Как добавить обратный отсчет продукта WooCommerce
Опубликовано: 2022-03-03Вам нужен простой способ добавить обратный отсчет продукта WooCommerce для вашего магазина? Таймер обратного отсчета может помочь вам увеличить продажи вашего продукта. Это отличный способ информировать ваших клиентов о скидках, запуске новых продуктов, предложениях, предстоящих событиях и многом другом.
В этом посте мы покажем вам, как легко добавить обратный отсчет продукта WooCommerce для вашего интернет-магазина. Перед этим мы расскажем, почему важно добавить таймер обратного отсчета для сайтов WooCommerce.
Зачем добавлять обратный отсчет продукта в WooCommerce?
Основная цель добавления обратного отсчета в WooCommerce — объявить о распродажах, акциях и скидках на товары . Таймер обратного отсчета отображает оставшееся время и оставшиеся продукты в инвентаре, что создает у покупателя ощущение срочности.
Согласно исследованию, люди предпринимают действия в случае крайней необходимости из-за FOMO (страха упустить выгоду). Это также маркетинговый метод, применяемый многими владельцами онлайн-бизнеса. Из-за страха упустить выгодные предложения он побуждает посетителей приобретать товар/услугу до того, как истечет время.
Этот метод используется даже крупнейшими сайтами электронной коммерции, такими как Amazon, Aliexpress и многими другими, особенно в праздничные дни, такие как Рождество, Новый год и Черная пятница.
Поэтому добавление таймера обратного отсчета в WooCommerce — одна из лучших стратегий для увеличения продаж и повышения конверсии . Для этого вы можете использовать обратный отсчет продукта, чтобы отображать более четкую информацию о ваших кампаниях продаж.
С учетом сказанного, давайте сразу перейдем к тому, как это сделать.
Как добавить обратный отсчет продукта WooCommerce?
Самый простой способ добавить обратный отсчет продукта WooCommerce — использовать специальный плагин обратного отсчета . Эти плагины просты в настройке и могут быть вставлены в сообщения и виджеты с помощью шорткодов.
Итак, давайте сначала рассмотрим некоторые популярные плагины и то, как мы можем использовать их для ваших продуктов WooCommerce.
Таймер обратного отсчета продаж

Sales Countdown Timer — это плагин WordPress, который позволяет вам создать таймер обратного отсчета для вашего веб-сайта. Плагин очень легко настроить и интегрировать в любой проект с расширенными параметрами.
Он позволяет отображать настраиваемый таймер обратного отсчета, который можно включить в виджет боковой панели, сообщение или страницу с помощью коротких кодов. Они могут быть созданы для одного продукта, а также в качестве таймера обратного отсчета для различных продуктов.
Ключевая особенность:
- Генерировать короткие коды
- Простой и понятный интерфейс
- Простое изменение шрифта и цвета в настройках плагина
- Опция автоматического сброса обратного отсчета
Цена:
Sales Countdown Timer — это бесплатный плагин. Он доступен в официальном репозитории плагинов WordPress.
Обратный отсчет продукта YITH WooCommerce

YITH WooCommerce Product Countdown — еще один плагин, который поможет вам увеличить продажи на вашем сайте. Это идеальный инструмент для создания привлекающих внимание таймеров обратного отсчета в сообщениях и на страницах веб-сайтов электронной коммерции.
Он разработан в HTML5 и полностью настраивается. Кроме того, он отлично работает с новым редактором Gutenberg, и вы также можете отображать количество доступных или распроданных товаров.
Ключевая особенность:
- Создайте индикатор выполнения
- Совместимость с мобильными устройствами
- Настраиваемые тексты и цвет
- Изменить тип таймера
Цена:
YITH WooCommerce Product Timer — это плагин премиум-класса, стоимость которого начинается от 65 долларов США в год. Он включает 1 год обновлений и поддержки, а также 30-дневную гарантию возврата денег.
Как использовать плагин для добавления обратного отсчета продукта WooCommerce:
Если вы ищете бесплатную возможность добавить обратный отсчет продукта для вашего веб-сайта WooCommerce, мы рекомендуем Таймер обратного отсчета продаж в качестве стартового. Мы также будем использовать его для этой демонстрации.
Но прежде чем мы начнем, убедитесь, что вы правильно настроили WooCommerce, используя одну из совместимых тем WooCommerce, чтобы избежать конфликтов тем или плагинов. А пока начнем с установки и активации плагина.
1. Установите плагин «Таймер обратного отсчета продаж».
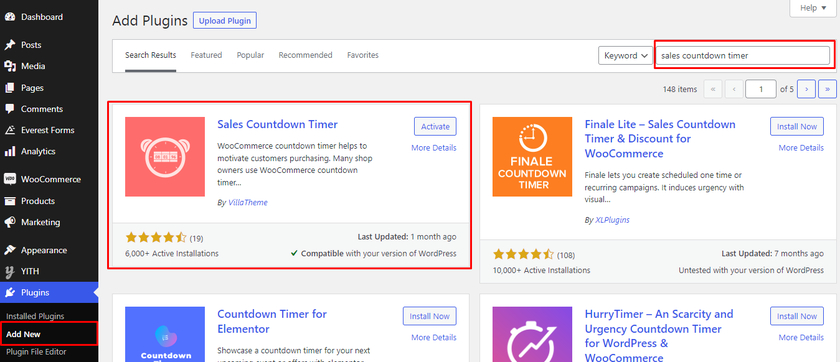
Первое, что вам нужно сделать, это посетить страницу « Плагины» > «Добавить новый» в области администрирования WordPress. Затем найдите Таймер обратного отсчета продаж в строке поиска.

Это должно дать вам плагин из каталога плагинов WordPress в результатах поиска. Нажмите кнопку « Установить сейчас» рядом с плагином. После завершения процесса установки активируйте его.
Если вы хотите использовать премиум-версию этого плагина, вам необходимо загрузить и установить ее вручную. Для получения дополнительной информации ознакомьтесь с нашим подробным руководством по установке плагина WordPress вручную.
2. Настройте параметры плагина
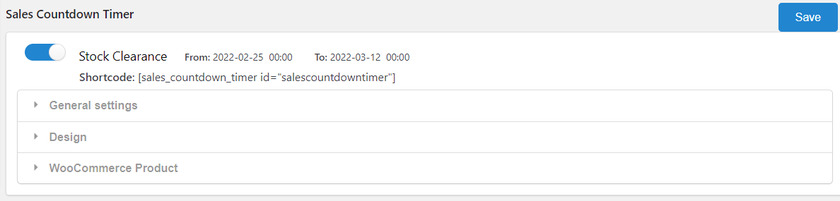
После активации плагина необходимо его настроить. Вы можете найти новую опцию « Таймер обратного отсчета », добавленную в меню панели инструментов WordPress. Как только вы откроете его, вы увидите кнопку-переключатель, которая позволяет включать, отключать или даже удалять таймер обратного отсчета с вашего веб-сайта WooCommerce. 
После этого есть 3 основных параметра для настройки и настройки плагина. Они включают в себя общие настройки, дизайн и продукты WooCommerce. Давайте посмотрим, как мы можем настроить параметры плагина.
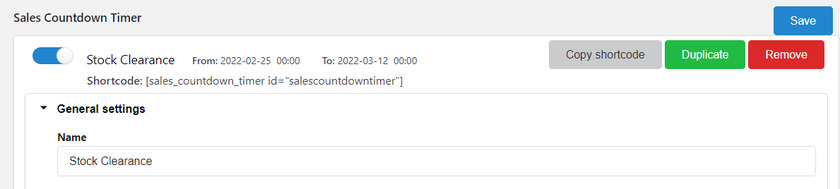
2.1) Общие настройки
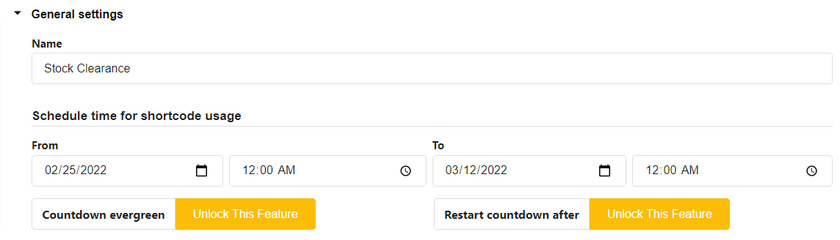
В общих настройках вы можете установить имя для таймера обратного отсчета, чтобы вы могли найти профиль обратного отсчета продаж, когда захотите добавить таймер обратного отсчета на страницу отдельного продукта. 
Затем вам нужно будет установить дату и время, чтобы запланировать таймер обратного отсчета продукта.
В общих настройках есть еще несколько функций, таких как «Обратный отсчет вечнозеленый» и «Перезапустить обратный отсчет после». Они доступны только в премиум-версии плагина.
2.2) Настройки дизайна
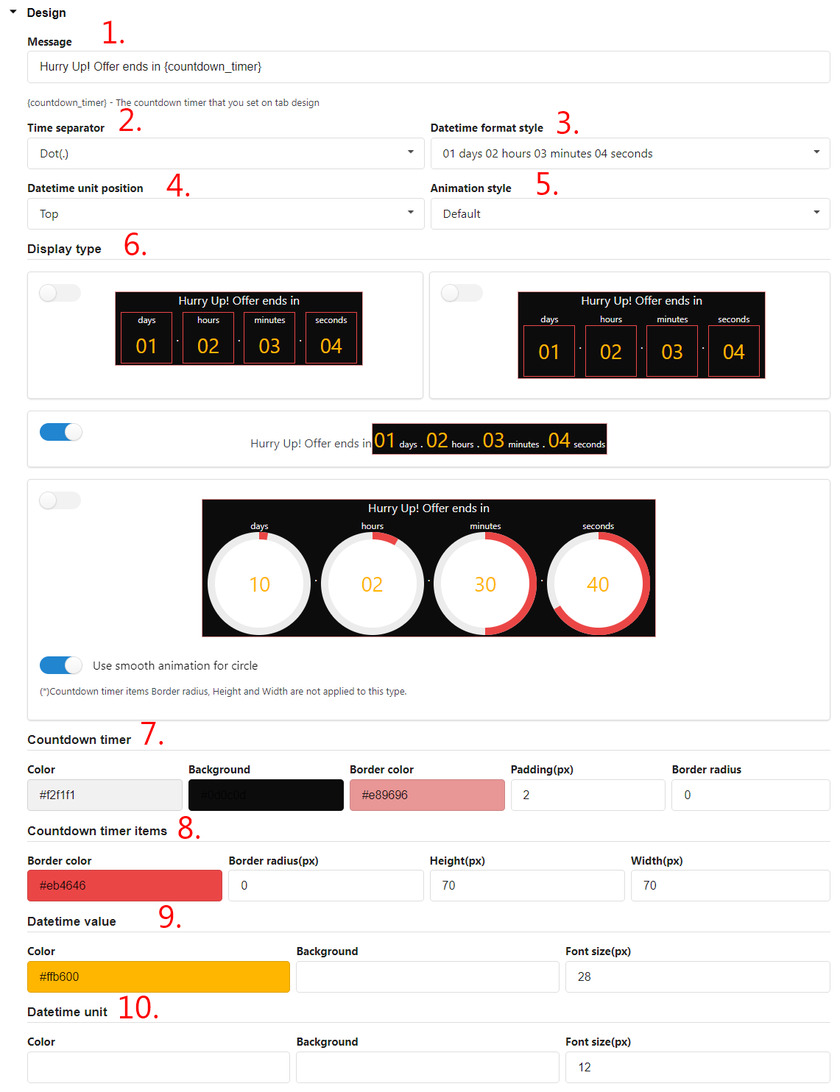
Вы можете настроить внешний вид таймера обратного отсчета в настройках дизайна . Всего есть 10 параметров, которые вы можете настроить, чтобы таймер обратного отсчета соответствовал вашему веб-сайту. Они есть:
- Сообщение : добавьте текстовое сообщение, которое появляется в интерфейсе.
- Разделитель времени : выберите разделитель, например двоеточие (:), запятую (,), точку (.). между единицей времени
- Стиль формата даты и времени: выберите различные стили формата для времени.
- Положение единицы даты и времени: выберите верхнюю или нижнюю позицию для отображения единицы времени.
- Стиль анимации: выберите стиль анимации по умолчанию или стиль анимации слайдов для таймера обратного отсчета.
- Тип дисплея : выберите различные макеты для таймера обратного отсчета.
- Таймер обратного отсчета : выберите цвет фона, границы, заполнения и радиуса границы таймера обратного отсчета.
- Элементы таймера счетчика : позволяет установить цвет элементов таймера счетчика.
- Значение даты и времени: настройка цвета фона и размера шрифта для значения даты и времени.
- Единица даты и времени: настройка цвета фона и размера шрифта для единиц даты и времени.

2.3) Настройки продукта WooCommerce
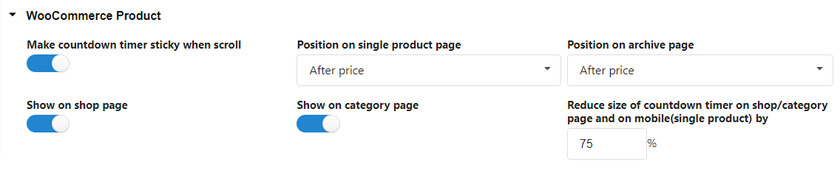
Наконец, настройка продукта WooCommerce позволяет настроить способ отображения продуктов обратного отсчета.
Вы можете включить фиксированный таймер для продуктов и настроить его положение на отдельных страницах продукта или архива.
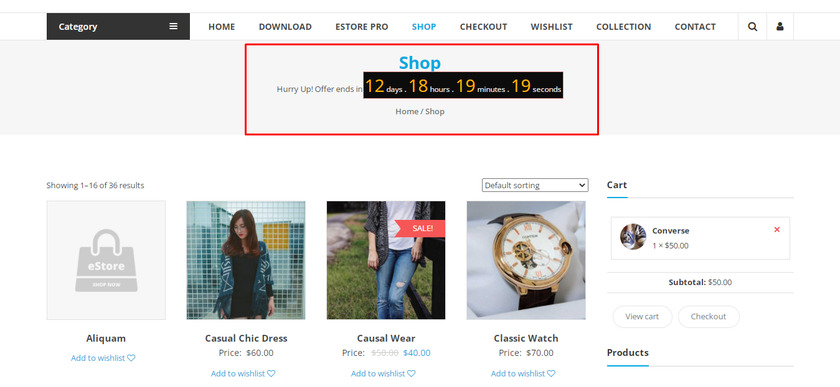
Точно так же, если вы хотите отобразить таймер обратного отсчета в магазине или на страницах категорий, вы также можете это сделать. Размер таймера можно настроить даже для этих страниц на мобильных устройствах. 
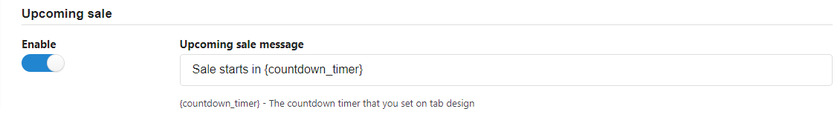
Кроме того, вы также можете включить таймер обратного отсчета для предстоящей продажи. Все, что вам нужно сделать, это добавить индивидуальное сообщение для этого на свой сайт. 
Наконец, вы также получаете параметры индикатора выполнения для вашего таймера обратного отсчета. Вы можете настроить эти параметры, чтобы увидеть доступность продукта вместе со статусом заказа продуктов. Не только это, но вы также можете настроить дизайн индикатора выполнения.
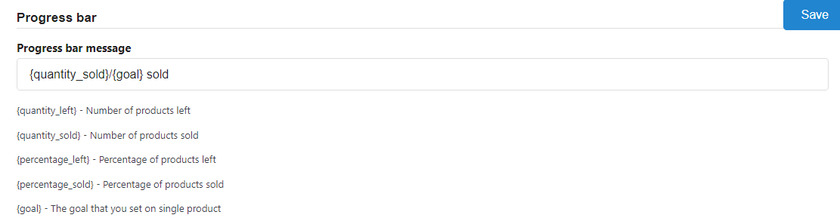
Первое, что мы видим в индикаторе выполнения, — это раздел с сообщением индикатора выполнения. Здесь вы можете настроить сообщение с помощью коротких кодов, таких как {количество_продано}/{цель} продано

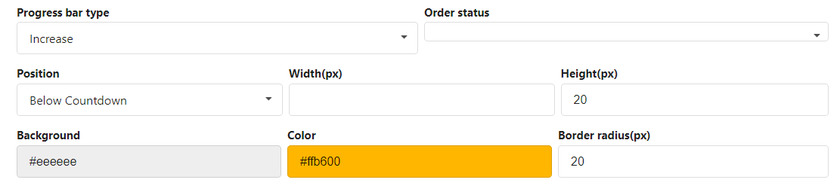
Затем мы можем увидеть, сколько ваших продуктов было продано, выбрав тип индикатора выполнения. Есть два варианта увеличения и уменьшения. Если вы выберете опцию увеличения, ваша панель продукта будет заполняться при каждой покупке продукта.
Помимо типа индикатора выполнения, вы также можете увидеть опцию «Статус заказа». Эта опция позволяет вам сначала выбрать статус заказа, и только выбранный статус заказа будет учитываться в индикаторе выполнения.
Вы также можете выбрать положение индикатора выполнения продажи. Есть две позиции, где вы можете отобразить индикатор выполнения, который находится над и под часами обратного отсчета. 
Для последней конфигурации вы можете изменить цвет текста, фона и радиуса границы индикатора выполнения.
3. Добавьте таймер обратного отсчета продукта WooCommerce к отдельным продуктам
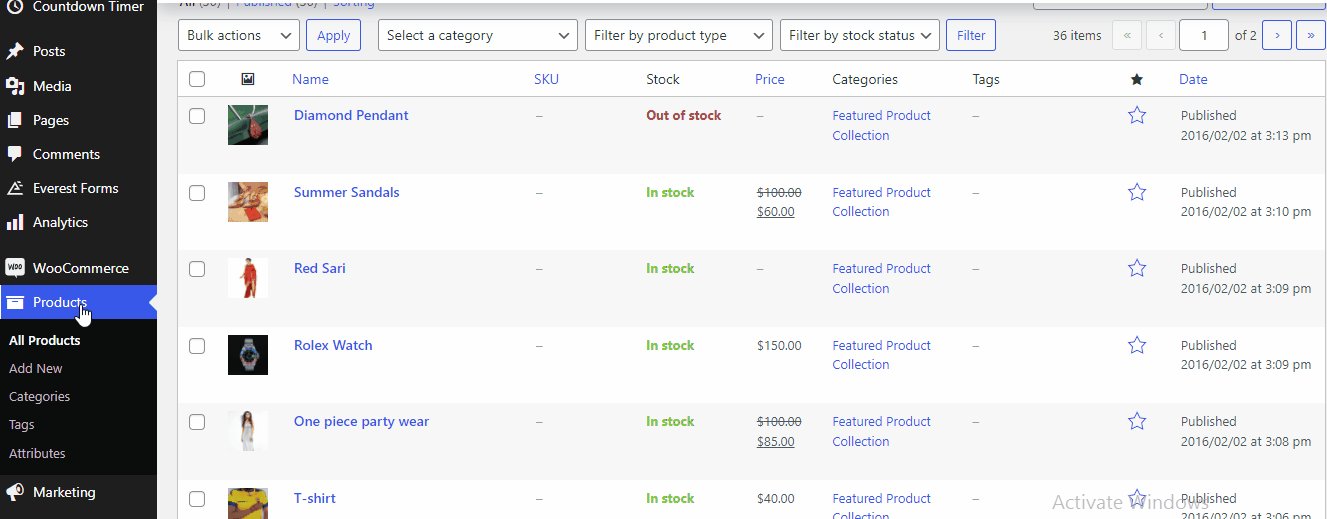
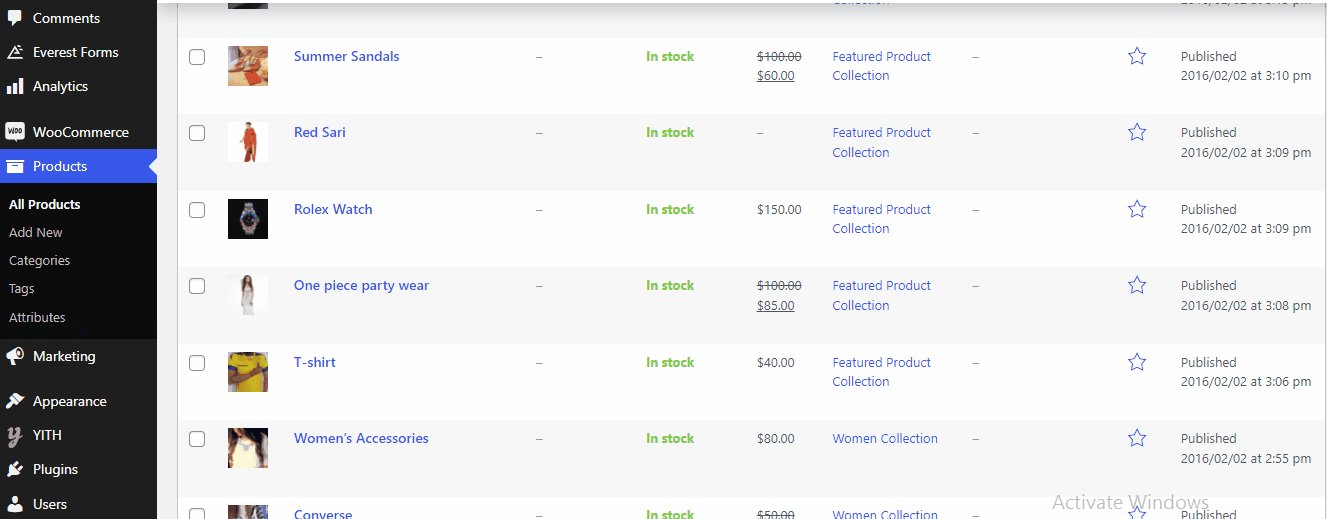
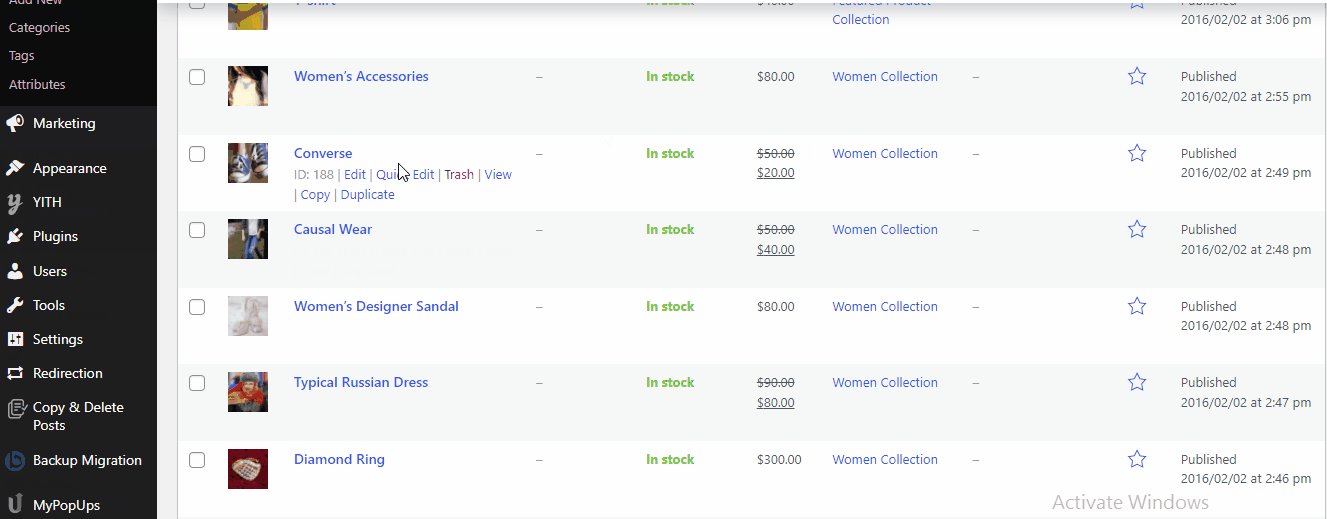
После настройки вы можете легко добавить таймер обратного отсчета к своим продуктам WooCommerce прямо со страницы редактирования заказа. Просто перейдите в « Продукты» > «Все продукты » на панели управления WordPress. Здесь вы можете увидеть все ваши продукты. Вы можете нажать « Изменить » или выбрать продукт, в котором вы хотите установить таймер обратного отсчета. 
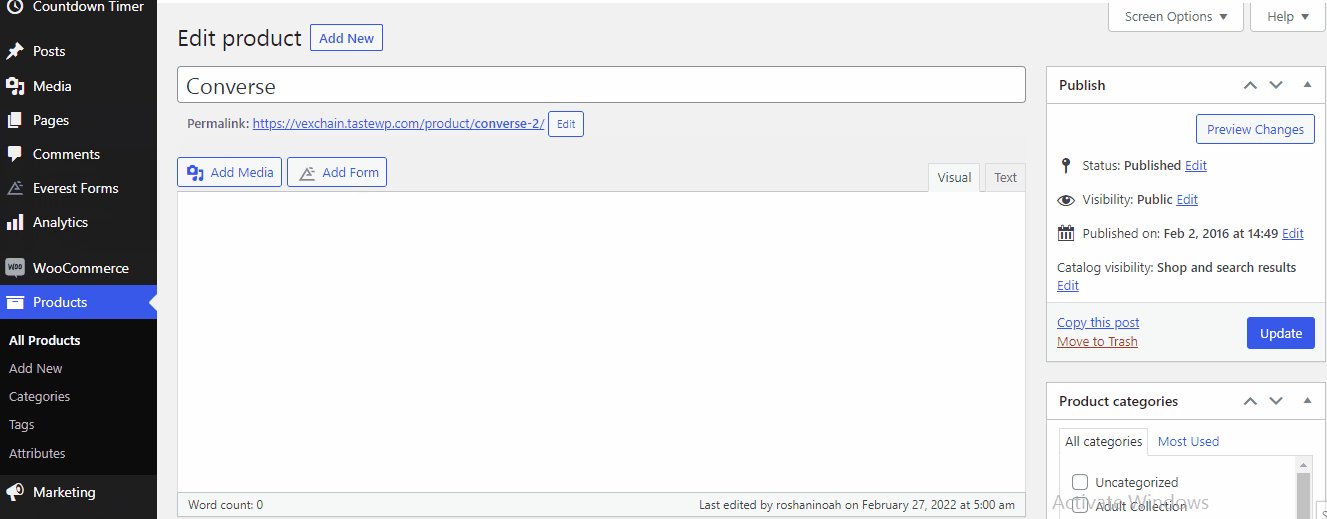
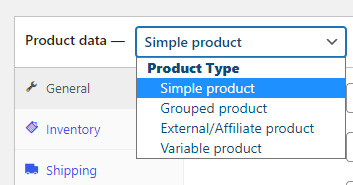
Это ведет на страницу редактирования продукта. Затем прокрутите вниз, где вы можете увидеть данные о продукте с несколькими вариантами в раскрывающемся списке. Поскольку мы добавляем таймер обратного отсчета для одного продукта, вам следует выбрать «Простой продукт » в раскрывающемся списке. 

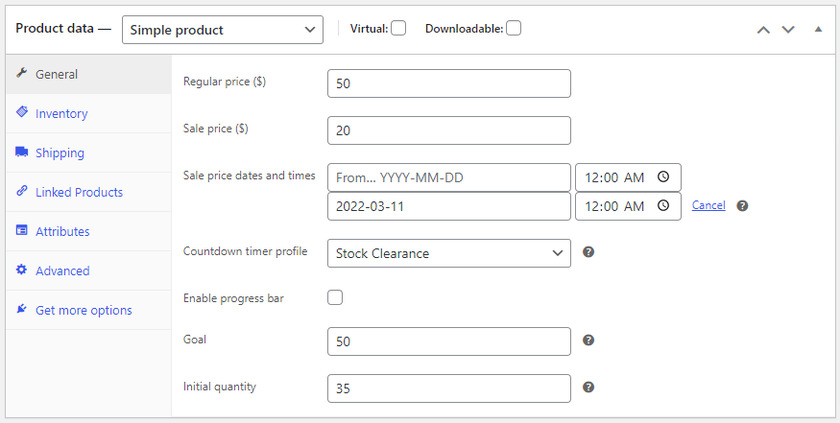
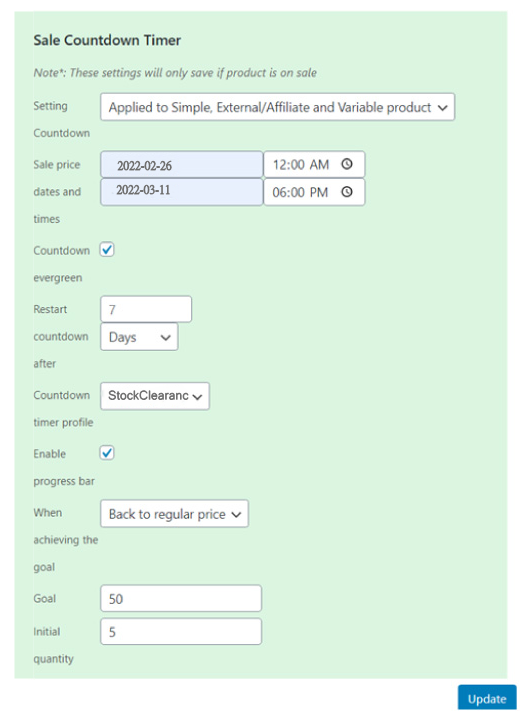
В общих настройках вы можете установить обычную цену вместе с ценой продажи. Ниже этого нажмите на опцию «Расписание» после опции «Цена продажи». Мы видим дополнительные настройки таймера обратного отсчета, где вы можете установить дату и время обратного отсчета. 
Кроме того, вы также можете выбрать профиль таймера обратного отсчета, который мы создали при настройке. В нашем случае это « Распродажа ». Вы можете назвать имя профиля в соответствии с вашей торговой кампанией.
Здесь также можно включить индикатор выполнения, установив флажок.
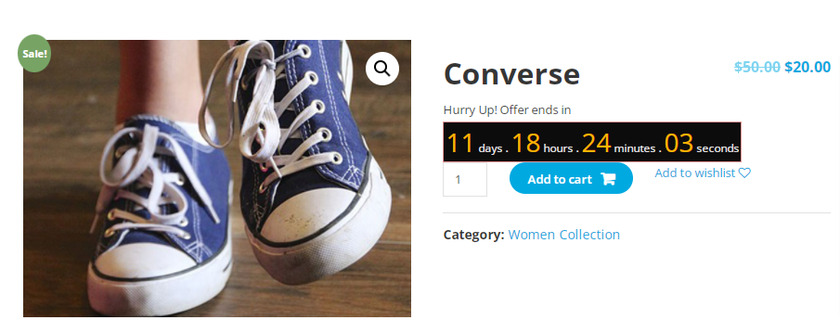
Затем все, что вам нужно сделать, это установить цель и начальное количество , которые позволят вашим клиентам узнать, сколько продукта было продано или доступно. Когда вы закончите, нажмите кнопку « Обновить ». В результате вы можете увидеть, что таймер счетчика отображается на странице товара. 
3.1) Добавьте таймер обратного отсчета продукта WooCommerce на одну страницу с помощью шорткодов
Если вы хотите добавить обратный отсчет продукта WooCommerce на другие страницы WooCommerce вместо продуктов, вы можете просто использовать шорткоды. Они представлены на странице настроек таймера обратного отсчета. Просто скопируйте шорткод. 
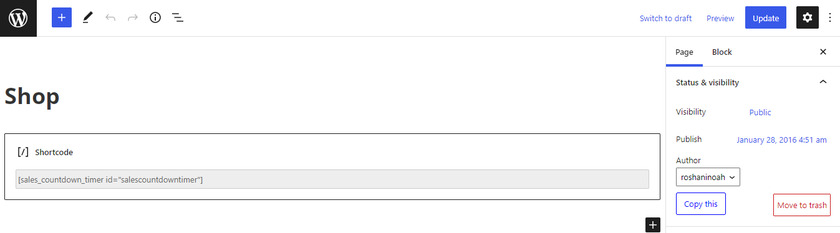
Теперь все, что вам нужно сделать, это отредактировать страницу, на которой вы хотите, чтобы отображался обратный отсчет продукта. Затем вставьте сюда шорткод. 
Наконец, нажмите «Обновить ». Если вы предварительно просматриваете страницу, вы можете найти таймер обратного отсчета в интерфейсе страницы. 
4. Добавьте таймер обратного отсчета оптовых продаж для переменных продуктов .
Мы увидели, как мы можем добавить таймер обратного отсчета продукта WooCommerce для одного продукта. Теперь давайте посмотрим, как мы можем добавить оптовые продажи к продукту с вариантами или переменными продуктами .
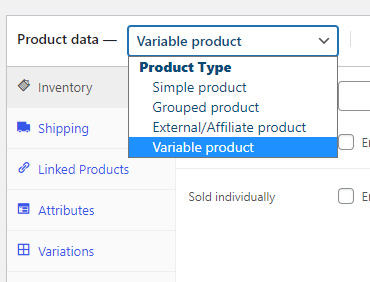
Ранее на странице редактирования продукта мы установили один продукт как «Простой продукт», но теперь нам нужно изменить тип продукта на « Вариативный продукт» в раскрывающемся меню данных о продукте. 
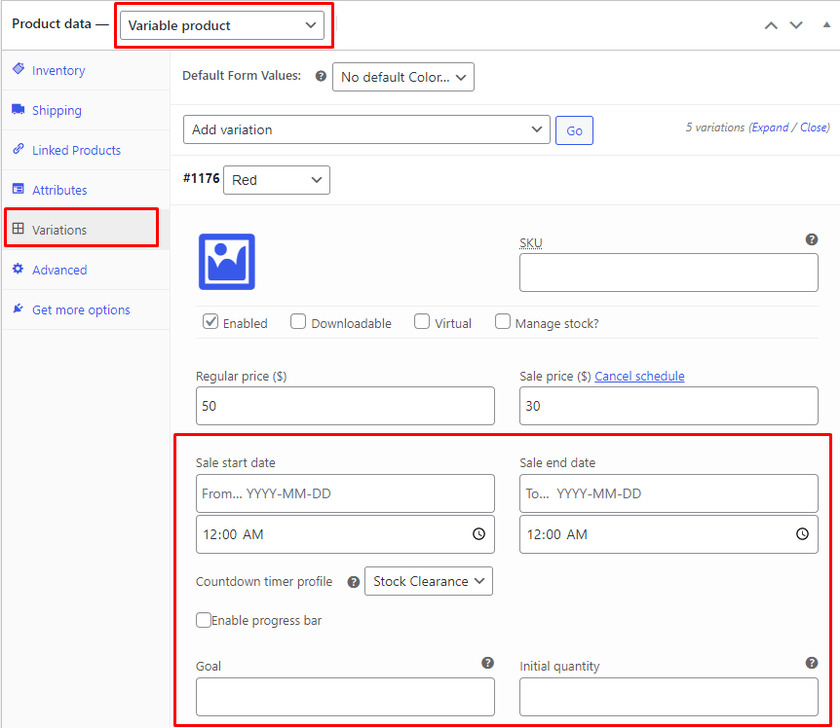
Вы могли заметить, что эти настройки отличаются от простых продуктов. Но процесс установки обратного отсчета такой же, как и для отдельных продуктов для переменных продуктов.
Выберите Варианты из вариантов и снова установите дату и время для таймера обратного отсчета вместе с целью и начальным количеством продукта. Вы также можете включить или отключить индикатор выполнения, установив соответствующий флажок. 
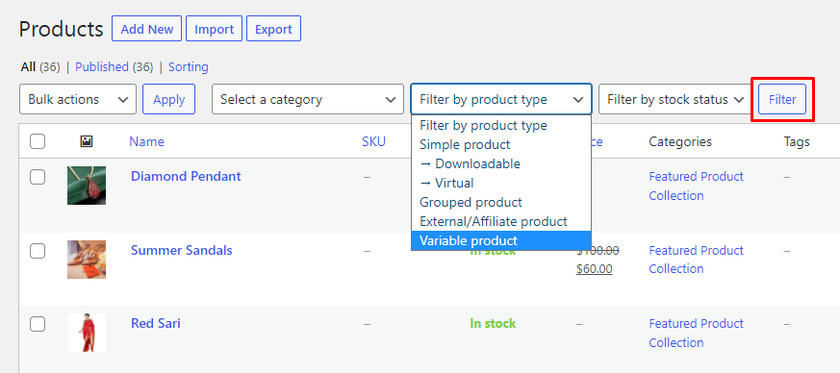
После этого вы должны перейти в « Продукт»> «Все продукты». Чтобы добавить таймер обратного отсчета для массовых продаж, мы должны отфильтровать тип продукта, выбрать « Переменный продукт » в раскрывающемся меню и нажать кнопку « Фильтр ». 
Теперь вы можете видеть только список переменных продуктов в списке продуктов.
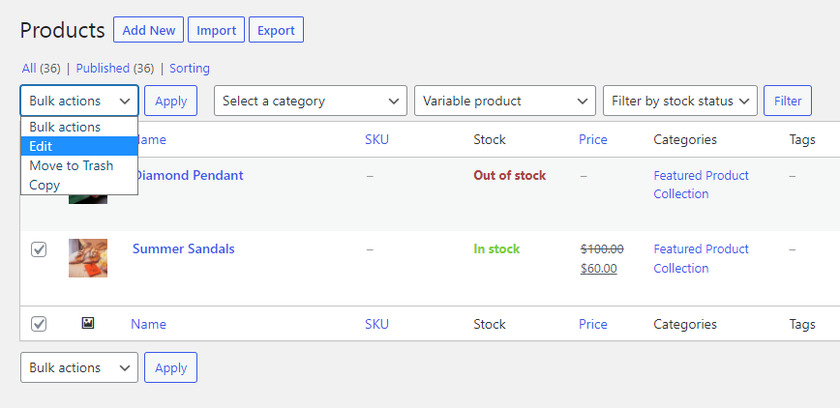
Выберите переменные продукты и выберите « Изменить » в поле « Массовое действие» и нажмите кнопку « Применить » рядом с ним. 
Если вы прокрутите страницу редактирования дальше, вы увидите таймер обратного отсчета оптовых продаж для различных продуктов. 
После редактирования таймера обратного отсчета массовых продаж в соответствии с вашими предпочтениями нажмите « Обновить ».
Бонус: автозаполнение заказов WooCommerce
Мы уже представили вам один из самых простых способов добавить обратный отсчет продукта WooCommerce . Они очень полезны для информирования ваших клиентов о предложениях. Но в качестве бонуса мы также предоставим это руководство, чтобы предложить быстрый ответ на заказы клиентов путем их автоматического заполнения.
Самый простой и быстрый способ автозаполнения заказов WooCommerce — использовать специальный плагин.
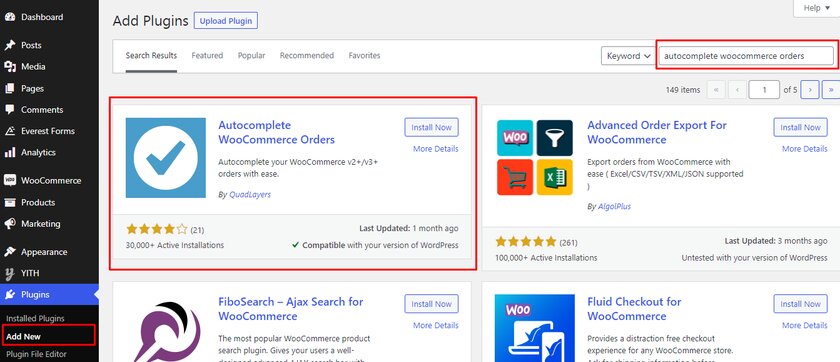
В этом руководстве мы будем использовать плагин Autocomplete WooCommerce Orders. Итак, давайте продолжим и установим плагин. Для этого перейдите на панель инструментов WordPress > Плагины > Добавить новый и найдите Автозаполнение заказов WooCommerce в строке поиска.

После отображения результата нажмите кнопку « Установить сейчас» и активируйте его.
Прежде чем мы двинемся дальше, нам нужен токен PayPal , чтобы настроить плагин AutoComplete WooCommerce. Вы можете легко найти токен в своей учетной записи PayPal. Итак, давайте сначала получим токен.
Настроить токен данных PayPal
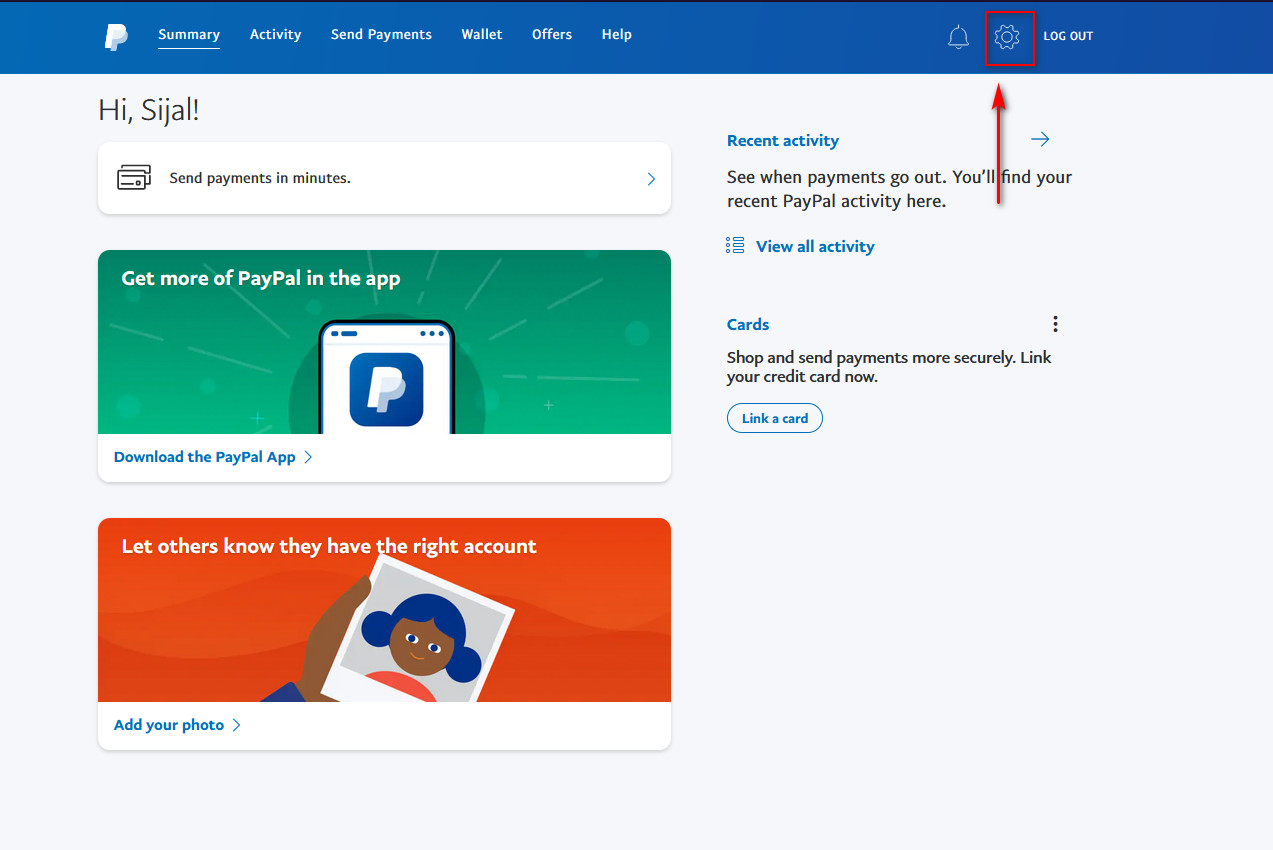
Первый шаг — войти в свою учетную запись PayPal. Теперь перейдите к настройкам своей учетной записи PayPal, нажав кнопку «Настройки» на панели навигации.

Вы найдете различные варианты, но вы должны нажать на вкладку «Инструменты продавца». Не забудьте нажать « Обновить настройки веб -сайта».

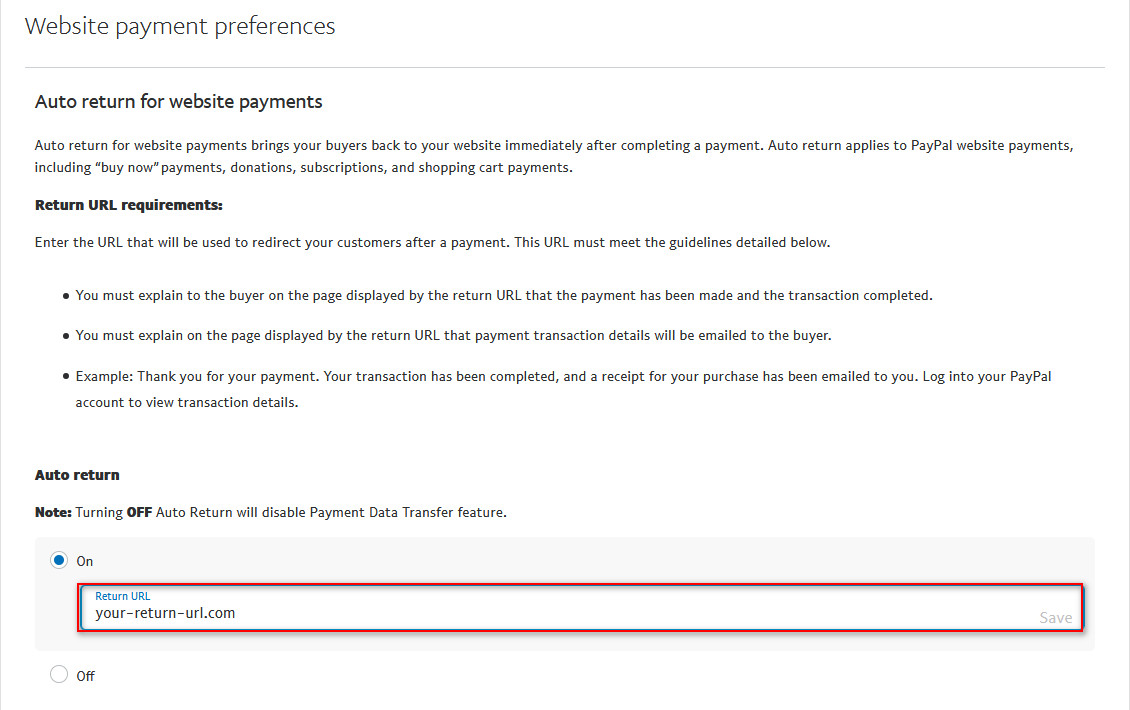
Затем прокрутите вниз до пункта « Автовозврат» и включите параметр «Автовозврат» . После этого вы можете добавить поле на страницу URL возврата. Помните, что всякий раз, когда ваши пользователи просматривают страницы, они будут перенаправлены на выбранную вами страницу.

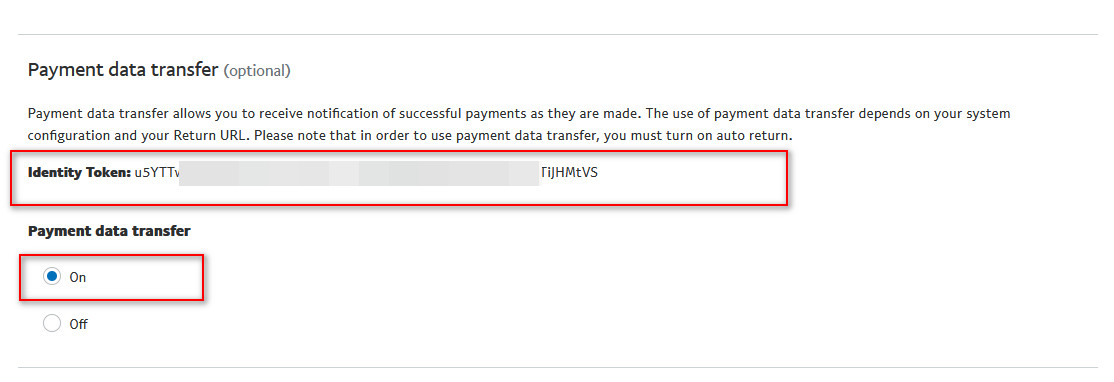
После выбора URL-адреса возврата сохраните настройки. Если вы прокрутите дальше, вы можете получить доступ к вашему токену данных Paypal. Скопируйте токен идентификации, а также включите параметр «Передача платежных данных» .

Настроить плагин автозаполнения заказов
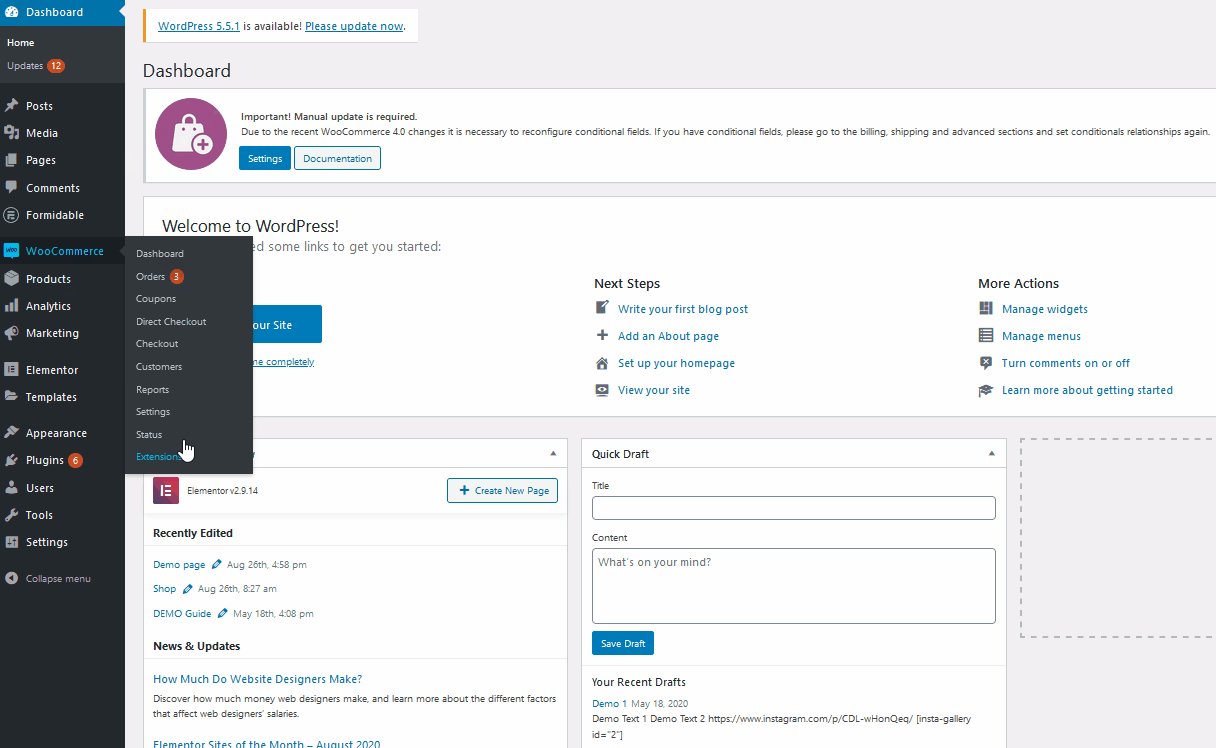
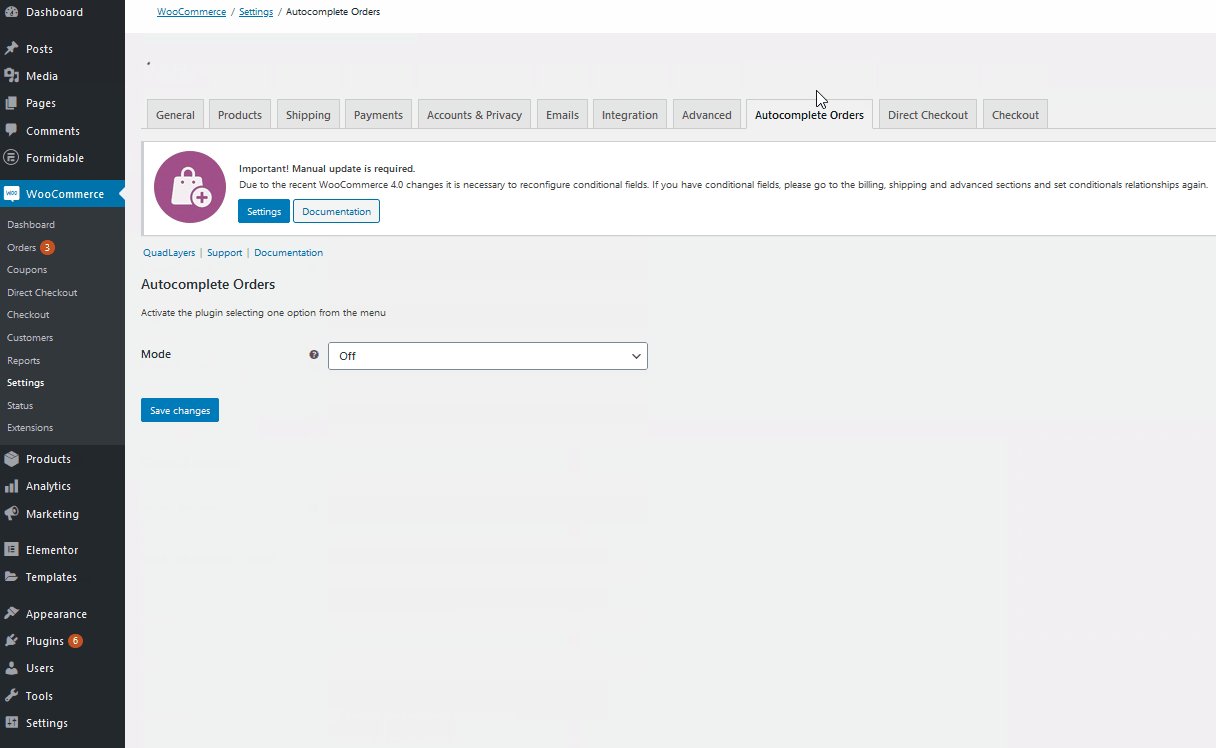
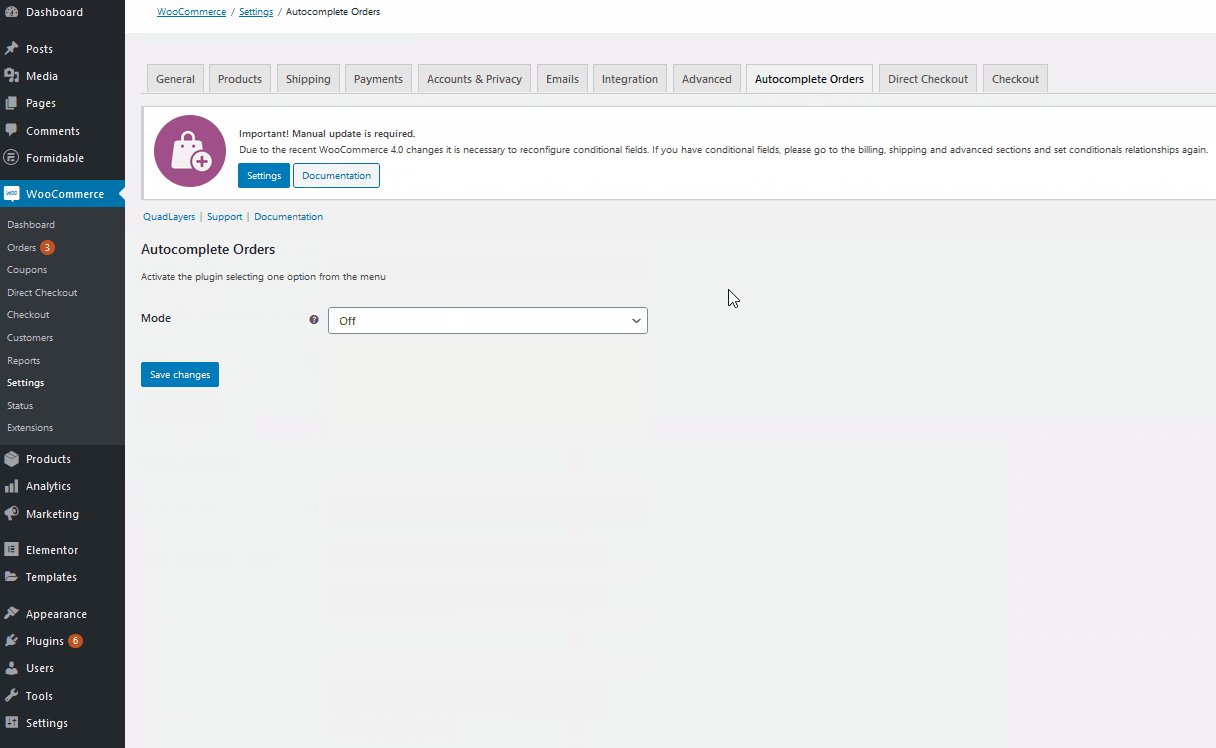
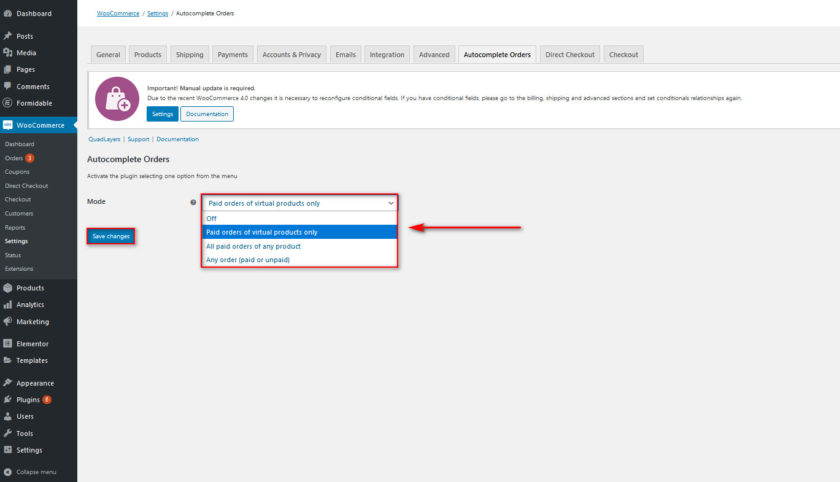
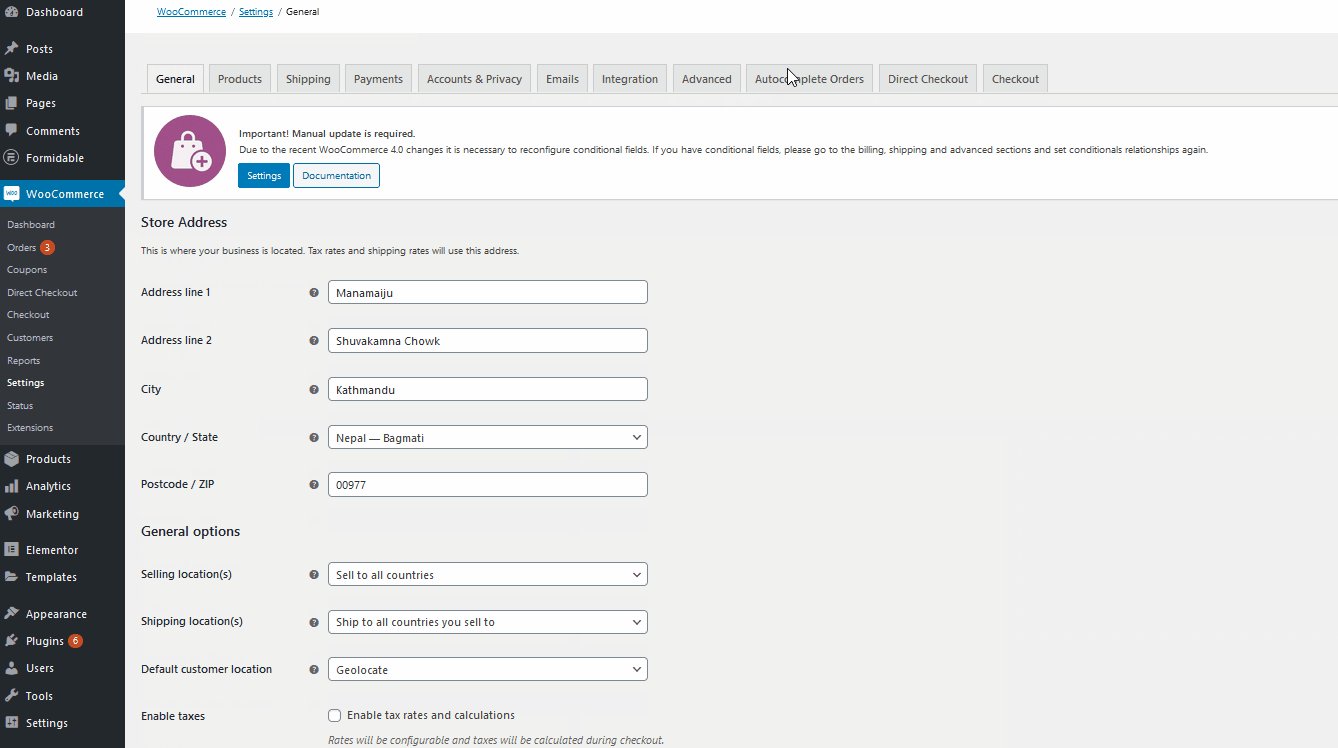
Чтобы настроить параметры плагина, перейдите в WooCommerce > Настройки и откройте вкладку « Автозаполнение заказов ».

Вы можете найти 3 различных режима.
- Только платные заказы виртуальных продуктов
- Все оплаченные заказы любого товара
- Любой заказ (оплаченный или неоплаченный)

Выберите режим, который вы хотите на своем сайте. Также помните, что ваши заказы будут автоматически обрабатываться в соответствии с выбранным вами режимом . Например, если вы выберете «Все оплаченные заказы любого продукта », плагин будет автоматически обрабатывать заказы для всех видов продуктов на основе подтвержденных платежей.
Настройка токена передачи данных PayPal
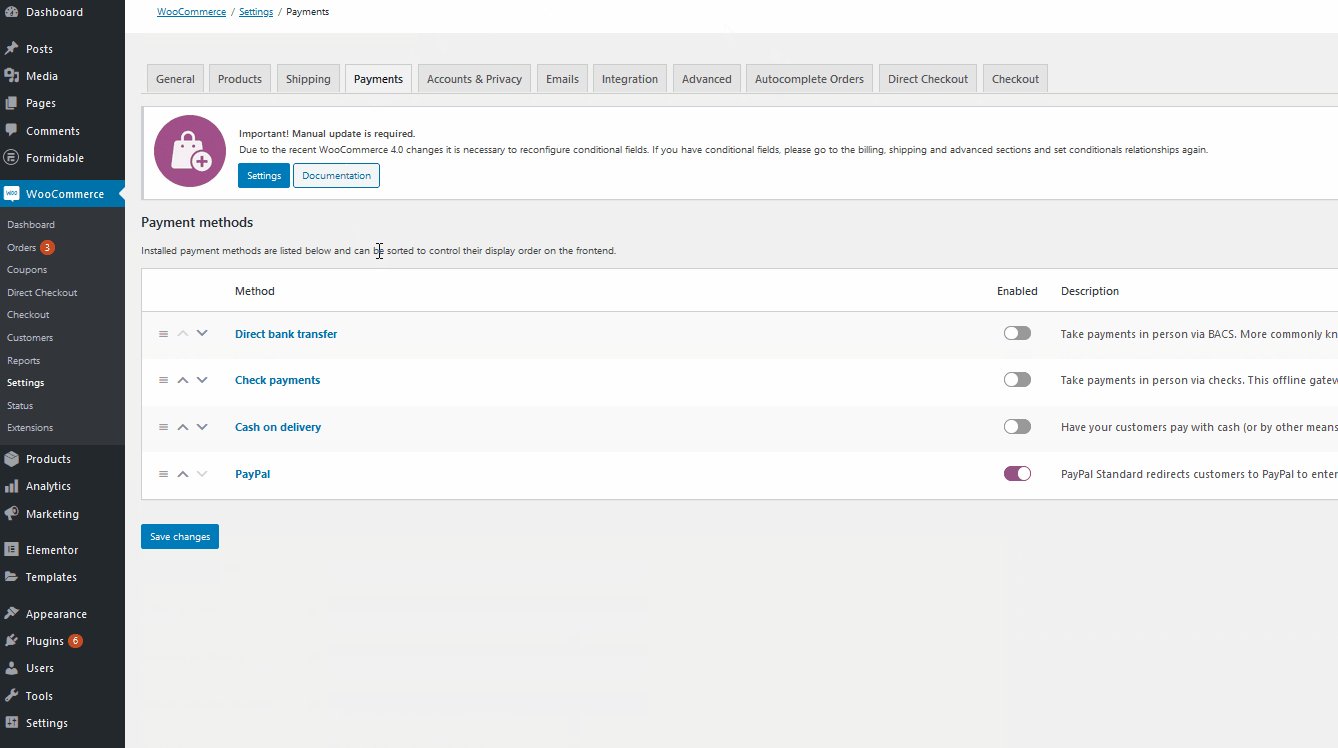
После того, как вы настроили плагин и токен данных PayPal, нажмите WooCommerce> Настройки и откройте вкладку « Платежи ».

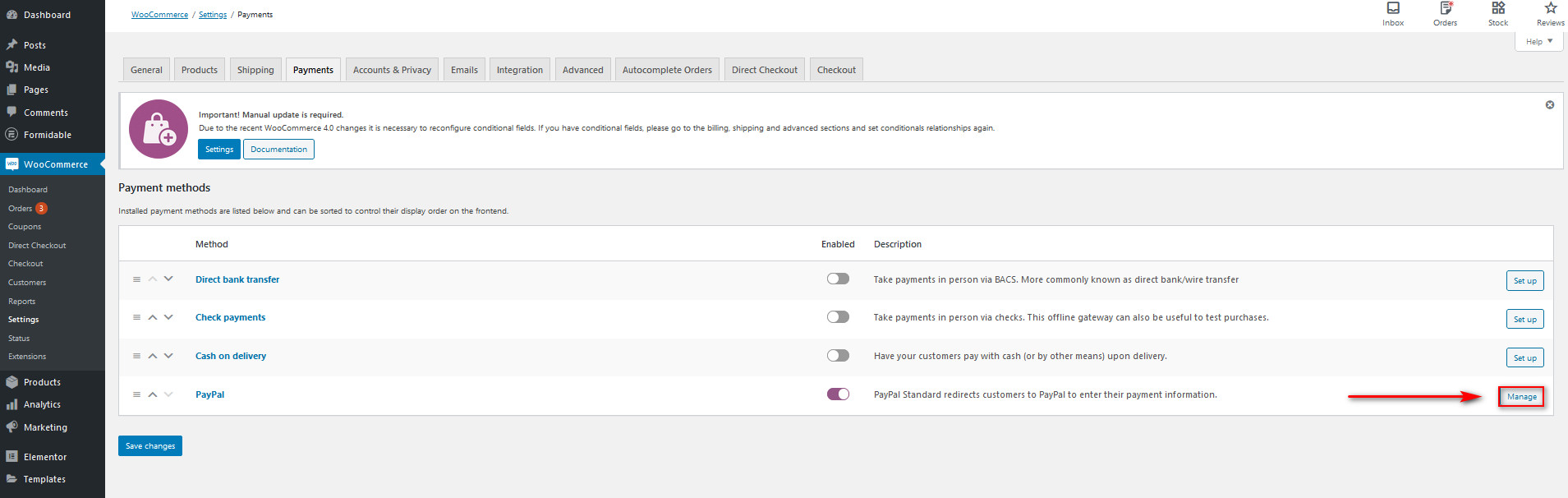
Здесь вы сможете увидеть все платежные шлюзы сайта. Просто нажмите « Управление », чтобы открыть настройки PayPal в WooCommerce.

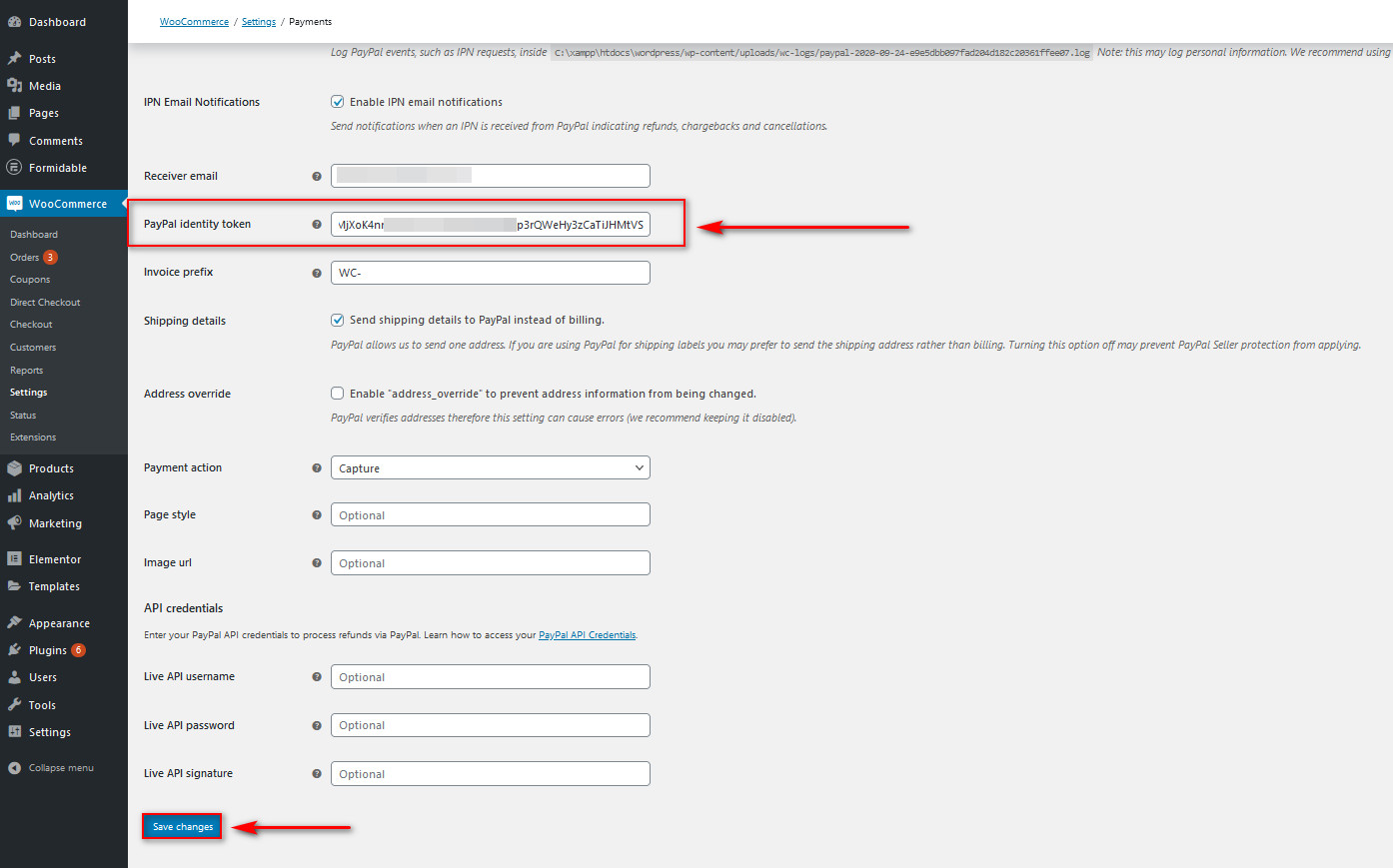
Вы можете найти поле токена идентификации PayPal , если прокрутите дальше. Теперь вставьте токен идентификации , который мы сохранили ранее.

Наконец, вы можете настроить остальные параметры, чтобы обеспечить удобство оформления заказа для ваших клиентов с помощью PayPal. Если вы хотите узнать, как это сделать, ознакомьтесь с этой статьей. Когда вы закончите настройку, нажмите «Сохранить изменения».
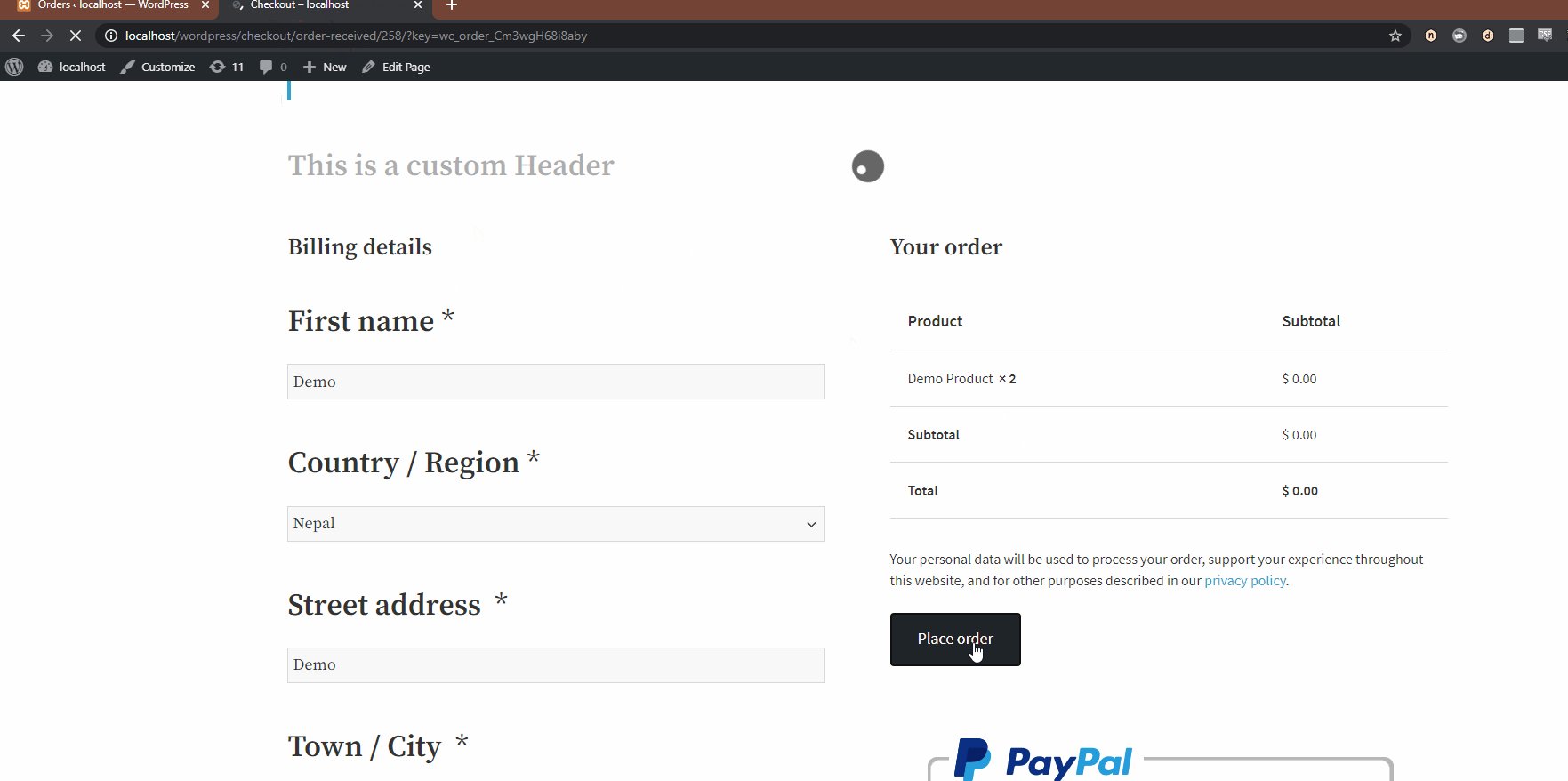
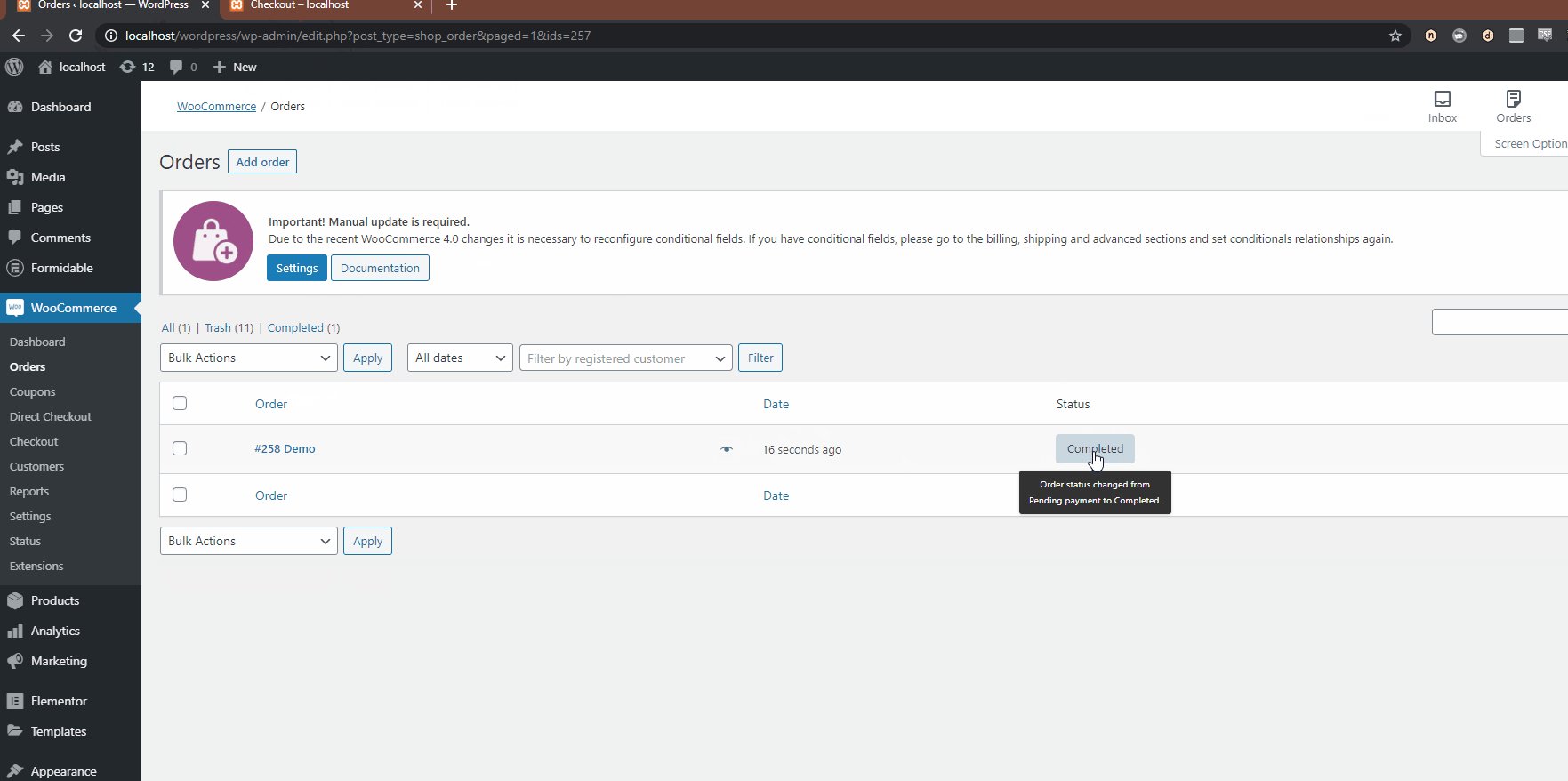
Теперь ваши клиенты смогут автоматически заполнять заказы WooCommerce на вашем сайте.

Сходным образом. вы также можете включить автозаполнение заказов с помощью кода. Если вы хотите узнать, как это сделать, мы рекомендуем вам ознакомиться со статьей здесь.
Вывод
В заключение, добавление обратного отсчета для WooCommerce поможет вам увеличить продажи, повысить конверсию, а также улучшить качество обслуживания клиентов.
Сегодня в этом уроке мы увидели простой способ добавить обратный отсчет продукта на любой веб-сайт WooCommerce. Это идеально подходит для тех, кто является новичком. Sales Countdown Timer — отличный бесплатный плагин, который очень прост в настройке и имеет дополнительные функции, если вы хотите перейти на премиум-версию.
Мы также предоставили вам несколько основных шагов для автозаполнения заказов WooCommerce , где ваши клиенты могут приобретать ваши виртуальные продукты или услуги, не подтверждая их вручную при каждом заказе. Но если вы хотите узнать о заказах WooCommerce, у нас есть еще несколько руководств по экспорту или удалению заказов, а также повторению или тестированию заказов.
Вы добавили обратный отсчет для ваших продуктов? Что вы думаете об этом плагине? Пожалуйста, сообщите нам о своем опыте в разделе комментариев.
Кроме того, если вы хотите улучшить взаимодействие с пользователем на своем сайте WooCommerce, эти статьи могут быть вам полезны:
- Лучшие плагины просмотра списка продуктов WooCommerce
- Как добавить сопутствующие товары WooCommerce
- Лучшие плагины слайдера для WordPress
