70+ продвинутых градиентных фонов для Elementor
Опубликовано: 2022-10-13Elementor позволяет добавить цвет градиента в качестве фона раздела и столбца. К сожалению, вы можете добавить максимум два цвета. Для сравнения, Divi Builder позволяет создавать градиентный фон, состоящий из нескольких цветов (более двух), начиная с версии 4.16.
Есть ли способ создать многоцветный градиентный фон в Elementor?
Если вы используете Elementor Pro, вы можете создать многоцветный градиентный фон с помощью собственного CSS. Что делать, если у вас нет знаний CSS?
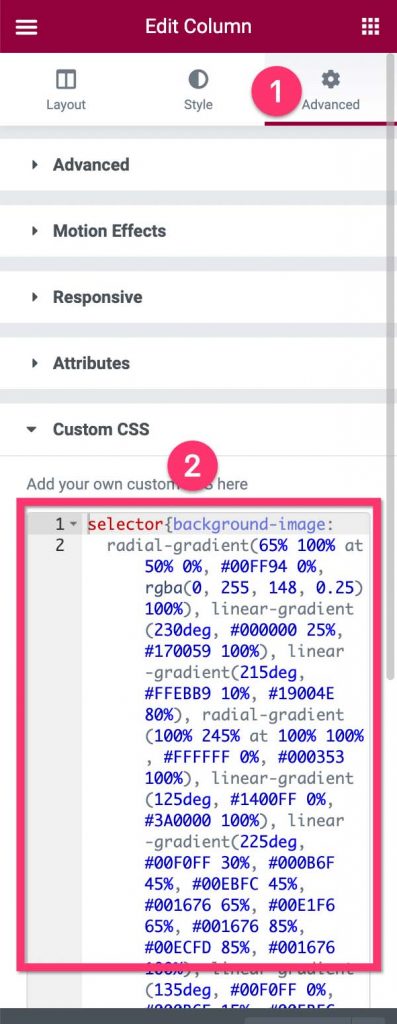
Мы собрали более 70 градиентов CSS от Gradienta. Вы можете просто вставить код градиента, который вам нравится, в поле « Пользовательский CSS » раздела или столбца, в который вы хотите добавить градиент. Сначала выберите раздел/столбец, к которому вы хотите добавить градиент. Перейдите на вкладку « Дополнительно » на панели настроек и откройте блок « Пользовательский CSS ».

Вот продвинутые градиентные фоны, которые мы собрали в Gradienta. К вашему сведению, Gradienta находится под лицензией MIT License. Вам разрешено бесплатно использовать градиенты, которые вы берете из него, для любых целей.
1. Схема перекрестной проверки

CSS-код:
селектор {фоновое изображение:
радиальный градиент (65% 100% при 50% 0%, #00FF94 0%, rgba (0, 255, 148, 0,25) 100%), линейный градиент (230deg, #000000 25%, #170059 100%), линейный градиент (215 градусов, #FFEBB9 10%, #19004E 80%), радиальный градиент (100% 245% при 100% 100%, #FFFFFF 0%, #000353 100%), линейный градиент (125 градусов, #1400FF 0%, #3A0000 100%), линейно-градиентный (225deg, #00F0FF 30%, #000B6F 45%, #00EBFC 45%, #001676 65%, #00E1F6 65%, #001676 85%, #00ECFD 85%, #001676 100%), линейный градиент(135deg, #00F0FF 0%, #000B6F 15%, #00EBFC 15%, #001676 35%, #00E1F6 35%, #001676 55%, #00ECFD 55%, #001676 100 %);
фоновый режим наложения: мягкий свет, экран, наложение, наложение, разница, наложение, нормальный;2. Усталое путешествие

CSS-код:
селектор {фоновое изображение:
радиальный градиент (65% 100% при 50% 0%, #18005B 0%, #000000 100%), радиальный градиент (круг при 30% 45%, #FF0000 0%, #FF0000 5%, #FFFF00 5% , #FFFF00 10%, #00FF00 10%, #00FF00 15%, #00FFFF 15%, #00FFFF 20%, #0000FF 20%, #0000FF 30%, #FF00FF 30%, #FF00FF 40%, #FF0000 40% ), радиальный градиент (круг 50% 0%, #FF0000 0%, #FF0000 5%, #FFFF00 5%, #FFFF00 10%, #00FF00 10%, #00FF00 20%, #00FFFF 20%, #00FFFF 30%, #0000FF 30%, #0000FF 40%, #FF00FF 40%, #FF00FF 50%, #FF0000 50%), конический градиент (от 15 градусов до 20% 420%, #FF0000 0 градусов, #FF0000 55 градусов, # FFFF00 60°, #FFFF00 120°, #00FF00 120°, #00FF00 180°, #00FFFF 180°, #00FFFF 240°, #0000FF 240°, #0000FF 300°, #FF00FF 310°, #FF00FF 360°, #FF00FF 360°);
background-blend-mode: экран, умножение, умножение, нормальный;3. Разбитые чувства

CSS-код:
селектор {фоновое изображение:
линейный градиент (115 градусов, #000000 0%, #00C508 55%, #000000 100%), линейный градиент (115 градусов, #0057FF 0%, #020077 100%), конический градиент (от 110 градусов при -5% 35 %, #000000 0 градусов, #FAFF00 360 градусов), конический градиент (от 220 градусов при 30% 30%, #FF0000 0 градусов, #0000FF 220 градусов, #240060 360 градусов), конический градиент (от 235 градусов при 60% 35%, #0089D7 0 градусов, #0000FF 180 градусов, #240060 360 градусов);
фоновый режим наложения: мягкий свет, мягкий свет, наложение, экран, нормальный;4. Сломанный угол

CSS-код:
селектор {фоновое изображение:
линейный градиент (245deg, #000000 0%, #FDFF96 100%), линейный градиент (245deg, #0038FF 0%, #000000 100%), радиальный градиент (100% 225% при 100% 0%, #4200FF 0%, #001169 100%), линейно-градиентный (245deg, #000000 0%, #FFB800 100%), радиально-градиентный (115% 107% при 40% 100%, #EAF5FF 0%, #EAF5FF 40%, #A9C6DE расчет(40% + 1px), #A9C6DE 70%, #247E6C расчет(70% + 2px), #247E6C 85%, #E4C666 расчет(85% + 2px), #E4C666 100%), linear-gradient( 65 градусов, #083836 0%, #083836 40%, #66D37E расчет (40% + 1 пиксель), #66D37E 60%, #C6E872 расчет (60% + 1 пиксель), #C6E872 100%);
фоновый режим наложения: наложение, экран, наложение, жесткий свет, наложение, нормальный;5. Круг приобретен

CSS-код:
селектор {фоновое изображение:
линейный градиент (115 градусов, #FF9797 0%, #0F0068 100%), линейный градиент (245 градусов, #A8FFE5 0%, #0500FF 100%), радиальный градиент (100% 225% при 100% 0%, #FF003D 0%, #000000 100%), радиальный градиент(90% 160% при 0% 100%, #E42C64 0%, #E42C64 30%, #614AD3 расчет(30% + 1px), #614AD3 60%, #2D248A расчет(60% + 1px), #2D248A 70%, #121B74 расчет(70% + 1px), #121B74 100%), линейный градиент(100deg, #48466F 9%, #48466D 35%, #3D84A8 расчет(35) % + 1px), #3D84A8 65%, #46CDCF расчет(65% + 1px), #46CDCF 70%, #ABEDD8 расчет(70% + 1px), #ABEDD8 100%);
фоновый режим наложения: наложение, наложение, наложение, наложение, нормальный;6. Потускневшее солнце

CSS-код:
селектор {фоновое изображение:
радиальный градиент (дальняя сторона эллипса на 76% 77%, rgba (245, 228, 212, 0,25) 4%, rgba (255, 255, 255, 0) calc (4% + 1px)), радиальный градиент ( круг на 76% 40%, #fef6ec 4%, rgba(255, 255, 255, 0) 4,18%), линейный градиент(135deg, #ff0000 0%, #000036 100%), радиальный градиент(эллипс на 28 % 0%, #ffcfac 0%, rgba(98, 149, 144, 0,5) 100%), линейный градиент(180deg, #cd6e8a 0%, #f5eab0 69%, #d6c8a2 70%, #a2758d 100%); фоновый режим наложения: нормальный, нормальный, экран, наложение, нормальный;7. Спуститься на солнце

CSS-код:
селектор {фоновое изображение:
линейный градиент (45 градусов, #000850 0%, #000320 100%), радиальный градиент (100% 225% при 100% 0%, #FF6928 0%, #000000 100%), линейный градиент (225 градусов, #FF7A00) 0%, #000000 100%), линейно-градиентный (135deg, #CDFFEB 10%, #CDFFEB 35%, #009F9D 35%, #009F9D 60%, #07456F 60%, #07456F 67%, #0F0A3C 67%, #0F0A3C 100%);
фоновый режим наложения: экран, оверлей, жесткий свет, нормальный;8. Собственный узор

CSS-код:
селектор {фоновое изображение:
радиальный градиент(100% 225% при 100% 0%, #FAFF00 0%, #000000 100%), линейный градиент(235deg, #DB00FF 0%, #000000 100%), линейный градиент(45deg, #241E92 0%, #241E92 40%, #5432D3 40%, #5432D3 50%, #7B6CF6 50%, #7B6CF6 70%, #E5A5FF 70%, #E5A5FF 100%), линейный градиент (180 градусов, #01024E 0%, #01024E 43%, #543864 43%, #543864 62%, #8B4367 62%, #8B4367 80%, #FF6464 80%, #FF6464 100%);
фоновый режим наложения: наложение, жесткий свет, наложение, нормальный;9. Проработанное время

CSS-код:
селектор {фоновое изображение:
linear-gradient(125deg, #ECFCFF 0%, #ECFCFF 40%, #B2FCFF расчет(40% + 1px), #B2FCFF 60%, #5EDFFF расчет(60% + 1px), #5EDFFF 72%, #3E64FF расчет( 72% + 1px), #3E64FF 100%);10. Зеленая Исландия

CSS-код:
селектор {фоновое изображение:
радиальный градиент(100% 135% при 90% 0%, #00FF66 0%, #00FF66 33%, #00FFFF расчет(33% + 1 пиксель), #00FFFF 75%, #EB00FF расчет(75% + 1 пиксель), # EB00FF 100%), радиально-градиентный (круг на 60% 110%, #00FF66 0%, #00FF66 33%, #00FFFF расчет (33% + 1 пиксель), #00FFFF 66%, #EB00FF расчет (66% + 1 пиксель) , #EB00FF 100%), радиальный градиент(100% 225% при 0% 0%, #00FF66 0%, #00FF66 33%, #00FFFF расчет(33% + 1 пиксель), #00FFFF 66%, #EB00FF расчет( 66% + 1 пиксель), #EB00FF 100%);
background-blend-mode: умножить, умножить, нормальный;11. Теплый прием

CSS-код:
селектор {фоновое изображение:
радиальный градиент(100% 225% при 100% 0%, #FAFF00 0%, #000000 100%), линейный градиент(235deg, #FF7A00 0%, #000000 100%), линейный градиент(20deg, #241E92 0%, #241E92 30%, #5432D3 вычисление (30% + 1 пиксель), #5432D3 35%, #7B6CF6 вычисление (35% + 1 пиксель), #7B6CF6 50%, #E5A5FF вычисление (50% + 1 пиксель), #E5A5FF 100%), линейный градиент (120 градусов, #110133 0%, #110133 40%, #00918E расчет (40% + 1 пиксель), #00918E 60%, #4DD599 расчет (60% + 1 пиксель), #4DD599 70%, #FFDC34 расчет(70% + 1px), #FFDC34 100%);
фоновый режим наложения: наложение, жесткий свет, наложение, нормальный;12. Медленные шаги

CSS-код:
селектор {фоновое изображение:
линейный градиент (55 градусов, #000850 0%, #000320 100%), радиальный градиент (100% 225% при 100% 0%, #FF6928 0%, #000000 100%), линейный градиент (235 градусов, #BDFF00) 0%, #000000 100%), линейно-градиентный (180deg, #002BDC 0%, #002BDC 45%, #2F4BFF 45%, #2F4BFF 60%, #00A6E7 60%, #00A6E7 80%, #FFE37F 80%, #FFE37F 100%);
фоновый режим наложения: экран, оверлей, жесткий свет, нормальный;13. Странное мнение

CSS-код:
селектор {фоновое изображение:
линейно-градиентный (120deg, #FF0000 0%, #2400FF 100%), линейно-градиентный (120deg, #FA00FF 0%, #208200 100%), линейно-градиентный (130deg, #00F0FF 0%, #000000 100%) , радиальный градиент(110% 140% при 15% 90%, #ffffff 0%, #1700A4 100%), радиальный градиент(100% 100% при 50% 0%, #AD00FF 0%, #00FFE0 100%) , радиальный градиент (100% 100% при 50% 0%, #00FFE0 0%, #7300A9 80%), линейный градиент (30 градусов, #7ca304 0%, #2200AA 100%);
background-blend-mode: наложение, цвет, наложение, разница, осветление цвета, разница, нормальный;14. Цветной лепесток

CSS-код:
селектор {фоновое изображение:
радиальный градиент (круг 50% 50%, #FFFFFF 0%, #000000 100%), конический градиент (красный, желтый, салатовый, цвет морской волны, синий, фуксия, красный);
background-blend-mode: осветление цвета, нормальный;15. Геометрический старт

CSS-код:
селектор {фоновое изображение:
линейный градиент (90 градусов, красный 0% 16,67%, желтый 16,67% 33,33%, салатовый 33,33% 50%, голубой 50% 66,67%, синий 66,67% 83,33%, пурпурный 83,33% 100%), конический градиент (от 180 градусов, красный 0%, желтый 0 16,67%, салатовый 0 33,33%, голубой 0 50%, синий 0 66,67%, пурпурный 0 83,33%, красный 0 100%);
background-blend-mode: экран, нормальный;16. Деревенский узор

CSS-код:
селектор {фоновое изображение:
радиальный градиент(100% 225% при 100% 0%, #120037 0%, #000000 100%), линейный градиент(35deg, #C0FFC7 0%, #17001F 75%), линейный градиент(55deg, #2400FF 0%, #000000 100%), линейно-градиентный (90 градусов, #FFE037 0%, #FFE037 40%, #1DCD9F 40%, #1DCD9F 50%, #088C6F 50%, #088C6F 70%, #23033C 70%, #23033C 100%), линейно-градиентный (180deg, #FF8FE5 0%, #FF8FE5 45%, #FBFF64 45%, #FBFF64 60%, #76E3FF 60%, #76E3FF 80%, #6EB6E7 80%, #6EB6E7 100 %);
фоновый режим наложения: экран, наложение, наложение, затемнение, нормальный;17. Перевернутый водяной вал

CSS-код:
селектор {фоновое изображение:
линейный градиент (0 градусов, # 000000 0%, # f7f7f7 100%), линейный градиент (90 градусов, красный, желтый, салатовый, голубой, синий, пурпурный, красный);
background-blend-mode: осветление цвета, нормальный;18. Сдвиг поверхности

CSS-код:
селектор {фоновое изображение:
линейный градиент (180deg, #0C003C 0%, #BFFFFAF 100%), линейный градиент (165deg, #480045 25%, #E9EAAF 100%), линейный градиент (145deg, #480045 25%, #E9EAAF 100%) , линейный градиент(300deg, rgba(233, 223, 255, 0) 0%, #AF89FF 100%), линейный градиент(90deg, #45EBA5 0%, #45EBA5 30%, #21ABA5 30%, #21ABA5 60 %, #1D566E 60%, #1D566E 70%, #163A5F 70%, #163A5F 100%);
фоновый режим наложения: наложение, наложение, наложение, умножение, нормальный;19. Х Ворота

CSS-код:
селектор {фоновое изображение:
линейный градиент (235 градусов, #FFFFFF 0%, #000F25 100%), линейный градиент (180 градусов, #6100FF 0%, #000000 100%), линейный градиент (235 градусов, #FFA3AC 0%, #FFA3AC 40%, #00043C расчет (40% + 1 пиксель), #00043C 60%, #005D6C расчет (60% + 1 пиксель), #005D6C 70%, #00C9B1 расчет (70% + 1 пиксель), #00C9B1 100%), линейный градиент ( 125 градусов, #FFA3AC 0%, #FFA3AC 40%, #00043C расчет(40% + 1px), #00043C 60%, #005D6C расчет(60% + 1px), #005D6C 70%, #00C9B1 расчет(70% + 1px) ), #00C9B1 100%);
фоновый режим наложения: мягкий свет, экран, затемнение, нормальный;20. Темный узор

CSS-код:
селектор {фоновое изображение:
линейный градиент (125 градусов, #00FF57 0%, #010033 40%, #460043 70%, #F0FFC5 100%), линейный градиент (55 градусов, #0014C9 0%, #410060 100%), линейный градиент (300 градусов, #FFC700 0%, #001AFF 100%), радиально-градиентный (135% 215% при 115% 40%, #393939 0%, #393939 40%, #849561 расчет (40% + 1px), #849561 60%, #EED690 расчет(60% + 1px), #EED690 80%, #ECEFD8 расчет(80% + 1px), #ECEFD8 100%), линейный градиент(125deg, #282D4F 0%, #282D4F 40%, #23103A расчет (40% + 1px), #23103A 70%, #A0204C расчет(70% + 1px), #A0204C 88%, #FF6C00 расчет(88% + 1px), #FF6C00 100%);
фоновый режим наложения: наложение, экран, наложение, наложение, нормальный;21. Абстрактные листья

CSS-код:
селектор {фоновое изображение:
линейно-градиентный (235deg, #BABC4A 0%, #000000 100%), линейно-градиентный (235deg, #0026AC 0%, #282534 100%), линейно-градиентный (235deg, #00FFD1 0%, #000000 100%) , радиальный градиент (120% 185% при 25% -25%, #EEEEEE 0%, #EEEEEE 40%, #7971EA вычисление (40% + 1 пиксель), #7971EA 50%, #393E46 вычисление (50% + 1 пиксель) , #393E46 70%, #222831 расчет(70% + 1px), #222831 100%), радиальный градиент(70% 140% при 90% 10%, #F5F5C6 0%, #F5F5C6 30%, #7DA87B расчет( 30% + 1 пиксель), #7DA87B 60%, #326765 вычисление (60% + 1 пиксель), #326765 80%, #27253D вычисление (80% + 1 пиксель), #27253D 100%);
фоновый режим наложения: наложение, осветление, наложение, цвет-затемнение, нормальный;22. Разноцветная конфета

CSS-код:
селектор {фоновое изображение:
линейный градиент (120 градусов, #FFFFFF 0%, #FF006B 100%), линейный градиент (235 градусов, #FFFFFF 0%, #FF006B 100%), линейный градиент (235 градусов, #FFFFFF 0%, #000000 100%) , линейный градиент (90 градусов, #FFE037 0%, #FFE037 40%, #1DCD9F 40%, #1DCD9F 50%, #088C6F 50%, #088C6F 70%, #23033C 70%, #23033C 100%);
фоновый режим наложения: наложение, наложение, наложение, нормальный;23. Казнить Пинк

CSS-код:
селектор {фоновое изображение:
линейный градиент (125 градусов, #FFFFFF 0%, #000000 100%), линейный градиент (200 градусов, #FFD9E8 0%, #FFD9E8 50%, #DE95BA расчет (50% + 1 пиксель), #DE95BA 60%, #7F4A88 расчет(60% + 1px), #7F4A88 75%, #4A266A расчет(75% + 1px), #4A266A 100%), линейный градиент(113deg, #FFD9E8 0%, #FFD9E8 40%, #DE95BA расчет(40 % + 1 пиксель), #DE95BA 50%, #7F4A88 расчет (50% + 1 пиксель), #7F4A88 70%, #4A266A расчет (70% + 1 пиксель), #4A266A 100%);
фоновый режим наложения: наложение, наложение, нормальный;24. Довольно героический

CSS-код:
селектор {фоновое изображение:
радиальный градиент(100% 225% при 100% 0%, #FF0000 0%, #000000 100%), линейный градиент(236deg, #00C2FF 0%, #000000 100%), линейный градиент(135deg, #CDFFEB 0%, #CDFFEB 36%, #009F9D 36%, #009F9D 60%, #07456F 60%, #07456F 67%, #0F0A3C 67%, #0F0A3C 100%);
фоновый режим наложения: наложение, жесткий свет, нормальный;25. Кофескрипт

CSS-код:
селектор {фоновое изображение:
линейный градиент (123 градуса, #FFFCAC 0%, #FFFFFF 67%), линейный градиент (180 градусов, #D8D8D8 0%, #6B0000 100%), линейный градиент (142 градуса, #F9F5F0 0%, #F9F5F0 33%, #F2EAD3 расчет (33% + 1 пиксель), #F2EAD3 56%, #F4991A расчет (56% + 1 пиксель), #F4991A 62%, #321313 расчет (62% + 1 пиксель), #321313 100%);
фоновый режим наложения: умножить, наложить, нормальный;26. Кенди-бар

CSS-код:
селектор {фоновое изображение:
linear-gradient(123deg, #2E99B0 0%, #2E99B0 40%, #FCD77F расчет(40% + 1px), #FCD77F 60%, #FF2E4C расчет(60% + 1px), #FF2E4C 75%, #1E1548 расчет( 75% + 1px), #1E1548 100%);27. Секретная волна

CSS-код:
селектор {фоновое изображение:
линейный градиент (121deg, #AD00FF 0%, #0C0056 100%), линейный градиент (121deg, #FA00FF 0%, rgba (0, 255, 71, 0) 100%), линейный градиент (127deg, #00F0FF 0%, #A80000 100%), радиально-градиентный (107% 142% при 15% 104%, #F3D0FC 0%, #1700A4 100%), радиально-градиентный (100% 100% при 50% 0%, #7300A9 0%, #00FFE0 100%), радиально-градиентный (100% 100% при 50% 0%, #7300A9 0%, #00FFE0 100%), линейно-градиентный (127deg, #B7D500 0%, #2200AA 100%) ;
background-blend-mode: наложение, цвет, наложение, разница, осветление цвета, разница, нормальный;28. Берегите образ

CSS-код:
селектор {фоновое изображение:
линейно-градиентный (125deg, #FDFF9C 0%, #0500FF 100%), линейно-градиентный (180deg, #D3D3D3 0%, #161616 100%), линейно-градиентный (310deg, #00F0FF 0%, #00F0FF 20%, #0017E3 расчет (20% + 1 пиксель), #0017E3 40%, #000F8F расчет (40% + 1 пиксель), #000F8F 70%, #00073F расчет (70% + 1 пиксель), #00073F 100%), линейный градиент ( 285 градусов, #FFB6B9 0%, #FFB6B9 35%, #FAE3D9 расчет(35% + 1px), #FAE3D9 45%, #BBDED6 расчет(45% + 1px), #BBDED6 65%, #61C0BF расчет(65% + 1px) ), #61C0BF 100%);
фоновый режим наложения: наложение, наложение, исключение, нормальный;29. Бесстрашный оттенок

CSS-код:
селектор {фоновое изображение:
линейно-градиентный (123deg, #FFFFFF 0%, #00B2FF 100%), линейно-градиентный (236deg, #BAFF99 0%, #005E64 100%), линейно-градиентный (180deg, #FFFFFF 0%, #002A5A 100%) , линейный градиент (225 градусов, #0094FF 20%, #BFF4ED 45%, #280F34 45%, #280F34 70%, #FF004E 70%, #E41655 85%, #B30753 85%, #B30753 100%), линейный- градиент (135 градусов, #0E0220 15%, #0E0220 35%, #E40475 35%, #E40475 60%, #48E0E4 60%, #48E0E4 68%, #D7FBF6 68%, #D7FBF6 100%);
background-blend-mode: наложение, наложение, наложение, затемнение, нормальный;30. Послушная тень

CSS-код:
селектор {фоновое изображение:
linear-gradient(123deg, #461B93 0%, #461B93 40%, #6A3CBC расчет(40% + 1px), #6A3CBC 60%, #8253D7 расчет(60% + 1px), #8253D7 70%, #F78F1E расчет( 70% + 1 пиксель), #F78F1E 100%)31. Выдающееся Колесо

CSS-код:
селектор {фоновое изображение:
конический градиент (от 30 градусов, #FF0000 0%, #FFFF00 33,3%, #00FF00 33,4%, #00FFFF 66,6%, #0000FF 66,7%, #FF00FF 100%, #FF0000 100%)32. Известный красный

CSS-код:
селектор {фоновое изображение:
linear-gradient(60deg, #2B2E4A 0%, #2B2E4A 30%, #E84545 вычисление(30% + 1px), #E84545 60%, #903749 вычисление(60% + 1px), #903749 70%, #53354A вычисление( 70% + 1px), #53354A 100%);33. Увядшее повествование

CSS-код:
селектор {фоновое изображение:
linear-gradient(70deg, #F9ED69 0%, #F9ED69 40%, #F08A5D расчет(40% + 1px), #F08A5D 60%, #B83B5E расчет(60% + 1px), #B83B5E 70%, #6A2C70 расчет( 70% + 1px), #6A2C70 100%);34. Веселый апельсин

CSS-код:
селектор {фоновое изображение:
linear-gradient(40deg, #155263 9%, #155263 43%, #FF6F3C расчет(43% + 1px), #FF6F3C 52%, #FF9A3C расчет(52% + 1px), #FF9A3C 80%, #FFC93C расчет( 80% + 1 пиксель), #FFC93C 100%);35. Непревзойденное затмение

CSS-код:
селектор {фоновое изображение:
linear-gradient(55deg, #212121 0%, #212121 40%, #323232 расчет(40% + 1px), #323232 60%, #008F95 расчет(60% + 1px), #008F95 70%, #14FFEC расчет( 70% + 1 пиксель), #14FFEC 100%);36. Обычная пряжа

CSS-код:
селектор {фоновое изображение:
линейный градиент (288 градусов, # FFB6B9 0%, # FFB6B9 35%, # FAE3D9 расчет (35% + 1 пиксель), # FAE3D9 45%, # BBDED6 расчет (45% + 1 пиксель), # BBDED6 65%, # 61C0BF расчет ( 65% + 1px), #61C0BF 100%);37. Удовлетворенная сепия

CSS-код:
селектор {фоновое изображение:
linear-gradient(110deg, #FFD9E8 4%, #FFD9E8 40%, #DE95BA расчет(40% + 1px), #DE95BA 50%, #7F4A88 расчет(50% + 1px), #7F4A88 70%, #4A266A расчет( 70% + 1px), #4A266A 100%);38. Раздражительный герой

CSS-код:
селектор {фоновое изображение:
линейный градиент (90 градусов, #00F0FF 0%, #00F0FF 40%, #0017E3 40%, #0017E3 60%, #000F8F 60%, #000F8F 70%, #00073F 70%, #00073F 100%);39. Шапшейд Настроение

Режим CSS:
селектор {фоновое изображение:
линейный градиент (56 градусов, RGB (255, 180, 172) 0%, RGB (255, 180, 172) 40%, RGB (103, 145, 134) расчет (40% + 1px), RGB (103, 145, 134) 50%, rgb(38, 78, 112) расчет(50% + 1px), rgb(38, 78, 112) 70%, rgb(255, 235, 211) расчет(70% + 1px), rgb( 255, 235, 211) 100%)40. Виртуальная форма

CSS-код:

селектор {фоновое изображение:
линейный градиент (65 градусов, RGB (7, 26, 82) 3%, RGB (7, 26, 82) 40%, RGB (8, 105, 114) расчет (40% + 1px), RGB (8, 105, 114) 60%, rgb(23, 185, 120) расчет(60% + 1px), rgb(23, 185, 120) 68%, rgb(167, 255, 131) расчет(68% + 1px), rgb( 167, 255, 131) 100%)41. Басня Волна

CSS-код:
селектор {фоновое изображение:
линейный градиент (115 градусов, RGB (211, 255, 215) 0%, RGB (0, 0, 0) 100%), радиальный градиент (90% 100% при 50% 0%, RGB (200, 200, 200) ) 0%, rgb(22, 0, 45) 100%), радиально-градиентный (100% 100% при 80% 0%, rgb(250, 255, 0) 0%, rgb(36, 0, 0) 100 %), радиальный градиент (150% 210% при 100% 0%, rgb(112, 255, 0) 0%, rgb(20, 175, 125) 0%, rgb(0, 10, 255) 100%) , радиальный градиент (100% 100% при 100% 30%, rgb (255, 77, 0) 0%, rgba (0, 200, 255, 1) 100%), линейный градиент (60 градусов, rgb (255, 0, 0) 0%, rgb(120, 86, 255) 100%);
background-blend-mode: наложение, наложение, разница, разница, разница, нормальный;42. Желтые билеты

CSS-код:
селектор {фоновое изображение:
линейный градиент (180 градусов, #F7D6FF 0%, #005686 100%), линейный градиент (180 градусов, #FFFFFF 0%, #060046 100%), линейный градиент (130 градусов, #00FFA3 0%, #1A003C 100%) , линейный градиент (307deg, #FF0000 0%, #3300C6 100%), радиальный градиент (50% 72% при 50% 50%, #004584 0%, #00FFB2 100%), радиальный градиент (100% 140 % при 100% 0%, #5ED500 0%, #2200AA 100%);
фоновый режим наложения: мягкий свет, наложение, разница, разница, цвет-затемнение, нормальный;43. Причудливая сфера

CSS-код:
селектор {фоновое изображение:
линейный градиент (320,54 градуса, #00069F 0%, #120010 72,37%), линейный градиент (58,72 градуса, #69D200 0%, #970091 100%), линейный градиент (121,28 градуса, #8CFF18 0%, #6C0075 100%), линейно-градиентный (121,28°, #8000FF 0%, #000000 100%), линейно-градиентный (180°, #00FF19 0%, #24FF00 0,01%, #2400FF 100%), линейно-градиентный (52,23° , #0500FF 0%, #FF0000 100%), линейно-градиентный (121,28°, #32003A 0%, #FF4040 100%), радиально-градиентный (50% 72,12% при 50% 50%, #EB00FF 0%, # 110055 100%);
фоновый режим наложения: экран, цветовое осветление, цветное затемнение, экран, наложение, разница, цветовое осветление, нормальный;44. Счастливого пути

CSS-код:
селектор {фоновое изображение:
линейный градиент (45 градусов, #C7F5FE 10%, #C7F5FE 40%, #FCC8F8 40%, #FCC8F8 60%, #EAB4F8 60%, #EAB4F8 65%, #F3F798 65%, #F3F798 90%);45. Возникающий шум

CSS-код:
селектор {фоновое изображение:
линейный градиент (100 градусов, RGB (255, 255, 255) 10%, RGB (0, 6, 47) 100%), линейный градиент (120 градусов, RGB (255, 65, 65) 30%, RGB (0, 28, 100) 110%), радиальный градиент(100% 220% при 100% 0%, rgb(128, 0, 255) 0%, rgb(255, 255, 255) 30%, rgb(0, 160, 255) 100%), линейно-градиентный (60°, rgb(34, 0, 242) 0%, rgb(83, 0, 0) 100%), линейно-градиентный (190°, rgb(185, 0, 255) 0 %, rgb(0, 136, 123) 90%), линейно-градиентный (180°, rgb(252, 0, 0) 0%, rgba(0, 50, 255, 1) 75%), линейно-градиентный (220° , rgba(255, 0, 250, 1) 0%, rgb(255, 223, 0) 70%), радиально-градиентный(80% 110% при 50% 0%, rgb(2, 1, 1) 0% , rgb(0, 52, 187) 100%);
режим наложения фона: наложение, наложение, затемнение цвета, экран, затемнение цвета, разница, осветление цвета, нормальный;46. Искаженная роза

CSS-код:
селектор {фоновое изображение:
линейный градиент (100 градусов, RGB (255, 255, 255) 10%, RGB (0, 6, 47) 100%), линейный градиент (120 градусов, RGB (255, 65, 65) 30%, RGB (0, 28, 100) 110%), радиально-градиентный (100% 220% при 100% 0%, rgb(128, 0, 255) 10%, rgb(255, 255, 255) 30%, rgb(0, 160, 255) 100%), линейно-градиентный (60°, rgb(34, 0, 242) 0%, rgb(83, 0, 0) 100%), линейно-градиентный (190°, rgb(185, 0, 255) 0 %, rgb(0, 136, 123) 90%), линейно-градиентный (180°, rgb(252, 0, 0) 0%, rgba(0, 50, 255, 1) 75%), линейно-градиентный (220° , rgb(0, 255, 55) 0%, rgb(255, 223, 0) 60%), радиально-градиентный (80% 110% при 50% 0%, rgba(0, 5, 0, 1) 0% , rgb(0, 52, 187) 100%);
режим наложения фона: наложение, наложение, затемнение цвета, экран, затемнение цвета, разница, осветление цвета, нормальный;47. Трубная мечта

CSS-код:
селектор {фоновое изображение:
линейный градиент (238,72 градуса, #FFB864 0%, #006C4C 100%), радиальный градиент (100% 224,43% при 0% 0%, #FCC482 0%, #002E74 100%), линейный градиент (121,28 градуса, #FFEAB6 0%, #00563C 100%), линейно-градиентный (229,79°, #7534FF 0%, #248900 94,19%), радиально-градиентный (56,26% 101,79% при 50% 0%, #8F00FF 0%, #493500 100%), линейный градиент (65,05 градусов, #6F0072 0%, #FFD600 100%);
фоновый режим наложения: оверлей, экран, цветной прожиг, жесткий свет, экран, нормальный;48. Нереальный выстрел

CSS-код:
селектор {фоновое изображение:
линейный градиент (180 градусов, #F7D6FF 0%, #005686 100%), линейный градиент (180 градусов, #FFFFFF 0%, #060046 100%), линейный градиент (127,43 градуса, #FF0099 0%, #1A003C 100% ), линейный градиент (307,27°, #FF0000 0,37%, #3300C6 100%), радиальный градиент (50% 71,96% при 50% 50%, #004584 0%, #00FFB2 100%), радиальный градиент (100 % 140% при 100% 0%, #5ED500 0%, #2200AA 100%);
фоновый режим наложения: мягкий свет, наложение, разница, разница, цвет-затемнение, нормальный;49. Энергичная душа

CSS-код:
селектор {фоновое изображение:
линейный градиент (0 градусов, #FFFFFF 0%, #5C0000 100%), радиальный градиент (100% 246,94% при 0% 100%, #E4FFCF 0%, #00B43D 100%), линейный градиент (238,72 градуса, # 0065FC 0 %, #61FF00 100 %), радиально-градиентный (100 % 188,01 % при 76,14 % 0 %, #80FF00 0 %, #00FFF0 100 %), линейно-градиентный (0 градусов, #00C2FF 0 %, #FFC700 100 % ), линейный градиент (121,28 градуса, #8000FF 0%, #0085FF 100%), радиальный градиент (100% 148,07% при 0% 0%, #FC8800 0%, #00FF94 100%);
фоновый режим наложения: наложение, умножение, уклонение от цвета, разница, оттенок, уклонение от цвета, нормальный;50. Новые румяна

CSS-код:
селектор {фоновое изображение:
линейный градиент (121,28°, #DC8400 0%, #FFFFFF 40,08%), линейный градиент (140,54°, #FF0000 0%, #0047FF 72,37%), линейный градиент (121,28°, #00E384 0%, #FF0000) 100%), линейно-градиентный (121,28°, #FA00FF 0%, #00FF38 100%), линейно-градиентный (127,43°, #00F0FF 0%, #A80000 100%), радиально-градиентный (100,47% 100% при 50° % 100%, #70FF00 0%, #680199 100%), линейный градиент (127,43 градуса, #B7D500 0%, #2200AA 100%);
фоновый режим наложения: затемнение, оттенок, наложение, цвет, осветление цвета, разница, нормальный;51. Хромовая безмятежность

CSS-код:
селектор {фоновое изображение:
линейно-градиентный (50,22°, #0066FF 0%, #FFAA7A 51,63%), линейно-градиентный (238,72°, #FF0000 0%, #000000 100%), линейно-градиентный (301,28°, #FF0000 0%, #735A00 100%), линейно-градиентный (121,28°, #207A00 0%, #950000 100%), линейно-градиентный (238,72°, #FFB800 0%, #000000 100%), линейно-градиентный (238,72°, #00D1FF 0 %, #00FF38 100%), линейно-градиентный (58,72°, #B80000 0%, #1B00C2 100%), линейно-градиентный (125,95°, #00E0FF 10,95%, #87009D 100%), линейно-градиентный (263,7° , #B60000 3,43%, #B100A0 96,57%), линейно-градиентный (130,22 градуса, #DBFF00 18,02%, #3300FF 100%);
режим наложения фона: умножение, осветление цвета, разница, осветление цвета, разница, осветление, разница, осветление цвета, разница, нормальный;52. Галлюцинаторный

CSS-код:
селектор {фоновое изображение:
линейный градиент (90 градусов, #FF0000 0%, #7D9C00 100%), линейный градиент (238,72 градуса, #EBFF00 0%, #7700D5 100%), линейный градиент (64,82 градуса, #AD00FF 0%, #FF0000 100 %), линейный градиент (65,03 градуса, #00B2FF 0%, #FF0000 99,79%), радиальный градиент (100% 144,76% при 0% 0%, #FF0000 0%, #1400FF 100%), радиальный градиент( 100% 140% при 100% 0%, #A6FF60 0%, #2700C1 100%);
режим наложения фона: наложение, уклонение от цвета, разница, осветление, уклонение от цвета, нормальный;53. Радиальный хребет

CSS-код:
селектор {фоновое изображение:
линейный градиент (121,28°, #03002C 0%, #00FF94 100%), линейный градиент (180°, #00647A 0%, #FFFFFF 100%), линейный градиент (244,35°, #FF8282 0%, #E86B6B 50,58) %, #001B29 100%), линейно-градиентный (244,35°, #E03F3F 0%, #00114B 49,48%, #FF0000 100%), радиально-градиентный (100% 216,55% при 0% 0%, #2400FF 0%, #FF0000 44,27%, #610051 100%), линейно-градиентный (307,27°, #096F5C 0,37%, #687EB5 50,19%, #8877CE 100%), радиально-градиентный (56,34% 100% при 36,02% 0%, #FF00C7 0%, #006C7A 38,54%, #FF9900 100%);
background-blend-mode: наложение, разница, наложение, наложение, разница, осветление цвета, нормальный;54. Большие капли дождя

CSS-код:
селектор {фоновое изображение:
линейный градиент (238,72 градуса, #FFC6C6 0%, #1F1818 100%), линейный градиент (301,28 градуса, #DB00FF 0%, #735A00 100%), линейный градиент (121,28 градуса, #207A00 0%, #950000 100%), линейный градиент (238,72 градуса, #FFB800 0%, #000000 100%), линейный градиент (238,72 градуса, #00D1FF 0%, #00FF38 100%), линейный градиент (58,72 градуса, #B80000 0) %, #1B00C2 100%), линейно-градиентный (121,5°, #00E0FF -0,26%, #87009D 100%), линейно-градиентный (263,7°, #FF9900 3,43%, #740068 96,57%), линейно-градиентный (130,22) град, #DBFF00 18,02%, #3300FF 100%);
background-blend-mode: осветление цвета, разница, осветление цвета, разница, осветление, разница, осветление цвета, разница, нормальный;55. Арктическое солнце

CSS-код:
селектор {фоновое изображение:
линейный градиент (121.28deg, #000AFF 0%, #FFFFFF 33.04%), линейный градиент (180deg, #FFD4AD 0%, #004770 100%), линейный градиент (238.72deg, #00FFC2 0%, #000000 100 %), линейно-градиентный (121,28°, #FAFF00 0%, #00FF75 100%), линейно-градиентный (121,28°, #FF9900 0%, #00045C 100%), линейно-градиентный (201,32°, #0047FF 0% , #750062 100%), линейно-градиентный (339,45 град., #00C2FF 1,34 %, #180000 73,07 %), линейно-градиентный (201,13 град., #55DF00 -0,47 %, #2200AA 100 %), линейно-градиентный (94,04 град. , #00D5C8 0%, #18007A 100%);
background-blend-mode: умножение, наложение, разница, наложение, разница, исключение, разница, разница, нормальный;56. Искатель горизонта

CSS-код:
селектор {фоновое изображение:
линейный градиент (50,22 градуса, #00A3FF 0%, rgba (255, 255, 255, 0) 48,22%), линейный градиент (238,72 градуса, #FF0000 0%, #7000FF 100%), линейный градиент (301,28 градуса , #FF0000 0%, #1D0027 100%), линейно-градиентный (121,28°, #207A00 0%, #950000 100%), линейно-градиентный (238,72°, #FFB800 0%, #000000 100%), линейно-градиентный градиент (238,72°, #00D1FF 0%, #FF0000 100%), линейно-градиентный (58,72°, #B80000 0%, #1B00C2 100%), линейно-градиентный (125,95°, #00E0FF 10,95%, #87009D 100% ), линейно-градиентный (263,7°, #B60000 3,43%, #B100A0 96,57%), линейно-градиентный (130,22°, #8FA600 18,02%, #5A31FF 100%);
background-blend-mode: умножение, наложение, разница, цвет-осветление, разница, осветление, разница, цвет-осветление, разница, нормальный;57. Элегантная радуга

CSS-код:
селектор {фоновое изображение:
линейный градиент (219,46 градуса, #110036 27,63%, #170059 100%), линейный градиент (219,46 градуса, #FFFFFF 27,63%, #19004E 100%), радиальный градиент (100% 246,94% при 100% 100%, #FFFFFF 0%, #000353 100%), линейно-градиентный (121,18°, #1400FF 0,45%, #3A0000 100%), линейно-градиентный (192,86°, #F06060 9,22%, #008B7A 87,25%), линейно-градиентный (150,76°, #0015D5 15,35%, #000B6C 89,57%);
background-blend-mode: экран, наложение, наложение, разница, разница, нормальный;58. Орбитальное движение

CSS-код:
селектор {фоновое изображение:
линейно-градиентный (180°, #004B5B 0%, #FFA7A7 100%), линейно-градиентный (244,35°, #FFB26A 0%, #51BBC1 50,58%, #00A3FF 100%), линейно-градиентный (244,35°, #E03F3F 0) %, #001665 49,48%, #FF0000 100%), радиально-градиентный (100% 233,99% при 0% 100%, #FF0000 0%, #AD00FF 100%), линейно-градиентный (307,27 град., #096F5C 0,37%, #687EB5 50,19%, #8877CE 100%), радиально-градиентный (100% 140% при 100% 0%, #FF00C7 0%, #006C7A 49,48%, #760000 100%);
background-blend-mode: наложение, наложение, наложение, разница, осветление цвета, нормальный;59. Ритмическая пульсация

CSS-код:
селектор {фоновое изображение:
линейно-градиентный (121,28°, #010012 0%, #00FF94 100%), линейно-градиентный (238,72°, #00227A 0%, #FFFFFF 100%), линейно-градиентный (244,35°, #FFB26A 0%, #C15151 50,58%, #00A3FF 100%), линейно-градиентный (326,45°, #E46262 0,54%, #000000 38,51%, #FF0000 75,69%), радиальный градиент (100% 216,55% при 0% 0%, #2400FF 0% , #FF0000 44,27%, #610051 100%), линейно-градиентный (307,27°, #096F5C 0,37%, #687EB5 52,78%, #6944FF 100%), радиально-градиентный (56,34% 100% при 36,02% 0%, # FF00C7 0%, #006C7A 38,54%, #FF9900 100%);
background-blend-mode: наложение, разница, цвет-осветление, наложение, разница, цвет-осветление, нормальный;60. Сломанная радуга

CSS-код:
селектор {фоновое изображение:
линейный градиент (126,95°, #EC8686 0%, #8D8D8D 50,58%, #FF0000 100%), линейный градиент (126,95°, #FFFFFF 0%, #003350 49,48%, #DB00FF 100%), радиальный градиент( 100% 233,99% при 0% 100%, #A4BE00 0%, #6100FF 100%), линейно-градиентный (307,27°, #1DAC92 0,37%, #2800C6 100%), радиально-градиентный (100% 140% при 100% 0%, #EAFF6B 0%, #006C7A 57,29%, #2200AA 100%);
background-blend-mode: наложение, наложение, разница, разница, нормальный;61. Нежелательный вход

CSS-код:
селектор {фоновое изображение:
линейный градиент (134,39°, #FFFBD6 9,97%, #302B00 87%), линейный градиент (180°, #FF7373 0%, #4E0000 100%), линейный градиент (229,79°, #7534FF 0%, #000000 94,19) %), радиально-градиентный (56,26% 101,79% при 50% 0%, #8F00FF 0%, #493500 100%), линейно-градиентный (96,19 градусов, #D5B300 3,37%, #500052 96,63%);
background-blend-mode: soft-light, color-dodge, разница, разница, нормальный;62. Голубоватое королевство

CSS-код:
селектор {фоновое изображение:
линейный градиент (301,28°, #FF0000 0%, #1D0027 100%), линейный градиент (121,28°, #207A00 0%, #950000 100%), линейный градиент (238,72°, #FFB800 0%, #000000) 100%), линейный градиент (238,72 градуса, #00D1FF 0%, #A80000 100%), линейный градиент (125,95 градуса, #00E0FF 10,95%, #87009D 100%), линейный градиент (263,7 градуса, #B60000 3,43). %, #B100A0 96,57%), линейно-градиентный (320,54°, #800000 0%, #00C2FF 72,37%), линейно-градиентный (130,22°, #8FA600 18,02%, #5A31FF 100%);
background-blend-mode: разница, цвет-осветление, разница, осветление, цвет-осветление, разница, разница, нормальный;63. Безупречная близость

CSS-код:
селектор {фоновое изображение:
линейный градиент (114,95°, rgba (235, 0, 255, 0,5) 0%, rgba (0, 71, 255, 0) 34,35%), линейный градиент (180°, #004B5B 0%, #FFA7A7 100%) , линейно-градиентный (244,35°, #FFB26A 0%, #3676B1 50,58%, #00A3FF 100%), линейно-градиентный (244,35°, #FFFFFF 0%, #004A74 49,48%, #FF0000 100%), радиально-градиентный (100% 233,99% при 0% 100%, #B70000 0%, #AD00FF 100%), линейно-градиентный (307,27°, #219D87 0,37%, #2650BA 50,19%, #2800C6 100%), радиально-градиентный (100 % 140% при 100% 0%, #FF00C7 0%, #006C7A 49,48%, #760000 100%);
фоновый режим наложения: жесткий свет, наложение, наложение, наложение, разница, разница, нормальный;64. Наследие Радуга

CSS-код:
селектор {фоновое изображение:
радиальный градиент (62,27% 100% при 50% 0%, #00FF94 0%, rgba (0, 255, 148, 0,25) 100%), линейный градиент (219,46 градуса, #000000 27,63%, #170059 100%) , линейный градиент (202,92 град., #FFEBB9 9,44 %, #19004E 80,6 %), радиальный градиент (100 % 246,94 % при 100 % 100 %, #FFFFFF 0 %, #000353 100 %), линейный градиент (121,18 град. , #1400FF 0,45%, #3A0000 100%), линейно-градиентный (180°, #FF7A00 0%, #3C6A00 100%), линейно-градиентный (150,76°, #0012B6 15,35%, #000B72 89,57%);
фоновый режим наложения: мягкий свет, экран, наложение, наложение, разница, разница, нормальный;65. Исторический коллайдер

CSS-код:
селектор {фоновое изображение:
линейный градиент (238,72 градуса, #FFFFFF 0%, #2B0072 100%), линейный градиент (201,32 градуса, #1C5BFF 0%, #75003F 100%), линейный градиент (14,08 градуса, #FF0000 5%, #00FF57) 94,59%), линейно-градиентный (201,13°, #DF9300 -0,47%, #2200AA 100%), линейно-градиентный (94,04°, #00D5C8 0%, #18007A 100%);
background-blend-mode: наложение, наложение, разница, разница, нормальный;66. Лучшая мистика

CSS-код:
селектор {фоновое изображение:
линейный градиент (140.54deg, #060028 27.63%, #8000FF 100%), линейный градиент (180deg, #000000 0%, #C8C5C5 100%), радиальный градиент (100% 200% при 0% 0%, # FFFFFF 0%, #2400B4 100%), линейно-градиентный (180°, #42FF00 0%, #7500AC 100%), линейно-градиентный (133,98°, #F90000 30,43%, #0073B4 100%), радиально-градиентный (70,41 % 100% при 50% 0%, #D5B300 0%, #2200AA 100%);
фоновый режим наложения: наложение, осветление цвета, затемнение, разница, разница, нормальный;67. Зеленый безмятежный

CSS-код:
селектор {фоновое изображение:
линейный градиент (219,46°, #FFFFFF 27,63%, #19004E 100%), радиальный градиент (100% 246,94% при 100% 100%, #FFFFFF 0%, #000353 100%), линейный градиент (121,18°, #1400FF 0,45%, #3A0000 100%), линейно-градиентный (222,34°, #CF0C00 12,99%, #00574D 87,21%), линейно-градиентный (150,76°, #B7D500 15,35%, #2200AA 89,57%);
background-blend-mode: наложение, наложение, разница, разница, нормальный;68. Этическая судьба

CSS-код:
селектор {фоновое изображение:
линейно-градиентный (121.28deg, #000000 0%, #FFFFFF 100%), линейно-градиентный (121.28deg, #FFB800 0%, #FFFFFF 100%), линейно-градиентный (140.54deg, #7000FF 0%, #001AFF 72,37%), линейно-градиентный (307,43°, #FFE927 0%, #00114D 100%), радиально-градиентный (107% 142,8% при 15,71% 104,5%, #FFFFFF 0%, #A7AA00 100%), радиально-градиентный (100,22% 100% при 70,57% 0%, #7A3B00 0%, #1DAC92 100%);
background-blend-mode: разница, мягкий свет, разница, разница, разница, исключение;69. Искривленный огонь

CSS-код:
селектор {фоновое изображение:
линейный градиент (114,95°, #3A003C 0%, rgba (0, 71, 255, 0) 53,31%), линейный градиент (180°, #00647A 0%, #FFA7A7 100%), линейный градиент (244,35°, #FFB26A 0 %, #C15151 50,58 %, #00A3FF 100 %), линейно-градиентный (244,35°, #E03F3F 0 %, #001665 49,48 %, #FF0000 100 %), радиально-градиентный (100 % 233,99 % при 0 %). 100%, #FF0000 0%, #AD00FF 100%), линейно-градиентный (307,27°, #096F5C 0,37%, #687EB5 50,19%, #8877CE 100%), радиально-градиентный (100% 140% при 100% 0% , #FF00C7 0%, #006C7A 49,48%, #760000 100%);
background-blend-mode: наложение, наложение, наложение, наложение, разница, осветление цвета, нормальный;70. Потускневшая галактика

CSS-код:
селектор {фоновое изображение:
линейный градиент (231,46°, #FFFFFF 15,51%, #01004A 100%), линейный градиент (238,72°, rgba (255, 255, 255, 0,5) 53,13%, rgba (0, 0, 0, 0,5) 100% ), радиальный градиент (62,41% 100% при 50% 0%, #4200FF 0%, #000000 100%), линейный градиент (307,27 градуса, #20FFD7 0,37%, #93C700 100%), радиальный градиент (100 % 140% при 100% 0%, #EAFF6B 0%, #00E0FF 71,37%, #2200AA 100%);
фоновый режим наложения: наложение, умножение, разница, разница, нормальный;71. Двойной глюк

CSS-код:
селектор {фоновое изображение:
линейный градиент (151,47°, #0500FF 0,49%, rgba (1, 0, 26, 0) 32,86%), линейный градиент (238,72°, #FFFFFF 0%, #1F001C 100%), радиальный градиент (100% 143,09% при 100% 0%, #000000 0%, #FFC700 100%), радиально-градиентный (100% 143,09% при 100% 0%, #5200FF 0%, #00113D 100%), радиально-градиентный (59,5% 100% при 49,32% 0%, #FF8A00 0%, #001AFF 100%), линейно-градиентный (121,28°, #DBFF00 0%, #3300FF 100%), линейно-градиентный (121,28°, #FF8A00 0%, # 001AFF 100%), линейно-градиентный (180deg, #33FF00 0%, #FF0000 100%), радиально-градиентный (70,71% 99% при 100% 39,75%, #8000FF 0%, #FF0000 100%), радиально-градиентный (70,41% 100% при 50% 0%, #D5B300 0%, #00AA96 100%);
background-blend-mode: яркость, мягкий свет, уклонение от цвета, наложение, наложение, разница, разница, исключение, разница, нормальный;72. Листовая радуга

CSS-код:
селектор {фоновое изображение:
радиальный градиент (70,71% 99% при 100% 39,75%, #7700D5 0%, #000000 100%), радиальный градиент (70,41% 100% при 50% 0%, #D5B300 0%, #2200AA 100%);
background-blend-mode: разница, нормальный;73. Вистальные обои

CSS-код:
селектор {фоновое изображение:
линейный градиент (180 градусов, #FFFFFF 0%, #000000 100%), линейный градиент (229,79 градуса, #7534FF 0%, #000000 94,19%), радиальный градиент (56,26% 101,79% при 50% 0%, # 8F00FF 0%, #493500 100%), линейно-градиентный (96,19 градусов, #D5B300 3,37%, #500052 96,63%);
background-blend-mode: разница, разница, разница, нормальный;Нижняя линия
Gradienta — отличный инструмент для создания градиента онлайн. Он поставляется с редактором, который позволяет вам играть с градиентом. После создания градиента вы можете применить его к своему дизайну, просто вставив сгенерированный код CSS.
Если вы используете Elementor Pro, вы также можете применить градиент, созданный с помощью Gradienta, к своему дизайну, поскольку Elementor Pro позволяет добавлять пользовательский CSS. Вы можете применить градиент к разделу, столбцу, к виджету.
