Как добавить изображения вариантов WooCommerce к вашим продуктам
Опубликовано: 2022-10-04Любой, кто занимается электронной коммерцией, должен найти WooCommerce знакомым. Это приносит различные преимущества пользователям и владельцам интернет-магазинов. Появление вариантов изображений WooCommerce снова подняло его популярность и необходимость на новый уровень.
Тогда что это? WooCommerce — это дополнение к WordPress, которое помогает продавцам создавать свои магазины и управлять ими с помощью нескольких простых шагов. Это помогает нам с несколькими важными функциями. Некоторые выдающиеся функции включают учет запасов и налога с продаж, безопасную обработку платежей и автоматические расчеты доставки.
Функция изменения изображения WooCommerce позволяет вам вставлять более одного изображения в ваши продукты. Таким образом, очень важно привлекать клиентов и предоставлять полезную информацию о том, что вы продаете.
Эта статья расскажет вам, как добавить варианты изображений WooCommerce, выполнив несколько простых шагов. Давайте начнем!
- Причины добавления изображений вариантов WooCommerce
- Как добавить варианты изображений в WooCommerce
- 3 лучших плагина для добавления изображений вариантов WooCommerce
Причины добавления изображений вариантов WooCommerce
Отображение нескольких изображений вариантов продукта в WooCommerce дает вам множество преимуществ. Помогает:
Увеличивать объем продаж
Покупатели обычно тщательно подходят к принятию решения о покупке, особенно онлайн-покупатели. Им нужна подробная информация о продукте, прежде чем покупать его, так как этот способ покупки сопряжен с большим риском.
Вот почему они с большей вероятностью покинут ваш магазин, если вы не предоставите им информацию. А какая информация может быть лучше и привлекать клиентов больше, чем разнообразные изображения?
Сравните продукты
Включение вариантов изображений настраиваемых элементов позволяет клиентам увидеть различия между этими продуктами. Это поможет им легче выбрать наиболее подходящие варианты.
Улучшить пользовательский интерфейс
Пользовательский интерфейс является ключевым фактором, который определяет, приобретут ли клиенты продукты в магазине электронной коммерции. Почему? Потому что лучший пользовательский интерфейс обеспечивает лучший опыт.
Укрепить доверие к магазину
Несколько изображений продукта показывают вашу гарантию о спецификациях продукта для клиентов. Таким образом, они будут считать, что покупка на вашем сайте менее рискованна, чем на других. В глазах покупателей ваш авторитет выше, чем у магазинов без разнообразия имиджа.
Покажите продукты эффективно
Вы сможете представить свой качественный товар в самом выгодном свете. Люди верят только в то, что видят невооруженным глазом, и то же самое делают с продуктами. Они покупают только то, что видят ясно и досконально.
И они достигают этой конечной точки в принятии решений, только убедившись, что продукт соответствует их потребностям. Это может быть связано с многочисленными изображениями от владельцев магазинов.
Как добавить варианты изображений в WooCommerce
По умолчанию WooCommerce позволяет пользователям загружать только одно изображение для каждого варианта. Это делает работу с клиентами неудобной и недружественной, тем самым сказываясь на выручке интернет-магазина.
Чтобы иметь возможность добавлять больше изображений, вы должны приобрести надстройки для демонстрации различных изображений продукта.
Плагин Additional Variation Images WooCommerce от Woosuite позволяет загружать дополнительные изображения для каждого возможного варианта. Кроме того, вы можете создать фотоальбом для каждой доступной опции вашего продукта.

Не только изображения, но вы также можете вставлять видео прямо на страницы вашего продукта. Рекламный ролик, как известно, является прекрасным способом подчеркнуть преимущества товара и привлечь новых клиентов. Вы можете использовать Vimeo, YouTube и другие платформы социальных сетей для встраивания.
Кроме того, он даже позволяет покупателям увеличивать фотографию, чтобы они могли тщательно изучить товар.
Если вы хотите получить ожидаемые результаты, выполните следующие действия, чтобы добавить варианты изображений в свой магазин WooCommerce.
Шаг 1: Настройте плагин
Во-первых, вам необходимо скачать файл дополнения в формате .zip на свой компьютер. Затем перейдите на панель управления WordPress и щелкните раздел « Плагины » в левом нижнем углу. В раскрывающемся меню выберите « Добавить новый », и вы перейдете на другую страницу.

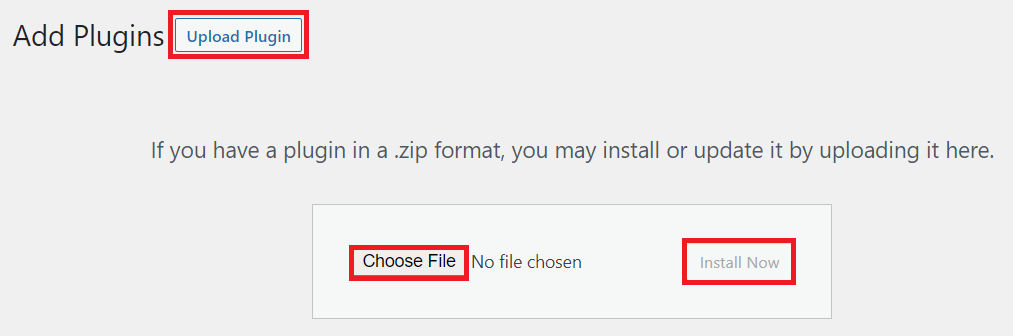
На этой странице нажмите « Загрузить плагин » в левом верхнем углу страницы. Затем нажмите на поле « Выбрать файл » в середине, дождитесь загрузки файла и выберите « Установить сейчас» .

Когда все будет готово, мы можем перейти к следующему шагу.
Шаг 2. Активируйте лицензию, чтобы начать
Теперь пришло время вернуться в раздел « Плагины », найти надстройку, которую вы только что установили, и активировать ее. После установки расширения скопируйте лицензионный ключ и вставьте его в поле « Активировать ».
Поздравляем! Вы успешно установили расширение и теперь можете его использовать.
Шаг 3. Отредактируйте или создайте продукт
Чтобы создать продукт, необходимо вернуться в панель управления. Там выберите раздел « Продукты » слева и нажмите « Добавить новый » в раскрывающемся списке.

Затем назовите и опишите свой продукт, определите цену, наличие вариантов доставки и фотографии продукта.
Если вы хотите отредактировать уже существующие продукты, выберите в меню Все продукты и измените информацию о продукте.
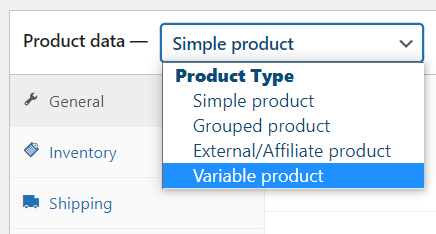
Шаг 4: выберите тип данных продукта
После выполнения всех вышеперечисленных требований прокрутите вниз до поля « Данные о продукте». Появится список выбора, и вы должны выбрать Variable products .

Вы настроили элементы меню, и теперь в нем появился новый пункт меню « Вариации» .
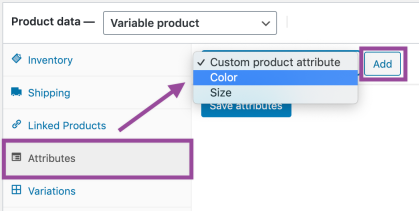
Шаг 5: Создайте несколько атрибутов
На этом этапе мы перейдем к созданию атрибутов продукта. Атрибуты имеют решающее значение для представления широкого спектра визуального контента.

Прокрутите вниз до конца этой страницы и выберите Атрибуты . Вы увидите список вариантов с тремя параметрами: Размер , Цвет и Пользовательский атрибут продукта .
Есть много цветов на ваш выбор. Однако, если вы не можете найти некоторые цвета в этом списке, вы можете добавить новый, нажав « Добавить новый ».
После выбора Color вам нужно нажать Add .

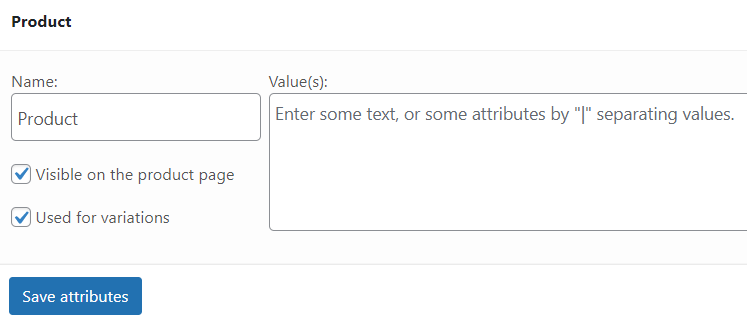
Самое главное, установите флажок « Используется для вариантов », чтобы использовать их для вариантов. Выберите Сохранить атрибуты , чтобы навсегда сохранить изменения.

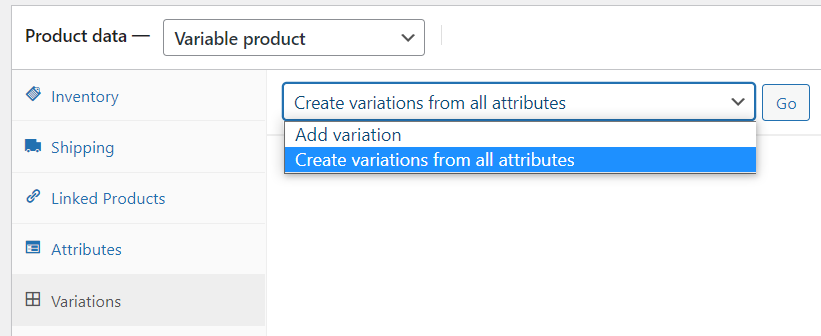
Шаг 6: Создайте варианты из атрибутов
На только что созданной странице вариантов выберите « Создать варианты из всех атрибутов» в раскрывающемся списке.

Это позволяет включать по одной фотографии в каждый вариант. Каждый раз, когда пользователь выбирает этот цвет, он увидит эту фотографию. То есть, это будет главная фотография.

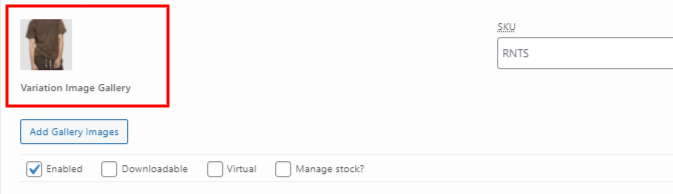
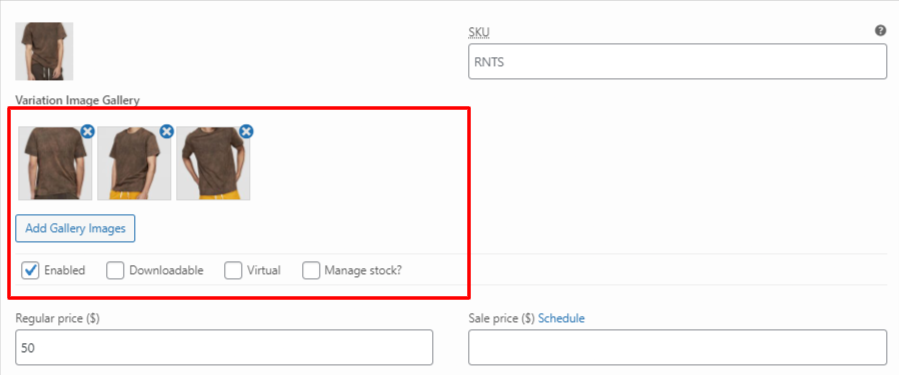
Шаг 7: Добавьте галерею изображений вариантов
Этот шаг позволяет добавить несколько изображений к цвету товара. Нажмите на название цвета и нажмите « Добавить изображения в галерею ». Затем вы можете поместить все изображения, которые хотите отобразить, в галерею вариантов. Фотографии с разных ракурсов помогают покупателям лучше понять товар, на который они смотрят.

3 лучших плагина для добавления изображений вариантов WooCommerce
Помимо плагина, о котором мы упоминали выше, вот список, который мы собрали для вашего интереса.
# 1 Галерея дополнительных изображений вариантов для WooCommerce

Галерея изображений вариантов для WooCommerce предоставляет владельцам интернет-магазинов право добавлять неограниченное количество дополнительных фотографий для каждого доступного варианта. Это высококачественный, полностью удобный для мобильных устройств и отзывчивый.
Ваши клиенты могут видеть фотографии ваших товаров самого высокого качества независимо от устройства, которое они используют для просмотра. Это только вопрос времени, когда продажи взлетят до небес, поскольку вы увеличиваете доступ потенциальных покупателей к продуктам.
Большим плюсом является то, что вы можете добавлять собственные видео или видео из социальных сетей, таких как YouTube.
Кроме того, функция миниатюр карусельного слайдера превосходна. Вы можете легко перемещать эти маленькие рисунки сбоку и снизу. Этот плагин будет правильно работать с любым дизайном WooCommerce, который вы выберете.
# 2 Вариант галереи изображений для WooCommerce

С помощью этого инструмента владельцы магазинов могут загружать как можно больше фотографий для каждого варианта, поскольку ограничений нет.
Когда клиент выбирает несколько спецификаций, это расширение позволяет отображать их на отдельных наборах фотографий.
Вы можете увеличивать, уменьшать или просматривать много разных фотографий одного варианта с помощью лайтбокса. Вы даже можете использовать опцию удаления, чтобы избавиться от любой фотографии, которую вы не хотите отображать в своем магазине.
Функции «укажи и щелкни» и сортировки также очень удобны.
# 3 Умные варианты изображений для WooCommerce

Будет ошибкой, если мы не упомянем это дополнение, говоря о добавлении вариантов изображений для продуктов WooCommerce.
Когда ваши клиенты выберут из множества возможных комбинаций, они смогут увидеть новое изображение в галерее. Они могут даже увидеть множество изображений одного и того же цвета и дизайна.
Основное изображение или миниатюра могут мгновенно обновляться, чтобы отображать выбранный вариант всякий раз, когда пользователи делают новый выбор.
Это фантастическое дополнение позволяет легко объединять множество фотографий в один вариант. Его возможности раскрывающегося списка позволяют вам представить свои товары с макетом barebones. И под образцами или вариантами вы увидите только один вариант.
На страницах циклов WooCommerce это дополнение может отображать две отдельные галереи. Входящий в комплект Simple Slider поможет вам представить ваши фотографии в элегантной форме.
Этот вариант надстройки фотогалереи можно перевести с помощью WPML, что позволяет посетителям видеть ваш сайт на их родном языке.
Добавьте изображения вариантов WooCommerce, чтобы повысить уровень своего магазина!
Это вся информация, которую вам нужно знать о том, как добавлять варианты изображений WooCommerce и их преимуществах.
Обязательно попробуйте плагин WooCommerce Additional Variation Images от Woosuite. Он предлагает все необходимые функции и удобный интерфейс, на ознакомление с которым у вас уйдет несколько минут. При этом процесс установки достаточно прост и понятен.
Мы также включили список других расширений на ваш выбор, если плагин не соответствует вашим требованиям.
Спасибо за ваше чтение, и надеюсь, что вы найдете себе подходящее расширение. Не забудьте подписаться на наш сайт, чтобы получать больше полезных инструкций!
Вы узнали, как добавлять варианты изображений WooCommerce. Пришло время узнать, как оптимизировать изображения продуктов WooCommerce, чтобы ускорить работу вашего магазина. Или вас может заинтересовать, как поставить водяной знак на изображение продукта WooCommerce.
