Как добавить меню навигации WordPress в сообщения / страницы
Опубликовано: 2023-06-26Если вы новичок в WordPress, меню навигации иногда может показаться сложной задачей. С таким количеством опций и настроек может быть сложно понять, с чего начать.
Однако, как только вы освоитесь, создание пользовательских меню на самом деле будет довольно простым и может иметь большое значение для удобства использования и взаимодействия с пользователем вашего веб-сайта. С помощью меню WordPress вы можете легко создавать навигационные ссылки на свои страницы и записи, а также внешние ссылки, настраиваемые ссылки и даже категории и теги.
В этом посте мы расскажем вам, как добавить меню навигации WordPress в сообщения, чтобы вы могли контролировать навигацию своего веб-сайта и сделать ее более удобной для вашей аудитории.
Зачем добавлять меню навигации WordPress в записи/страницы?
Меню навигации веб-сайта состоит из набора ссылок, которые направляют пользователей к важным разделам сайта. Эти связи могут помочь посетителям в поиске нужной им информации, что улучшит их общее впечатление как клиентов и побудит их оставаться на вашем веб-сайте WordPress в течение длительного периода времени.

Ваша тема WordPress будет определять точное положение вашего меню навигации. Даже несмотря на то, что большинство тем позволяют отображать меню в разных местах.
Например, вы можете включить специализированное меню со ссылками на все товары, которые обсуждаются на определенной странице продаж.
В своем блоге WordPress у вас также есть возможность отображать связанный контент с помощью меню. Вы можете побудить посетителей просмотреть больше ваших материалов, включив это навигационное меню в конце статьи в блоге и направив их к нему.
Теперь, когда мы разобрались с этим, давайте посмотрим, как вы можете добавить меню навигации к любому сообщению или странице с помощью WordPress. Просто используйте приведенные ниже быстрые ссылки, чтобы перейти непосредственно к подходу, который вы хотели бы использовать:
Значение навигации в создании веб-сайтов
Веб-дизайн не может существовать без навигации как основного компонента. Это важный компонент, который поддерживает целостность вашего веб-сайта и помогает пользователям сайта находить нужную им информацию. Когда дело доходит до навигации по веб-сайту, очень важно, чтобы все было как можно проще.
Пользователям не нужно просматривать несколько меню или страниц, чтобы найти то, что они ищут; скорее, это должен быть простой и понятный процесс.
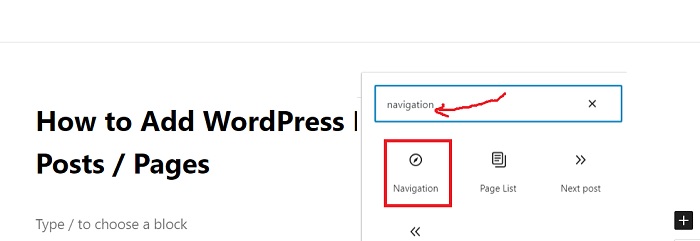
Найдите блок «Меню навигации» и выберите только что созданное меню. Вы можете настроить внешний вид меню в настройках блока, например макет, выравнивание и цвет. Добавляя меню навигации WordPress в свои сообщения
Пользовательский опыт может быть улучшен за счет лучшей навигации, которая помогает уменьшить разочарование и экономит время. Крайне важно помнить, что посетители вашего веб-сайта ищут определенную информацию или продукт, и если они не могут найти ее без труда, они вскоре перейдут на другой веб-сайт, который может ее предоставить. Если вы не можете его предоставить, важно помнить, что посетители вашего веб-сайта ищут его.
Поисковая оптимизация (SEO) улучшается, когда с ней сочетается эффективная навигация. Содержимое вашего веб-сайта будет лучше понято поисковыми системами благодаря хорошо структурированной системе навигации. Это упростит поисковым системам сканирование ваших страниц и размещение их в результатах поиска.
Метод 1: Использование блока навигации WordPress (лучше всего подходит для отдельных страниц и сообщений)
Использование встроенного блока навигации — это самый простой способ добавить меню навигации WordPress к записям и страницам. Это позволяет отображать меню навигации в любом месте на странице или в сообщении, но каждое меню необходимо добавлять вручную.
Если вам нужно точно определить, где будет отображаться меню на каждой странице, это идеальный подход. Однако, если вы хотите добавить меню навигации WordPress в сообщения в одном и том же меню навигации на несколько страниц и сообщений, это может занять много времени и раздражать.
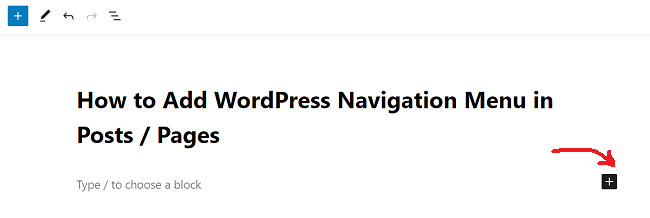
Просто зайдите на страницу или пост, где вы хотите установить навигационное меню WordPress, чтобы начать использовать эту технику. Затем, чтобы добавить свежий блок на страницу, нажмите кнопку «+».

Меню WordPress может также включать кнопки социальных сетей, которые будут побуждать посетителей следить за вами на таких сайтах, как Twitter, Facebook, YouTube, LinkedIn и других.

Символ «+» расположен на вкладке «Список». Нажмите на нее, чтобы начать. На этот раз выберите «Значки социальных сетей». Возможность добавлять значки социальных сетей теперь доступна в новом разделе.

Нажмите на новую область «+ Нажмите плюс, чтобы добавить», чтобы начать работу. WordPress поставляется с простой функцией поиска, которая иногда дает ненадежные результаты. Чтобы улучшить поиск по сайту, мы советуем использовать поисковый плагин WordPress.
Еще лучше, если вы выберете сложный плагин, такой как SearchWP, он заменит стандартный поиск WordPress. Все поля поиска вашего сайта, в том числе в меню навигации, будут автоматически использовать SearchWP после настройки плагина.

Независимо от того, используете ли вы сложный плагин, такой как SearchWP, или встроенную функцию WordPress, просто выберите «Поиск», чтобы добавить панель поиска в меню. Наконец, не забудьте протестировать блок навигации на разных устройствах и размерах экрана.
Убедитесь, что он адаптивен и хорошо выглядит как на мобильных устройствах, так и на настольных компьютерах. Это поможет обеспечить беспрепятственную и приятную работу ваших пользователей независимо от устройства, которое они используют для доступа к вашему сайту.
Способ 2. Использование полнофункционального редактора сайта (только темы блоков)
Полнофункциональный редактор сайта поможет вам сэкономить время, поскольку он позволяет визуализировать и хорошо организовать дизайн вашего веб-сайта интуитивно понятным и простым для понимания способом. Независимо от того, создаете ли вы совершенно новый веб-сайт или переделываете существующий, Полнофункциональный редактор сайта — это невероятный инструмент, который поможет вам с легкостью справиться с задачей.

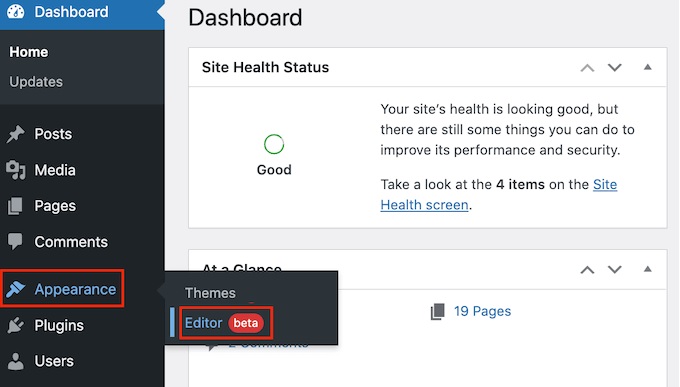
Чтобы начать, перейдите в раздел Темы » Редактор на панели управления WordPress. По умолчанию редактор отобразит домашний шаблон для вашей темы.
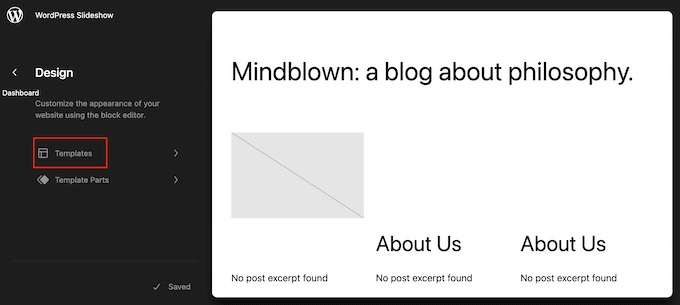
Нажмите «Шаблоны» в меню слева, чтобы добавить меню навигации к своим страницам или сообщениям WordPress. Все шаблоны, составляющие вашу тему WordPress, теперь будут видны в редакторе.

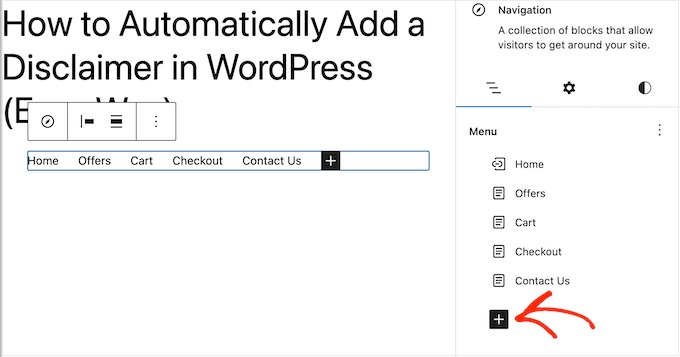
Выберите шаблон «Один», чтобы включить меню навигации в записи блога WordPress. Вместо этого используйте шаблон «Страница», если вы хотите добавить меню на свои страницы. WordPress теперь предоставит предварительный просмотр выбранного вами шаблона. Следуя процедурам в подходе 1, вы можете увеличить количество страниц меню, добавить панель поиска и сделать другие вещи.
Метод 1 — прекрасный вариант, если вы просто хотите добавить меню навигации к небольшому количеству статей и страниц на своем веб-сайте. Если, с другой стороны, вы хотите отображать одно и то же меню на всем своем веб-сайте, это не самое лучшее решение для вас, поскольку оно требует, чтобы вы создавали каждое меню отдельно.
Если вы используете блочную тему на своем веб-сайте, такую как GB Patterns Pro, у вас есть возможность включить меню навигации WordPress либо на странице, либо в шаблоне сообщения. После этого это меню будет автоматически отображаться на каждой из ваших страниц или статей, и вам больше не нужно будет добавлять его вручную.
Если вы постоянно хотите отображать одно и то же меню навигации в одной и той же области, это лучшее решение для вас. После того, как вы настроили внешний вид навигационного меню по своему вкусу, вы можете активировать его, выбрав опцию «Сохранить». Если вы зайдете на свой веб-сайт в это время, вы увидите, что меню навигации одинаково для всех ваших страниц и статей WordPress.
Способ 3: создание пользовательской темы WordPress (более настраиваемой)
Другой вариант — создать уникальную тему WordPress. Хотя этот подход более сложный, у вас есть полный контроль над тем, где меню отображается в ваших сообщениях или на страницах.
Раньше для создания уникальной темы WordPress требовалось писать код и следовать сложным инструкциям. Однако, используя SeedProd, теперь вы можете быстро разрабатывать свои собственные темы.
Самый лучший конструктор страниц WordPress с перетаскиванием — SeedProd, а подписчики Pro и Elite также получают доступ к мощному конструктору тем. Вы можете использовать это для создания собственных тем WordPress без написания кода. Пожалуйста, перейдите к нашему руководству о том, как создать уникальную тему WordPress (без какого-либо кодирования) для получения дополнительной информации.
Вы можете добавить меню навигации на любую страницу вашего сайта WordPress после разработки темы.
Вы можете легко найти шаблон, который управляет дизайном ваших сообщений или страниц, перейдя в SeedProd » Theme Builder. Обычно это будет «Одно сообщение» или «Одна страница». Затем конструктор страниц SeedProd с перетаскиванием запустит шаблон.
Перейдите в область «Виджеты» в меню слева. Перетащите блок «Меню навигации» из этого места в макет.
Блок меню навигации будет выбран после того, как вы щелкнете в предварительном просмотре в реальном времени.
Теперь выберите меню, которое вы хотите отобразить, используя опцию «выбрать меню».
Необязательный заголовок теперь может быть включен в поле «Заголовок». Это будет отображаться над меню параметров WordPress.
Нажмите кнопку «Применить», чтобы получить образец того, как меню будет выглядеть на вашем веб-сайте. Параметры на вкладке «Дополнительно» позволят вам изменить интервал, применить пользовательский CSS и даже добавить анимацию CSS.
Нажмите кнопку «Сохранить» на панели инструментов SeedProd, если вас устраивает внешний вид меню. Далее нажмите «Опубликовать».
Нижняя граница
Мы надеемся, что наш учебник о том, как добавить меню навигации WordPress в сообщения, был вам полезен. Навигация — ключевой элемент любого веб-сайта, и наличие простых в использовании меню может существенно повлиять на взаимодействие с пользователем.
