19 лучших партнерских сайтов (примеры) 2023 г.
Опубликовано: 2023-01-13Вы готовы погрузиться в пространство партнерского маркетинга, но сначала хотели бы проверить лучшие партнерские сайты?
Вы пришли в нужное место?
Здесь у нас есть множество отличных примеров, которые покажут вам, что ваша страница не должна быть сложной.
Тем не менее, у нас также есть несколько более продвинутых партнерских сайтов, если вы хотите выйти на новый уровень.
В то время как некоторые веб-сайты предлагают классические обзоры и статьи со списками, другие содержат множество дополнительных элементов, информационного контента, анкет и т. д.
Совет : Один из самых быстрых способов создать свой веб-сайт — это партнерская тема WordPress. Кроме того, используйте эти партнерские плагины WordPress и раздавите их в своей отрасли.
Лучшие партнерские сайты для вдохновения
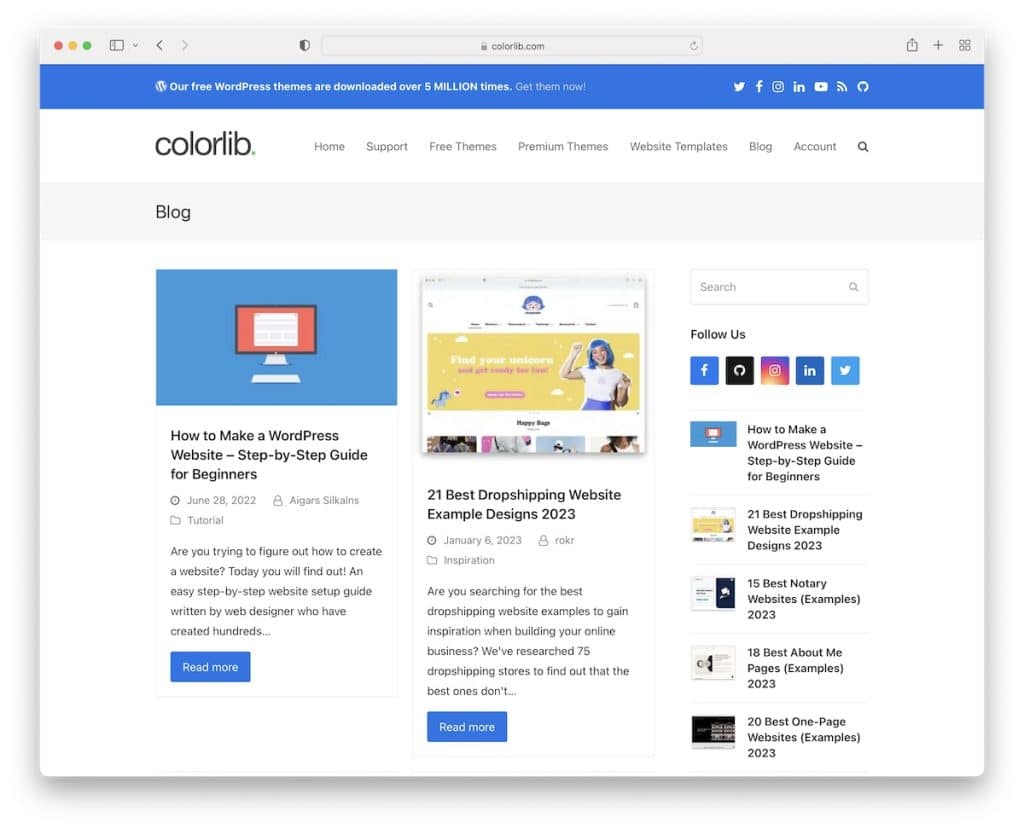
1. Цветная библиотека
Создано с помощью: Тема WordPress

Хорошо, мы начнем с нашего веб-сайта, потому что часть доходов Colorlib поступает от партнерского маркетинга.
Это минималистичный двухколоночный блог с верхней панелью, липким заголовком и строкой поиска. Мы также используем кнопку возврата наверх для улучшения UX и нижний колонтитул с тремя колонками с дополнительными ссылками.
Примечание. Используйте макет поста в виде сетки/столбца, чтобы продемонстрировать больше постов и сэкономить место.
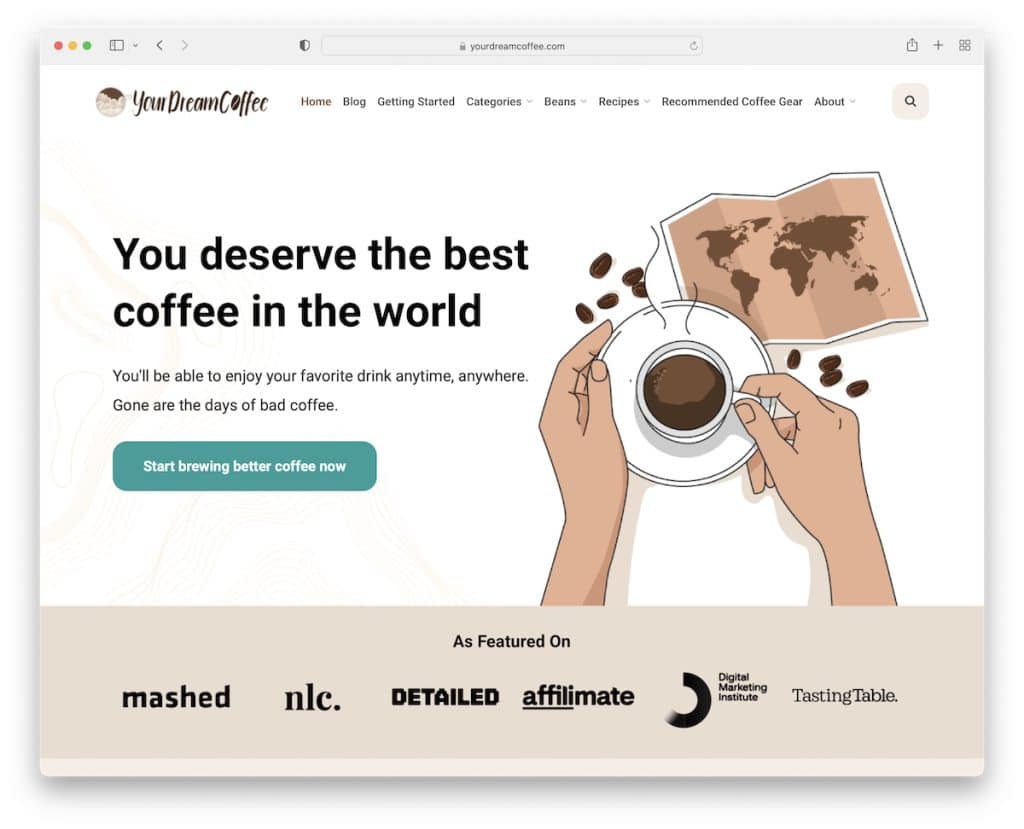
2. Кофе вашей мечты
Создано с участием: Контентберг

Your Dream Coffee имеет выделенный жирным шрифтом раздел с заголовком, текстом и кнопкой призыва к действию (CTA). А крутая графика готова привлечь внимание посетителей.
Кроме того, минималистичная панель навигации имеет многоуровневое раскрывающееся меню со значком поиска, который открывает наложенную полноэкранную панель.
В то время как домашняя страница привлекательна удобным контентом, нам также нравится плавающий социальный виджет в правом нижнем углу.
Примечание. Интегрируйте функцию обмена в социальных сетях, чтобы посетители могли распространять имя и помогать вам в продвижении.
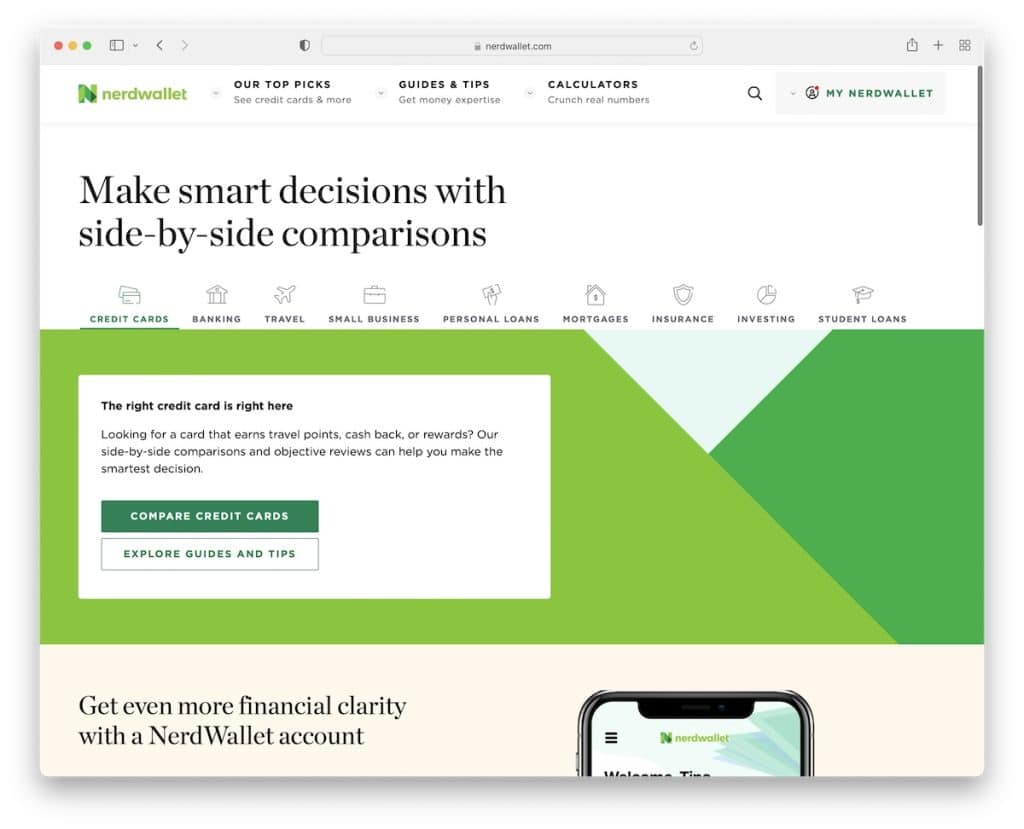
3. NerdWallet
Построено с: Гэтсби

NerdWallet имеет простой заголовок с большим раскрывающимся меню, но довольно обширную область нижнего колонтитула с кучей ссылок и кнопок CTA для загрузки приложений.
Область героя содержит раздел с вкладками, который позволяет намного проще выбрать нужную тему. Кроме того, в NerdWallet также есть раздел для отзывов пользователей, что вызывает доверие.
Примечание. Хотите добавить социальное доказательство на свой партнерский сайт? Интегрируйте обзоры и отзывы.
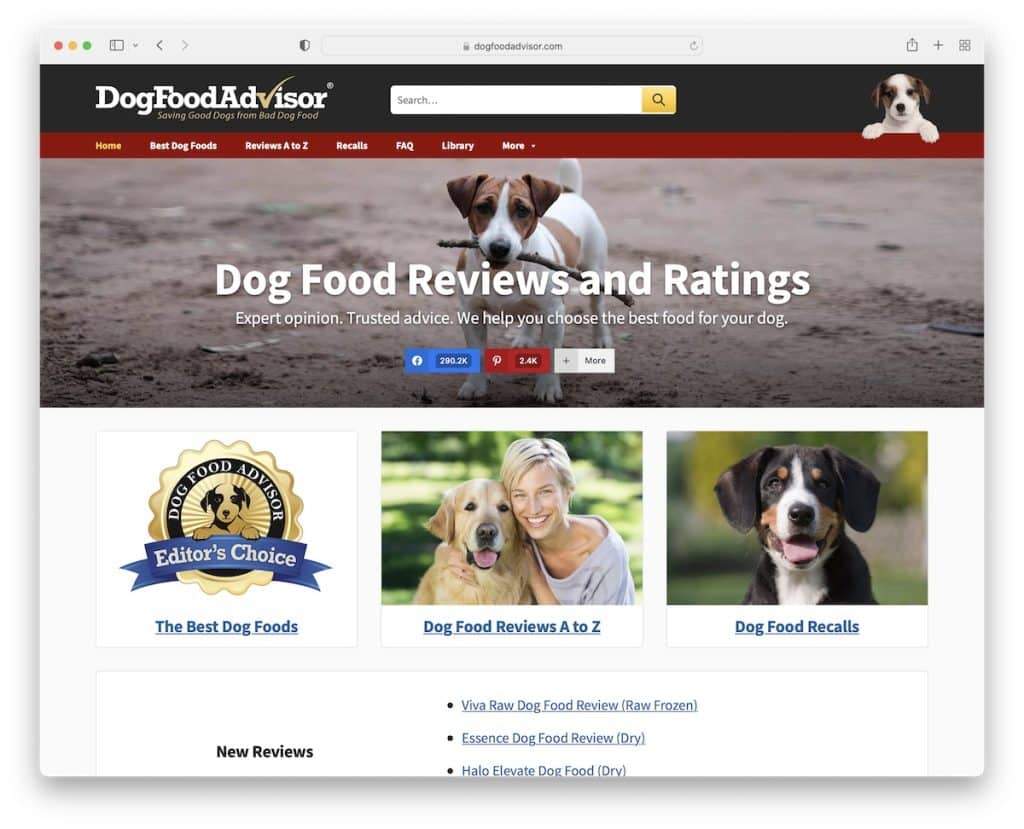
4. Консультант по кормам для собак
Построено с: Бытие

Dog Food Advisor — это пример веб-сайта аффилированного маркетинга с видимой панелью поиска в заголовке над основной панелью навигации.
Домашняя страница состоит из нескольких разделов, чтобы легче было найти обязательный к прочтению контент. Dog Food Advisor также использует плавающую нижнюю панель навигации, которая открывает форму подписки на информационный бюллетень на новой странице.
Примечание. Хотите расширить свой список адресов электронной почты? Не забудьте добавить форму подписки!
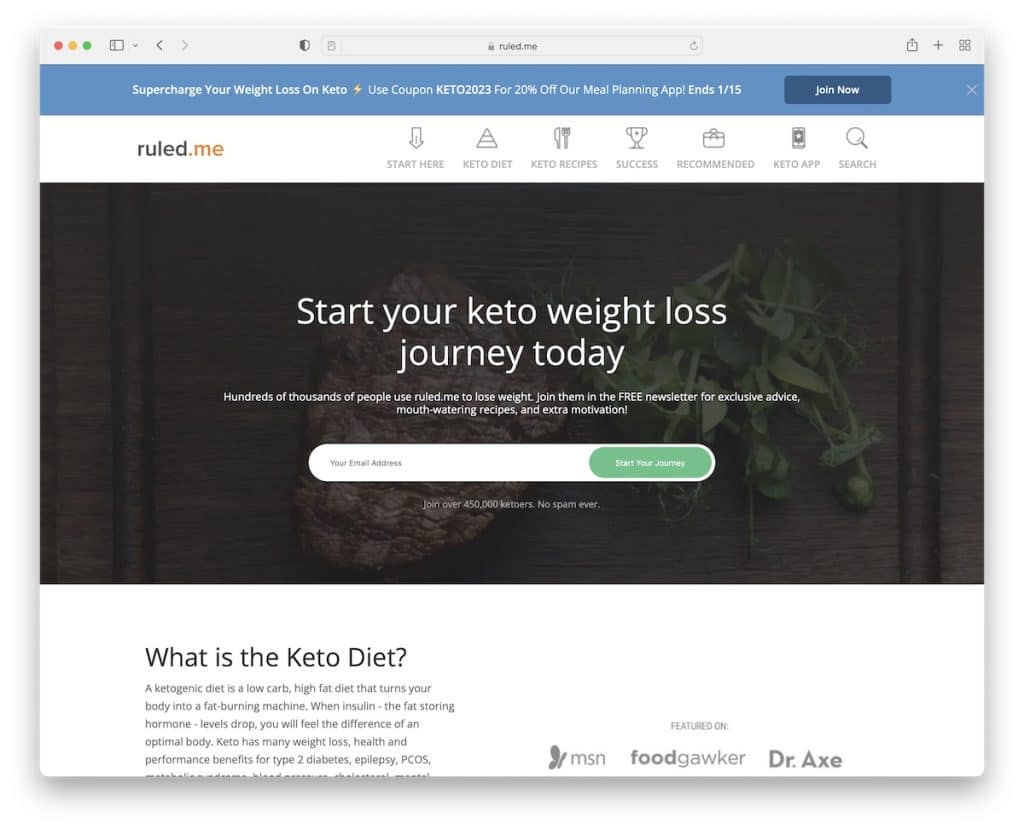
5. Ruled.me
Построено с: Бытие

Ruled.me использует полужирное уведомление на верхней панели с призывом к действию, чтобы ни один посетитель не пропустил его (но вы также можете закрыть его, нажав «x»).
Кроме того, в шапке есть меню с иконками, а в главной области есть форма подписки на рассылку новостей.
На Ruled.me также есть раздел, демонстрирующий различные авторитеты, которые упоминают их, мгновенно укрепляя доверие.
Также есть карусель со всеми необходимыми ссылками на основные статьи с призывом к действию, который приведет вас в блог.
Примечание. Используйте уведомление на верхней панели, чтобы привлечь больше внимания посетителей.
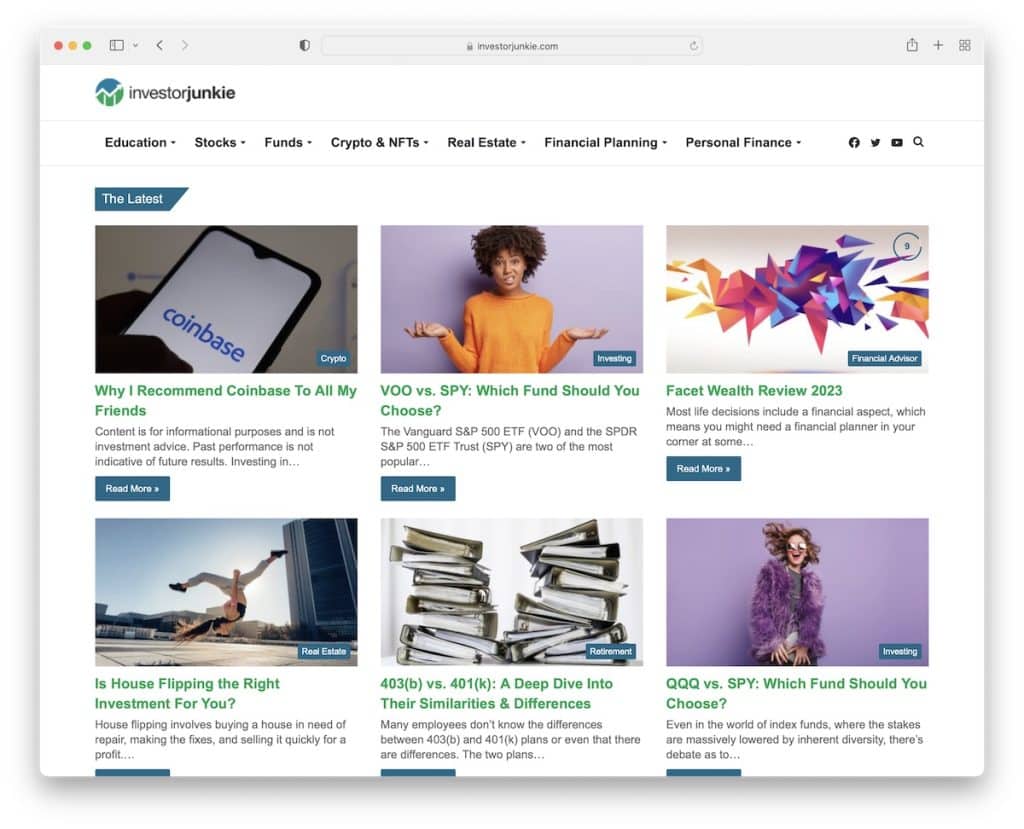
6. Инвестор-наркоман
Построено с использованием: Тема Джанна

Investor Junkie имеет макет сетки постов с разбивкой на страницы с прикрепленным виджетом бюллетеня на боковой панели. На панели навигации есть многоуровневое раскрывающееся меню, значки социальных сетей и значок поиска, который открывает полноэкранную панель поиска.
И заголовок исчезает при прокрутке и появляется снова только тогда, когда вы начинаете прокручивать вверх. Они также используют карусели, чтобы продемонстрировать больше доступных статей, не занимая слишком много места.
Примечание. Используйте плавающий заголовок/меню, чтобы пользователи всегда могли получить доступ к меню и панели поиска.
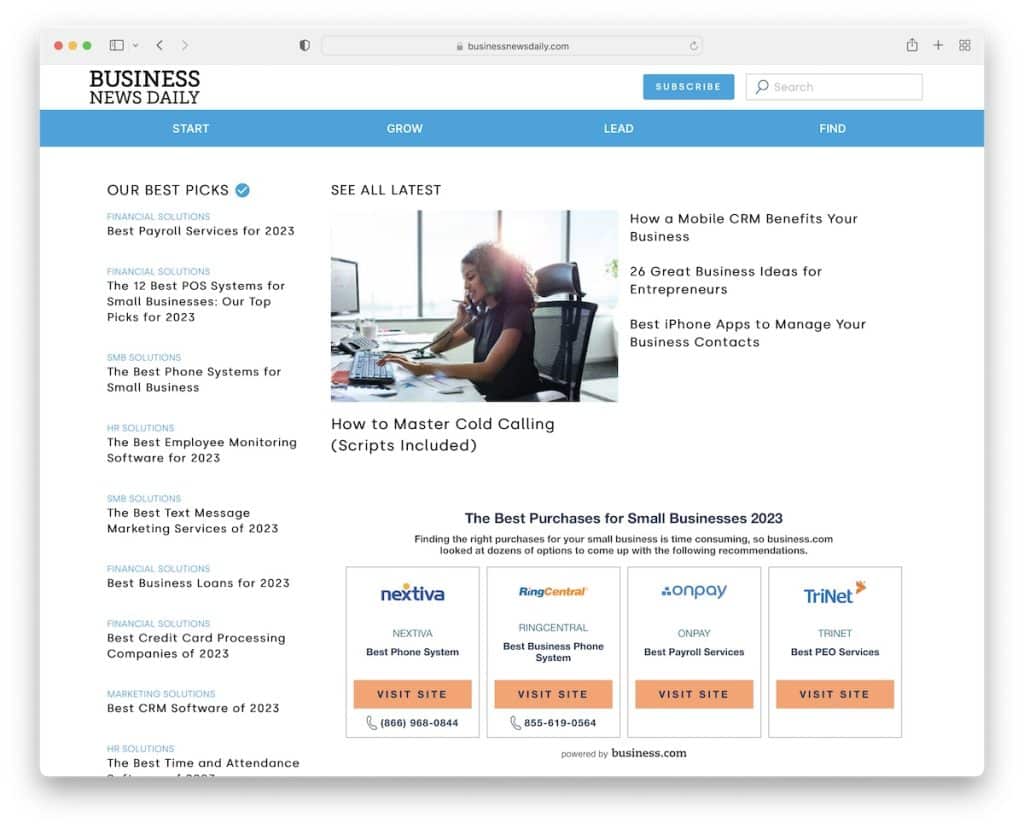
7. Ежедневные деловые новости
Создан с помощью: Next.js

Business News Daily — это партнерский веб-сайт с минималистичным адаптивным веб-дизайном, состоящим из двух частей заголовком и боковой панелью с надписью «Наши лучшие решения».
Уведомление формы подписки на новостную рассылку открывается внизу экрана и прилипает к нему.
Помимо расширенного меню в шапке, над нижним колонтитулом есть второе. Говоря о нижнем колонтитуле, он предлагает дополнительные ссылки, информацию о бизнесе и социальные иконки.
Примечание. Используйте боковую панель для продвижения своих «самых читаемых» статей.
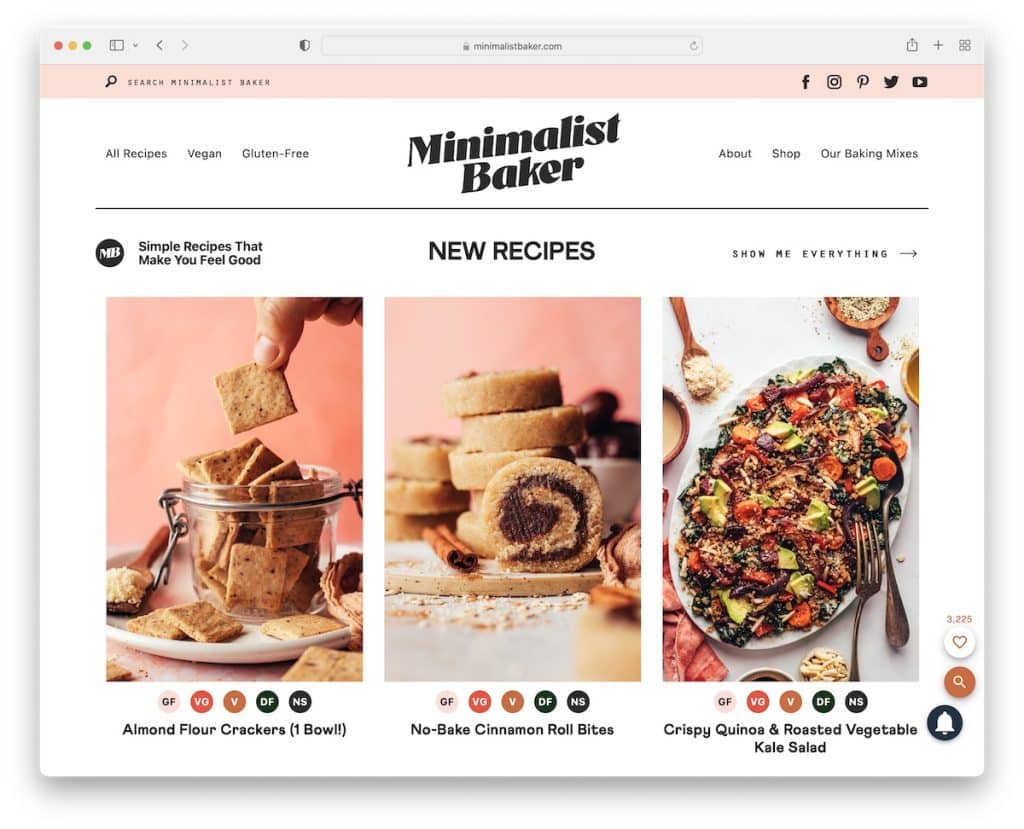
8. Минималистский пекарь
Построено с: Бытие

Minimalist Baker имеет смелый, но минималистичный дизайн с великолепными изображениями, украшающими макет, что позволяет вам намного легче погрузиться в контент.
На этом партнерском веб-сайте есть верхняя панель со значками поиска и социальных сетей, за которой следует заголовок со ссылками на меню, а затем ссылки на последние рецепты.
Что уникально в Minimalist Baker, так это плавающий значок поиска в правом нижнем углу, который открывает большое окно с панелью поиска и несколькими рекомендациями.
Примечание. Очень важно использовать большие и красивые изображения, если вы планируете создать блог о еде.
У нас также есть полное руководство о том, как начать блог о еде с помощью WordPress.
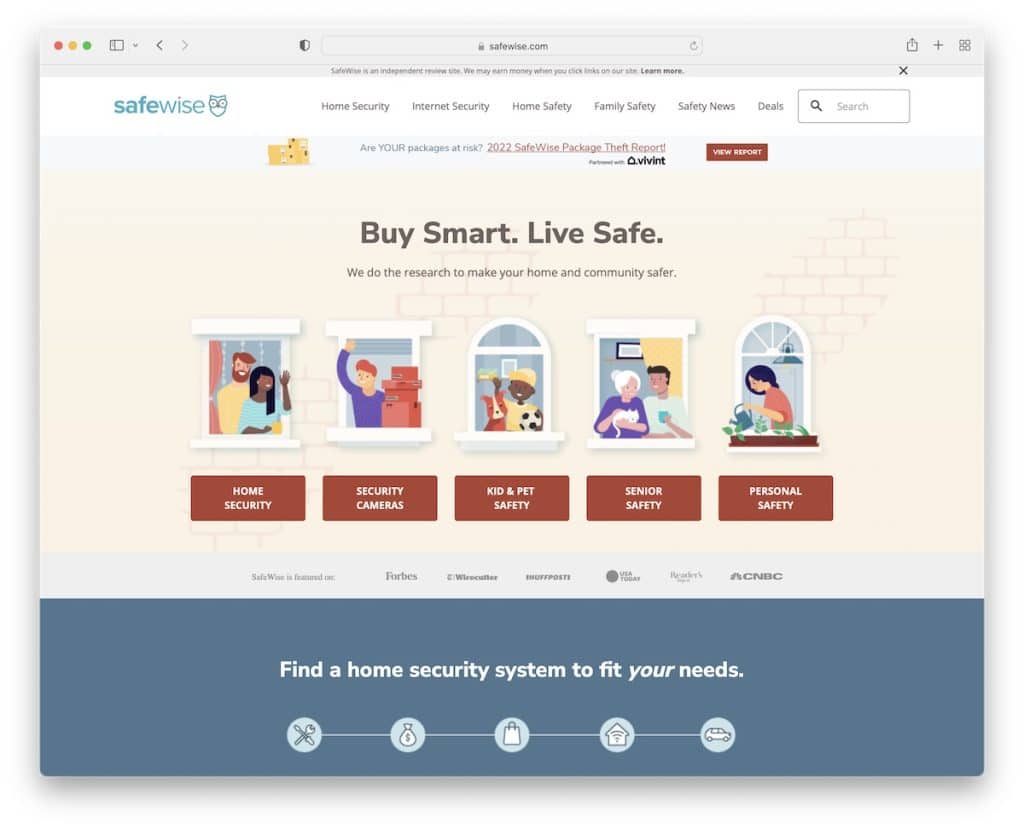
9. Безопасный мудрый
Создано с помощью: Elementor

Safe Wise — это нишевый партнерский веб-сайт с отличной категоризацией, позволяющей гораздо быстрее находить нужный контент. Хотя они используют панель навигации с мегаменю, где вы можете найти все (или использовать панель поиска), они также содержат самые популярные списки обзоров в области героев.
Safe Wise также имеет удобный мастер, который помогает пользователям выбрать идеальную систему безопасности с рекомендацией, которая ссылается на третью сторону с партнерским идентификатором.
Примечание. Используйте мегаменю, если хотите отобразить множество категорий и ссылок.
Вам также следует ознакомиться с нашим обзором Elementor, если вы планируете создать свою партнерскую страницу с помощью WordPress.
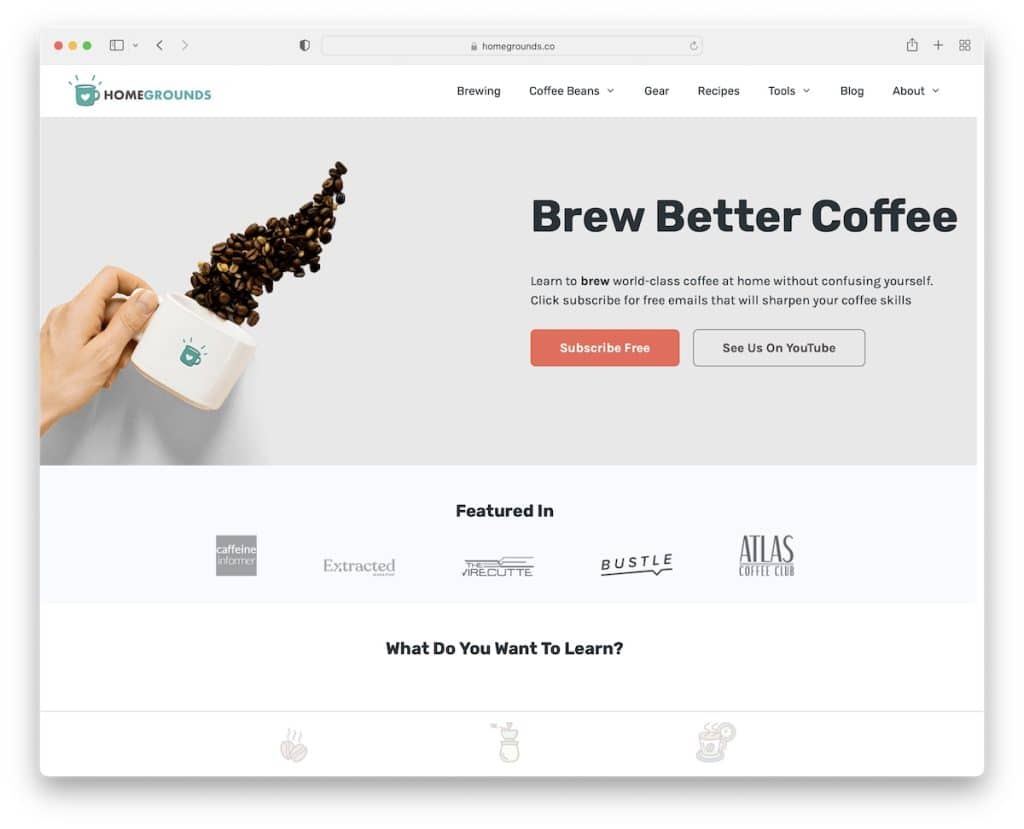
10. Домашняя площадка
Создано с помощью: Generatepress

Home Ground использует две кнопки CTA в главном разделе, одна рекламирует форму подписки на новостную рассылку, а другая — страницу YouTube.

Над сгибом также есть специальный раздел, посвященный различным авторитетам, которые упоминают Home Ground.
Но они пытаются привлечь ваше внимание простым вопросом и рекомендуемыми ответами (со значками), чтобы их было проще выбрать.
Примечание. Используйте вопрос на главной странице и предлагайте ответы, чтобы ваши читатели могли выбрать то, что им интересно, одним щелчком мыши.
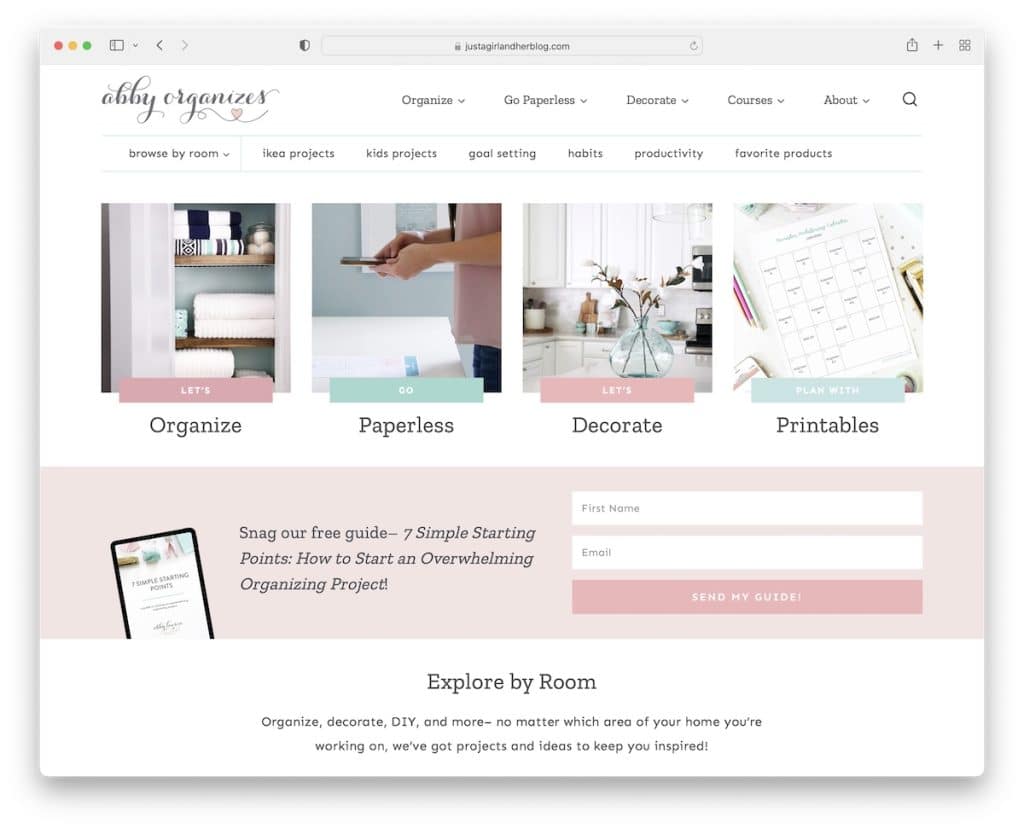
11. Эбби организует
Построено с: Восстановленной темой 316

Abby Organizes — это броский партнерский веб-сайт в стиле блога с женственным дизайном, на котором самые популярные категории представлены сразу после заголовка. Заголовок состоит из двух частей, что позволяет Эбби предоставить читателю больше полезных ссылок.
Домашняя страница заполнена контентом, но благодаря легкому дизайну и пустому пространству ее пролистывание совершенно не отвлекает.
Примечание. Используйте раздел героев для продвижения основных категорий/контента. А если вы создаете очень длинную страницу и не используете липкое меню, добавьте кнопку возврата наверх, чтобы улучшить взаимодействие с пользователем.
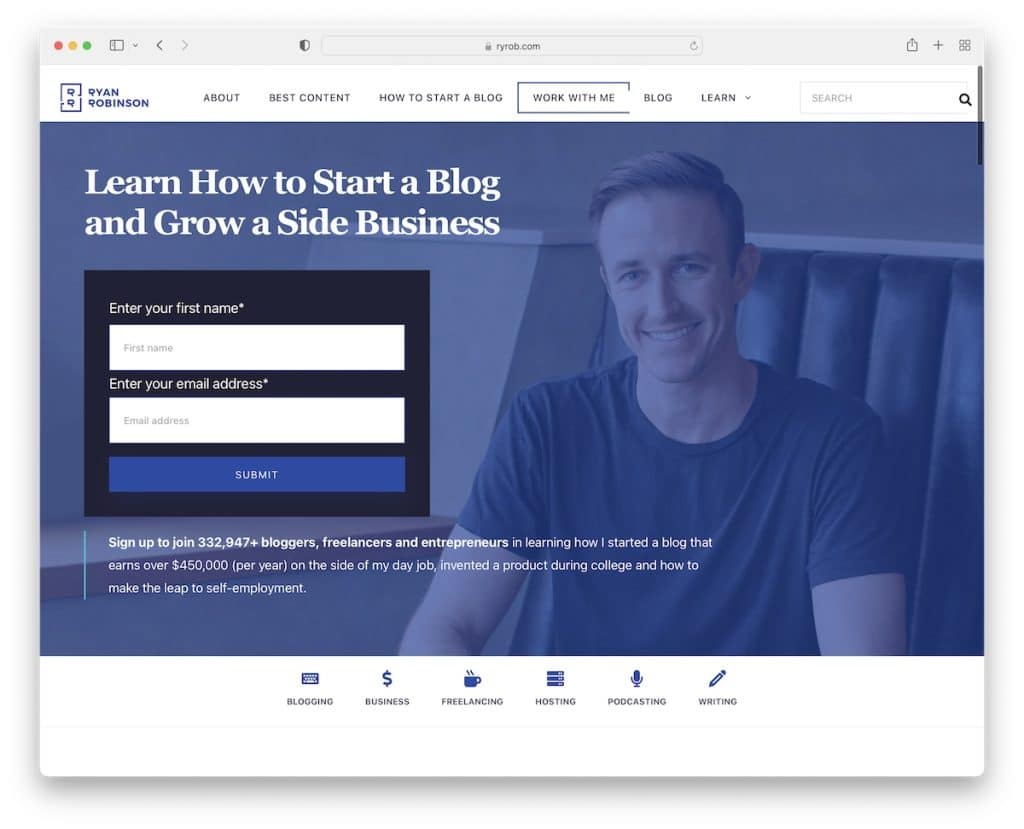
12. Райан Робинсон
Создано с помощью: Generatepress

Райан Робинсон хочет, чтобы ваша электронная почта была в верхней части страницы с помощью простой одношаговой формы подписки, сопровождаемой убедительным текстом.
Заголовок исчезает и появляется снова в зависимости от движения прокрутки, в то время как нижний колонтитул остается простым с несколькими дополнительными ссылками и значками социальных сетей.
Райан Робинсон также выделяет довольно большой участок недвижимости для демонстрации логотипов различных органов власти, которые его представили. И если этого недостаточно, он также добавил отзывы студентов в качестве дополнительного доказательства.
Райан очень стратегически сочетает продажи курсов и партнерский маркетинг.
Примечание. Не стесняйтесь начинать с партнерского веб-сайта, который вы можете позже расширить за счет своих продуктов и предлагать индивидуальные услуги.
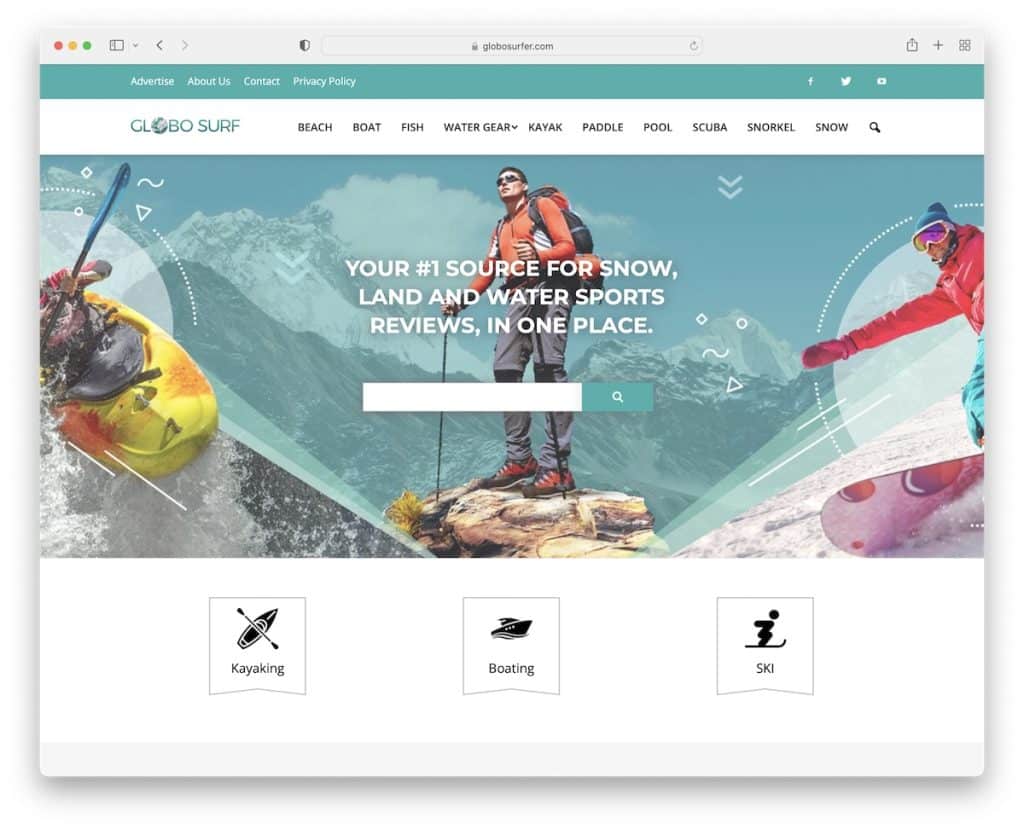
13. Глобо Серфер
Построено с использованием: Газетная тема

Хотя у Globo Surfer есть панель поиска в разделе навигации, у них также есть еще одна в разделе героев. С другой стороны, раскрывающееся меню предоставляет вам основные категории.
Кроме того, на домашней странице этого партнерского веб-сайта представлены популярные руководства и обзоры, обеспечивающие мгновенный доступ.
Примечание. Рекламируйте самые читаемые статьи на главной странице и привлекайте к ним еще больше трафика.
Вот еще несколько фантастических примеров тем для информационных бюллетеней, которые затрагивают разные отрасли.
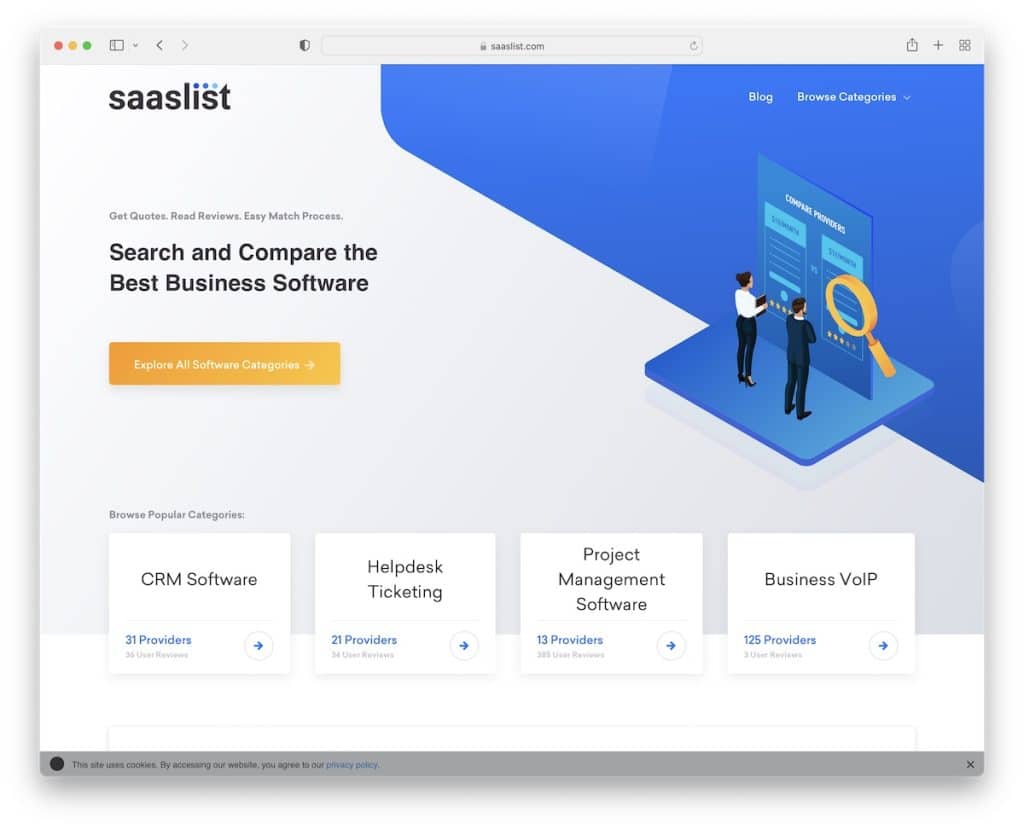
14. SaaS-лист
Построено с помощью: Экспресс

SaaSList — это профессионально ориентированный партнерский веб-сайт с текстом и кнопкой CTA в верхней части страницы, за которой сразу же следуют популярные категории.
Заголовок очень минималистичный, с двумя ссылками, одна из которых открывает раскрывающийся список из трех столбцов с несколькими ссылками.
SaaSList также имеет раздел с вкладками, объясняющий терминологию и отвечающий на часто задаваемые вопросы.
Примечание. Используйте вкладки или аккордеоны, чтобы добавить дополнительный контент/информацию, не занимая слишком много места на сайте.
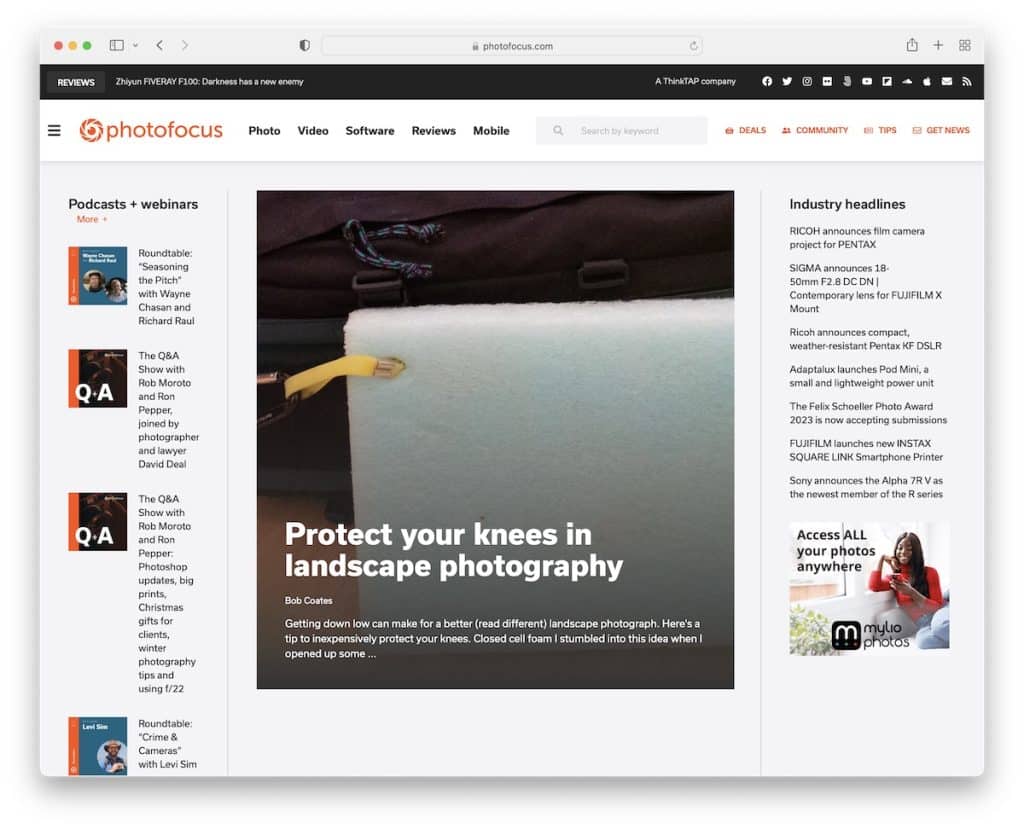
15. Фотофокус
Создано с помощью: Elementor

Photofocus — веб-сайт аффилированного маркетинга с плавающим заголовком, панелью поиска и меню-гамбургером. Меню открывает полноэкранный оверлей со ссылками, панелью поиска и значками социальных сетей.
Photofocus продвигает подписку на новостную рассылку с помощью виджета на боковой панели с ярким фоном, чтобы он больше выделялся.
Кроме того, разные разделы продвигают разные категории для быстрого обзора.
Примечание. Сделайте свою домашнюю страницу более организованной, разбивая содержимое на разделы с заголовками.
Вы тоже в фотоиндустрии? Тогда проверьте другие потрясающие веб-сайты фотографии.
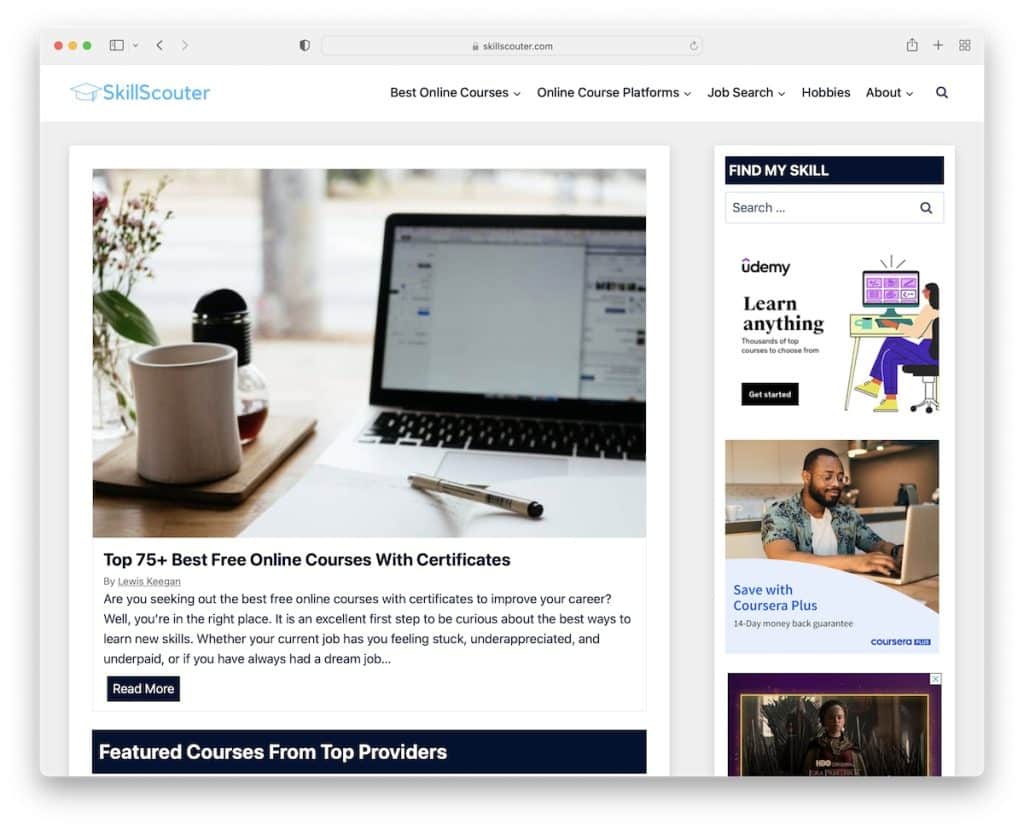
16. Разведчик навыков
Построено с: Тема Kadence

Skill Scouter — это веб-сайт партнерского блога с правой боковой панелью и липким элементом, чтобы реклама всегда была видна.
Вместо липкого заголовка Skill Scouter использует плавающую панель уведомлений (она не появляется сразу), которая продвигает партнерскую ссылку.
Верхний колонтитул имеет многоуровневое раскрывающееся меню, а нижний колонтитул состоит из трех столбцов с виджетами «о себе», «контакты», «социальные сети» и «навигация».
Примечание. Используйте всплывающее уведомление в верхней панели, чтобы привлечь больше внимания к своим партнерским ссылкам.
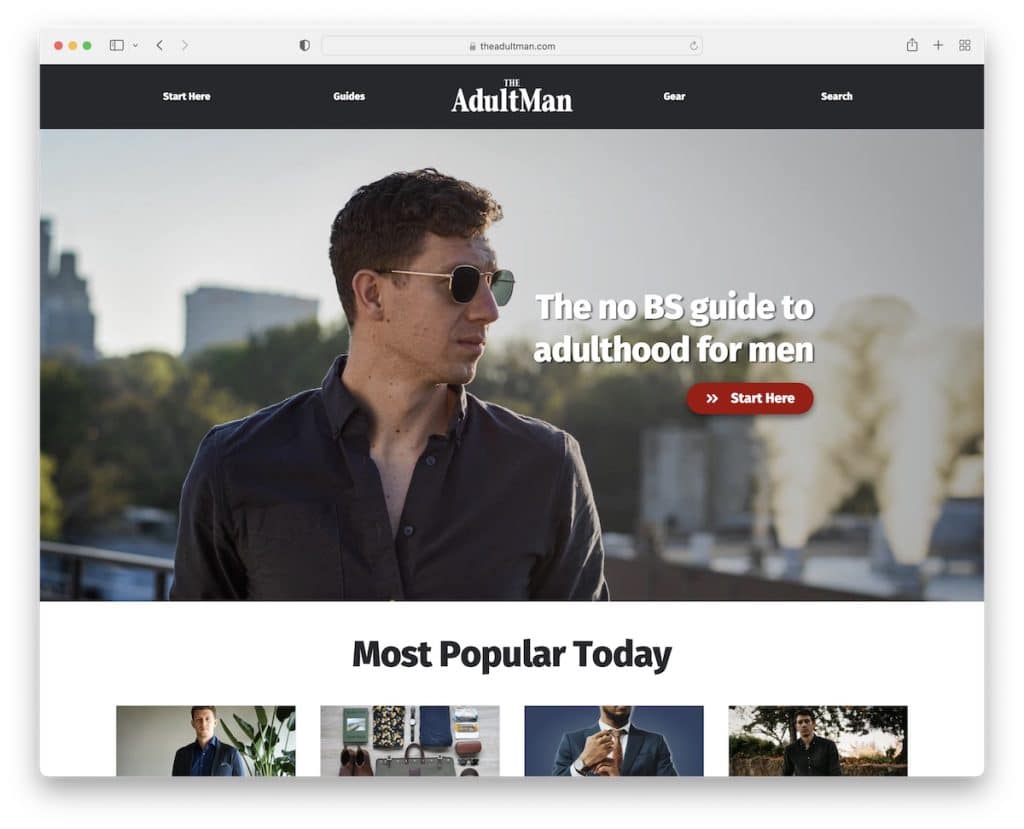
17. Взрослый мужчина
Построено с использованием: карбонатной темы

The Adult Man — это партнерский веб-сайт с простым заголовком и большим изображением с текстом и кнопкой CTA.
Кроме того, на главной странице есть специальный раздел, посвященный руководствам и ресурсам, еще один — для обзоров, а третий — для вдохновения при выборе одежды.
Нижний колонтитул довольно простой, со ссылками, раскрытием партнерской информации и кнопками социальных сетей. Наконец, полноэкранное всплывающее окно с намерением выйти продвигает список, который привлекает внимание многих читателей.
Примечание. Не позволяйте пользователю просто так покинуть ваш сайт; вместо этого используйте всплывающее окно с намерением выхода.
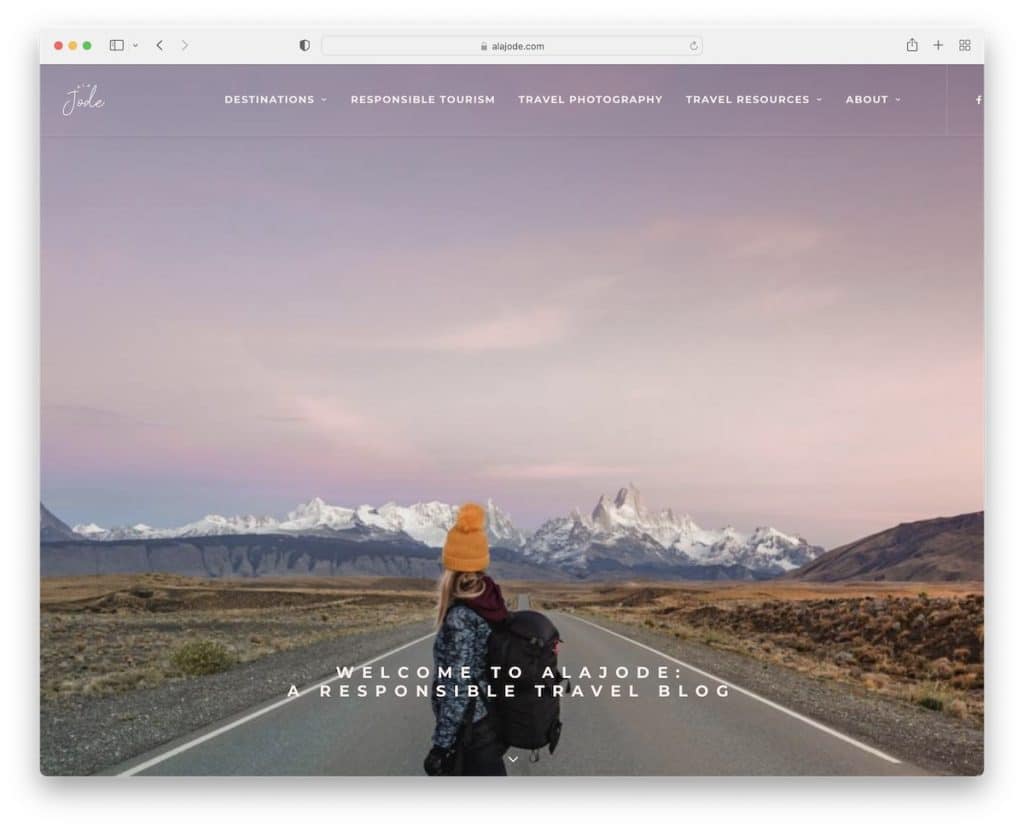
18. Алаходе
Создано с помощью: Uncode Theme

Alajode использует полноэкранное фоновое изображение параллакса над сгибом с прозрачным заголовком/меню, чтобы внешний вид был более аккуратным. Вы можете использовать кнопку прокрутки вниз или просто начать прокручивать ее, чтобы начать путешествие.
Что интересно в Alajode, так это то, что этот партнерский веб-сайт использует липкий элемент для продвижения различных статей вместо плавающего заголовка.
Кроме того, отдельные сообщения в блоге имеют правую боковую панель с несколькими виджетами, в том числе о рекомендуемых сообщениях и рекламном баннере (который плавает).
Примечание. Замените плавающий заголовок последними или наиболее читаемыми статьями, например, Alajode.
У нас также есть другие примеры тем Uncode, если вы хотите проверить больше альтернатив.
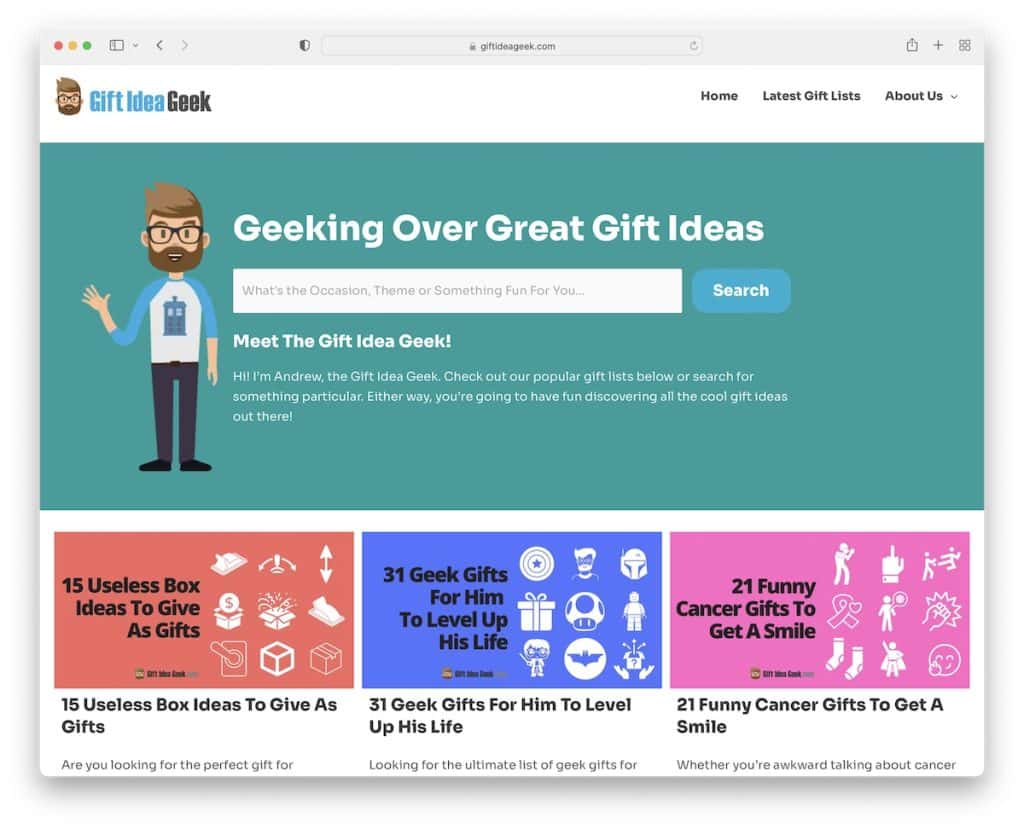
19. Выродок идей подарков
Построено с использованием темы Astra.

Gift Idea Geek имеет чистый заголовок (который плавает), за которым следует главный раздел с большой панелью поиска, чтобы найти желаемый контент более доступным.
Остальная часть этого партнерского веб-сайта представляет собой массивную трехколоночную сетку списков и базовый нижний колонтитул.
Примечание. Используйте макет сетки для отображения всех ваших статей на главной странице (если только у вас их не сотни).
