Как добавить список желаний в WooCommerce
Опубликовано: 2021-12-23Вы ищете способы добавить списки желаний в свой магазин? Вы пришли в нужное место. В этом руководстве мы покажем вам, как шаг за шагом добавить список желаний в WooCommerce .
В настоящее время почти каждый магазин электронной коммерции использует списки желаний, поскольку они очень полезны как для пользователей, так и для администраторов веб-сайтов. Списки желаний позволяют покупателям сохранять интересующие их товары и побуждают их продолжать совершать покупки в вашем магазине в течение более длительного времени. Точно так же они помогают владельцам магазинов понять, что интересует покупателей, и создавать специальные предложения на основе этого.
Прежде чем мы увидим, как вы можете добавить список желаний в WooCommerce, давайте рассмотрим основные различия между списками желаний и страницей корзины.
В чем разница между списком желаний и страницей корзины?
Как следует из названия, список желаний позволяет покупателям добавлять в определенный список товаров различные товары, которые они хотят купить в будущем. В этом смысле она аналогична странице корзины, однако в списке желаний количество и цена товаров не имеют значения . Клиенты могут добавлять товары, которые они могут купить в будущем, в список желаний, даже если их нет в наличии.
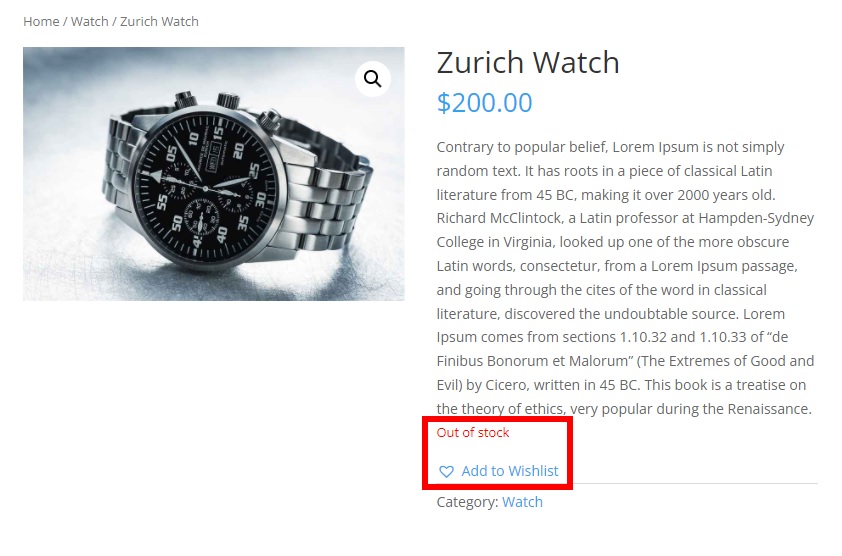
Люди обычно склонны добавлять товары в список желаний, когда их особенно нет в наличии. Таким образом, они могут получать уведомления, когда товар снова появится в наличии, если в магазине есть такая функция, или проверить список желаний позже, чтобы приобрести эти товары.

С другой стороны, вы не можете добавить товар в корзину, если его нет в наличии, а некоторые магазины даже скрывают товары, которых нет в наличии. Кроме того, если вы добавите в корзину товар, который есть в наличии, количество изменится для следующего покупателя, который захочет купить тот же товар.
Наконец, большинство магазинов действительно предоставляют покупателям возможность приобретать товары как из списка желаний, так и со страницы корзины.
Зачем добавлять список желаний в свой магазин WooCommerce?
В настоящее время на большинстве сайтов электронной коммерции есть списки желаний , поэтому клиенты ожидают их при совершении покупок в Интернете. Как мы видели ранее, это полезно не только для пользователей, но и для владельцев магазинов, поскольку дает вам ценную информацию о том, какие продукты интересуют покупателей . Пользователи могут добавлять товары в список желаний, даже если их нет в наличии, что также помогает владельцам магазинов знать, какие товары им нужно пополнить в первую очередь.
В большинстве магазинов есть функции, которые позволяют пользователям узнать, когда товар снова появится в наличии или когда его цена упадет , что делает его отличным инструментом для возвращения пользователей в магазин и создания постоянных клиентов.
Кроме того, списки желаний могут помочь владельцам магазинов создать эффективный цикл вокруг популярных товаров. Администраторы могут отслеживать продукты, которые пользователи часто добавляют в свои списки пожеланий, и не только планировать свои запасы продуктов, но также создавать специальные предложения для них и получать аналогичные или дополнительные товары, чтобы иметь более востребованные продукты и увеличивать их продажи.
Теперь, когда мы лучше понимаем некоторые основные преимущества списков пожеланий, давайте посмотрим, как вы можете добавить их в свой магазин.
Как добавить список желаний в WooCommerce
Есть два основных способа добавить список желаний в WooCommerce: программно и с помощью специального плагина. Создание списка желаний с помощью кода довольно сложно и требует создания плагина с нуля. Учитывая количество отличных инструментов, для этой демонстрации мы будем использовать плагины, поскольку это гораздо более простой вариант.
Есть несколько плагинов, которые вы можете использовать для добавления списка желаний в свой магазин. Вот некоторые из лучших:
1) Список желаний TI WooCommerce

TI WooCommerce Wishlist — один из самых популярных плагинов для WooCommerce. Это очень простой инструмент, который включает в себя множество параметров настройки, которые помогут вам добавить список желаний на свой веб-сайт. Этот инструмент предоставляет вам таблицу списков желаний, которую вы можете показать или скрыть на странице списков желаний ваших клиентов.
Кроме того, существует множество вариантов кнопки «Добавить в список желаний». Вы можете позволить своим клиентам добавлять продукты в список желаний в виде ссылки или значка. Наконец, вы можете настроить положение и внешний вид кнопки списка желаний в соответствии со стилем вашего веб-сайта.
Ключевая особенность
- Полностью настраиваемая таблица списков желаний
- Предопределенные значки для списка желаний
- Несколько вариантов положения для кнопки списка желаний
- Дополнительные шорткоды и виджеты
- WPML и готовый к переводу
Цена
TI WooCommerce Wishlist — это бесплатный плагин. Бесплатная версия имеет базовые функции, в то время как премиальные планы начинаются с 79 долларов США в год и включают в себя дополнительные функции и 14-дневную гарантию возврата денег.
2) Список желаний YITH WooCommerce

YITH WooCommerce Wishlist — еще один из лучших плагинов для добавления списка желаний в ваш магазин WooCommerce. Он включает в себя мощные функции, такие как добавление или удаление кнопок списка пожеланий, настраиваемые страницы списка пожеланий, поддержка вариантов продукта и многое другое. Эти функции упрощают вашим клиентам добавление товаров в список желаний и позволяют создавать специальные акции.
Этот инструмент поставляется с множеством опций для кнопки списка желаний, позволяющей скрывать или отображать ее в любой части вашего сайта с помощью шорткодов. Более того, вы даже можете отобразить кнопку «Добавить в список желаний» для определенного продукта на странице «Магазин» и добавить кнопку, позволяющую вашим покупателям удалить продукт из списка желаний.
Ключевая особенность
- Выберите пользовательскую страницу списка желаний
- Параметры шорткода для кнопки « Добавить в список желаний »
- Настраиваемые столбцы для таблицы желаний
- Поддержка вариантов продукта
- Управление функциями списка пожеланий для посетителей
Цена
YITH WooCommerce Wishlist имеет бесплатную версию и премиум-план, который начинается с 94,99 евро в год и 30-дневную гарантию возврата денег.
Добавьте список желаний, используя список желаний TI WooCommerce
Теперь, когда мы рассмотрели некоторые плагины, давайте посмотрим, как их использовать для добавления списка пожеланий в ваш магазин WooCommerce.
ПРИМЕЧАНИЕ . Прежде чем мы начнем, убедитесь, что вы правильно настроили WooCommerce и обновили его до последней версии. Кроме того, убедитесь, что вы используете одну из совместимых тем WooCommerce и что ваша тема обновлена. Это уменьшит риск любых конфликтов тем или плагинов, которые могут вызвать проблемы позже.
1. Установите и активируйте плагин
Для этой демонстрации мы будем использовать список желаний TI WooCommerce . Если вы предпочитаете использовать другой инструмент, не стесняйтесь выбирать любой из плагинов списка желаний из этого списка.
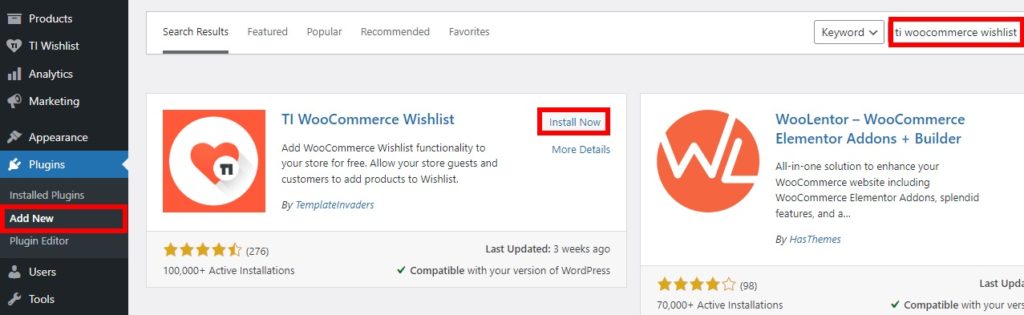
Во-первых, вам нужно установить и активировать плагин. На панели инструментов WordPress перейдите в « Плагины» > «Добавить новый» и найдите плагин. Затем нажмите « Установить сейчас» и после установки активируйте его.

Кроме того, вы можете установить плагин вручную, если хотите использовать премиум-версии. Если вы не знаете, как это сделать, ознакомьтесь с нашим подробным руководством по установке плагина WordPress вручную.

2. Настройте мастер быстрой настройки
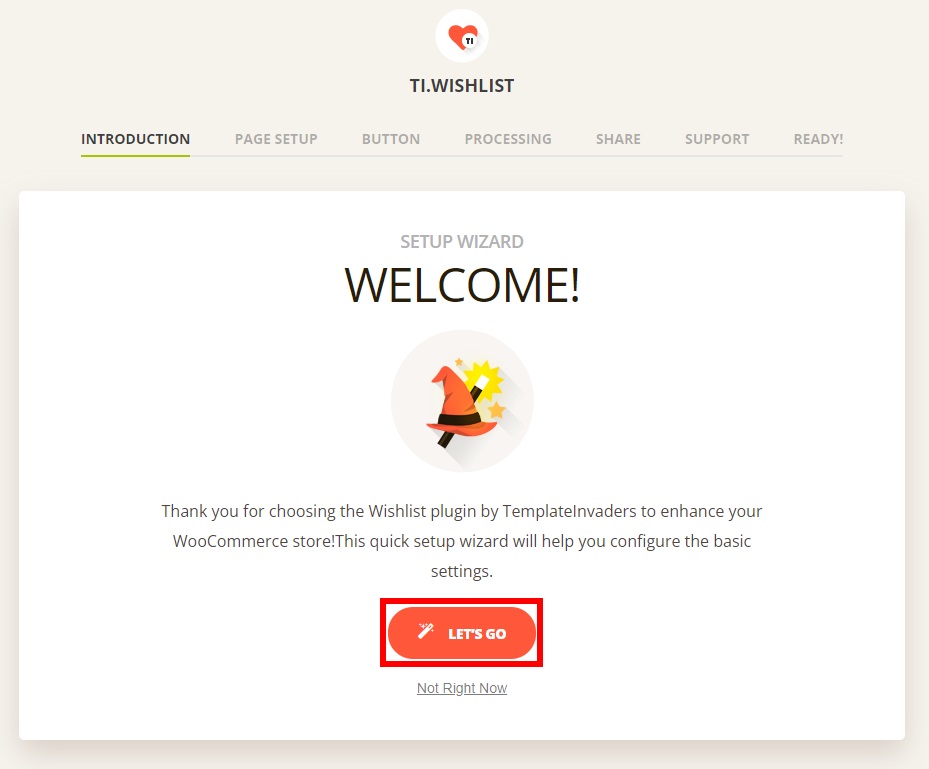
После активации плагина вы будете перенаправлены к мастеру установки. Здесь вы можете начать редактировать все обязательные параметры, чтобы добавить список желаний в ваш магазин WooCommerce.
Чтобы начать процесс установки, нажмите «Поехали» .

ПРИМЕЧАНИЕ. Вы можете пропустить настройку или любой из шагов настройки и сделать это позже. Тем не менее, мы рекомендуем сделать это в самом начале, потому что запуск мастера установки настроит все основные параметры, чтобы включить список желаний на вашем веб-сайте.
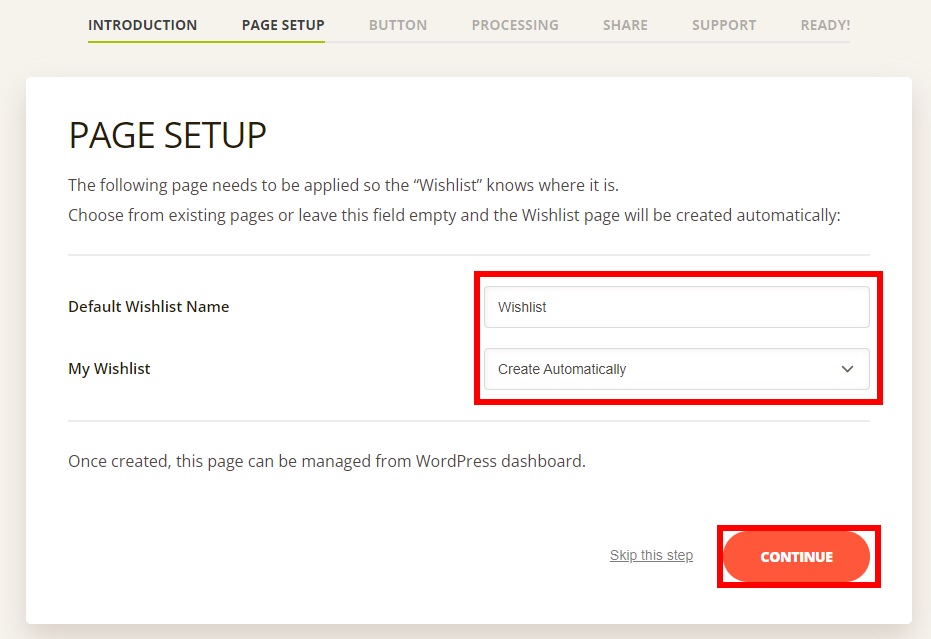
2.1. Настройка страницы списка желаний
Первым шагом мастера настройки является настройка страницы списка пожеланий. Все, что вам нужно сделать, это добавить имя в свой список желаний и выбрать, как вы хотите создать страницу списка желаний . Вы можете либо создать страницу автоматически, либо выбрать существующую страницу на своем веб-сайте.
После того, как вы изменили все необходимые настройки, нажмите « Продолжить », чтобы перейти к следующему шагу.

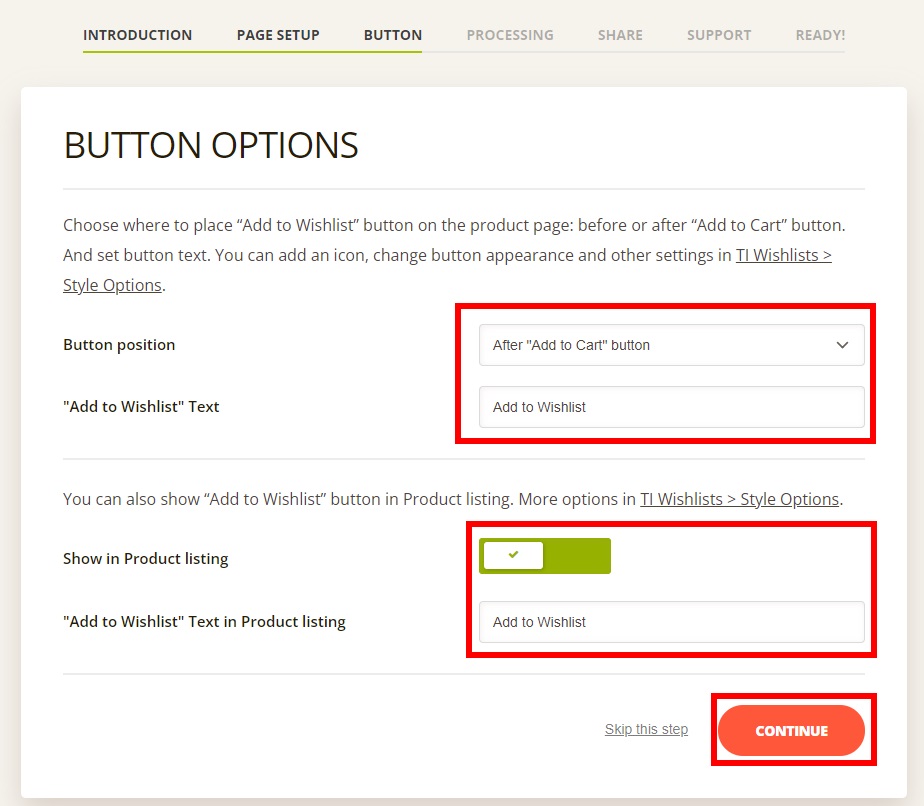
2.2. Отрегулируйте кнопки
Затем вам нужно отредактировать кнопки списка желаний вашего продукта. Ваши клиенты будут использовать эти кнопки для добавления продуктов в свои списки желаний из вашего магазина WooCommerce, поэтому они являются ключевыми.
Вы можете изменить положение и текст кнопки «Добавить в список желаний» . Вы можете разместить кнопку до или после кнопки «Добавить в корзину». Кроме того, вы можете отобразить или скрыть кнопку «Добавить в список желаний» в списке продуктов, а также настроить текст кнопки.

После того, как вы будете довольны своими изменениями, перейдите к следующему шагу.
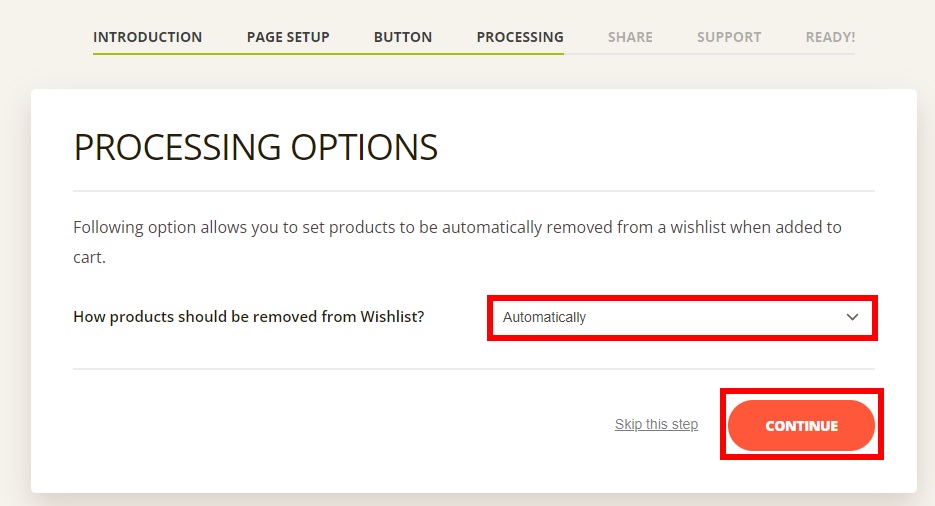
2.3. Удаление продукта из списка желаний
Процесс добавления списка желаний в WooCommerce также включает в себя то, как покупатели будут удалять из него элементы.
На этом шаге вам нужно выбрать, как вы хотите, чтобы клиенты удаляли товары из списка желаний . Вы можете позволить им удалять элементы автоматически или вручную. Это очень важно, так как от этого будет зависеть, насколько клиентам будет удобно управлять своим списком желаний в вашем магазине.
Если вы выберете опцию « Автоматически », товары в списке желаний будут автоматически удалены из списка покупателя при добавлении их в корзину. В качестве альтернативы, если вы выберете опцию « Вручную », клиенты должны будут сами удалить продукты из списка желаний.
Автоматический вариант используется по умолчанию для большинства магазинов WooCommerce, но вы можете выбрать вариант, который лучше всего подходит вашим покупателям.

После того, как вы выбрали нужный вариант, нажмите « Продолжить », чтобы перейти к следующему шагу.
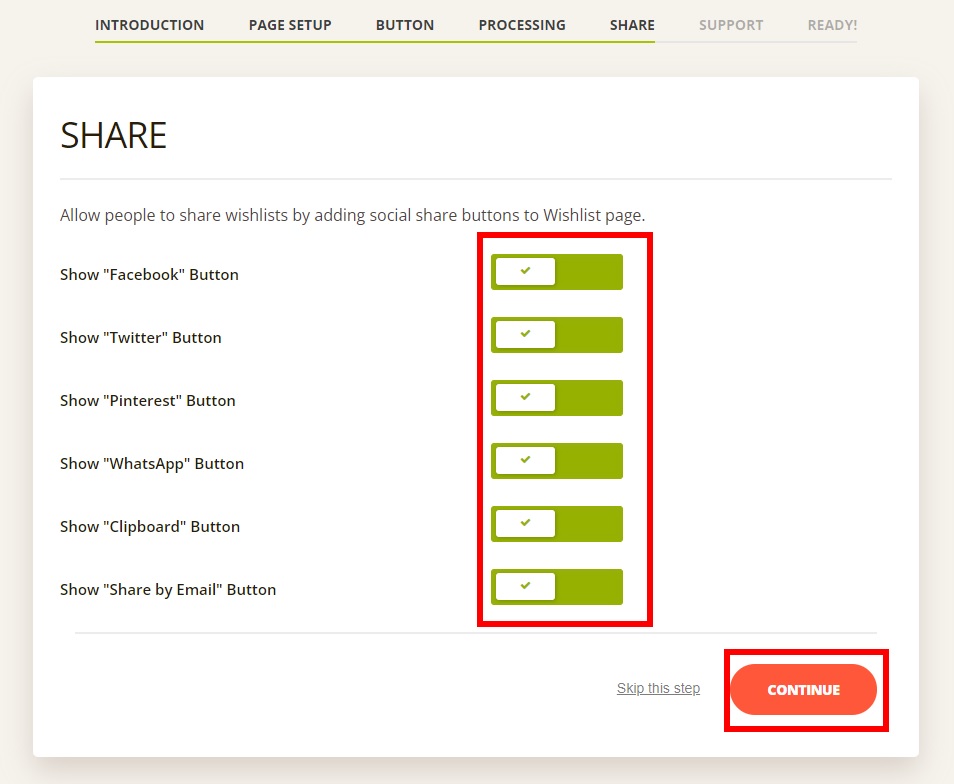
2.4. Варианты обмена и поддержка
К настоящему моменту вы настроили все необходимые параметры для своего списка пожеланий. Чтобы расширить охват, вы можете позволить своим клиентам делиться своими списками желаний на различных социальных платформах со страницы списка желаний.
Все, что вам нужно сделать, это включить кнопки социальных сетей, которые вы хотите. Доступные варианты: Facebook, Twitter, Pinterest, WhatsApp, буфер обмена и электронная почта.

Наконец, нажмите « Продолжить », и вы увидите варианты поддержки плагина. Если вы хотите включить их чат поддержки, вы можете сделать это здесь, а затем перейти к последнему шагу.
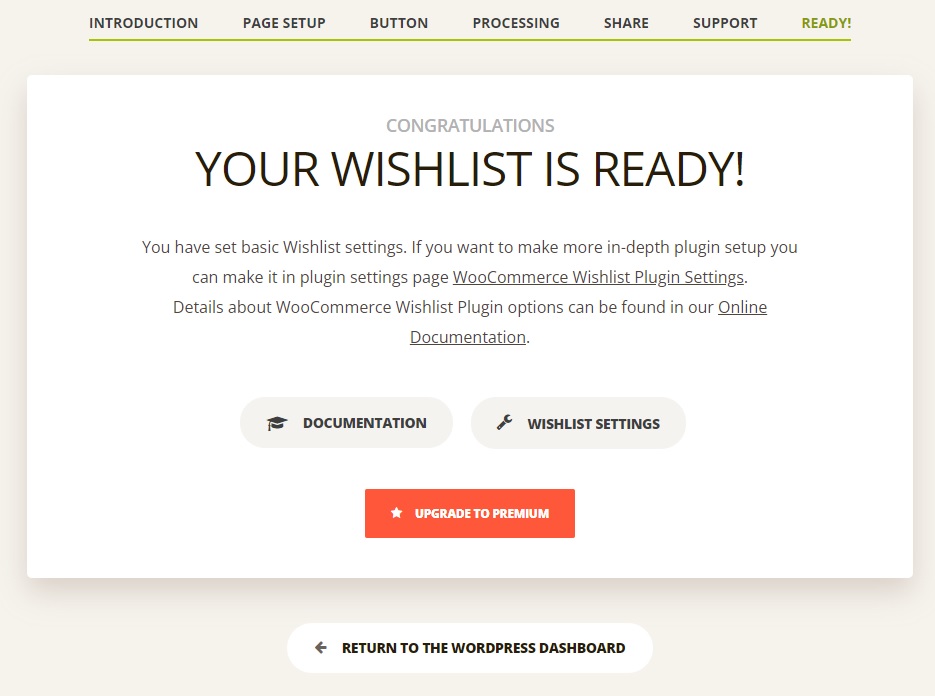
2.5. Завершение списка желаний
Ваш список желаний уже должен быть готов. Теперь вы можете вернуться к панели управления WordPress, просмотреть документацию или настройки списка пожеланий.
Если вы хотите дополнительно настроить свой список пожеланий в магазине, ознакомьтесь с документацией и кнопкой настроек списка пожеланий. Есть еще несколько расширенных параметров, которые вы можете настроить.

А пока мы просто вернемся к панели инструментов WordPress и перейдем к внешнему интерфейсу, чтобы увидеть, что опция списка желаний активна.
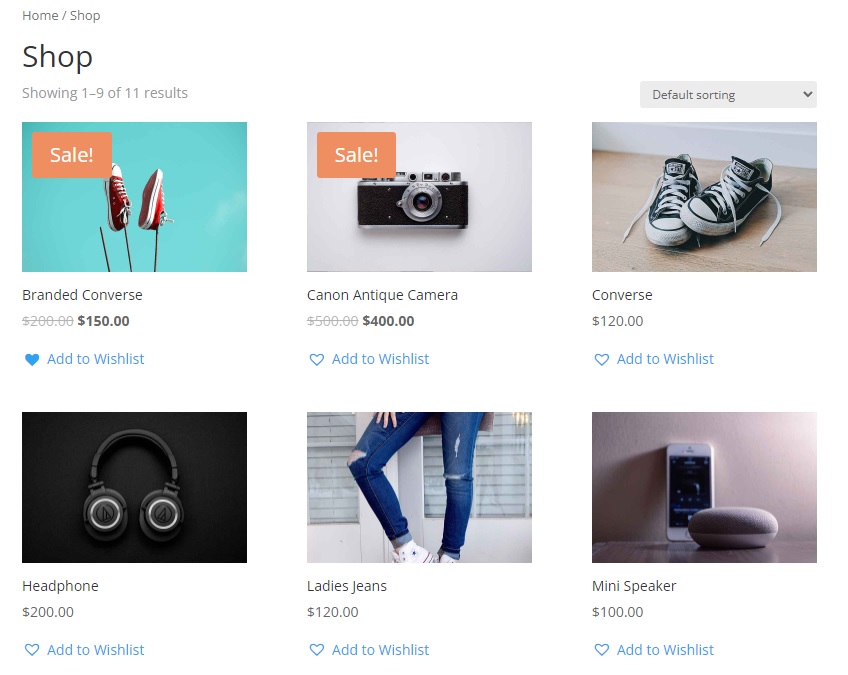
Если вы перейдете на страницу магазина, вы увидите, что кнопка «Добавить в список желаний» уже доступна для всех ваших продуктов.

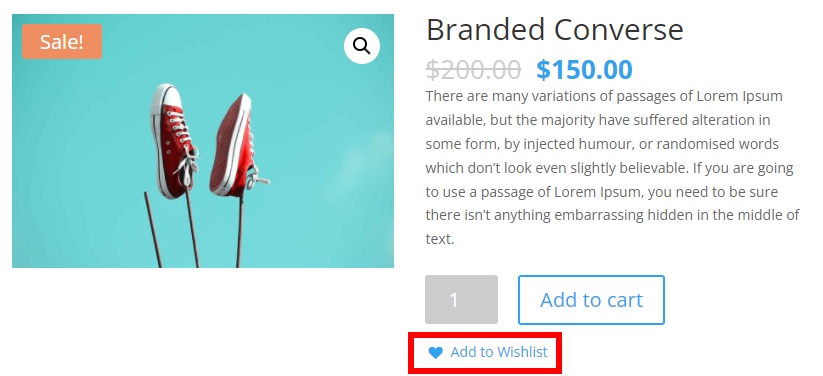
Точно так же вы также увидите кнопку «Добавить в список желаний» на страницах продуктов, чтобы упростить клиентам задачу.

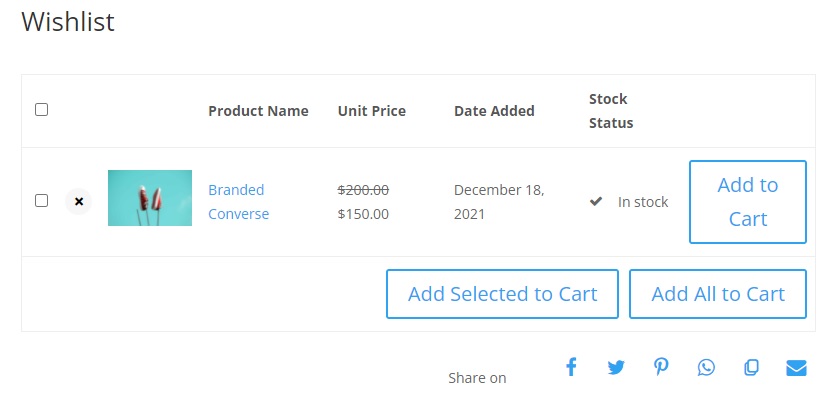
Если вы нажмете на кнопку, вы сможете просмотреть список желаний . Ваши клиенты также могут напрямую добавлять товары в корзину и переходить к оформлению заказа отсюда. Кроме того, вы можете пропустить шаг «Корзина» и направить покупателей прямо к кассе, чтобы сократить процесс. Если вы хотите узнать об этом больше, ознакомьтесь с нашим руководством о том, как пропустить страницу корзины в WooCommerce.
Имейте в виду, что список пожеланий может отличаться в зависимости от используемой вами темы. В этом уроке мы использовали тему Divi, поэтому в вашем магазине она может выглядеть иначе.

Вот и все! Теперь ваши клиенты могут добавлять товары в свой список пожеланий в вашем магазине WooCommerce.
Вывод
Таким образом, добавление списка желаний в ваш магазин — отличный способ привлечь внимание ваших клиентов и дать им повод часто посещать ваш магазин. Кроме того, вы можете следить за самыми популярными продуктами и использовать эту информацию для создания целевых кампаний для увеличения продаж.
В этом руководстве мы перечислили несколько плагинов для добавления списка желаний в WooCommerce, а также показали, как их использовать. Вы также можете создавать списки желаний с помощью некоторого кода, но, учитывая сложность этого решения, мы рекомендуем вам использовать плагин. Самое приятное то, что есть отличные инструменты, которые просты в использовании и настройке и позволяют быстро добавить список желаний.
Несмотря на то, что список желаний похож на страницу корзины, они сильно отличаются друг от друга. Если вы хотите узнать больше о страницах корзины, у нас есть подробные руководства о том, как настроить кнопки добавления в корзину и как изменить сообщение о добавлении в корзину WooCommerce. Кроме того, вы также можете пропустить страницу корзины, чтобы сократить процесс покупки, или даже скрыть кнопку «Добавить в корзину».
Если вам понравился этот пост, поделитесь им в социальных сетях, чтобы помочь своим друзьям добавлять списки желаний на свои сайты.
Чтобы узнать больше интересных руководств, ознакомьтесь с этими статьями:
- Как настроить сопутствующие товары WooCommerce
- Функция «Добавить в корзину» программно
- Кнопка добавления в корзину WooCommerce не работает? Как это исправить
