Как добавить поле WYSIWYG в формы WordPress?
Опубликовано: 2022-10-13Хотите знать, как добавить поле WYSIWYG в WordPress Forms? Что ж, оставайтесь с нами до конца, чтобы узнать, как именно.
Проще говоря, WYSIWYG (произносится как wiz-ee-wig) — это программное обеспечение для редактирования. Этот невероятный инструмент показывает вам, как будет выглядеть контент после того, как вы его опубликуете.
Точно так же в поле формы WYSIWYG текст, который вы вводите в редакторе, выглядит как опубликованный текст. И если вы хотите, чтобы в вашей форме было поле WYSIWYG, мы здесь, чтобы помочь.
В этой статье мы рассмотрим поле WYSIWYG и шаги по его добавлению в форму. Давайте начнем!
Что такое поле WYSIWYG и зачем оно вам?
WYSIWYG , сокращение от What You See Is What You Get , это редактор, используемый на большинстве сайтов WordPress. Этот редактор позволяет пользователям управлять макетом или содержимым без ввода какой-либо команды.
Например, когда пользователи пишут документ с помощью текстового процессора, он использует WYSIWYG. Это повторяет то, что они создают, редактируют или форматируют в печатном документе или файле PDF.
Таким образом, добавление поля WYSIWYG в вашу форму WordPress предоставляет редактор для ваших пользователей. Они могут вводить любое содержимое в поле и соответствующим образом форматировать его. С полем WYSIWYG вы можете:
- Позвольте пользователям отправлять гостевые сообщения через интерфейсную форму.
- Позвольте пользователям просматривать, как контент будет выглядеть после публикации во время редактирования.
- Разрешить пользователям без знаний программирования использовать этот редактор.
С учетом сказанного у вас также должен быть инструмент, который позволяет без проблем добавлять поле WYSIWYG. И Everest Forms — идеальный плагин для этого! Это конструктор форм WordPress с функцией перетаскивания, который предлагает поле WYSIWYG. Вы можете добавить это поле в свою форму для любой необходимой цели.

Таким образом, мы будем использовать этот плагин, чтобы показать вам, как добавить поле WYSIWYG в формы.
Как добавить поле WYSIWYG в формы WordPress?
Шаг 1. Установите и активируйте Everest Forms и Everest Forms Pro
Первое, что вам нужно сделать, это настроить Everest Forms и Everest Forms Pro на панели управления WordPress.
Да, вам потребуется профессиональная версия плагина. Это потому, что поле WYSIWYG разблокировано только в премиум-версии.
Чтобы получить подробное руководство, ознакомьтесь с нашей статьей о том, как установить Everest Forms Pro.
Шаг 2: Создайте новую пользовательскую форму
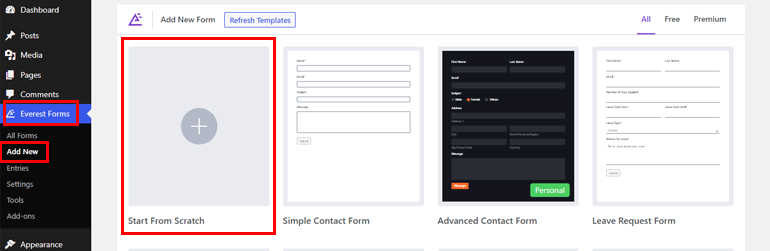
После завершения установки плагина откройте Everest Forms >> Add New . На странице « Добавить новую форму » вы найдете набор готовых шаблонов форм. Однако вы также можете начать с нуля.

В этом уроке мы начнем с нуля. Итак, нажмите «Начать с нуля » и назовите свою форму. Здесь мы назовем его «Форма WYSIWYG» и нажмем «Продолжить».

Вы можете построить любой тип формы в соответствии с вашими требованиями; это может быть контактная форма, форма запроса на отпуск, форма гостевого поста и т. д.
Все, что вам нужно сделать, это перетащить необходимые поля в редактор формы и нажать кнопку Сохранить .
Шаг 3. Добавьте и настройте поле WYSIWYG в своей форме
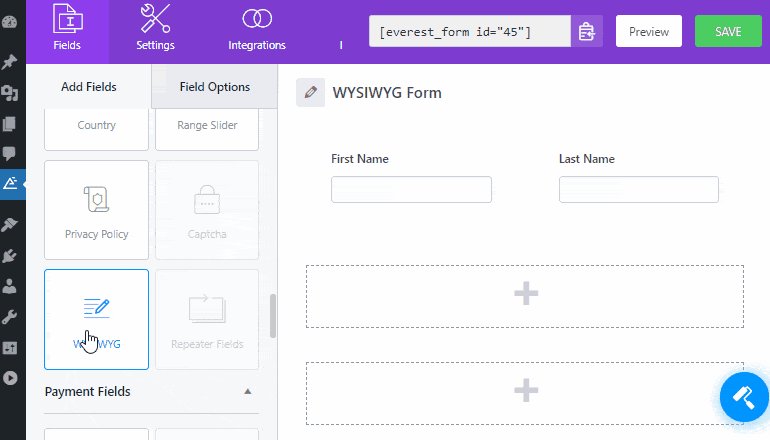
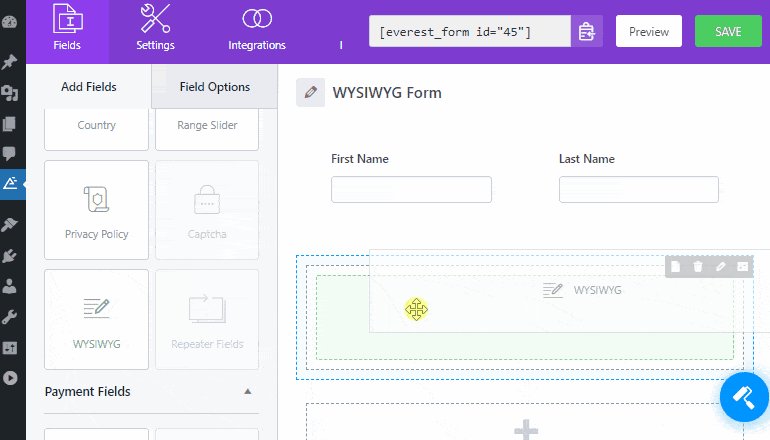
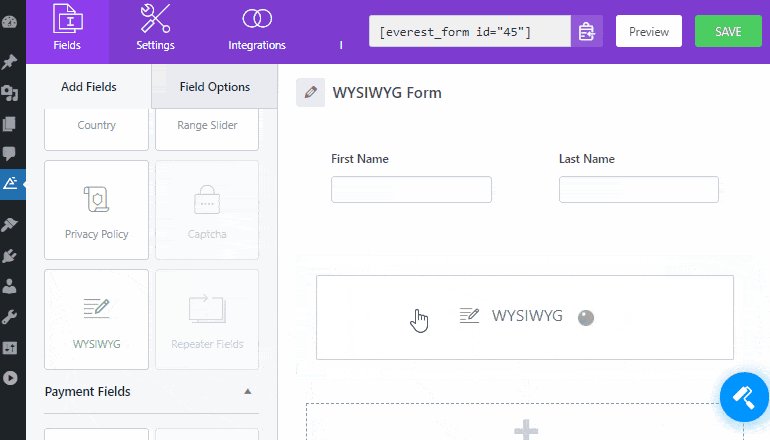
Добавление поля WYSIWYG с помощью Everest Forms в вашу форму не составляет труда. Просто перетащите поле WYSIWYG из расширенных полей в форму.

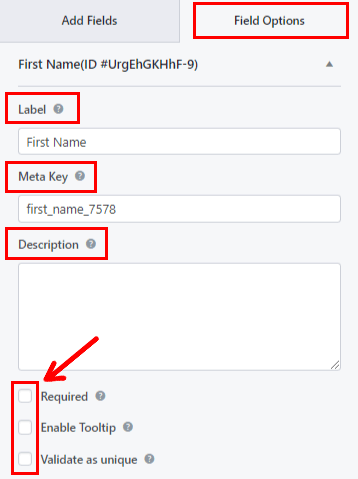
Кроме того, вы можете настроить поле WYSIWYG. Вам просто нужно щелкнуть поле, и его параметры поля появятся слева.
Затем вы можете внести изменения в параметры поля, как описано ниже:
- Метка : здесь вы можете изменить метку поля, введя то, что вы хотите, чтобы ваша метка была.
- Мета-ключ : Мета-ключ хранит данные поля в вашей базе данных и извлекает их при необходимости.
- Описание : Здесь вы можете ввести текст для описания поля формы.
Затем вы можете просто проверить Required , Tooltip и Validate как уникальные , если вы хотите, чтобы эти параметры были включены.

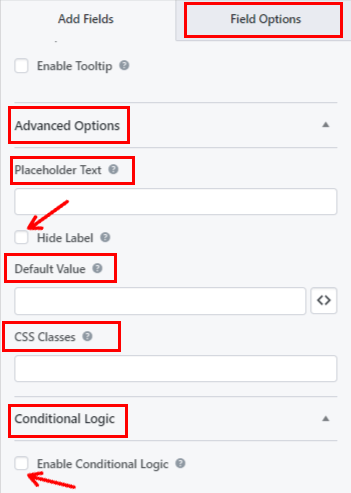
Прокрутите вниз до дополнительных параметров , где вы найдете:
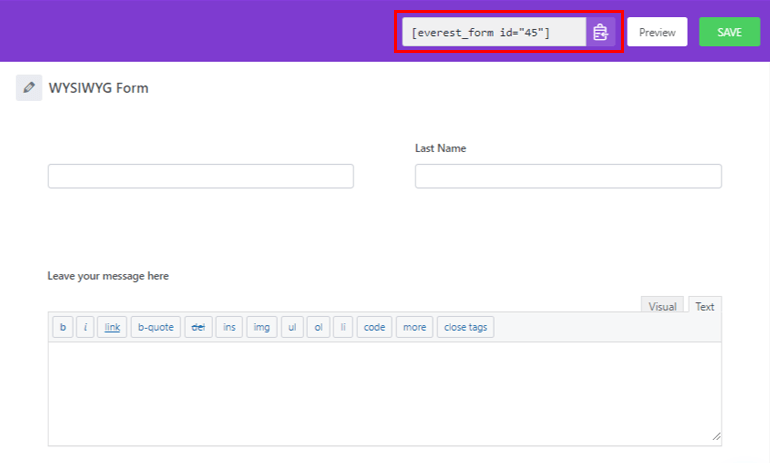
- Текст заполнителя: вы можете ввести текст для заполнителя поля формы. Например, мы написали: «Введите ваше сообщение здесь».
- Скрыть метку : вы можете просто установить этот флажок, чтобы скрыть метку поля.
- Значение по умолчанию : Здесь вы можете ввести текст для значения поля формы по умолчанию или просто выбрать необходимое поле, нажав кнопку <> .
- Классы CSS : Вы также можете добавить пользовательские классы CSS для дальнейшей настройки.
При необходимости вы даже можете применить к полю условную логику с помощью параметра « Включить условную логику».


Наконец, вы можете нажать кнопку « Сохранить » вверху. Если вы хотите предварительно просмотреть форму, нажмите « Предварительный просмотр ».
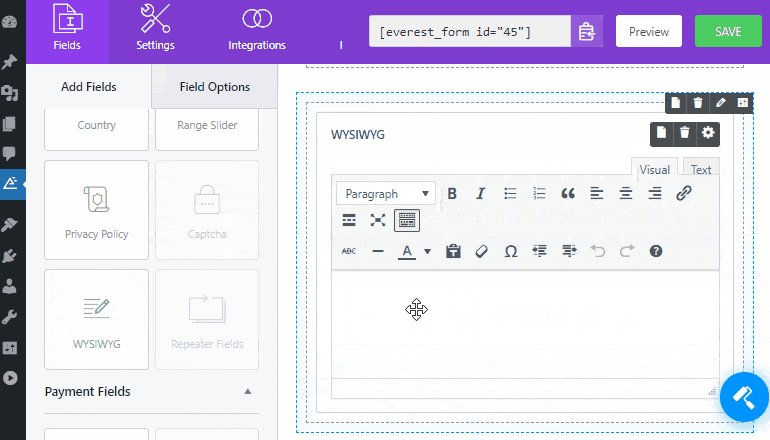
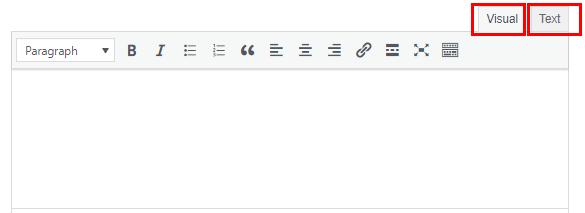
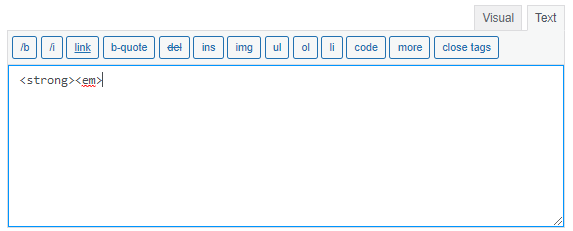
Как видите, поле WYSIWYG в Everest Forms позволяет пользователям вашего сайта переключаться между двумя режимами:
- Визуальный : изображения и текст отображаются непосредственно в текстовом редакторе.
- Текст : изображения и текст отображаются в формате HTML.

Вот список опций панели инструментов, которые вы найдете для визуального режима в поле WYSIWYG:
- Смелый
- Курсив
- Маркированный список
- Список номеров
- Блокировать цитату
- Выровнять по левому краю
- Выровнять по центру
- Выровнять вправо
- Вставить/отредактировать ссылку
- Вставить тег «Читать дальше»
- Полноэкранный
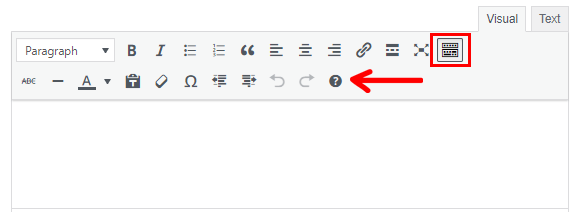
Чтобы отобразить дополнительные параметры, щелкните значок переключения панели инструментов.

Вот список всех доступных дополнительных опций:
- Зачеркнутый
- Горизонтальная линия
- Цвет текста
- Вставить как текст
- Очистить форматирование
- Особый персонаж
- Уменьшить отступ
- Увеличить отступ
- Горячие клавиши
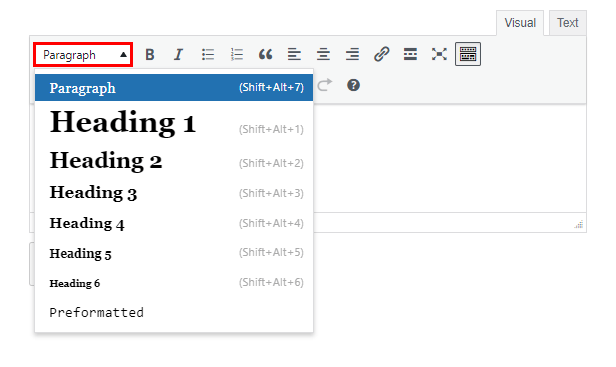
Кроме того, пользователи смогут выбирать текстовые форматы, такие как абзац, заголовок и т. д., из раскрывающегося списка.

С другой стороны, пользователи должны вводить теги HTML в поле, если они выбирают текстовый режим. Над полем находится список общих HTML-тегов, которые пользователь может напрямую добавить в редактор вместо того, чтобы вводить их вручную.

Шаг 4. Настройте параметры формы
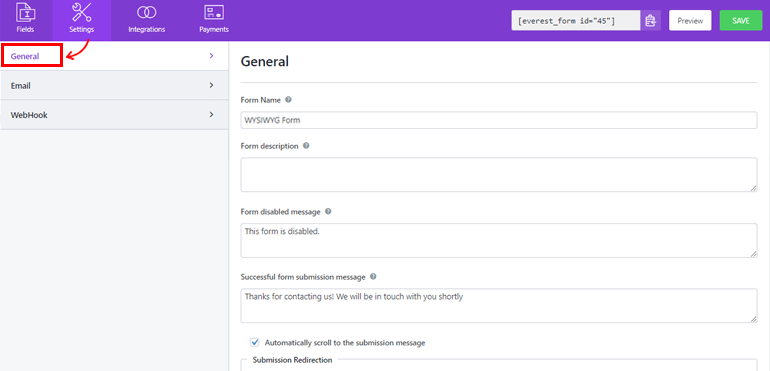
Затем откройте вкладку « Настройки » формы, чтобы настроить параметры формы. Здесь вы найдете 3 раздела с различными вариантами настройки.
Общие: с помощью общих настроек вы можете редактировать описание формы, сообщение об отключении формы , включить условную логику , дизайн макета и т. д.

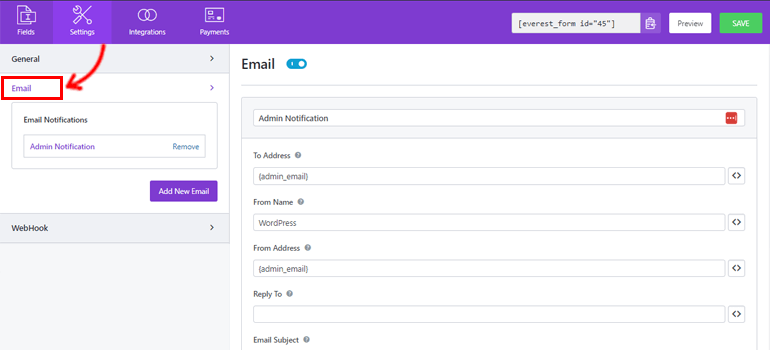
Электронная почта: настройки электронной почты позволяют создавать шаблоны уведомлений по электронной почте для администратора и пользователя.

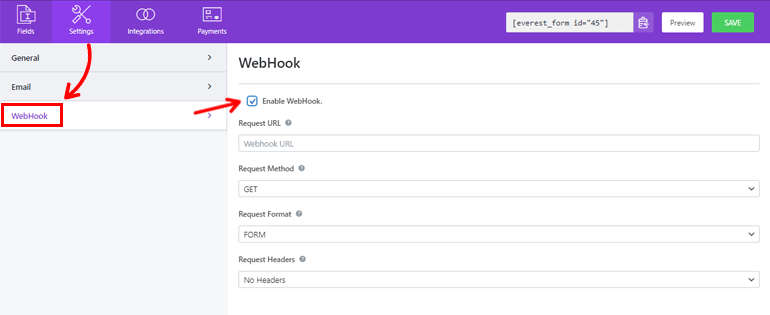
WebHook: Используя WebHook, вы можете отправлять данные формы на любой внешний URL-адрес. Все, что вам нужно сделать, это установить URL -адрес запроса, метод запроса, формат запроса и заголовок запроса .

Наконец, вы можете нажать кнопку « Сохранить ».
Шаг 5: Отобразите свою форму на веб-сайте
Вы успешно создали форму с помощью Everest Forms, чтобы добавить поле WYSIWYG. Но она не будет видна вашим пользователям, если вы не отобразите форму на своем веб-сайте WordPress.
Следовательно, чтобы добавить форму на свой сайт, вы можете использовать любой из этих двух методов.
Первый способ — скопировать шорткод формы из верхней части конструктора.

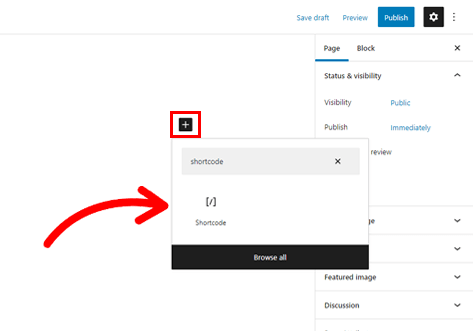
Затем создайте новую страницу или запись, и вы попадете в редактор Гутенберга. Здесь нажмите значок «Добавить блок» ( + ) и найдите блок шорткода . Далее нажмите на блок, чтобы добавить его на страницу или в публикацию.

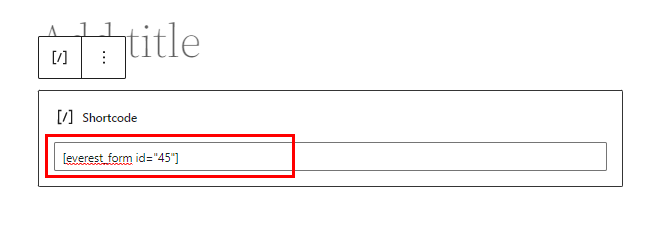
После этого вставьте только что скопированный шорткод в блок и нажмите кнопку « Опубликовать ».

Вот и все! Ваша форма будет отображаться на вашем сайте.
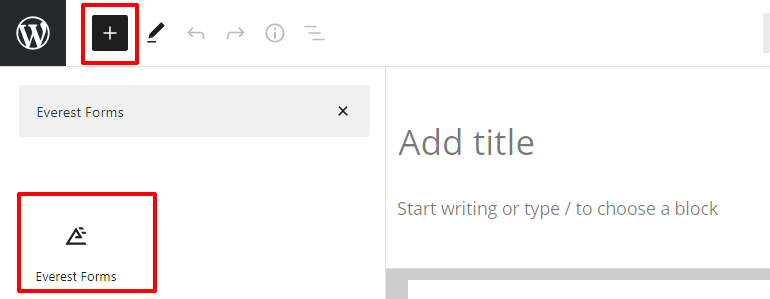
Кроме того, вы можете использовать блок Everest Forms для отображения вашей формы. Нажмите кнопку ( + ) и найдите блок Everest Forms .

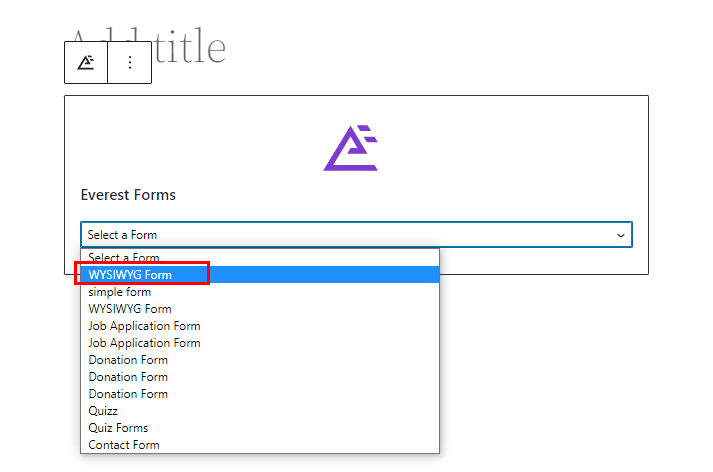
Добавьте его на страницу и выберите форму WordPress WYSIWYG из раскрывающегося списка.

Наконец, вы можете нажать кнопку « Опубликовать » вверху.
Завершение!
И это завершение нашего руководства о том, как добавить поле WYSIWYG в WordPress Forms. Все, что вам нужно, это потрясающий плагин Everest Forms. Вы можете просто перетащить поле WYSIWYG в свою форму и настроить его без каких-либо хлопот.
Это не все, что вы можете сделать с Everest Forms. Вы можете использовать этот мощный плагин, чтобы включить предварительный просмотр ввода в многокомпонентных формах, включить условное перенаправление после отправки формы и многое другое.
Узнайте больше о Everest Forms в нашем блоге, если вам интересно. Вы также можете посетить наш канал YouTube для просмотра простых видеоуроков.
Кроме того, не забудьте подписаться на нас в Facebook и Twitter, чтобы быть в курсе будущих обновлений.
