Как добавить WordPress до и после слайдера бесплатно
Опубликовано: 2022-11-30Поддержание интернет-магазина со временем становится конкурентоспособным из-за увеличения количества интернет-магазинов и их инновационных стратегий. Поэтому владельцам необходимо придумать что-то, что действительно поможет им продемонстрировать ценность своей продукции. И в этом случае ничто не может сравниться с WordPress до и после слайдера, поскольку он показывает ценность вашего продукта именно так, как вы хотите.
В WordPress есть несколько вариантов добавления ползунков до и после. Но в первую очередь вам придет в голову использование плагинов WordPress, если вы посчитаете время и усилия, которые вам придется вложить. Более того, поскольку в WordPress существует множество плагинов слайдера до и после, вам также нужно сосредоточиться на использовании самого удобного плагина.
Вот почему здесь мы покажем процесс добавления ползунка «до» и «после » с помощью наиболее подходящего плагина WordPress. Но перед этим давайте углубимся в то, что такое слайдер «до» и «после», а также каковы его дополнительные преимущества, помимо демонстрации значений.
Что такое слайдер до и после?
Слайдер «до и после» — это плагин, который позволяет пользователям сравнивать два изображения на сайтах WordPress, чтобы представить преимущества и возможности использования продуктов или услуг. Кроме того, это дает каждому четкое представление о том, какой вариант для него лучший.
Короче говоря, слайдер Elementor до и после позволяет вам принять наилучшее решение, демонстрируя сравнение двух изображений.
Зачем использовать слайдер изображений WordPress до и после?
Клиенты никогда не получают продукт или услугу по минимальной цене, которая не представляет никакой ценности. Скорее, они не возражают платить больше, если продукт соответствует их требованиям или потребностям. Это означает, что вам нужно продемонстрировать преимущества своих продуктов на целевых страницах, чтобы убедить клиентов принять меры. Вот почему слайдер изображений WordPress до и после пригодится!
Помимо этого, он также предлагает другие преимущества, которые будут способствовать развитию бизнеса в долгосрочной перспективе, такие как:
- Это упрощает процесс принятия решения клиентом.
- Онлайн-слайдер «до и после» увеличивает продажи и доходы вашего бизнеса.
- Позвольте вам продемонстрировать преимущества использования ваших продуктов или услуг.
- Ползунок «до» и «после» создает целевые страницы WordPress с высокой конверсией .
- Он сравнивает два изображения таким образом, чтобы привлечь внимание клиентов .
Это причины, которые заставят вас использовать этот WordPress до и после слайдера изображений, не задумываясь. Теперь пришло время изучить быстрый способ использования Elementor до и после слайдера.

Шаги по добавлению слайдера до и после в WordPress
Здесь мы будем использовать плагины для добавления слайдера до и после в WordPress. Хотя вы также можете использовать онлайн-инструменты для создания сравнительных изображений для WordPress. Но использование плагинов WordPress — лучший вариант для добавления сравнительных изображений на сайт, потому что он не требует кодирования. Таким образом, следуйте приведенным ниже шагам, чтобы мгновенно создать слайдер WordPress до и после:
Шаг 1: Установите Elementor до и после плагина слайдера.
Чтобы воспользоваться преимуществами ползунка «до» и «после», на вашем сайте WordPress необходимо установить два плагина:
- Элементор (бесплатно)
- ElementsKit (бесплатно)
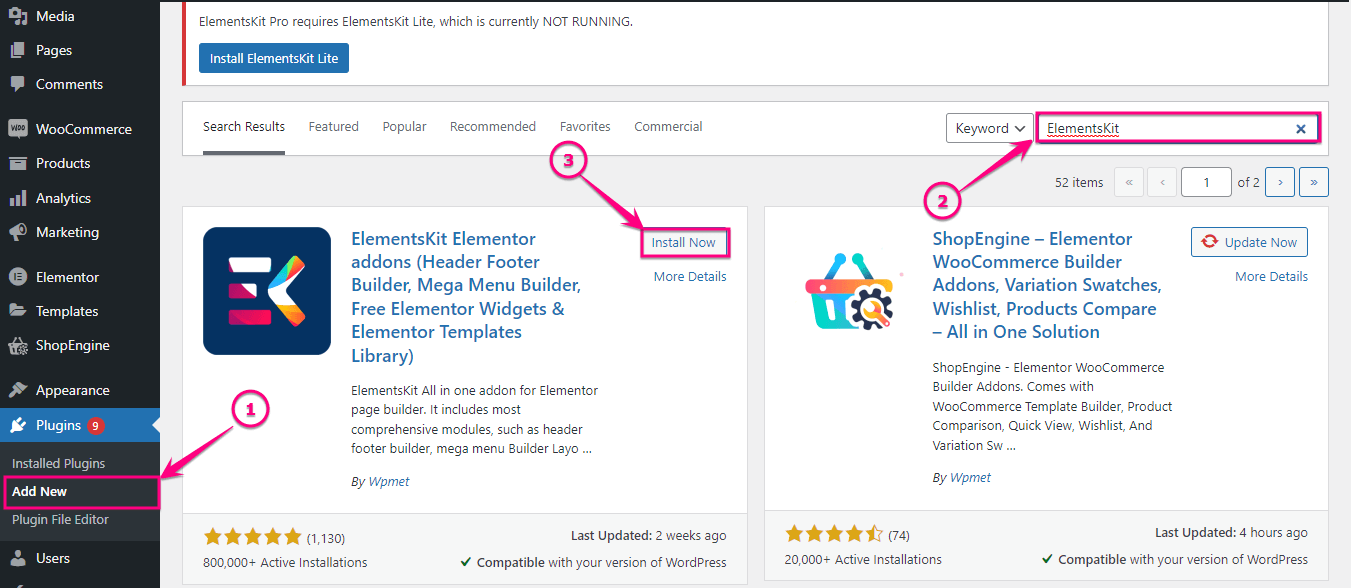
Бесплатной версии этих плагинов будет достаточно, чтобы добавить WordPress до и после слайдера. Итак, на первом этапе вам нужно установить Elementor и ElementsKit на WordPress. Для этого перейдите к (1). Добавьте новую опцию в разделе «Плагины» и найдите плагин в (2). Поле поиска . После этого нажмите кнопку (3). кнопку «Установить сейчас» и после установки активируйте ее. Таким образом, установите и активируйте оба плагина.

Шаг 2: Включите виджет сравнения изображений.
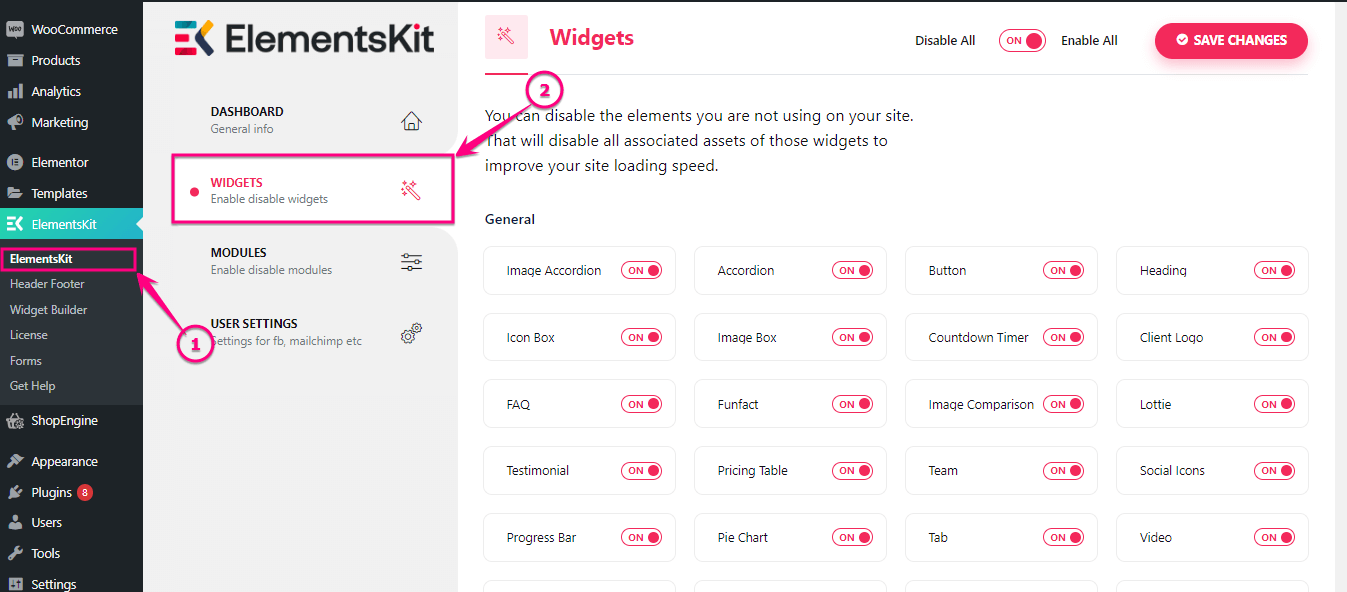
Теперь включите виджет сравнения изображений ElementsKit. Чтобы включить его, перейдите к (1). ElementsKit и щелкните значок (2). Вкладка виджеты .

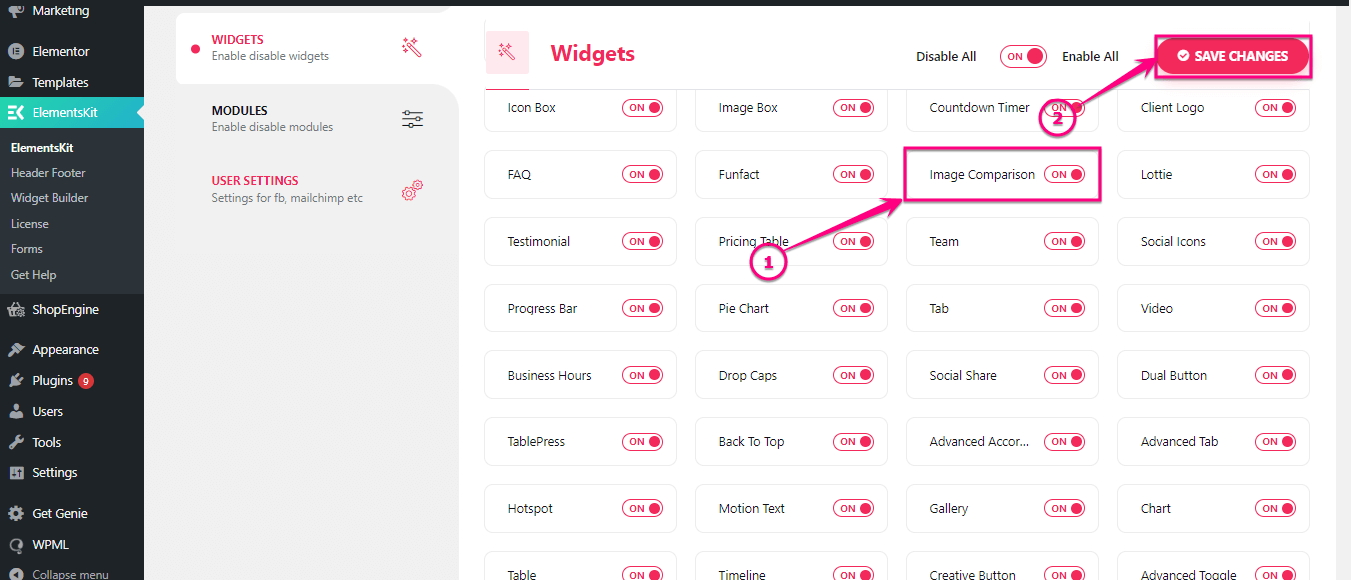
После этого включите (1). Виджет « Сравнение изображений » и щелкните значок (2). Кнопка Сохранить изменения .


Шаг 3: Добавьте WordPress до и после слайдера изображений.
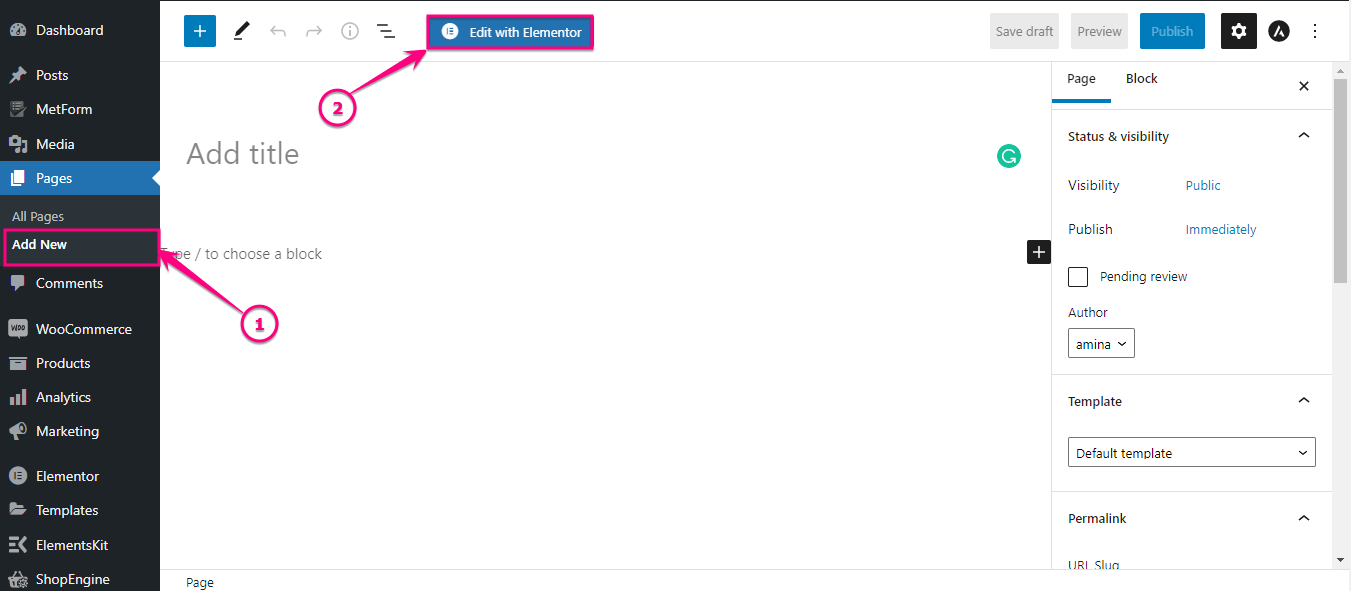
На этом этапе вам нужно перейти на страницу , на которую вы хотите добавить WordPress до и после слайдера, или же вы также можете добавить для него новую страницу. Затем нажмите (2). Редактируйте с помощью кнопки Elementor , чтобы добавить слайдер до и после онлайн.

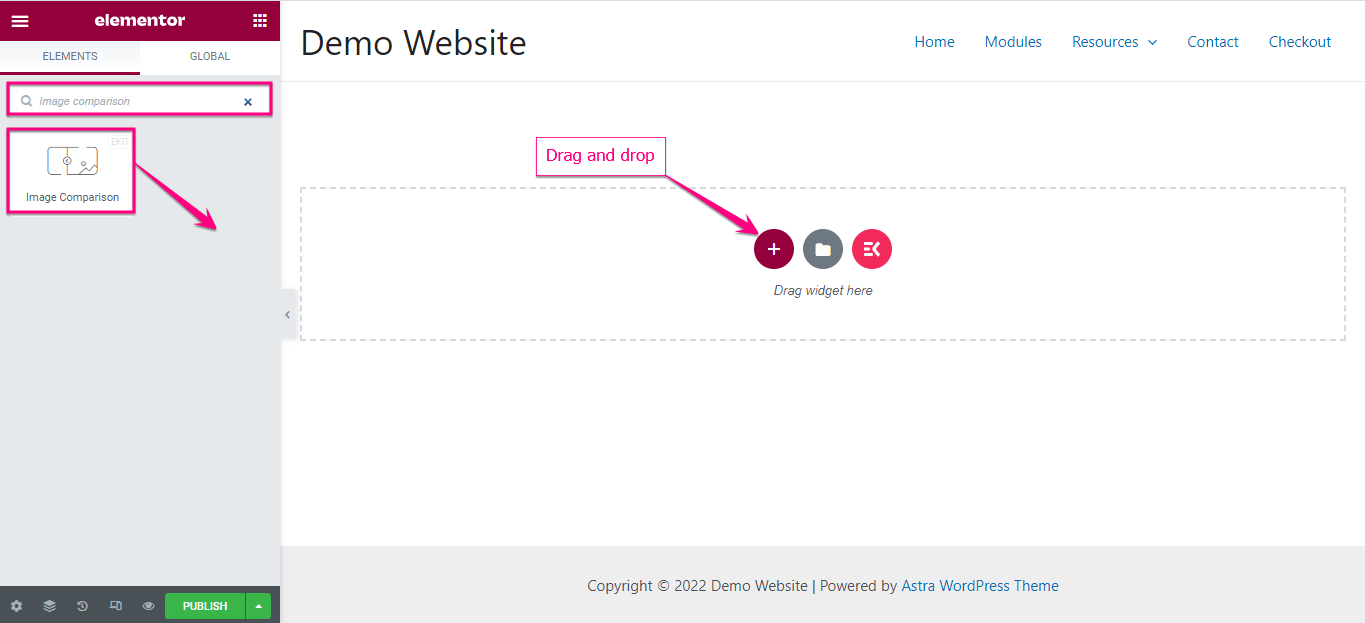
Затем найдите виджет «Сравнение изображений » в поле поиска. Найдя виджет, перетащите его на значок плюса.

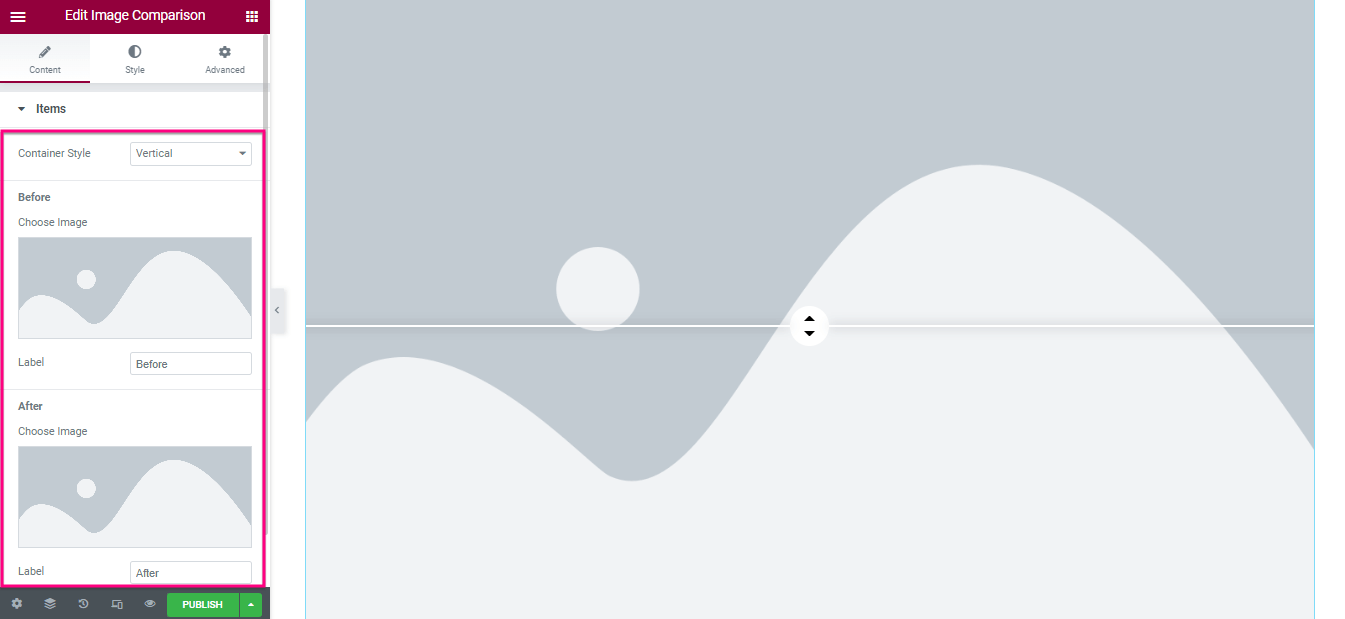
В левой части панели инструментов Elementor выберите изображения до и после вместе с метками на вкладке элементов.

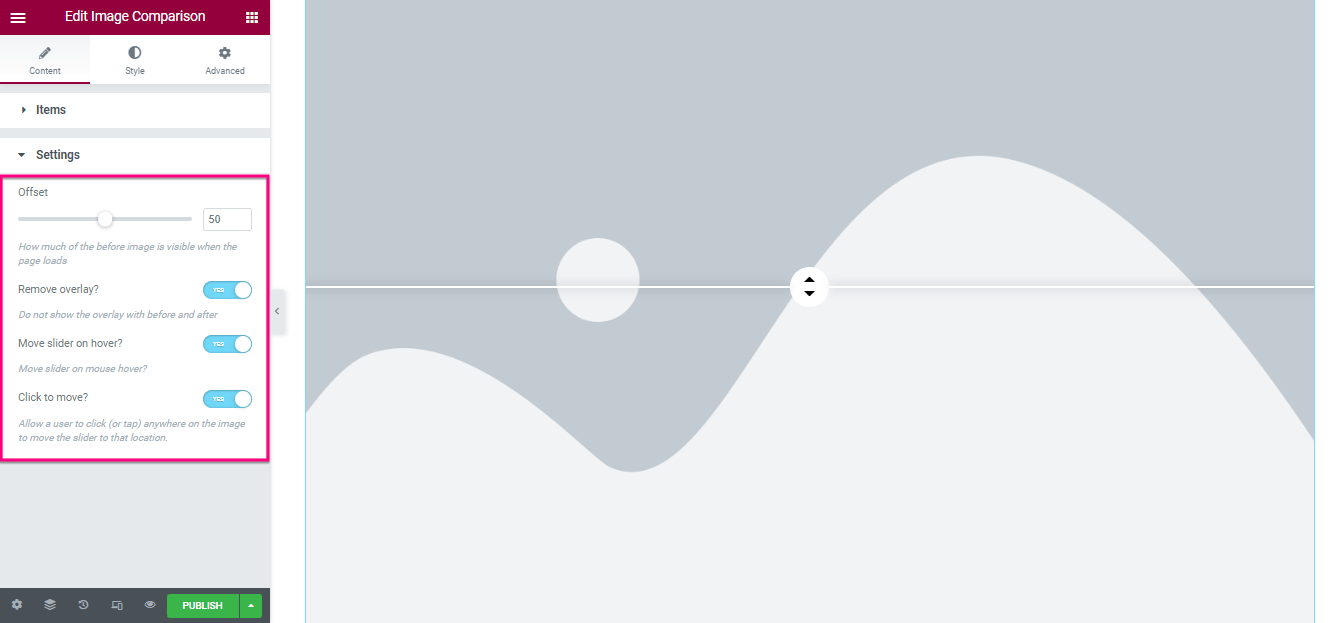
Теперь перейдите на вкладку «Настройки» и настройте смещение для вашего WordPress до и после ползунка изображения. Кроме того, включите или отключите наложение, переместите ползунок при наведении и нажмите, чтобы переместить параметры.

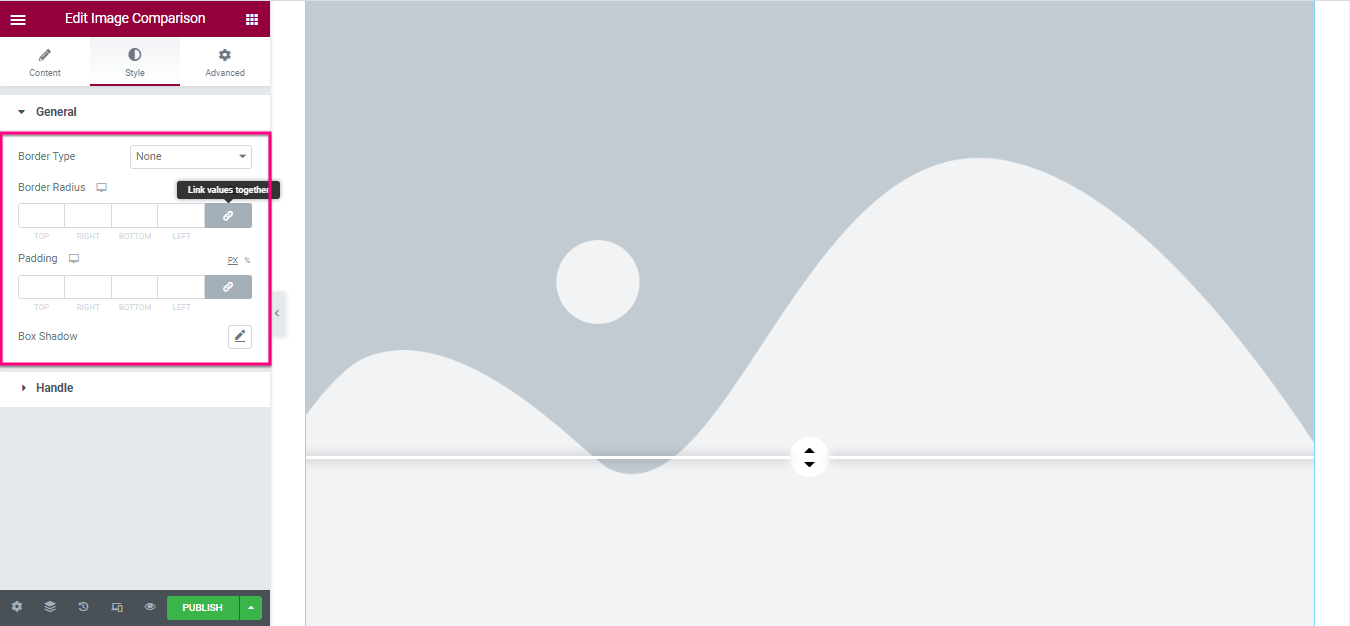
После редактирования содержимого перейдите на вкладку «Стиль » и настройте «Тип границы», «Радиус границы », « Отступы » и «Тень блока», которые вы найдете на вкладке «Общие».

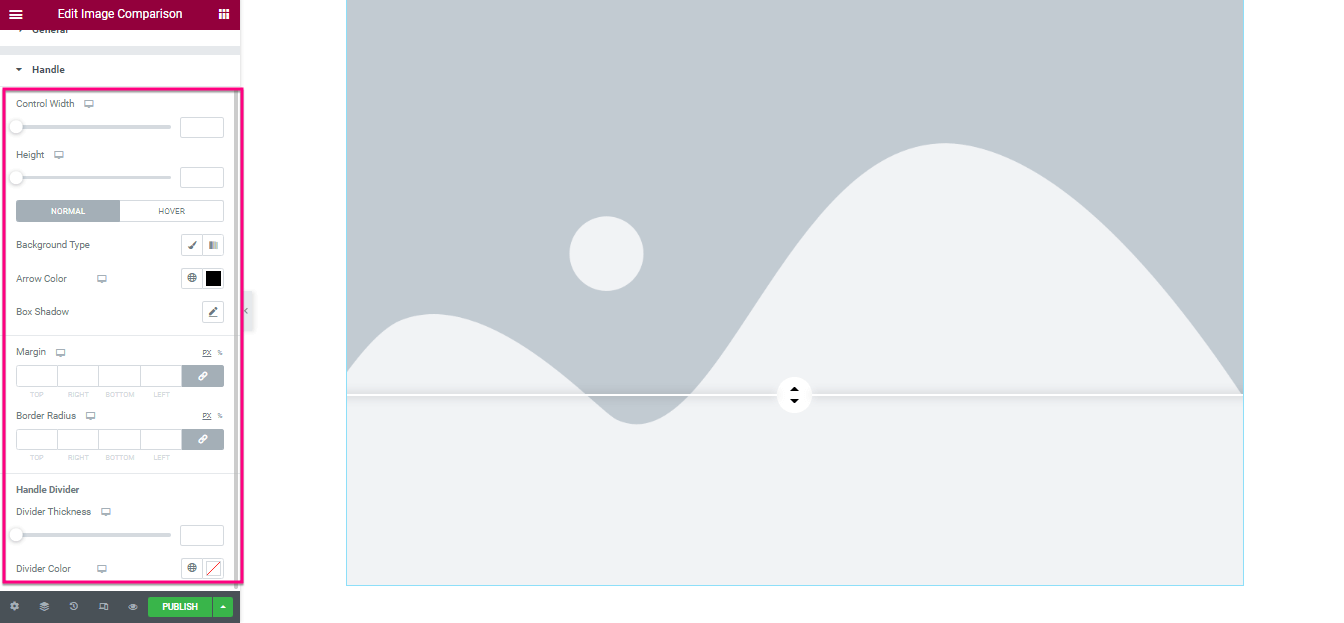
Теперь перейдите на вкладку Handle и настройте :
- Ширина управления
- Высота
- Тип фона
- Цвет стрелки
- Коробчатая тень
- Поле
- Радиус границы
- Толщина делителя
- Цвет разделителя

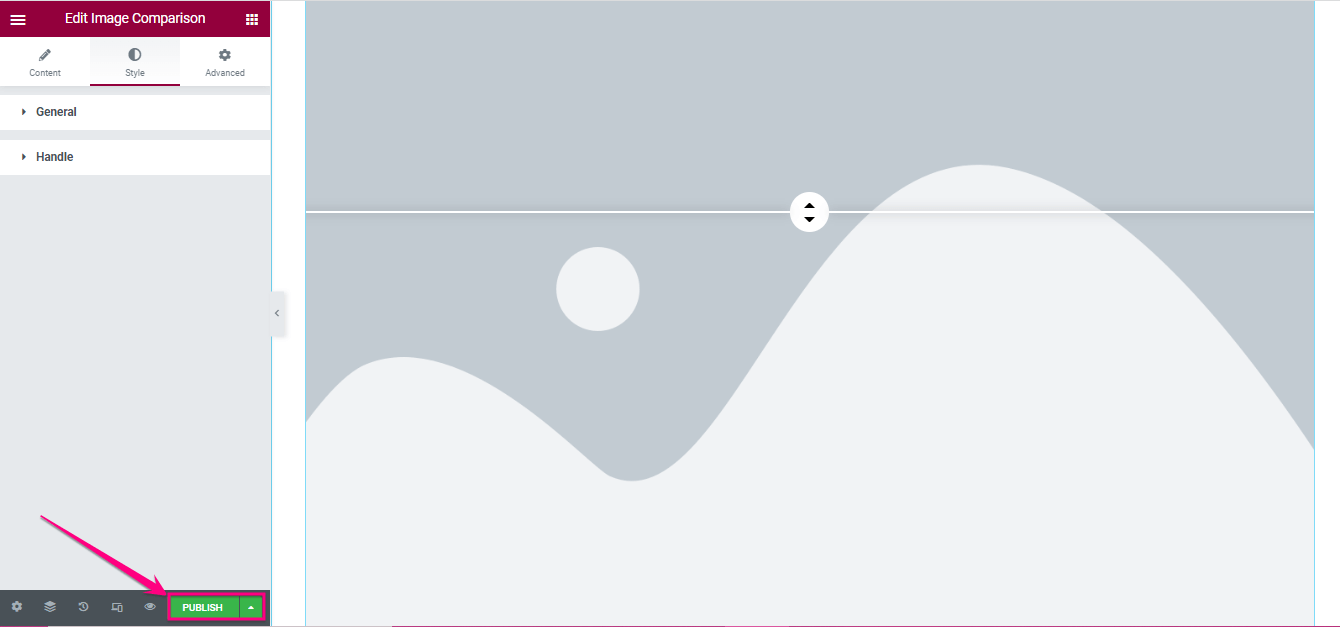
Наконец, нажмите кнопку «Опубликовать» или «Обновить », чтобы оживить слайдер изображений WordPress до и после.

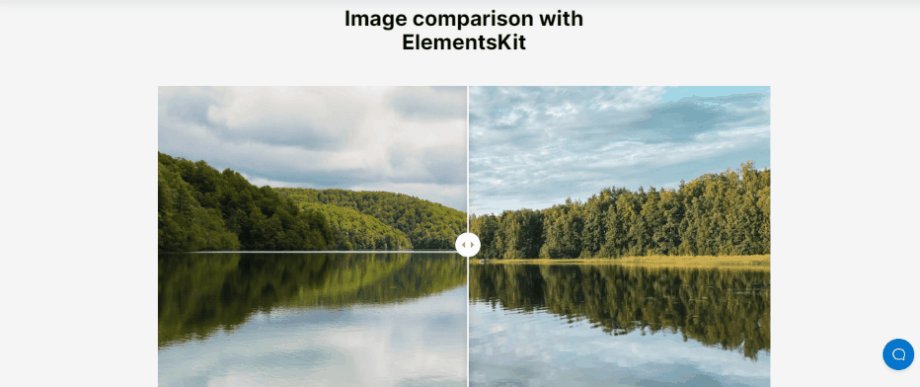
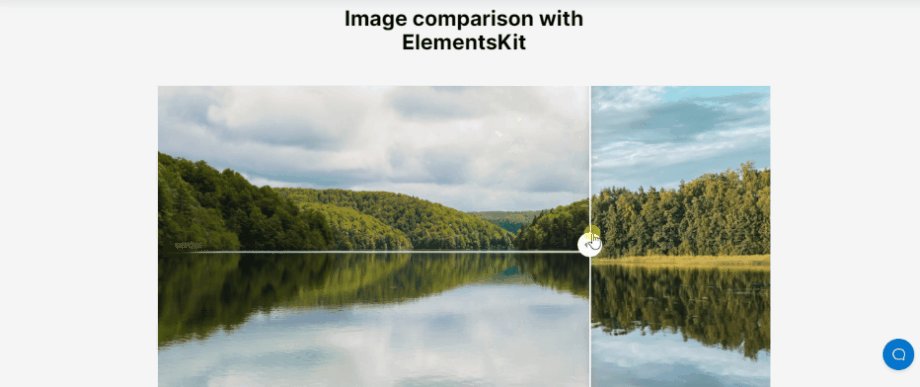
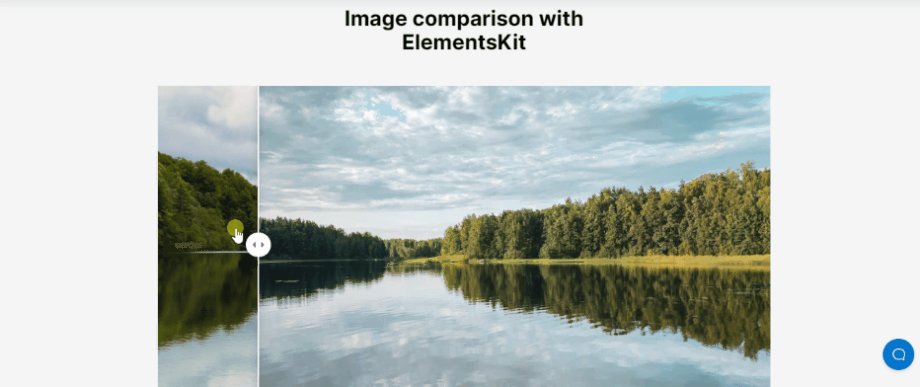
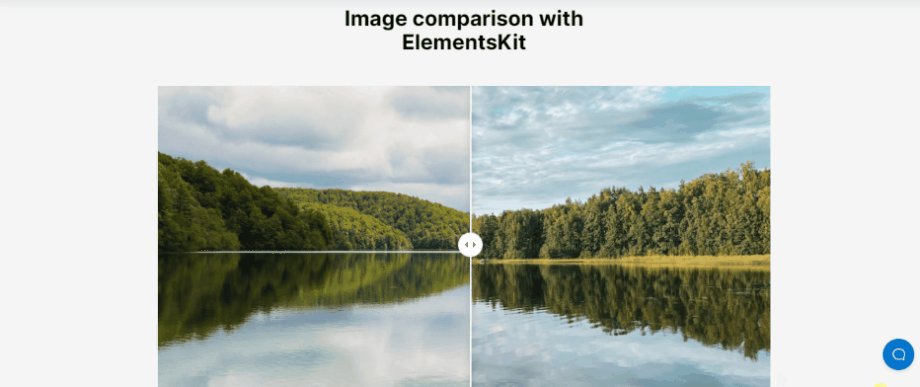
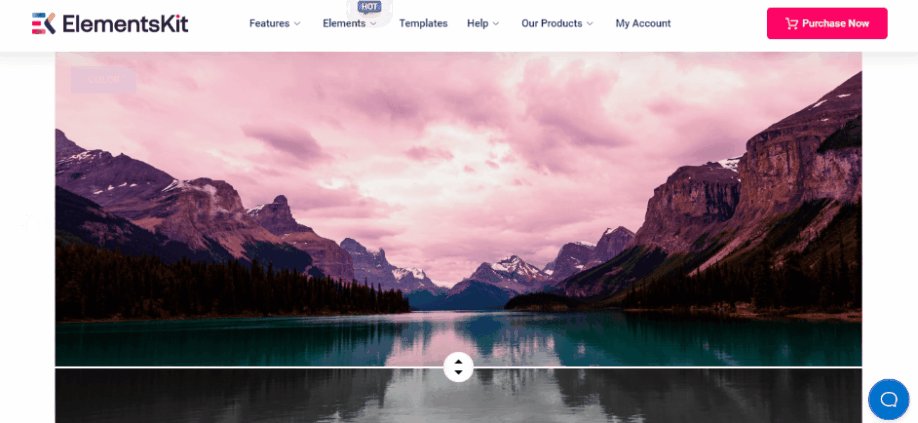
Финальное сравнительное изображение WordPress
Вот красивое сравнительное изображение, которое мы создали с помощью ElementsKit:

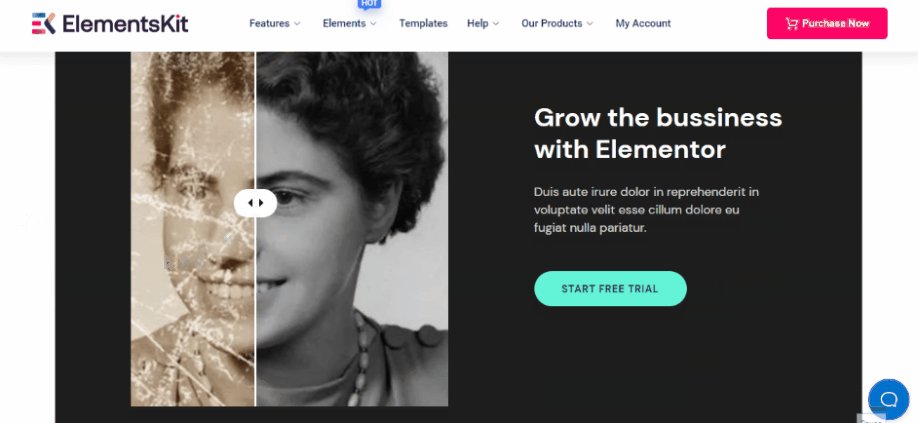
Демонстрации потрясающего WordPress до и после слайдера
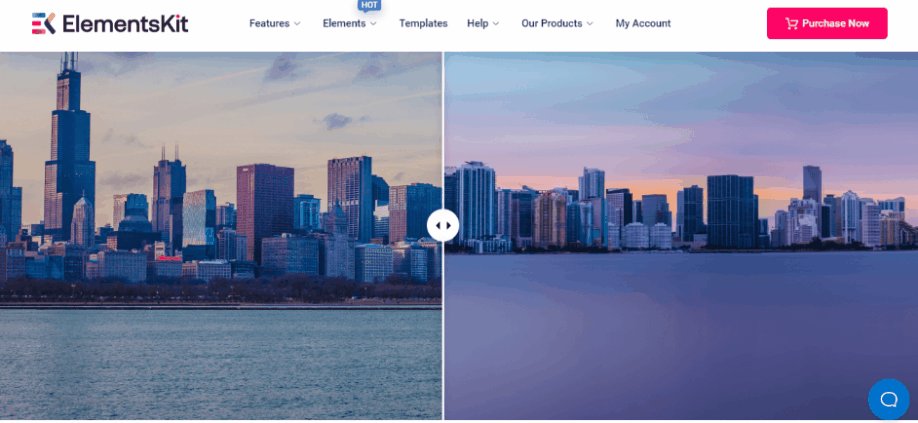
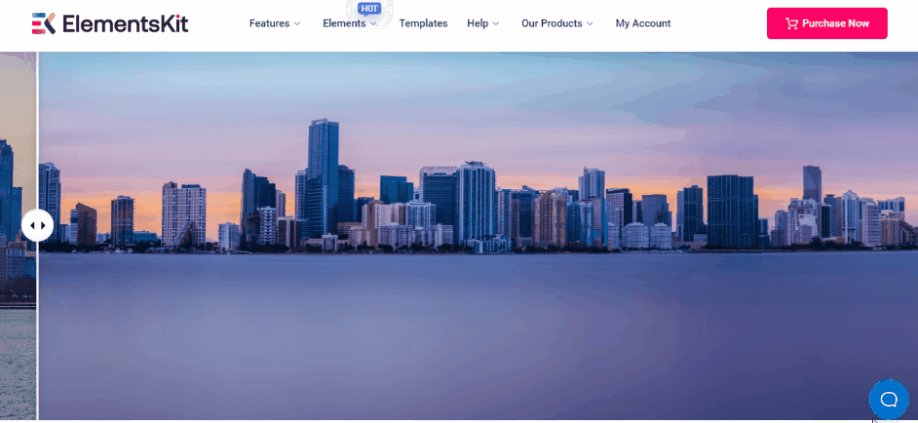
Вы можете добавить и наслаждаться любым типом сравнительного изображения в WordPress, если выберете правильный плагин, который сделает вашу целевую страницу более красивой и привлекательной для ваших клиентов. Мы использовали ElementsKit для создания потрясающего изображения для сравнения в WordPress. Кроме того, вы можете добавить различные ползунки до и после. Вот еще несколько примеров сравнительных изображений WordPress, созданных с помощью ElementsKit:

Витрина до и после слайдера изображения
Отображение слайдера WordPress до и после не только убеждает посетителей воспользоваться вашими услугами, но и помогает им снова вернуться на ваш сайт, если ваш продукт их устраивает. В дополнение к этому, он также предлагает другие возможности, которые были описаны выше. Однако вы уже знали, как добавлять изображения для сравнения в WordPress.
Таким образом, проверьте весь процесс и добавьте слайды до и после в WordPress с помощью ElementsKit , не затрачивая много сил и времени. Хотя вы можете использовать любой плагин для создания этого сравнительного изображения. Но эти плагины могут не дать вам столько возможностей, как ElementsKit.
Например, вы можете наслаждаться маскированием изображений , лентой Behance , сравнительной таблицей и т. д., а также добавлять сравнительные изображения в WordPress, если используете ElementsKit, так как это универсальный аддон для Elementor. Итак, используйте лучший плагин слайдера WordPress до и после для демонстрации сравнительных изображений на вашем сайте.
