Как добавить чат WhatsApp в WordPress? 2 простых способа
Опубликовано: 2020-10-06Хотите включить чат WhatsApp на своем сайте? В этом руководстве мы покажем вам различные способы добавления чата WhatsApp в WordPress и выведения обслуживания клиентов на новый уровень.
Зачем включать чат WhatsApp на вашем сайте?
Согласно недавним исследованиям, ежемесячная аудитория WhatsApp составляет 1,6 миллиарда пользователей в более чем 160 странах мира. Это делает его одним из самых популярных сервисов обмена сообщениями в мире и, следовательно, одним из самых привлекательных маркетинговых каналов.
В настоящее время компании используют SMS, электронную почту, Facebook и многие другие способы поддерживать связь со своими пользователями. Чат-боксы WhatsApp появились относительно недавно, но они быстро стали отличным способом общения с вашими клиентами и повышения конверсии . Если вы управляете интернет-магазином, добавление чата WhatsApp на ваш сайт WordPress является обязательным. Таким образом, ваши клиенты смогут связаться с вами через WhatsApp прямо с вашего сайта.
Вы можете общаться с ними и отвечать на их вопросы без использования дополнительного программного обеспечения. Например, если у них есть сомнения относительно ваших продуктов или цен, они могут легко связаться с вами и получить ответы на свои вопросы в кратчайшие сроки. Это поможет вам улучшить обслуживание клиентов и повысить коэффициент конверсии. Несмотря на то, что для WordPress доступно несколько живых чатов, большинство из них платные. Итак, еще одно преимущество WhatsApp заключается в том, что вы можете бесплатно включить чат на своем сайте.
Теперь, когда мы лучше понимаем преимущества, давайте посмотрим, как подключить WhatsApp к вашему сайту .
Как добавить чат WhatsApp в WordPress?
В этом руководстве мы покажем вам два варианта добавления чата WhatsApp на ваш сайт WordPress :
- С плагином
- Вручную
Оба метода эффективны и довольно просты в реализации, поэтому вы можете выбрать тот, который лучше всего соответствует вашим потребностям.
1) Добавьте чат WhatsApp с помощью плагина
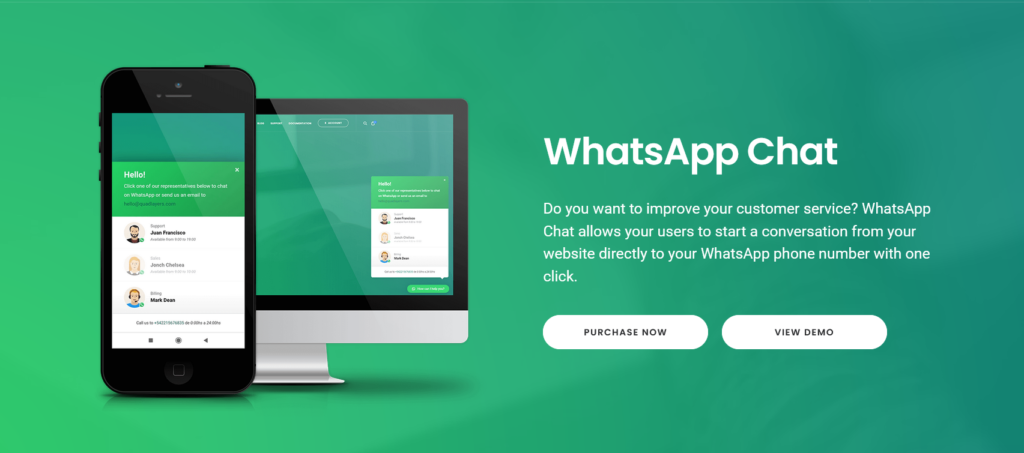
 Первый способ добавить окно чата WhatsApp на свой сайт — использовать плагин. Мы уже видели лучшие инструменты WhatsApp, поэтому для этой демонстрации мы будем использовать WhatsApp Chat (WP Social Chat). WhatsApp Chat — один из самых популярных плагинов WhatsApp.
Первый способ добавить окно чата WhatsApp на свой сайт — использовать плагин. Мы уже видели лучшие инструменты WhatsApp, поэтому для этой демонстрации мы будем использовать WhatsApp Chat (WP Social Chat). WhatsApp Chat — один из самых популярных плагинов WhatsApp.
Этот бесплатный инструмент, разработанный QuadLayers, имеет бесплатную версию со всеми основными функциями и три премиальных плана с более расширенными функциями, стоимость которых начинается от 19 долларов США (единовременный платеж). Этот инструмент работает с любой темой WordPress и позволяет легко добавить окно чата на ваш сайт. Кроме того, он поставляется с множеством параметров для настройки кнопки, всплывающего окна, сообщений, меток и так далее.
Используйте следующий код и получите скидку 10% на любой план Pro:
WhatsApp_10%

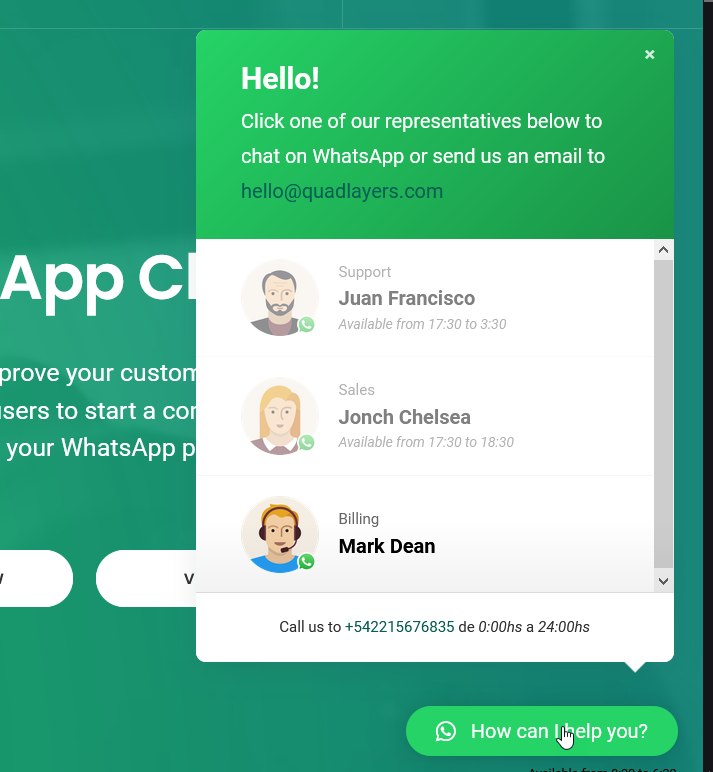
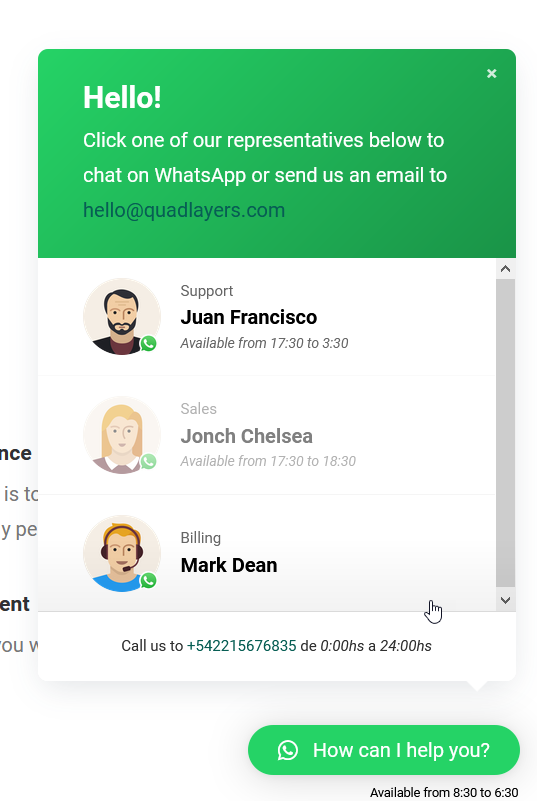
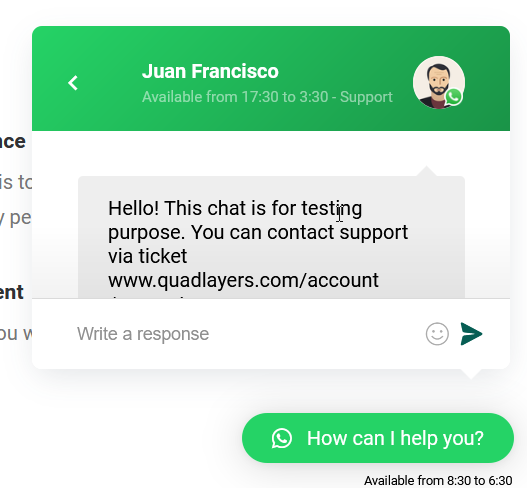
Как только вы нажмете на виджет, он покажет вам всех агентов поддержки WhatsApp и время их доступности в поле.

Как видите, чат WhatsApp идеально сочетается с сайтом и позволяет вашим пользователям легко начать разговор с вами. С помощью WP Social Chat вы можете мгновенно разместить чат на своем веб-сайте.
Возможности чата WhatsApp
Основные возможности плагина:
- Неограниченное количество агентов
- Отзывчивый дизайн
- Легкий код
- Пользовательские сообщения
- Настройка макета и цвета
- Бесплатные 40+ иконок
- Отличная команда поддержки
- Четкая документация
Теперь давайте посмотрим, как использовать плагин для добавления чата WhatsApp на ваш сайт WordPress.
А) Установка и активация
Теперь давайте посмотрим, как установить WhatsApp Chat.
Бесплатная версия
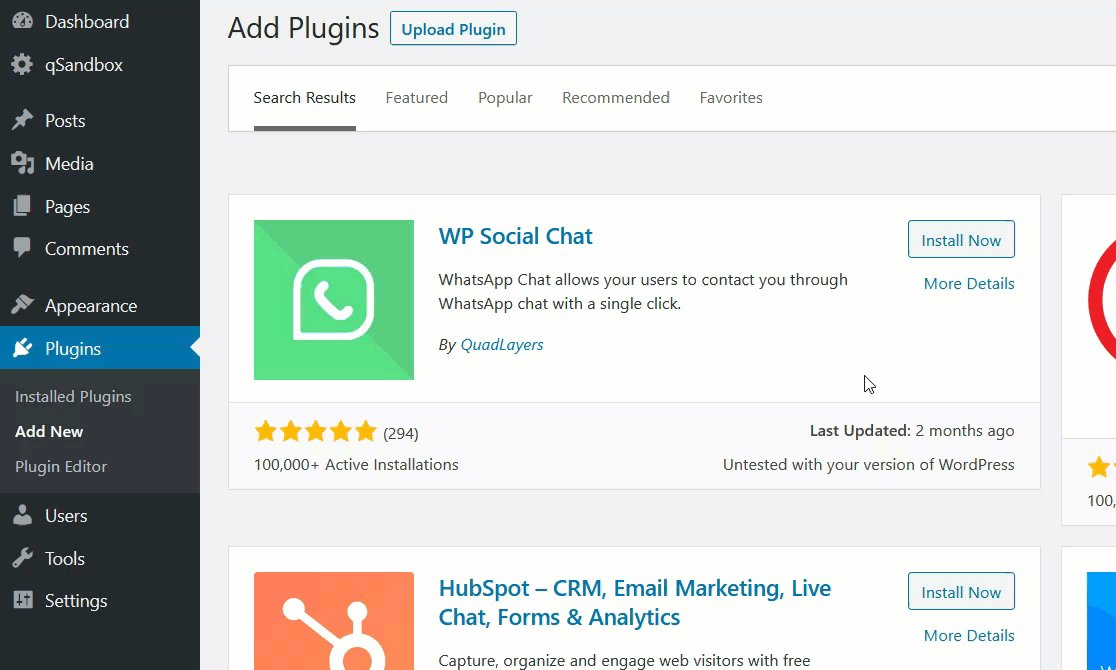
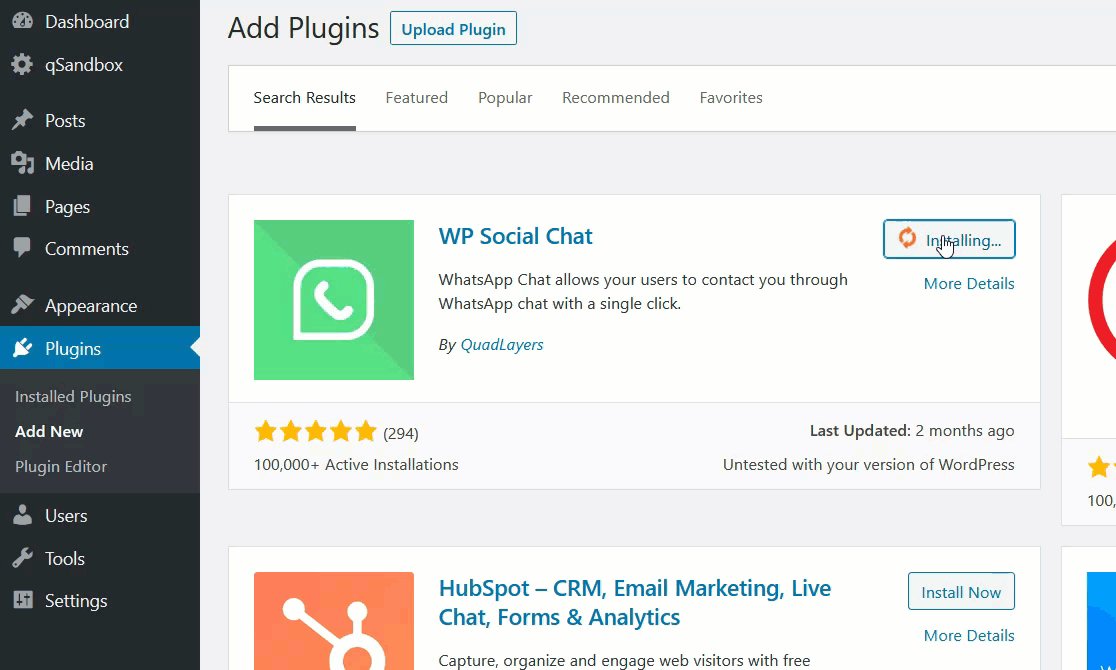
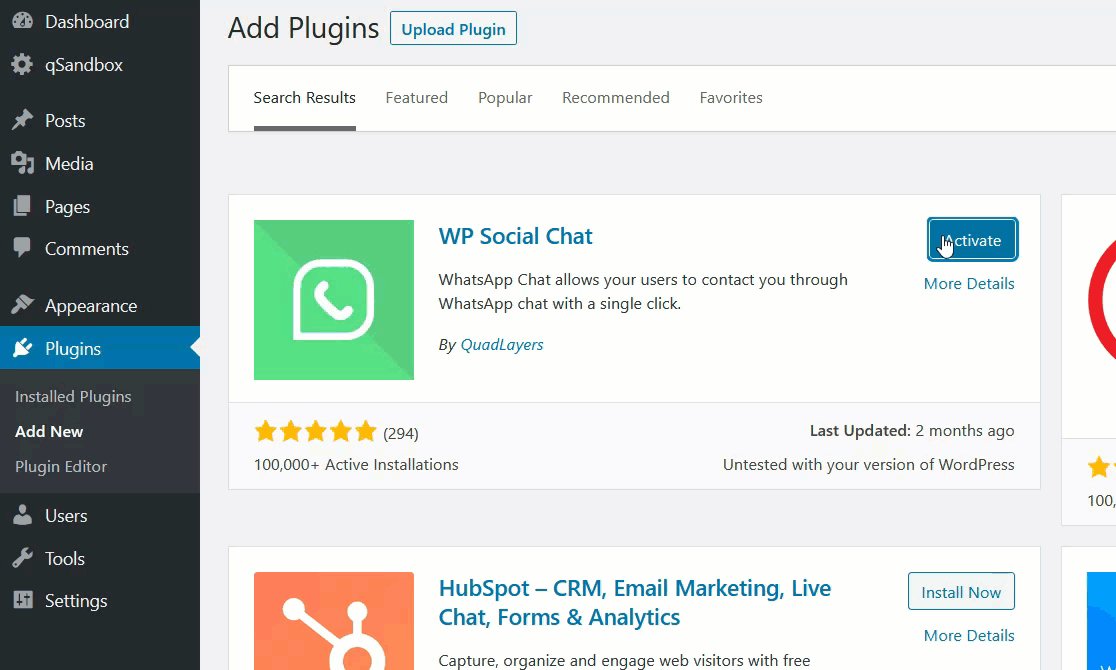
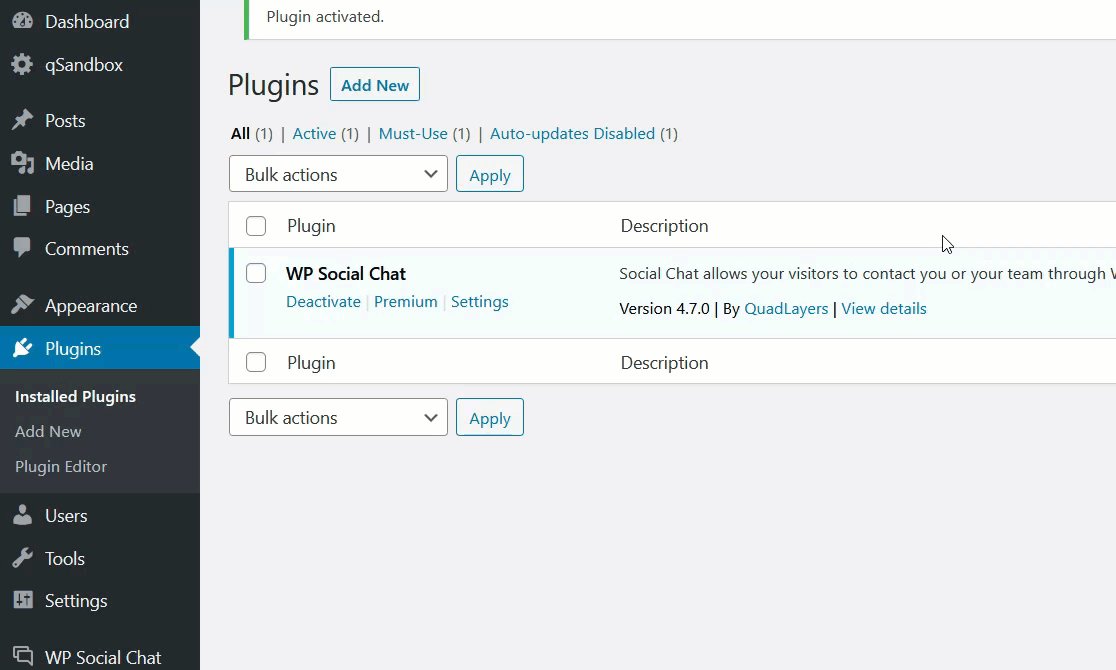
Сначала войдите на свой сайт WordPress и перейдите в «Плагины» > «Добавить новый». Найдите WP Social Chat , а затем установите и активируйте плагин.

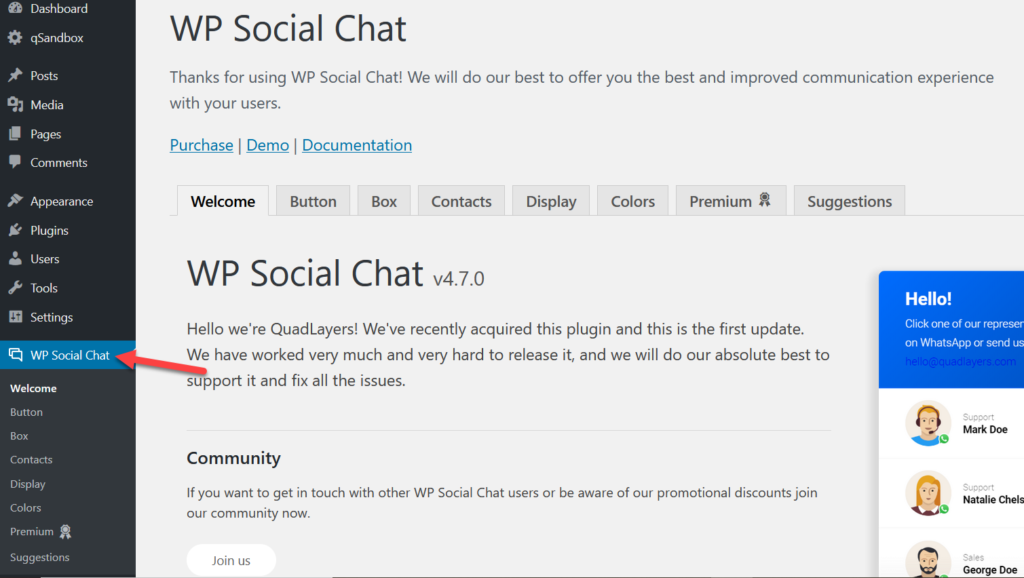
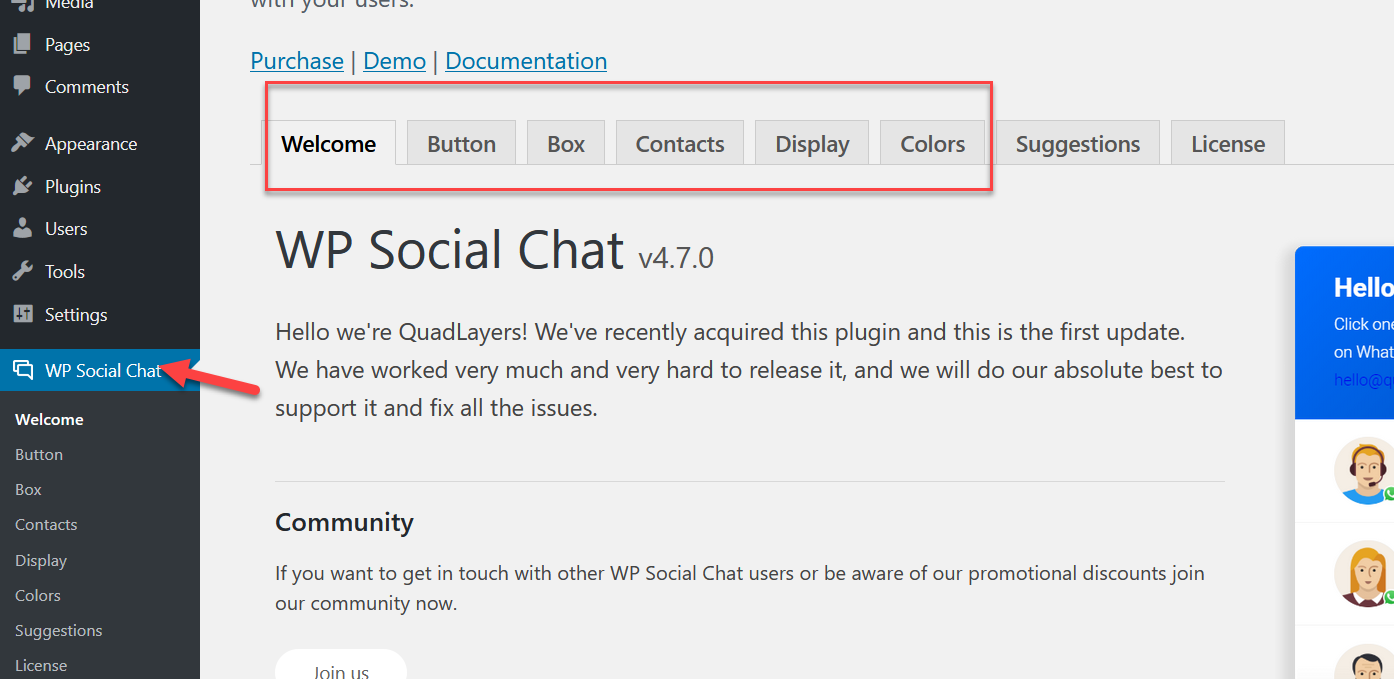
После этого вы увидите настройки плагинов на боковой панели панели инструментов.

Премиум версия
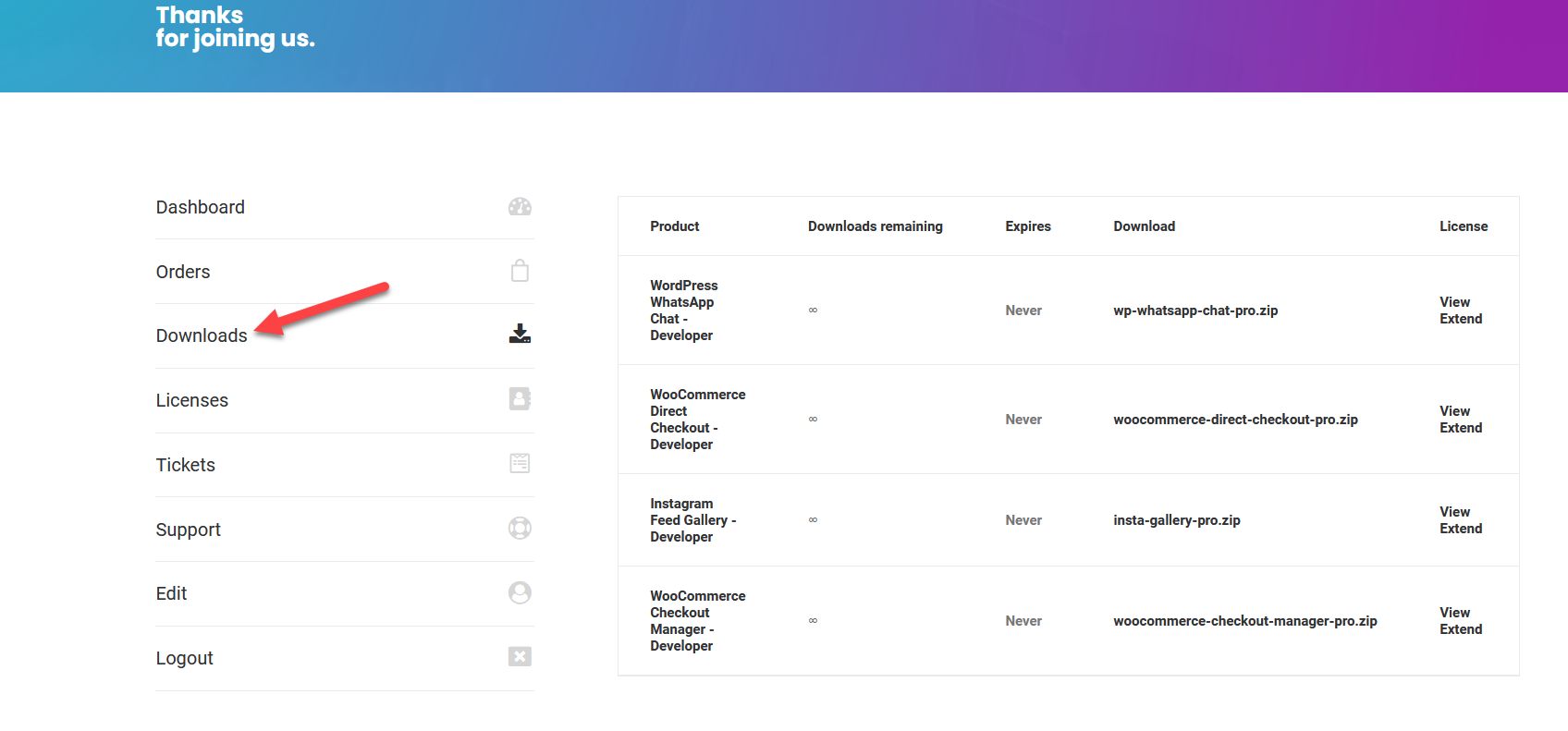
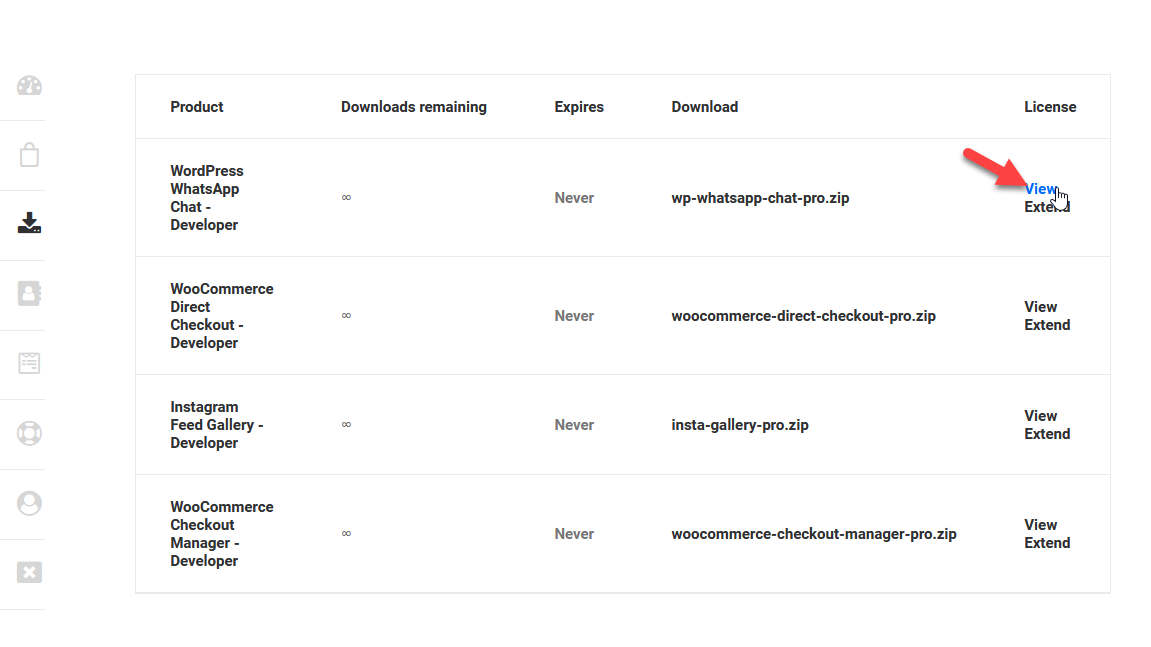
С другой стороны, если вы приобрели одну из премиальных версий, войдите в свою учетную запись QuadLayers и загрузите файлы плагина. В разделе загрузок вы увидите все продукты, которые вы приобрели. 
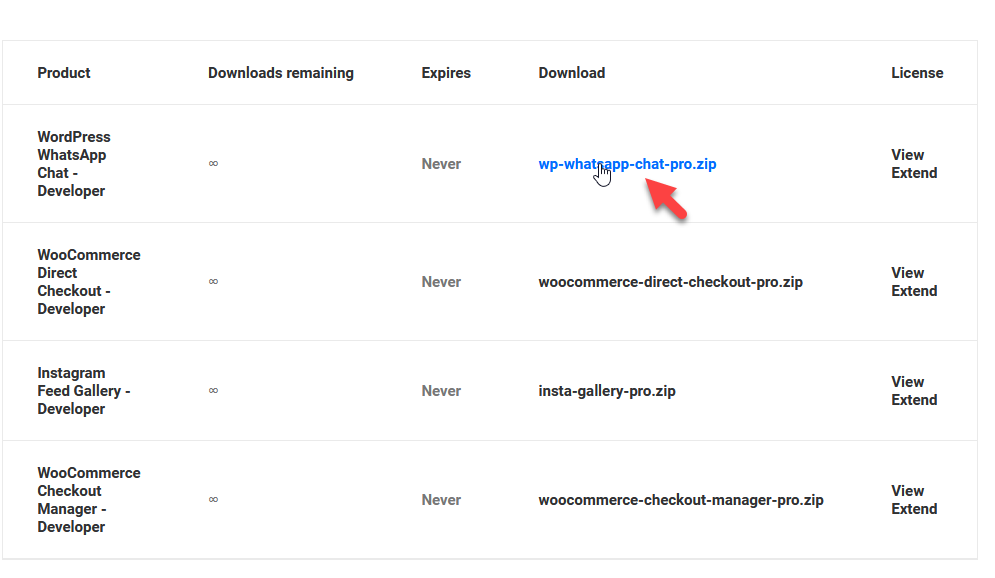
Найдите чат WhatsApp и загрузите файлы. 
Затем вам нужно установить плагин на свой сайт WordPress. Имейте в виду, что вам также необходимо активировать бесплатную версию WP Social Chat. Как и при установке любых сторонних инструментов, вы можете установить чат WhatsApp, загрузив файлы или используя FTP-клиент.
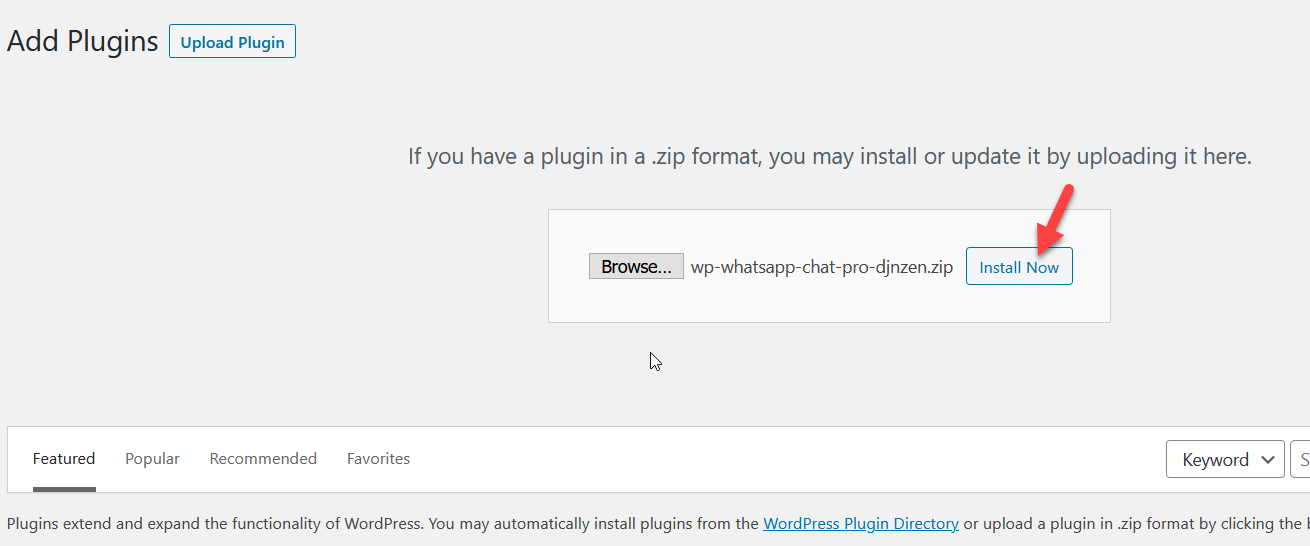
Здесь мы покажем вам, как загрузить файлы плагина с панели управления WordPress. Просто перейдите в « Плагины» > «Добавить новый», просмотрите файл, загруженный на предыдущем шаге, и нажмите « Установить сейчас» .

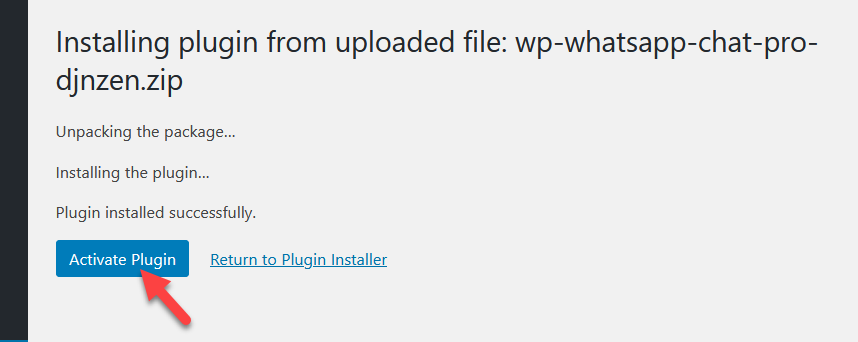
После установки активируйте плагин.

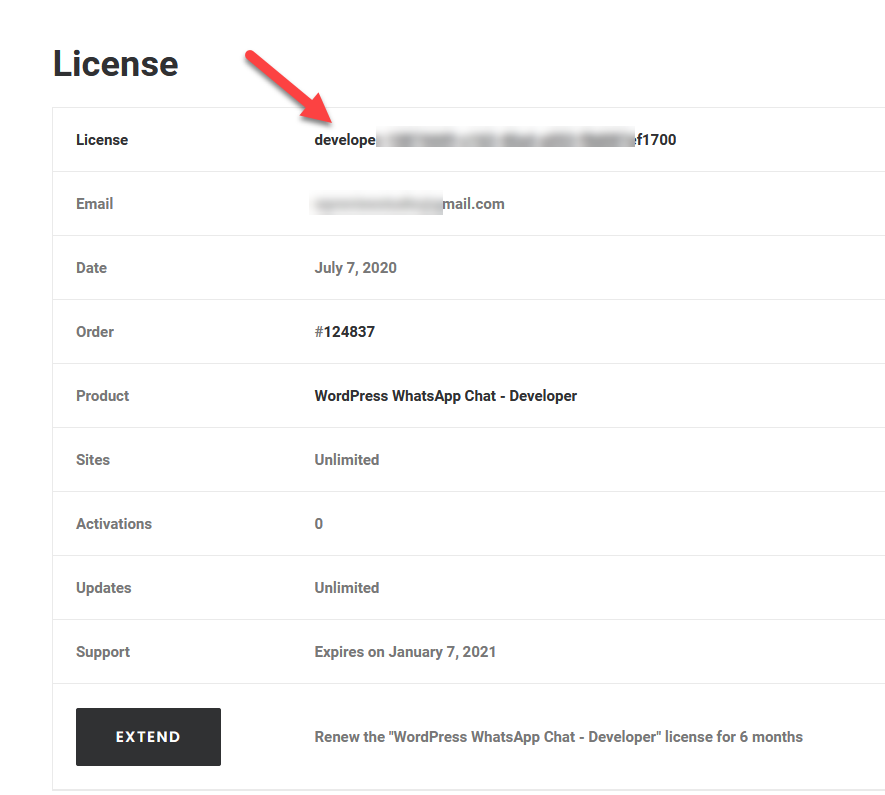
После этого вам необходимо подтвердить покупку с помощью лицензионного ключа. Чтобы найти ключ, нажмите кнопку « Просмотр » на странице « Загрузки ». 
Затем скопируйте лицензионный ключ из поля Лицензия .

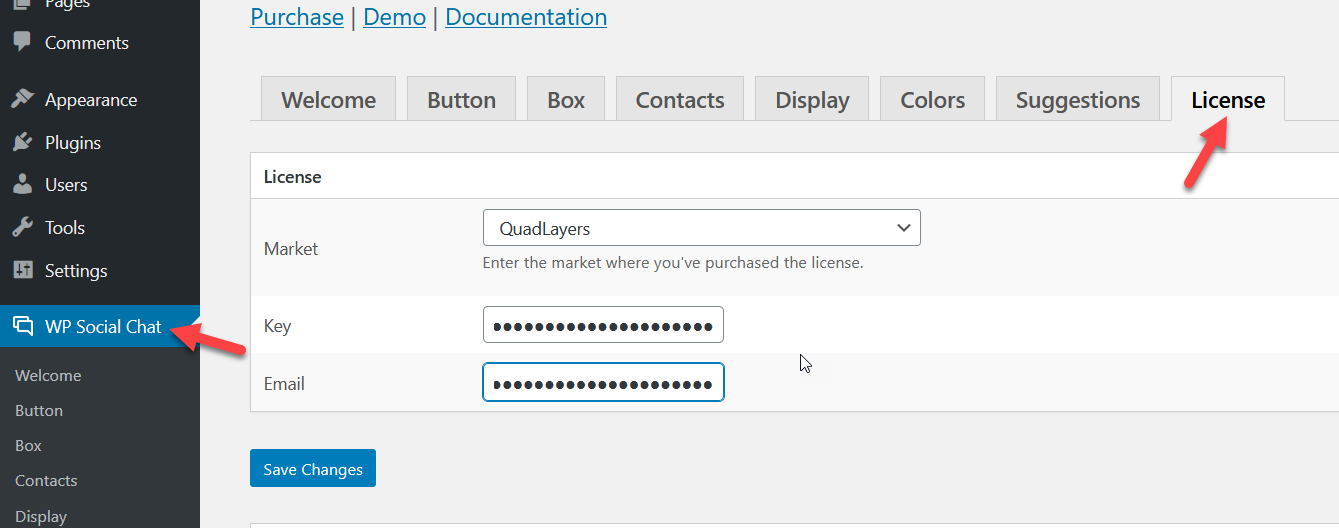
После этого вернитесь на страницу настроек WhatsApp Chat > Лицензия . Выберите торговую площадку, введите лицензионный ключ и адрес электронной почты, связанный с вашей учетной записью QuadLayers, и сохраните изменения.

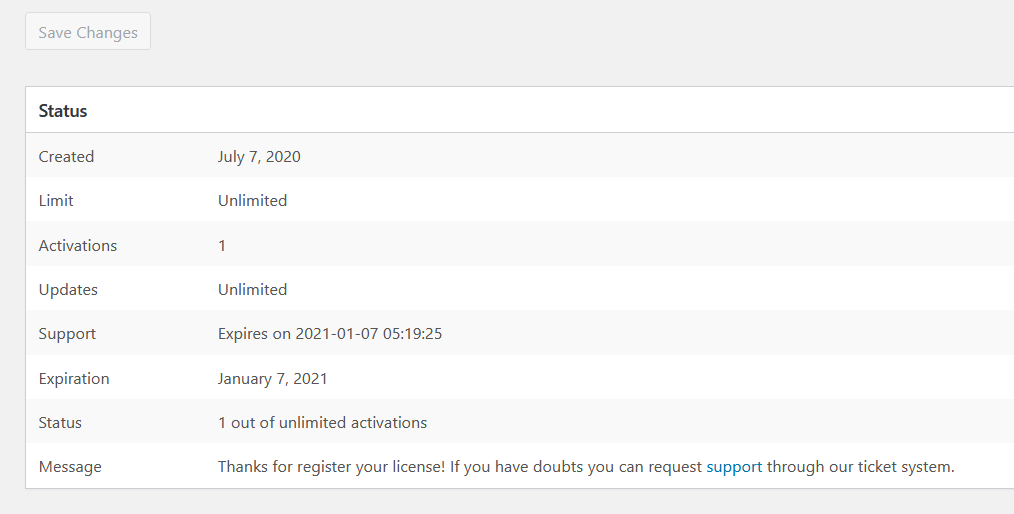
При загрузке следующей страницы вы увидите, что ваша покупка подтверждена, и вы получите все обновления.

Вот как вы можете установить и активировать WP Social Chat. Теперь давайте посмотрим, как использовать его для добавления чата WhatsApp на ваш сайт WordPress.
Б) Добавьте чат WhatsApp с WP Social Chat
WhatsApp Chat позволяет вам добавить окно чата на ваш веб-сайт WordPress в кратчайшие сроки без какого-либо кодирования. Чтобы включить чат, перейдите в настройки плагинов. Там вы увидите различные вкладки для создания и настройки окна чата. Давайте посмотрим на каждый из них.

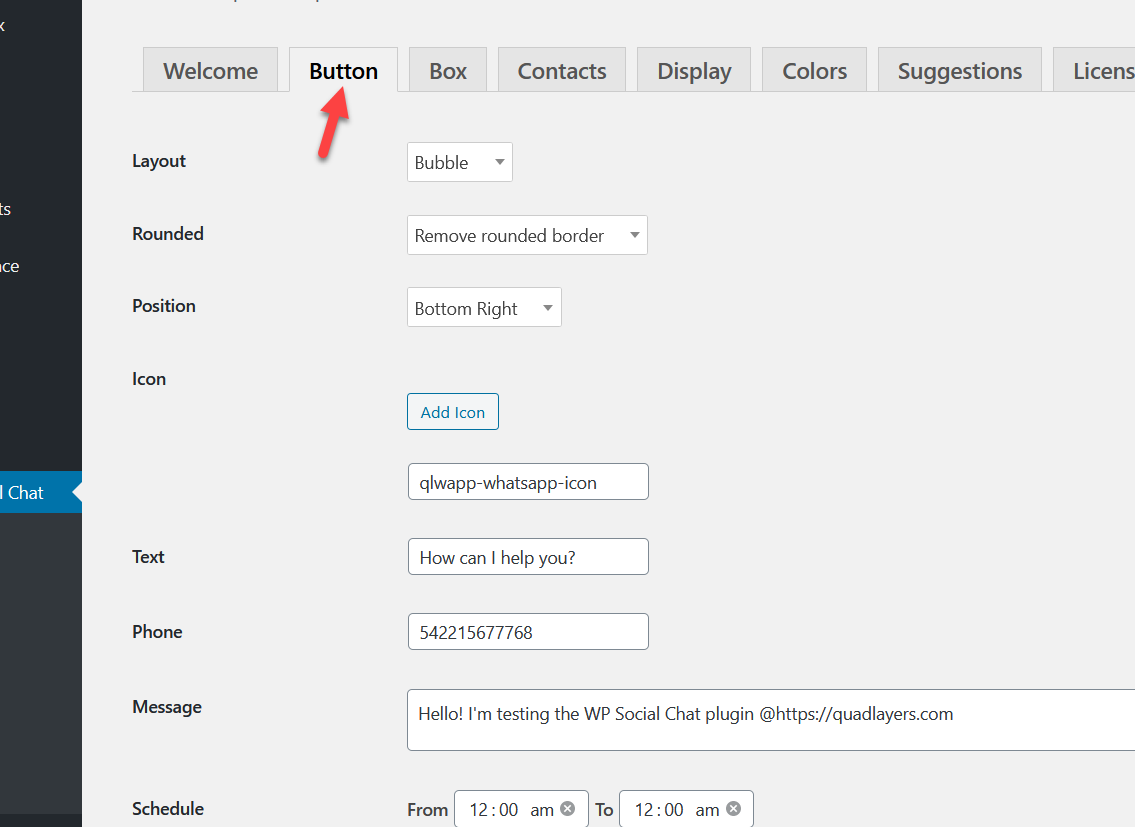
Настройка кнопок
Здесь вы можете настроить макет кнопки, форму, положение, текст, номер телефона и часовой пояс. Вы также можете создать сообщение по умолчанию, которое ваши пользователи смогут отправлять, и настроить доступность кнопки.


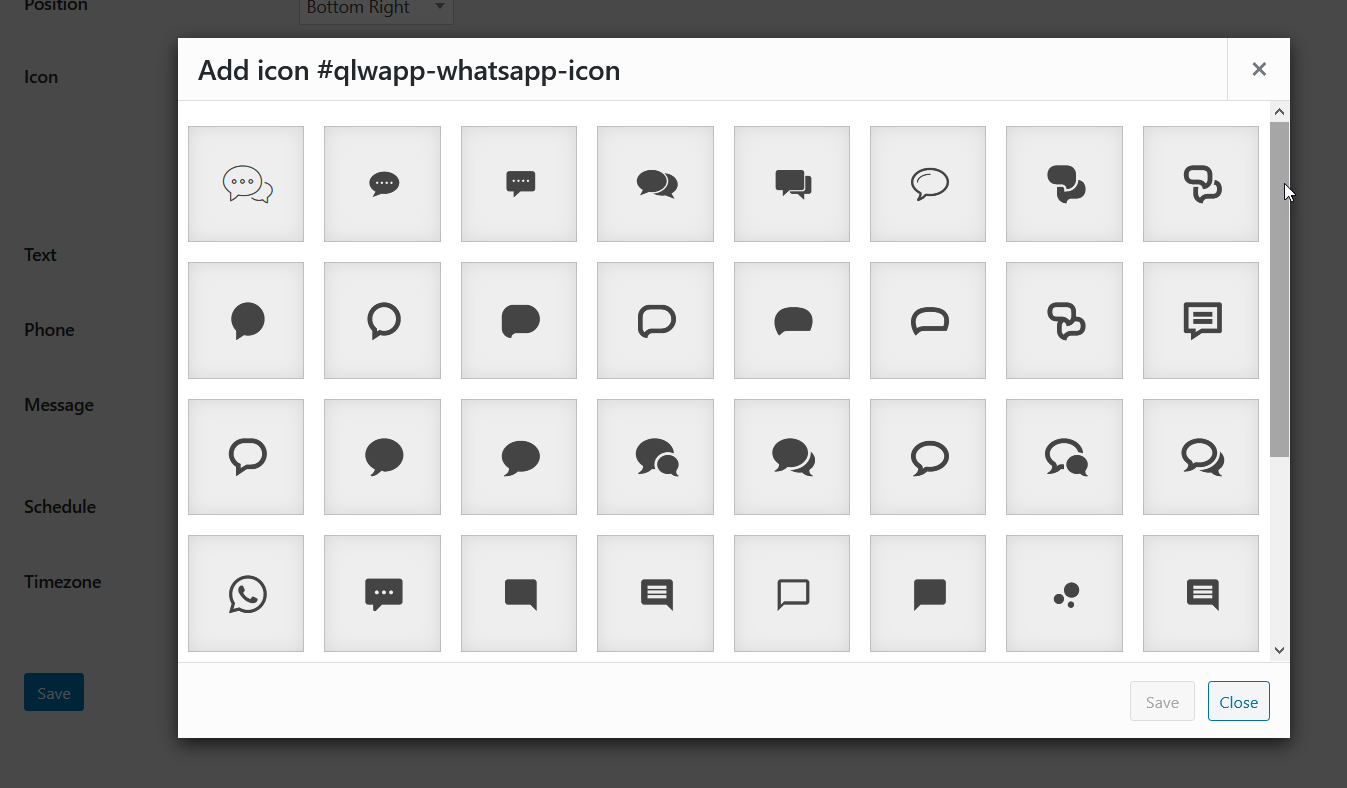
Кроме того, вы можете настроить значок. Существует более 40 значков, которые вы можете использовать, чтобы соответствовать стилю вашего сайта.

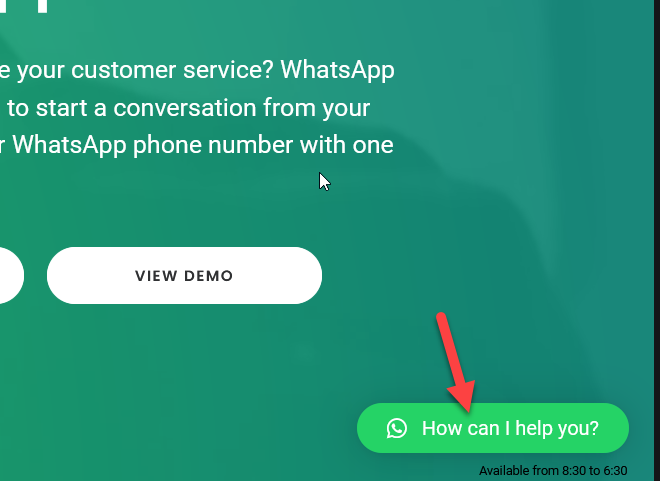
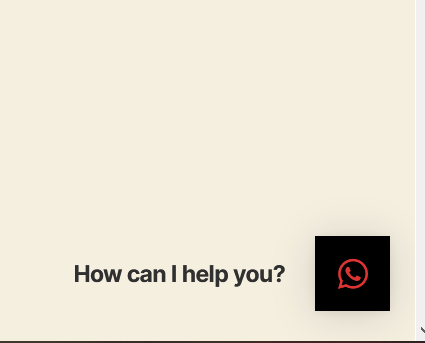
Допустим, вы начинаете с этой кнопки по умолчанию. Теперь давайте немного поиграем, чтобы показать вам, что вы можете сделать.

Например, предположим, что вы хотите изменить значок и удалить «Чем я могу вам помочь?» текст. Просто настройте это в настройках, сохраните изменения, и они будут обновлены во внешнем интерфейсе.

Это всего лишь пара изменений, но вы можете настроить многие другие вещи и настроить окно чата WhatsApp в соответствии со стилем вашего веб-сайта.
Настройка коробки
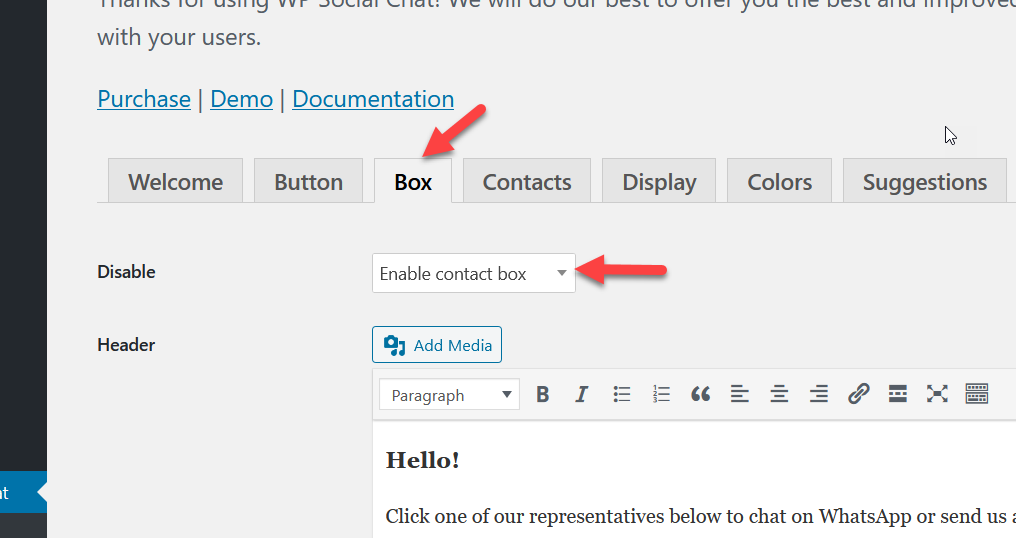
На вкладке «Ящик» вы сможете включить окно чата и внести в него некоторые изменения.

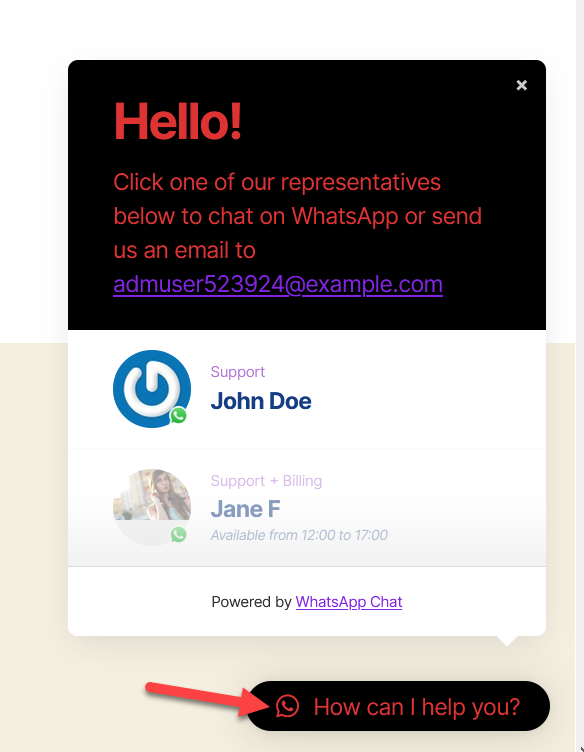
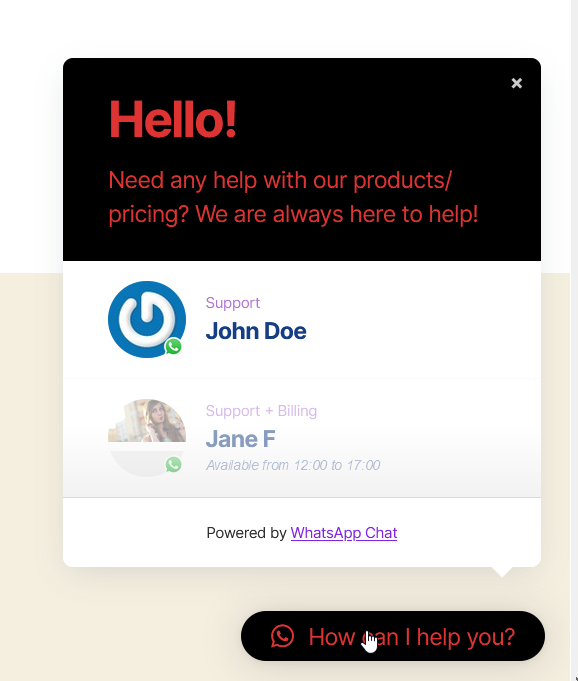
После включения чата сохраните настройки. Теперь, когда пользователи нажимают на чат WhatsApp, открывается окно. 
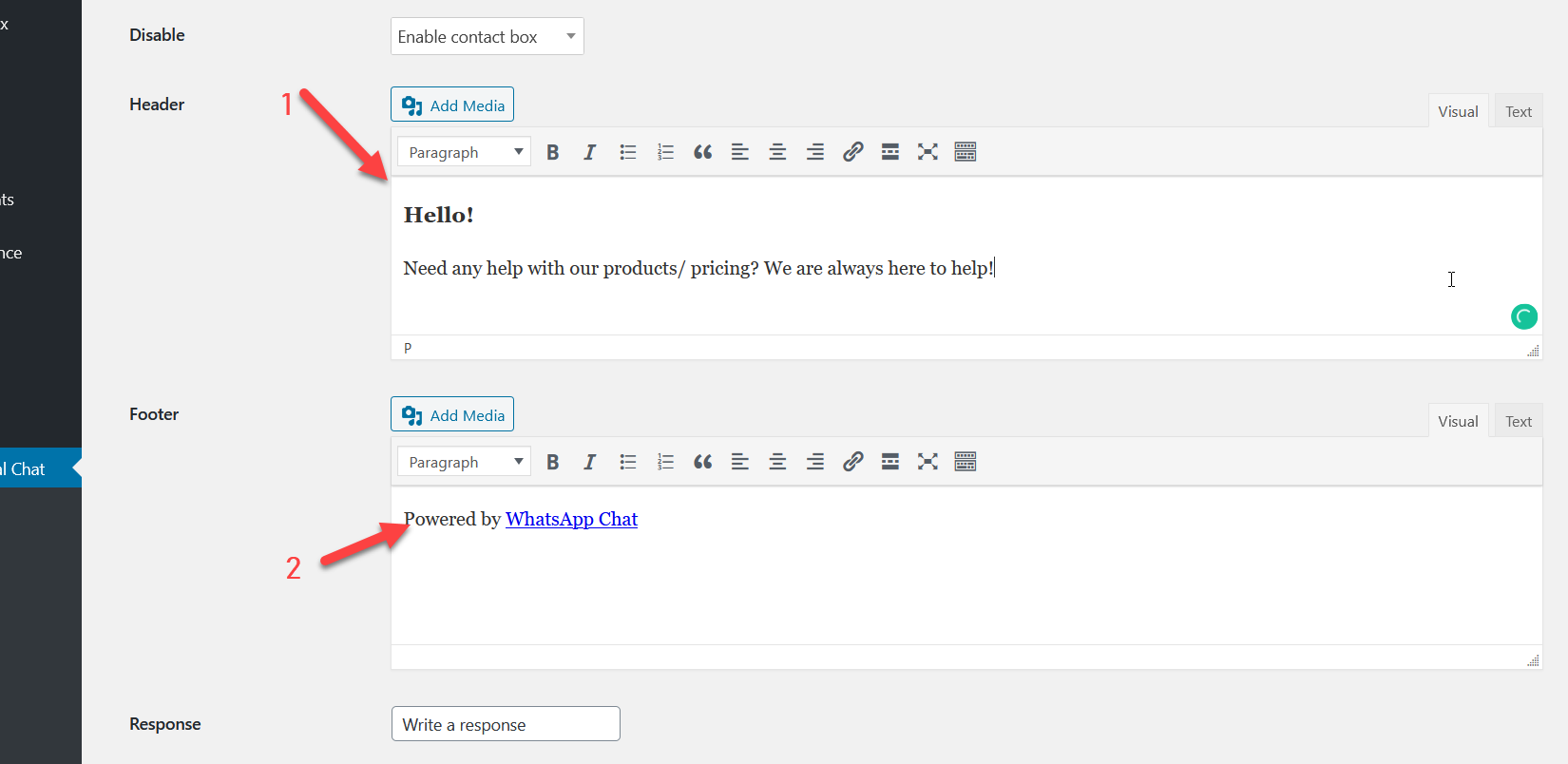
Кроме того, вы можете настроить текст верхнего и нижнего колонтитула в настройках окна.

Сохраните настройки и проверьте окно чата WhatsApp в интерфейсе, чтобы увидеть изменения. 
Контакты
Одной из мощных функций чата WhatsApp является возможность добавления нескольких контактов WhatsApp в окно чата.
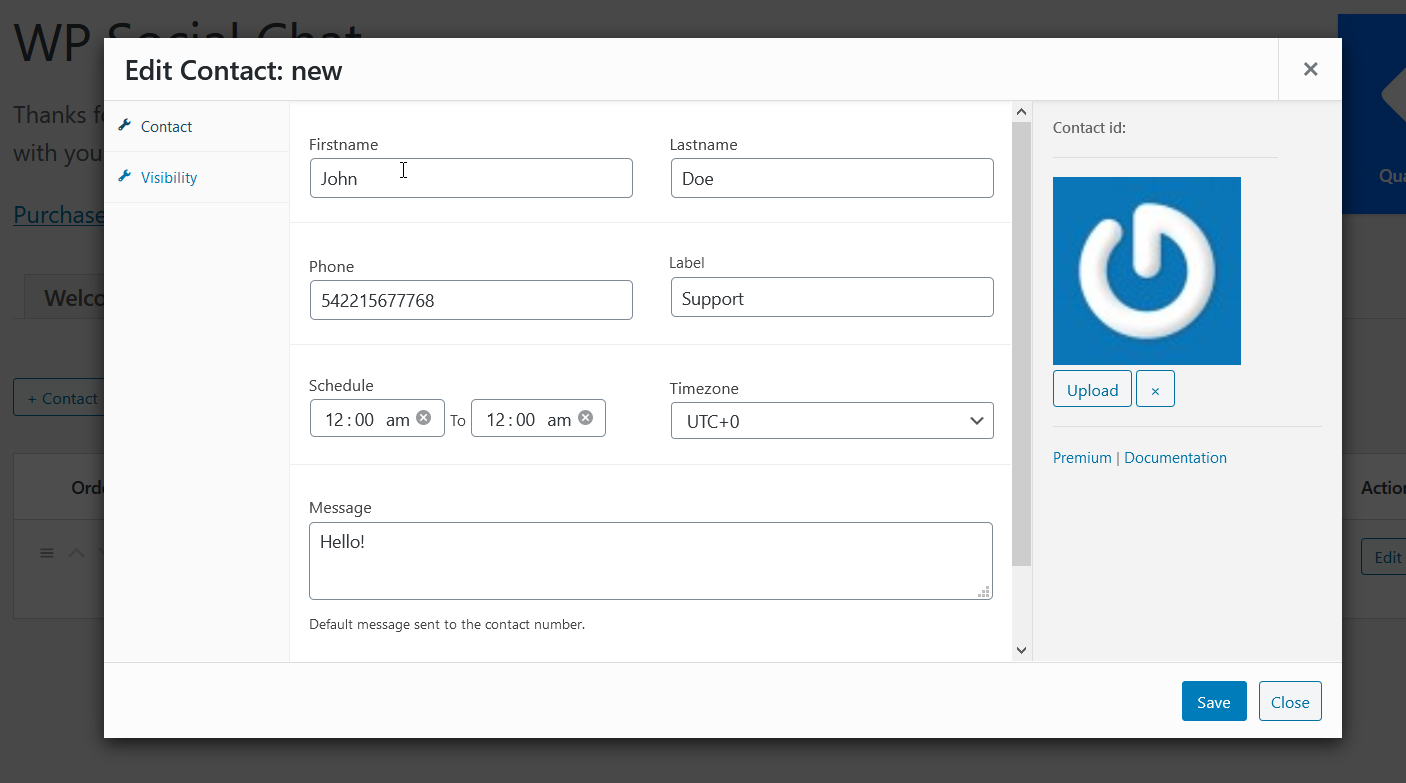
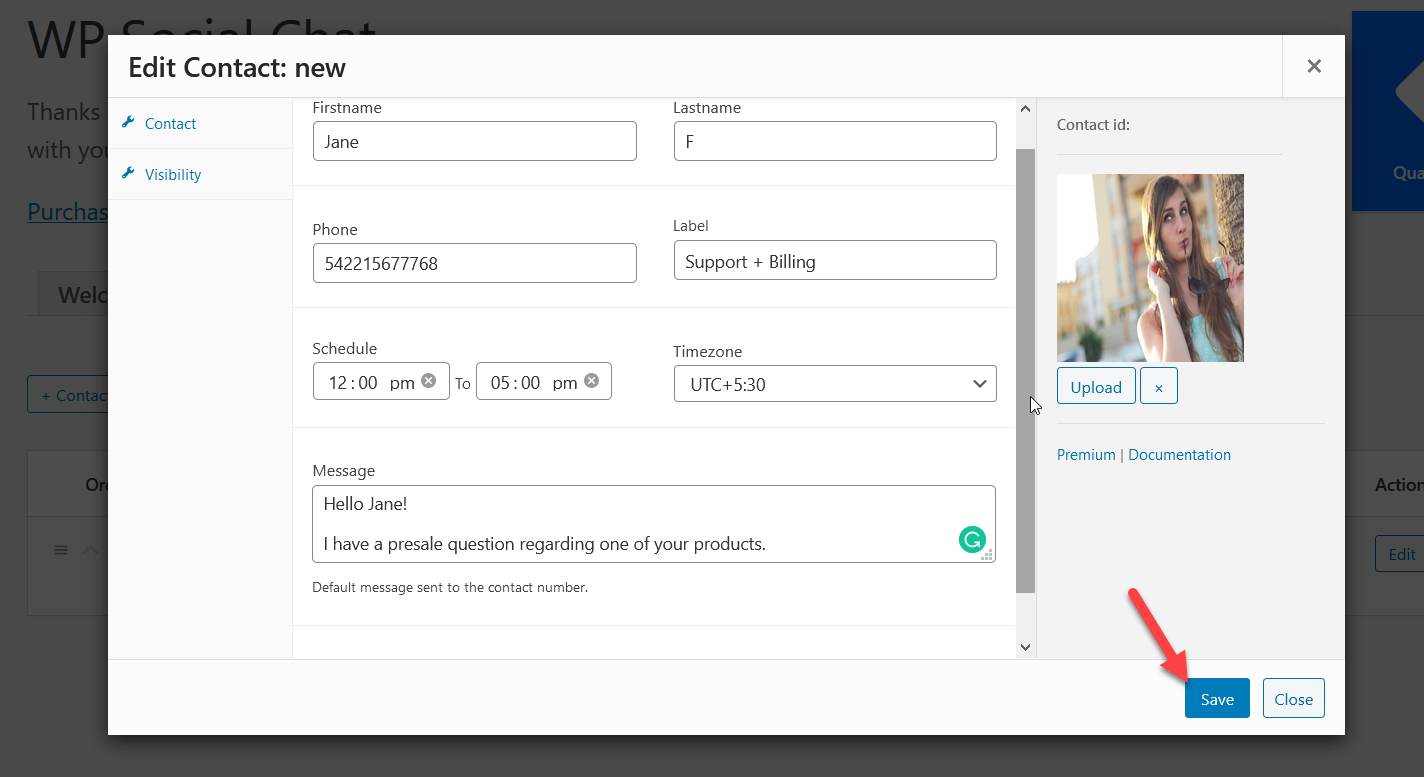
WP Social Chat поставляется с фиктивным контактом, но вы можете редактировать его, удалять и добавлять новые контакты. Затем вы можете нажать кнопку + Contact и добавить всю информацию о ваших агентах поддержки, такую как имя, номер телефона, доступное время, часовой пояс, сообщение по умолчанию, ярлык и изображение.

После заполнения всей этой информации сохраните изменения. Чтобы улучшить качество обслуживания клиентов и сделать его более человечным, мы рекомендуем вам настроить приветственное сообщение ваших агентов и добавить изображение.

Чат WhatsApp позволяет добавлять неограниченное количество агентов, поэтому повторите процесс и добавьте столько контактов, сколько хотите. Затем все эти агенты будут видны, когда кто-то нажмет на значок чата WhatsApp. 
Выбор доступного агента из списка перенаправит пользователя в персонализированную комнату чата контакта.

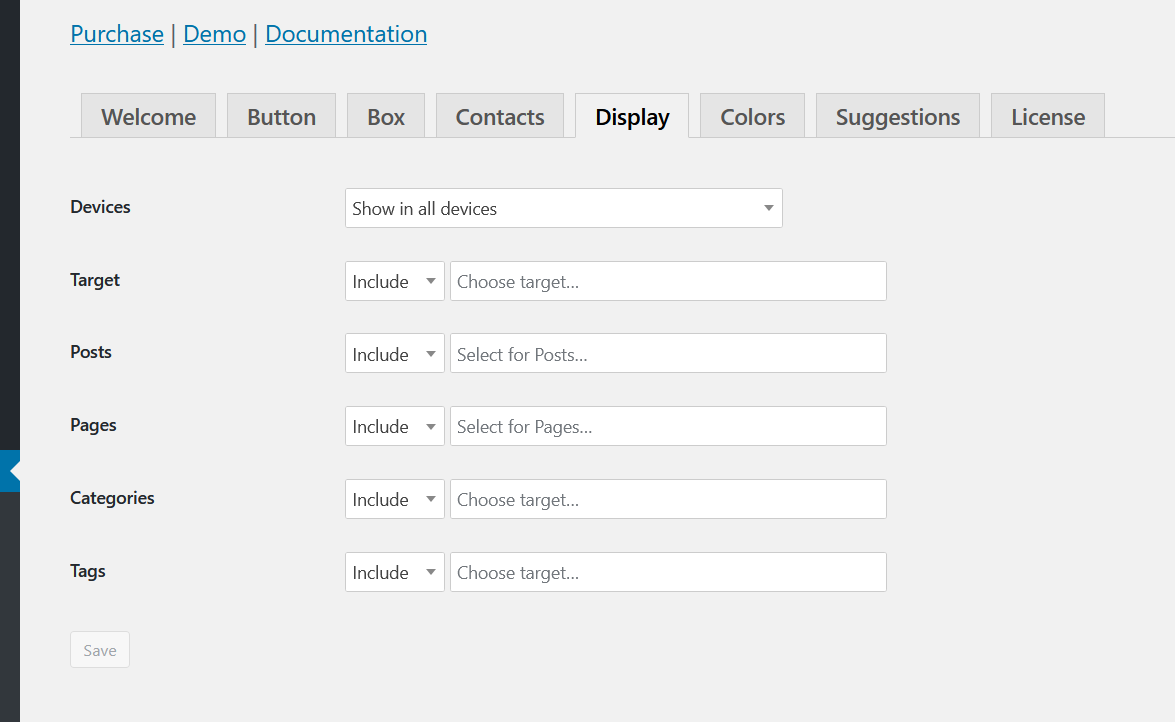
Настройка дисплея
На вкладке « Отображение » вы можете контролировать видимость окна чата в зависимости от устройств пользователей. По умолчанию окно чата будет отображаться на всех устройствах, но при желании вы можете скрыть его для настольных или мобильных устройств. Кроме того, вы можете отображать или скрывать кнопку WhatsApp в пользовательских сообщениях, страницах, категориях или тегах.
Если вы управляете интернет-магазином, вы можете добавить кнопку чата WhatsApp на каждую страницу вашего сайта WordPress, чтобы пользователи могли легко связаться с вами из любого места.

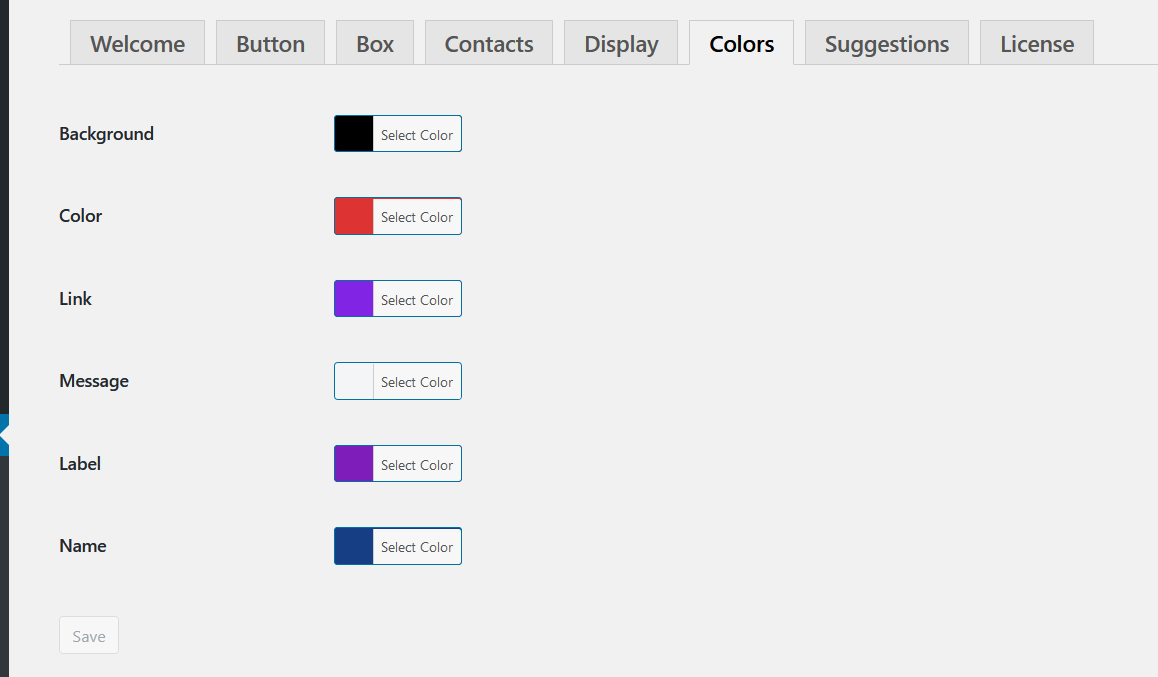
Настройка цвета
Помимо настройки кнопки, поля, контактов и дисплея, вы также можете персонализировать цвета фона, ссылок, сообщений, меток и т. д. Просто выберите нужные цвета из каждого поля. 
2) Включить чат WhatsApp вручную
Если вы не хотите использовать плагин, вы можете вручную добавить чат WhatsApp в WordPress. Этот процесс очень прост и не требует навыков программирования. С помощью WhatsApp API вы можете активировать персонализированную ссылку WhatsApp на своем сайте. Таким образом, когда кто-то нажимает на эту ссылку, он будет перенаправлен в приложение/веб-версию WhatApp и сможет общаться в чате с номером, который вы выберете в своей ссылке.
Чтобы создать ссылку WhatsApp, мы будем использовать в качестве основы следующее: https://api.whatsapp.com/send?phone= . Теперь вам просто нужно добавить номер телефона, который будет связан с WhatsApp после phone= , включая код страны. Итак, если вы из Австралии, код вашей страны — +61 , а номер телефона, который вы хотите связать, — 0123456789 . Полный URL-адрес API, который вам нужно создать, будет https://api.whatsapp.com/send?phone=610123456789 .
ПРИМЕЧАНИЕ. Не добавляйте + перед кодом страны.
Теперь, чтобы добавить чат WhatsApp на свой сайт WordPress, просто создайте и вставьте ссылку в любом месте вашего сайта, и пусть ваши клиенты свяжутся с вами. Вы можете использовать эту ссылку в любых сообщениях, страницах или пользовательских типах сообщений. Когда пользователи нажимают на вашу ссылку, они автоматически переходят в приложение/веб-версию WhatsApp, чтобы начать разговор с вами.
Этот метод прост и эффективен. Однако это может быть не лучшим вариантом, если у вас есть агенты службы поддержки с разными телефонными номерами, потому что вам нужно будет создать ссылку для каждого номера. Если это ваш случай, вам подойдет плагин WhatsApp Chat.
Вывод
В целом, добавление кнопки чата WhatsApp в WordPress поможет вам улучшить обслуживание клиентов и увеличить коэффициент конверсии. В этом руководстве мы рассмотрели два простых способа включения чата WhatsApp:
- С помощью плагина WhatsApp Chat
- Вручную
Итак, какой метод выбрать? Они оба довольно просты и эффективны. WhatsApp Chat — отличный плагин, который предлагает отличные функции и даже имеет бесплатную опцию. Это позволяет вам добавлять неограниченное количество агентов поддержки и активировать окно чата WhatsApp в несколько кликов. Кроме того, существует множество вариантов настройки, позволяющих придать чату внешний вид вашего сайта.
Если вы хотите протестировать плагин WhatsApp Chat, мы рекомендуем вам проверить бесплатную версию или посмотреть демоверсию. С другой стороны, если вы не хотите устанавливать какие-либо плагины, вам подойдет ручной метод. Вы можете создать персонализированный URL-адрес и разместить его в любом месте на своем сайте. Имейте в виду, однако, что в нем отсутствуют параметры стиля, и он не так привлекателен, как коробка, которую предлагает плагин.
Наконец, если ваши агенты поддержки используют разные номера телефонов, лучше использовать плагин WhatsApp Chat. Если вы хотите максимально использовать WhatsApp, вы также можете прочитать нашу статью о том, как поделиться публикацией в WhatsApp.
Если вас беспокоят изменения политики конфиденциальности, о которых объявил WhatsApp, вы можете подумать о переходе с Telegram. Если это ваш случай, вы можете взглянуть на эти сообщения:
- Как добавить Telegram в WordPress (полное руководство 2021)
- Как перенести чаты WhatsApp в Telegram
- Лучшие плагины Telegram для WordPress
Знаете ли вы какие-либо другие способы добавления чата WhatsApp в WordPress, которые мы должны включить? Дайте нам знать в комментариях ниже!
