Как добавить кнопку WooCommerce «Запросить цену»
Опубликовано: 2022-03-24Вы хотите, чтобы ваши клиенты могли получать полную информацию о ценах на определенные продукты на вашем веб-сайте? Если это так, вы можете добавить кнопку WooCommerce запросить цену для своих продуктов. В этой статье мы покажем вам точные шаги, чтобы добавить кнопку и настроить ее для ваших клиентов.
Но прежде чем мы приступим к процессу, давайте кратко рассмотрим, что такое кнопка запроса котировок и зачем она вам может понадобиться.
Что вы имеете в виду под запросом предложения?
Термин «запросить цену» относится к запросу конкретных цен на определенные товары у владельцев магазинов. В большинстве случаев они также называются RFQ (запрос цен). Но в WooCommerce это называется «Запросить предложение».
Однако запрошенные котировки принимаются только в благоприятных условиях, но не во всех случаях. Запросы котировок рассматриваются только с теми компаниями или клиентами, которым полностью доверяют владельцы магазинов. Клиенты, которые запрашивают котировки, обычно имеют собственный бизнес и будут покупать товары в интернет-магазине в будущем.
Поэтому этот вариант весьма полезен, если вы участвуете в транзакциях B2B как владелец магазина. Это может действительно помочь вашему бизнесу, а также другим предприятиям, с которыми вы взаимодействуете через свой веб-сайт.
Зачем добавлять кнопку «Запросить цену» в WooCommerce?
Поскольку запросы котировок являются одной из ключевых функций, связанных с операциями B2B, это довольно часто встречается и в WooCommerce. Большинство деловых операций и операций в настоящее время осуществляется в Интернете через веб-сайты. Поэтому, если вы используете WooCommerce и хотите продолжать развивать этот бизнес, вам нужно будет добавить кнопку запроса предложения в свой магазин WooCommerce.
Кнопка запроса расценок позволяет вашим клиентам очень удобно обращаться к вам за вашими услугами. В свою очередь, у вас также есть высокие шансы увеличить количество клиентов и клиентов, если у вас очень хороший клиентский опыт. Для этого действительно помогает предоставление кнопки и формы вашим клиентам для запросов котировок.
В результате вы также можете повысить коэффициент конверсии с ростом продаж. Клиенты также должны заполнить форму, чтобы запросить расценки в WooCommerce в большинстве случаев. Следовательно, вы также можете полностью отслеживать своих клиентов, используя формы запроса котировок.
Как добавить кнопку «Запросить цену» в WooCommerce?
Лучший способ добавить кнопку запроса котировки в WooCommerce — использовать плагин. Плагины WordPress повышают гибкость вашего сайта. Они также предоставляют вам дополнительные функции, которых нет в теме по умолчанию.
Точно так же вы также можете использовать плагин, чтобы ваши клиенты могли запрашивать расценки на продукты вашего веб-сайта. Несмотря на то, что в WooCommerce существует ряд плагинов для добавления кнопки запроса котировки, вот некоторые из самых популярных:
YITH Запросить цену для WooCommerce

YITH Request a Quote for WooCommerce — один из лучших плагинов для добавления кнопки WooCommerce запросить коммерческое предложение. Вы можете легко использовать его, чтобы отобразить кнопку для ваших клиентов, чтобы добавить продукты в список или заполнить форму, чтобы запросить для них предложение.
Кроме того, вы можете даже скрыть кнопку добавления в корзину с помощью этого плагина. Это также может побудить клиентов связаться с владельцем магазина напрямую и увеличить взаимодействие с ним, если им нужен запрос. Кроме того, вы также можете вставить список запросов и форму на любую страницу вашего сайта.
Ключевая особенность:
- Показывать кнопку «Добавить предложение» на любой странице сайта
- Поддержка переменных продуктов
- Скрыть цены и кнопки добавления в корзину на всех товарах
- Расширенные параметры электронной почты для запросов котировок.
Цены:
YITH Request a Quote for WooCommerce — это бесплатный плагин. Вы можете получить бесплатную версию из официального репозитория WordPress. Премиум-версия стоит от 69,99 евро в год с 1 годом обновлений и поддержки и 30-дневной гарантией возврата денег.
Получить кнопку цитаты для WooCommerce

Get a Quote Button for WooCommerce — это очень простой плагин, который может помочь вам отобразить кнопку WooCommerce для запроса котировки. Плагин также поддерживает настраиваемые шорткоды, которые позволяют вам добавить кнопку или форму запроса котировки в любом месте вашего веб-сайта.
Точно так же он также имеет специальный раздел настроек плагина, с помощью которого вы можете легко настроить текст, цвет, размер и размещение кнопки. Но сама кнопка может отображаться только для избранных товаров или товаров, которых нет в наличии.
Ключевая особенность:
- Кнопка Quote для отдельного продукта WooCommerce и сетки продуктов
- Включить кнопку цитаты для гостевых пользователей
- Расширенный шорткод для нескольких конструкторов котировок
- Варианты кнопок котировок для разных товаров
Цены
Get a Quote Button для WooCommerce — это бесплатный плагин. Вы можете получить бесплатную версию из официального репозитория WordPress. Премиум-версия начинается с 49 долларов США в год с лицензией на один сайт.
Теперь давайте воспользуемся плагином, чтобы добавить кнопку запроса котировки на ваш сайт WooCommerce. В этом уроке мы будем использовать бесплатную версию YITH Request a Quote for WooCommerce . Это один из лучших вариантов, так как он имеет множество настраиваемых функций и очень прост в использовании.
Но прежде чем мы начнем, убедитесь, что вы полностью настроили WooCommerce со всеми необходимыми шагами и используете одну из тем, совместимых с WooCommerce. Это позволит избежать конфликта тем или плагинов на вашем веб-сайте, когда вы настроите на нем кнопку запроса котировок. А пока начнем с установки плагина.
1. Установите и активируйте плагин
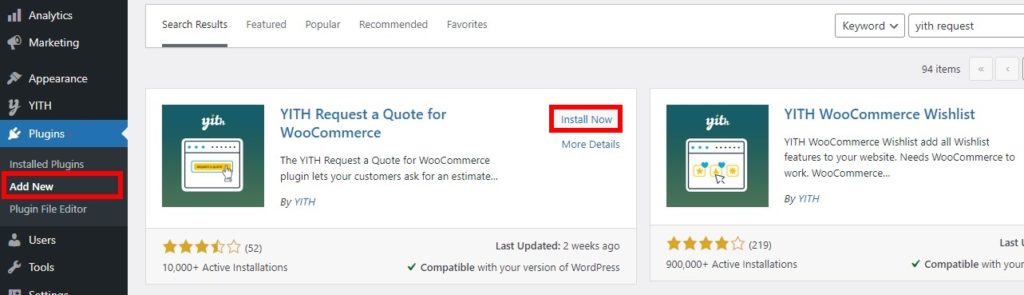
Сначала перейдите в « Плагины» > «Добавить новый» на панели инструментов WordPress и найдите ключевые слова плагина. Затем нажмите « Установить сейчас» , чтобы установить плагин. После завершения установки активируйте плагин.

Если вы хотите использовать премиум-версию плагина, вам придется загрузить и установить плагин вручную. Вот наше руководство по установке плагина WordPress вручную для получения дополнительной информации о нем.
2. Настройте параметры запроса котировок для WooCommerce
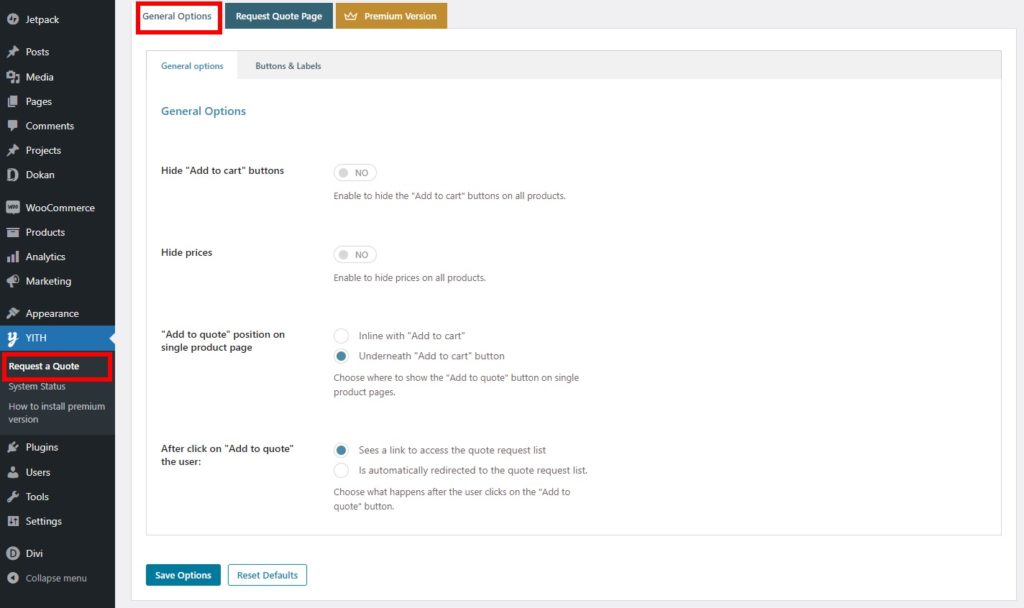
Как только плагин активирован, вы можете приступить к настройке его параметров. Просто перейдите в YITH > Запросить предложение на панели инструментов WordPress, и вы сможете просмотреть все параметры, предоставляемые плагином. Основные параметры включают общие параметры и параметры страницы запроса котировок.
Примечание. Этот плагин добавит кнопку запроса котировки ко всем продуктам вашего магазина WooCommerce. Итак, если вы хотите добавить кнопку запроса котировки для определенных продуктов или отредактировать форму запроса котировки, вы можете использовать другой плагин. Взгляните на наш список лучших плагинов WooCommerce для запроса котировок, если вам нужна помощь.

2.1. Общие настройки
В общих настройках вы можете скрыть или показать кнопки добавления в корзину и цены на товары с помощью переключателя.
Затем вы также можете настроить положение «Добавить в предложение» на странице отдельного продукта и переход после нажатия «Добавить в предложение». Позиции на странице одного продукта могут быть установлены как встроенные или под кнопкой «Добавить в корзину». Принимая во внимание, что после нажатия кнопки «Добавить в предложение» пользователи могут либо увидеть ссылку для доступа к списку запросов на предложение, либо автоматически перенаправиться в список.

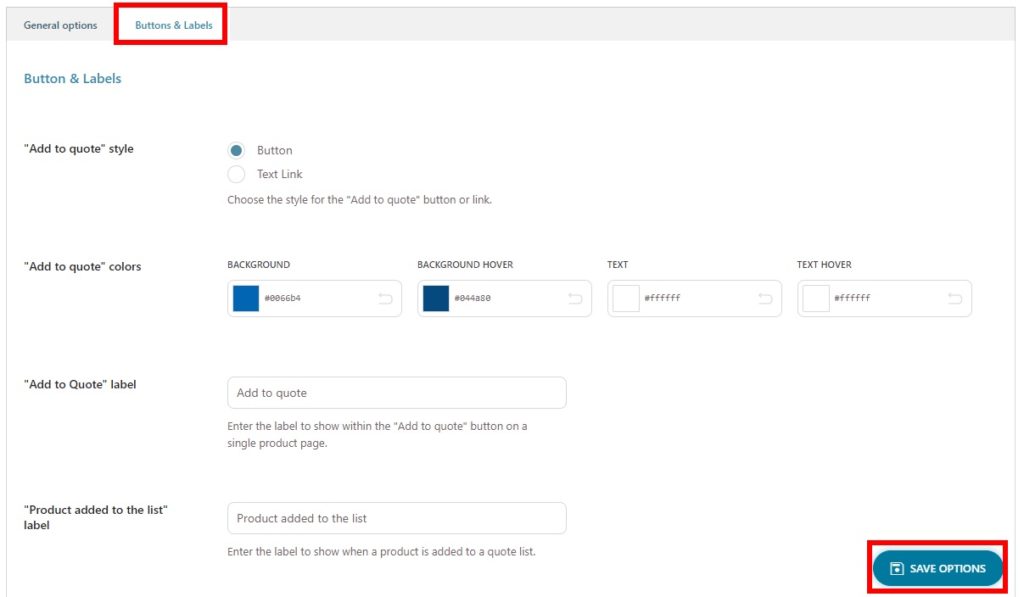
Плагин также предоставляет вам параметры настройки для кнопки запроса котировки WooCommerce, когда вы добавляете ее на свой веб-сайт. Вы можете увидеть это на вкладке « Кнопки и метки ».
Эти параметры включают стиль и цвета кнопки, а также саму метку кнопки «Добавить в цитату». Точно так же вы также можете добавить ярлык для «Продукт добавлен в список», «Продукт уже добавлен в список» и «Просмотреть список».

Внесите все необходимые изменения и нажмите « Сохранить параметры » после того, как закончите.
Это все общие параметры, предоставляемые плагином для добавления и отображения кнопки запроса котировки WooCommerce для вашего веб-сайта.
2.2. Параметры страницы запроса предложения
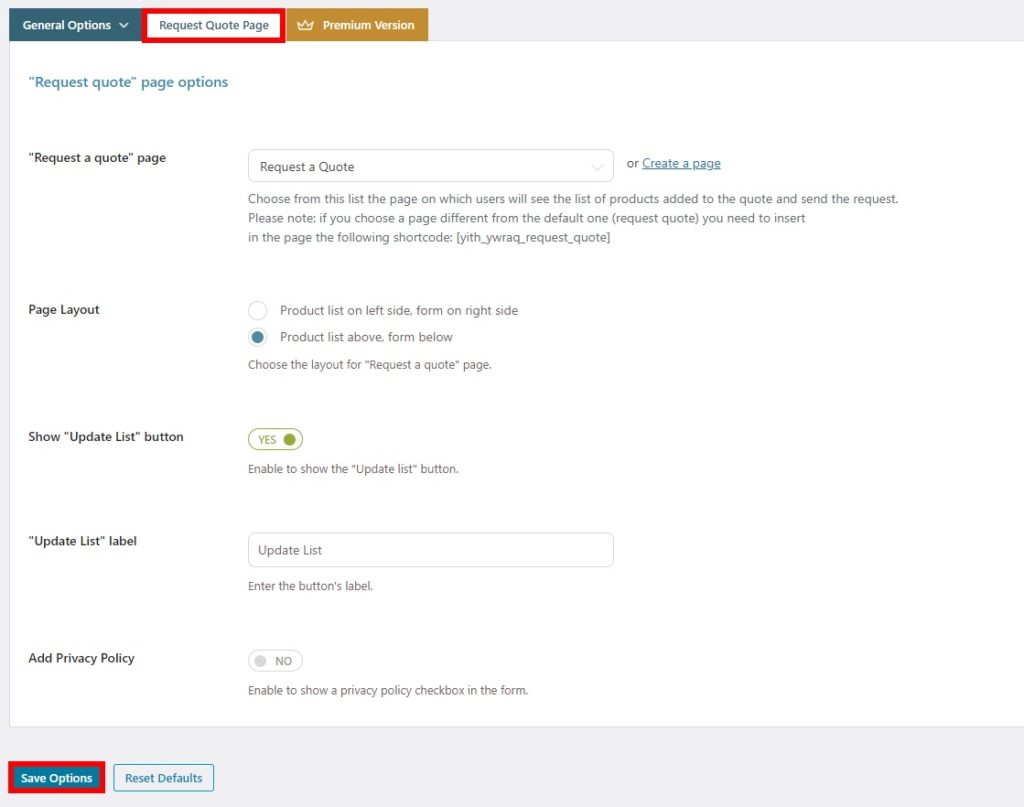
Вы также можете настроить страницу запроса котировки для вашего магазина WooCommerce с помощью этого плагина. Просто нажмите на вкладку « Страница запроса предложения », и вам будут представлены все параметры, которые вы можете изменить для своей страницы запроса предложения.
Во-первых, вы можете выбрать страницу «Запросить цену» для своего веб-сайта. Плагин создает страницу по умолчанию для клиентов, чтобы запросить расценки. Вы можете установить его в качестве страницы запроса котировок или создать новую, если хотите.
Затем здесь также можно выбрать макет страницы. Вы можете выбрать, чтобы список продуктов и цитата располагались слева и справа или сверху и снизу соответственно.

Плагин также позволяет скрыть или показать кнопку «Обновить список» для страницы. Вы также можете отредактировать метку для него. Наконец, политика конфиденциальности также может быть добавлена на страницу запроса котировок, если вы хотите.
После того, как вы добавили и изменили все необходимые параметры, сохраните их .
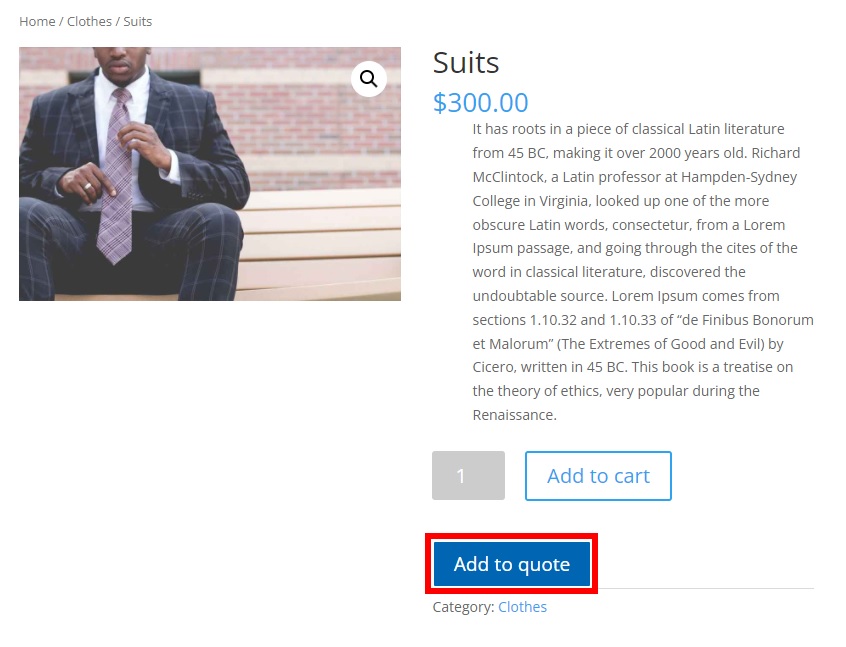
Теперь, когда вы просматриваете свои продукты, вы должны увидеть кнопку «Добавить в цитату» на страницах ваших продуктов.

Вот и все! Вот как вы добавляете кнопку запроса цены в WooCommerce для своих клиентов.
Бонус: пропустить страницу корзины WooCommerce
Мы показали вам наиболее эффективные шаги по добавлению кнопки запроса цены WooCommerce. Однако, если вы хотите показать кнопку «Добавить в корзину», вы можете разрешить своим клиентам перенаправлять их на страницу оформления заказа, а не на страницу корзины. Это может быть очень удобно для покупателей, так как им, скорее всего, не придется вносить какие-либо изменения в корзину.
Вы можете легко пропустить страницу корзины в WooCommerce с помощью простого плагина Direct Checkout for WooCommerce . Он имеет очень простой интерфейс, с помощью которого вы можете создать прямую ссылку для оформления заказа всего за несколько кликов.

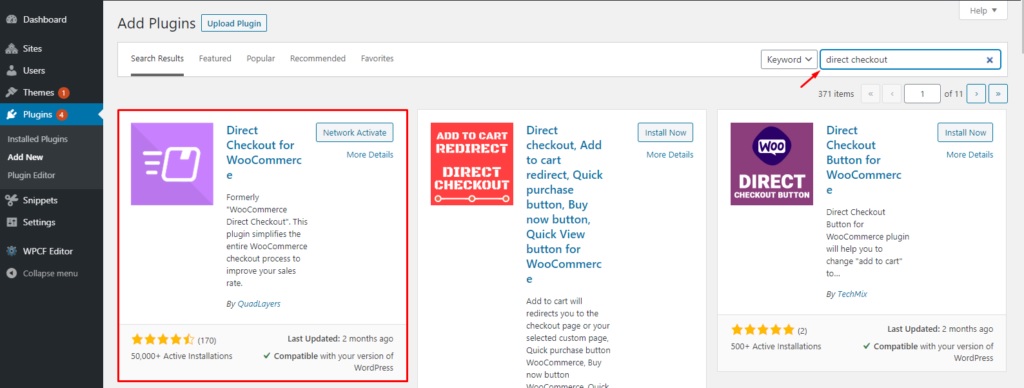
Как и любой плагин, вам необходимо сначала установить и активировать его, прежде чем вы начнете его использовать. Итак, снова перейдите в « Плагины»> «Добавить новый» на панели инструментов WordPress и найдите плагин. Затем нажмите « Установить сейчас» , чтобы установить его, и активируйте плагин после его установки.

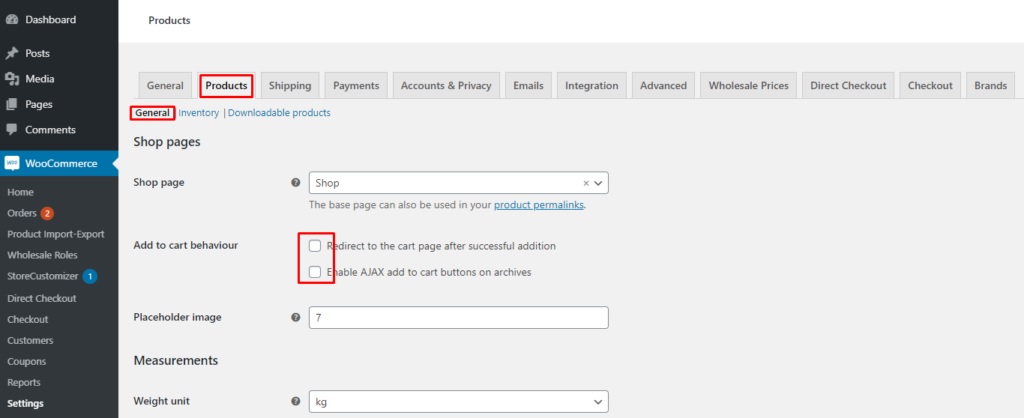
Затем перейдите в WooCommere > Настройки и откройте вкладку Продукты . Здесь убедитесь, что обе опции добавления в корзину не отмечены .

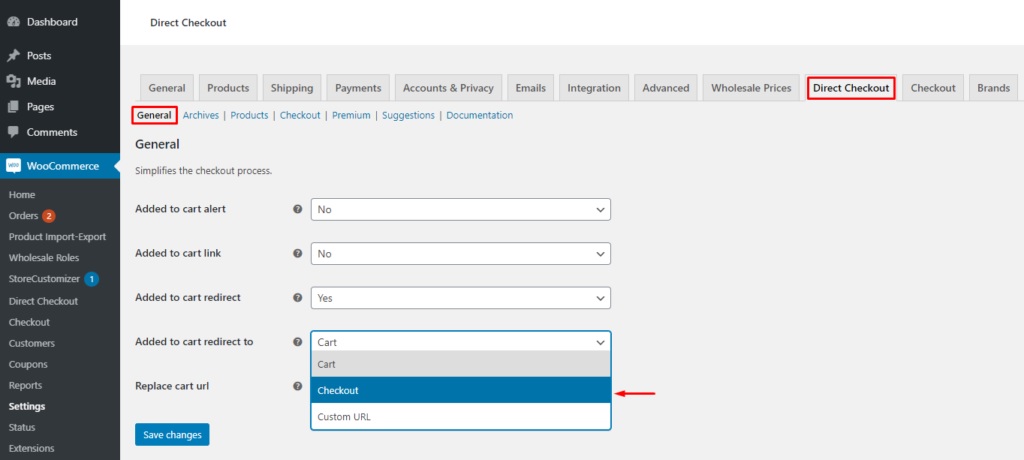
Теперь откройте вкладку Direct Checkout и перейдите в Общие настройки. Если вы нажмете « Добавлено в корзину» перенаправить на опцию , количество страниц можно будет установить в раскрывающемся меню. Просто выберите Checkout в этой опции и сохраните изменения .

В следующий раз, когда ваши клиенты нажмут кнопку «Добавить в корзину», они будут перенаправлены непосредственно на кассу. Если вы хотите узнать больше об альтернативных шагах, чтобы перенаправить их к оформлению заказа, ознакомьтесь с нашим руководством о том, как пропустить страницу корзины, отредактировать сообщение о добавлении в корзину или создать прямую ссылку для оформления заказа.
Вывод
Это наше руководство по добавлению кнопки запроса котировки WooCommerce . Это очень полезная функция на вашем веб-сайте, если вы хотите, чтобы ваши клиенты запрашивали дополнительную информацию о ценах на продукты.
Подводя итог, мы показали вам пошаговый процесс добавления кнопки запроса котировки в WooCommerce с помощью плагина. Вы можете использовать бесплатную версию плагинов, если функции, которые они предоставляют, адекватны. Однако вы всегда можете выбрать премиум-версию плагина, чтобы получить больше возможностей.
Кроме того, мы также обсудили шаги, необходимые для пропуска страницы корзины. Это также может быть вашим преимуществом, когда клиенты запрашивают расценки на вашем веб-сайте, поскольку это сокращает для них процесс оформления заказа.
Итак, можете ли вы сейчас добавить кнопку запроса на свой веб-сайт WooCommerce? Пожалуйста, дайте нам знать в комментариях.
А пока у нас есть еще несколько сообщений для вас, если вы хотите улучшить свой магазин WooCommerce:
- Как добавить список желаний в WooCommerce
- Кнопка «Добавить в корзину» WooCommerce не работает? Как это исправить!
- Как добавить обратный отсчет продукта WooCommerce
