Как добавить сопутствующие товары WooCommerce: 3 метода
Опубликовано: 2022-01-15Вы ищете способы улучшить конверсию вашего продукта? Добавление пользовательского раздела сопутствующих товаров для вашего интернет-магазина может стать отличным способом побудить ваших клиентов покупать больше ваших товаров. Чтобы помочь вам в этом, мы подготовили для вас руководство по добавлению продуктов, связанных с WooCommerce.
Показ похожих товаров может стать отличным способом повысить конверсию. Если вы представите своим клиентам правильный ассортимент продукции, это, несомненно, улучшит ваши продажи. Но прежде чем мы перейдем к процессу, давайте вкратце рассмотрим, зачем вам нужен раздел сопутствующих товаров.
Зачем использовать разделы сопутствующих товаров в WooCommerce?
Перекрестные продажи — важная часть повышения коэффициента конверсии. Предоставляя клиентам возможность покупать аналогичные продукты, вы можете побудить их рассмотреть возможность покупки большего количества продуктов за добавленную стоимость. Точно так же вы также можете использовать перекрестные продажи для продвижения продуктов, которые, как вы видите, покупаются вместе. Если вы можете хорошо отслеживать свои покупки, вы всегда можете добавить определенные продукты в свой список перекрестных продаж для получения большей прибыли.
Этот метод сам по себе очень заметен в крупномасштабном онлайн-бизнесе. Например, на Amazon вы можете увидеть, как они осуществляют перекрестные продажи, используя разделы с пометками « Часто покупаемые вместе» , « Клиенты также покупают» или « Продукты похожих брендов».
Итак, если вы хотите увеличить свои продажи , мы рекомендуем вам добавить и настроить раздел «Продукты, связанные с WooCommerce». Теперь, когда у вас есть представление о его важности, давайте посмотрим, как мы можем добавить их на ваш веб-сайт электронной коммерции.
Как добавить сопутствующие товары WooCommerce
По умолчанию WooCommerce позволяет настроить три различных типа связанных продуктов. Вот эти варианты:
- Up-Sells : продукты, которые отображаются при просмотре страницы продукта.
- Cross-Sells : товары, которые отображаются при просмотре страницы корзины.
- Сопутствующие товары: товары, которые автоматически отображаются на странице товара на основе тегов и категорий товаров.
Хотя вы можете вручную добавить, какие продукты показывать в дополнительных и перекрестных продажах для каждой WooCommerce, вы можете настроить разделы связанных продуктов, только правильно установив теги и категории.
Всего существует 3 основных способа добавления сопутствующих товаров в WooCommerce. Они есть:
- Из панели управления WooCommerce
- Использование плагина
- Программно
Примечание. Убедитесь, что вы установили одну из совместимых тем WooCommerce и правильно настроили WooCommerce на своем веб-сайте, чтобы избежать ненужных проблем в процессе.
Настройка сопутствующих товаров WooCommerece на панели инструментов WooCommerce
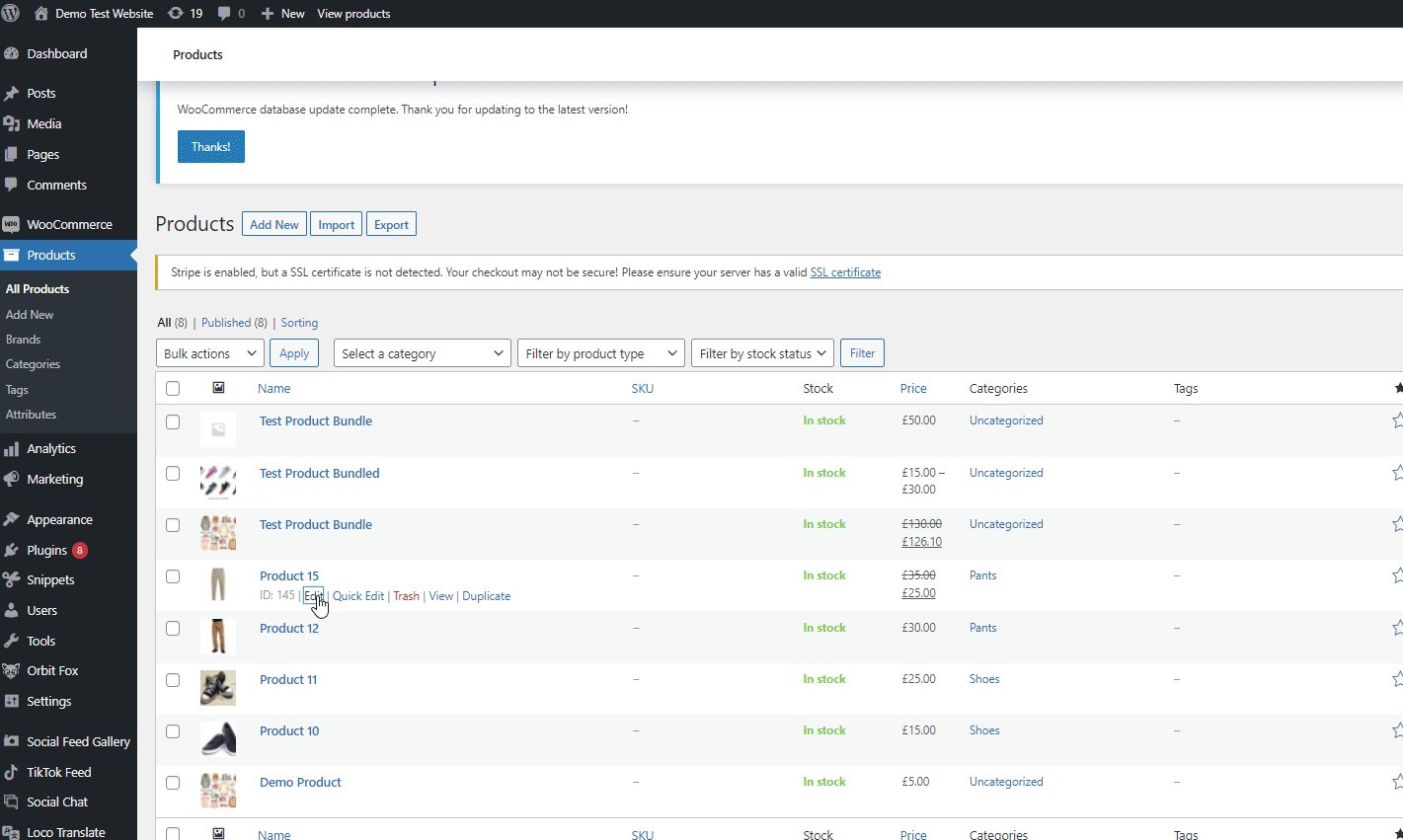
Чтобы настроить дополнительные и перекрестные продажи для определенного продукта, перейдите в раздел « Продукты» > «Все продукты» на панели администратора WordPress. Затем нажмите кнопку « Изменить » для любых конкретных продуктов, для которых вы хотите добавить дополнительные и перекрестные продажи.

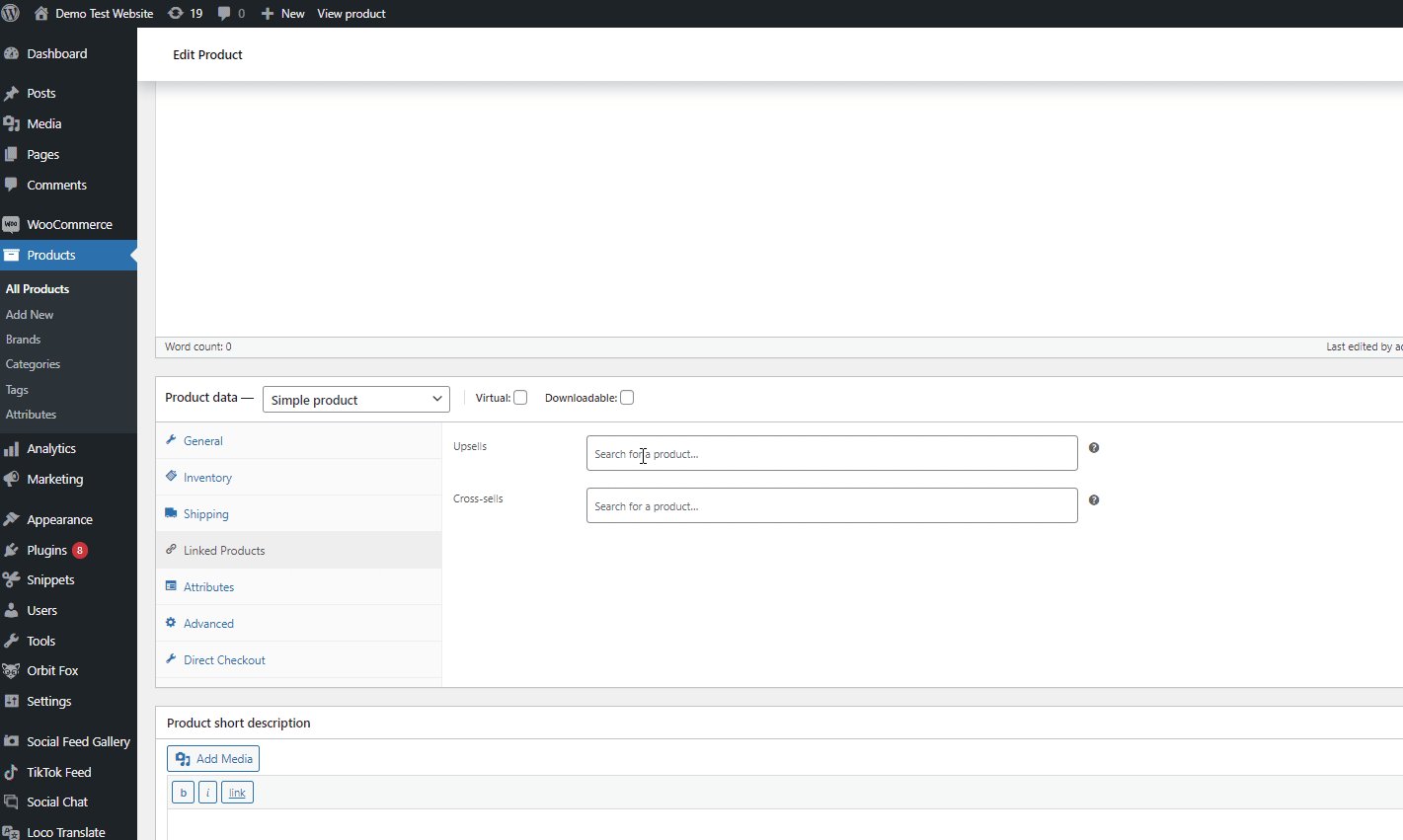
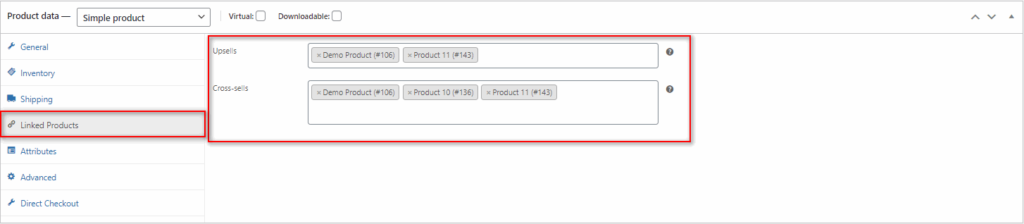
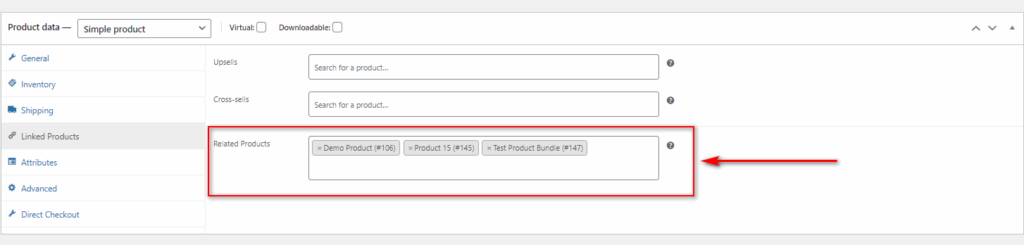
Затем прокрутите вниз и в разделе «Данные о продукте» нажмите «Связанные продукты». Теперь продолжайте и перечислите все продукты, которые вы хотите отображать как сопутствующие товары для конкретного продукта. Они могут включать как допродажи, так и перекрестные продажи.
Наконец, обновите продукт.

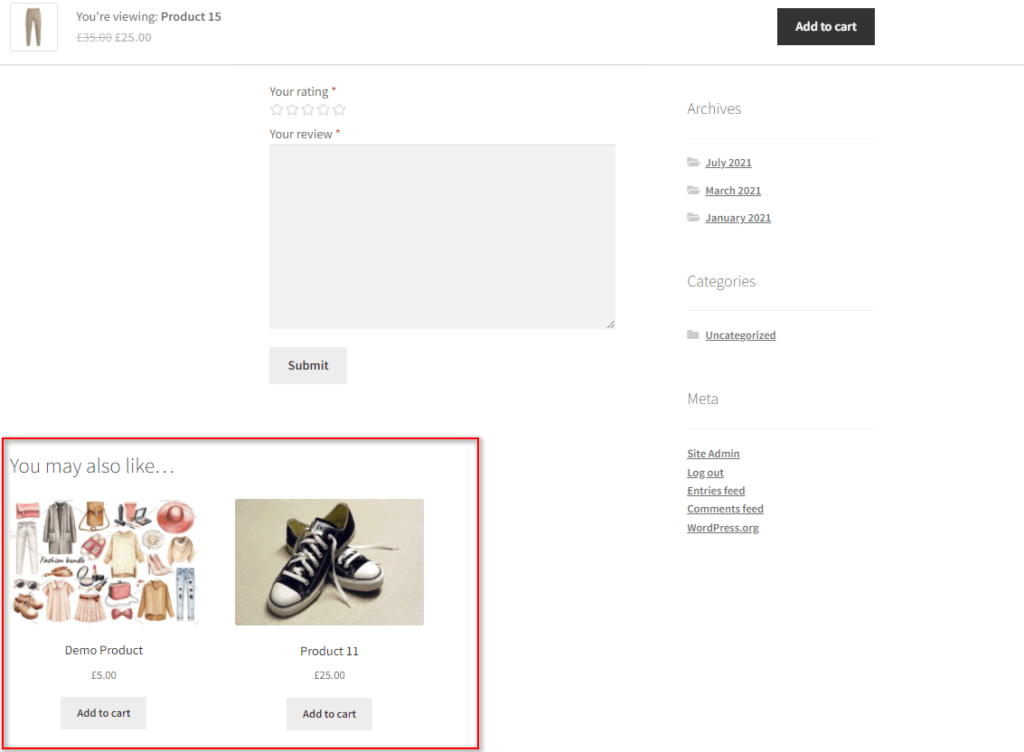
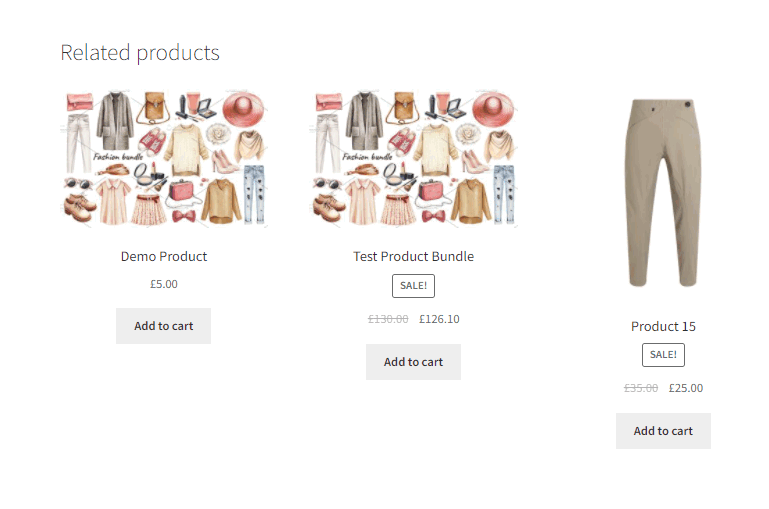
Когда вы просматриваете конкретный продукт на своем веб-сайте, вы сможете увидеть связанные продукты в интерфейсе вашего веб-сайта.

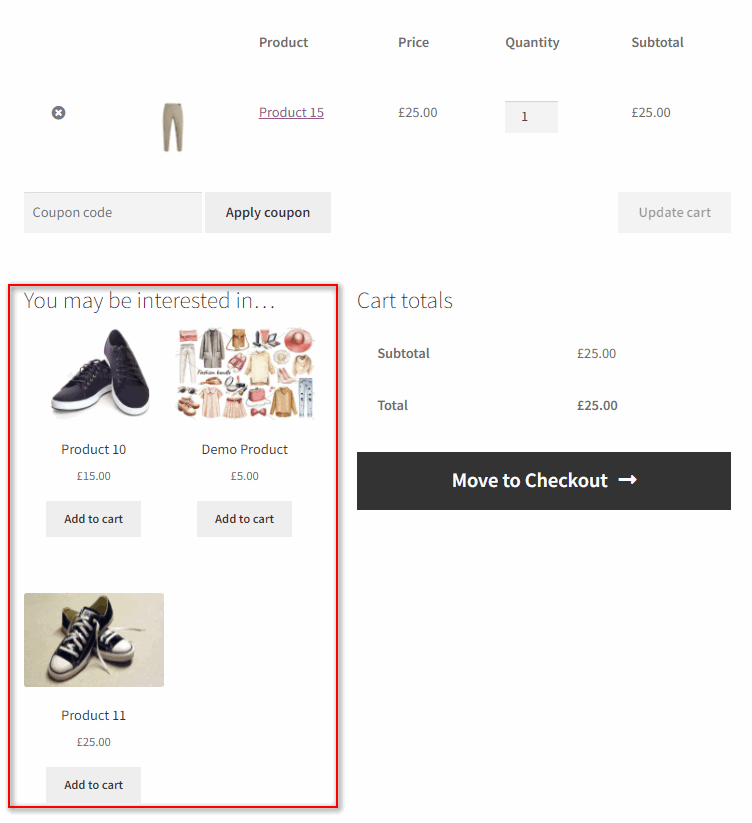
Точно так же вы также сможете увидеть сопутствующие товары при предварительном просмотре страницы корзины.

Тем не менее, продукты, связанные с WooCommerce , сильно отличаются от раздела « Вам может понравиться» , который предоставляют вам перекрестные продажи и дополнительные продажи. По умолчанию WooCommerce случайным образом выбирает продукты для отображения в разделах «Вам может понравиться», используя теги и категории. Этот параметр нельзя настроить с помощью параметров WooCommerce по умолчанию.
Вы можете настраивать эти связанные продукты только с помощью подключаемых модулей связанных продуктов WooCommerce или программно с помощью WooCommerce Hooks.
Далее мы обсудим, как это сделать, в этом руководстве. Итак, если вы хотите узнать, как больше настраивать продукты, связанные с WooCommerce, мы рекомендуем вам продолжить чтение. Начнем с метода плагина, так как он более удобен для новичков.
Как добавить сопутствующие товары WooCommerce с помощью плагина
Использование плагина — один из самых простых способов добавления и настройки связанных продуктов. Эти плагины специально разработаны, чтобы помочь вам вручную выбрать, какие продукты добавить в разделы, связанные с продуктами WooCommerce.
В WordPress доступно несколько плагинов с различными функциями. Некоторые из них позволяют добавлять настраиваемые связанные разделы, которые можно добавить в любую часть вашего веб-сайта. В то время как другие работают, предоставляя вам полностью настраиваемые слайдеры и баннеры.
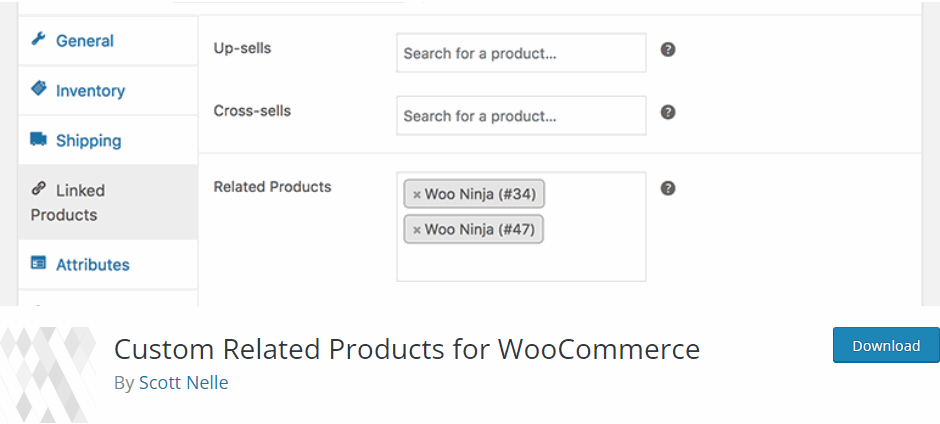
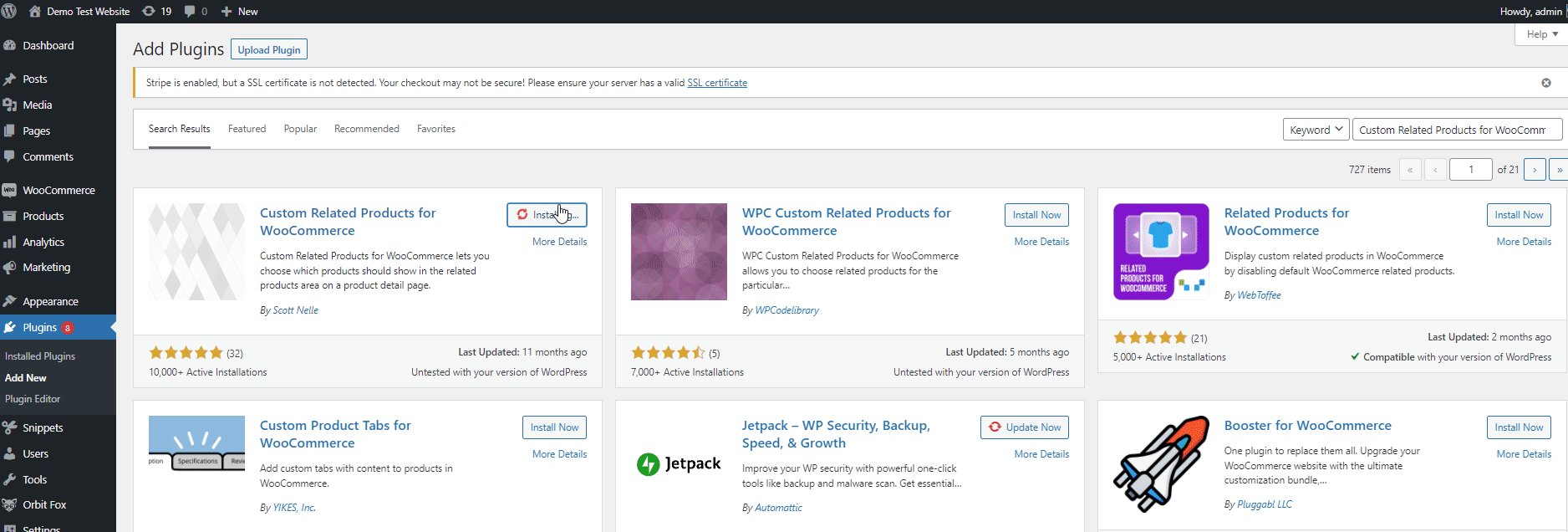
Конечно, выбор плагина зависит от вас. Но для сегодняшней демонстрации мы будем использовать плагин Custom Related Products for WooCommerce от Scott Nelle. Этот плагин работает по простому методу, позволяя вам указать продукты, которые нужно добавить для связанных продуктов любых продуктов, которые вы хотите.

Но чтобы начать использовать плагин, его нужно сначала установить и активировать.
1. Установите и активируйте плагин
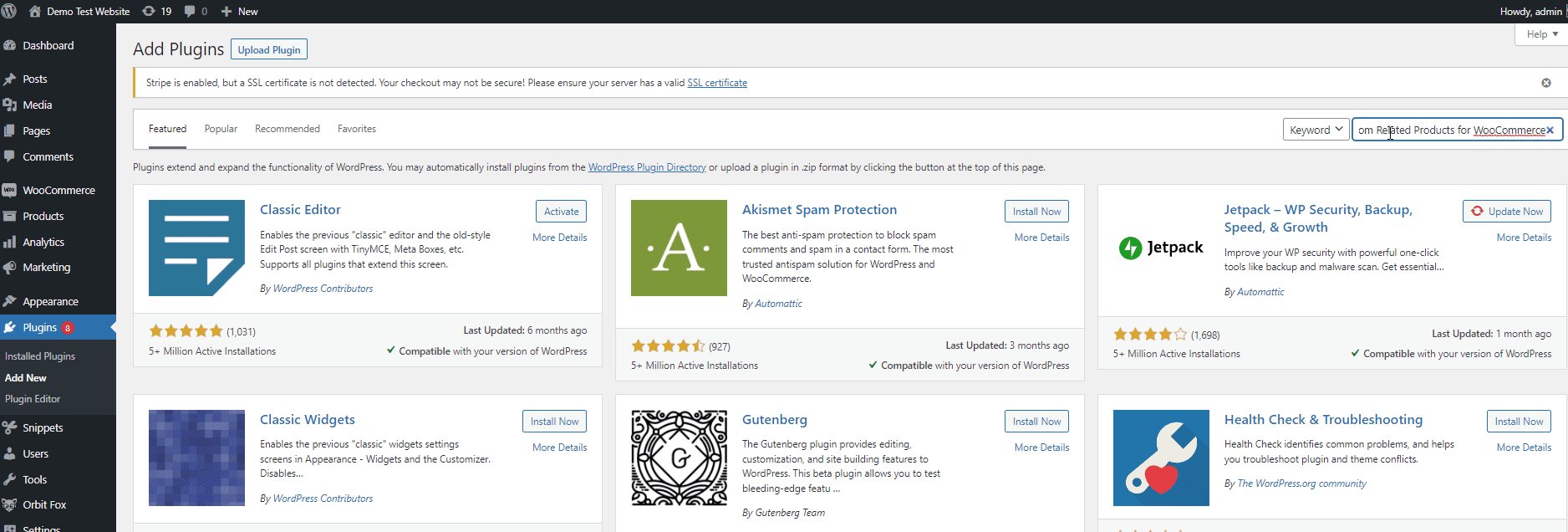
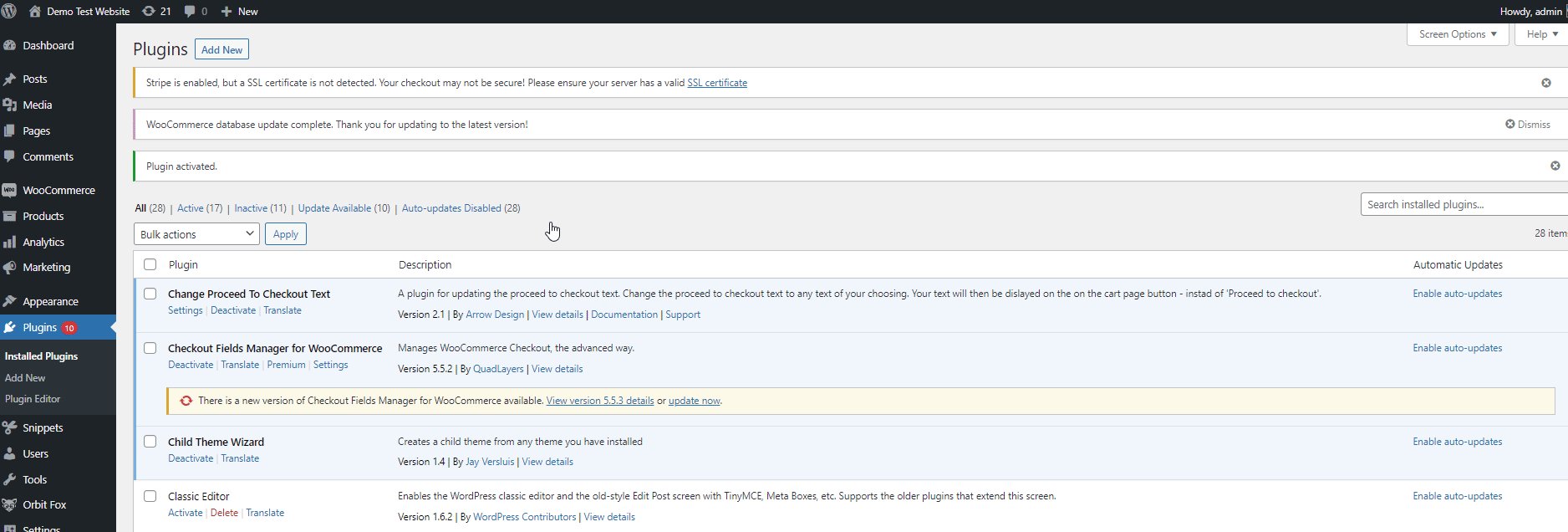
Откройте панель администратора WP и нажмите «Плагины»> «Добавить новый» , чтобы начать. Затем используйте панель поиска в правом верхнем углу, чтобы найти пользовательские сопутствующие товары для WooCommerce . Затем нажмите « Установить сейчас » на вкладке плагина, а затем « Активировать » после завершения установки. Теперь вы должны активировать и установить плагин.

Если вы хотите использовать плагин, которого нет в репозитории WordPress, вам придется установить его вручную. У нас есть подробное руководство по установке WordPress вручную, если вам нужна дополнительная информация об этом.
2. Добавьте сопутствующие товары через страницу продукта.
Сам плагин работает, позволяя вам добавлять раздел связанных продуктов к каждому конкретному продукту. Вы можете сделать это, открыв любой из ваших продуктов WooCommerce и указав его в разделе «Данные о продукте». Если вы не добавляете продукты в раздел связанных продуктов, плагин возвращается к поведению WooCommerce по умолчанию, случайным образом выбирая связанные продукты WooCommerce с использованием тегов.
Итак, откройте « Продукты»> «Все продукты» на панели администратора WP еще раз и нажмите « Изменить » для продукта, который вы хотите добавить к связанным продуктам. Это то же самое, что и предыдущий подход с панели инструментов WooCommerce.
Снова прокрутите вниз в разделе «Данные о продукте» и нажмите «Связанные продукты ». Теперь вы должны увидеть новое поле с надписью « Сопутствующие товары ». Теперь все, что вам нужно сделать, это вручную ввести названия продукта, который вы хотите добавить в качестве связанного продукта для конкретного продукта.

Обновите продукт, и вы сможете увидеть изменения на странице вашего продукта:

Программное добавление сопутствующих товаров WooCommerce
В качестве альтернативы, если вы не хотите использовать плагин WooCommerce для управления и настройки продуктов, связанных с WooCommerce, вы также можете добавить их с помощью фрагмента кода. Для этого вам нужно добавить несколько строк кода в файл functions.php вашей темы. Однако этот метод может быть применим для вас только в том случае, если вы имеете базовые представления о программировании.

Мы рекомендуем вам создать дочернюю тему и сделать для этого резервную копию вашего веб-сайта WordPress. Это гарантирует, что ваши изменения будут сохранены, даже если вы обновите свою тему WordPress. Если вам нужна помощь, вы даже можете использовать один из лучших плагинов для дочерних тем для WordPress, чтобы создать его.
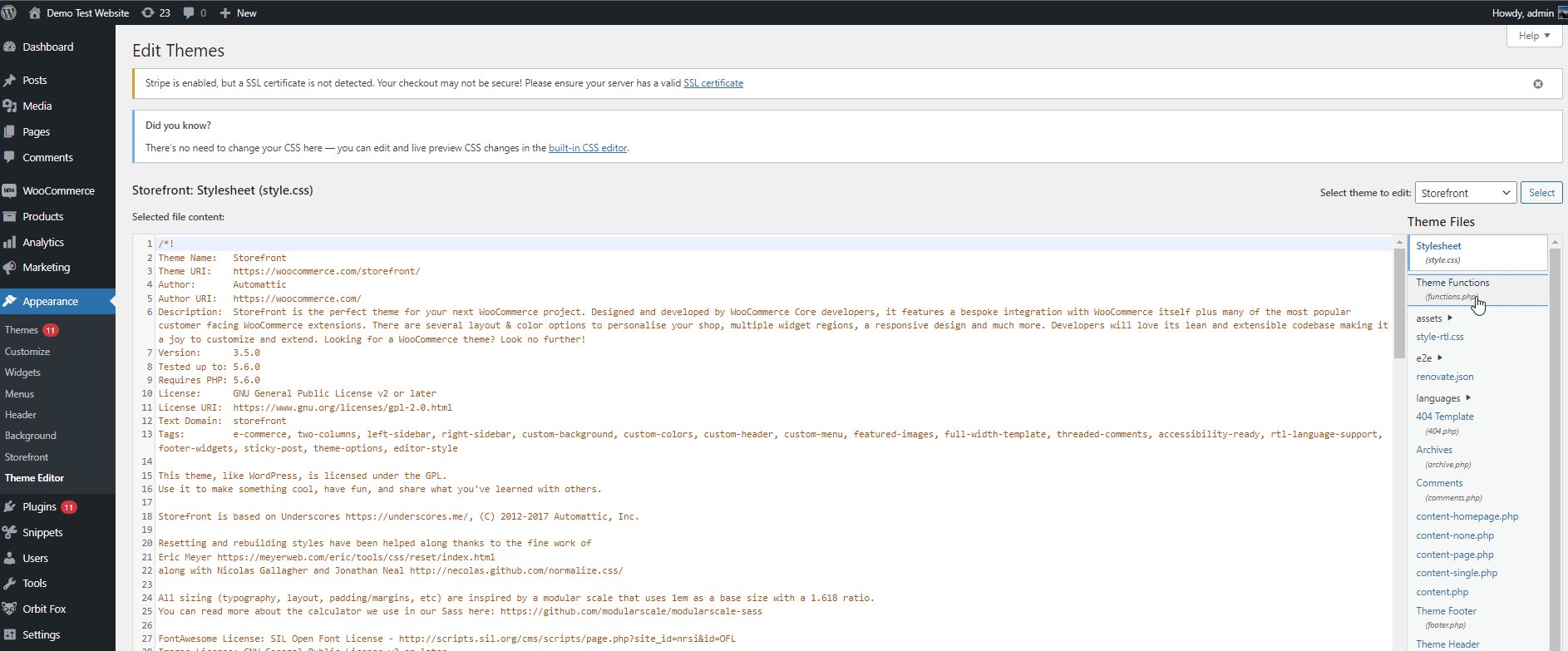
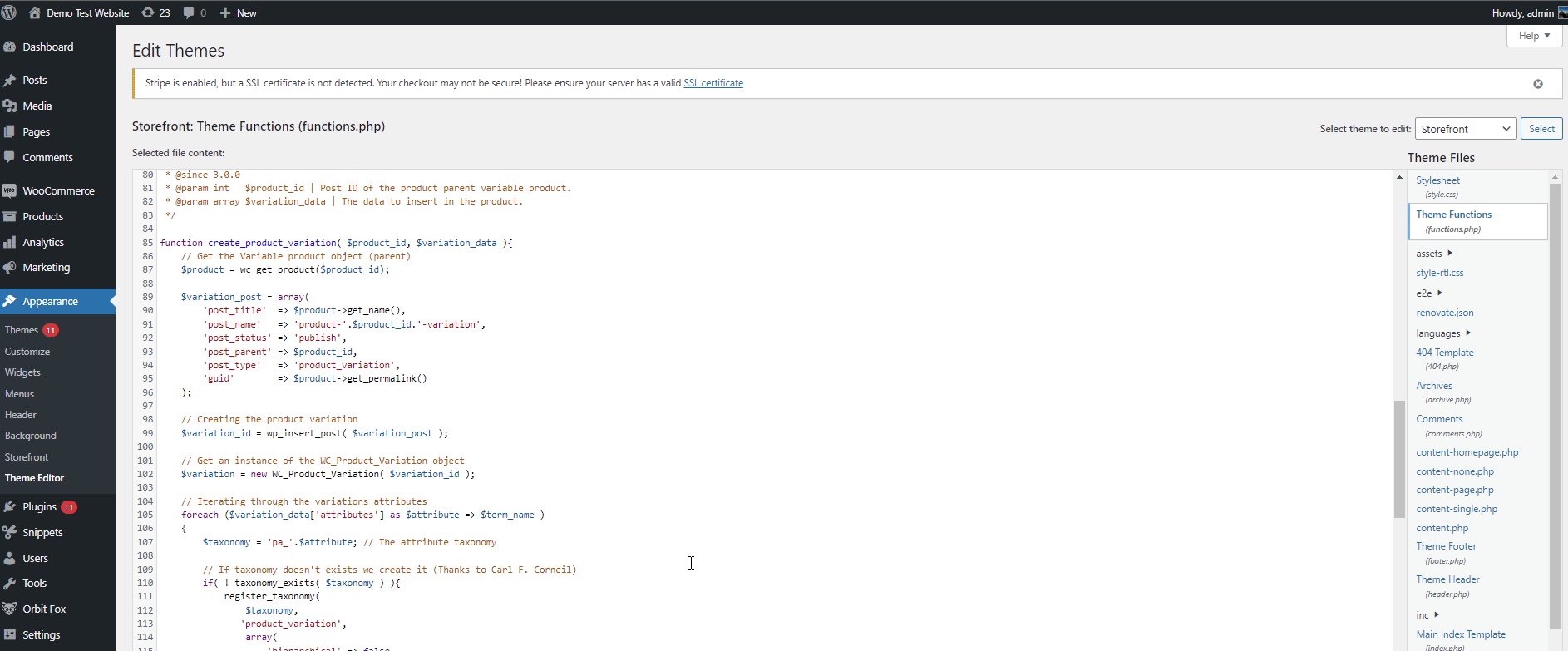
После того, как вы переключились на свою дочернюю тему, вы можете получить доступ к файлу functions.php, нажав « Внешний вид» > «Редактор темы». Затем нажмите «Функции темы» или файл functions.php . Это откроет файл в редакторе тем.

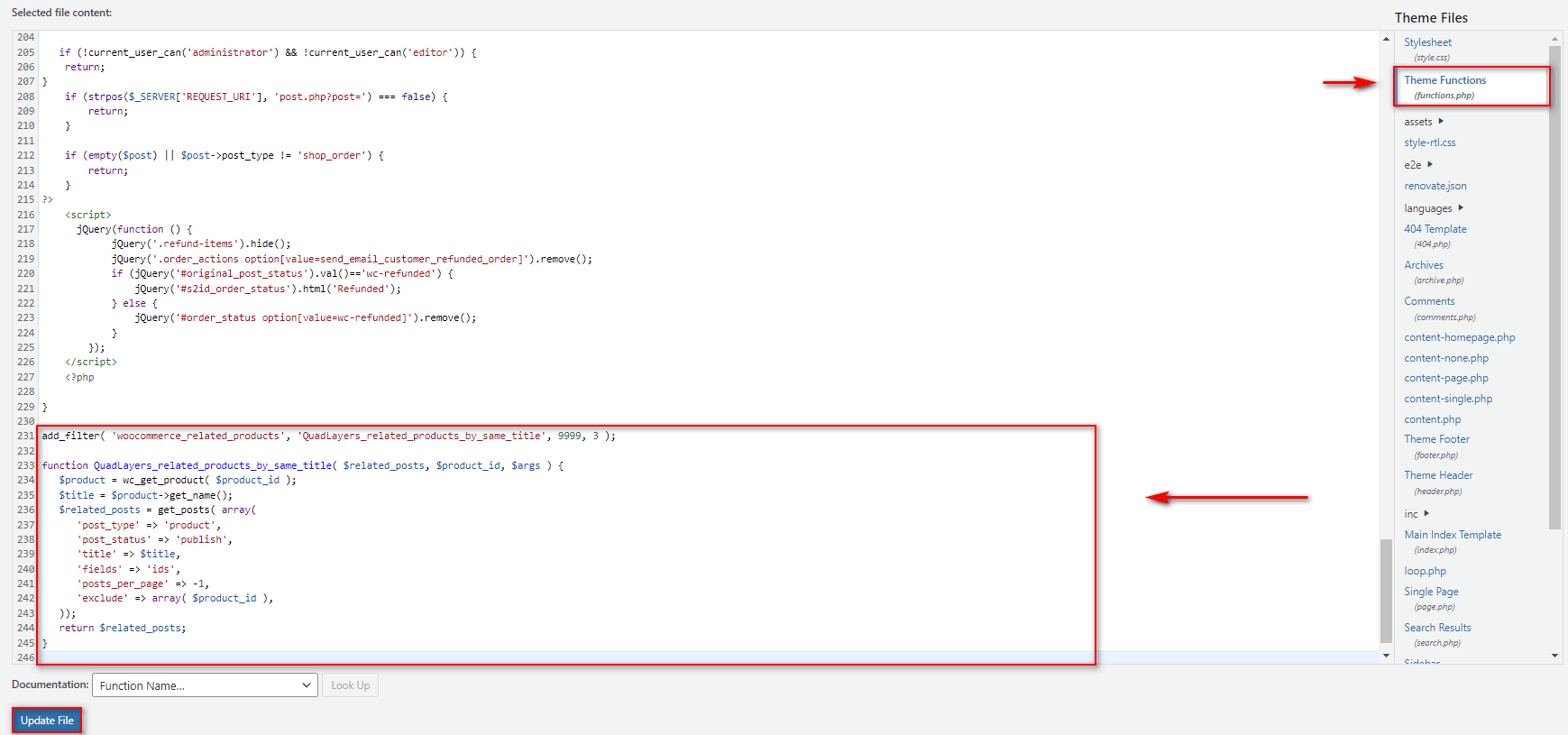
Затем вы можете использовать следующий фрагмент кода и вставить его в редактор.
add_filter('woocommerce_related_products', 'QuadLayers_related_products_by_same_title', 9999, 3 );
функция QuadLayers_related_products_by_same_title($related_posts, $product_id, $args) {
$продукт = wc_get_product($product_id);
$title = $product->get_name();
$related_posts = get_posts(массив(
'post_type' => 'продукт',
'post_status' => 'опубликовать',
'название' => $название,
'поля' => 'идентификаторы',
'сообщений_на_странице' => -1,
'исключить' => массив ( $ product_id ),
));
вернуть $related_posts;
} 
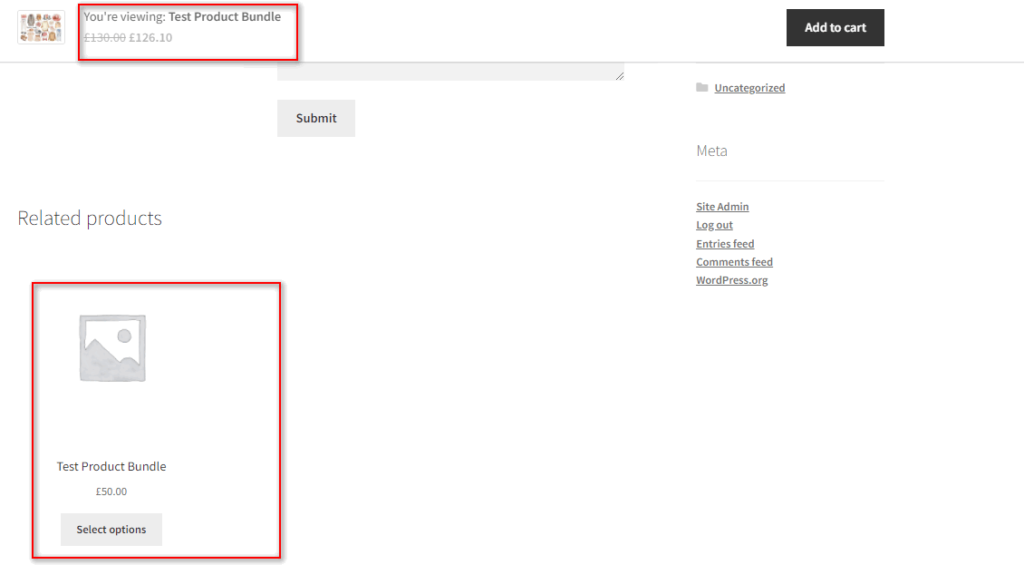
Фрагмент кода работает, просто предоставляя вам связанные продукты с тем же названием. Таким образом, если у вас есть идентичные продукты с одинаковыми именами, они будут добавлены в раздел продуктов, связанных с WooCommerce. Обновите файл functions.php, нажав « Обновить файл» , и все готово.

Кредиты оригинальному автору кода здесь.
Как удалить сопутствующие товары WooCommerce
Кроме того, вы также можете удалить раздел продуктов, связанных с WooCommerce, со своего веб-сайта, используя тот же метод, что и выше. Вы можете либо полностью удалить все связанные продукты, либо только определенные продукты.
1. Удалите все сопутствующие товары
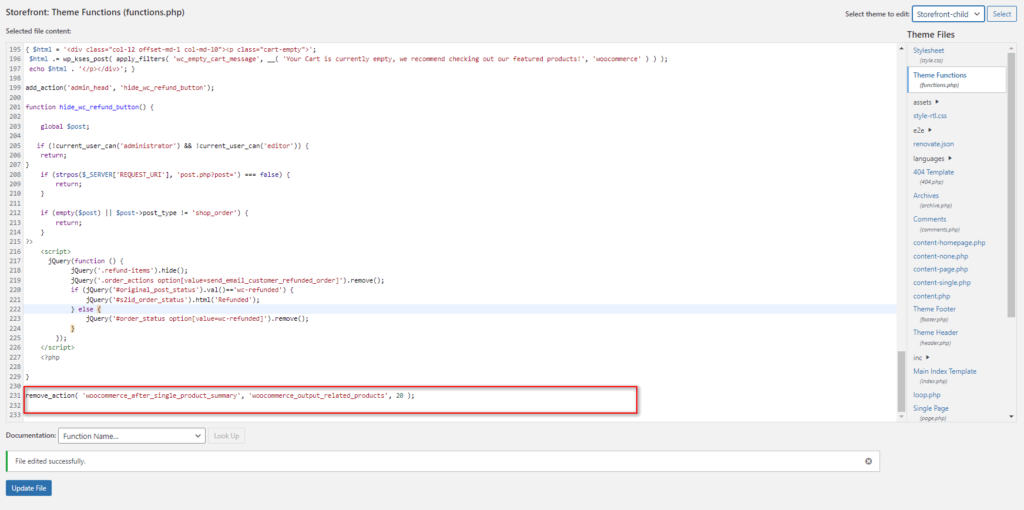
Чтобы удалить все разделы связанных продуктов с каждой страницы продукта, просто откройте файл functions.php вашей дочерней темы и вставьте следующий фрагмент кода.
remove_action('woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20); 
Ну наконец то. обновить файл. Это должно полностью удалить раздел связанных продуктов из всех ваших продуктов WooCommerce.
Кредиты автору кода здесь.
2. Удалите сопутствующие товары только для определенных товаров.
Вы также можете использовать фрагменты кода, чтобы удалить раздел связанных продуктов только для определенных продуктов на вашем веб-сайте, если это необходимо. Следующий код просто добавит возможность скрыть его для всех ваших продуктов.
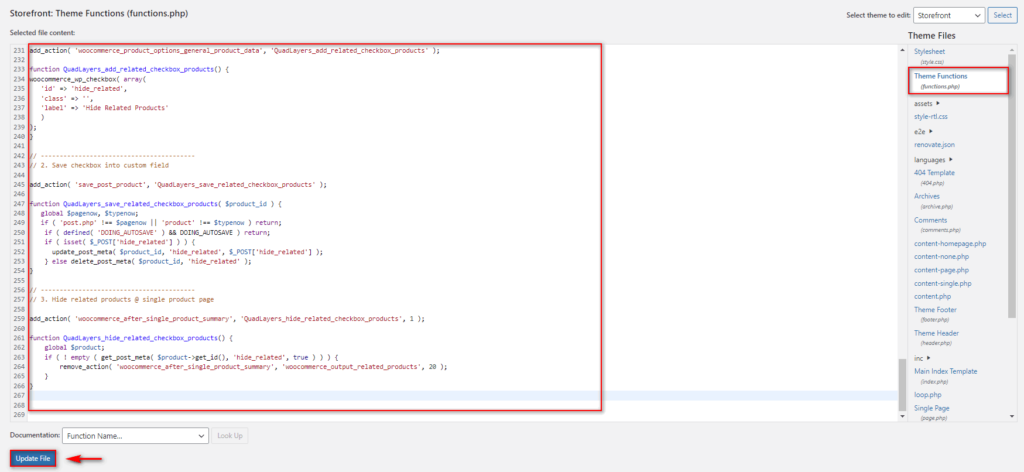
Во-первых, давайте продолжим и вставим это в файл functions.php вашей темы так же, как и раньше.
add_action('woocommerce_product_options_general_product_data', 'QuadLayers_add_related_checkbox_products');
функция QuadLayers_add_related_checkbox_products() {
woocommerce_wp_checkbox(массив(
'id' => 'hide_related',
'класс' => '',
'label' => 'Скрыть сопутствующие товары'
)
);
}
// --------------------------------------------------------
// 2. Сохранить чекбокс в произвольное поле
add_action('save_post_product', 'QuadLayers_save_related_checkbox_products');
функция QuadLayers_save_related_checkbox_products( $product_id ) {
глобальные $pagenow, $typenow;
if ( 'post.php' !== $pagenow || 'product' !== $typenow ) return;
если (определено('DOING_AUTOSAVE') && DOING_AUTOSAVE) return;
если ( isset( $_POST['hide_related'] ) ) {
update_post_meta($product_id, 'hide_related', $_POST['hide_related'] );
} иначе delete_post_meta($product_id, 'hide_related');
}
// --------------------------------------------------------
// 3. Скрыть сопутствующие товары на странице одного товара
add_action('woocommerce_after_single_product_summary', 'QuadLayers_hide_related_checkbox_products', 1);
функция QuadLayers_hide_related_checkbox_products() {
глобальный $продукт;
если (! пусто (get_post_meta($product->get_id(), 'hide_related', true)) ) {
remove_action('woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20);
}
} 
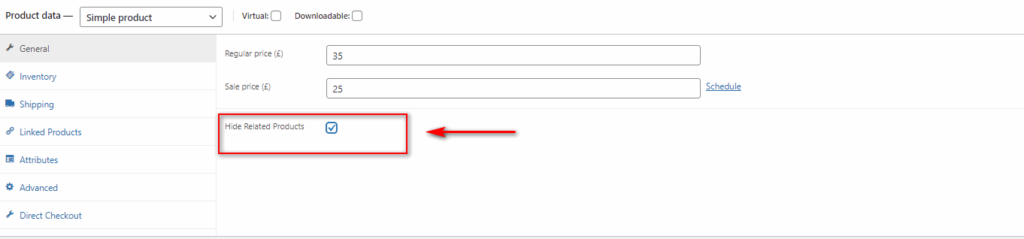
Затем снова перейдите в « Продукты»> «Все продукты» на панели инструментов WordPress и нажмите « Изменить » для продукта, в котором вы хотите скрыть связанные продукты. Когда вы прокручиваете данные о продукте, как в предыдущих подходах, щелкните вкладку « Общие ».
Вы должны увидеть новую опцию « Скрыть сопутствующие товары ». Включите эту опцию, чтобы скрыть связанные продукты со страницы конкретного продукта.

Кредиты автору кода здесь.
Как настроить количество и столбцы сопутствующих товаров
Кроме того, вы также можете настроить раздел связанных продуктов, настроив количество отображаемых продуктов , а также строки и столбцы на вашем веб-сайте.
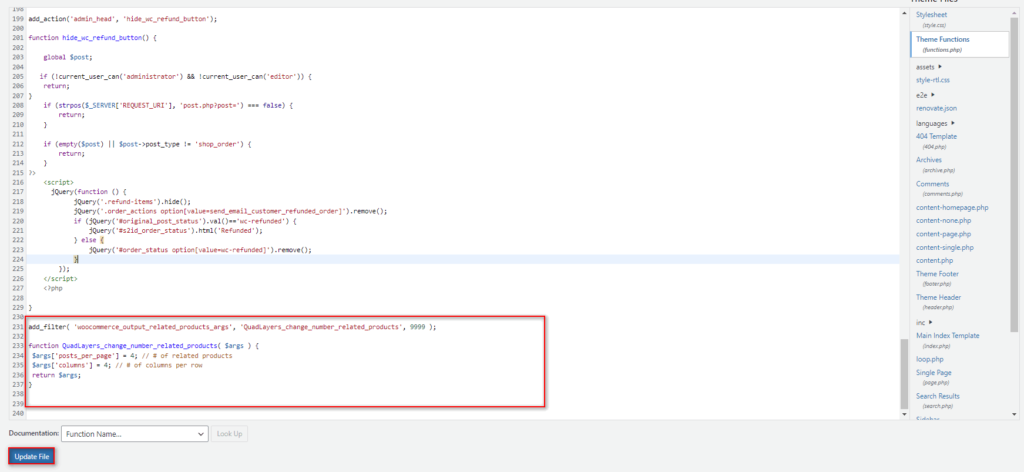
Для этого мы также будем использовать хуки WooCommerce и пользовательские функции в нашем файле functions.php . Откройте файл с помощью редактора тем еще раз и вставьте этот фрагмент кода:
add_filter('woocommerce_output_related_products_args', 'QuadLayers_change_number_related_products', 9999);
функция QuadLayers_change_number_related_products($args) {
$args['posts_per_page'] = 4; // количество сопутствующих товаров
$args['столбцы'] = 4; // количество столбцов в строке
вернуть $аргументы;
} 
Этот код просто работает, настроив раздел связанных продуктов WooCommerce в 4 столбца и 4 строки. Вы всегда можете изменить это значение, используя $args['posts_per_page'] = 4 и $args['columns'] = 4.
Кроме того, вы можете настроить этот раздел, используя дополнительные коды CSS. Их можно использовать для изменения макета и выравнивания столбцов и строк, чтобы раздел лучше подходил для вашего веб-сайта. Для этого вы можете использовать следующий фрагмент CSS.
@media (минимальная ширина: 768 пикселей) {
.site-main .related.products ul.products li.product {
ширина: 22%;
плыть налево;
поле справа: 4%;
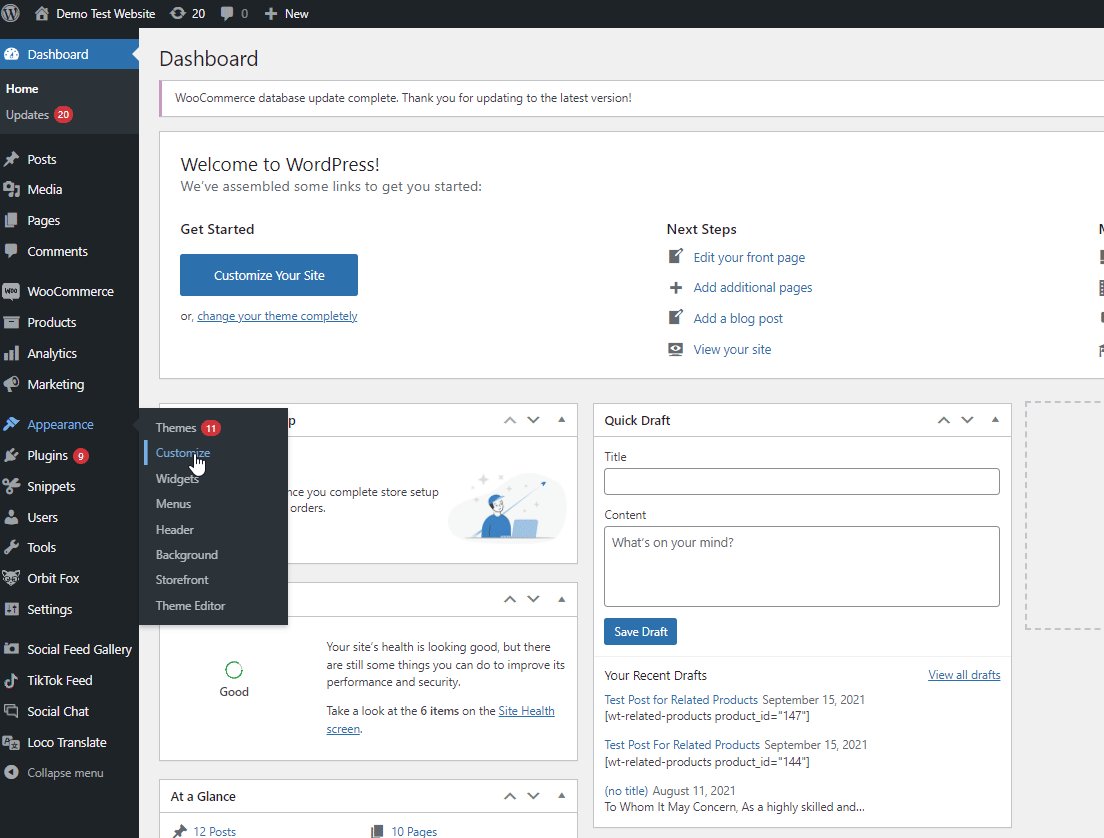
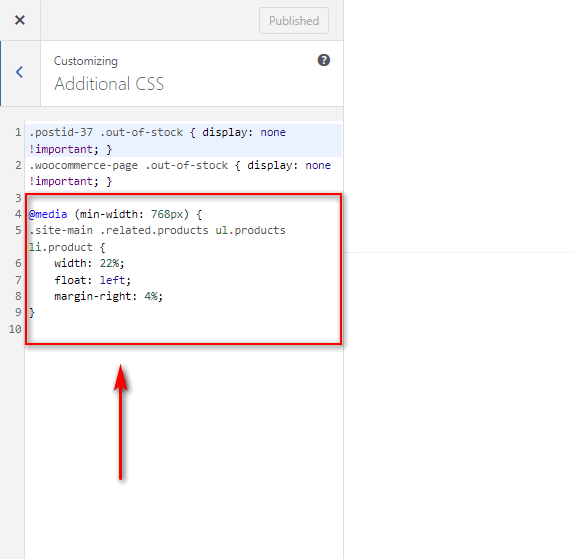
}Просто вставьте его в раздел «Дополнительный CSS » в настройщике темы . Вы можете получить к нему доступ, нажав « Внешний вид»> «Настроить » на панели управления WordPress. Это откроет настройщик темы.
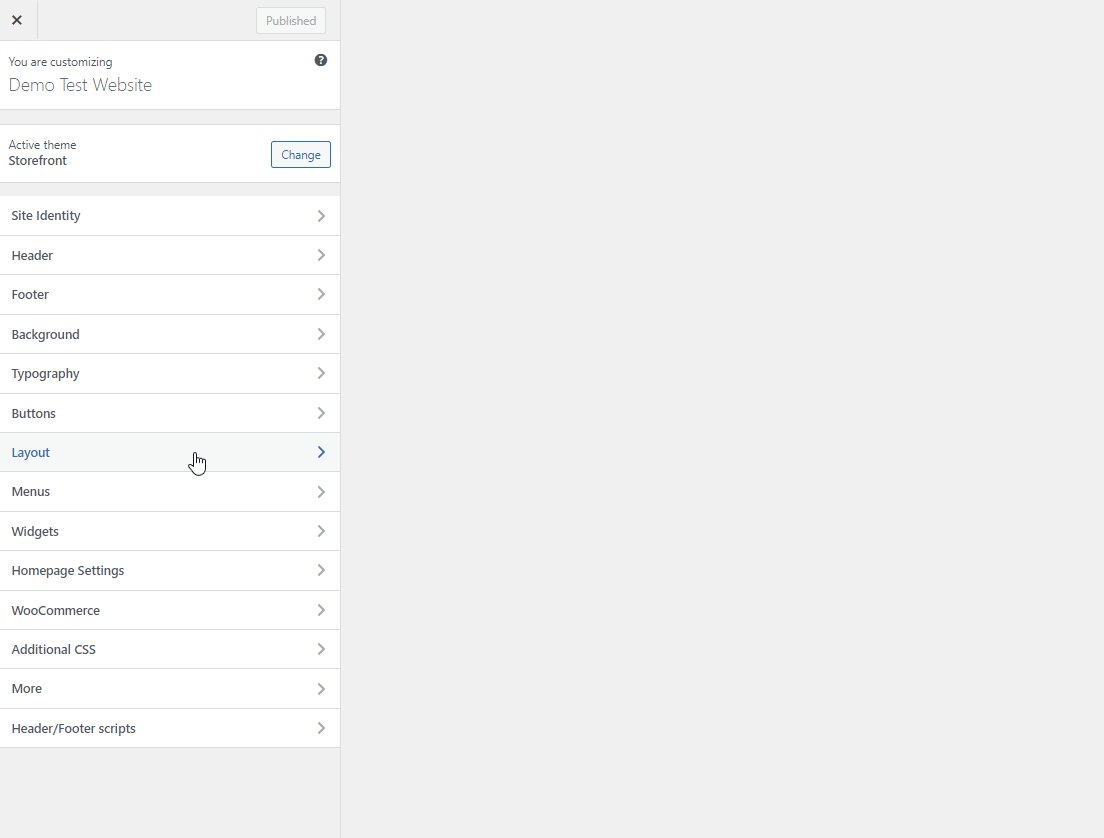
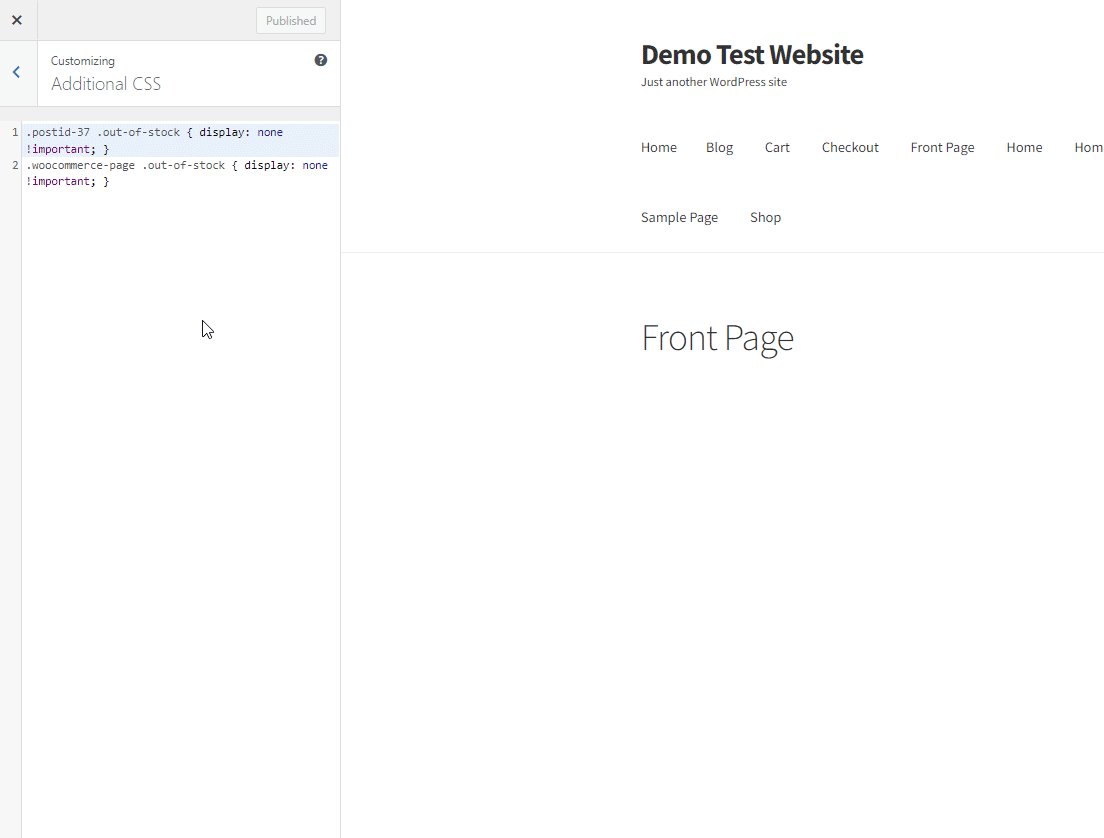
Затем перейдите на вкладку « Дополнительные CSS » и вставьте сюда скрипт CSS. Вы можете настроить выравнивание связанных продуктов в соответствии с потребностями вашего веб-сайта. Наконец, нажмите «Опубликовать », когда закончите.


Кредиты автору кода здесь.
Вывод
И на этом заканчивается наше руководство по добавлению продуктов, связанных с WooCommerce. Это один из лучших способов улучшить продажи вашего веб-сайта электронной коммерции. Но с помощью этого руководства вы сможете добавлять, настраивать или даже удалять их, если хотите.
Подводя итог, вы можете добавить сопутствующие товары в WooCommerce тремя способами:
- Из панели управления WooCommerce
- Использование плагина
- Программно
Кроме того, мы даже включили еще несколько полезных шагов для настройки этих связанных продуктов. Они включают удаление их со страниц продуктов и изменение количества связанных продуктов и их столбцов. Мы надеемся, что они также пригодятся вам при добавлении сопутствующих товаров. Вы можете найти еще больше информации в нашем подробном руководстве по настройке продуктов, связанных с WooCommerce.
Если вы хотите узнать больше о настройке других разделов и страниц WooCommerce, ознакомьтесь с некоторыми другими нашими статьями, такими как:
- Как добавить изображение к товару в WooCommerce
- Настройте сообщения об ошибках WooCommerce Checkout
- Как настроить шаблоны WooCommerce
Сообщите нам, смогли ли вы настроить и управлять разделами продуктов, связанных с WooCommerce, с помощью нашей статьи. Если возникли какие-либо проблемы, сообщите нам об этом в разделе комментариев. Мы сделаем все возможное, чтобы помочь вам как можно больше.
