Расширенное руководство по пользовательским полям для начинающих Создание и отображение полей
Опубликовано: 2022-11-17Advanced Custom Fields — редактор контента для разработчиков WordPress.
Для начинающих этот плагин может показаться очень раздражающим при запуске, поскольку они не знакомы с преимуществами использования его функций.
Кроме того, вы не можете игнорировать тот факт, что этот плагин используется более чем 1 миллионом пользователей WordPress. Плагин ACF можно рассматривать как средство экономии времени для задач веб-разработки.
Именно поэтому мы придумали статью, в которой рассказывается о важности использования плагина ACF и о том, как он работает.

Некоторые функции плагина ACF могут показаться запутанными, но когда вы начнете его использовать, вы обнаружите, что функции очень полезны и полезны.

Этот шаблон может использоваться опытными пользователями WordPress или начинающими пользователями, чтобы получить полный контроль над данными настраиваемых полей и экранами редактирования WordPress.
Этот плагин совместим с последней версией WordPress и более новой версией PHP. Кроме того, этот плагин доступен на 21 языке.
С помощью этого плагина вы можете
Добавьте поля в соответствии с требованиями:
Это конструктор полей, который позволит вам легко и быстро добавлять поля на экран редактирования WP несколькими щелчками мыши.
Добавьте тему куда угодно:
Ко всему WordPress, включая термины таксономии, сообщения, пользователей, комментарии, медиафайлы и даже страницы с пользовательскими параметрами, вы можете легко добавлять поля.
Продемонстрируйте их везде:
Вы сможете загружать и отображать значения настраиваемых полей в любом файле шаблонов тем. Поскольку он прост в использовании, для добавления этих функций не требуется разработчик.
Основные черты
- Мощные функции
- более 1 миллиона активных установок
- 30+ типов полей
- Легко и просто использовать.
- поставляется с обширной документацией.
Как работает плагин Advanced Custom Fields?
В редакторе WordPress этот плагин позволяет вам собирать дополнительную информацию, связанную с вашим контентом.
WordPress — это платформа с открытым исходным кодом и совместимая с ней платформа, поэтому вы сможете создать любой тип веб-сайта, который захотите. Вы должны иметь возможность добавлять различные функции для организации мероприятий, электронной коммерции, ведения блогов и т. д.
Лучшие инструменты предоставляются визуальным редактором WordPress от редактирования большого контента до форматирования мультимедиа. Когда вы перейдете к настройке редактора контента WordPress, у вас возникнут проблемы, поскольку вам нужно быть более осторожным при форматировании и редактировании кода.
Но плагин ACF упростил этот процесс, поскольку позволяет изменять или настраивать редактор контента и нормализовать его в соответствии с информацией, которую вы собираете и демонстрируете.
Процесс обновления стилизованного контента стал проще. После того, как вы разработали свой веб-сайт и все готово к жизни, вы будете заняты изменением мелких вещей.
Для каждой компании небольшой или наиболее распространенной корректировкой будет изменение фона или заголовка главной страницы для объявлений и новых продаж. Наряду с модификацией текста область заголовка также будет общей.
Это простая модификация, которую большинство владельцев бизнеса делает на регулярной основе.
Но при работе с WordPress вы узнаете, что визуальный редактор WordPress очень чувствителен. Ваше полное форматирование текста будет удалено, если вы сделаете неправильный возврат. Вся ваша домашняя страница будет нарушена, если вы, к сожалению, загрузите неправильное изображение.
Добавляйте новые функции в свои темы и плагины
Пример
Для хранения дополнительных сведений, связанных с вашими событиями, подключаемый модуль календаря событий использует настраиваемые поля, например время начала, время окончания, цену и место.
Другой пример
Для хранения дополнительной информации, связанной с вашими продуктами, WooCommerce использует настраиваемые поля, такие как цвет, цена, вес и т. д.
Вы можете использовать настраиваемые поля в соответствии с вашими требованиями.
Учебники по добавлению настраиваемых полей с помощью Advanced Custom Fields
Теперь представьте, что вы создали блог о беге. Если вы хотите добавить ежедневные тренировки, чтобы ваши посетители могли быть вовлечены, вам нужно будет добавить настраиваемое поле для демонстрации общей дистанции, местоположения, времени окончания и времени начала.
Вы найдете плагин ACF в бесплатном репозитории плагинов WordPress по адресу https://www.wordpress.org/plugins. 
Нажмите на кнопку «Загрузить» и активируйте его.
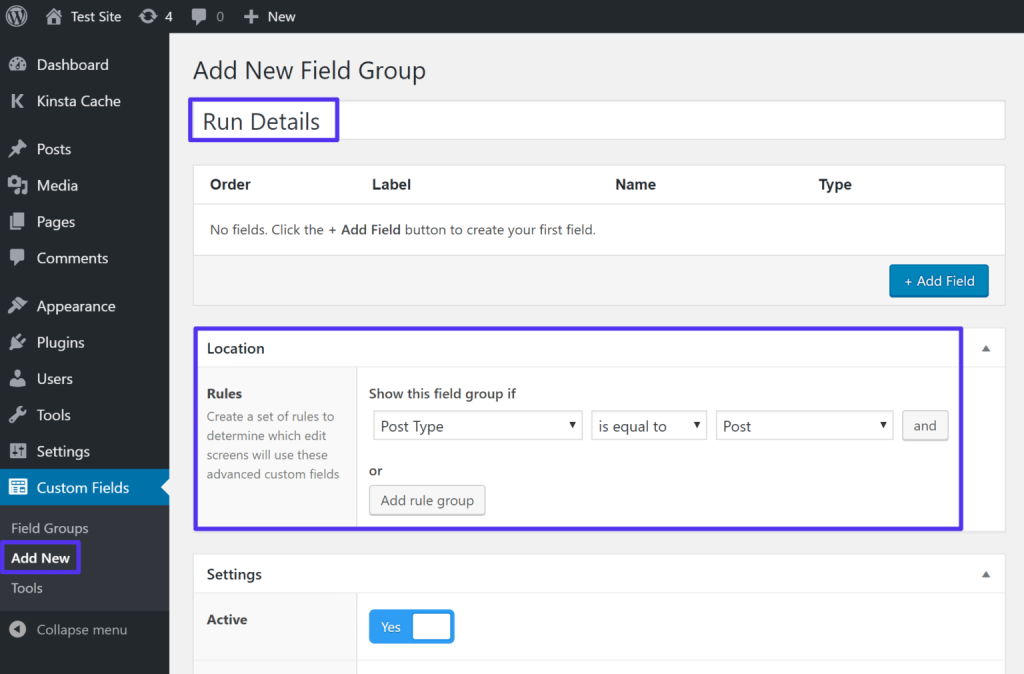
Шаг 1: Создайте новую группу полей
Группа настраиваемых полей называется группой полей.
Для начала перейдите в панель управления WordPress. Нажмите на настраиваемые поля.

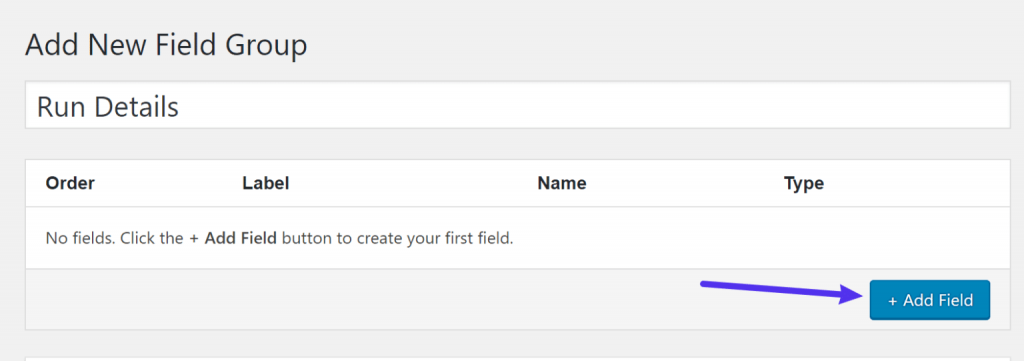
Шаг 2. Добавьте поля в свою группу.
Нажмите «Добавить поле».
В поле группа добавляет детали по бегу.
Нажмите на поле добавления


Это откроет так много возможностей. Вместо того, чтобы выбирать все, используйте только обязательные поля.
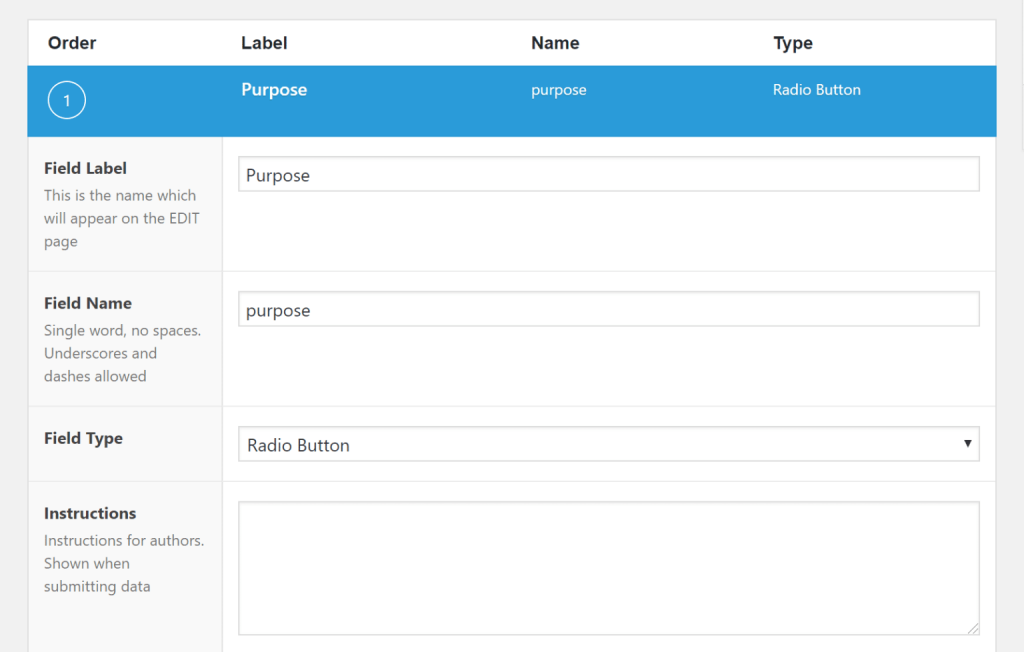
Тип поля
Метка поля
Для первого поля, т. е. цели, вам потребуется радиокнопка, позволяющая клиенту указать цель бега, выбрав любой вариант из режима кондиционирования или работы на скорость. В поле выбора вы можете ввести параметры выбора радиокнопки.

Запись по теме: Как добавить пользовательскую область виджетов в темы WordPress
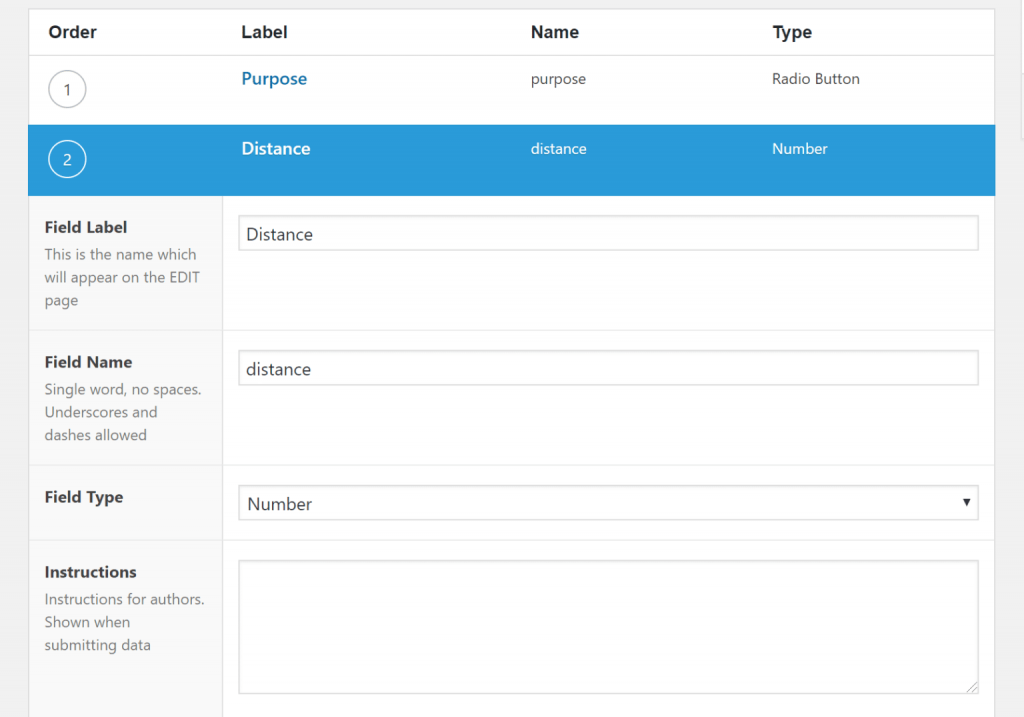
Шаг 3: Добавьте другие обязательные поля по вашему выбору
Таким образом, вы можете выбрать настраиваемый тип поля в соответствии с вашими требованиями, например, вы можете выбрать числовой тип поля для добавления деталей, например, общего пройденного расстояния. И так далее.

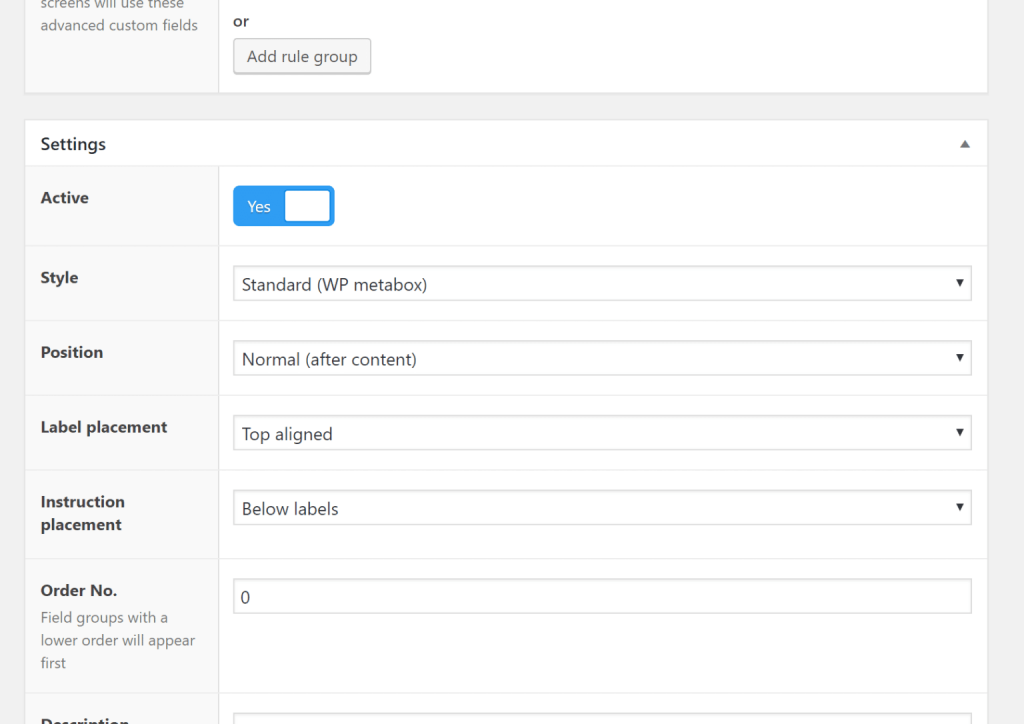
Теперь пришло время настроить параметр и сделать его общедоступным. Чтобы завершить все процессы настройки, пришло время запустить свой блог. Для этого вам нужно будет прокрутить страницу, пока не появится окно настроек. В редакторе WordPress то, как будут отображаться ваши поля, будет управляться через это поле.

В большинстве случаев вы можете оставить это поле как есть. Но вы можете применить к нему изменения, если хотите что-то еще. Например, над обычным редактором WordPress вы можете выбрать для демонстрации свои настраиваемые поля.
Чтобы сделать его живым, теперь вы можете опубликовать свою группу полей после того, как сделали свой выбор.
После публикации группы полей, когда вы попытаетесь создать новый пост, вы обнаружите, что поля появляются.
Ниже обоих редакторов, то есть нового редактора блоков и классического редактора TinyMCE, вы найдете их вместе по умолчанию.
Во внешнем интерфейсе, как продемонстрировать расширенные настраиваемые поля?
Чтобы отобразить расширенные настраиваемые поля во внешнем интерфейсе, вы столкнетесь с разными способами. Для отображения настраиваемых полей во внешнем интерфейсе вы также можете нанять разработчика.
Остальные три основных метода перечислены ниже. Вы можете выбрать любой из них в соответствии с вашим приоритетом и требованиями.
1.Использование файлов шаблонов темы:
Чтобы использовать этот метод, вам нужно иметь опыт в технических знаниях, а не опытный уровень, но некоторые знания будут в порядке. Этот метод считается лучшим подходом, если вы чувствуете себя комфортно, имея дело с файлами шаблонов темы.
Самый первый и малотехнический способ добавления расширенных настраиваемых полей будет заключаться в непосредственном добавлении функции PHP в файлы шаблонов дочерней темы. Это немного сложно, потому что вам придется возиться с файлом шаблона темы.
2. Вместе с шорткодами:
Самым простым и лучшим вариантом будет использование шорткодов, если вы хотите добавить данные настраиваемого поля на основе события. Хотя потребуется больше работать вручную, потому что вам придется добавлять шорткоды к каждому посту.
Вы можете добавить этот шорткод к каждому сообщению, где вы хотите продемонстрировать настраиваемое поле.
[acf field="ИМЯ_ПОЛЯ"]
Это ручная работа. Таким образом, вы никогда не найдете решения для автоматизации такого типа задач самостоятельно.
3. Вместе с плагином Elementor Pro
Добавление настраиваемых полей с помощью профессионального плагина — лучший вариант, но вам нужно будет заплатить за это, потому что эта функция входит в премиум-шаблон.
Известный конструктор страниц WordPress — elementor. Он снабжен очень многими функциями и возможностями. Например, он позволяет вам создавать свои дизайны с помощью редактирования с помощью перетаскивания.
Вы сможете создавать файлы темы темы с премиум-версией elementor. Кроме того, у вас будет возможность добавить данные динамических настраиваемых полей в свой дизайн из расширенных настраиваемых полей.
Если вы ищете вариант с большими возможностями, то этот метод будет более полезным. Так как он автоматически добавит данные настраиваемых полей в ваши шаблоны.
Существует также другой плагин для конструктора страниц, который позволяет отображать пользовательские шрифты во внешнем интерфейсе. Некоторые лучшие конструкторы страниц, которые могут вам помочь, — это конструктор бобра, темы бобра, DIVI и другие варианты.
Вы можете использовать плагин настраиваемых полей Advance, чтобы внести некоторые улучшения в свой веб-сайт и сделать его более интересным.
Вывод:
С самым простым решением, то есть с использованием функций расширенных настраиваемых полей, вы можете улучшить свои сообщения в блоге и страницы с помощью дополнительной информации и данных.
Вы можете легко собрать дополнительную информацию на своем веб-сайте для любого контента, а затем продемонстрировать ее своим посетителям, добавив ее во внешний интерфейс. Чтобы сделать это возможным, мы предоставили вам три основных варианта, т. е. файлы шаблонов темы elementor prom с коротким кодом.
Рассмотрев описанный выше метод, вы наверняка сможете создать 100% настраиваемый веб-сайт. Это приведет вас к более длинной гонке.
