Как добавить категории товаров WooCommerce в меню
Опубликовано: 2020-12-08Хотите включить категории продуктов в свое меню? Вы пришли в нужное место. В этом посте мы покажем вам 2 разных способа добавления категорий продуктов WooCommerce в меню .
Зачем добавлять категории продуктов в меню?
Оптимизация вашего магазина WooCommerce для конверсий является ключом к увеличению ваших продаж и доходов. Помимо отличной страницы оформления заказа и профессионально выглядящей темы, в вашем магазине должно быть легко ориентироваться. На это обычно не обращают внимания, но это чрезвычайно важно. Чтобы предоставить пользователям отличный опыт покупки, вам нужно упростить им поиск того, что они ищут.
Наличие четкого и хорошо продуманного меню является ключом к тому, чтобы помочь пользователям просматривать ваш сайт. Меню содержат очень важную информацию, поэтому они обычно находятся в верхней части сайтов. Однако поддержание чистоты и порядка в меню может оказаться сложной задачей, если у вас много продуктов, категорий и подкатегорий. Но у нас есть решение для вас.
Здесь вы узнаете, как добавить категории продуктов WooCommerce в меню, чтобы улучшить навигацию по вашему сайту. Например, предположим, что покупатель хочет приобрести мобильный телефон Samsung в вашем интернет-магазине. Было бы здорово, если бы они могли перейти в раздел мобильных телефонов Samsung прямо из меню и легко найти нужный товар? Улучшенная навигация поможет вам улучшить качество обслуживания клиентов и повысить коэффициент конверсии.
Вот почему добавление категорий продуктов в ваше меню может изменить правила игры для вашего бизнеса.
Как добавить категории товаров WooCommerce в меню
В этом руководстве мы покажем вам, как добавлять продукты WooCommerce в меню двумя разными способами.
- В разделе администратора WordPress
- С плагином
Давайте подробнее рассмотрим каждый метод, чтобы вы могли выбрать тот, который лучше подходит для вашей ситуации.
1) Из панели управления WordPress
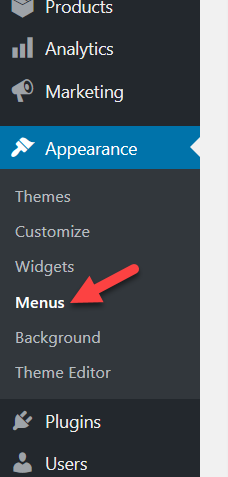
Самый простой и удобный для начинающих способ включения категорий продуктов WooCommerce в меню. Это не требует никаких дополнительных инструментов и занимает всего несколько минут. Сначала войдите в свою панель управления WordPress и перейдите в «Внешний вид» > «Меню ».
 Если вы только что настроили основные параметры, вы, вероятно, не увидите меню, поэтому вам нужно будет создать его и назначить ему позицию в меню. Давайте посмотрим, как это сделать.
Если вы только что настроили основные параметры, вы, вероятно, не увидите меню, поэтому вам нужно будет создать его и назначить ему позицию в меню. Давайте посмотрим, как это сделать.
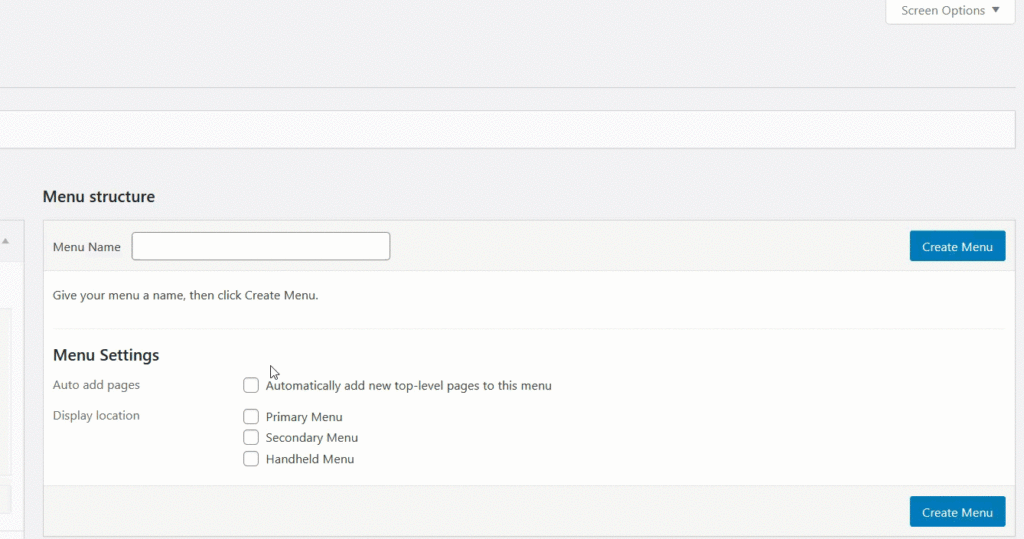
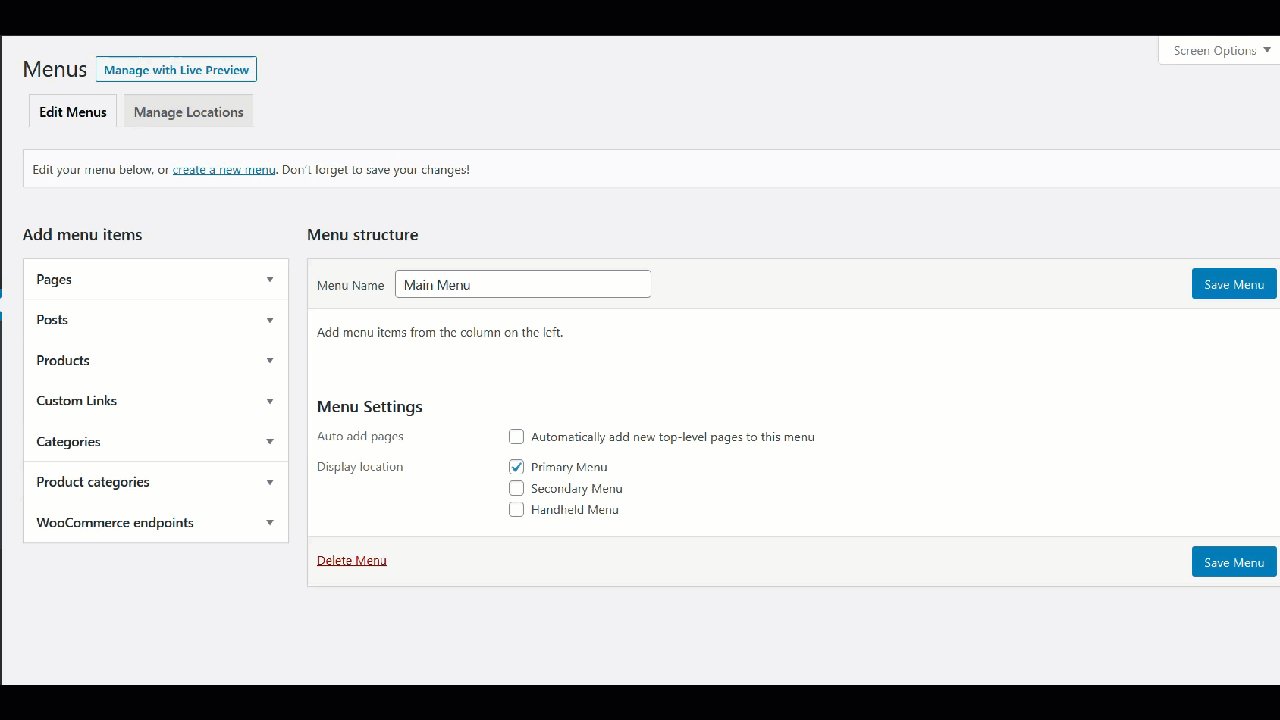
Создание меню
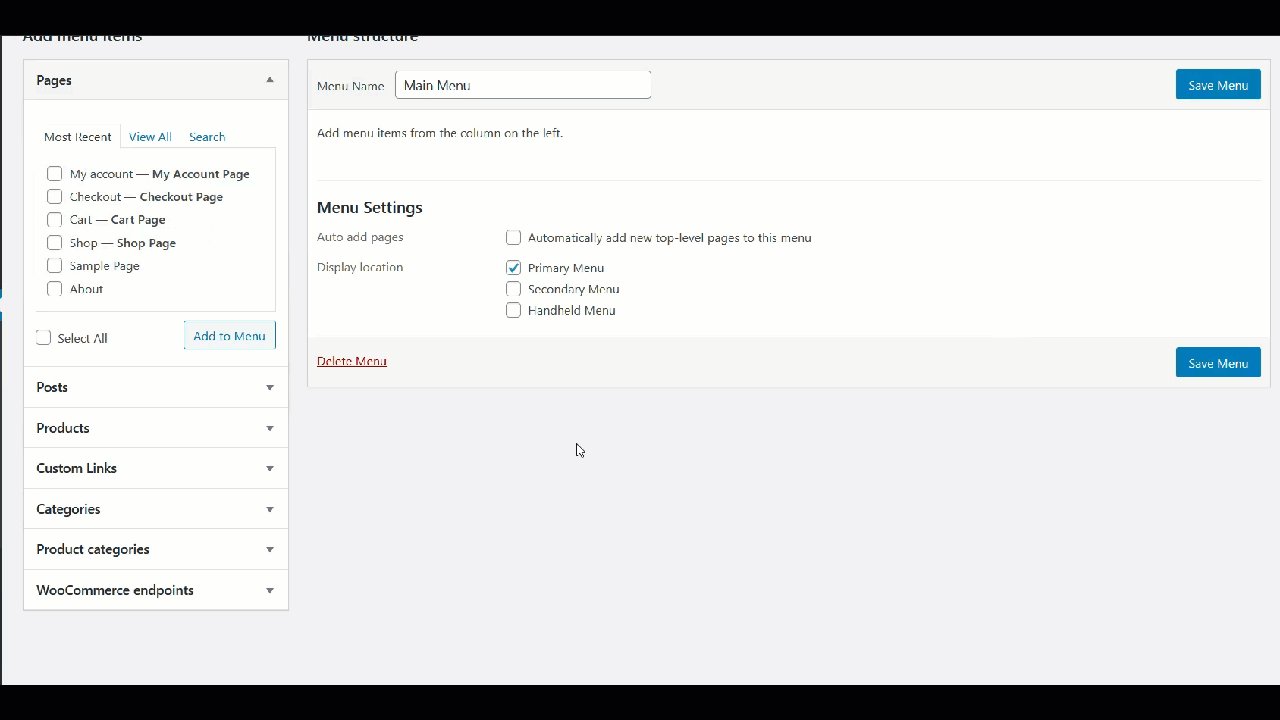
Чтобы создать меню, вам просто нужно назвать его, назначить ему позицию и нажать кнопку « Создать меню ».  Для нашей демонстрации мы поместим наше меню в основное меню темы. На левой панели вы увидите все элементы и блоки, которые вы можете добавить в свое меню.
Для нашей демонстрации мы поместим наше меню в основное меню темы. На левой панели вы увидите все элементы и блоки, которые вы можете добавить в свое меню.
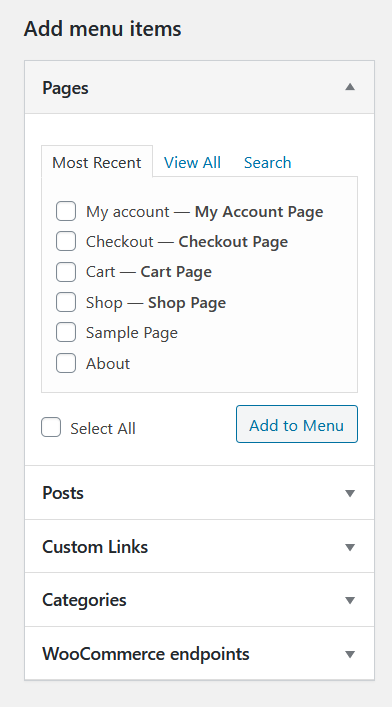
- Страницы
- Сообщения
- Категории
- Конечные точки WooCommerce
- Продукты
- категории товаров
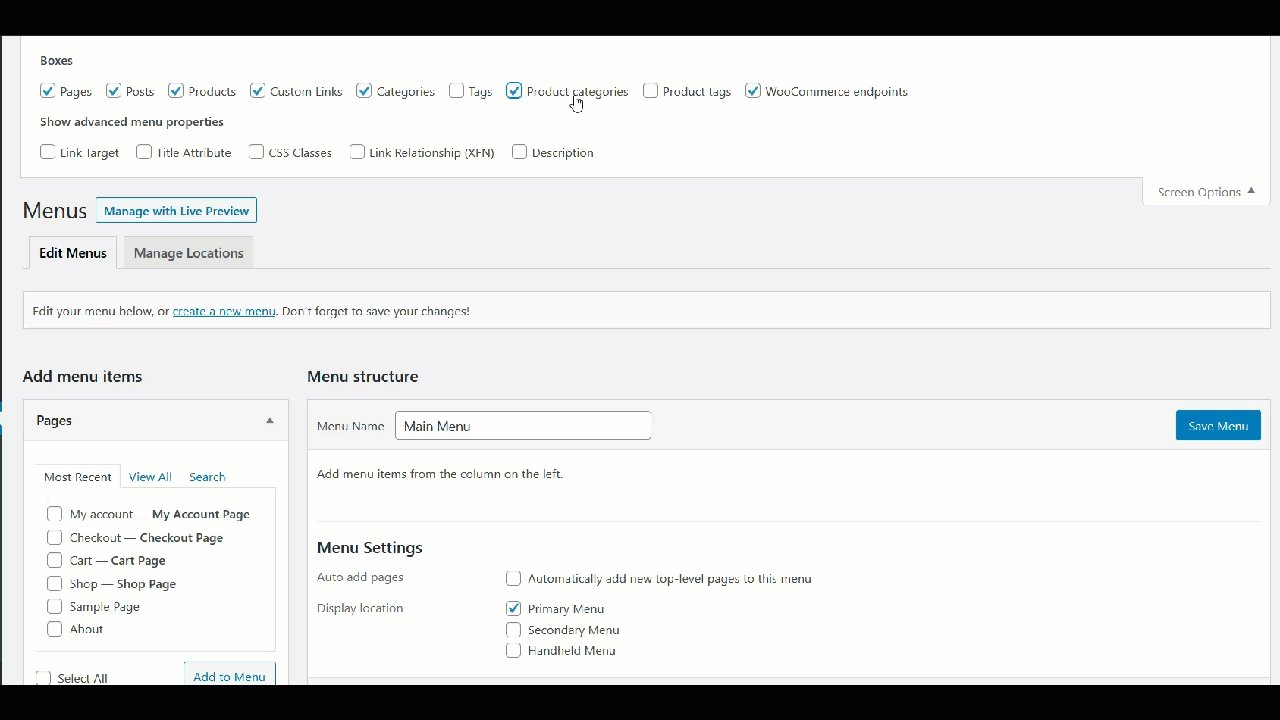
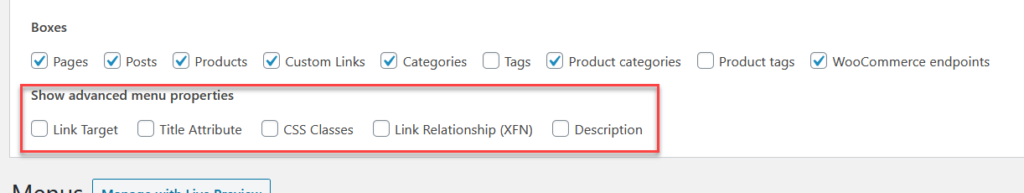
 Не видите опцию продуктов и категорий WooCommerce? Не волнуйтесь. Они скрыты, поэтому вам просто нужно их отобразить. Перейдите к настройкам параметров экрана и установите соответствующие флажки, как показано ниже.
Не видите опцию продуктов и категорий WooCommerce? Не волнуйтесь. Они скрыты, поэтому вам просто нужно их отобразить. Перейдите к настройкам параметров экрана и установите соответствующие флажки, как показано ниже.
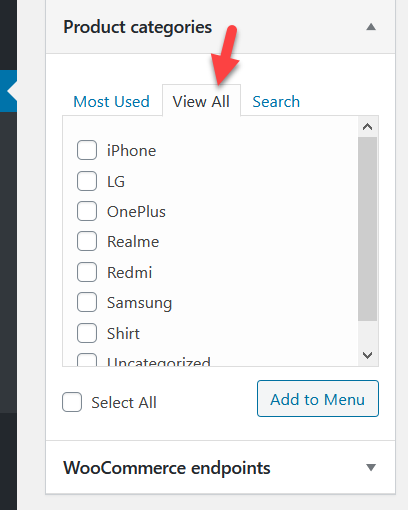
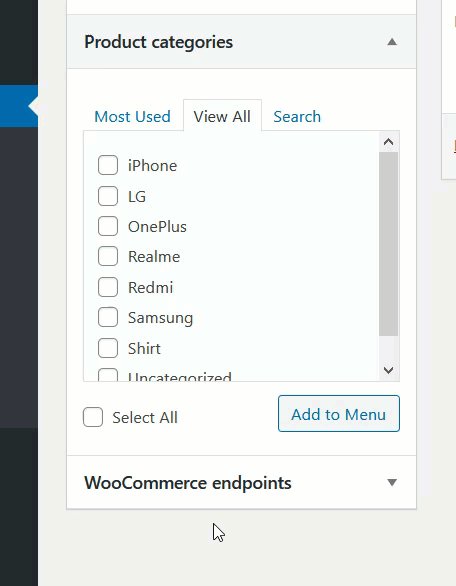
 Затем откройте раздел категорий WooCommerce и проверьте доступные категории в вашем интернет-магазине. На вкладке « Просмотреть все » вы сможете увидеть все доступные категории.
Затем откройте раздел категорий WooCommerce и проверьте доступные категории в вашем интернет-магазине. На вкладке « Просмотреть все » вы сможете увидеть все доступные категории.
 Вы можете либо выбрать все категории и добавить их в свое меню, либо включить определенные категории.
Вы можете либо выбрать все категории и добавить их в свое меню, либо включить определенные категории.
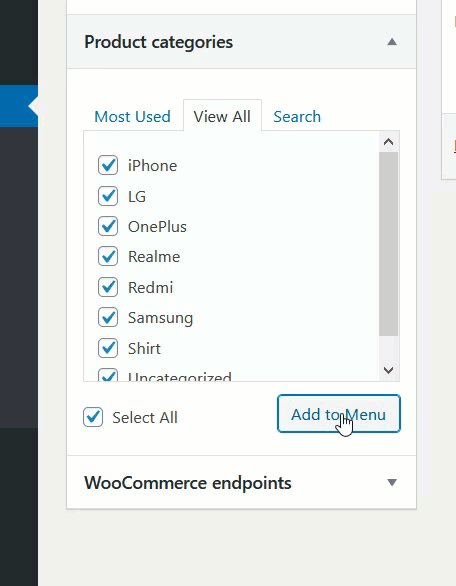
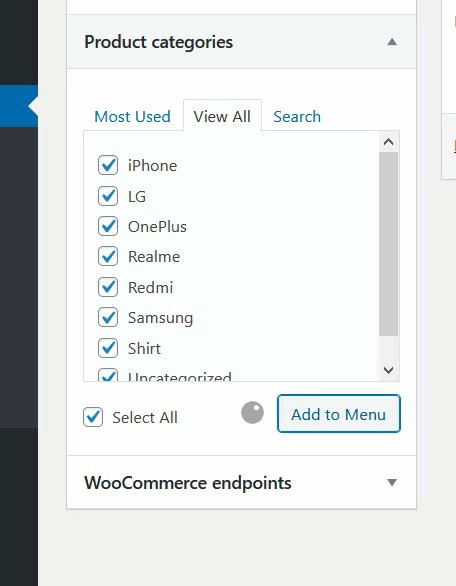
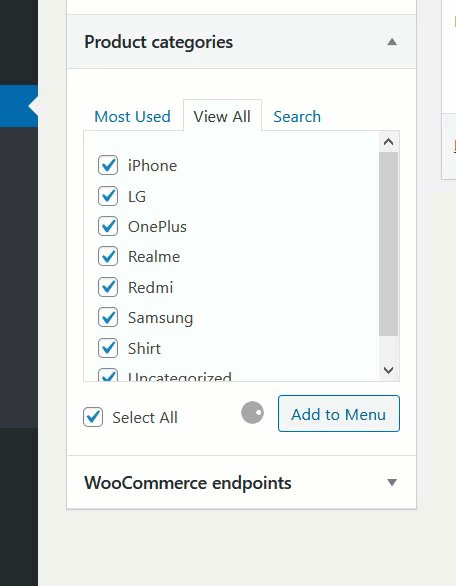
Добавление категорий продуктов в меню
Для этой демонстрации мы добавим в меню все категории.
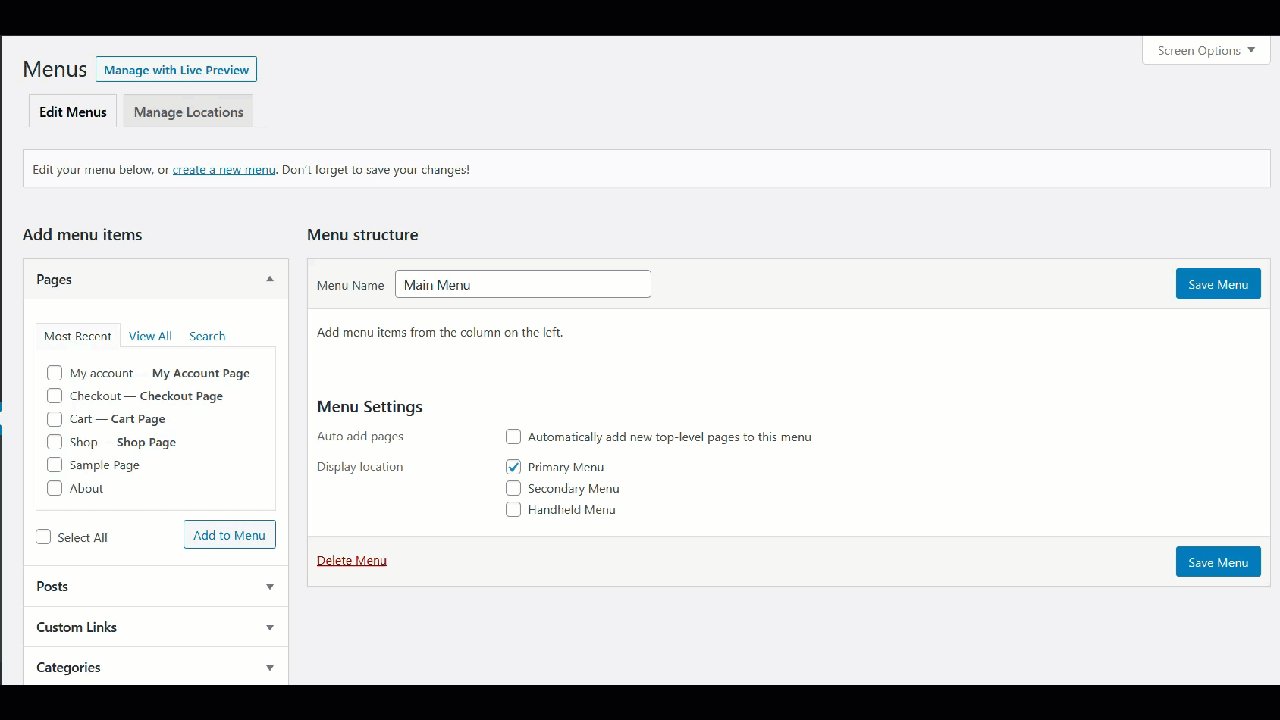
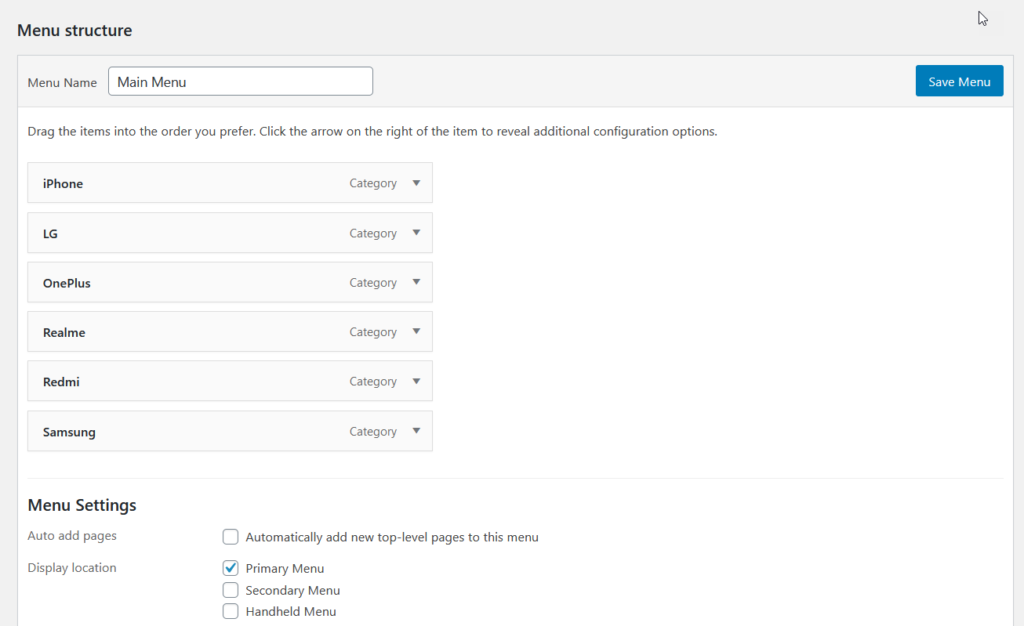
 После этого вы можете настроить элементы из раздела «Меню». Вы можете изменить положение элементов, создать подменю, выбрать, где их отображать, и многое другое.
После этого вы можете настроить элементы из раздела «Меню». Вы можете изменить положение элементов, создать подменю, выбрать, где их отображать, и многое другое.
 Если вы хотите настроить свое меню еще больше, загляните в раздел « Параметры экрана ». Там вы увидите дополнительные свойства меню , которые вы можете применить к своим пунктам меню.
Если вы хотите настроить свое меню еще больше, загляните в раздел « Параметры экрана ». Там вы увидите дополнительные свойства меню , которые вы можете применить к своим пунктам меню.
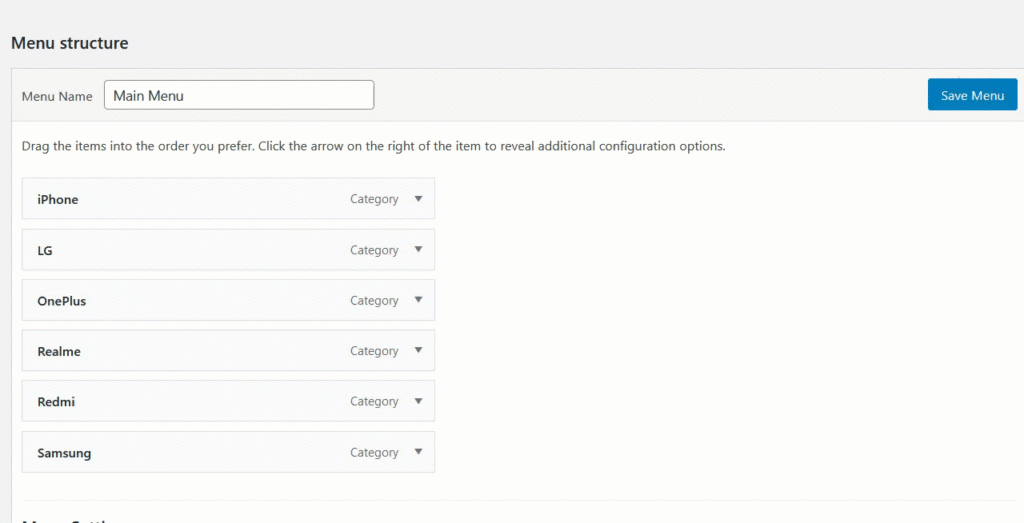
 После того, как вы будете довольны своими изменениями, нажмите «Сохранить меню » .
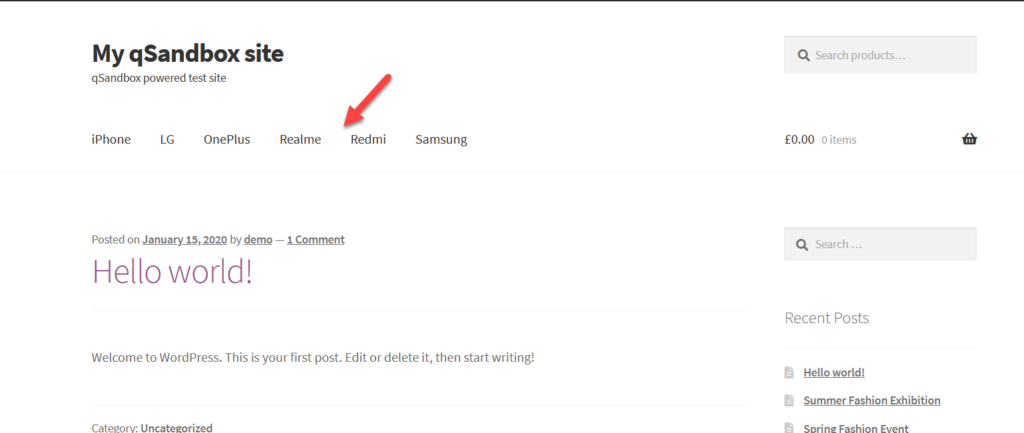
После того, как вы будете довольны своими изменениями, нажмите «Сохранить меню » .  После этого давайте проверим интерфейс, чтобы увидеть результат. Как вы можете видеть на скриншоте ниже, категории продуктов WooCommerce появляются в меню.
После этого давайте проверим интерфейс, чтобы увидеть результат. Как вы можете видеть на скриншоте ниже, категории продуктов WooCommerce появляются в меню.
 Этот метод добавления категорий продуктов WooCommerce в меню прост, но очень эффективен. Это буквально занимает несколько минут и может помочь вам значительно улучшить навигацию. И самое приятное, что даже новичок может сделать это без какой-либо дополнительной помощи. Вы также можете настроить цвета меню, шрифты и т. д., немного написав код. С другой стороны, если вы хотите иметь возможность редактировать свое меню без какого-либо кодирования, вы можете взглянуть на следующий метод.
Этот метод добавления категорий продуктов WooCommerce в меню прост, но очень эффективен. Это буквально занимает несколько минут и может помочь вам значительно улучшить навигацию. И самое приятное, что даже новичок может сделать это без какой-либо дополнительной помощи. Вы также можете настроить цвета меню, шрифты и т. д., немного написав код. С другой стороны, если вы хотите иметь возможность редактировать свое меню без какого-либо кодирования, вы можете взглянуть на следующий метод.
2) Добавьте категории продуктов в меню с помощью QuadMenu
В этом разделе мы покажем вам, как включить категории продуктов в меню с помощью QuadMenu. QuadMenu — отличное бесплатное мегаменю, которое позволяет вам легко создавать различные типы меню и управлять ими. У этого плагина есть бесплатная версия с базовыми функциями, которые вы можете скачать здесь, и 3 премиальных плана с более расширенными функциями, стоимость которых начинается от 15 долларов США (единовременный платеж).
Кроме того, вы можете интегрировать QuadMenu с любой темой WordPress, включая OceanWP, Avada, Divi, Astra, GeneratePress и многие другие. В этой демонстрации мы покажем вам, как добавить категории продуктов WooCommerce в меню с помощью темы GeneratePress.

Установка и активация
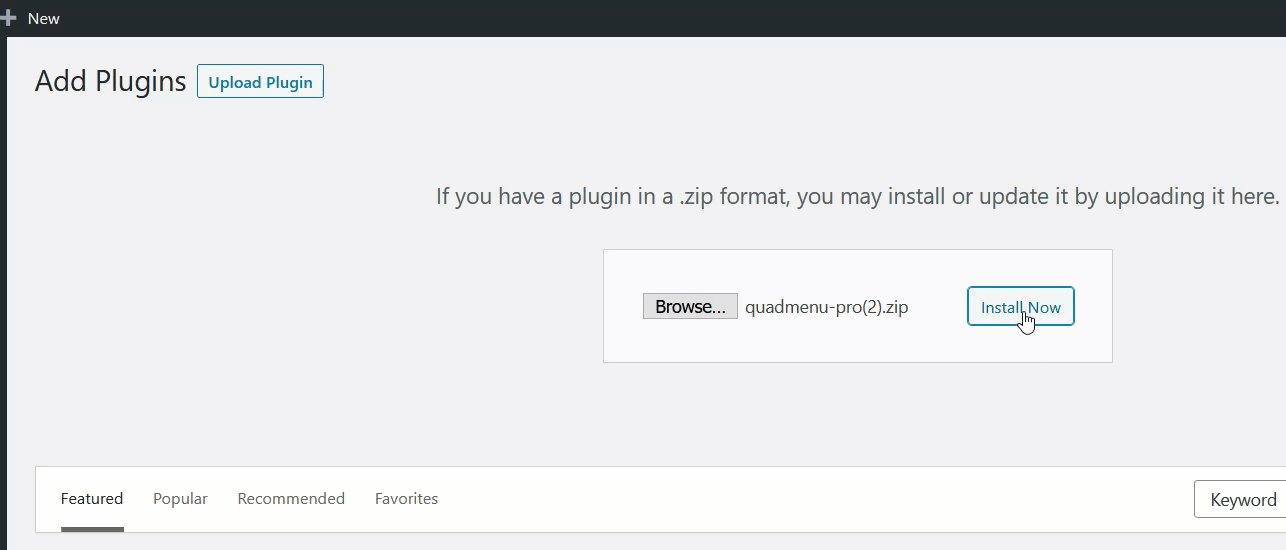
Сначала установите и активируйте QuadMenu на своем сайте. Для этого перейдите в раздел « Плагины », найдите QuadMenu и нажмите « Установить ».
 Затем вам необходимо установить надстройку QuadMenu GeneratePress. Если вы используете другую тему, например Divi или Avada, вам необходимо установить специальное расширение для вашего магазина WooCommerce. Посмотреть все расширения можно здесь.
Затем вам необходимо установить надстройку QuadMenu GeneratePress. Если вы используете другую тему, например Divi или Avada, вам необходимо установить специальное расширение для вашего магазина WooCommerce. Посмотреть все расширения можно здесь.
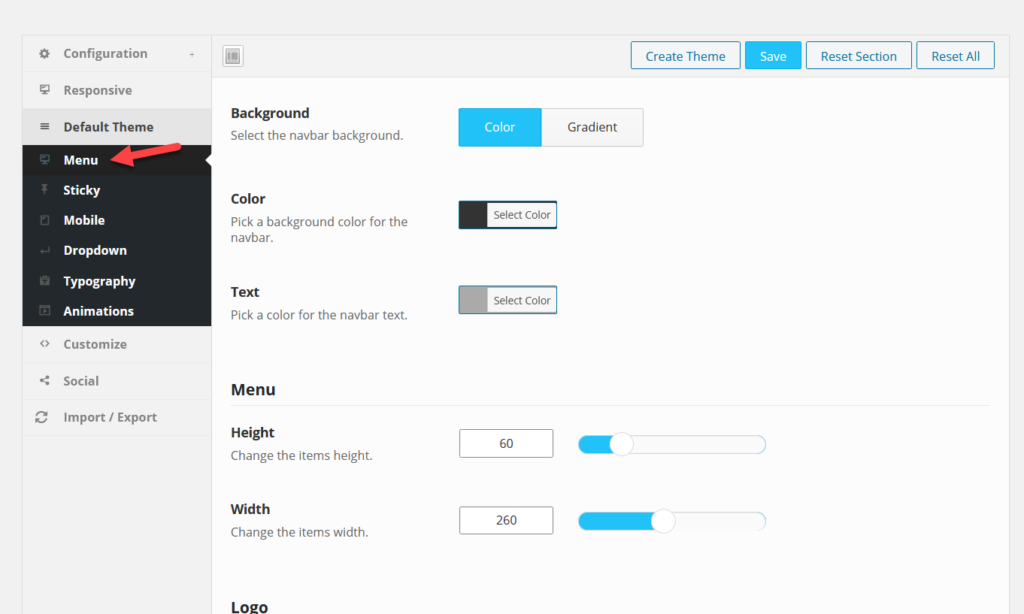
 После активации расширения вы будете перенаправлены в настройки плагина. Оттуда вы сможете настроить плагин, меню и основные настройки. Бесплатная версия QuadMenu поставляется с базовыми функциями, позволяющими легко добавлять категории продуктов в меню. Для этого перейдите в настройки темы по умолчанию, где вы сможете увидеть все основные параметры конфигурации.
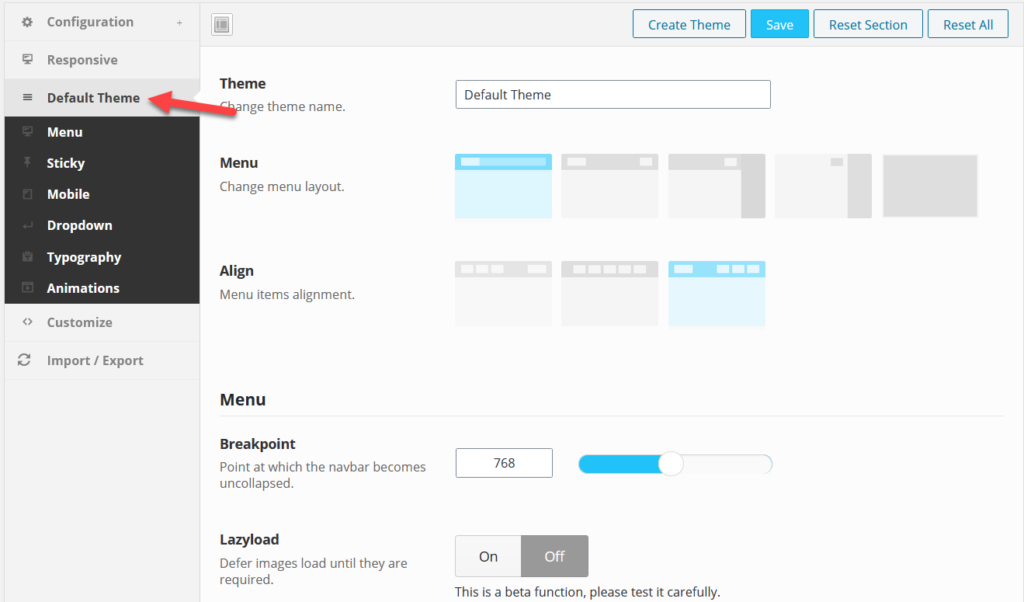
После активации расширения вы будете перенаправлены в настройки плагина. Оттуда вы сможете настроить плагин, меню и основные настройки. Бесплатная версия QuadMenu поставляется с базовыми функциями, позволяющими легко добавлять категории продуктов в меню. Для этого перейдите в настройки темы по умолчанию, где вы сможете увидеть все основные параметры конфигурации.  Вы можете выбрать три различных варианта макета меню и выбрать выравнивание. Кроме того, вы можете создавать липкие меню, тени мобильного меню, переключатели, заголовки, значки, кнопки и параметры типографики, а также включать анимацию. Например, давайте посмотрим, как изменить семейство шрифтов вашего меню.
Вы можете выбрать три различных варианта макета меню и выбрать выравнивание. Кроме того, вы можете создавать липкие меню, тени мобильного меню, переключатели, заголовки, значки, кнопки и параметры типографики, а также включать анимацию. Например, давайте посмотрим, как изменить семейство шрифтов вашего меню.

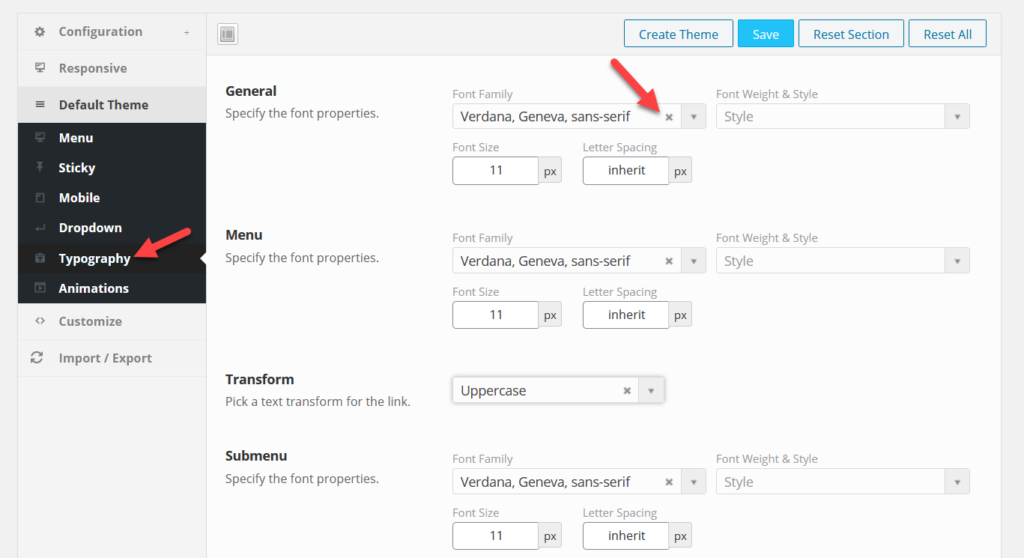
Сначала перейдите в раздел « Типографика ».
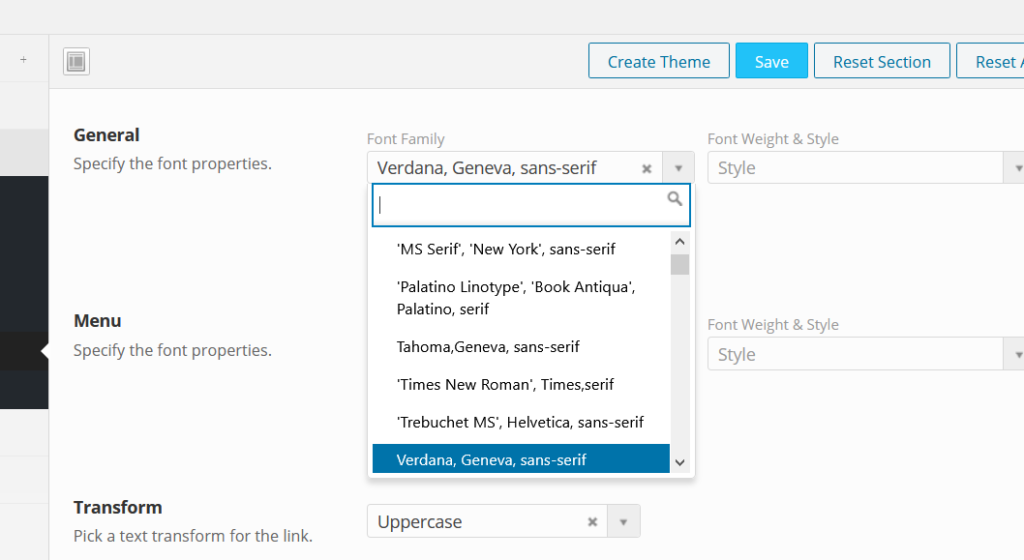
 QuadMenu по умолчанию поставляется со всеми шрифтами Google, поэтому выберите любой шрифт из раскрывающегося списка.
QuadMenu по умолчанию поставляется со всеми шрифтами Google, поэтому выберите любой шрифт из раскрывающегося списка.
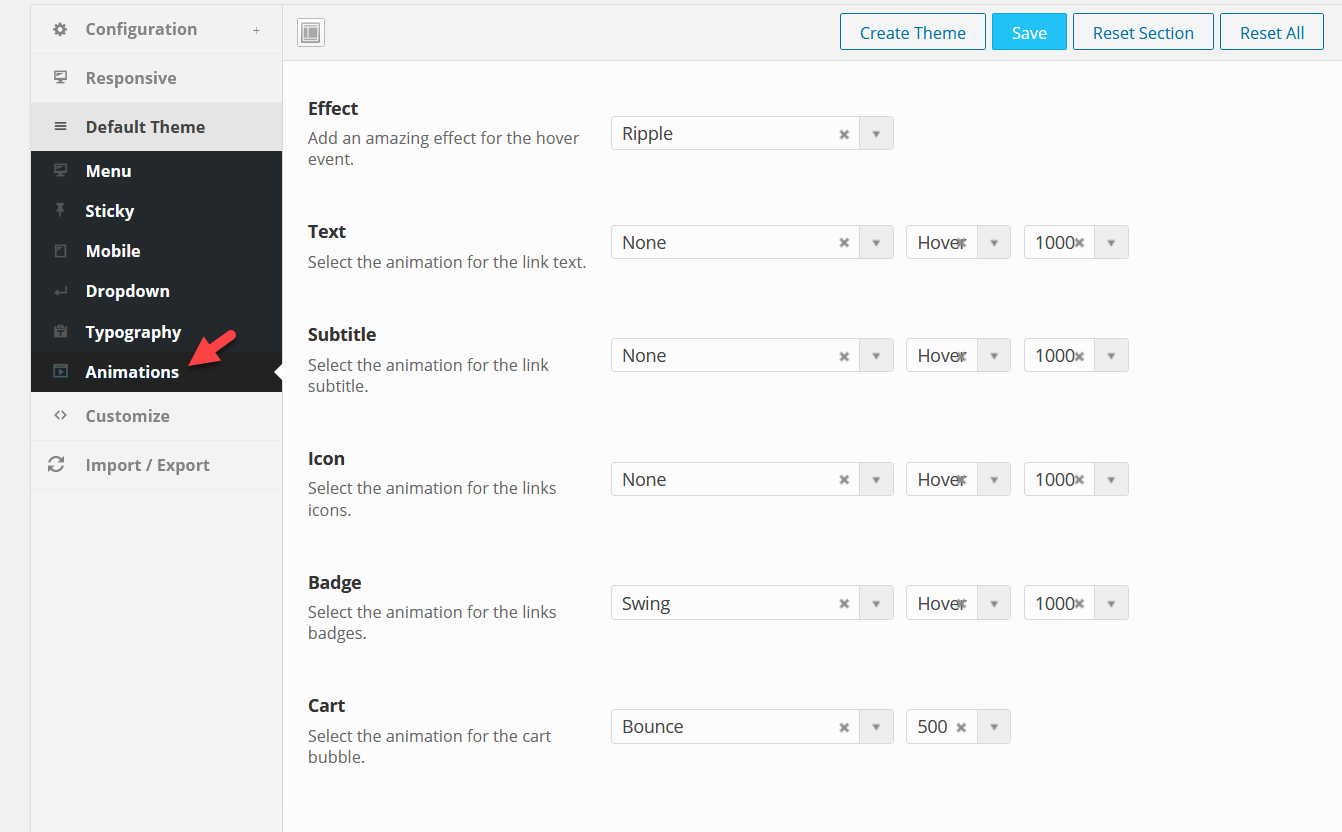
 Затем вы также можете изменить размер шрифта и расстояние между буквами. Если вы довольны изменениями, нажмите Сохранить . Кроме того, вы также можете добавить анимацию. Просто перейдите в раздел « Анимация » и выберите эффекты, которые вы хотите применить к тексту, субтитрам, значкам и другим элементам.
Затем вы также можете изменить размер шрифта и расстояние между буквами. Если вы довольны изменениями, нажмите Сохранить . Кроме того, вы также можете добавить анимацию. Просто перейдите в раздел « Анимация » и выберите эффекты, которые вы хотите применить к тексту, субтитрам, значкам и другим элементам.
 С помощью нескольких щелчков мыши вы сможете поднять стандартное меню WordPress на новый уровень. Теперь, если вы хотите пойти еще дальше, вам понадобятся более продвинутые функции. Для этого вам понадобится премиум-версия QuadMenu.
С помощью нескольких щелчков мыши вы сможете поднять стандартное меню WordPress на новый уровень. Теперь, если вы хотите пойти еще дальше, вам понадобятся более продвинутые функции. Для этого вам понадобится премиум-версия QuadMenu.
Установка и активация премиум-версии QuadMenu
Вы можете приобрести премиум-версию QuadMenu в официальном магазине всего за 15 долларов США. После этого войдите в свою учетную запись QuadLayers и загрузите файлы плагина.  Кроме того, получите информацию о лицензировании на панели управления вашей учетной записи.
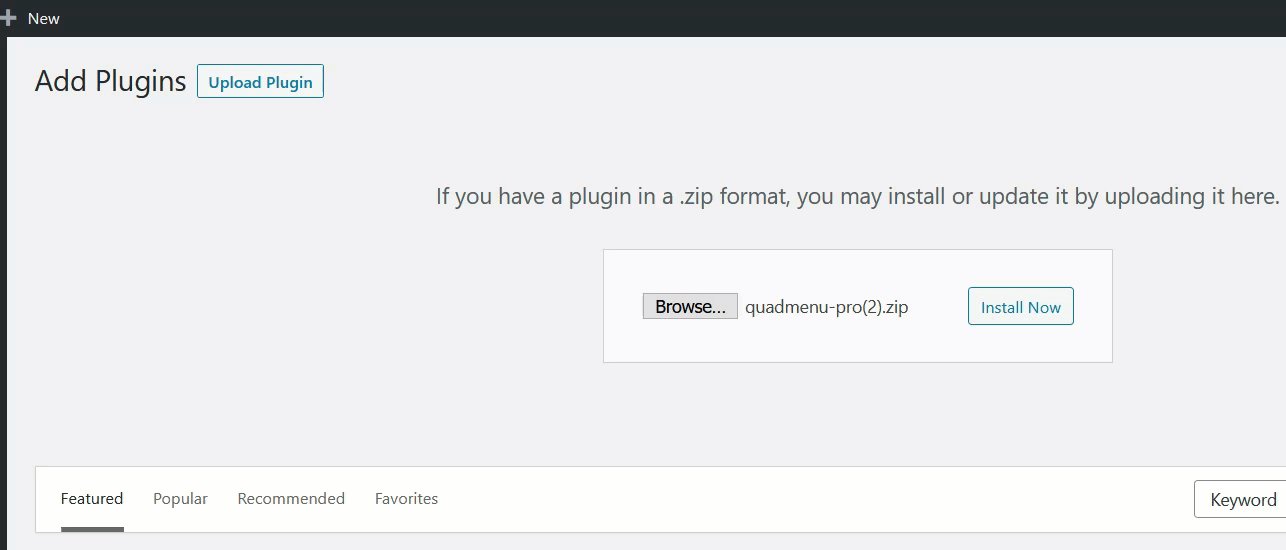
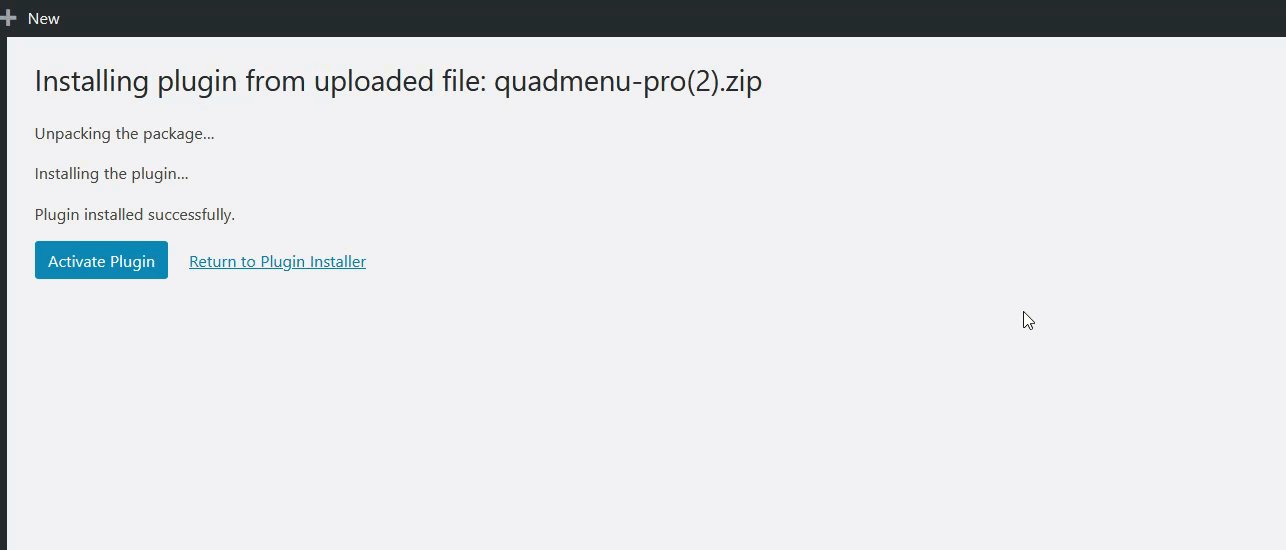
Кроме того, получите информацию о лицензировании на панели управления вашей учетной записи.  После этого установите плагин в свой магазин и активируйте его.
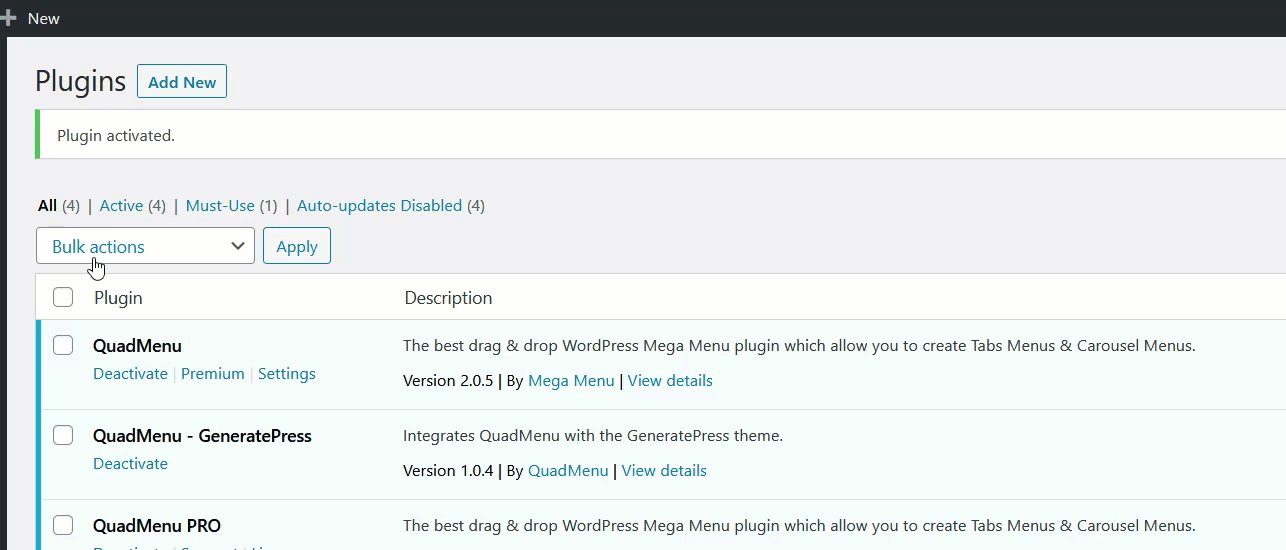
После этого установите плагин в свой магазин и активируйте его.
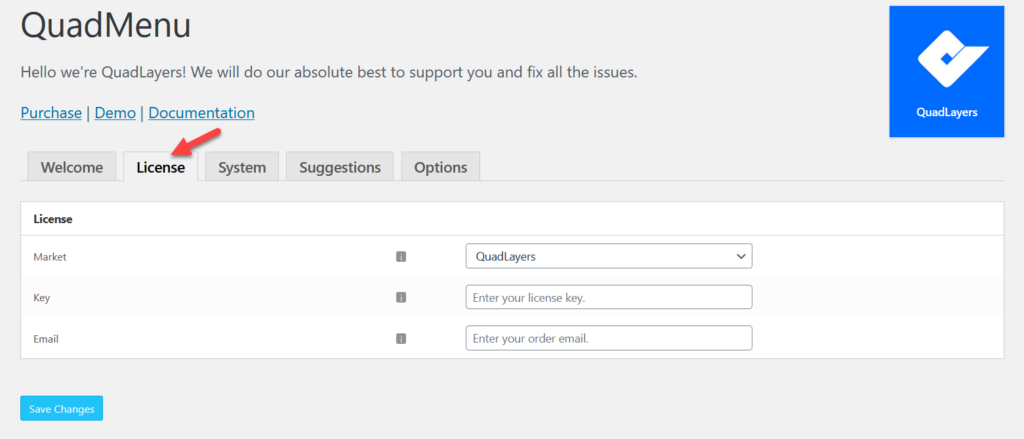
 Затем перейдите в раздел « Лицензия » и подтвердите свой лицензионный ключ.
Затем перейдите в раздел « Лицензия » и подтвердите свой лицензионный ключ.
 QuadMenu доступен на:
QuadMenu доступен на:
- Сайт QuadLayers
- Envato
- Элегантная рыночная площадь
Поэтому вам нужно выбрать соответствующую торговую площадку из раскрывающегося списка. В нашем случае мы собираемся выбрать QuadLayers. Затем введите лицензионный ключ и зарегистрированный адрес электронной почты и нажмите Сохранить изменения . Отныне ваш сайт будет получать все обновления плагина и поддержку от официального разработчика.
Теперь давайте двинемся вперед и посмотрим, как настроить меню WordPress.
Включение QuadMenu
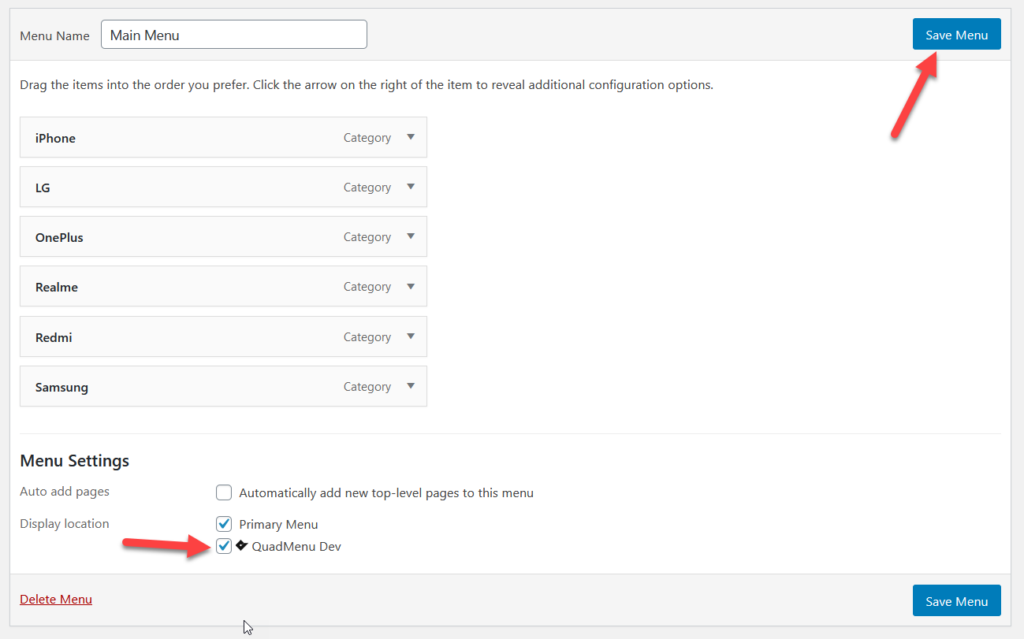
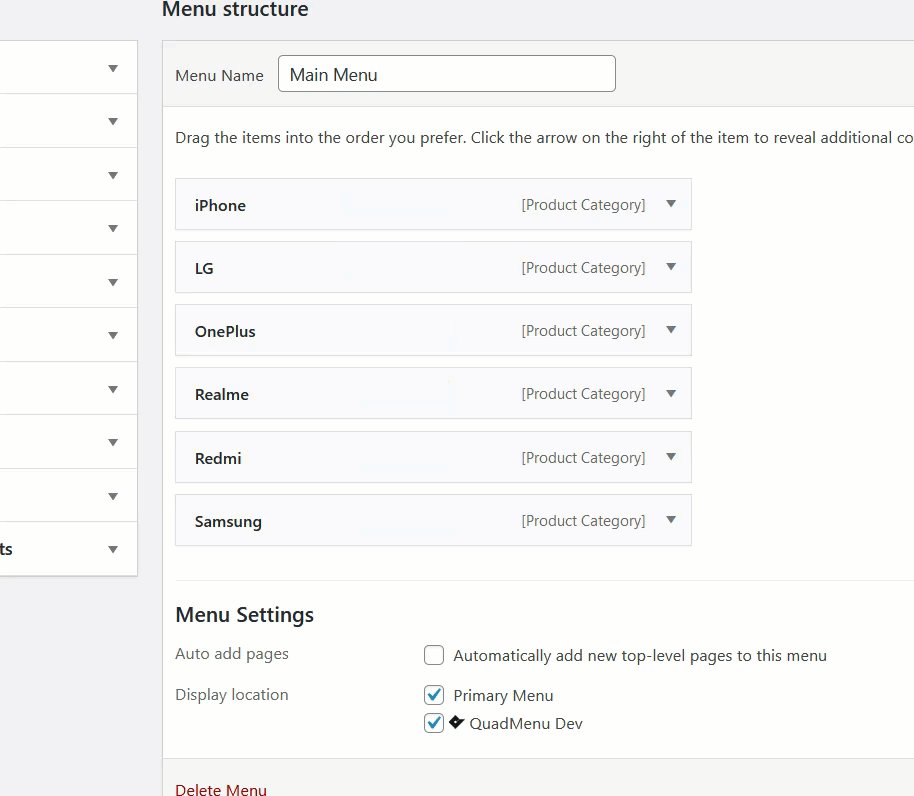
Сначала перейдите в « Внешний вид»> «Меню» , как мы это делали в предыдущем методе, и добавьте категории продуктов в свое меню. Перед сохранением меню установите флажок QuadMenu Dev в разделе « Настройки меню ». Это важный шаг, поэтому обязательно установите соответствующий флажок.
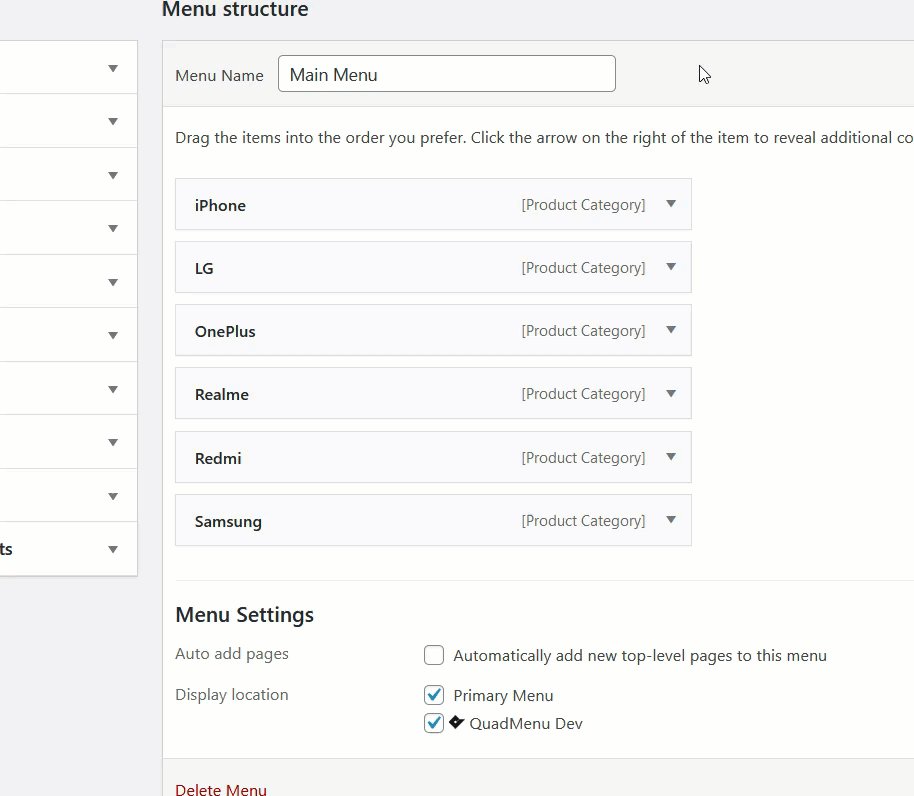
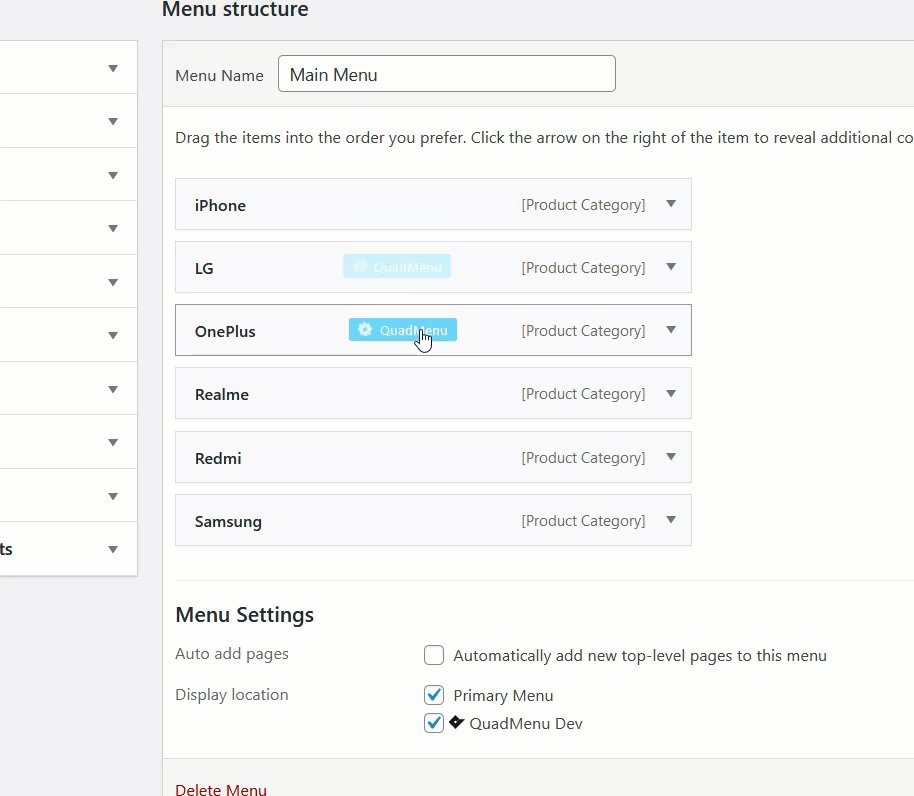
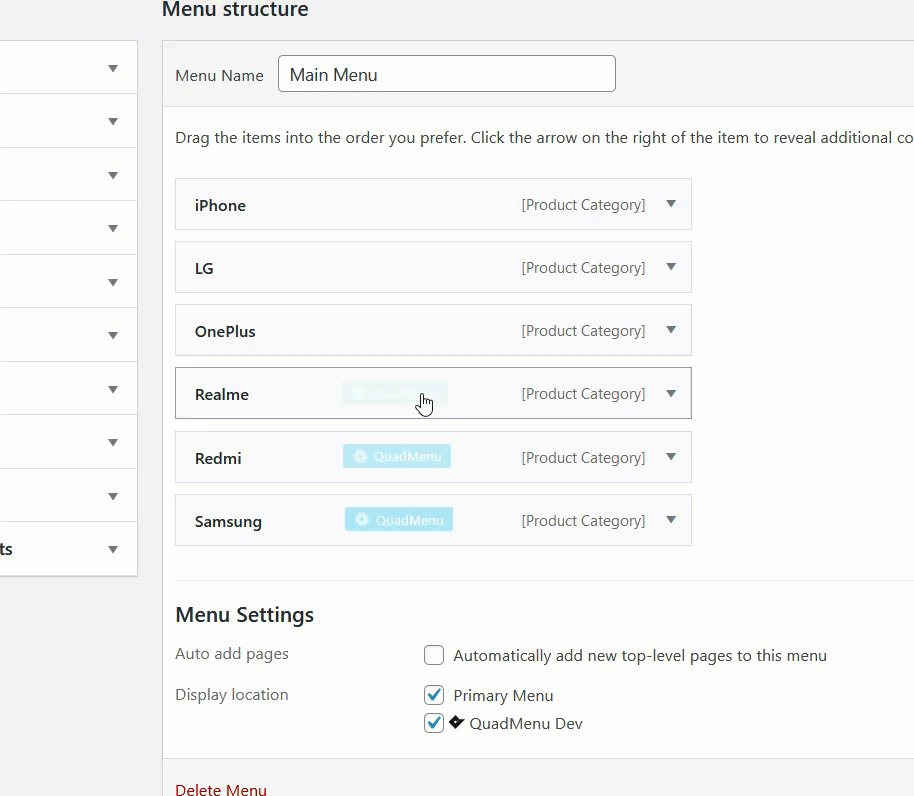
 После сохранения меню проверьте пункты меню. Когда вы наводите курсор на элементы, вы увидите новое меню под названием QuadMenu , как показано ниже.
После сохранения меню проверьте пункты меню. Когда вы наводите курсор на элементы, вы увидите новое меню под названием QuadMenu , как показано ниже.
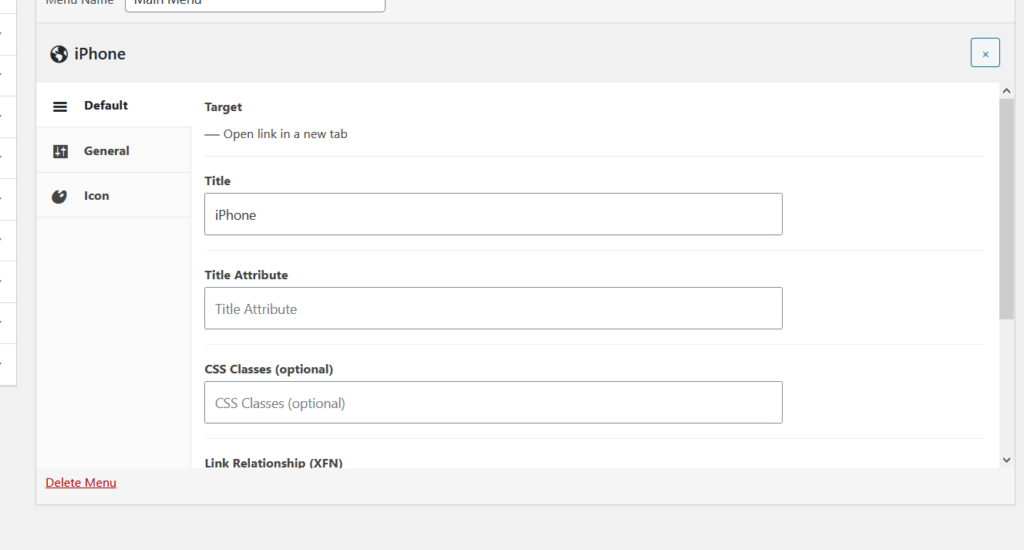
 Чтобы отредактировать элемент, просто щелкните параметр QuadMenu. Вот где происходит волшебство. Вы сможете добавить собственный значок, изменить заголовок ссылки, описание, подзаголовок и многое другое.
Чтобы отредактировать элемент, просто щелкните параметр QuadMenu. Вот где происходит волшебство. Вы сможете добавить собственный значок, изменить заголовок ссылки, описание, подзаголовок и многое другое.
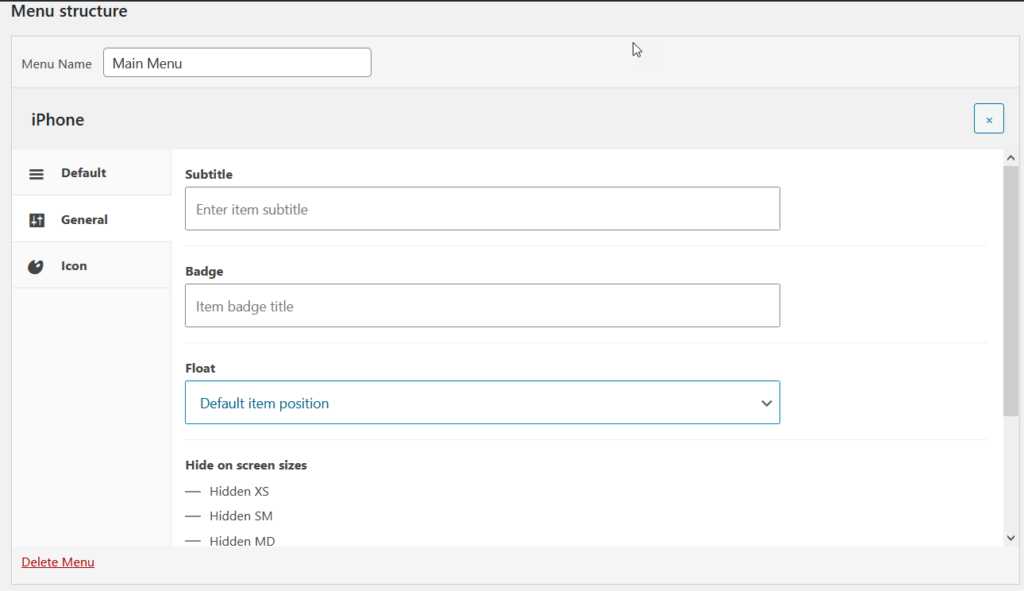
 На вкладке « По умолчанию » есть основные параметры, которые вы настраиваете в разделе меню, поэтому мы рекомендуем вам сосредоточиться на вкладках « Общие » и « Значок ». На вкладке «Общие» вы увидите параметры для настройки:
На вкладке « По умолчанию » есть основные параметры, которые вы настраиваете в разделе меню, поэтому мы рекомендуем вам сосредоточиться на вкладках « Общие » и « Значок ». На вкладке «Общие» вы увидите параметры для настройки:
- Подзаголовок
- Значок
- Плавать
- Настройка размера дисплея
- Выпадающий список
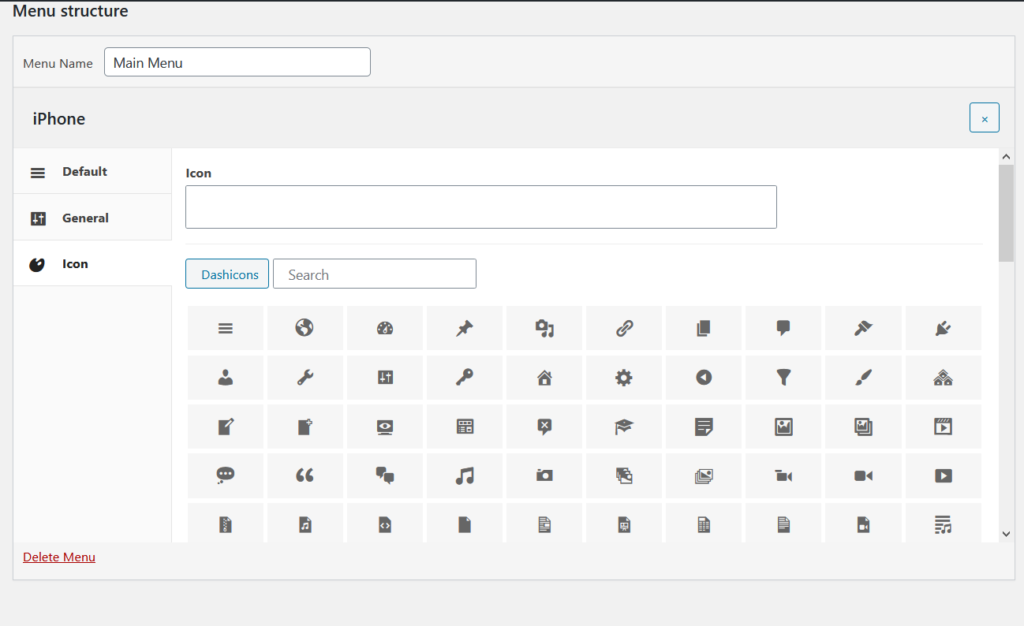
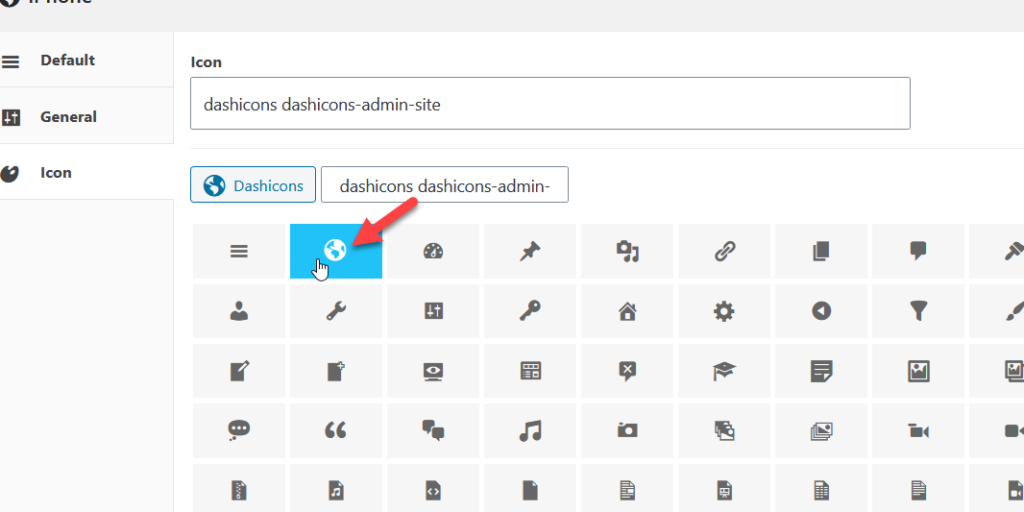
 Например, допустим, вы хотите установить пользовательские значки для категорий продуктов WooCommerce. Щелкните соответствующую опцию и выберите понравившуюся иконку.
Например, допустим, вы хотите установить пользовательские значки для категорий продуктов WooCommerce. Щелкните соответствующую опцию и выберите понравившуюся иконку.

Когда вы добавляете несколько категорий в меню магазина WooCommerce, значки очень полезны. С QuadMenu вы можете отображать пользовательские значки в своих категориях WooCommerce без необходимости добавлять их вручную. Просто выберите понравившиеся значки из списка и сохраните изменения.

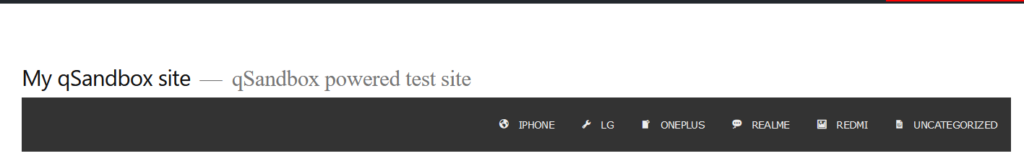
Выбрав понравившиеся значки, проверьте веб-сайт с внешнего интерфейса, и вы увидите значки в своем меню.

Изменение стилей
Теперь давайте пойдем немного дальше и еще немного настроим наше меню, используя настройки темы QuadMenu . Хорошая новость заключается в том, что вы можете настроить многие элементы, не написав ни одной строки кода. 
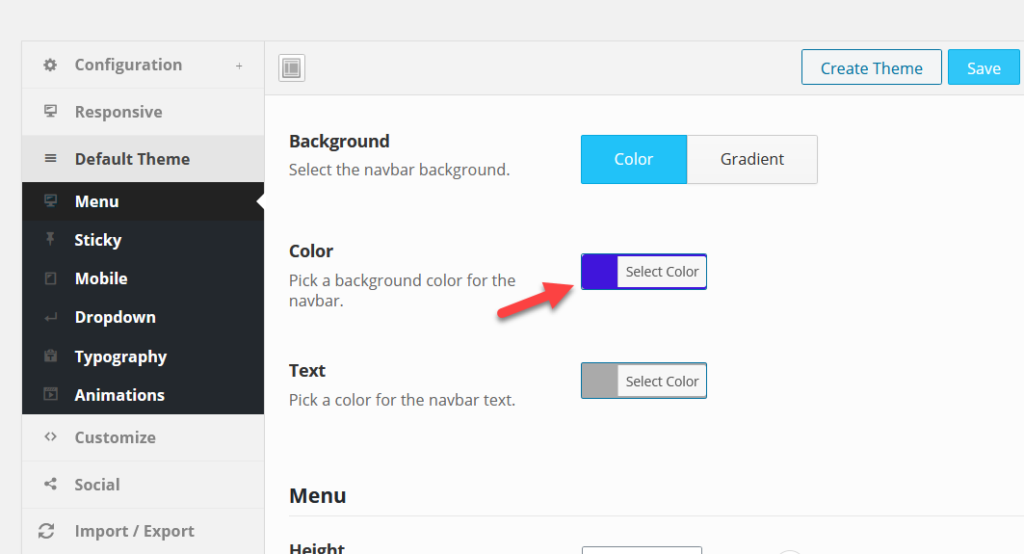
Например, давайте изменим цвета меню. Вы можете просто выбрать нужные цвета на панели и сохранить изменения. Для этой демонстрации мы изменили цвет фона нашего меню.

Итак, в интерфейсе вы увидите, что теперь цвет фона синий. 
Если после сохранения изменений вы не видите их во внешнем интерфейсе, просто очистите кеш WordPress и повторно примените изменения. Вот как вы можете использовать QuadMenu для редактирования меню WooCommerce.
Помимо добавления категорий продуктов и изменения цветов, вы можете включить анимационные эффекты, изменить типографику, добавить липкие параметры и многое другое. Поэтому, если вы хотите вывести свое меню на новый уровень, QuadMenu — отличный вариант.
Вывод
Навигация по сайту является ключом к успешному интернет-магазину. Пользователи должны иметь возможность легко находить то, что они ищут. Учитывая важность меню, одним из лучших решений для улучшения навигации является добавление категорий продуктов WooCommerce в меню. В этом руководстве мы рассмотрели два простых способа сделать это.
- Из панели управления WordPress
- Использование QuadMenu
Включение категорий продуктов из панели администратора WordPress очень просто и занимает всего несколько минут. Несмотря на то, что вы можете использовать настройщик WordPress или настройки меню WordPress по умолчанию для внесения изменений, параметры настройки могут быть довольно простыми, если у вас нет навыков кодирования.
С другой стороны, QuadMenu — очень мощный и простой в использовании плагин для создания и управления меню. Это позволяет вам полностью контролировать свое меню, добавлять пользовательские значки шрифтов, шрифты Google, изменять цвета, макет и многое другое. Кроме того, с помощью QuadMenu вы можете легко создавать мегаменю, которые отлично подходят для магазинов с большим количеством товаров. Так что, если вы хотите внести множество изменений и вывести свои меню на новый уровень, QuadMenu — отличный выбор.
Знаете ли вы какие-либо другие способы добавления категорий продуктов в меню? Были ли у вас какие-либо проблемы во время выполнения учебника? Дайте нам знать в комментариях ниже!
