Как добавить фильтры продуктов WooCommerce AJAX
Опубликовано: 2021-07-13Вы хотите создать фильтры продуктов AJAX для своего сайта? Вы пришли в нужное место. В этой статье мы покажем вам, как добавить фильтры продуктов WooCommerce, чтобы улучшить качество покупок в вашем магазине .
Прежде чем мы рассмотрим процесс создания и добавления фильтров продуктов, давайте лучше разберемся, что такое фильтры продуктов AJAX и зачем они вам нужны.
Что такое фильтры продуктов AJAX?
Фильтры продуктов помогают пользователю быстро найти нужный продукт, устанавливая требования и отфильтровывая все нежелательные результаты. Например, если покупатель хочет синюю футболку, он выберет футболку в качестве типа товара и фильтр синего цвета, чтобы отбросить все остальные товары и цвета. Точно так же могут быть фильтры по размеру, весу, цене, среднему рейтингу и так далее.
Термин AJAX относится к методу веб-разработки, который позволяет асинхронно обновлять страницу для небольших объемов данных. Это позволяет сайту применять незначительные изменения к веб-странице, оставаясь на той же странице, что означает, что обновление не требуется. И наоборот, при использовании старых методов всю веб-страницу приходилось перезагружать каждый раз, когда вносились какие-либо незначительные изменения, влияющие на взаимодействие с пользователем и потребляющие больше ресурсов сервера.
Почему вы должны использовать фильтры продуктов?
Теперь возникает вопрос, почему вы должны использовать фильтры товаров в своем магазине? Проще говоря, вам нужны фильтры продуктов, чтобы улучшить покупательский опыт ваших клиентов и помочь им найти то, что они ищут. Почти каждый интернет-магазин с большим количеством или разнообразием товаров использует фильтры товаров. Amazon, eBay и Zara — хорошие тому примеры.
Используя фильтры, покупатели могут легко отбросить все нежелательные результаты и выбрать только те продукты, которые им интересны. Это приводит к повышению удовлетворенности клиентов, что приводит к увеличению числа конверсий и продаж.
С другой стороны, без фильтров продуктов AJAX клиентам может быть трудно найти продукты, которые они хотят. Покупки в Интернете должны быть быстрыми и легкими, поэтому, если процесс займет слишком много времени, покупатели покинут ваш магазин и перейдут на другой сайт, который предлагает лучший опыт.
Поскольку вы, вероятно, не хотите терять своих клиентов, фильтры продуктов должны стать важной частью вашей бизнес-стратегии в Интернете.
Итак, теперь вы знаете их важность, давайте посмотрим, как включить фильтры товаров в вашем магазине WooCommerce.
Как добавить фильтры продуктов WooCommerce
В этом руководстве мы покажем вам два разных способа добавления фильтров товаров в ваш магазин.
- Фильтры продуктов WooCommerce по умолчанию
- Использование стороннего плагина
Давайте посмотрим на оба метода.
1. Фильтры продуктов WooCommerce по умолчанию
По умолчанию WooCommerce предлагает несколько основных фильтров товаров. Если у вас относительно небольшой магазин без большого разнообразия товаров, вы можете обнаружить, что фильтров по умолчанию достаточно для ваших нужд.
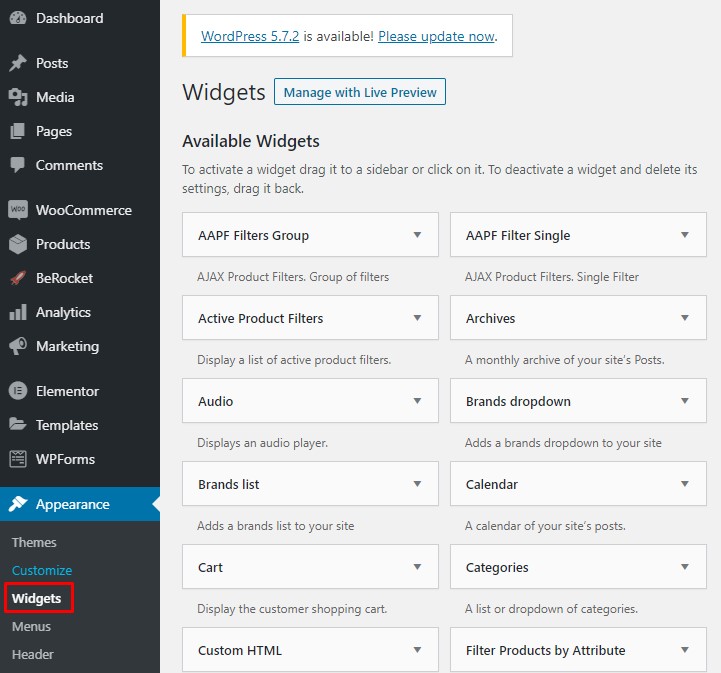
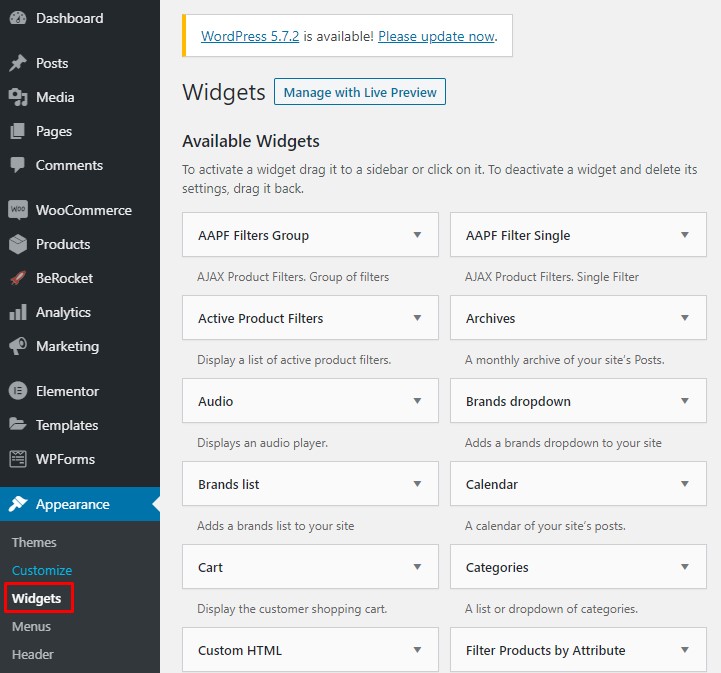
Чтобы добавить эти фильтры в свой магазин, просто перейдите на панель администратора WP и выберите « Внешний вид» > «Виджеты». Там вы найдете список всех доступных виджетов для вашего сайта.

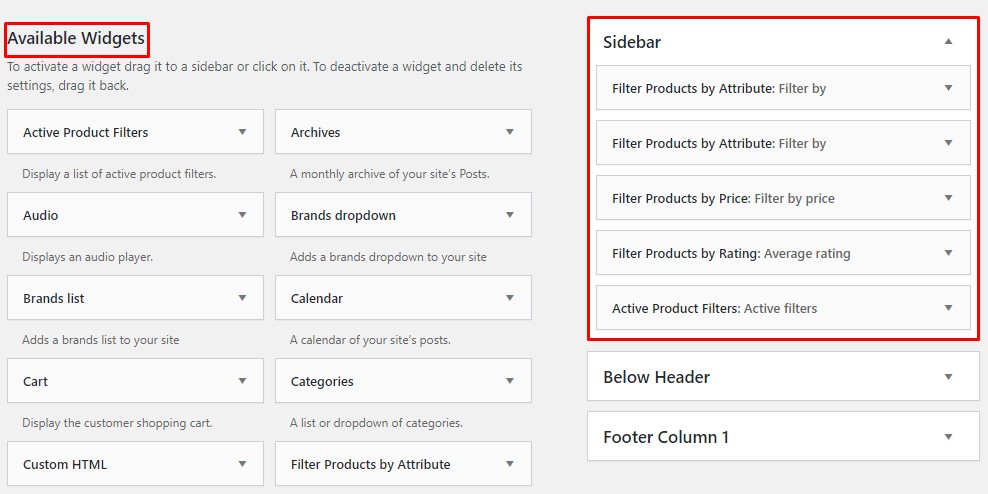
Если у вас включен WooCommerce, вы найдете фильтры продуктов по умолчанию в списке виджетов. Просто щелкните и перетащите нужный виджет фильтра в любую из областей виджетов, поддерживаемых вашей темой. В нашем случае мы добавим фильтры товаров на боковую панель.

Это буквально все, что вам нужно сделать, чтобы добавить фильтры продуктов WooCommerce по умолчанию в свой магазин.
Фильтры товаров по умолчанию
По умолчанию существует три вида фильтров товаров: цена, атрибут и средний рейтинг.
- Фильтр по цене: добавляет ползунок, который можно использовать для фильтрации товаров по ценовому диапазону.
- Фильтр по атрибутам : он позволяет фильтровать элементы на основе их атрибутов, таких как размер, вес, цвет и многое другое. Обратите внимание, что вам придется добавить отдельный виджет для каждого атрибута.
- Фильтр по среднему рейтингу: как следует из названия, вы можете фильтровать продукты по их среднему рейтингу.
Поскольку фильтры продуктов WooCommerce по умолчанию предварительно настроены, вам не нужно их настраивать. Просто перетащите их в область виджетов, и все. Однако их параметры довольно просты, поэтому они не предлагают много вариантов настройки для редактирования шрифтов, форм или ползунков.
Несмотря на то, что фильтры продуктов WooCommerce по умолчанию подойдут большинству пользователей, есть одна загвоздка. Каждый раз, когда клиент выбирает фильтр, вся страница должна перезагружаться, чтобы изменение вступило в силу. Как вы можете себе представить, это раздражает пользователей и влияет на их опыт покупок. Вот почему вы должны добавить фильтры продуктов AJAX .
К сожалению, WooCommerce по умолчанию не поддерживает фильтры AJAX, поэтому вам придется полагаться на сторонние плагины.
2. Использование стороннего плагина
Есть несколько инструментов, которые вы можете использовать для добавления фильтров продуктов WooCommerce. В этом уроке мы будем использовать Advanced AJAX Product Filters , разработанные BeRocket . Это бесплатный многофункциональный инструмент, который обеспечивает удобство работы пользователей.
Плагин специализируется на фильтрах продуктов AJAX и предлагает широкий спектр фильтров с индивидуальным стилем, которые соответствуют внешнему виду вашего магазина. Он также позволяет использовать индивидуальные и групповые фильтры, и вы можете установить свои общие предпочтения, которые будут действительны для обоих типов фильтров.
Теперь давайте посмотрим, как вы можете добавить этот плагин в свой магазин WooCommerce.
Шаг 1: Установите плагин
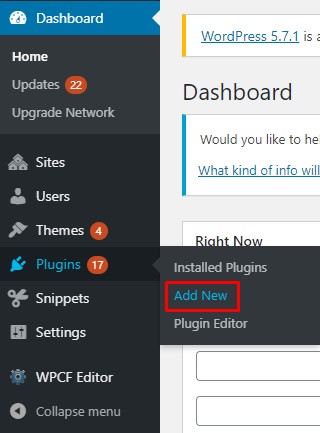
Во-первых, вам нужно установить плагин. Для этого перейдите на панель администратора WP и выберите « Плагины» > «Добавить новый».

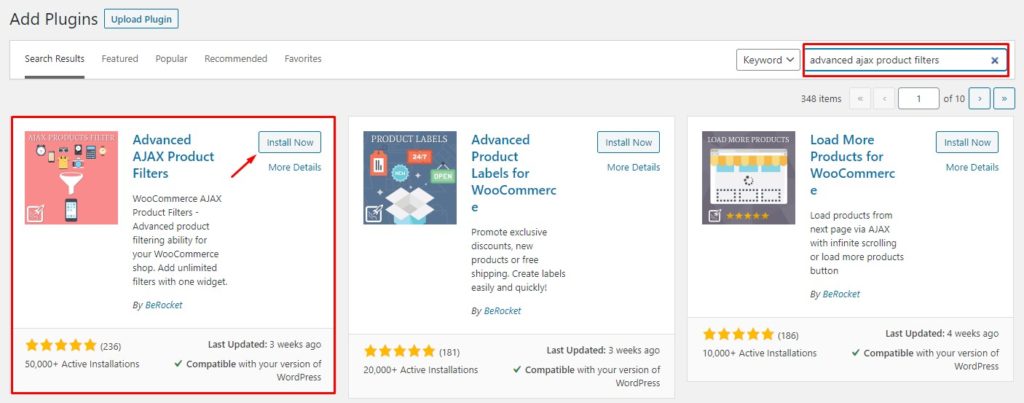
Найдите расширенные фильтры продуктов AJAX от BeRocket. Нажмите кнопку « Установить », чтобы установить плагин, а затем активируйте его.

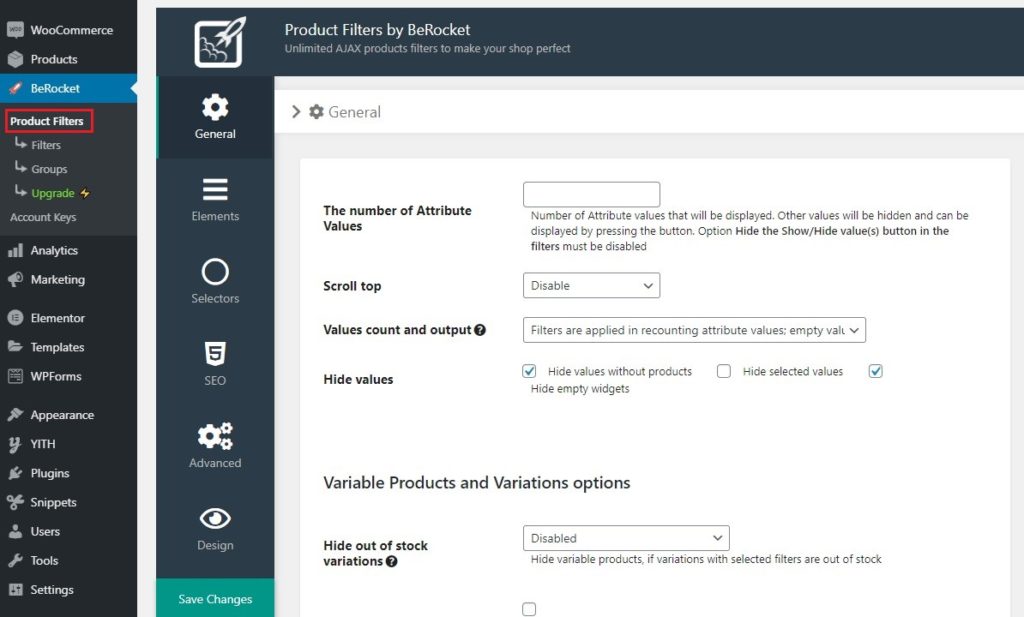
После этого перейдите в BeRocket > Фильтры продуктов , где вы сможете установить свои предпочтения для фильтров. Это не технические параметры, а общие настройки и параметры настройки, которые вы можете настроить по своему усмотрению. Вы можете выбрать количество значений атрибутов, скрыть значения и т. д.

Теперь, когда вы установили и настроили плагин, давайте создадим ваш первый фильтр.
Шаг 2. Создайте новый фильтр товаров
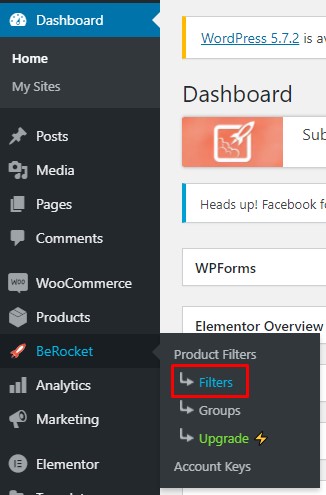
Чтобы создать фильтр продукта, перейдите на панель администратора WP и выберите BeRocket > Filters.

На странице настроек нажмите кнопку « Добавить фильтр ».

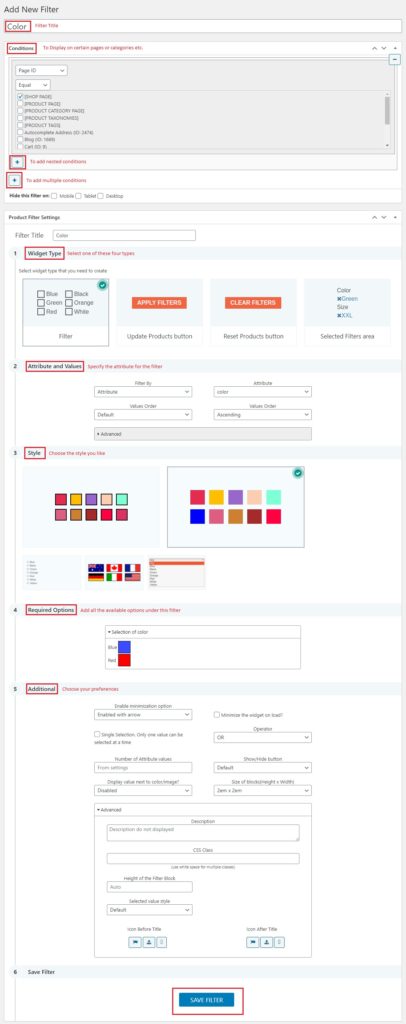
Появится новая страница настроек, и вам нужно будет заполнить все данные, чтобы создать фильтр. Вам нужно заполнить несколько разделов, поэтому давайте рассмотрим их один за другим.
- Заголовок. Дайте осмысленный заголовок своему фильтру, чтобы его было легко понять, например, размер, цвет, рейтинг и т. д.
- Условия: Вы можете установить условия для отображения фильтра на определенных страницах, продуктах или категориях. Вы можете добавить несколько условий и даже добавить вложенные условия. Вы также можете скрыть фильтр на определенных типах устройств, таких как мобильные устройства, планшеты или настольные компьютеры.
- Тип виджета: здесь вам нужно выбрать тип фильтра, который вы хотите создать. Можно выбрать один из четырех типов: фильтр, кнопка обновления продуктов, кнопка сброса продуктов и область выбранных фильтров.
- Атрибуты и значения: укажите атрибут для текущего фильтра.
- Стиль: стиль и настройка фильтра. Вы получите несколько макетов на выбор, таких как флажок, раскрывающееся меню, поле цвета, слайдер и многое другое.
- Требуемые параметры: укажите все доступные параметры в этом фильтре. Например, укажите все цвета, доступные для цветового фильтра.
- Дополнительно: этот раздел содержит только настройки. Есть несколько вариантов, которые вы можете установить в соответствии с вашими требованиями.


После заполнения формы нажмите кнопку « Сохранить фильтр », чтобы создать фильтр.
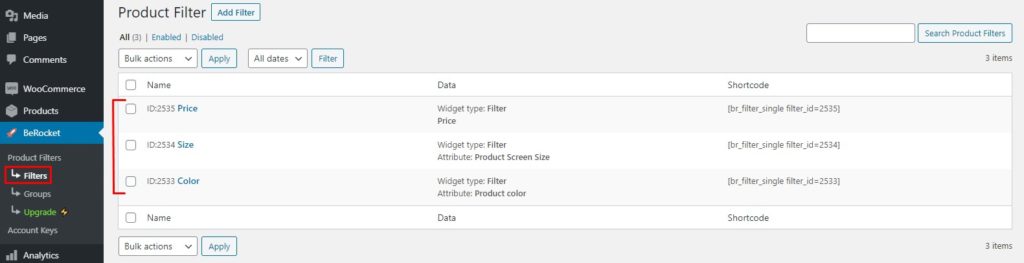
Управляйте своими фильтрами
Затем вы можете перейти к BeRocket > Filters , чтобы найти все созданные вами фильтры в одном месте. На этой странице вы можете редактировать, включать, отключать и даже удалять любые фильтры.

Поздравляем! Вы создали свой первый фильтр продуктов WooCommerce с помощью плагина. Точно так же вы можете создать столько фильтров, сколько вам нужно, чтобы улучшить качество обслуживания ваших клиентов.
Но это не так! На данный момент вы создали отдельный фильтр, но вы можете сделать еще один шаг и создать группы фильтров. С помощью этого плагина вы можете объединять фильтры со схожими атрибутами в одну группу. Например, размер, вес и цвет можно объединить, чтобы создать одну группу фильтров под названием « Физические атрибуты ». Группы фильтров просты в управлении и позволяют организовать боковую панель на случай, если у вас слишком много фильтров.
Теперь давайте посмотрим, как добавить группы фильтров продуктов в WooCommerce с помощью расширенных фильтров продуктов AJAX.
Шаг 3: Создайте группу фильтров
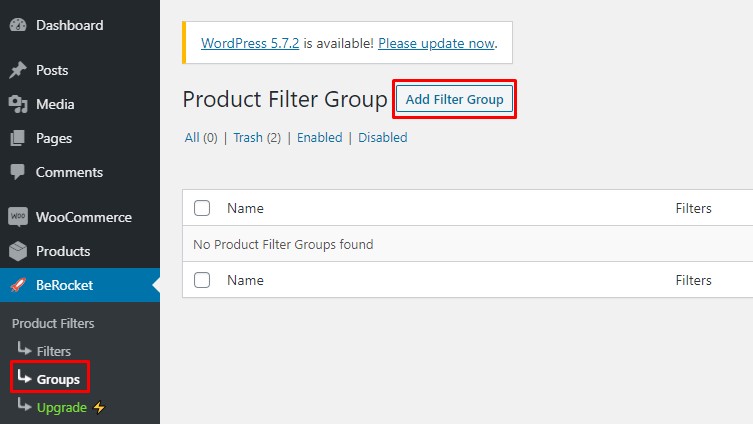
На панели инструментов WordPress перейдите к BeRocket > Groups и нажмите кнопку « Добавить группу фильтров» , чтобы создать группу фильтров.

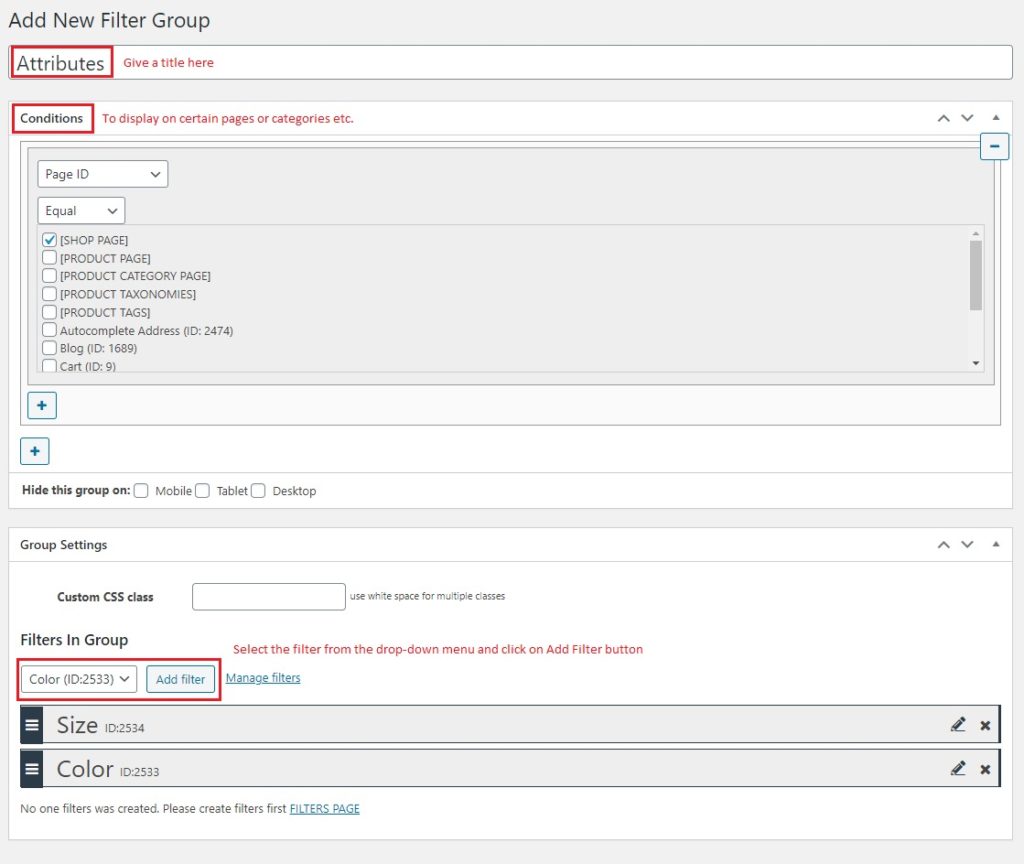
На странице настроек заполните форму « Добавить новую группу фильтров» , как вы это делали раньше для отдельных фильтров. Этот немного отличается, поэтому давайте посмотрим на варианты:
- Заголовок: здесь нет секретов, просто дайте группе фильтров четкое и осмысленное название.
- Условия: задайте условия, если хотите, чтобы фильтр отображался на определенных страницах или в определенных категориях. Вы можете добавить несколько условий, а также вложенные условия. Вы также можете скрыть фильтр от определенного устройства.
- Настройки группы: вы можете выбрать, какие отдельные фильтры вы хотите добавить в эту группу. Выберите нужный фильтр из раскрывающегося меню и нажмите « Добавить фильтр », чтобы добавить его в группу. Точно так же вы можете добавить столько фильтров, сколько хотите.

Когда вы закончите, нажмите кнопку « Сохранить » в правом верхнем углу, чтобы сохранить группу фильтров.
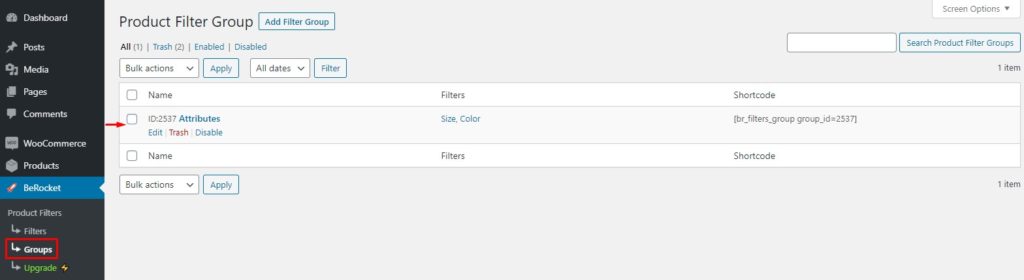
Теперь вы можете перейти в BeRocket > Groups и просмотреть все свои группы фильтров в одном месте. Вы также можете управлять, редактировать или удалять группы с этой страницы.

Теперь, когда мы их создали, пришло время отобразить эти фильтры в интерфейсе магазина.
Шаг 4: Отобразите фильтры
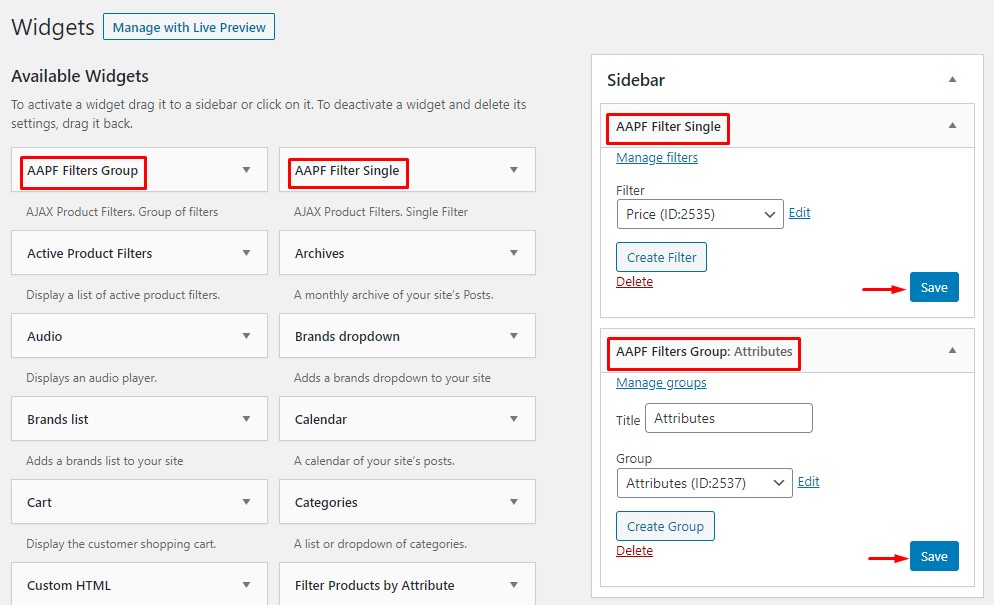
На панели администратора WP выберите « Внешний вид» > «Виджеты».

Найдите виджеты AAPF Filters Single и AAPF Filters Group и перетащите их в нужную область виджетов. Обратите внимание, что вам придется добавлять виджет для каждого фильтра отдельно. Выберите фильтр, который вы хотите добавить к этому виджету, и нажмите Сохранить .

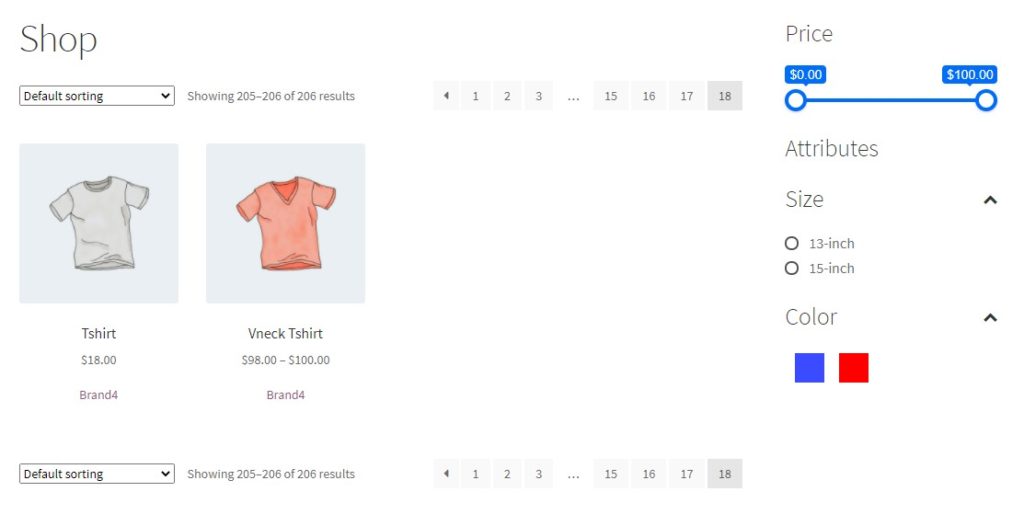
Браво! Ты сделал это. Фильтры теперь отображаются на интерфейсе вашего магазина в соответствующей области виджетов.

Однако есть кое-что еще. это не единственный способ добавить фильтры продуктов в ваш магазин WooCommerce. Если вы хотите отображать фильтры в какой-либо другой области, кроме областей виджетов, вы можете использовать короткие коды.
Шаг 5. Отобразите фильтры за пределами области виджетов с помощью шорткодов.
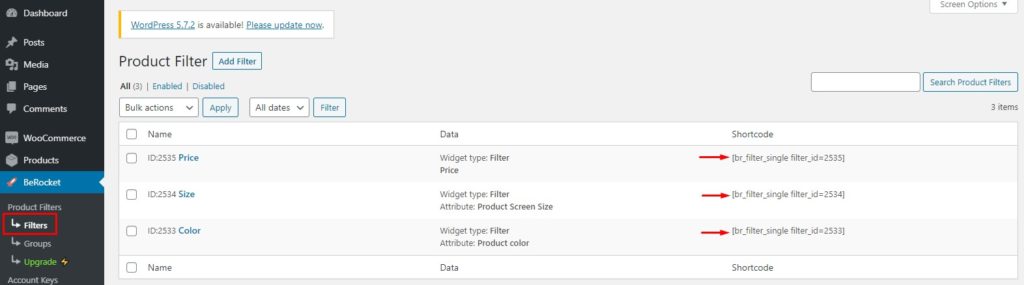
У каждого фильтра есть шорткод, который вы можете использовать для его отображения в любом месте вашего сайта. Перейдите в BeRocket > Filters , и вы найдете шорткоды для каждого фильтра. Просто скопируйте шорткод фильтра, который вы хотите отобразить.

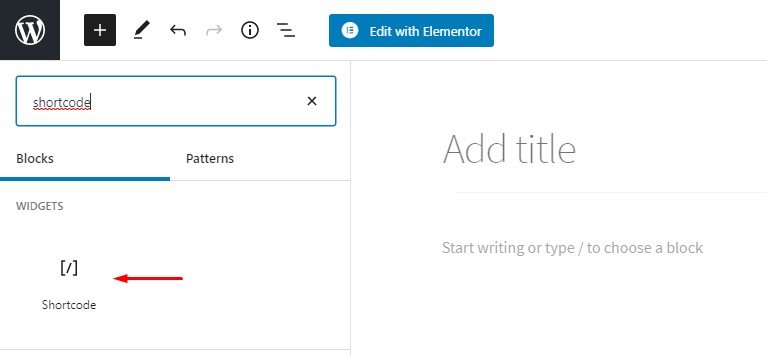
После этого перейдите на страницу/публикацию, где вы хотите отобразить фильтры, щелкните значок + в левом верхнем углу и найдите блок шорткода. Затем выберите значок виджета шорткода , чтобы добавить область шорткода на вашу страницу/публикацию.

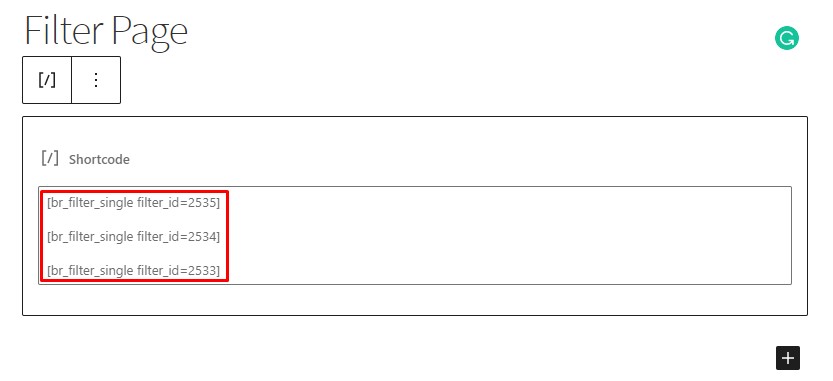
Теперь вставьте шорткод фильтра, который вы только что скопировали, в область шорткода и нажмите « Обновить/Опубликовать » в правом верхнем углу, чтобы изменения вступили в силу.

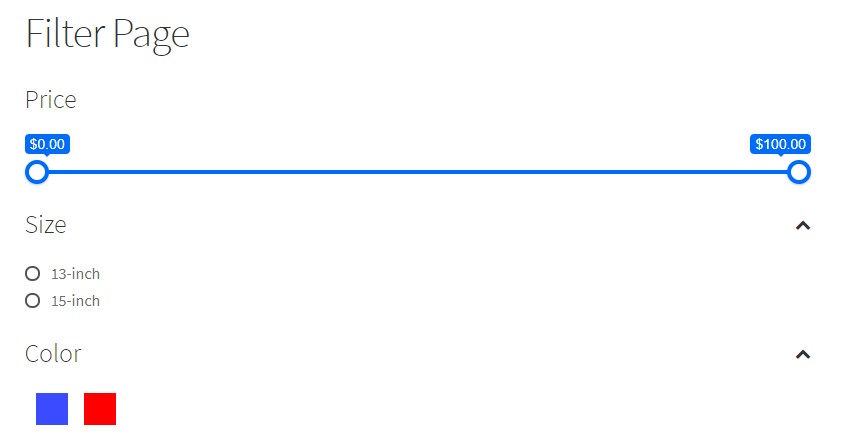
Вот и все! Теперь фильтры будут отображаться в нужном вам месте. Вы можете перейти к интерфейсу, чтобы увидеть изменения.

Шаг 6. Определите проблемы с фильтрами
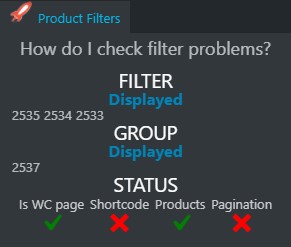
Просто потерпите еще немного! Есть еще одна отличная маленькая особенность этого плагина, о которой мы хотели бы упомянуть. Этот плагин фильтра продуктов WooCommerce предоставляет вам удобный инструмент, чтобы вы знали о состоянии ваших активных фильтров. Более того, он сообщает вам, есть ли какие-либо проблемы с конкретным фильтром и причину этого, поэтому вы можете исправить это и заставить его работать в кратчайшие сроки.
Чтобы использовать инструмент состояния активных фильтров, войдите в свою учетную запись администратора WP и перейдите к внешнему интерфейсу, где отображаются фильтры. На верхней черной полосе вы увидите вкладку « Фильтры товаров » со значком ракеты. Щелкните эту вкладку, и на ней отобразится вся полезная информация.

Все сделано! Поздравляем! Теперь вы можете успешно создавать, обновлять и отображать фильтры продуктов в своем магазине WooCommerce, а также остерегаться любых возможных проблем с фильтрами.
Вывод
В общем, фильтры продуктов WooCommerce необходимы, если у вас есть большое количество продуктов или разнообразный ассортимент товаров. Они очень удобны для покупателей, поскольку помогают им быстрее находить нужные товары и улучшают их покупательский опыт.
Как владелец магазина, удовлетворенность клиентов имеет первостепенное значение, и это может помочь вам увеличить продажи. С другой стороны, если ваши покупатели не смогут быстро найти то, что им нужно, они, вероятно, уйдут и больше не вернутся.
В этом руководстве мы увидели, как вы можете добавить фильтры продуктов в свой магазин WooCommerce и убедиться, что пользователи находят то, что им нужно.
Подводя итог, мы узнали:
- Что такое фильтры продуктов AJAX?
- Преимущества фильтров продуктов WooCommerce
- Как добавить фильтры товаров WooCommerce
- Фильтры продуктов WC по умолчанию
- Использование стороннего плагина
Пробовали ли вы добавлять фильтры товаров в свой магазин? Какой метод вы использовали и каков был ваш опыт? Дайте нам знать в разделе комментариев ниже.
