Добавление лотерей в Elementor
Опубликовано: 2022-04-10В этой статье мы собираемся обсудить добавление файлов Lottie в конструктор Elementor. в самом последнем общедоступном обновлении Elementor нам был предоставлен доступ к многоступенчатой форме и анимации Lottie. мы обсудим, что такое анимация Lottie, возможные сценарии использования и как включить их в свой веб-сайт.
Что такое файлы Lottie?
«Lottie», «Lottie files» или «Lottie animations» — это библиотека, которая позволяет анимировать изображения с помощью Adobe After Effects и отображать их на веб-сайтах, в мобильных приложениях и т. д.
Если вы хотите создать свою собственную анимацию Лотти, рабочий процесс довольно прост. Сначала создайте исходную анимацию с помощью Adobe After Effects. Затем с помощью подключаемого модуля Adobe After Effects под названием Bodymovin экспортируйте его в файл .JSON. Вот как это выглядит:

Используя Lottie, вы можете включать эти анимированные изображения в веб-сайты, приложения и другие цифровые активы.
Что хорошего в анимации Лотти, так это то, что вы можете настроить ее так, чтобы она воспроизводилась, когда элемент входит в область просмотра, или вы можете подключить ее к взаимодействию с пользователем. Например, вы можете анимировать Lottie, когда пользователь прокручивает страницу вниз.
Если вы не разбираетесь в After Effects или не хотите создавать свои собственные анимации, их тысячи в свободном доступе в Интернете, и даже больше за платным доступом в размере 1-5 долларов.
Elementor недавно включил собственный элемент в свой конструктор, который позволяет быстро и легко включать анимацию Lottie.
Когда я буду использовать файлы Lottie на своем веб-сайте?
Использование анимации Lottie на вашем веб-сайте — отличный способ включить анимированные элементы и интересные эффекты. Поскольку вы можете подключить анимацию Lottie к взаимодействию с пользователем, например к прокрутке страницы, возможности безграничны.
Вместо того, чтобы говорить о возможных вариантах использования, давайте рассмотрим некоторые Lottie, а также включение файлов Lottie в реальные веб-сайты:
Вы также можете использовать анимацию Lottie для замены существующих технологий. И GIF, и лотереи выполняют одну и ту же цель — отображают анимированные последовательности на веб-сайте. однако GIF-файлы в два раза больше, чем Bodymovin JSON, и их нельзя хорошо масштабировать для различных разрешений экрана. Вы также можете анимировать элемент вручную (например, с помощью CSS-анимации). Но это неэффективное использование вашего времени, поскольку Lotties выполняют ту же задачу намного быстрее.
Как добавить файлы Lottie в Elementor?
Версия 2.10 Elementor pro поставляется с двумя новыми элементами: многошаговыми формами и анимацией Lottie. Это означает, что возможность добавлять анимацию Lottie к вашему элементу или веб-сайту изначально встроена в редактор. Он поставляется в простом для понимания, использования и реализации пакете. Давайте посмотрим, как добавить анимацию Lottie в Elementor.

Перетащите элемент Lottie на холст Elementor. Он поставляется с предустановленной анимацией Lottie Elementor.
Добавить Lottie на свой веб-сайт довольно просто. Есть два способа добавить веб-сайт уровня Lottie: вы можете загрузить свой собственный файл JSON, что полезно, если вы решите создать свою собственную анимацию с помощью Adobe After Effects, или вы можете просто импортировать из внешнего URL-адреса. Это невероятно полезно, если вы используете готовые анимации Lottie, чтобы украсить свой сайт.
Все, что вам нужно сделать, это найти внешний URL-адрес и добавить его на свой веб-сайт. Мы рассмотрим оба этих метода добавления Lotties на ваш сайт.
Способ 1: загрузите собственный медиафайл
Базовой формой файла Lottie является JSON. Если вы создаете свою собственную Лотти (которая будет анимирована Bodymovin), экспорт по умолчанию будет в этом формате. Вы просто берете этот экспорт и загружаете его в визуальный конструктор Elementor.
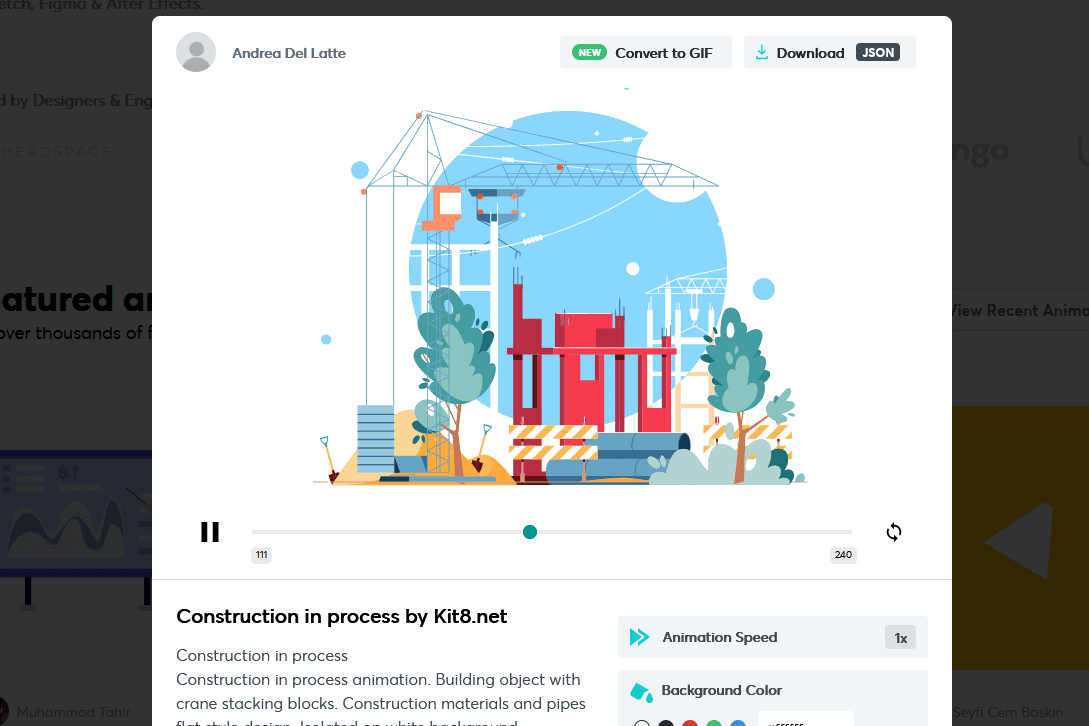
Иногда, когда вы покупаете или получаете файл Lottie из стороннего источника, они предоставляют вам загрузку в формате JSON. Все, что вам нужно сделать, это загрузить его в конструктор, и все готово.


В правом верхнем углу вы можете увидеть вариант загрузки этого зеленого файла, доступного бесплатно на сайте lottiefiles.com.
Добавить Лотти в Elementor действительно так просто!
Способ 2: используйте внешний URL
Если вы приобретаете Lottie из онлайн-репозитория, скорее всего, они предоставят вам URL-адрес для непосредственного включения на ваш веб-сайт. Это избавляет вас от необходимости загружать и размещать файл JSON на вашем сайте, а иногда является более простым и быстрым вариантом.
Если вы используете lottiefiles.com, в разделе «использовать эту анимацию в» просто щелкните HTML и скопируйте URL-адрес прямо в конструктор Elementor.

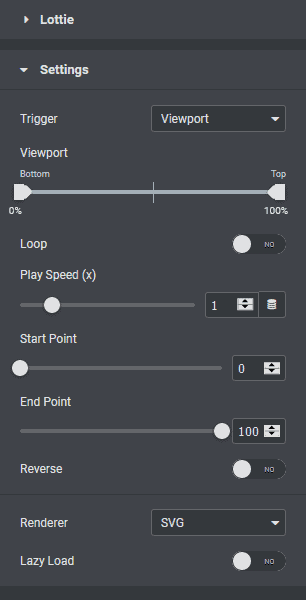
После того, как ваша Лотти будет добавлена на веб-сайт Elementor, появится набор настроек, которыми вы сможете управлять. Все эти настройки являются необязательными, но невероятно полезными, когда дело доходит до интеграции с вашим веб-сайтом, созданным с помощью Elementor.

Давайте рассмотрим каждую из настроек, которые вы можете изменить при включении Lottie на свой веб-сайт. Первая настройка — триггер. Поскольку это анимация, для ее запуска необходимо что-то инициировать. Вы можете выбрать между несколькими вариантами.
- Окно просмотра — это анимирует Лотти, как только она войдет в окно просмотра. Это поведение по умолчанию для автоматически воспроизводимых видео и GIF-файлов.
- onclick — это будет анимировать Lottie, когда пользователь нажимает на элемент.
- при наведении — Лотти будет анимироваться, когда пользователь наведет курсор мыши на элемент.
- прокрутка — это будет анимировать Лотти, когда пользователь прокручивает вашу страницу вниз. Когда пользователь прокручивает страницу вверх, Lottie будет анимироваться в обратном порядке. Это действительно здорово, если вы пытаетесь добавить на свой веб-сайт эффекты движения, переключаемые пользователем.
Следующая настройка зависит от выбранного триггера. Окно просмотра отображается, если вы выбрали окно просмотра или прокрутку. Он определяет, когда Лотти начнет оживать. Например, если вы установите значение top равным 50 %, Lottie начнет свою анимацию только тогда, когда страница будет на 50 %.
Если вы выберете прокрутку, появится другая настройка под названием «влияет на прокрутку». вы можете выбрать один из двух вариантов: окно просмотра или всю страницу. Если вы настроите эффекты относительно области просмотра, как только анимация Lottie войдет в область просмотра, она начнет свою анимацию, пока пользователь продолжает прокручивать страницу вниз. Если вы выберете всю страницу, Лотти будет анимироваться по мере прокрутки пользователем (независимо от того, находится ли Лотти в окне просмотра).
Вы можете настроить Lottie на цикл и установить скорость воспроизведения. Скорость воспроизведения коррелирует со скоростью, установленной в исходной анимации постэффектов. Если вы установите скорость воспроизведения равной 2, анимация Лотти будет в два раза быстрее, чем экспорт после эффектов.
Вы можете использовать начальную и конечную точки, чтобы выбрать соответствующие точки, в которых Лотти начинает или заканчивает свою анимацию. Вы можете выбрать между SVG или холстом для рендеринга графики, а также включить ленивую загрузку (что может помочь вашей странице загружаться быстрее).
Вы также можете изменить размер анимации Lottie на вкладке стилей конструктора страниц Elementor.
Вывод
Как видите, добавить анимацию Лотти в конструктор Elementor довольно просто. Используя недавно включенный собственный элемент в профессиональный конструктор, все, что вам нужно, это загрузить его (или добавить URL-адрес) и настроить, когда ваша Лотти будет анимироваться.
Если у вас есть какие-либо вопросы о включении Lotties в Elementor, не стесняйтесь обращаться к ним в разделе комментариев ниже.