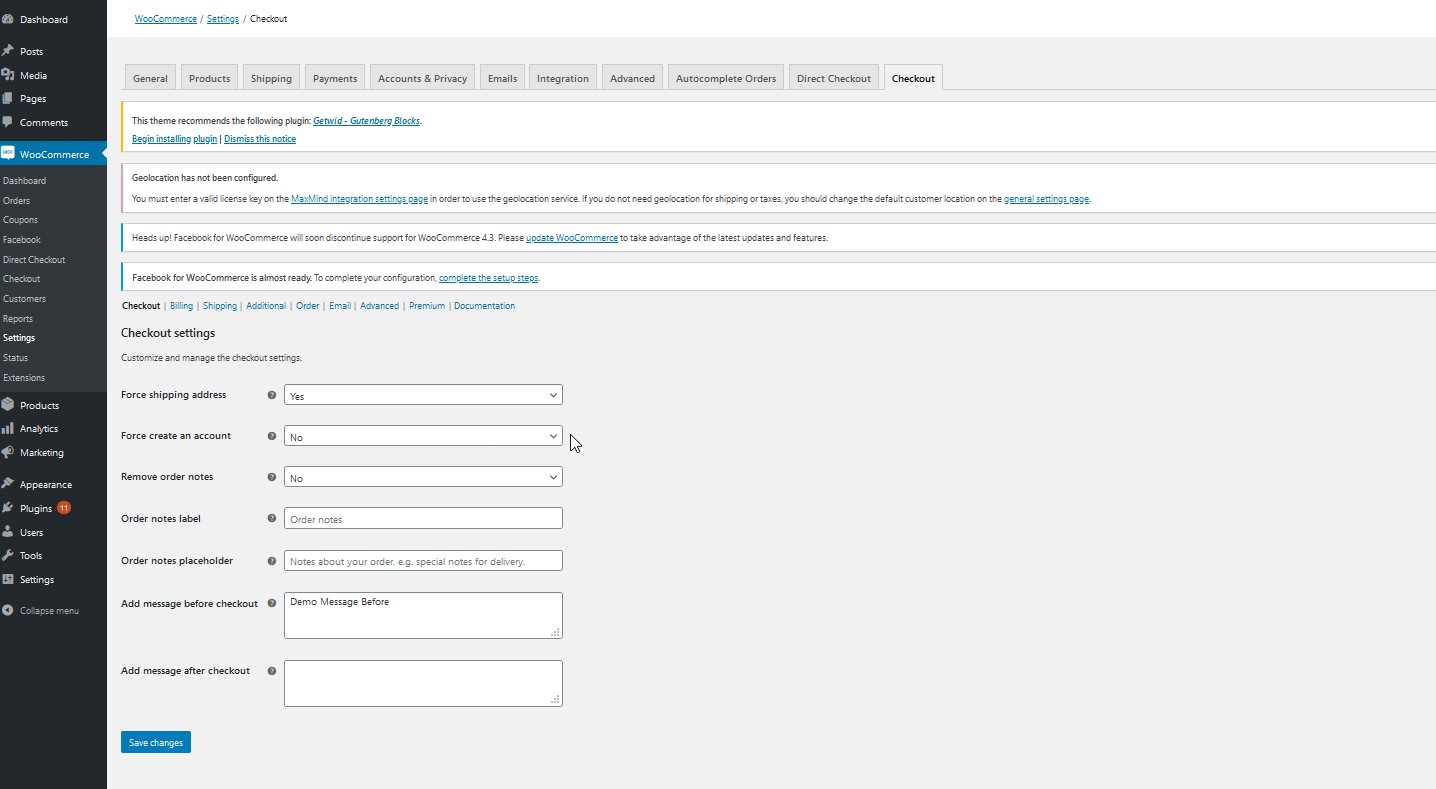
Затем откройте настройки WooCommerce Checkout Manager , нажав WooCommerce > Checkout .

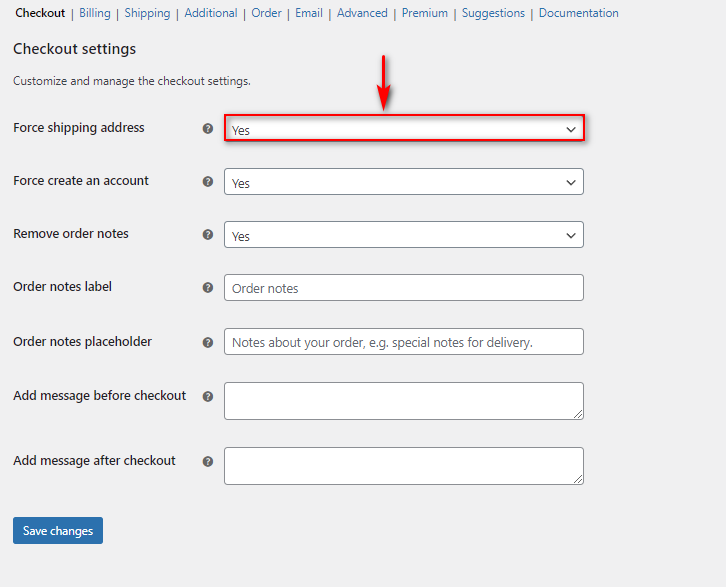
После этого вы можете переключить параметры « Принудительный адрес доставки» на «Да », и теперь ваши клиенты должны будут заполнить информацию о доставке.

Вы также можете по-разному настроить поля доставки с помощью плагина. Для этого, пожалуйста, прочитайте эту статью, чтобы узнать больше об этом процессе. Но если вы хотите лучше понять, как включить адреса доставки в WooCommerce, у нас также есть идеальное руководство для вас.
Заключение:
И на этом заканчивается наше руководство о том, как добавить доставку на основе веса в WooCommerce . Настройка различных частей вашей оплаты заказа WooCommerce является ключевой частью ведения прибыльного бизнеса. Установка различных сборов в зависимости от веса вашей тележки может значительно помочь вам в управлении вашим бизнесом и расходами на логистику.
В нашем сегодняшнем блоге было рассмотрено несколько моментов, когда речь идет о настройке стоимости доставки и полей доставки. Это включает:
- Использование плагина для добавления доставки на основе веса в WooCommerce.
- Добавление пользовательских фиксированных тарифов для доставки с разным весом и их применение программно.
- Принудительный адрес доставки и настройка формы проверки доставки.
Теперь есть несколько способов и плагинов для применения этих мер к вашему веб-сайту, но грубая идея должна быть похожей. Однако, если у вас есть какие-либо проблемы, пожалуйста, сообщите нам об этом в комментариях, и мы примем меры.
Кроме того, если вы хотите узнать больше о настройке вашего магазина WooCommerce и общем опыте его использования, почему бы не ознакомиться с некоторыми из наших других статей:
- Как добавить дату доставки в WooCommerce
- Лучшие плагины WooCommerce для запроса предложения на 2022 год
- Как добавить кнопку WooCommerce «Запросить цену»
