Как добавить продукт Woocommerce из внешнего интерфейса
Опубликовано: 2020-09-20 У вас есть магазин WooCommerce Multivendor, и вы ищете способ добавить продукт Woocommerce из внешнего интерфейса? В этом кратком руководстве я поделюсь с вами решением этой проблемы. Магазин WooCommerce Multivendor позволяет вам размещать продукты от других людей, однако одна из самых больших проблем заключается в том, что должен быть процесс отправки продукта, который находится во внешнем интерфейсе.
У вас есть магазин WooCommerce Multivendor, и вы ищете способ добавить продукт Woocommerce из внешнего интерфейса? В этом кратком руководстве я поделюсь с вами решением этой проблемы. Магазин WooCommerce Multivendor позволяет вам размещать продукты от других людей, однако одна из самых больших проблем заключается в том, что должен быть процесс отправки продукта, который находится во внешнем интерфейсе.
Пользователи по-прежнему могут использовать серверную часть для отправки продуктов, но внешнее решение будет более эффективным. Впрочем, зачем они нужны, чтобы делать это во фронте?
Преимущества добавления продукта Woocommerce из внешнего интерфейса
- Продавцы в вашем магазине WooCommerce могут счесть внутреннюю часть слишком сложной. Это связано с тем, что серверная часть содержит дополнительные функции, для работы с некоторыми из которых требуются технически подкованные люди. Хорошим решением было бы просто использовать форму отправки для загрузки сведений о продукте.
- Роль менеджера магазина позволяет продавцам продуктов получать доступ к внутренним настройкам, но, как владелец магазина WooCommerce, вы можете ограничить несколько функций для разных пользователей. Это приводит к необходимости решения для внешнего интерфейса с ограниченными полями.
- Использование внешнего интерфейса поможет вам отобразить поля, которые вам нужны для вашего сайта. Это означает, что пользователи не будут каждый раз видеть одни и те же поля продукта.
- Еще одно преимущество, которое вы получите от использования внешнего интерфейса, заключается в том, что вы или ваши пользователи не можете настраивать какие-либо внутренние функции. Поэтому вы должны использовать внешнее решение для редактирования полей продукта в соответствии с вашими бизнес-требованиями.
- Это более дешевое решение, которое очень простое и помогает вам избежать дополнительных расходов, беспорядка и просто использовать публикацию во внешнем интерфейсе.
Это лишь некоторые из преимуществ, которые вы получите от использования интерфейса. Кроме того, еще один важный фактор, который вам необходимо учитывать, заключается в том, что серверная часть веб-сайта WordPress хранит почти всю информацию о вашей WooCommerce. Это создает угрозу безопасности, и вы, как владелец магазина, будете чувствовать себя неуверенно, делясь административными данными со своими поставщиками.
Кроме того, лучше всего позволить поставщикам сосредоточиться на том, что у них получается лучше всего, и просто беспокоиться о поиске продуктов и продажах. С другой стороны, контроль над техническими аспектами останется за владельцем интернет-магазина или разработчиком.
Добавить продукт Woocommerce из внешнего интерфейса
С учетом всего сказанного, я уверен, что теперь вы знаете, зачем вам нужна форма отправки продуктов во внешнем интерфейсе.
Предварительные условия для добавления продукта Woocommerce из внешнего интерфейса:
- Вордпресс
- Плагин WP User Frontend установлен и активирован.
- Плагин WooCommerce установлен и активирован.
Плагин пользовательского интерфейса WP
 Для этого урока мы будем использовать этот плагин. Это один из лучших внешних плагинов для постинга, который обладает мощными возможностями создания форм с настраиваемыми типами постов.
Для этого урока мы будем использовать этот плагин. Это один из лучших внешних плагинов для постинга, который обладает мощными возможностями создания форм с настраиваемыми типами постов.
Настраиваемая таксономия и функция мета-ключа позволяют использовать его в качестве внешнего интерфейса для публикации и управления продуктами вашего сайта, работающего на WooCommerce.
После того, как вы успешно установите этот плагин и WooCommerce, этот плагин автоматически захватит таксономию, метаданные и типы записей из WooCommerce. Это означает, что вы можете легко создавать формы для загрузки продукта, если вы не хотите использовать серверную публикацию WC по умолчанию.
Необходимые страницы для начала
Чтобы вы могли загружать товары, вам необходимо иметь:
- Страница приборной панели.
- Отредактируйте страницу.
- Форма загрузки продукта.
- Загрузить страницу.
Теперь давайте перейдем к самой важной части этой статьи. Внимательно следуйте инструкциям, и вы сможете сделать это всего за несколько минут.
Шаги по созданию внешнего интерфейса с помощью плагина WP User Frontend
Во-первых, нам нужно установить плагин WP User Frontend, и вот шаги, которые вам нужно выполнить:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
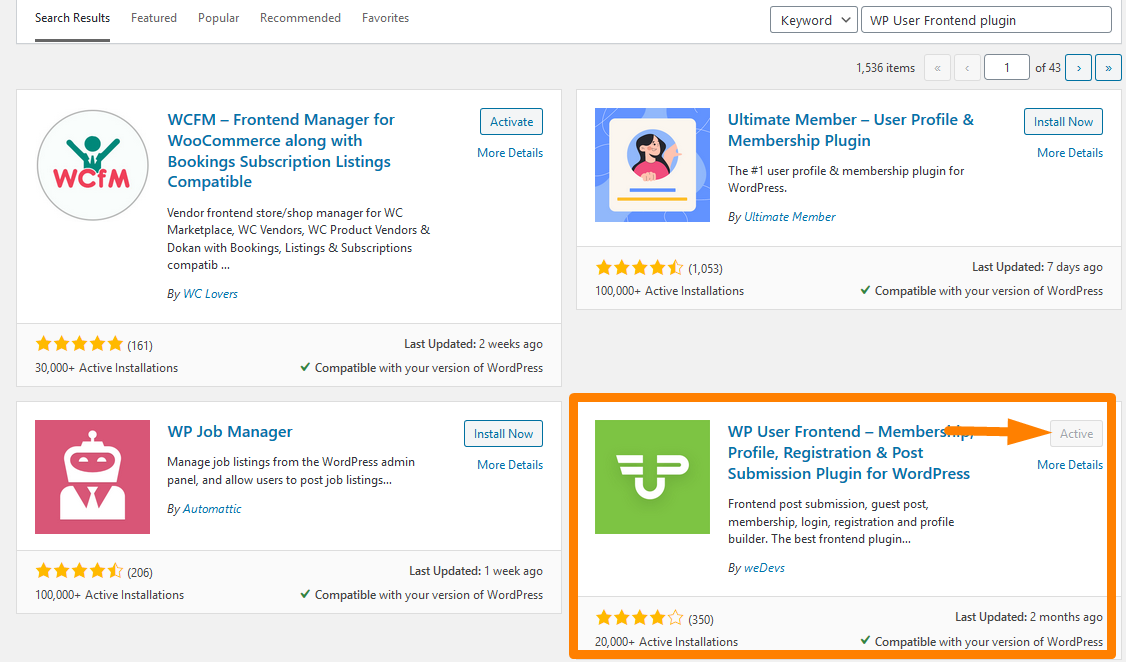
- Чтобы загрузить его прямо в панели администратора, просто перейдите в « Плагины» > «Добавить новый». После этого вам нужно будет выполнить поиск по ключевому слову для плагина « WP User Frontend plugin ». Вам необходимо установить и активировать его, как показано ниже:

- Затем вам нужно создать панель инструментов и страницу редактирования. Этот плагин упрощает создание этих страниц, так как содержит множество шорткодов. Перейдите на панель управления вашего сайта WordPress, затем нажмите « Страницы» > «Добавить новую страницу».
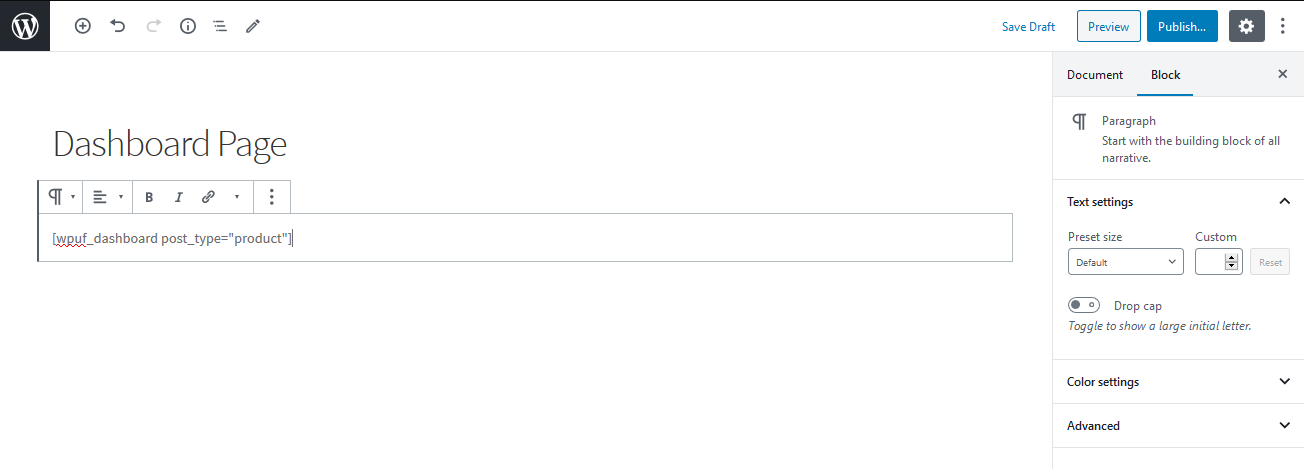
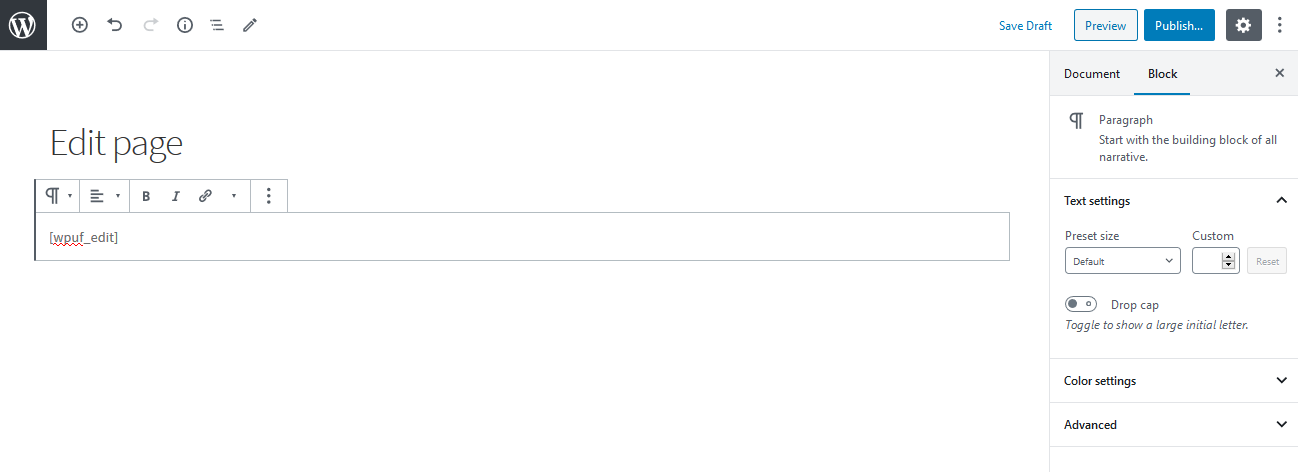
- Создайте две новые страницы с именами Dashboard и Edit и просто вставьте шорткоды. Используйте [wpuf_dashboard post_type="product"] для страницы панели инструментов и [wpuf_edit] для страницы редактирования . Это показано на рисунках ниже:

Это будет Итог: 
Для страницы редактирования: 
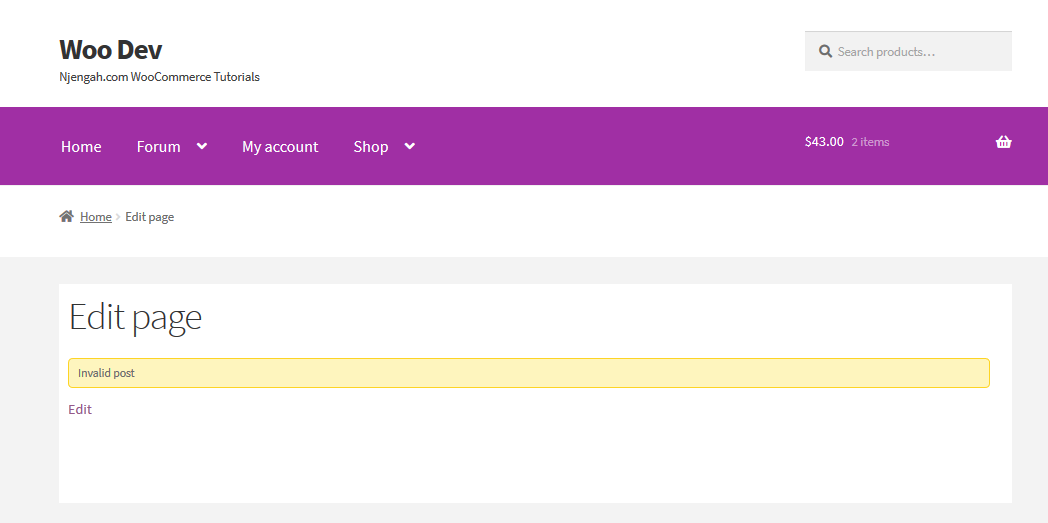
Итогом для этого будет: 
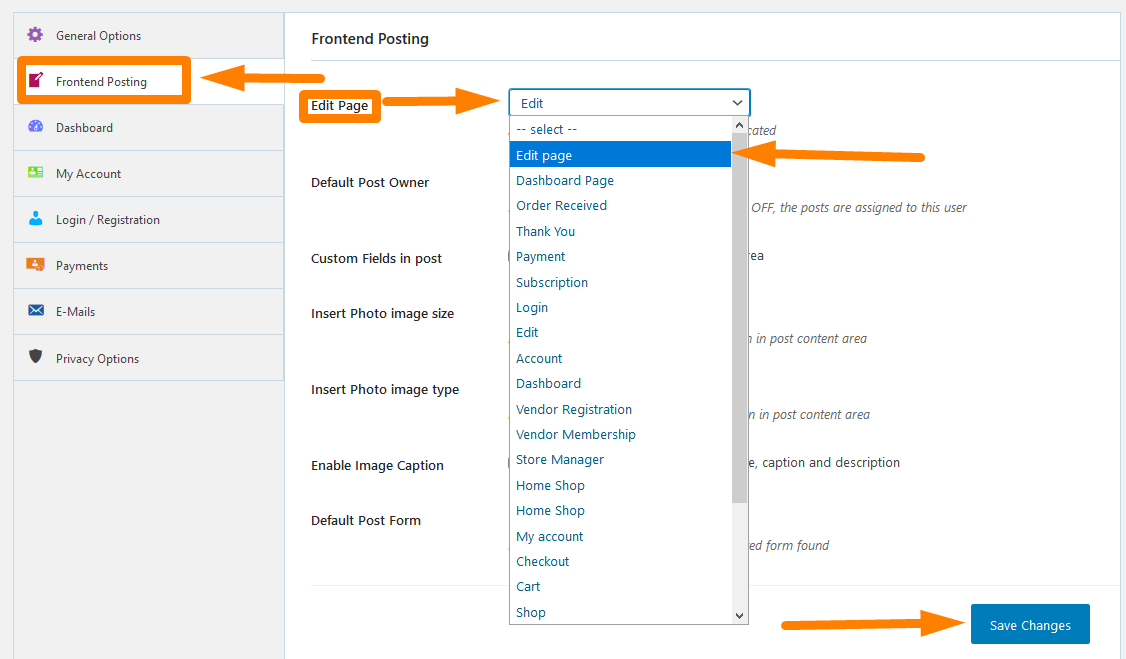
- Теперь нам нужно контролировать пользователей во внешнем интерфейсе. Для этого перейдите на панель инструментов и нажмите WPUF > Настройки > Публикация во внешнем интерфейсе. Вам необходимо разрешить редактирование продуктов, выбрав страницу, на которой находится [wpuf_edit], в раскрывающемся меню, как показано ниже:

Не забудьте сохранить все ваши изменения после этого.

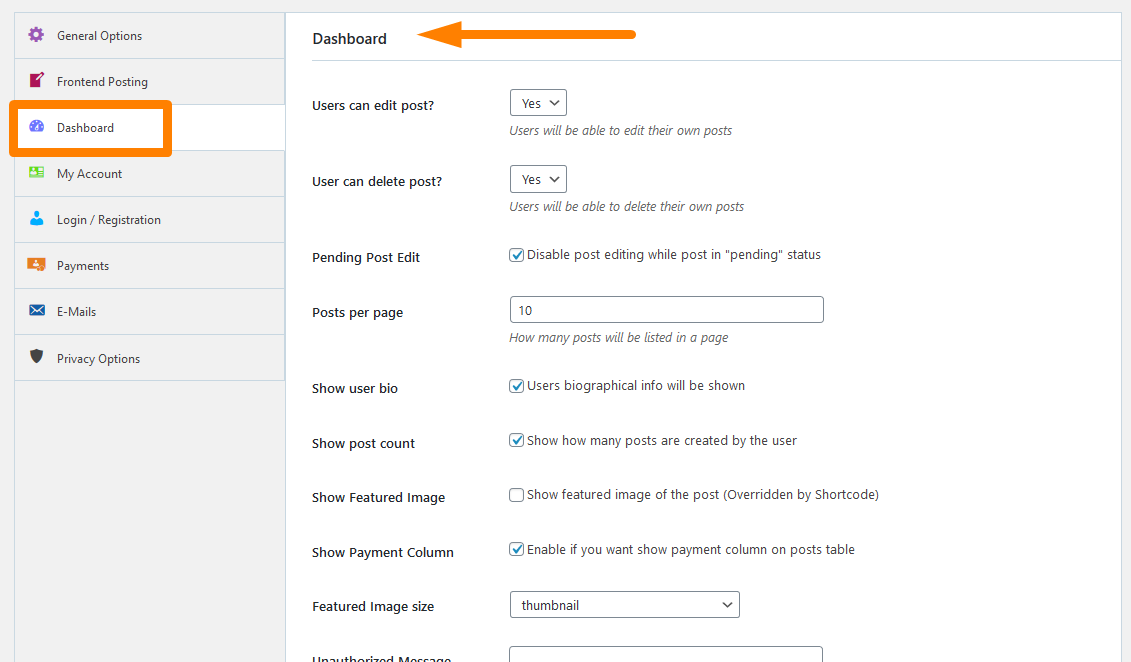
- Затем вам нужно перейти на вкладку «Панель инструментов» и соответствующим образом изменить пользовательские настройки. Этот раздел даже позволит вам разрешить вашим пользователям редактировать или удалять продукт или ограничивать его. Это, в свою очередь, позволяет вам иметь административную власть над пользователями веб-сайта, но вы должны быть осторожны, чтобы сделать это таким образом, чтобы это помогло устранить ошибку и сделать веб-сайт отзывчивым.
 Не забудьте сохранить внесенные изменения .
Не забудьте сохранить внесенные изменения .
- Теперь мы переходим к самому важному разделу этого руководства, где нам нужно создать форму загрузки продукта. Для этого нажмите WPUF > Post Form > Add Form.
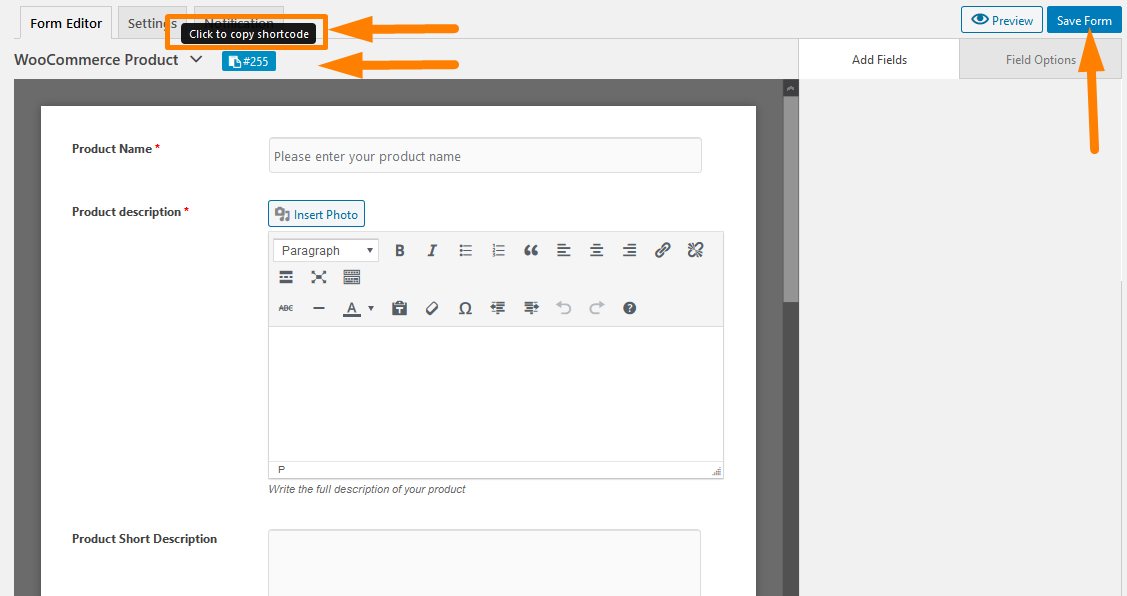
- Это откроет некоторые шаблоны, которые вам нужно выбрать. Они помогут вам создавать формы на ходу. Нажмите на шаблон продукта WooCommerce , и это автоматически создаст форму продукта WC с необходимыми полями, которые вы можете редактировать или удалять любое поле, которое хотите. Кроме того, вы можете перетащить любое поле из правой панели параметров, чтобы изменить эту форму.
В этом разделе вы можете добавить настраиваемые поля и таксономии , такие как product_cat, product_tag и product_shipping_class. Кроме того, вы можете добавить различные классы типов продуктов, чтобы помочь пользователям внести разнообразие в свои предложения.
- После этого вам нужно скопировать шорткод формы , щелкнув идентификатор формы, и вставить его на новую страницу, которую мы собираемся создать, под названием «Страница загрузки».

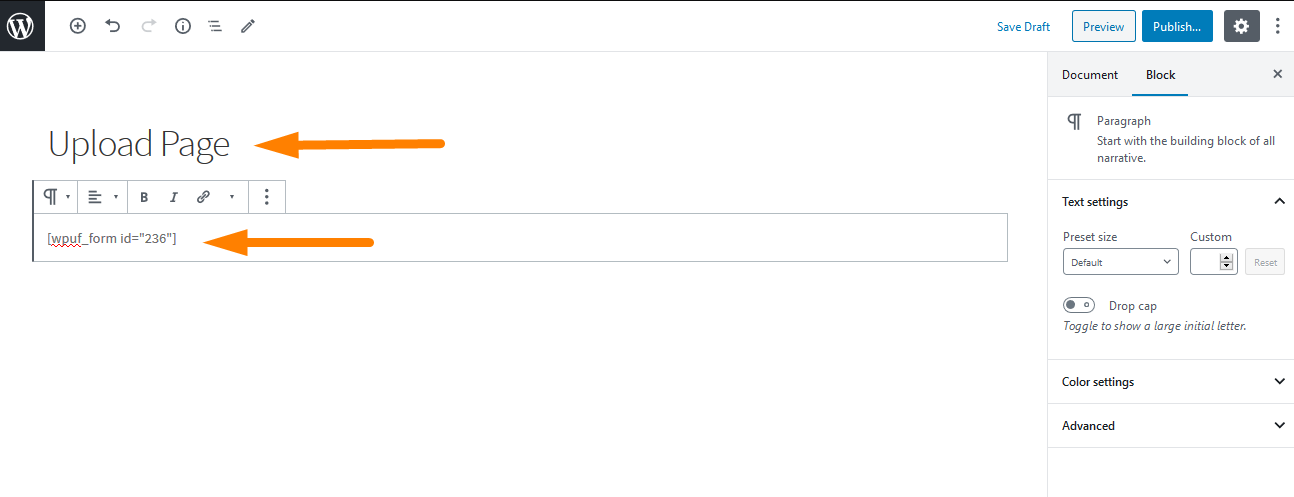
- Это последний раздел. Нам нужно создать страницу для отправки продукта из внешнего интерфейса. На панели инструментов WordPress нажмите Страницы > Добавить новую страницу . Создайте страницу под названием « Страница загрузки » или под другим названием . Вставьте шорткод , как показано ниже:

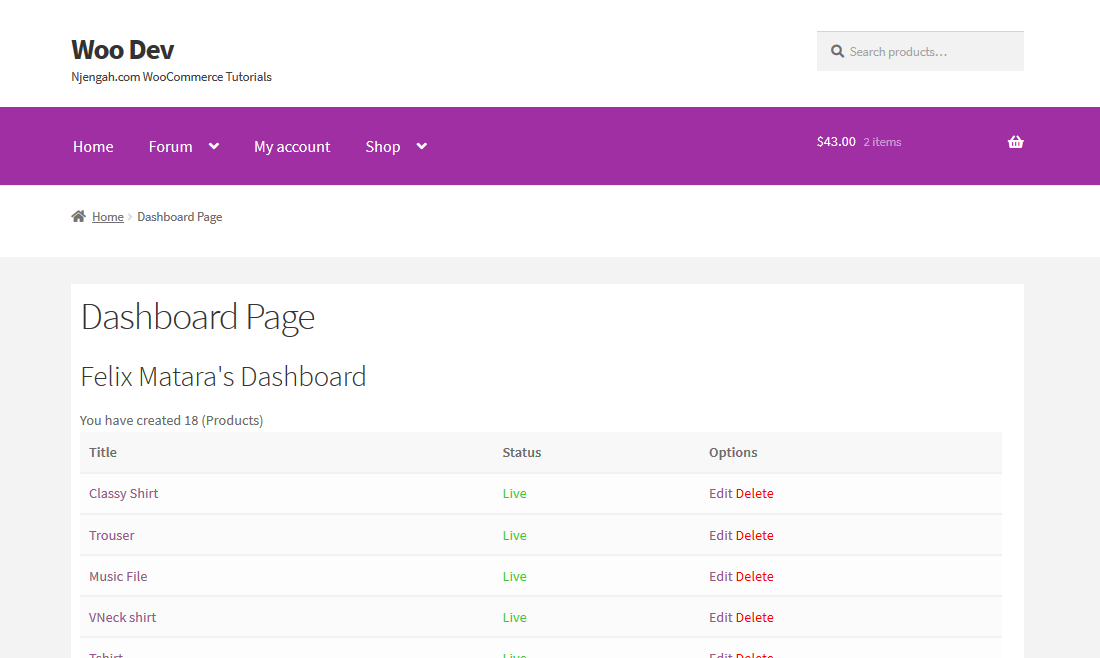
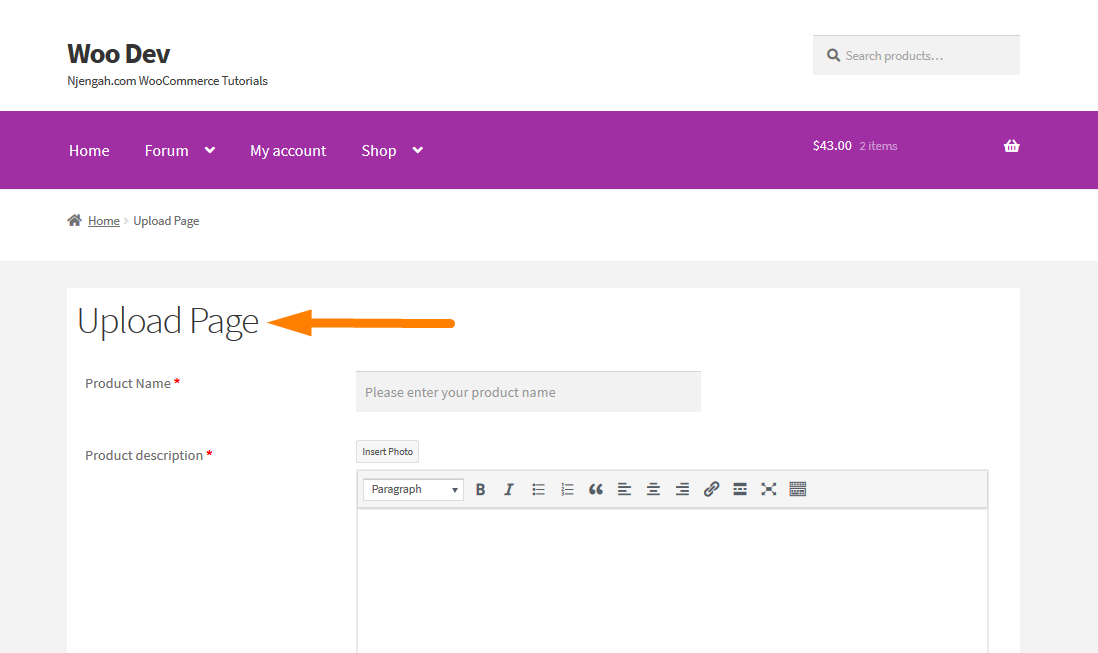
Это будет результат во внешнем интерфейсе : 
Не забудьте опубликовать Страницу на фронте, чтобы она была доступна на вашем сайте. Теперь ваш магазин WooCommerce сможет отправлять товары через интерфейс, что упрощает сохранение бэкэнда для владельца магазина или разработчика.
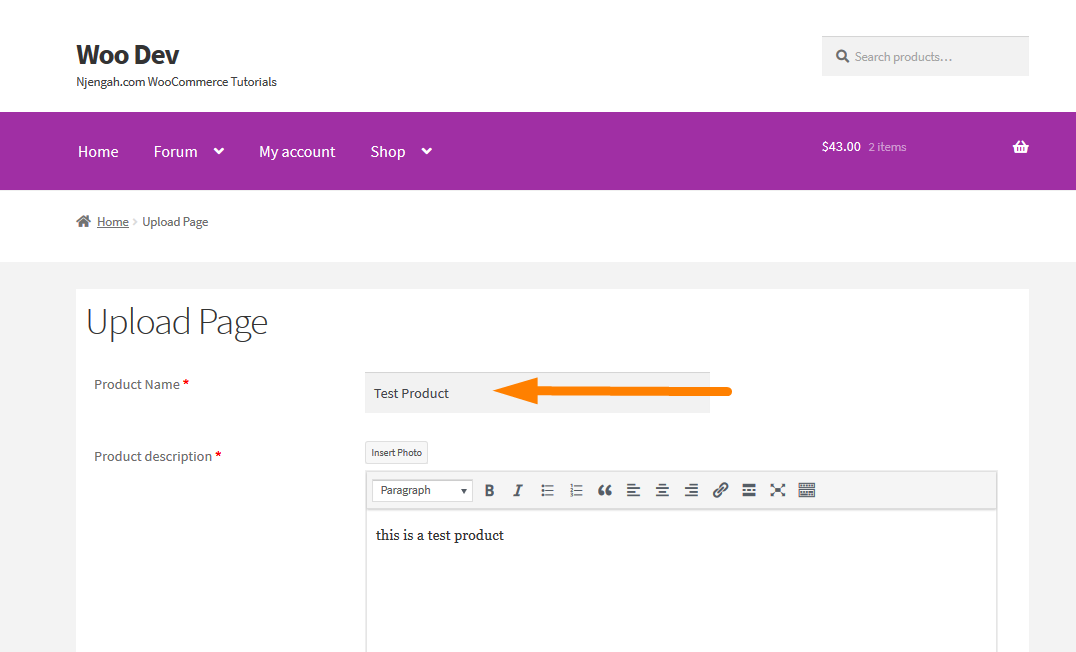
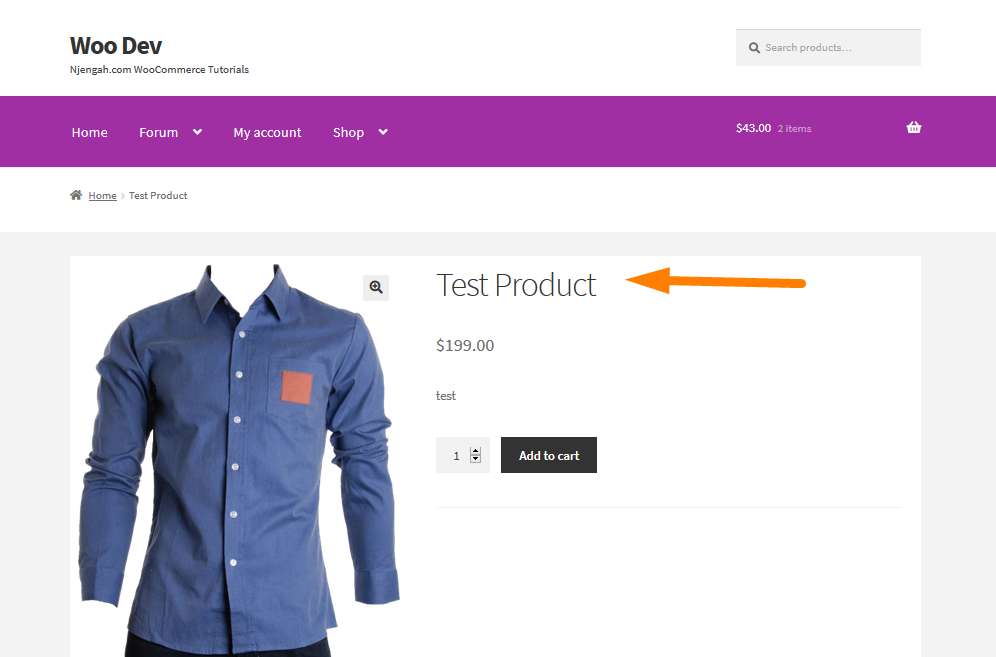
- Чтобы убедиться, что это работает, давайте добавим тестовый продукт и посмотрим, работает ли он:

Вот результат: 
Вывод
В этом посте я провел вас через весь процесс создания формы отправки продукта во внешнем интерфейсе. Плагин WP User Frontend сделал этот процесс очень простым всего за несколько кликов. Кроме того, вы должны создать три страницы, то есть страницу информационной панели, страницу редактирования и страницу загрузки.
Предоставленные шорткоды делают задачу очень простой, так как вам просто нужно вставить их на страницы. Ваш мультивендорный магазин WooCommerce теперь может принимать заявки на продукты без ущерба для безопасности и конфиденциальности. Я надеюсь, что этот пост помог вам понять преимущества и почему вам нужно добавить форму отправки во внешний интерфейс.
Похожие статьи
- Как получить идентификатор заказа в Woocommerce
- Как пропустить корзину и перенаправить на страницу оформления заказа WooCommerce
- Как удалить эффект масштабирования на изображении продукта WooCommerce
- Как быстро найти идентификатор продукта в WooCommerce
- Как подсчитать товары, добавленные в корзину Код подсчета корзины WooCommerce
- Как сортировать категории WooCommerce для лучшего взаимодействия с пользователем
- Что такое тема WooCommerce Storefront? [Отвечено]
- Как получить способы оплаты в WooCommerce » Пример кода
- Как скрыть продукт в WooCommerce или скрыть продукты по категориям или ролям
- PHP-фрагмент WooCommerce Logout для создания кнопки выхода
- Как добавить описание после цены в WooCommerce
- Как изменить размер изображений продукта WooCommerce
- Как установить пользовательские сопутствующие товары в WooCommerce
- Изменить текст перехода к оформлению заказа в WooCommerce
- Как скрыть промежуточный итог корзины в WooCommerce или удалить строку промежуточного итога
- Как добавить текст перед ценой в WooCommerce »Добавить текст перед ценой
- Как создать дочернюю тему WooCommerce Storefront [Полное руководство
- Как добавить категории в продукты WooCommerce
- Как установить рекомендуемые продукты в WooCommerce
- Как переместить описание под изображением в WooCommerce
- Как удалить меню загрузок Страница моей учетной записи WooCommerce
- Как создать шорткод страницы выхода WooCommerce
- Как добавить собственный способ доставки в WooCommerce
Лучшие плагины WooCommerce
- 30+ лучших плагинов WooCommerce для вашего магазина (большинство бесплатны)
- 30+ лучших плагинов WordPress для управления запасами
- 25+ лучших плагинов WooCommerce для обратной связи с клиентами
