Как добавить значок корзины WooCommerce в меню
Опубликовано: 2024-02-23Не знаете ничего о том, как добавить значок корзины в меню? Не беспокойтесь, вы находитесь в нужном месте. Сегодня давайте поговорим о небольшой, но эффективной настройке, которая может улучшить качество покупок ваших клиентов: добавление значка корзины WooCommerce в ваше меню.
В этом пошаговом руководстве мы покажем вам процесс плавной интеграции значка корзины в навигационное меню вашего веб-сайта.
Это не только добавит профессионализма вашему интернет-магазину, но и облегчит вашим клиентам отслеживание их пути к покупкам.
Являетесь ли вы опытным веб-мастером или только начинаете свой бизнес-путешествие в Интернете, не бойтесь!
Мы разобьем этот процесс на простые и понятные шаги, чтобы вы могли с уверенностью внедрить это улучшение. Итак, давайте погрузимся и поднимем ваш интернет-магазин на новую высоту!
Давайте начнем!
Оглавление
Зачем отображать значок корзины WooCommerce?
Отображение значка корзины WooCommerce в меню вашего веб-сайта важно по нескольким причинам. Во-первых, клиентам будет проще найти свою корзину покупок при просмотре вашего сайта. Это означает, что они могут быстро проверить, какие товары они добавили, и беспрепятственно перейти к оформлению заказа.
Во-вторых, он служит визуальным напоминанием для пользователей, побуждая их продолжить покупки или завершить покупку.
В-третьих, наличие значка корзины, постоянно видимого на всех страницах, обеспечивает плавную навигацию, особенно на мобильных устройствах.
Кроме того, это способствует общему дизайну вашего веб-сайта и фирменному стилю, согласуясь с общепринятыми практиками электронной коммерции.
Добавление значка корзины WooCommerce в ваше меню улучшает взаимодействие с пользователем, стимулирует продажи и укрепляет ваш бренд, что делает его ценным дополнением к вашему интернет-магазину.
Как добавить значок корзины WooCommerce в меню
Мы собираемся использовать бесплатный плагин WooComerce Cart, TH Floating и Menu Cart для WooCommerce. Это очень хороший плагин для отображения и управления значками корзины на вашем сайте.
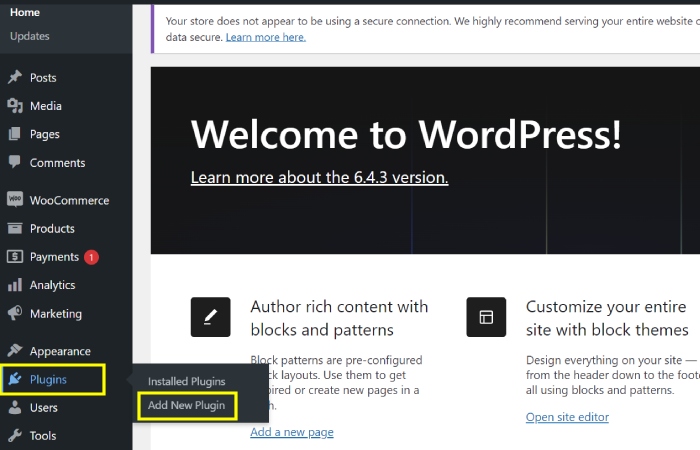
1. Перейдите в раздел «Плагины» и выберите «Добавить новый».

Этот шаг включает в себя переход к разделу «Плагины» программного обеспечения или веб-сайта и выбор опции «Добавить новые» плагины.
Это позволяет пользователю просматривать и устанавливать новые плагины или расширения для улучшения функциональности программного обеспечения или веб-сайта.
Добавление новых плагинов может предоставить дополнительные функции, возможности настройки и повысить производительность.
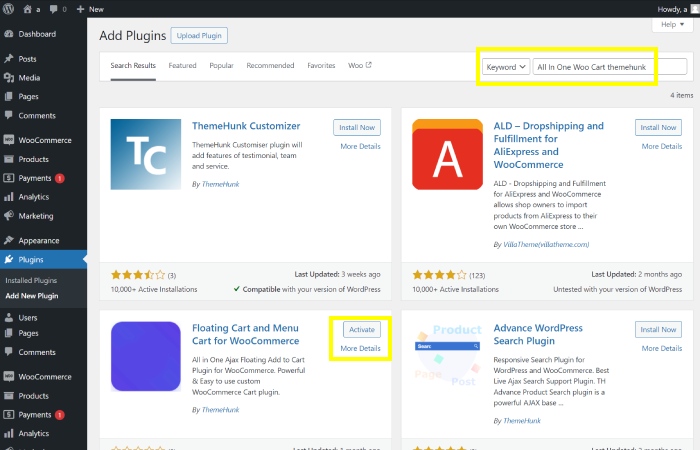
2. Найдите «Все в одной Woo Cart», затем нажмите «Установить сейчас» и «Активировать».

На этом этапе вам будет предложено найти конкретный плагин под названием «All in One Woo Cart» в репозитории плагинов.
Как только вы найдете плагин « All in One Woo Cart », вам будет предложено нажать кнопку «Установить сейчас», чтобы начать процесс установки.
После завершения установки вам следует нажать кнопку «Активировать», чтобы активировать плагин «All in One Woo Cart», включив его функциональность в программном обеспечении или на веб-сайте.
WooCommerce — популярный плагин электронной коммерции для WordPress, активация которого позволит вам настроить интернет-магазин и управлять им.
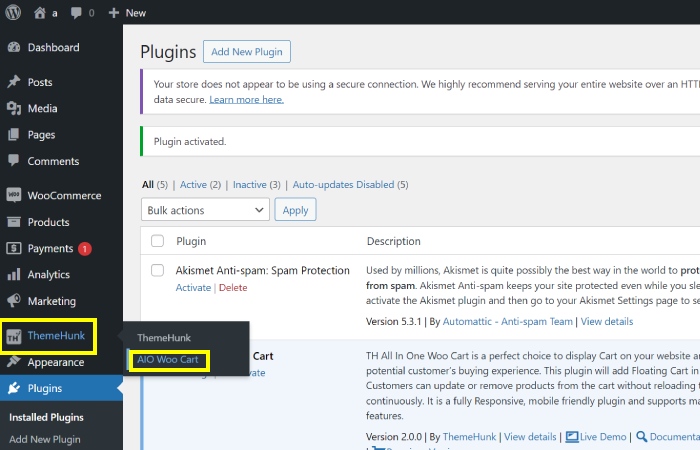
3. Нажмите «Themehunk», а затем нажмите «AIO Woo Cart».

На этом этапе перейдите в раздел «Themehunk», а затем выберите в меню «AIO Woo Cart».
Это позволит вам получить доступ к настройкам и параметрам, связанным с настройкой корзины WooCommerce.
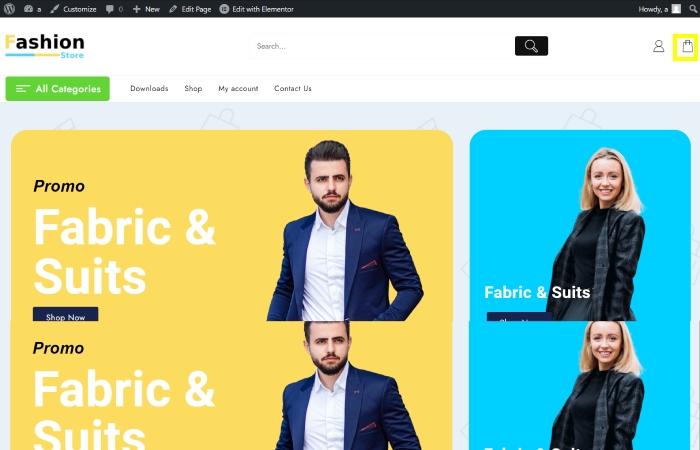
Когда мы установим плагин, корзина автоматически появится в шапке.
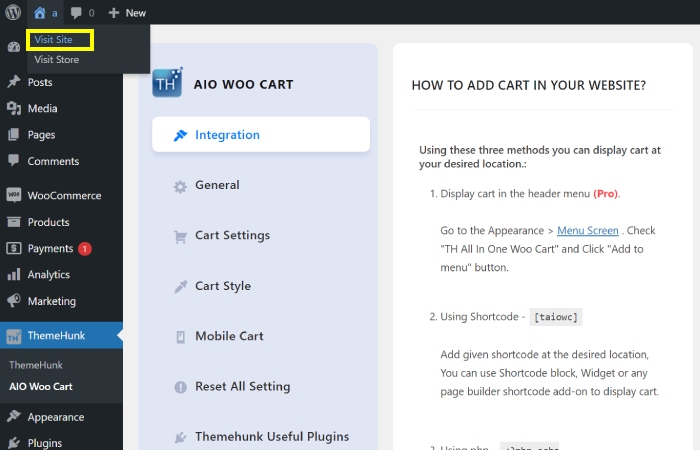
4. Нажмите «Посетить сайт».

Нажав «Посетить сайт», вы будете перенаправлены на интерфейс вашего веб-сайта, что позволит вам просмотреть внесенные вами изменения и убедиться, что все выглядит так, как задумано.

5. «Смотрите, в шапке появился значок корзины».

В настоящее время у нас есть значок корзины в заголовке; чтобы вывести его в меню, нам нужно активировать про версию.
«Теперь, после активации профессиональной версии, мы можем добавить значок корзины в меню».
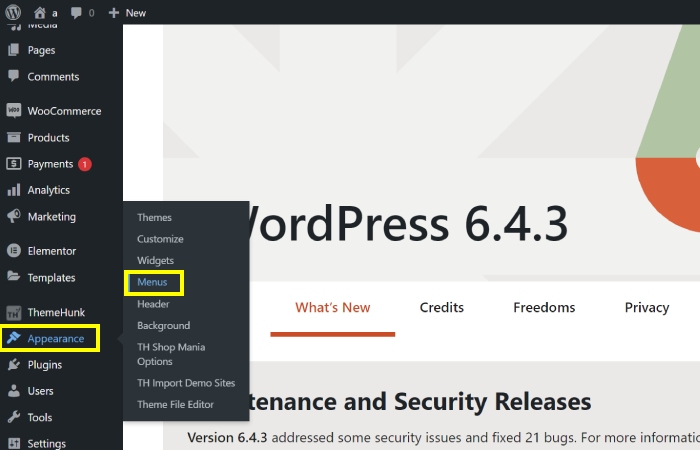
6. Нажмите «Внешний вид», затем нажмите «Меню».

На этом этапе вы перейдете в раздел «Внешний вид» интерфейса. Затем вы продолжите нажимать на опцию «Меню», чтобы получить доступ к настройкам настройки меню.
Это действие позволяет вам управлять и изменять меню, отображаемые в интерфейсе.
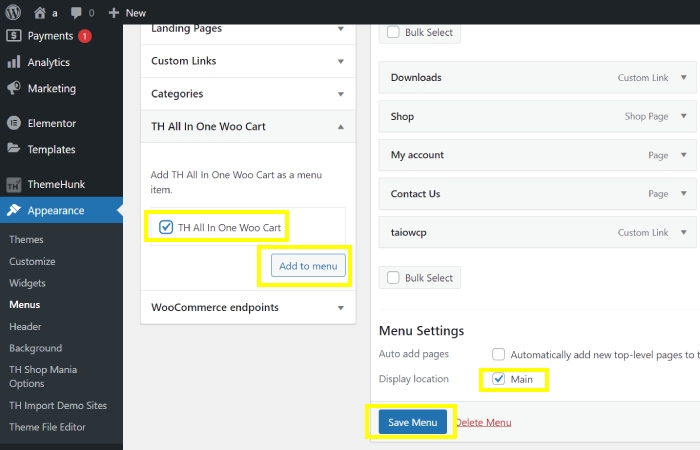
7. Нажмите «Все в одной Woo Cart»> «Добавить в меню»> «Главное»> «Сохранить меню».

На этом этапе вы нажмете «Все в одной Woo Cart» в меню. Затем выберите «Добавить в меню», чтобы добавить его в меню. Затем выберите «основное» в качестве местоположения пункта меню.
Наконец, нажмите «Сохранить меню», чтобы сохранить изменения. Этот шаг гарантирует, что опция «Все в одной Woo Cart» будет добавлена в главное меню и сохранена для использования в будущем.
Описанный метод предназначен для классической темы.
8. Нажмите «Посетить сайт».
Вы нажмете кнопку «Посетить сайт», чтобы просмотреть свой веб-сайт так, как он будет выглядеть для посетителей.
Нажав на эту кнопку, вы сможете увидеть, как ваши изменения повлияли на общий вид и функциональность вашего сайта. Это позволит вам внести любые необходимые изменения, прежде чем сделать ваш веб-сайт доступным для общественности.
Нажав «Посетить сайт», вы сможете просмотреть текущее состояние вашего сайта в режиме реального времени.

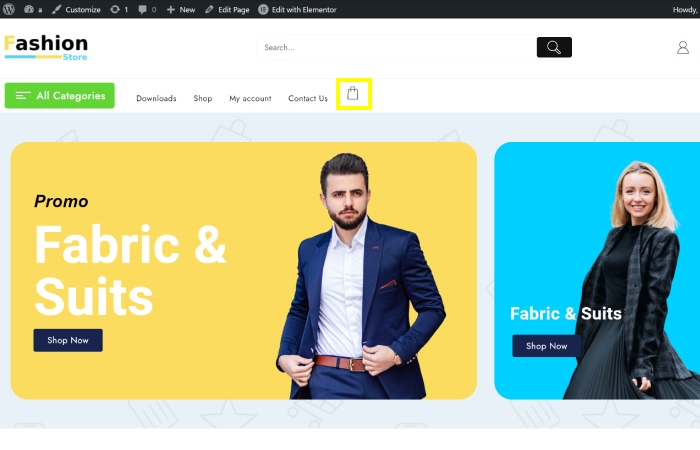
«Значок корзины WooCommerce» был успешно добавлен в меню на веб-сайте.
Выполнив указанные шаги, пользователи теперь могут визуально видеть значок корзины, отображаемый в разделе меню.
Это дополнение обеспечивает легкий доступ и навигацию к функции корзины покупок для клиентов.
Наличие значка корзины в меню расширяет возможности пользователя и делает его удобным для доступа к корзине покупок во время просмотра сайта.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ:
Вопрос: Какова цель добавления значка корзины WooCommerce в меню?
Ответ: Добавление значка корзины WooCommerce в меню предоставляет пользователям удобный и легкодоступный способ просмотра и управления элементами корзины покупок непосредственно из меню навигации.
Вопрос: Каковы преимущества наличия значка корзины в меню WooCommerce?
Ответ: Значок корзины в меню упрощает работу пользователя, позволяя клиентам быстро получить доступ к своей корзине без необходимости перехода на отдельную страницу. Это может повысить вовлеченность пользователей и стимулировать более эффективные покупки.
Вопрос: Как добавить значок корзины WooCommerce в свое меню?
Ответ: Чтобы добавить значок корзины WooCommerce в меню, вы обычно можете использовать плагин или собственный код для интеграции значка корзины в структуру меню вашего веб-сайта WordPress. Часто это предполагает изменение темы или использование специального расширения WooCommerce.
Вопрос: Влияет ли добавление значка корзины в меню на общее впечатление пользователя от сайта электронной коммерции?
Ответ: Да, добавление значка корзины в меню может значительно улучшить взаимодействие с пользователем на сайте электронной коммерции, предоставляя клиентам более интуитивный и доступный способ взаимодействия с корзиной покупок, что приводит к повышению удобства использования и потенциально более высоким коэффициентам конверсии.
Заключение;
Как добавить значок корзины WooCommerce в меню — ценное улучшение для веб-сайтов электронной коммерции.
Он обеспечивает клиентам простой и удобный способ доступа к корзине покупок и управления ею непосредственно из навигационного меню.
Включив эту функцию, компании могут улучшить общий пользовательский опыт, оптимизировать процесс покупки и потенциально повысить коэффициент конверсии.
Используя плагины или собственный код, владельцы веб-сайтов могут легко интегрировать значок корзины в свои меню, предлагая удобное и визуально привлекательное решение для клиентов.
Это простое дополнение может оказать существенное влияние на вовлеченность и удовлетворенность пользователей, что в конечном итоге приведет к успеху интернет-магазина.
Узнать больше:
- Более 200 шаблонов и дизайнов веб-сайтов (бесплатно и премиум), 2024 г.
- Как перенаправить старый URL-адрес на новый URL-адрес в WordPress [Руководство для начинающих, 2024 г.]
- Что такое корневой каталог в WordPress? И как его найти?
- Как добавить нового пользователя на сайт WordPress
