Как добавить дополнительное меню на панель управления поставщика Dokan (с обязательным кодом)
Опубликовано: 2023-07-12Если вы являетесь пользователем плагина Dokan, этот пост может оказаться для вас важным! Сегодня мы постараемся показать вам кое-что интересное, но полезное для вашей мультивендорной торговой площадки.
Как владелец торговой площадки, вы можете получать массу технических вопросов от своих поставщиков. Мы думаем, что вы используете простую контактную форму или отвечаете на их запрос напрямую по электронной почте, что действительно занимает много времени.
Возможно, вы подумали о создании раздела справки для каждого поставщика на их внешнем поставщике. панель инструментов или любой пользовательский контент, который им необходим. Например, вашим новым поставщикам может понадобиться помощь, чтобы узнать о вашем рынке, и вы не хотите, чтобы они тратили время впустую, отправляя электронное письмо или звоня вам.
Мы всегда заботимся о вас, поэтому мы решили создать образец, чтобы показать, как легко вы можете создать меню панели инструментов. Этот пост поможет вам сделать вашу торговую площадку более функциональной и профессиональной.
Как добавить дополнительное меню на панель инструментов поставщика Dokan?

Это естественно, что вы не хотите делать одно и то же снова и снова. Итак, давайте попробуем показать вам хороший способ настроить плагин Dokan, который не повлияет на обновление плагина.
Хотите знать весь процесс? Тогда ныряйте с нами.
Шаг 01: добавьте и отредактируйте дочернюю тему
Хорошо, мы собираемся добавить дополнительное меню, используя вашу дочернюю тему. Если у вас нет дочерней темы, установите дочернюю тему на вашем сайте. Дочерняя тема всегда безопасна для переопределения шаблона или функции. Итак, выполните следующие шаги –
- Установите дочернюю тему и активируйте ее.
- Создайте файл с именем help.php и вставьте его в папку дочерней темы.
Теперь откройте файл functions.php вашей дочерней темы, а затем вставьте в него приведенный ниже код:
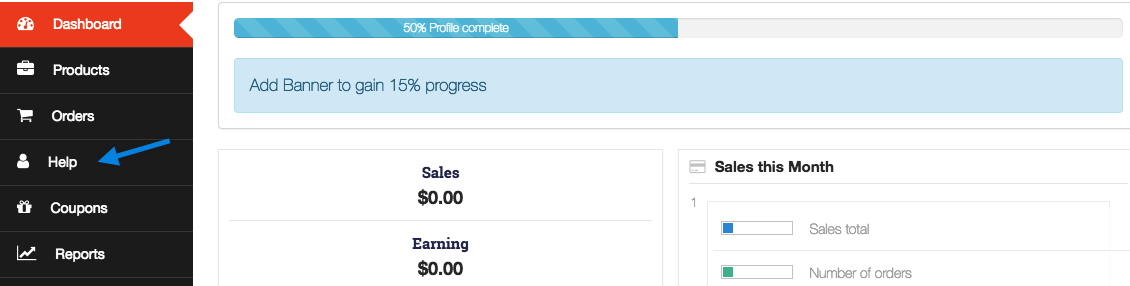
add_filter( 'dokan_query_var_filter', 'dokan_load_document_menu' ); function dokan_load_document_menu( $query_vars ) { $query_vars['help'] = 'help'; return $query_vars; } add_filter( 'dokan_get_dashboard_nav', 'dokan_add_help_menu' ); function dokan_add_help_menu( $urls ) { $urls['help'] = array( 'title' => __( 'Help', 'dokan'), 'icon' => '<i class="fa fa-user"></i>', 'url' => dokan_get_navigation_url( 'help' ), 'pos' => 51 ); return $urls; } add_action( 'dokan_load_custom_template', 'dokan_load_template' ); function dokan_load_template( $query_vars ) { if ( isset( $query_vars['help'] ) ) { require_once dirname( __FILE__ ). '/help.php'; } } <?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1>Add Your Content</h1> <p>Lorem ipsum dolor sit amet</p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap --> Если вы копируете файл непосредственно в functions.php вашей существующей дочерней темы, пожалуйста, не копируйте ?php , потому что ваш functions.php уже имеет этот тег. После добавления кода проверьте страницу панели инструментов поставщика, и вы получите новое меню под названием « Справка ».

Теперь, на приведенном выше снимке экрана, уже отображается меню справки. Вам может быть грустно, потому что, когда вы нажимаете на меню «Справка», отображается пустая страница. Пожалуйста, держись! мы еще не закончили!
Шаг 02: Добавление контента в ваше новое меню
Если вы правильно прочитали весь пост, значит, вы уже создали страницу с именем help.php в папке дочерней темы. Теперь отредактируйте файл help.php с помощью текстового редактора или редактора кода, такого как Submile text .

В файле help.php вы можете использовать приведенный ниже код, чтобы отобразить некоторый контент на странице справки:
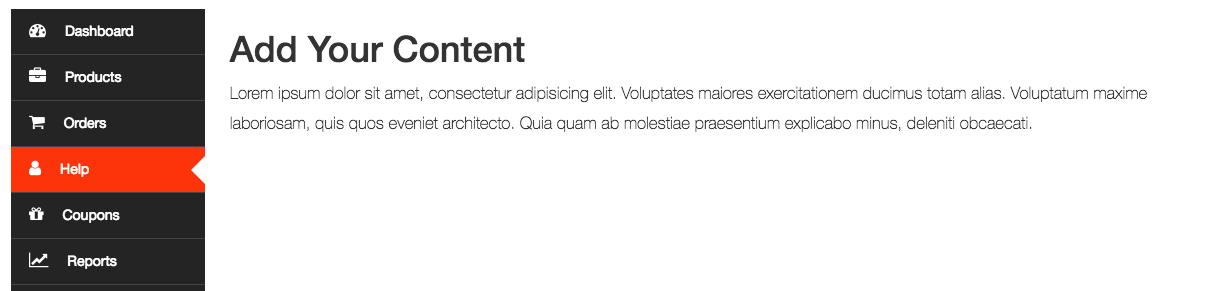
<?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1> Add Your Content</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates maiores exercitationem ducimus totam alias. Voluptatum maxime laboriosam, quis quos eveniet architecto. Quia quam ab molestiae praesentium explicabo minus, deleniti obcaecati. </p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap -->После добавления вышеуказанных кодов вы можете получить содержимое страницы справки, как показано на скриншоте ниже:

Примечание. Прежде чем щелкнуть меню справки, необходимо настроить параметры постоянной ссылки. Вы можете следовать этому документу, чтобы очистить структуру постоянных ссылок.
Теперь нажмите на меню справки, и вы увидите фиктивный контент, как показано выше. Итак, вы закончили с новым меню.
Все вышеуказанное содержимое является просто фиктивным текстом. Возможно, вам придется добавить свой собственный контент в файл help.php, чтобы он идеально соответствовал вашим требованиям!
У нас есть видеоруководство по добавлению нового меню и подменю на панель инструментов поставщика, вы можете посмотреть это видео, чтобы без проблем добавить новое меню и подменю самостоятельно.
Добавление дополнительного меню на панель инструментов поставщика Dokan — краткий обзор
Теперь вы знаете, как добавить дополнительное меню на панель инструментов поставщика Dokan. И так, чего же ты ждешь? Подготовьте свой компьютер и начните создавать дополнительные меню для панели инструментов поставщика, следуя этому пошаговому руководству.
При этом мы опубликовали серию блогов о настройке Dokan на основе запросов наших клиентов. Не забудьте проверить эти блоги на случай, если вам понадобится добавить дополнительные функции на ваш мультивендорный онлайн-рынок на базе Dokan:
- Как решить проблему «Отсутствует значок Marketplace» в Dokan
- Как добавить новые поля в форму продукта Dokan
- Как изменить текст мастера настройки поставщика для Dokan Marketplace
- Как удалить кнопку регистрации поставщика Dokan из вашей учетной записи клиента
- Как скрыть способ доставки и поле купона в Dokan
Если вы столкнулись с какой-либо компиляцией при добавлении дополнительного меню на панель инструментов вашего поставщика, сообщите нам об этом, используя поле для комментариев ниже. Мы хотели бы помочь вам. Удачи!
