Как добавить кнопку «Добавить в корзину» WooCommerce в любом месте страницы?
Опубликовано: 2024-10-05Добавление кнопки «Добавить в корзину» в любом месте вашего сайта WordPress может значительно улучшить взаимодействие с пользователем вашего магазина, упростив покупателям совершать покупки из любой части веб-сайта.
Хотите ли вы добавить его на страницу описания продукта, домашнюю страницу или любую пользовательскую страницу, WooCommerce предоставляет простые методы.
В этом сообщении блога я расскажу вам о различных способах вставки кнопки Woocommerce «Добавить в корзину» на любую страницу.
Зачем добавлять кнопку WooCommerce «Добавить в корзину»?
Оглавление
По умолчанию WooCommerce размещает кнопку «Добавить в корзину» только на страницах товаров.
Однако добавление этой кнопки в другие разделы вашего веб-сайта может повысить коэффициент конверсии за счет упрощения процесса покупки.
Например, добавление кнопки на вашу домашнюю страницу, целевые страницы или сообщения в блоге может побудить посетителей совершать немедленные покупки.
Как добавить кнопку WooCommerce «Добавить в корзину»
Добавление кнопки Woocommerce «Добавить в корзину» с помощью дополнения Elemento для Elementor.
О аддоне Elemento для Elementor

Дополнения Elementor выводят конструктор страниц Elementor для WordPress на новый уровень, предоставляя пользователям расширенные виджеты и настраиваемые шаблоны.
Эти дополнения предназначены для оптимизации процесса проектирования и предлагают широкие возможности настройки, что упрощает создание потрясающих веб-сайтов.
Кроме того, они оснащены маркетинговыми функциями, которые помогут расширить ваше присутствие в Интернете.
Чтобы добавить кнопку WooCommerce «Добавить в корзину» в любом месте вашей страницы с помощью плагина Elemento Addons, выполните следующие действия:
Шаг 1. Установите и активируйте плагин
Загрузите плагин : посетите страницу плагинов Elemento Addons и загрузите плагин.

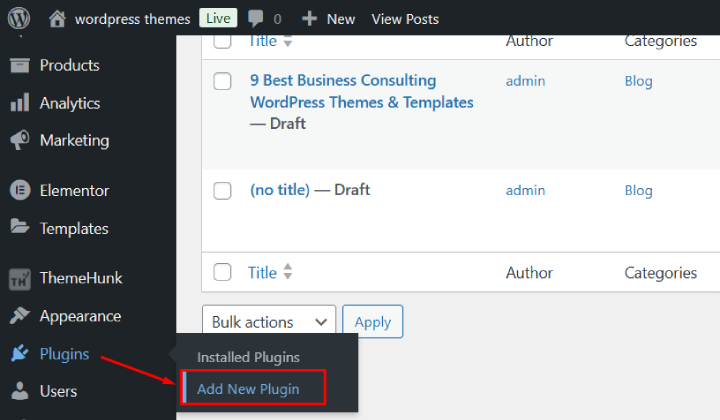
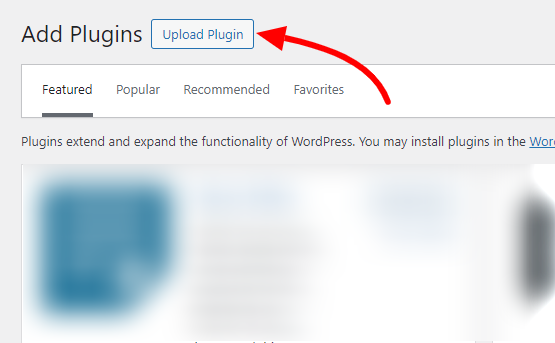
Перейдите на панель управления WordPress → Плагины → Добавить новый → Загрузить плагин.

Загрузите загруженный файл и нажмите « Установить сейчас ».

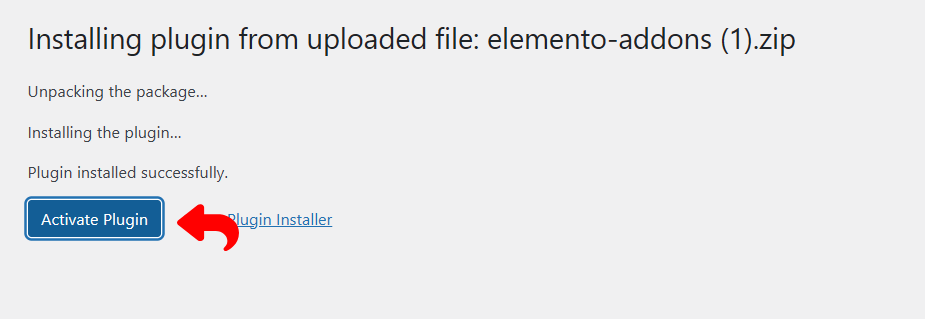
После установки нажмите «Активировать», чтобы включить плагин.
Чтобы установить дополнения Elemento, посмотрите видеоурок ниже:
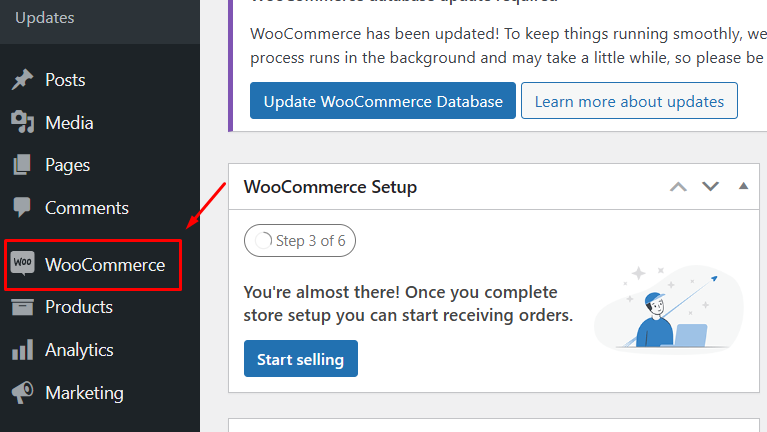
Шаг 2. Включите WooCommerce.
Убедитесь, что WooCommerce установлен и активирован на вашем сайте WordPress:

Если WooCommerce не установлен, перейдите в «Плагины» → «Добавить новый» и найдите WooCommerce. Пожалуйста, установите и активируйте его.
Убедитесь, что ваши продукты добавлены в WooCommerce.
Шаг 3. Создайте или отредактируйте страницу с помощью Elementor

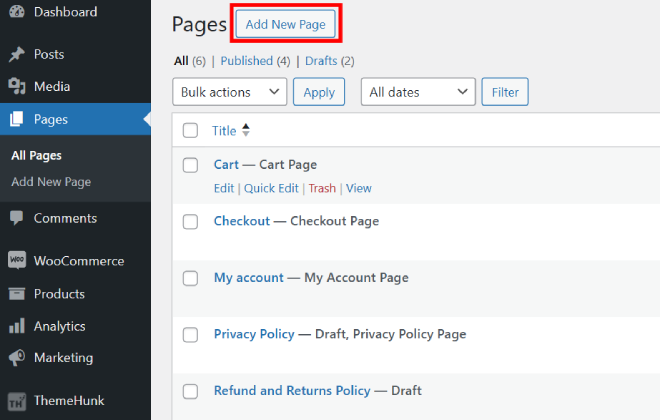
На панели управления WordPress перейдите в «Страницы» → «Добавить новую» (или выберите существующую страницу).


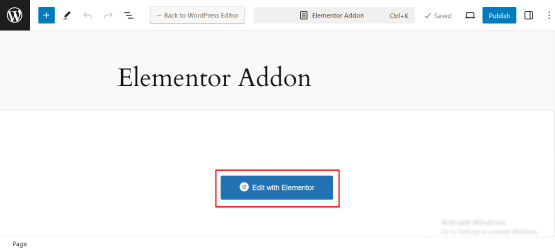
Нажмите «Редактировать с помощью Elementor» , чтобы открыть редактор страниц Elementor.
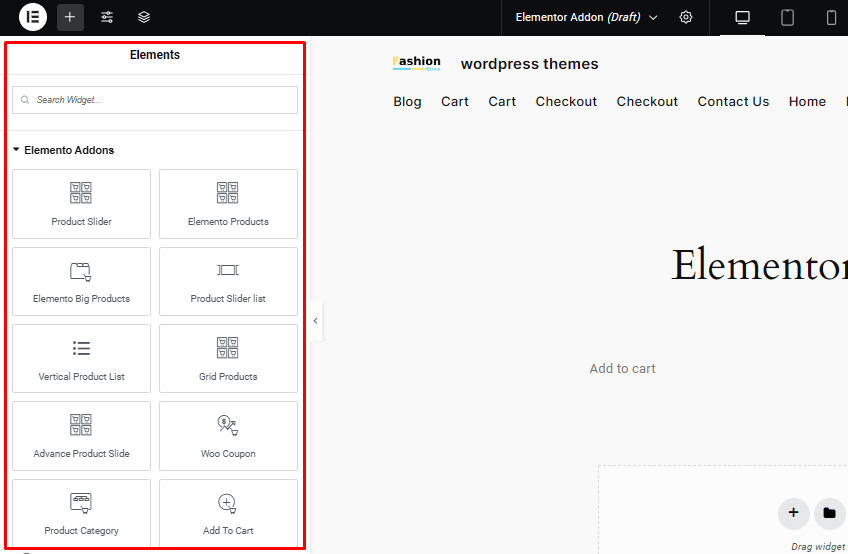
Шаг 4. Добавьте виджет «Добавить в корзину» из дополнений Elemento.

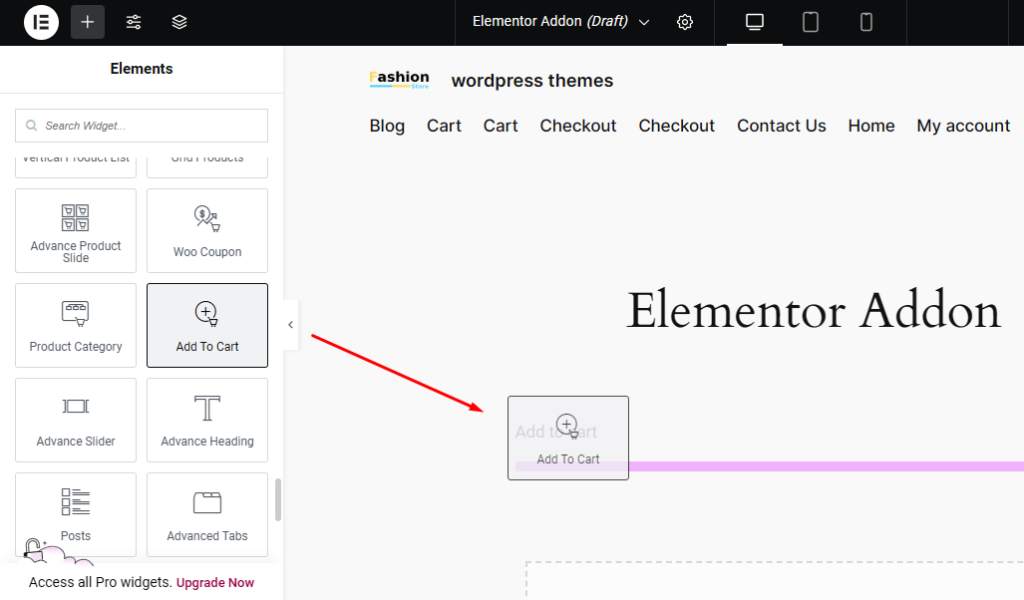
В редакторе Elementor найдите виджеты Elemento Addons на боковой панели.

Найдите виджет «Добавить в корзину» в списке виджетов Elemento Addons.
Перетащите виджет WooCommerce «Добавить в корзину» в любое место страницы.
Шаг 5. Настройте кнопку «Добавить в корзину»


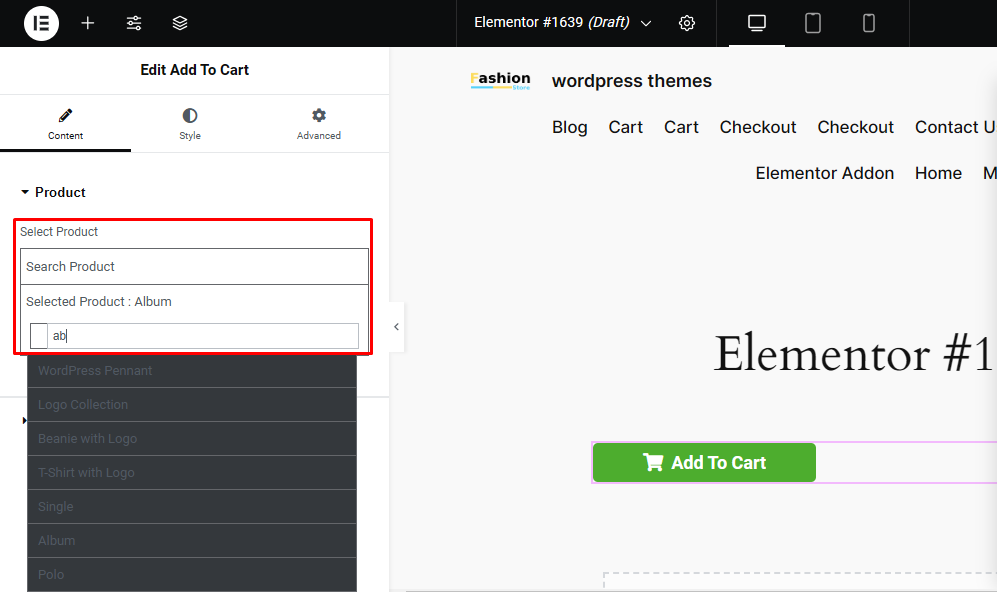
После добавления виджета вам нужно будет выбрать товар для кнопки «Добавить в корзину». В настройках виджета у вас будет возможность выбрать товар.

Вы можете настроить надпись кнопки на панели настроек.
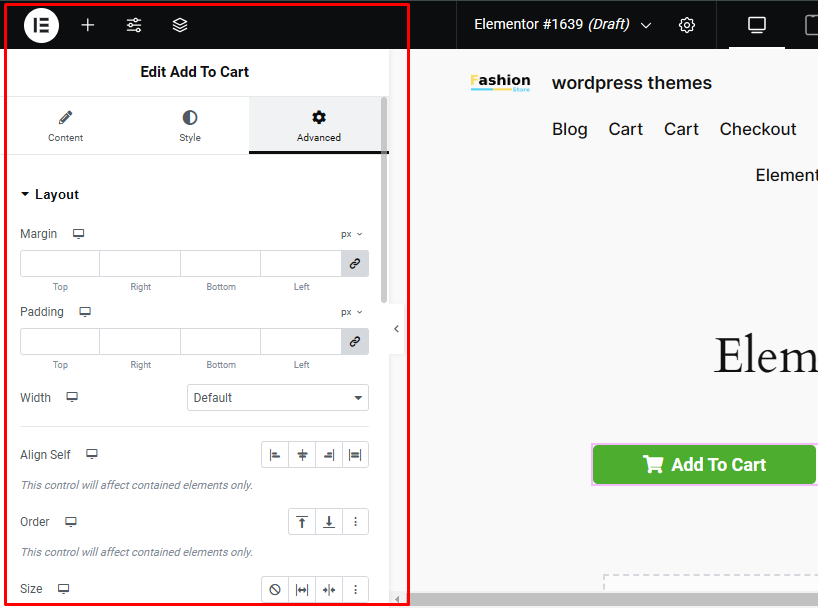
Elemento Addons позволяет вам настроить цвет, шрифт, отступы и эффекты наведения кнопки в соответствии с дизайном вашего сайта.
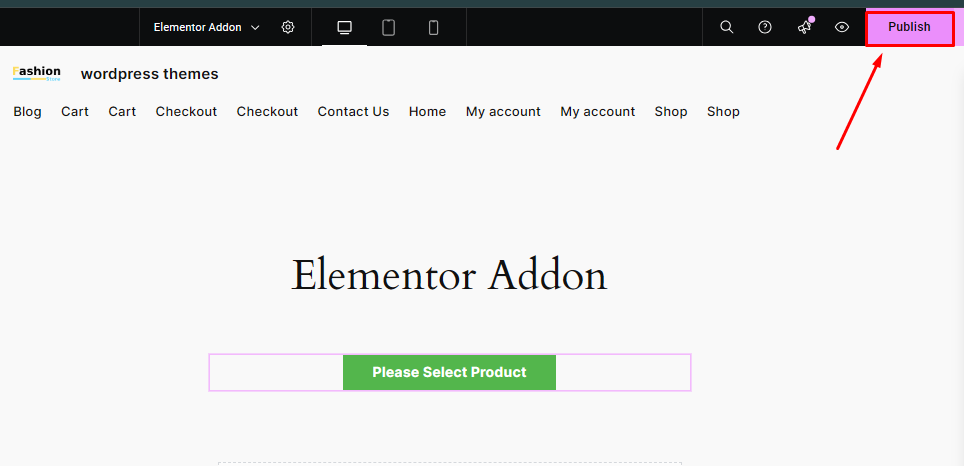
Шаг 6. Обновите и опубликуйте страницу

После настройки кнопки «Добавить в корзину» нажмите кнопку «Обновить» или «Опубликовать» в Elementor.
Это активирует кнопку WooCommerce «Добавить в корзину» на вашей странице, позволяя пользователям добавлять выбранный продукт в свою корзину из любого места на странице.

Теперь на вашей странице появится кнопка WooCommerce «Добавить в корзину», позволяющая пользователям напрямую добавлять выбранный продукт в корзину из любого места на странице.
Если кто-то нажмет на кнопку, куда он будет перенаправлен?
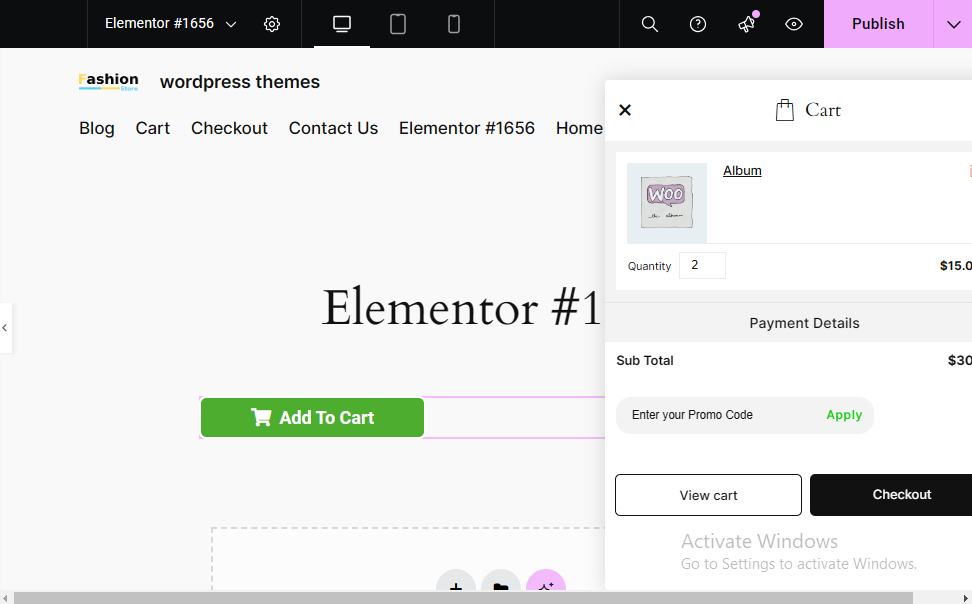
Когда пользователи нажимают кнопку «Добавить в корзину», созданную с помощью дополнения Elementor, они не перенаправляются сразу на другую страницу.
Вместо этого продукт добавляется в корзину, что обеспечивает удобство работы пользователей, поскольку корзина оказывается на странице, не нажимая где-либо еще.
Часто задаваемые вопросы
Вопрос: Могу ли я оформить кнопку «Добавить в корзину» в соответствии с дизайном моего веб-сайта?
Ответ: Абсолютно! Вы можете оформить кнопку «Добавить в корзину» в настройках стиля.
Вопрос: Можно ли добавить кнопку «Добавить в корзину» непосредственно в содержимое страницы или публикации?
Ответ: Да, вы можете добавить кнопку «Добавить в корзину» к содержимому страницы или публикации.
Вопрос: Каковы преимущества гибкого добавления кнопки «Добавить в корзину» в любом месте страницы?
Ответ: Возможность разместить кнопку « Добавить в корзину » в любом месте страницы дает несколько ключевых преимуществ: улучшение пользовательского опыта, повышение видимости, снижение количества оставленных корзин и так далее.
Заключение
Следуя этим шагам, вы можете легко добавить кнопку WooCommerce «Добавить в корзину» на любую страницу вашего сайта WordPress с помощью плагина Elemento Addons.
Этот процесс прост и легко адаптируется, что позволяет вам адаптировать функциональность и дизайн кнопки в соответствии с уникальными эстетическими и эксплуатационными потребностями вашего сайта.
Спасибо за чтение этого блога. Если эта статья оказалась для вас полезной, поделитесь ею с друзьями. Если у вас есть какие-либо вопросы, не стесняйтесь оставлять комментарии ниже. Мы поможем вам решить вашу проблему.
Подпишитесь на наш канал YouTube , мы также загружаем туда отличный контент. Следите за нами в Instagram , Facebook и Twitter .
Откройте для себя больше статей:
- Дополнения Elemento для Elementor, которые улучшат ваш дизайн веб-сайта
- 6 лучших дополнений Elementor для веб-сайтов WooCommerce
